- 投稿日:2021-03-08T22:34:29+09:00
UIButtonに紗をかける
layerでなんとかしようと思ったけど、これでいいや。
let view = UIView(frame: button.bounds) view.backgroundColor = #colorLiteral(red: 0, green: 0, blue: 0, alpha: 0.2030837874) button.addSubview(filterView)?
フリーランスエンジニアです。
お仕事のご相談こちらまで
rockyshikoku@gmail.comCore MLを使ったアプリを作っています。
機械学習関連の情報を発信しています。
- 投稿日:2021-03-08T21:53:49+09:00
ARKitのFeaturePointsを消す
ワールドトラッキングの結果を点群で表示してくれる機能ですが、消し方があんまり見当たらなかったので。
手順
sceneView.debugOptions = [] self.featurePoints.forEach { $0.removeFromParentNode() }?
フリーランスエンジニアです。
お仕事のご相談こちらまで
rockyshikoku@gmail.comCore MLを使ったアプリを作っています。
機械学習関連の情報を発信しています。
- 投稿日:2021-03-08T21:53:21+09:00
KingFisher で UIButtonに画像を設定する
KingFisherでUIButtonにリモート画像を設定するには、buttonTypeをカスタムに設定します。
let button = UIButton(type: .custom) button.kf.setImage(with: url, for: .normal)これでオッケー。
?
フリーランスエンジニアです。
お仕事のご相談こちらまで
rockyshikoku@gmail.comCore MLを使ったアプリを作っています。
機械学習関連の情報を発信しています。
- 投稿日:2021-03-08T20:30:13+09:00
IFTTTでiOSのリマインダーが同期されない場合
IFTTTでthenアクションとしてiOSのリマインダーを設定しても、IFTTTアプリを開くまで同期がされない場合についてです。
Alexa (Echo Dot)のやることリストに項目を追加したときにリマインダーに追加したかったのですが、うまく動作しなかったので書きました。解決策
「省電力モード」をオフにして、IFTTTの「Appのバックグラウンド更新」をONにします。
「省電力モード」をオフにしたくない場合
残念ながら「省電力モード」がオフのままでは期待通り動作しないようです。
実行時に通知を送信をオンにすることで、アクションが実行されたの数分後〜1時間後までには通知が来るので、その通知をタップすることでリマインダーに同期するという手を取るのが1番良いかと思います。
アクションをリマインダーではなく通知に設定すればもっと早く通知が届くので、それを見て手動でリマインダーを追加するのも良いかもしれません。
他にも
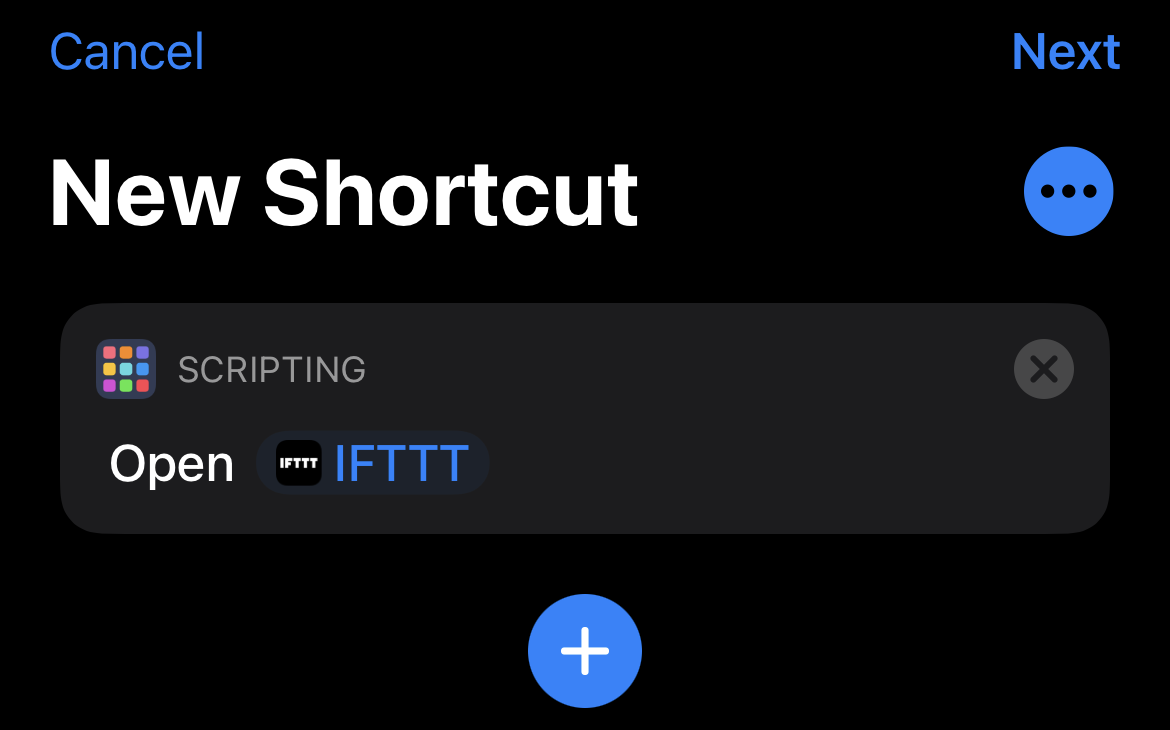
- ショートカットAppを使って、IFTTTを定期的に開く(時間や場所によって)
- ショートカットAppを使って、iPhoneでリマインダーアイコンをタップするとIFTTTを経由して開くようにする
- Dropboxに追加してMacで同期:https://www.reddit.com/r/ifttt/comments/dd0c02/ios_reminders_applet_not_seeing_new_tasks_in_ios/fgjifr7?&context=3
などがありますが、かなり利便性は低下します。
Alexaスキルの「Any.do」などを追加すると、やることリストをスマホのアプリでも見られるようになる(純正リマインダーに同期はできない)ので、そちらを使うのも手かもしれません。
- 投稿日:2021-03-08T18:36:27+09:00
【iOS】アプリに Widget を追加するまでに引っかかった点まとめ
作成中のアプリに Widget を追加するにあたり、ありとあらゆるつまづきポイントに引っかかったためメモ
