- 投稿日:2019-05-26T23:36:05+09:00
Repro(Web/アプリのマーケティングプラットフォーム)を比較して使ってみた
こんにちは!iOSアプリエンジニアをやっております村松龍之介と申します。
最近はアプリ開発に追われてブログも書けず…久しぶりに筆をとります。以下、本題
Reproを使ってみました!
今回、リリース済みの個人開発アプリにマーケティング支援のためのライブラリを入れてみました。
マーケティング支援ツールにも色々ありますが、今回は界隈でよく使われている(?)Firebaseと比較していきたいと思います。
ハードルの低い無料で使える範囲での機能比較と、「Repro」を実際に導入してみてできたこと、感じたことを書いていきます?まず、Reproで何ができるの?
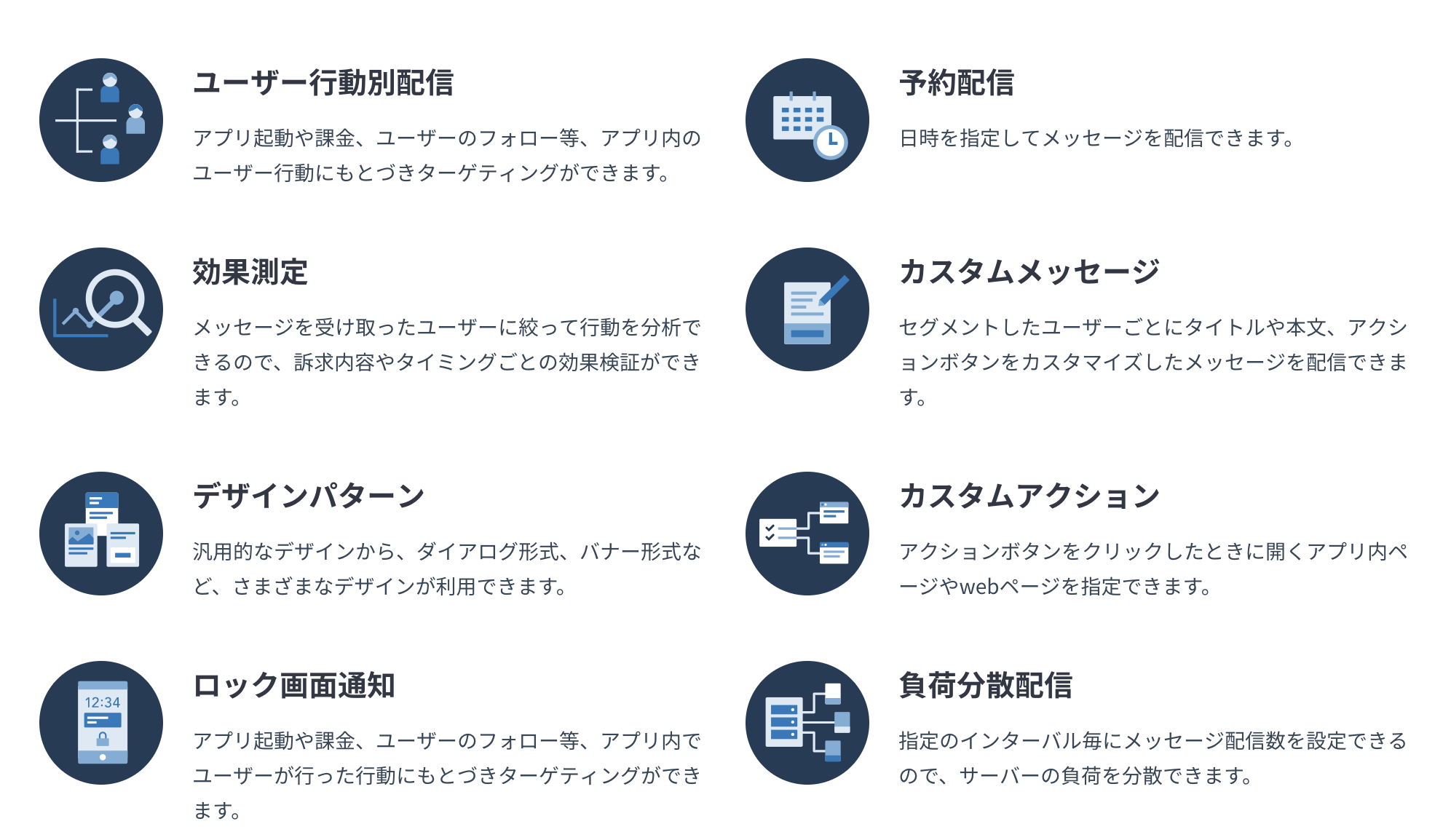
いかんせん機能が豊富なので、まず何ができるのか整理してみます
- 分析
- プッシュ通知
- アプリ内メッセージ
- smart audience (AI オーディエンス)機能
- 広告機能
などでしょうか。他にもありますが、ざっくりあげてみました。
この中で、僕が試してみたのが「分析」と「プッシュ通知」です。類似サービスとの違い・比較
Reproの使用感の前に、同じくプッシュ通知や分析ができるサービスを比較しました。
マーケティングツールでググってみると、「プッシュ通知」に重きを置いた比較記事が多く出てきます。
