- 投稿日:2021-02-27T23:54:10+09:00
gridの使い方 グリッドcssを理解しよう(グリッドエリア)
はじめに
最近知ったGridのエリアを使ったレイアウトがとても簡単で今まで使っていたflexboxよりも使いやすかったので、使い方をまとめてみました。
グリッド線
はじめにgrid線について、
gridでは
- Y軸が「row」
- X軸が「column」
のように表します。
作成
それでは実際に作ってみます。今回は聖杯レイアウトという形を作っていきます。
形は下のようになります。--------------------------------------------------------------- | footer | --------------------------------------------------------------- | left | center | right | --------------------------------------------------------------- | footer | ---------------------------------------------------------------html
今回はhtmlをこのようにしておきます。
<div class="oya"> <div class="grid-header">上</div> <div class="grid-left">左</div> <div class="grid-center">中央</div> <div class="grid-right">右</div> <div class="grid-footer">下</div> </div>css
それではgridを使っていきます。
まず親要素にdisplay:grid;を指定します。
次にx軸とy軸のサイズを指定。今回は全て100pxにします。
grid-template-rows: (行)
grid-template-columns; (列).oya { display:grid; grid-template-rows:100px 100px 100px; grid-template-columns:100px 100px 100px; }次にgrid-area: ;を用いて子要素に名前をつけます。
.oya { display:grid; grid-template-rows:100px 100px 100px; grid-template-columns:100px 100px 100px; } .grid-header { grid-area: header; } .grid-left { grid-area: left; } .grid-center { grid-area: center; } .grid-right { grid-area: right; } .grid-footer { grid-area: footer; }最後に親要素で表を作りましょう。
grid-template-areas:;を用いて視覚的に作成できます。.oya { display:grid; grid-template-rows:100px 100px 100px; grid-template-columns:100px 100px 100px; grid-template-areas: header header header left center right footer footer footer; } .grid-header { grid-area: header; } .grid-left { grid-area: left; } .grid-center { grid-area: center; } .grid-right { grid-area: right; } .grid-footer { grid-area: footer; }完成
完成です。flexboxと比べて、非常に視覚的でわかりやすいものになっているので皆さんもぜひ使ってみてください!
- 投稿日:2021-02-27T22:17:37+09:00
【初心者向け】疑似要素アイデア集。beforeとafterの組み合わせでできるいろいろなアイコンたち
どうも7noteです。疑似要素を巧みに操り、様々なアイコン等を作るアイデア集です。
疑似要素を使えば画像やsvgを使わなくても綺麗なアイコンが作れる!
いろいろな場面で使える疑似要素のbeforeとafterの組み合わせ方をいくつか紹介します。

共通部分
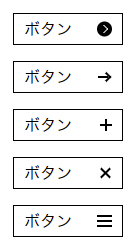
index.html<!-- サンプル基本形 --> <a href="###" class="icon00">ボタン</a>style.cssa { /* aタグの装飾を無効化 */ color: #000; text-decoration: none; /* 装飾 + position指定 */ border: 1px solid #000; padding: 5px 50px 5px 10px; position: relative; }アイコン①: 「●」 + 「>」 =
.icon01::before { content: ""; width: 15px; height: 15px; background: #000; display: inline-block; border-radius: 50%; position: absolute; top: 50%; right: 10px; transform: translateY(-50%); } .icon01::after { content: ''; width: 5px; height: 5px; border-left: solid 1px #fff; border-top: solid 1px #fff; position: absolute; top: 50%; right: 15px; transform: translateY(-50%) rotate(135deg); }アイコン②:「-」 + 「>」 =
.icon02::before { content: ""; width: 10px; height: 2px; background: #000; display: inline-block; position: absolute; top: 50%; right: 14px; transform: translateY(-50%); } .icon02::after { content: ''; width: 5px; height: 5px; border-left: solid 2px #000; border-top: solid 2px #000; position: absolute; top: 50%; right: 12px; transform: translateY(-50%) rotate(135deg); }アイコン③:「-」 + 「|」 =
