- 投稿日:2020-11-04T22:38:30+09:00
PHPで敷居の高い掲示板を作ってみた ~概要編~
はじめに
どうもお久しぶりです。9月はげろが出るほど忙しく、10月はそこそこに忙しくて、記事が投稿できなかったです。今回はバイトで作っている成果物(?)っぽい物について、どんなもの?とか、どうやって作った?とかについて書いていきます。
動機としては、自分の中の整理と、再来年以降の引継ぎの為に書きます。また、学生の書いている事(プロじゃない)なので、完ぺきなアプリケーションではないですし、セキュリティ的にも完全ではありません。なので、ガチガチのプロ向けの記事じゃないです。PHPとHTMLが何となく分かっていて、「何かつくりたいなぁ~」と思っている人向けです。
また、今回は概要編なので、ざっくりアプリの全体像を書いていこうと思います。
※もし参考にする場合は自己責任でお願いします。この記事の目的
- PHPを用いた新たな(?)掲示板の提案(事前調査とかはしてないです。もしかしたら既にあるかも)
- 自分の学習・作成過程の記録。
「敷居の高い掲示板」で目指した事
今回の「敷居の高い掲示板」では、何を目指して作ったのかというと、
- 学生の本の感想を集めたい
- 2ch的な気軽さ
- 投稿・閲覧は精査して行いたい
- アカウント作るとか面倒
といった要望を満たすことを目指していました。つまり、本の感想を気軽に投稿できるサイトでありつつ、投稿や閲覧にはある程度の精査を行いたい。という事です。アナログな例えで言うと、
「本の感想を、図書館カウンターで集めて、その中で良い物を掲示する」
ですね。これをサイトでやろうって訳です。
必要知識
「とにかく早く作ろう」と、ゼロからの学習をしながら作ったので、必要最低限の知識です。以下の項目は理解できないと、実際に作れるまでにならないと思います。
- Apache + sendmail (過去に書いた記事を参考)
- Apacheの設定ファイルがいじれる
- PHP(関数が書ける程度)
- HTTP(GET・POST・COOKIE・SESSION)※
- HTML(特にフォームの作り方)
※以下の記事を勉強させていただきました。
・[PHP] リクエストパラメータ・セッションに関するまとめ
・【PHP超入門】HTTP(GET・POST)について開発環境
開発に用いた言語やツールは以下の通りです。開発環境はWindows8.1で、Xamppでサーバーを立ち上げていました。
- git&github
- PHP7ぐらい
- HTML
Webアプリケーションの概要
アプリケーション名:「ひとことすいせん」
学生・教授どうしで、図書館の本の感想を言い合う掲示板です。主な機能
ユーザ関連
- 記事の投稿(アカウント登録なし、メールで認証)
- 投稿した内容の編集
- 閲覧(一部)
管理者側
- 投稿内容の一覧(全て)
- 初期投稿時の公開状態の設定権(公開・非公開・承認待ち)
- 投稿された内容の公開状態の設定権(公開・非公開)
- 閲覧ページの設定権(公開・非公開)
各機能の詳細&デモ
記事を投稿する機能
記事が投稿されるまでの流れは、以下の図のようになっています。かいつまんで言うと、以下の3つのステップを踏んでいます。
- ユーザーが投稿画面で(自分の)メールアドレスを入力
- メールにtoken付のURLが送られる
- そのURLを踏んで投稿開始
- デモ
さっきの図の番号に対応する様子をスクショしました。
①ユーザーが投稿画面でメールアドレスを入力
②token付のURLが送られる(赤い塗りつぶしは、管理者用メールアドレスです)
③URLをクリックすると、投稿画面に行きます。そしてなんやかんや入力すると。。。