そこで名前の上がってきたサービスはあまり名前の知らないものも多くありました。個人的にプッシュ通知で、使おうかなと思っていたのはGoogleの「Firebase」
Firebaseと比べた時のメリットとしては、
- 日本語完全対応
- 分析からマーケティングまで一通りの機能が揃っている
- Webの操作画面がシンプルなUIで使いやすい
- 画像等を使ったリッチなプッシュ通知
以上にメリットを感じるのであれば、Reproでのプッシュ通知を選択するのをお勧めします。
ツールの比較表
Repro Firebase プッシュ通知 ◯ ◯ アプリ内メッセージ ◯ ◯ A/Bテスト ◯ ◯ 分析 定量分析(ファネル分析など) Googleアナリティクス 料金 一定使用まで無料 一定使用まで無料 Reproのセットアップ
CocoaPodsで導入しました(Carthageは未対応)
AppDelegate.swiftimport Repro @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { Repro.setup("ReproのSDKキー") } // 省略 }分析に使うTrack機能は簡単に実装可能
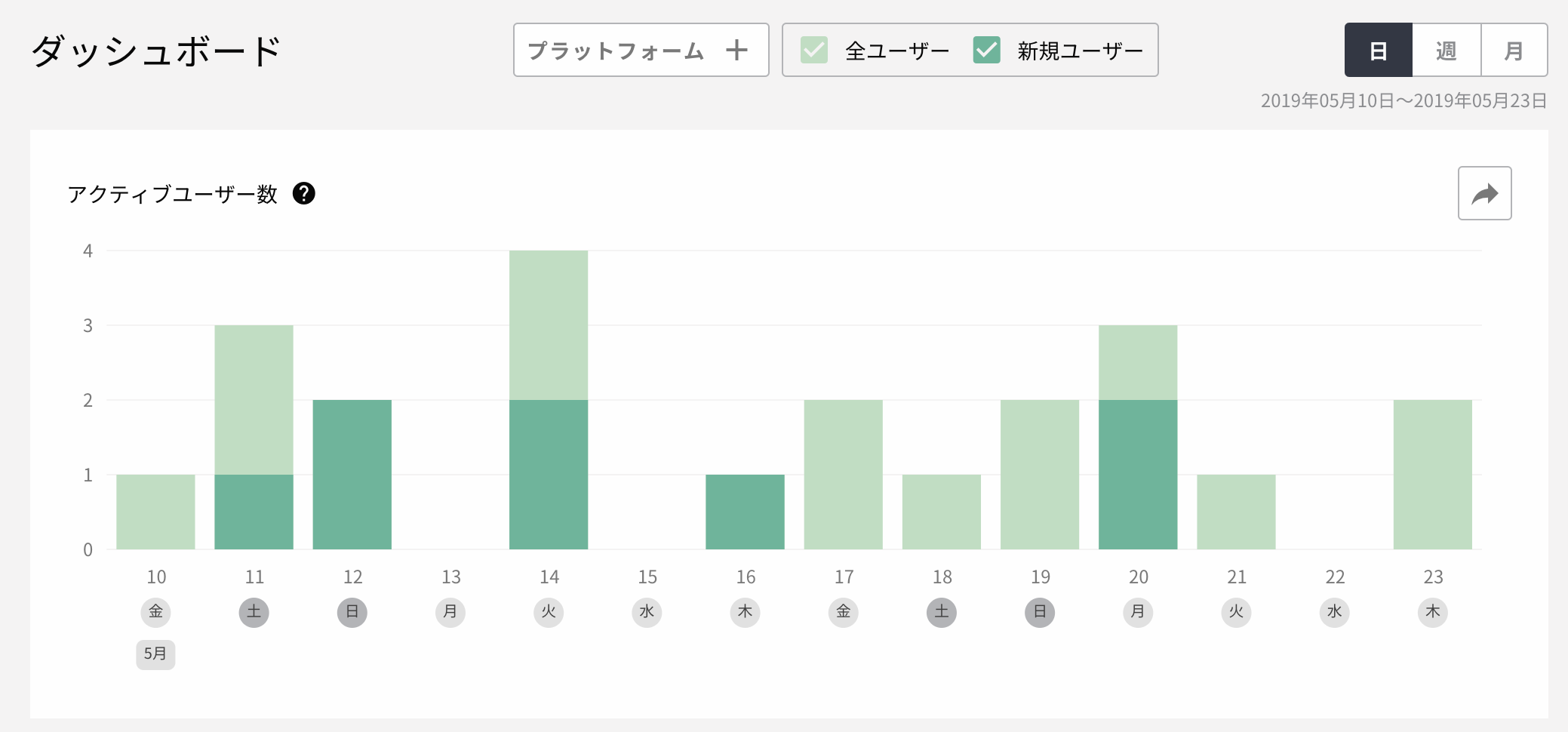