環境
- Xcode Version 12.3 (12C33)
- iOS 13 以上
行いたいこと
- 出勤・退勤を打刻するアプリの作成
- ウィジェットから出勤・退勤打刻を行えるようにしたい
- その前段階としてまずウィジェットを表示するところから
引っかかった点
- BundleId の設定
- クラス名
- ウィジェットの追加ができない
- Podfile の設定
- iOS 13 でもビルドが通るようにしたい
- 実機でビルドできない
1. BundleId の設定
- 元のアプリの bundle Id は「com.test-inc.MyApp.develop」および「com.test-inc.MyApp」とする
- 「com.test-inc.MyApp.Widget.develop」として生成した
問題点1(Bundle Id が不正)
以下のようなエラーが発生
error: Embedded binary's bundle identifier is not prefixed with the parent app's bundle identifier.解決法1
bundle Id を
com.test-inc.MyApp.develop.Widgetとした問題点2(Scheme ごとの Bundle Id 設定忘れ)
develop 環境ではビルドが通るが product 環境ではビルドが通らない
解決法2
WidgetExtensionターゲット >Build Settings>Packaging > Product Bundle Identifierから Scheme ごとの Bundle Id を設定2.クラス名
問題点
ウィジェット名を「Widget」として作成したところ、自動生成された以下のコード部分でエラー
Widget.swift@main struct Widget: Widget { let kind: String = "Widget" var body: some WidgetConfiguration { IntentConfiguration(kind: kind, intent: ConfigurationIntent.self, provider: Provider()) { entry in WidgetEntryView(entry: entry) } .configurationDisplayName("My Widget") .description("This is an example widget.") } }'Widget' is annotated with @main and must provide a main static function of type () -> Void or () throws -> Void.解決法
Widgetは既に使われているため、構造体の名前を変更Widget.swift@main struct TimeCardWidget: Widget { let kind: String = "Widget" var body: some WidgetConfiguration { IntentConfiguration(kind: kind, intent: ConfigurationIntent.self, provider: Provider()) { entry in WidgetEntryView(entry: entry) } .configurationDisplayName("My Widget") .description("This is an example widget.") } }3. Podfile の設定
問題点
- シミュレータでビルド後ホーム画面に遷移しウィジェットの追加を試みても対象アプリのウィジェットが表示されない
解決法
- Podfile に以下を追加する
Podfiletarget 'WidgetExtension' do end4. ウィジェットが Swift UI のUI確認画面に表示されない
問題点1. Scheme の選択
- Scheme として
WidgetExtensionを選択しているとウィジェットのUIのプレビューを表示しようとするとエラーが表示される解決法1
- Scheme として
MyAppDevelopを選択問題点2.