④プレビューが表示されて、
⑤入力内容が投稿されます。と同時に”コメントID”なるものを発行します。
⑥そして、URLが無効かされます。
記事を閲覧する機能
上記した感じで、ユーザーがテキストベースの内容を入力します。ということは、HTMLの入力フォームからサーバーへ入力情報が送信された、ってことですね。(POSTで送ってます)
しかし、その内容には個人情報が含まれます。例えば、学籍番号とか、氏名、所属するクラスとかですね。それらは公開したくないわけです。なので、↓図のようにapacheで公開されてない領域にすべての情報を保存します。今回は、テキストファイル形式すべての情報を保管するようにしました。
そうする事によって、入力された情報が守られるわけです。原理的には、apacheというサーバーソフトが仲介人となって、渡してよいファイル・非公開なファイルを判別しているわけです。
ちなみに、アクセス不可能な領域にアクセス(URLで指定)すると、こんな感じでエラーページが返ってきて、内容が確認できないようになっています。
という事なんですが、「それじゃ投稿した内容が見れないじゃないか!」ってツッコむと思うんですが、そこら辺の処理はPHPに任せています。図(↓)で表すとこんな感じですね、投稿内容が閲覧されるまでの手順としては、
1、ユーザーから閲覧ページ(PHP)が要求される。
2、PHPにより、サーバー内の”公開してもよい情報”のみを取り出す。
3、公開してもよい情報を、HTMLにしてユーザーに返す。てな感じです。
- デモ
そんなわけで、実際に閲覧ページに行くと、こんな感じで投稿内容が確認できます。サーバー上には個人情報がありますが、閲覧ページからのアクセスでは、それらの情報を取得することができないようになってます。
記事を編集する機能
ちらっと”コメントID”って言ってましたけど、これは、投稿内容につき1つ発行されるtokenの事です。これを知っているのは投稿した本人(と管理者)のみなので、これを使ってコメントの編集を行うようにします。
仕組みとしては↓のようになっていて、正しいコメントIDが入力されたら、対応するコメントの修正作業ができるって感じです。
- デモ
①正しいコメントIDを入力すると、
②対応するコメントが表れて、
③なんやかんや編集して、
③それをプレビューして、
④投稿内容を確認すると、編集がされているのがわかりますね。
記事を管理する機能
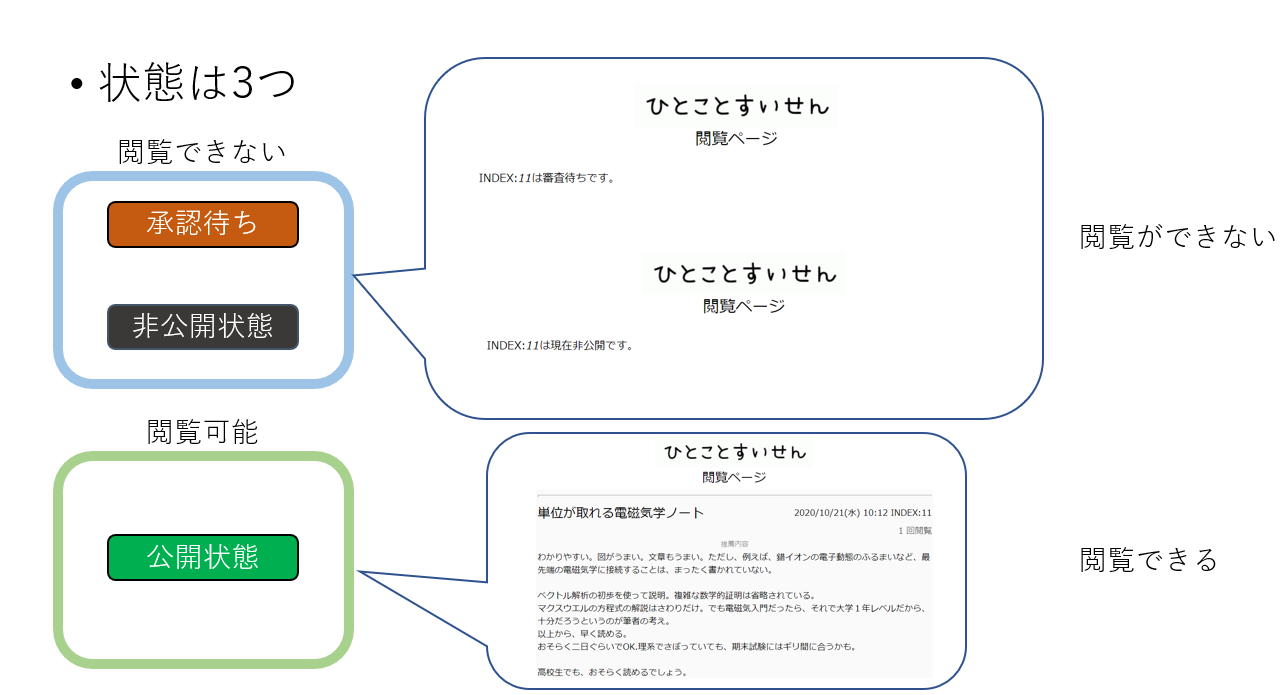
実装した機能の最後として、管理画面があります。説明に入る前に、コメントの状態について断っておきます。コメントの状態は「公開状態」・「非公開状態」・「承認待ち状態」の3つあるとします。公開状態ではコメントが閲覧可能で、非公開・承認待ち状態ではコメントの内容が見れないようになっています。
そして、管理画面では以下の事が可能となっています。
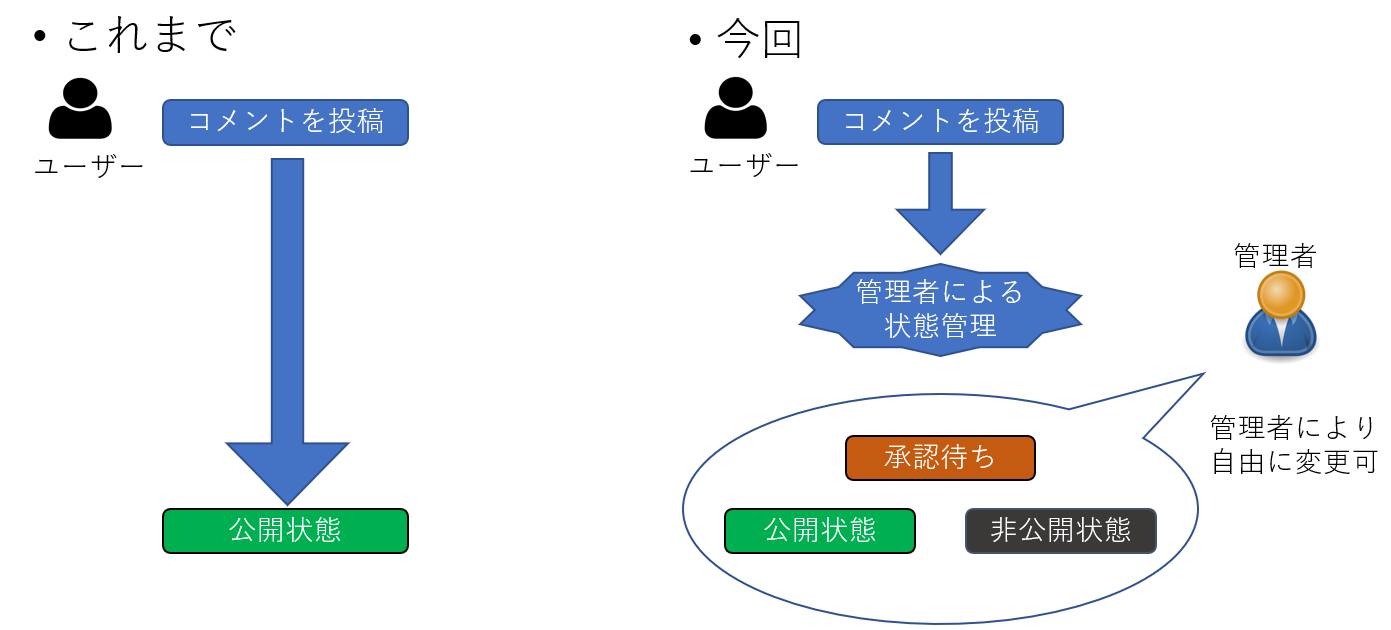
1、コメント投稿時(初期値)の状態を設定できる。
2、投稿済みのコメントの状態を変更できる。
3、各画面自体の公開・非公開が変更できる(メンテナンス等のため)。1と2の機能によって、コメントの内容が勝手に公開されない設定が可能になるのです。これで、このサイトの秩序が管理できるはず!という狙いです。例えば、初期状態を「承認待ち」にしておいて、管理者が投稿内容を確認して、問題なければ「公開状態」に変更する、みたいな事が可能になっています。
また、3については、サイトのメンテナンス時とかに、不用意にアクセスされないための設定ができます。いつでも変更できて、もし閲覧ページが非公開にされると、↓のようになります。