import Repro class ViewController: UIViewController { func trackScreen() { let className = String(describing: type(of: self)) Repro.track(className, properties: nil) } }ダッシュボード
Reproの導入の仕方については公式サイトのドキュメントが非常に充実しており、説明するまでもないと思いますので割愛します。
導入後の管理画面はこんな感じです。
弱小アプリですみません?良かったらダウンロードしてください
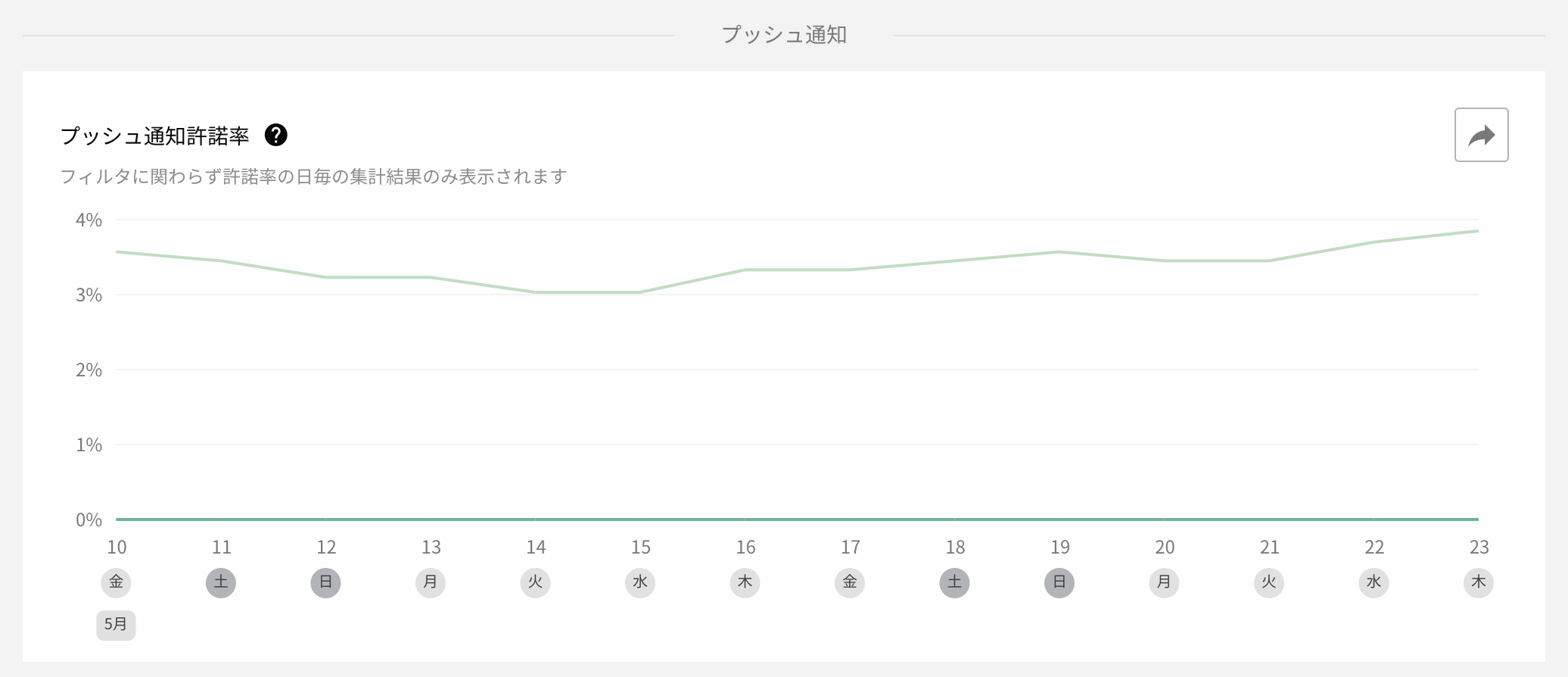
-> 「記念日・ギフトの管理アプリ メモリア」重要なプッシュ通知許諾率も見れる
アプリ起動直後などで安易に許諾を求めてしまうと、拒否されてプッシュ通知送れなくなるので注意しましょう…マーケティング -> プッシュ通知
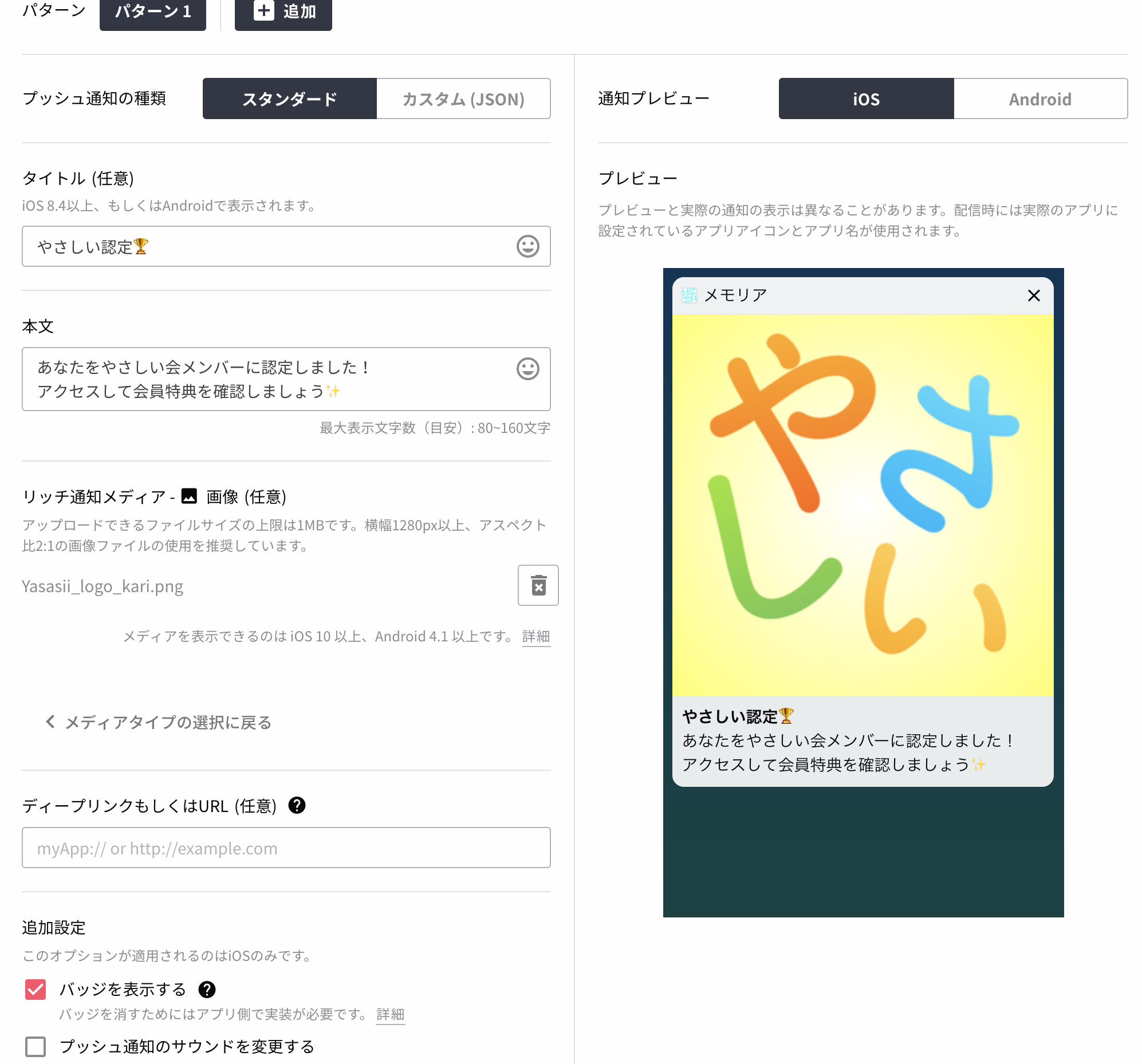
プッシュ通知を使ってみたんですが、新規作成が簡単で驚きました。
タイトルと本文、お好みで画像・動画URL・音声URLも直感的に設定できます。
そして通知を選択された時の飛ばし先には、URLかディープリンク(アプリ内で開きたい場所)を設定できます。
もちろんバッジをつけることも可能あとは、配信時刻や対象ユーザーを絞って配信することもできるので、お好みで設定したら公開するだけでした。
※もちろんアプリ内での簡単な実装は必要です。
まとめ
サポートや日本語ドキュメントの充実さを望むならRepro?