.icon03::before { content: ""; width: 12px; height: 2px; background: #000; display: inline-block; position: absolute; top: 50%; right: 10px; transform: translateY(-50%); } .icon03::after { content: ''; width: 2px; height: 12px; background: #000; display: inline-block; position: absolute; top: 50%; right: 15px; transform: translateY(-50%); }アイコン④:「/」 + 「\」 =
.icon04::before { content: ""; width: 13px; height: 2px; background: #000; display: inline-block; position: absolute; top: 50%; right: 10px; transform: translateY(-50%) rotate(45deg); } .icon04::after { content: ''; width: 13px; height: 2px; background: #000; display: inline-block; position: absolute; top: 50%; right: 10px; z-index: 2; transform: translateY(-50%) rotate(-45deg); }アイコン⑤:「-」 + 「-」 + 「-」 =
※spanも使い、「span自身」、「before」、「after」で3つです。
index.html<a href="###" class="icon05">ボタン<span></span></a>.icon05 span { width: 15px; height: 2px; background: #000; display: inline-block; position: absolute; top: 50%; right: 10px; transform: translateY(-50%); } .icon05 span::before { content: ""; width: 15px; height: 2px; background: #000; display: inline-block; position: absolute; top: -5px; left: 0; } .icon05 span::after { content: ''; width: 15px; height: 2px; background: #000; display: inline-block; position: absolute; bottom: -5px; left: 0; }まとめ
あくまで疑似要素なので、このアイコン自身をクリックした時にリンクで飛ばすとかはできないので、リンクさせたいなら必ず別でaタグを用意してコーディングをする必要があります。
またbeforeとafterならafterの方が前面にくるので、疑似要素を重ねるようなアイコンを作る時は前面に来る方をafterに指定します。
アイデア次第ではほかにもいろいろなアイコンの作成ができますので好きなアイコン作ってみてください。
このページに記述しているソースはわかりやすくするため、beforeとafterを完全に分けていますが・・・↓
.icon::before, .icon::after { content: ""; /* ~~ 以下略 ~~ */ }こんな感じに同じプロパティであれば、まとめて書いてもOKです。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-02-27T18:08:17+09:00
LPお悩み→解決によくある矢印みたいな五角形をcssで作ってみる
LPデザインでよくあるこんなの
画像を作って貼ってもいいんだけど、cssで超簡単にできたのでメモ。
使用するのは clip-path
clip-pathとは
クリッピングが自在にできるプロパティです詳しい説明は下部の参考になる記事やMDNの公式をご覧いただいて…
とりあえずコードだけ。
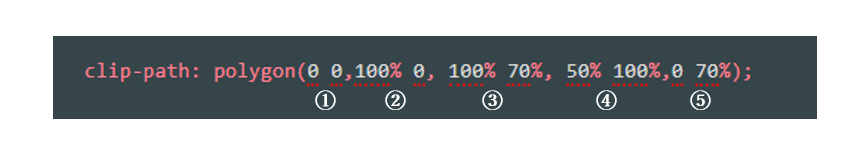
codeclip-path: polygon(0 0,100% 0, 100% 70%, 50% 100%,0 70%);ポイント
作りたい多角形の左上から順に頂点の座標を指定していく。
座標の指定の仕方は(x軸 y軸, x y, x y…)と、x yの順番で指定する。たとえば、普通の長方形だと…
codeclip-path: polygon(0 0,100% 0, 100% 100%,0 100%);になりますね。
図にするとこう。普通の長方形にこんな指定はしませんが。笑
そして今回の例だとこんな感じ
③と⑤の70%のほうを変えればもっといろんな角度に対応できます。
参考になる記事・書籍
- 投稿日:2021-02-27T18:06:31+09:00
【HTML/CSS】セレクタの種類
セレクタの種類をまとめてみました。以下のコードを例に整理していきます。
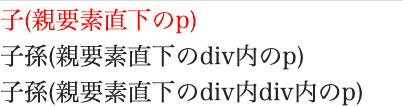
index.html<div class="parent"> <p class="child">子(親要素直下のp)</p> <!-- ・・・① --> <div class="child"> <!-- ・・・② --> <p class="descendant">子孫(親要素直下のdiv内のp)</p> <!-- ・・・③ --> <div class="descendant"> <!-- ・・・④ --> <p class="descendant">子孫(親要素直下のdiv内div内のp)</p> <!-- ・・・⑤ --> </div> </div> </div>子セレクタ
親要素の直下にある要素。今回は①②が該当する。
cssファイルでは、親と子は>で表す。main.css.parent > p{ color:red; }このように記述すると、親要素直下のp要素(①)のみにスタイルが適応され、以下のような表示になる。他にもp要素(③と⑤)はあるが、子要素ではないため適応されない。
子孫セレクタ
親要素内の全ての要素。今回は①②③④⑤が該当する。
cssファイルでは、親と子は半角スペースで表す。main.css.parent p{ color:red; }このように記述すると、親要素内全てのp要素(①と③と⑤)にスタイルが適応され、以下のような表示になる。
全称セレクタ(ユニバーサルセレクタ)
*(アスタリスク)をセレクタにすると、全ての要素が対象になる。初期設定をリセットしたい際に用いると便利である。
- 投稿日:2021-02-27T16:56:39+09:00
完全未経験の学生がvue.jsでポートフォリオ作成した
まず最初に,この記事では技術的な部分にはあまり触れないです.単純に初学者が作成に至るまでに参考にしたリファレンスや方法をまとめるだけです.したがって当たり前ですが,ほとんどの方にとっては何の価値もない記事となっています.