管理者ログイン方法
最後に、管理者の管理画面のログイン方法ですね。これに関しては、下のように2段階認証?的なことをしています。流れとしては、
1、管理ログイン画面にてusernameとpasswordを入力。
2、正解だったら、”管理者用メールアドレス”に管理ログイン画面(2回目)を表示。
3、管理ログイン画面(2回目)にて、再度usernameとpasswordを入力。となっています。ログインできる条件としては、”管理者用メールアドレスを持っている”ことと、”username&passwordを知っている”事になります。これによって、比較的安全にログインしよう!とのことです。また、管理ログイン画面(2回目)というのは、Token付きのURLの事で、1の時にTokenを発行して、メールに送られたURLのTokenと同じだったら2回目のログイン画面を表示する仕組みになっています。
おわりに
以上が、私の作った”敷居の高い掲示板”です。今回は概要なので、ざっくりとした設計の方針みたいなものをつらつらを書いてみました。今後は、これらの機能を具体的にどう実装するか?みたいな事を書いていけたらなと思います。
皆さんのPHPの創作意欲の足しになってくれたらうれしいです。それでは!
- 投稿日:2020-11-04T20:28:21+09:00
実家の会社の日報表をwebアプリ化した。(スマホ用)
はじめに
実家の会社が未だに紙ベースでやりとりをしているので、実際に使ってほしいという気持ちを持ちつつ作ってみました。(スマホ用)
概要と背景
- 営業マンがその日行った営業を日報表にまとめてその日の終わりに提出する。
- 紙面でのやりとりなので、事前に報告ができない、過去の営業記録をいちいち紙で探す必要がある、など不便なことが多い。
- 日報表の項目は、訪問先住所・訪問先氏名・会見者・訪問結果・内容・日付の6項目。
- 社員の管理は社員用テーブルで管理し、訪問履歴はセールス記録テーブルで管理する。
- 訪問履歴は社員に個別に与えられた社員番号で個別に管理する。
開発環境
- サーバーサイド
- java
- java EE
- フロントサイド
- javascript
- html
- css
- データベース
- MySQL
- その他
- bootstrap
基本機能
- ログイン機能
- 社員名と社員ごとに与えられたパスワードで管理
- セッションによるログイン管理
- ログアウト機能
- セッションを削除
- 日報表の入力・送信機能
- 項目は概要の通り
- 営業記録の入力の際に、社員番号を入力せずにセッション情報から社員番号を取得し、サーバーサイドで自動的に入力
- 入力の際のチェック機能、送信の際の再確認機能
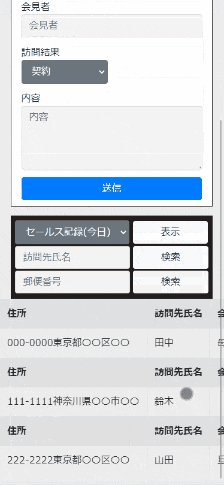
- 入力した日報の一覧表示
- 社員が自分の日報のみ見られる(他の社員の日報は見れない)ように設定
- 今日、今週、今月、全て、から選ぶことが可能
- 訪問履歴の検索機能
- 訪問先氏名または郵便番号による検索が可能
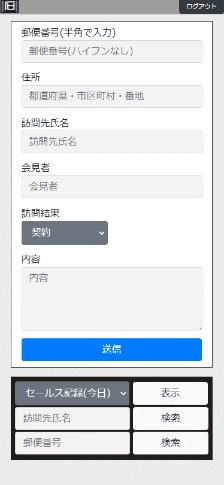
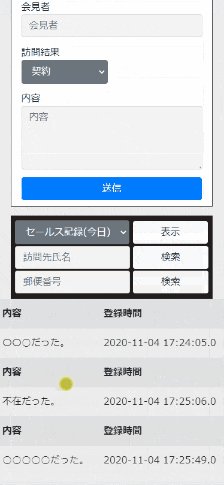
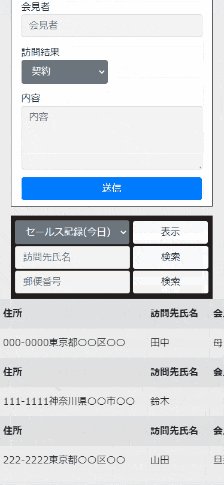
できたもの
工夫した点
- 社員は結構年を取っている人が多いのでUIをなるべく大きめに設定した。
- ajaxを使って郵便番号を入力すると該当する都道府県市区まで自動入力されるようにした。