これは本格的な導入を行うさいのメリットだと思うのですが、国内企業なので安心感がありますね。
公式ドキュメントもとても読みやすいのでそういった意味でも導入障壁がとても低いと思います。認証機能やデータベースもあるFirebase
対してFirebaseはマーケティングツールという枠組みではないので当たり前なのですが、機能が豊富です。
Googleアナリティクスとも連携可能なので分析もできます。
パッと見たところ、画像付きプッシュ通知ができなそう?や設定UIはReproに軍配がありますが、管理や導入を一元化できるのっていいですよね。
まだプッシュ通知や本格的な分析については行えていないので、今後使っていくうちに感じたことや気づいたことがあれば追記するか別記事で書きたいと思います。それでは、アプリマーケティングを!
- 投稿日:2019-05-26T23:36:05+09:00
Reproを比較して使ってみた
こんにちは!iOSアプリエンジニアをやっております村松龍之介と申します。
最近はアプリ開発に追われてブログも書けず…久しぶりに筆をとります。以下、本題
Reproを使ってみました!
今回、リリース済みの個人開発アプリにマーケティング支援のためのライブラリを入れてみました。
マーケティング支援ツールにも色々ありますが、今回は界隈でよく使われている(?)Firebaseと比較していきたいと思います。
ハードルの低い無料で使える範囲での機能比較と、「Repro」を実際に導入してみてできたこと、感じたことを書いていきます?まず、Reproで何ができるの?
いかんせん機能が豊富なので、まず何ができるのか整理してみます
- 分析
- プッシュ通知
- アプリ内メッセージ
- smart audience (AI オーディエンス)機能
- 広告機能
などでしょうか。他にもありますが、ざっくりあげてみました。
この中で、僕が試してみたのが「分析」と「プッシュ通知」です。類似サービスとの違い・比較
Reproの使用感の前に、同じくプッシュ通知や分析ができるサービスを比較しました。
マーケティングツールでググってみると、「プッシュ通知」に重きを置いた比較記事が多く出てきます。
そこで名前の上がってきたサービスはあまり名前の知らないものも多くありました。個人的にプッシュ通知で、使おうかなと思っていたのはGoogleの「Firebase」
Firebaseと比べた時のメリットとしては、
- 日本語完全対応
- 分析からマーケティングまで一通りの機能が揃っている
- Webの操作画面がシンプルなUIで使いやすい
- 画像等を使ったリッチなプッシュ通知
以上にメリットを感じるのであれば、Reproでのプッシュ通知を選択するのをお勧めします。
ツールの比較表
Repro Firebase プッシュ通知 ◯ ◯ アプリ内メッセージ ◯ ◯ A/Bテスト ◯ ◯ 分析 定量分析(ファネル分析など) Googleアナリティクス 料金 一定使用まで無料 一定使用まで無料 Reproのセットアップ
CocoaPodsで導入しました(Carthageは未対応)
AppDelegate.swiftimport Repro @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { Repro.setup("ReproのSDKキー") } // 省略 }分析に使うTrack機能は簡単に実装可能
import Repro class ViewController: UIViewController { func trackScreen() { let className = String(describing: type(of: self)) Repro.track(className, properties: nil) } }ダッシュボード
Reproの導入の仕方については公式サイトのドキュメントが非常に充実しており、説明するまでもないと思いますので割愛します。
導入後の管理画面はこんな感じです。
弱小アプリですみません?良かったらダウンロードしてください
-> 「記念日・ギフトの管理アプリ メモリア」重要なプッシュ通知許諾率も見れる
アプリ起動直後などで安易に許諾を求めてしまうと、拒否されてプッシュ通知送れなくなるので注意しましょう…マーケティング -> プッシュ通知
プッシュ通知を使ってみたんですが、新規作成が簡単で驚きました。
タイトルと本文、お好みで画像・動画URL・音声URLも直感的に設定できます。
そして通知を選択された時の飛ばし先には、URLかディープリンク(アプリ内で開きたい場所)を設定できます。
もちろんバッジをつけることも可能あとは、配信時刻や対象ユーザーを絞って配信することもできるので、お好みで設定したら公開するだけでした。
※もちろんアプリ内での簡単な実装は必要です。
まとめ
サポートや日本語ドキュメントの充実さを望むならRepro?
これは本格的な導入を行うさいのメリットだと思うのですが、国内企業なので安心感がありますね。
公式ドキュメントもとても読みやすいのでそういった意味でも導入障壁がとても低いと思います。認証機能やデータベースもあるFirebase
対してFirebaseはマーケティングツールという枠組みではないので当たり前なのですが、機能が豊富です。
Googleアナリティクスとも連携可能なので分析もできます。
パッと見たところ、画像付きプッシュ通知ができなそう?や設定UIはReproに軍配がありますが、管理や導入を一元化できるのっていいですよね。
まだプッシュ通知や本格的な分析については行えていないので、今後使っていくうちに感じたことや気づいたことがあれば追記するか別記事で書きたいと思います。それでは、アプリマーケティングを!