フロント未学習の大学生が1週間でVue.jsを使ったポートフォリオを作った話
この記事に触発されて,自分もvue.jsでポートフォリオを作成しました.
他の動機として,普段の研究やバイトではpythonばかり使ってるので,web系の言語も習得したいなと思って始めました.ただ最初はDjangoを使ってなにかバックエンドのものを作ろうとしたのですが,思ったよりも時間がかかりそうなので,先にvue.jsでフロントエンドを経験してみました.完成度低いですが,最近忙しくて作業する時間がなく,どうやって作成したのかを忘れてしまいそうなので,いま記事を書いてます(本当に完成度低い).
上記の記事では1週間で仕上げていますが,自分の経験値のなさからかそれとも自頭の違いからか,理解に時間がかかり,1か月ぐらいグダグダ勉強してた気がします.作り始めてからは1週間ぐらいだったと思います.
よく初学者にある"何がわからないのかわからない"っていう状況が非常に多くてそれを打開するために,いろいろな本や動画,記事を参照しました.
中身はよくあるVue.jsでSPAを実現したってだけの簡単なウェブサイトです.なんの新規性も技術的な深化もありません.
あとはGithubでissue管理して,作業を行いました.
以下の記事の手順で行うとチームでの作業を疑似体験できるため非常にいい経験になると思います.
Githubでissue管理して開発しよう学習編
pythonとCとC++への理解があるだけで,フロントエンドに関しては完全未経験でした.HTMLもCSSもJavascriptも未経験でしたので1から勉強しました.
HTML, CSS, JavaScript
Progate
たくさんの方が薦めていますが,私は合いませんでした.
習うより慣れよ方式なので,定義や枠組みをしっかり理解してから使いたい私のスタイルとは合わなかったです.結局以下の本を使用しました.この本は最近読んだ技術系の本でも一番好きです.レイアウト,色使い全ていいです.おしゃれなベジタリアン向けレシピ本を読んでる感じで,一日で読み終わってしまいました.値段高めで英語ですけど,家に置いておいてもオシャレだなと思います.
HTML and CSS: Design and Build Websites
JavaScriptに関しては,あまり勉強しませんでした.理由としてはもともとpythonができるってことで,コードをみても理解不能になることなどはなかったからです.つまり何がわからないのかわからない状況にはならずに,わからない箇所があっても調べればどうにかなるって感じでした.他の言語の経験がなくてもjavascriptに関してはprogateでサラッとどんな仕様なのか見ておくだけでいいのかなと思います.
Vue.js
公式リファレンス
これもいろんな方が薦めていますが,私には難しかったです.そもそも他のweb系の技術を学んだことがなかったので,言葉の意図がわからなかったりそもそも意味がわからないってことばかりでした.
結局いろいろ本や記事を読んでみて,なんとなくわかってきたところで,以下のビデオに沿ってたくさんアプリを作りました.単純にSPA仕様のポートフォリオを作りたいだけなら必要ないですが,実際ポートフォリオ作成はコードを書く練習にはならなくて,ただ技術をなんとなく使って終わりになってしまいました.なので実際にゴリゴリコード(javascript)を書いて成長って意味でオススメです.英語で10時間ありますが,かなり初歩からの説明となっており,わかりやすいです.