- 日報を入力し、送信を押したときに再確認するよう入力された情報をアラートで表示し、OKか確認するよう設計した。
- 名前別の検索だけだと別の住所であっても重複する可能性があるため、より確実な郵便番号による検索を設けた。
作った感想
日報表をwebアプリ化してみて、紙でのやりとりより圧倒的に役立つと確信できた。(まだ使ってくれてない)
最後に
この日報表の他にも、紙でやりとりされていて、かつアプリ化できるものがたくさんあるので、これからアプリ化してどんどん実家の会社の業務効率をよくしたい。(使ってくれるかは分かりませんが。)
- 投稿日:2020-11-04T14:19:39+09:00
Bootstrapのフッター mt-autoの設定
JSPを開発していますが、デザインにはBootstrapを使用しています。
今回はヘッダーとフッターを付けよう!っていうテーマでBootstrapを調べていました。
やりたいイメージとしてはこれ
https://getbootstrap.com/docs/4.5/examples/sticky-footer-navbar/
このヘッダーとフッターの配置にしたい。
でもこうかな?と思って抜粋して色々試してみてもフッターが上手く画面下部に張り付きません。
で、サンプルダウンロードして不要そうな所消してフッターの位置だけ保持できたのがコチラ。
<!doctype html> <html class="h-100"> <head> <meta charset="utf-8"> <title>Sticky Footer Navbar Template · Bootstrap</title> <!-- Bootstrap core CSS --> <link href="../assets/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body class="d-flex h-100"> <!-- Begin page content --> <footer class="footer mt-auto py-3"> <div class="container"> <span class="text-muted">Place sticky footer content here.</span> </div> </footer> </body> </html>HTMLとBODYにもクラスを設定しなきゃいけなくて、これによって「mt-auto」が上手く動くようになっているようです。
やっぱりコレかな?と思いながら追記していくより、不必要そうなものを消して結果を確認していく方が早く回答が得られますね。
Bootstrap便利だけど、色々ありすぎてもはやJqueryを使っている気分になりますね。
- 投稿日:2020-11-04T13:15:07+09:00
【データ分析】Google Charts便利機能まとめ
対象者
- グラフを使ってデータ分析したい
- グラフのカスタマイズ機能やフィルター機能など目一杯使いたい
- javascript 応用者
グーグルチャートについて
グーグルチャートについては、こちら の記事にまとめておりますのでご覧ください。
今回は、グーグルチャートには実はこういった便利機能がある!という紹介なので、
使い方について、こちらの記事では言及していません。
気になったものがあれば公式ドキュメントをご覧ください。グーグルスプレッドシートを活用したグーグルチャートの使用方法
日本語訳
GoogleChartsとGoogleSpreadsheetsは緊密に統合されています。
GoogleチャートをGoogleスプレッドシート内に配置すると、GoogleチャートはGoogleスプレッドシートからデータを抽出できます。