- 投稿日:2019-05-26T23:24:27+09:00
ジャイロで視差効果 (uGUI、2D)
できること
- Unityの2Dプロジェクト、または、3Dプロジェクトでも、常に最前面に張り付くタイプ(Screen Space - Overlay)のuGUIで、スクリプトなしで簡易的な視差効果を実現します。
アセットの入手 (GitHub)
ダウンロード ⇒ ParallaxEffect.unitypackage
ソースはこちらです。挙動と例
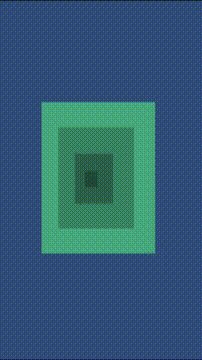
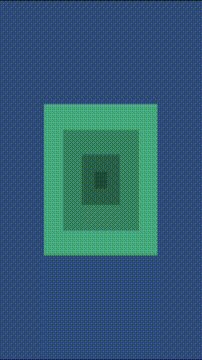
デバイスを傾けると、向きと傾きに応じて、オブジェクトがスライドします。
同時に、複数のオブジェクトに対して、個別の設定で効果を付与できます。

解説
この例では、大きさの異なる4枚の矩形を中心を合わせて配置し、それぞれにコンポーネントをアタッチして、大きいものから順に「Deepness=1~4」で設定しています。(他のパラメータはデフォルトのままです。)
※この例のシーンがアセットに付属しています。使い方
- プロジェクトにアセットをインポートしてください。
- 対象のオブジェクト(Imageやスプライト)に、"ParallaxEffect"スクリプトをアタッチしてください。
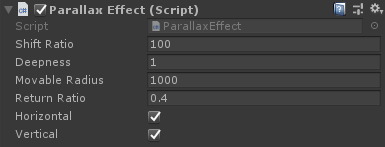
- インスペクタでパラメータを調整してください。
- 通常、Editor上ではジャイロが機能しないので、動作の確認には実機が必要です。
パラメータ 意味 ShiftRatio 傾きに反応する感度です。逆向きにスライドさせる場合は負数を指定します。 Deepness 感度に乗じられます。 Movable Radius スライドを制限する距離を指定します。0を指定すると制限されません。 Return Ratio 中点に復帰する速度を指定します。0を指定すると自動復帰しなくなります。 Horizontal 水平方向のスライドについて有効/無効を切り替えます。 Vertical 垂直方向のスライドについて有効/無効を切り替えます。 ParallaxEffect.Reactable = ture; // or false … 全体の有効/無効を切り替えます。
- 投稿日:2019-05-26T22:42:58+09:00
Swiftにおけるreduceの使い方
使いどころ
配列内の要素の合計値を求めるときなどに使います(実際のプロジェクトでreduceを見かけるのはほとんどこのパターンな気がします)。
では「要素内の合計値の求め方」を例にreduceの処理の流れを見ていきます。
reduce.swiftlet array = [1, 2, 3, 4, 5] let result = array.reduce(0) { $0 + $1 } print(result) // 15reduceでは{ }の中身の処理が要素の数だけ繰り返されます。
1周目
まず1周目ですが、\$0にはreduce呼び出しの第一引数で指定した「0」が代入されます。一方、\$1には配列の要素が順番に代入されていくので、この1周目では「1」が代入されます。したがって、{ }の中では「0 + 1」の結果である「1」が得られます。
2周目
1周目の結果として得られた「1」が、2周目の\$0に代入されます。つまり2周目以降は、前回の周で得られた結果が\$0に代入されることになります。そして、\$1は配列の要素が順番に代入されるので、今回は配列の2つ目の要素である「2」が代入されます。よって、「1 + 2」の計算が行われ、3が得られます。
3周目
あとはこれの繰り返しになります。2周目の結果として得られた「3」が3周目の\$0に、そして配列の要素の3番目である「3」が\$1に代入されます。「3 + 3」で6が結果として得られます。
4周目
「6 + 4」で「10」になります。
5周目
「10 + 5」で「15」になります。そして、これで配列にあるすべての要素の処理が終わったので、resultには「15」が代入されます。
最後に
今回は例として{ }の中で足し算の処理をしましたが、他には掛け算、あるいは文字列の結合などにも使えます。いずれにしても上記の処理の流れがわかっていれば応用が効く思うのでいろいろ試してみてください。
ちなみに
僕は新しく知ったことを実際にコードで確かめたい時にはpaiza.ioをよく使っています。ちょっとしたアウトプットをするときなどに重宝しています。
- 投稿日:2019-05-26T22:41:35+09:00
AnimationでDurationのデフォルト値について(Swift・Obj-C)
はじめに
短い内容ですが、ググってもすぐに出てこなかったので記事にします。
知りたいこと
UIPageViewController.setViewControllersメソッドでdurationのデフォルト値が知りたかったのですが、対象メソッドの公式ドキュメントには書かれていませんでした。
https://developer.apple.com/documentation/uikit/uipageviewcontroller/1614087-setviewcontrollers結論
setAnimationDuration(_:)メソッドの公式ドキュメントに明記されていました。
https://developer.apple.com/documentation/uikit/uiview/1622617-setanimationdurationThe default value is 0.2 seconds.