Architecturesの設定ビルド時に以下のようなエラーが発生
(省略) building for iOS Simulator, but linking in object file (省略)解決法2
- TARGETS から SampleApp と WidgetExtension の Build Settings を変更
Architectures > Build Active Architecture Only > DevelopをYesExcluded Architectures > DevelopにAny iOS Simulator SDKを追加しarm64に変更- WidgetExtension のみ変更してもビルドエラーが消えなかった
5. iOS 13 でもビルドが通るようにしたい
問題点
Widget 機能自体は iOS 14 以降のものだがアプリの対象は iOS 13以上
解決法
- MyApp の
Development Infoから 対象を iOS 13.0 以上に設定- WidgetExtension の
Development Infoから対象を iOS 14.0 以上に設定6. 実機でビルドできない
問題点
- 実機をつなげてビルドしようとすると以下のエラー
"WidgetExtension" requires a provisioning profile. Select a provisioning profile in the Signing & Capabilities editor.解決法
- WidgetExtension 用に Provisioning Profile を発行する必要あり
- 今回は開発環境と本番環境で2つ必要
- Widget に利用する Provisioning Profile は App Developer サイトで手動で発行する必要があるらしい
参考
- iOS 14 アプリケーションのWidgetの追加(通常のWidget、Intentsを使用した構成可能なWidget)
- アルを iOS 14 のウィジェットに対応した際いろいろハマったので共有します
- [iOS] Xcode12.0で「building for iOS Simulator, but linking in object file ... for architecture arm64」エラーの対処法
- iOS開発で環境ごとにアイコンやアプリ名、コード等を切り分けるオレオレプラクティス
- iOS Widget provision profile issue: how to correct distribute with iOS WidgetKit
- 投稿日:2021-03-08T18:22:18+09:00
XCUITestからIAPのシートを操作する
Xcode12からStoreKit Configurationが追加され、今まで自前でモックを作成していたようなStoreKit周りの処理を簡単に記述できるようになりました。
XCTestはこれで難なく進めていけるのですが、XCUITestで処理を進めようと思うとAppleの標準シートが表示され、購入への確認操作を要求されます。しかし、インスタンス化したテスト対象の
XCUIApplicationからは操作ができません。この操作は以下のように
SpringBoardを操作することで実行可能です。let springboardApp = XCUIApplication(bundleIdentifier: "com.apple.springboard") springboardApp.buttons["Confirm"].tap()他にも、iCloud連携をしているアプリケーションではアカウントへのログインを要求するダイアログが表示されるのですが、同じように
springBoardAppの要素にアクセスすることでアクセス可能です。let signInAlert = springboardApp.alerts.element signInAlert.buttons["Cancel"].tap()推測
おそらくですが、XCUITestの実行中に表示されるAppleの標準ダイアログなどは全て上記のSpringBoard経由で操作できるのではと考えています。異なるケースあれば、教えていただけると助かります。
ちなみに、このSpringBoardを操作すれば、アプリ削除の自動テストも実行できるようです。
https://qiita.com/bbq-all-stars/items/be63ecddea15ec7453cc
注意
シミュレーター実行時のみ使えるテクニックなので、実機では動きません。
参照
一次情報を探したのですが見つからずでした。
- 投稿日:2021-03-08T15:38:02+09:00
[Swift5]'Firebase MLKit'を使った言語判別機能を紹介
Firebase MLKitとは
ML Kit を使用すると、テキストの文字列の言語を識別できます。文字列の言語として特に可能性の高いものを取得することも、文字列の言語として可能性のあるものすべての信頼スコアを取得することもできます。
ML Kit では、103 種類の言語がネイティブ スクリプトのテキストで認識されます。また、アラビア語、ブルガリア語、中国語、ギリシャ語、ヒンディー語、日本語、ロシア語の場合はローマ字化されたテキストが認識されます。(引用)
今回は、MLKitを使って現在開発中の翻訳アプリの読み上げ機能の読み上げる言語を取得したいと思います。
実装方法
必要なPod
pod 'Firebase/MLNaturalLanguage', '6.25.0' pod 'Firebase/MLNLLanguageID', '6.25.0'必要なライブラリ
import Firebaseその他必要なこと
① Firebaseへの登録とGoogleService-Info.plistの追加
② AppDelegateへFirebaseApp.configure()記述インスタンスの作成
let languageId = NaturalLanguage.naturalLanguage().languageIdentification()言語判別をおこなう
// 言語判別を行う languageId.identifyLanguage(for: "ここに判別したいテキストを") { (languageCode, error) in // エラー処理 if let error = error { print("Failed with error: \(error)") return } // 言語判別結果の値が存在し、undでない場合呼ばれる(und == 判別不価値) if let languageCode = languageCode, languageCode != "und" { print("言語コード: \(languageCode)") } else { print("No language was identified") } }このように取得した言語コードを読み上げ機能を扱うクラスへ渡してあげることでさまざまな言語に対応した読み上げをおこなうことができます。参考にしてください!