Vue 3 Tutorial - Full Course 10 Hours 10 apps
もし本を読みたかったらなんでもいいと思います.数冊読んでみたのですが,全部書いてあることは同じでした.
以下の記事も参考に読みました.
Vue.js + Bootstrap4でポートフォリオサイトの雛形を作ろう!
【超簡単】Vue.jsを使って3時間で自分のホームページを作成&公開する
Vueを学び、SPA対応のポートフォリオサイトを自作するまでの道のり
Vue.jsまとめ【初心者】
vue.js+Vuexチュートリアル実装編
使用したツール
HTML, CSS, JavaScript, Vue.js, Bootstrap(いらない)
Vuetifyも入れようと思ったんですが,最初にnpm run devした後に入れることがうまくいかなくてやめました(Bootstrap同様にポートフォリオ作成の必要条件ではないですし…)
仕様
未完成の仕様もありますが,以下のことを試みました.
・SPA
・GitHub pagesでのdeploy
・Google font
・レスポンシブ対応(まだ微妙)
・多言語対応(まだ途中で放置)コンテンツ
自分は完全未経験なので全然書くことがありませんが,とりあえず
・自己紹介
・スキル
・作成したもの
・投稿(Qiitaへの投稿)にしました.
レイアウト
ここはなんのリファレンスにも頼らずに自分で適当にやってので流し読みしてください.
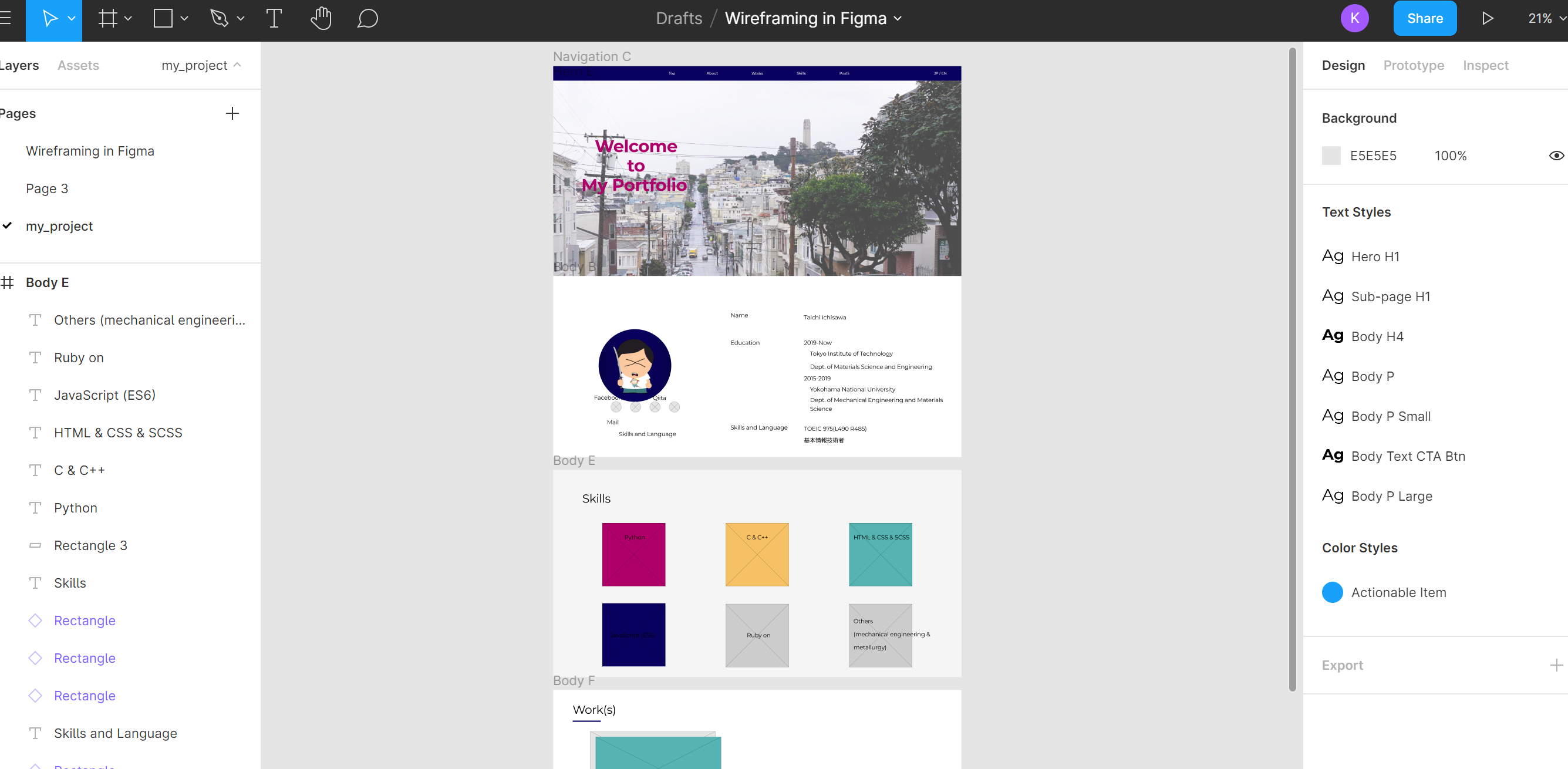
ワイヤーフレーム
ワイヤーフレームというWebページのレイアウトを定める設計図を作成するのが当たり前らしいです.