AnimationのDurationは 0.2秒がデフォルト値 です。
おわりに
setAnimationDuration(_:)というメソッドがあるのを知らなかったので勉強になりました。Twitterで教えていただいたので、感謝です
- 投稿日:2019-05-26T19:18:03+09:00
1ヶ月でiOSアプリ17個リリースした結果
この記事は,はてブにあげた記事の転載記事です。
はじめに
教育系アプリ開発を始めて1ヶ月経ったので、
- 表示回数のグラフ
- 収益のグラフ
- 収益を上げるためのアプデで何を行ったか
- 他にやってること
- Appstoreのインストール数 という経過を書きたいと思います。
数値は書いたらAd的にダメなので記載していません。
最初の段階では、4-5年前に作ったアプリが10個くらいあり、今の売り上げ目標値の30分の1の状態でした。(元々はカジュアルゲーム系を作っていたのですが、現在は教育系アプリを作っています。)
結論
結論からいうと、この1ヶ月で元々の状態の10倍の数値になりましたので興味がありましたらご覧ください。
作成した17アプリはこちらにまとめてるものです。
Qiitaではアプリの紹介は割愛させていただきます。
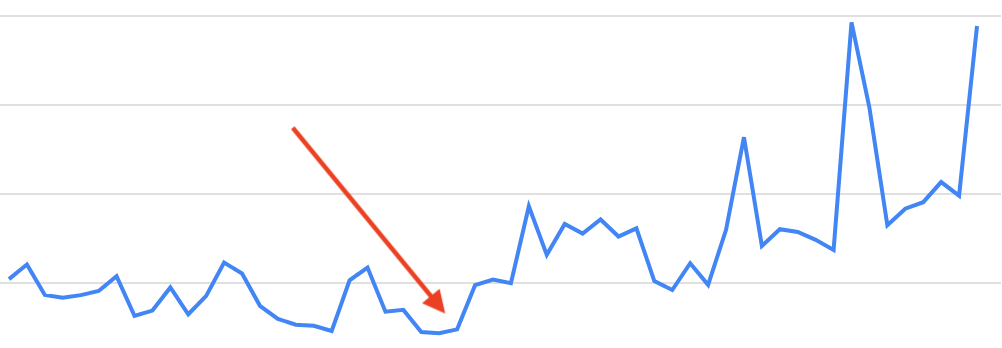
表示回数のグラフ
(画像は4月1日から5月25日までの表示回数なんですが開発を始めたのが丁度矢印の辺りからです。)
アプリリリース数に応じて回数が増えています。
表示回数は約2.25倍になりました。
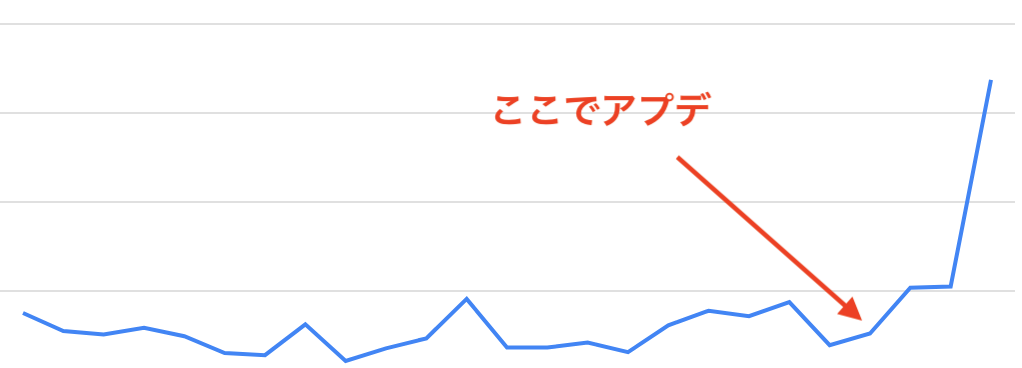
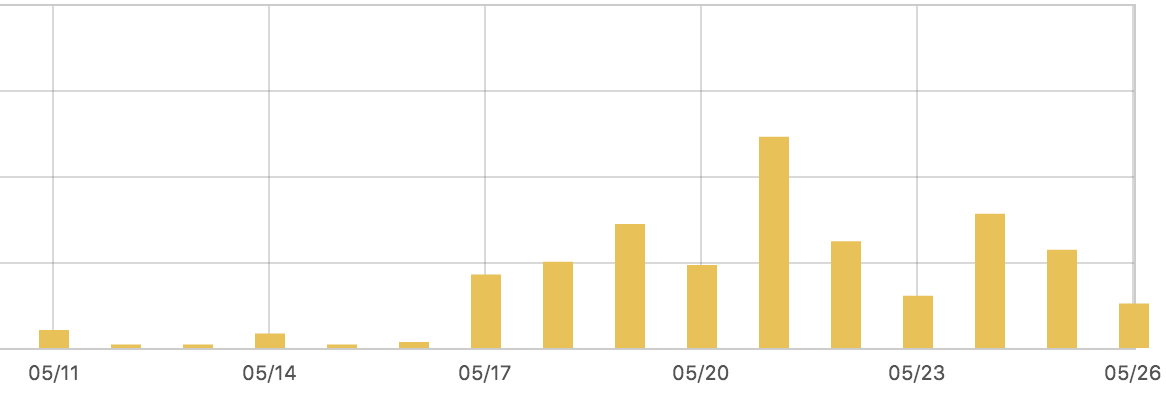
収益のグラフ
表示回数が2.25倍ということで収益も2.25倍になりそうですがそこはどうなったかというと...