このドキュメントは、両方を行う方法を示しています。
どちらの方法を選択しても、基になるスプレッドシートが変更されるたびにグラフが変更されます。グーグルチャートの印刷方法
Google Chartsは、ブラウザから直接印刷することも、JavaScriptからprint()関数を介して印刷することもできます。チャートのPNG画像へのアクセスを提供する場合は、このgetImageURI()方法を使用できます 。
グラフの色や3Dグラフなどのグラフカスタマイズ方法
チャートは通常、その視覚化に適したカスタムオプションをサポートしています。
たとえば、表グラフはsortColumnデフォルトの並べ替え列を指定するオプションをサポートし、円グラフの視覚化はcolorsスライスの色を指定できるオプションをサポートします。
各チャートのドキュメントには、サポートするオプションが記載されている必要があります。y軸x軸のカスタマイズ方法について
軸を使用してグラフを作成する場合、それらのプロパティの一部をカスタマイズできます。
グラフの線をカスタマイズする方法
面積グラフ、線グラフ、コンボグラフなど、一部のGoogleグラフには、データポイントを結ぶ線があります。このページの手法を使用して、線の色、太さ、および破線をカスタマイズできます。
グラフの上に要素をつける方法(オーバーレイ)
オーバーレイは、Googleのチャートの上に置かれた領域です。これは通常、特定の統計を呼び出すために使用されますが、HTMLとCSSだけなので、好きなものにすることができます。
簡単な使用法には、CSSクラスを作成し、それをHTMLで参照することが含まれます。JavaScriptは必要ありません。より高度な使用法には、GoogleChartsを使用してオーバーレイの位置とコンテンツをカスタマイズすることが含まれます。グラフのポイントを変更する方法
多くのGoogleグラフでは、データ値は正確なポイントに表示されます。折れ線グラフは、線で接続されたこれらのポイントのセットであり、散布図はポイントにすぎません。
散布図を除くすべてのグラフで、これらのポイントはデフォルトでゼロサイズになっています。pointSize オプションでサイズを制御でき、pointShape オプションで形状を制御できます。ツールチップのカスタマイズ方法
ツールチップは、何かにカーソルを合わせるとポップアップする小さなボックスです。(ホバーカードはより一般的で、画面のどこにでも表示できます。ツールチップは、散布図のドットや棒グラフの棒など、常に何かに添付されます。)
このドキュメントでは、GoogleChartsでツールチップを作成およびカスタマイズする方法を学習します。フィルター機能や他のグラフと連携させて動的にする方法
このページでは、複数のグラフをダッシュボードに組み合わせて、表示するデータを操作するためのコントロールをユーザーに提供する方法を説明します。
ダッシュボードは、同じ基になるデータを共有する複数のグラフをまとめて管理するための簡単な方法です。このページで説明されているAPIを使用することで、ダッシュボードの一部であるすべてのグラフを相互に接続して調整する負担から解放されます。
その他 ツールバー
ツールバー要素を任意のビジュアライゼーションに追加して、ユーザーが基になるデータをCSVファイルまたはHTMLテーブルにエクスポートできるようにしたり、ビジュアライゼーションを任意のWebページまたはガジェットに埋め込むためのコードを提供したりできます。
まとめ
グーグルチャートには、豊富なオプションと便利な機能がついていますね…。