自分は見様見真似の自己流でやりました.
以下のサイトが無料で,デフォルトのデザインもたくさん入っていて使いやすかったです.こんな感じで適当に,いろいろいじって遊んでました.
先にこれでデザインを決めると,HTMLとCSSを書くときに非常に楽でした.配色
これは普段の研究室やバイトのパワポ作成で学んだ処世術ですが,基本的には三色ぐらいでまとめると見やすいです.(Webサイトにも当てはまるのか?)
その三色(もしくは四色)の決め方としては,パレットがあります.
Color paletteとググれば無限に出てきますので,その中で気に入った配色のものを使用しました.
具体的には以下のサイトを使用しました.アバター
別に必要ないですが,この機会にWebエンジニアっぽいのを作ってみました.
画像
なんでもいいと思います.
私は好きなアニメのSouth parkのアバター作成を用いました.
South Park Avatar Creator加工
よくある丸型のアイコンの作製.
ただの画像の切り抜きなので,何のソフトでも可能ですが,私は以下のサイトを利用しました.
背景とかいろいろいじれます.完成したアバターが以下のものになります.
SPA
詳しい技術的な仕様は,もっと詳しい方々の記事を読んでください.Single Page Applicationとあるように,ページ全体を先にロードして,ボタンぽちぽちしてもいちいちサーバ側と通信しないで済む技術です.
これはVue-routerというプラグインを導入することで,実現することができるようになります.
最初はよくわからなかったのですが,以下の記事を参考にとりあえず導入してゴチャゴチャいじってたら理解できました.今さら聞けない?Vue Router
Vue-routerを使って、SPAをシンプルにはじめてみるGoogle Fonts
フォントをこちら側で提供しないと,ブラウザによって異なるフォントになってしまいます.
なので,Google Fontを使って特定のフォントが表示されるようにしました.
なぜか?(簡単すぎるからか)リファレンスがなかったので以下の記事にしました.
Google FontsをVue.jsで使用するGitHub pagesへのdeploy
この記事を参考にさせていただきました.
vue-cliで作ったアプリをGithub Pagesにデプロイ
しかし,うまくいかずにstackover flowで調べたところ,vue-cli3では以下のファイルが必要みたいでした.
以下のvue.config.jsを作成してconfig内に置いてやる必要があります.vue.congig.jsmodule.exports = { outputDir: 'docs', assetsDir: './', publicPath: './' }これを置いたあとにbuildすれば大丈夫です.
作ってみて
思ったよりも時間がかかって大変でした.
わからないことがわからないという最悪の状況を久々に経験して,辛かったというのが率直な感想ではありますが,この経験はあくまでも登竜門というか,必ず最初には経験しないといけないことだと思います.
逆にこれを経験したからこそ今ならばvue.js以外のフレームワークにもすんなりと対応できる力が養われたと思います.あとは,web系の技術の習得には,調べる能力?というのが結構問われてるのかなあって感じました.
大学院の研究活動やバイトでの開発業務をしているとリファレンスをたくさん探したりすることは当たり前の行為ですが,web業界も日々バージョンであったり技術の衰退が激しいので,vue.jsに限ってもバージョンやプラグインなどの違いから一つのリファレンスだけではどうにもならないっていうことが多いです.なので調べる能力?が大事なのかなあと感じました.