(画像は4月1日から5月22日までの収益グラフ)あんまり変わってないです。
表示回数が増えたのに収益が全然上がってません。
そこで色々調べてるうちにあることをしてこうなりました。
(画像は4月1日から5月25日までの収益グラフ)
23日にアプデして現在26日なのでまだ3日しかないですが、
それはもうバグったくらい上がって驚きました。
2.25倍どころか先週比10倍になりました。
画像にはありませんが執筆してる本日もいい感じです。
収益を上げるためのアプデで何を行ったか
今まではアプリ開発ばかりで何も考えずにアプリを出していたのですが、流石に伸び悩んでいたので以下の4つのことを行いました。
1. バナー変更
貼っていたAdmob広告のkGADBanner(320×50)をkGADSmartBanner(画面の幅×32|50|90)の広告に変更したことで、Adの競争率が引き上げられて、結果的にeCPMが向上しました。
注意点ですが、kGADSmartBannerはiPadの場合は高さ90のAdが表示されるようになり、サイズ調整できてなければアプリのボタンが押せなかったり大事な部分に被ったりするので調整が必要です。
実際僕は1度それに気づかずアップデートがリジェクトされました。
対応方法は2種類あり、
- iPadのUIを調整する
- iPadだけkGADBannerにする という方法があるので、アプリによって使い分けました。
2. 広告のブロック
教育系アプリでまだ幼い子供向けのアプリなので、デリケートな広告をまず完全ブロックしました。
また、お母さんと一緒に勉強アプリを使っていると思うので家族向けの広告が残るように、一般的カテゴリの広告もブロックしました。
また、車両や不動産などの広告は恐らくAdを見ることではなく、自分で検索して見つけるはずという判断でブロックしました。
3. インタースティシャル広告の設置と動画広告を減らした
以前は結構多めに動画広告を貼っていました。
利益を求め貼りまくっていたので正直うざかったのではないかと思います。
これを逆に減らしても収益は全く変わりませんでした。
当たり前ですが、結局はSEOと一緒でその人に適した広告を適したタイミングで見せることが大事だということがわかりました。
興味のない(押されない)広告を見せられてもユーザも不快だし、こっちも0円だし(デザインも悪くなるし)、誰も得しないです。
体感ですが、動画広告よりインタースティシャルの方がeCPMが高いのでその観点からもインタースティシャルの方がいいと感じました。
4. アプリまとめサイトを作成
無料のWixというサービスでWebページを作成しました。
これをアプリ内にWebviewで読み込み、教育アプリまとめを見れるようにし、直接ストアページへ行き来できるようにしました。
これから更新も楽になります。
(全教育アプリから画像のページを読み込むようにしました。)
以上の4つのことをアップデートに組み込みました。
17個のアプリだったので白目剥きながらアプデしてたと思います。
しかし、結果的には上記のことを行いAdのクリック率が上がりました。
それに伴い収益も増加しました。
他にやってること
とりあえずアプリ紹介ブログを書く
上のアプリ紹介欄で書いてますが、アプリを作るたびにどのようなアプリなのか紹介記事を作成しています。
はてブでも自前の物でもいいのでとりあえず書いた方がいいと思います。
(ただのアプリ紹介記事なのに意外と読まれてて驚いてます。)1つ1つの入り口は小さいですが、入り口をとりあえず多くしておくことが大事だと思います。
Bufferを利用
これは昨日始めたばかりですがBufferを始めました。
これはTwitterやFacebookのツイートを予約することができるサービスで、無料でも10個までなら投稿をストックしておくことのできるサービスです。
これを用いて以下の2つのアカウントから投稿するようにしています。
Twitter: @kids_app1
Facebook: @kidsapp11投稿の時間帯の設定は,はてブのアクセス解析を参考に比較的記事の読まれることが多い時間を狙っています。
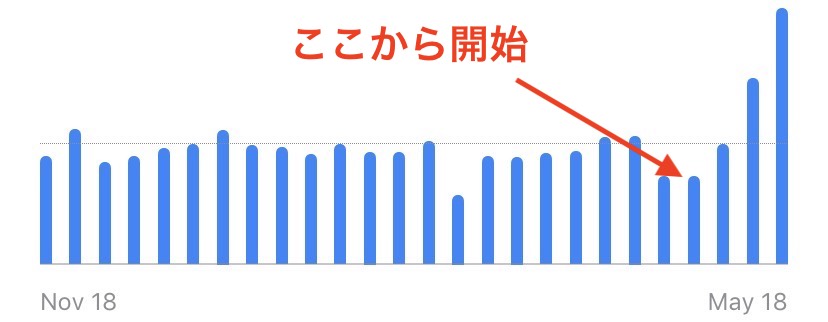
Appstoreのインストール数
以下の画像は去年の10/18から2019年5/18までの1週間ごとのアプリインストール数なんですが、このようになりました。
4/1から4/23 と 5/1から5/23 の比較でインストール数1.87倍という結果になりました。
- アプリ17本の制作
- アプリ間の行き来
- ブログ記事を書く
という3つのことを行うことで中々インストールの方も上がってきました。インストール数が上がるということは結果的にASOにも影響し、更にアプリ間の行き来で循環するという良いスパイラルになるのではと思います。
まとめ
1ヶ月だけでも割と変わるんだなぁと感じたので記事を書かせていただきました。
開発者さん向けの内容でしたが、もし参考になりましたら幸いです。以上、4/26 ~ 5/25までの経過発表でした。
目標値まではまだまだなのでこれからも頑張っていきたいです。よろしければ「フォロー」、「いいね」をしていただけましたら中の人が喜びます。
Twitter: @kids_app1
Facebook: @kidsapp11もちろんアプリインストールも大歓迎です!