使い方が難しいものもありますが、一度使いこなせるとデータ分析もしやすくなると思いますのでぜひ。
- 投稿日:2020-11-04T13:04:36+09:00
スクリーンセーバーみたいなページ作ってみた
windowsとかでよくみるスクリーンセーバーをHTMLとCSSで作ってみました。
常にブラウザの中央に回転する「Windows 10」を配置。
ソース
index.html<p>Windows 10</p>style.cssbody { background: #000; position: relative; width: 100vw; height: 100vh; margin: 0; padding: 0; } p { color: #fff; font-size: 50px; display: inline-block; animation: spin 5s infinite linear; position :absolute; top: 50%; left: 50%; } @keyframes spin { from { transform: translate(-50%,-50%) rotateY(0deg); } to { transform: translate(-50%,-50%) rotateY(360deg); } }解説
htmlのテキストは好きな文字や画像などを入れてください。
CSSですが、本物のスクリーンセーバー同様、背景は黒、文字は白に設定。文字サイズなども適当な大きさに指定。
その後、position指定を使い、上下中央に文字を配置。この時、body要素をウィンドウサイズいっぱいと同等になるようwidthやheightを指定。通常上下中央であればp要素に
transform: translate(-50%,-50%);を指定することでピッタリど真ん中なのですが、回転するアニメーションでtransformを使うので一時保留。最後にアニメーションの処理をするため
@keyframesを上の通り記述。このとき上下中央にさせるために必要なtranslate(-50%,-50%)も一緒に書く。まとめ
予想していたよりも簡単に作成することができました。
普段アニメーションはあまり使わないので、もっといろいろ作成してみたいですね。おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ
- 投稿日:2020-11-04T08:53:49+09:00
【Bootstrap】基本のクラスまとめ
概要
最近、Bootstrapを使ってフロントを作っています。
自分への備忘録としてこれまでに使ってきたクラスをまとめておきます。参照
Bootstrap (ver. 4.5) : https://getbootstrap.jp/
ブレークポイント
- sm : 576px
- md : 768px
- lg : 992px
- xl : 1200px
レイアウト
container
- 固定幅のコンテナ
- 各ブレークポイントごとに最大幅が変わる
row
- グリッドシステムの行を決める要素
- 子にcolを持つことで真価を発揮
col
- グリッドシステムの列を決める要素
- rowの子要素として使う
- col-sm-3
- sm : 576px未満で縦並び
- 3 : (3/12 = 25% の幅)
ボタン
btn
- ボタンを作る
btn-primary
- 青ベースのボタンを作る
- danger : 赤ベース
- secondary : 灰色ベース
padding, margin
p, m
- p : padding
- m : margin
方向
- t : top