- 投稿日:2021-02-27T06:30:39+09:00
html10行、js no need、css (と画像少し) だけでこんなことができるコレクション
動機
Webフロントエンド開発で役立つサービスまとめ#Codepen
および CSS Art Resourcesを読んだ。Codepenは、HTML、CSS、JavaScriptによるコード実行環境を提供するサービスです。このサービスの特徴の1として、CSSの作品がアートワークのように多く投稿されており、世界中のCSS職人による素晴らしいギャラリーを堪能することができます。その技術はもはや
変態職人の域に達しているものが多く、より高いレベルのCSSを組みたい場合に勉強になるでしょう。というもの。そんなCodepen の https://codepen.io/tag/css-animation から、
CSSだけでできるあんなことこんなこと に倣い、Html10行、js no need, cssだけでこんなことができるんだ、すっげー、という私の眼力だけで選出した。役に立つかは知らない。紹介文にも語彙力はない。でも百聞は一見にしかず。1. CSS mouse-out transition effect
まずはシンプルにホバーミー。
See the Pen CSS mouse-out transition effect by Adam Argyle (@argyleink) on CodePen.
2. Heartbeat CSS
ドキドキ心拍。
See the Pen Heartbeat CSS by Ema (@emabytes) on CodePen.
3. NeonSign
ネオンサイン。これは CSSだけで幻想的な光を放つニキシー管を作れるのか? でも応用されていてこちらもキレイ。
See the Pen NeonSign by takaharatoru (@takaharatoru) on CodePen.
4. Button-animation in pure css
ボタンも負けちゃいねえ。
See the Pen Button-animation in pure css by Pratham (@ps173) on CodePen.
5. CSS BUTTON-NEON SHADOW WITH ANIMATION
こちらもボタン。
See the Pen CSS BUTTON-NEON SHADOW WITH ANIMATION by Pratham (@ps173) on CodePen.
6. Creative Button Animation Effect CSS Snake Border Animation
更にエフェクト付きボタン。
See the Pen Creative Button Animation Effect CSS Snake Border Animation by Aashutosh Prajapati (@aashu11267) on CodePen.
7. Sliding Squares
正方形がニュルニュル。
See the Pen Sliding Squares by Tom Adey (@tomad8) on CodePen.
8. Nested Boxes
ネストされたBoxがカッコイイ。
See the Pen Nested Boxes by ARRON MCCRORY (@arron21) on CodePen.
9. Breaking News!
速報。ちょっとビックリする。
See the Pen
Breaking News! by nate clark (@natec425)
on CodePen.
10. Typewriter effect intro (pure CSS, no JS)
タイプライター風エフェクト。もちろん no js。
See the Pen Typewriter effect intro (pure CSS, no JS) by Diana (@dianalis) on CodePen.
11. CSS Wave Loading & Loading Bar
色を変えてみても良さそう。
See the Pen CSS Wave Loading & Loading Bar by Tarik Billa (@tarikbilla) on CodePen.
12.Moving text - Animating keyframes
テキストが動き回るーー。
See the Pen Moving text - Animating keyframes by Maria Briceño (@bsmaria) on CodePen.
13. CSS Particles
ビールの泡みたい。
See the Pen CSS Particles by Paolo Duzioni (@Paolo-Duzioni) on CodePen.
14. Pulse Keyframe Sample
ドックンドックン鼓動が見える。
See the Pen Pulse Keyframe Sample by jiro (@version1) on CodePen.
15. Text Glitch Effect
なんだこれ。。
See the Pen Text Glitch Effect by marinda (@mariiinda) on CodePen.
16. Grace Hopper
グレースホッパーおばちゃん。
See the Pen Single Div Grace Hopper by Tricia Katz (@triciaakatz) on CodePen.
17. Planet Animation
しんがり、地球ではないなにかの惑星。
See the Pen Planet Animation (Only css) by Artyom (@artyom-ivanov) on CodePen.
おまけ
安定の鏡餅、
HTML・CSS開発で困った時に役に立つ記事、100本まとめ がシンプルに楽しい。バックエンドの保守対応をしていると目の保養をしたくなります...以上、楽しんで頂けたらさいわいです。