教育アプリまとめ
- 投稿日:2019-05-26T16:14:02+09:00
飯田橋系こそFlutterを使うべき5つの理由
フロントエンド開発のマルチプラットフォームとしてGoogleが推しているFlutterは、渋谷系の人々からも熱い注目を浴びていますが、飯田橋系1の人々こそ使うべきだと考えます。その理由を述べたいと思います。
なお渋谷系としてもFlutterを使う理由は多く、「Flutterとは? エヌ次元が企業としてFlutter開発を採用する理由」が参考になります。(渋谷にオフィスを持つ典型的な渋谷系企業ですね・・)
1. モバイルファーストなマルチプラットフォーム
2000年代からWebシステムの常識であったMVCモデルは、非同期かつ複雑なWebシステムをViewとModel(ビジネスロジック)とに分離して、開発保守効率を上げることが目的でした。この方面で成功したフレームワークが、StrutsやSpringです。対象がPCだけでなくスマホやタブレットと増えてきても、画面サイズのバリエーションが増えたものと位置づけて、PC向けWeb画面をマルチウインドウを考慮したレスポンシブデサインにする、というやり方で対応できました。そのため、ネイティブアプリとは生態系が分かれていました。
2016〜7年から、Webにモバイルファーストの潮流がやってきました。まずスマホ向けにインタラクティブに溢れたページをデサインし、それを横に並べた形でPC向けを作ります。Webの作り方も、従来のサーバーサイドレンダリングから、クライアント側でインタラクティブにレンダリングをする「SPA」が主流になり、ロジックの多くがクライアントサイドのUI向けに実行されるようになり、ネイティブアプリとの親和性も高くなりました。モバイルを、画面サイズのバリエーションではなく、一種のエッジコンピューティングと位置づけたことになります。また、Webバックエンド開発は、さまざまなPaaSやそれらを組み合わせたマイクロサービスアーキテクチャーが主流になり、ビジネスロジックの軽量化が進みました。
このような中で台頭したのが、SPAに特化しつつ、Viewを、VM(View Model)とViewに分離することで新たな複雑性に対応しようとする、MVVMモデルです。Viewが複雑になり、デザイナーが一人でHTML/CSSを書きつつちょこっとJavaScriptを書いていた時代は過ぎ去りました。MVVMモデルは、Viewをデサイナー(View)とデベロッパー(View Model)で分担して作ることを容易にします。MVVMを実現するフレームワークとして、Angular、Vue、Xamarinなどが台頭しました。さらにMVVMよりもViewの複雑性に対応したのが、"Just the UI"を標榜したReact、さらにBLoCモデルを加えたReact/Reduxであり、React(/Redux)をネイティブアプリ2まで対応できるようにしたのがReact Nativeです。これら(総称してReactと呼びます)が、現時点の渋谷系一番人気のフレームワークになっています。
このあたりの議論がよく理解できない人は、「Flutterのアーキを図1枚で説明してみる」を参考にしてください。
Flutterは、そのReactにインスパイアされてGoogleが提供したフレームワークであり、Webからネイティブアプリまでのマルチプラットフォーム対応3のフロントエンド開発フレームワークとなっています。
2. Java開発者が移行しやすいDart2
動的型定義でさくさく書けるJavaScriptは、渋谷系人気の言語です。Angular、Vue、ReactはいずれもJavaScriptを基軸4とするフレームワークであり、渋谷系の人気を博しました。Node.jsとかNode-REDが流行るのもこの流れです。
一方、きっちりとした開発を好む飯田橋系はJavaが大好きで、これらのJavaScript系フレームワークを、実証実験ではなく商用システムとして利用することには抵抗感があります。
Dartは、Dart1ではJavaScript的な動的型定義の言語であったのですが、Flutterとともに出したDart2において、実質的に静的型定義の言語に大幅リニューアルをしました。位置づけ的に「Better Java」(しかしScalaほどは跳躍しない)となり、Javaの古びたところを改善して開発効率を高めたものとして、Java開発者に受け入られやすいものになりました。
3. 安心のGoogleブランド
元来、飯田橋系はオープンソースに対して保守的であり、「保証のないものを使うのはいかがなものか」という文化でした。そうはいっても時代の流れには逆らえずオープンソースを使うわけですが、もとの文化の影響で、強い企業がしっかりとバックアップしているオープンソースを好む傾向にあります。その点で、FlutterはGoogleが強くコミットしており、万全です。
ReactにコミットするFacebookも負けず劣らず強力ではあります。しかし、FacebookはSNSを主事業としているため、同じプラットフォーム技術を長く提供しつづけるインセンティブは相対的に弱いです。実際、過去にCassandraという素晴らしいプロダクトをオープンソースに出しましたが、現時点のFacebookではあまり使われていない模様です。一方、Googleは、以前はプラットフォーム技術に関してはやや閉鎖的な印象があり、外部に最新のノウハウは出さない企業文化でした。しかし、ここ最近は様変わりをして、オープンソースコミュニティと積極連携し、Kubernetesをはじめとした素晴らしいプロダクトを提供しはじめました。GCPを、AWSやAzureに対しての競合として成長させようとしており、先行2社に対して競争力あるポジショニングをとろうとしているためと思われます。
現時点で、コミュニティ全体はReactの方が優勢ですが、FlutterはGoogleが精力的にコミットしているため公式のWidgetやドキュメントが手厚い状況です。渋谷系は自分自身がコミュニティに積極関与するためReactでも問題ありませんが、そこまでではない飯田橋系には「公式が強い」という方が魅力です。オープンソースって何なの?という根源的な問いが生まれてしまう悩ましい話ですが、そうなのです。
4. Reactに乗り遅れたからこそFlutter
2013年からの歴史があるReactは、項1で述べた潮流をつかんだ渋谷系を席巻しました。そのため、渋谷系ではReactの開発者や開発ノウハウがそれなりに蓄積されています。そのため、渋谷系がFlutterに移行するインセンティブはあまり高くありません。
しかし、Reactには無縁であった飯田橋系は事情が違います。これまでの蓄積がありませんので、Flutter or Reactで悩む必要はありません。SPAやネイティブアプリにそろそろ本腰を入れよう、と決断したら、選択肢はFlutterのみになります。むしろ、積極的にFlutterを使うことで、いわゆるリープフロッグ現象(途上国が最新技術により急激に発展する現象)により、一足飛びにフロントエンド開発の競争力がつくことが期待されます。
なお、「SPAやネイティブアプリなんて必要無い! 5Gになれば高速低遅延になって今までのサーバーサイドレンダリングのWebアプリで十分! Struts/Spring万歳!」などと考えているとしたら、それはファンタジーですので、「LTE→5Gはブレークスルーにはならない」を読んで考えを改めてください。
5. 若手技術者の雇用問題も解決
飯田橋系にとって深刻な問題は、若手の優秀な技術者の雇用維持です。若手の優秀な技術者は、新卒/中途ともに、渋谷系に流れていってしまっています。技術に自信と実績のある人ほど、今更COBOLの保守開発とか、技術者とは名ばかりの調整役というプロマネとか、やりたくありません。
Flutterに注力することで、そのような問題は解消できます。なにしろ渋谷系の傾倒するReactよりも新しいフレームワークです。最新フレームワークでバリバリと開発できることをアピールすることで、飯田橋系にも優秀な技術者が集まるでしょう。