- b : bottom
- l : left
- r : right
- x : left and right (x軸方向)
- y : top and bottom (y方向)
- (blank) : 4方向
- 例) : pt-○ : padding-top: ○;
サイズ
- $spacerに対する比で決まる。デフォルトで1rem=16px
- 0 : $spacer * 0 (=0)
- 1 : $spacer * 0.25 (=4px)
- 2 : $spacer * 0.50 (=8px)
- 3 : $spacer * 0.75 (=12px)
- 4 : $spacer * 1.00 (=16px)
- 5 : $spacer * 1.25 (=20px)
- auto : margin: auto;
- 例) : pt-1 : padding-top: 4px;
Bootstrapの公式リファレンスで示されている代表的な例は下記のとおりです。
.mt-0 { margin-top: 0 !important; } .ml-1 { margin-left: ($spacer * .25) !important; } .px-2 { padding-left: ($spacer * .5) !important; padding-right: ($spacer * .5) !important; } .p-3 { padding: $spacer !important; }ちなみに!important をつけると、CSSファイルの読み込み順に関係なく、スタイルを適用させることができます。
色
- primary : 青
- secondary : ライトグレー
- success : 緑
- danger : 赤
- warning : 黄
- info : 水色
- light : かなり薄いグレー
- dark : ダークグレー
- 投稿日:2020-11-04T02:42:10+09:00
親が display:flex; だと子要素のdisplayをtable-cellにできない
前提
これは自分用のメモに近しいものです。一瞬戸惑ったので次すぐできるように。
現象
単純な話です。
<div class="wrapper"> <div class="btn">BUTTON</div> </div>.wrapper { display: flex; flex-direction: column; } .btn { width: 7rem; height: 2.6rem; border: solid 0.2rem #bd4a4f; display: table-cell; vertical-align: middle; text-align: center; margin: auto 1rem; }.btnの中身のテキストを中央揃えにするために
display:table-cellを適用したいんですが、親要素がflexだと子要素のtable-cellが解除されるのか、うまく縦方向の中央揃えができなくなります。対処法
ボタン自体に最低限のラッパーをつけて保護してあげるだけ。
<div class="wrapper"> <div class="btn-wrapper"> <div class="btn">BUTTON</div> </div> </div>.btn-wrapper { width: 7rem; height: 2.6rem; /*必要ないけど、btnにmargin autoを適用していた場合はこっちに移す。それに応じて高さと幅も必要になる。*/ margin: auto 1rem; }