- 投稿日:2021-03-08T07:48:44+09:00
【Flutter】Flutter2.0で何が変わるのか?
Flutter2.0のリリース発表
2021年3月3日水曜日にFlutter2.0が発表されました。
5つのOSへの対応、WEBブラウザへの正式対応
待望のFlutterのメジャーアップグレード
今回のアップグレードにより、Web、モバイル、デスクトップアパリケーションを正式にサポートいたしました。Flutter2.0では、基本の部分において、同じソースコードを使用して、ネイティブアプリ(iOS、Android)、Windows、macOS、Linuxの5つのOSにリリースできます。
※また、Chrome、Firefox、Safari、Edgeなどのブラウザを対象としたWebも含まれます。Flutterは、車、テレビ、スマートホーム関連のモジュールに組み込むこともできます。
Playストアだけでもすでに150,000を超えるFlutterアプリがあり、Alibaba、Tencent、Baidu、WeChat、Grab、Yandex Go、Nubank、Sonos、Fastic、Betterment、realtor.com などの人気アプリを含む世界中の顧客がFlutterを使用しています。
Flutterの効率化
Googleの1,000人を超えるエンジニアがDartとFlutterを使用してアプリを構築しています。
Stadia、Google One、Google Nest Hubなど、これらの製品のFlutterで構築されています。
Google Payは、数か月前に主力のモバイルアプリとしてFlutterに切り替えましたが、すでに生産性と品質が大幅に向上しています。チームはソースコードを統合することで、プラットフォーム間の機能の違いを取り除き、50万行を超えるコードを排除しました。Google Payは、はるかに効率的であり、技術的負債が大幅に削減され、iOSとAndroidの両方でセキュリティレビューや実験などの統合リリースプロセスが行われると報告しています。
GooglePayがFlutter採用してこの辺りの実例は覚えておくと役立ちそう。
— coka @Flutterライフ (@coka__01) March 6, 2021
・170万行→110万行に
・技術的負債が90%減
・エンジニアの生産性が20%向上Flutter WEB
今回の初期リリースは、特に3つのアプリケーションにフォーカスしています。
- PWA
- SPA
- 既存のFlutterモバイルアプリのWebへの拡張
TOYOTAのFlutter採用
世界で最も売れている自動車メーカーであるトヨタは、Flutterを搭載したシステムを構築することにより、市場で最高のデジタル体験を車両にもたらす計画を発表しました。
? The future of @Toyota's infotainment systems will be powered by Flutter.@ToyotaConnected is building Flutter right into the heart of their vehicles. Catch @danielthall at #FlutterEngage as he talks more about their plans with us!
— Flutter (@FlutterDev) March 3, 2021
On now ? https://t.co/T9025C5NCV pic.twitter.com/pSn299QF9P個人的に便利になりそうなこと
コマンドラインからのIPAファイルの生成
flutter build ipaのコマンドにより、Xcodeを開かずに、IPAファイルを生成することが可能になりました。
https://github.com/flutter/flutter/pull/67781テキストの自動補完ライブラリの追加
AutocompleteCoreというライブラリの追加により、テキストボックス等への入力時に候補を表示したりする機能が提供されました。
Flutter Fix
Flutterのメンテナンス速度は驚くほど速く、かなりの更新が発生します。
そのため、非推奨となってしまうコードも多いです。ですがそのような問題に対しても、以下のコマンドで自動的に非推奨の箇所を明示してくれるようです。
$ dart fix --dry-runまた、自動で修正をさせたい場合は以下のコマンドで実行できます。
$ dart fix --applyDevTools 「Enable Invert Oversized Images」
表示されているよりも高い解像度の画像を簡単に確認できる機能です。これにより、アプリの過剰なサイズとメモリ使用量を追跡できます。この機能を有効にすると、フラッターインスペクターで特大画像が反転して表示されます。
DartのNullSafetyサポート
Flutter2と同時にDartの2.12が発表され、待望のNull Safetyがリリースされました。
参考記事