- 投稿日:2020-08-17T23:27:33+09:00
【初心者でもわかる】CSSで背景画像やグラデーションを2重や3重につける方法
どうも7noteです。背景画像やグラデーションを指定するときに使う
backgroundプロパティは、複数指定することができます。
背景の複数指定の方法
background: url(img1.png),url(img2.png),url(img3.png);
background:背景1, 背景2, 背景3と書きます。この場合重なり順は、
1.img1.png(最前面)
2.img2.png
3.img3.png(最背面)となります。
repeatやpositionなども、それぞれ個別に指定が可能。
上と同じ書き方でカンマ(,)で区切ることでそれぞれ個別に指定ができます。
background: url(img1.png),url(img2.png),url(img3.png); background-repeat: no-repeat,no-repeat,repeat;repeatだけでなく、(background-attachment, background-clip, background-image, background-origin, background-position, background-repeat, background-size)それぞれ個別指定可能です。
背景画像の上にグラデーションをかけるなどができるのでかなり重宝するやり方なので、
覚えておいて損はないと思います。まとめ
backgroundは2重で指定できる事を知らない人もちょこちょこいたので、記事にしました。
背景を2重にするために、わざわざ要素を2個作らなくていいのは便利なので使ってみてください。おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-08-17T23:17:37+09:00
HTMLを始めるには
この記事の対象者
・webプログラムを始めて見たい人
・デフォルトのテキストエディタでコードを書いている人web開発には何が必要?
ウェブ開発には主に二つのアプリケーションが必要で、ブラウザとテイストエディターです。
※あくまで僕の場合ですが
ウェブサイト制作は始めにイメージを固める為にデザインの大枠を紙に書いてから、htmlやcssファイルを作りコードを書いて、必要に応じてJavaScriptやphpを追加して行く感じです。
パソコンに入っているmacならテキストエディターwindowsならメモ帳を使う事でプログラムを書く事が出来ますが、それらのアプリはプログラムに特化していない為自動補完機能などが搭載されていません。そこでwebプログラミングに特化したテキストエディターを使う事でより快適に開発をする事が出来ます。(ブラウザは多くの人が使っているGoogleChromeがおすすめです。)おすすめのテキストエディターは?
プログラムに特化したテキストエディターならVisual Studio Codeやサブライムテキストなどもあります。その中でもbracketsはシンプルで尚且つ拡張性が高いのでおすすめです(Atomもおすすめです)。今回はbracketsのセットアップについて解説します。
Bracketsをインストール
まずは公式サイトからインストーラをダウンロードします。ダウンロード出来たらインストーラを開いて待つだけです。
処理が終わると上の写真の様になるのでbracketsをフォルダーに追加してから起動してくだいさい。
上の様なウィンドウが表示されたら成功です。Bracketsをカスタマイズ
次はいよいよ拡張機能を追加して行きます。この記事で追加するのはEmmetとBeautifyで、コードの補完の補完機能とコードのインデントを自動で綺麗にしてくれる機能です。追加方法は簡単で、右上から2番目にあるブロックマークを押してemmetと検索してください。
そうすると上画像の様になると思うので黄色い枠で囲った方をインストールして下さい。次はbeautifyと検索して下さい。
こちらも、先ほどと同じ様に黄色の枠で囲った物をインストールしてくだいさい。もしインストールが成功している場合は右上から3番目にステッキの様なアイコンが見えます。もしアイコンがなかったらアプリを再起動するなり再度インストールをし直したりして見て下さい。Bracketsを使って見る
拡張機能もインストールした所で実際に少しだけコードを書いて見ましょう。
始めにfinderで書類のフォルダーの中に新規のフォルダーを作り、MyWEBとでも名前を付けましょう。次にbracketsでcommand+Nで新規ファイルを作りcommand+Sでindex.htmlと名前を変えて先ほど作ったフォルダーに入れて保存すれば準備はバンタンです。それでは始めに!を入力した後にtobキーを押して見て下さい。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>上のようなコードが出現するはずです。これが補完機能と言うヤツです。この機能はtobを押す事で実現出来ます。もう少し使って見ましょう。headのでカーソルをクリックしてlinkと入力してtobキーを押して見ましょう。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href=""> <title>Document</title> </head> <body> </body> </html>このlinkはhtmlとcssの関連付けに使う物でhrefの中にcssファイルの名前を入れる事によって関連付けをしてしています。次に実際ブラウザでhtmlファイルを開いて見ましょう右上の稲妻ののようなアイコンをクリックするとページが開けるのが分かると思います。今回は使いませんでしたが、自分でコードをが見づらくなってしまう事があります。なのでその時は綺麗にしたいファイルを選択してからステッキのアイコンをクリックして見てくだいさい。劇的に見やすくなるはずです。
最後に
最後まで記事を読んでくれてありがとうございました。久しぶりに記事を書いたので、間違っている所があるかもしてませんがその時はコメントで教えてくれると嬉しいです。
- 投稿日:2020-08-17T18:56:49+09:00
ホームページ作成入門メモ1
前知識
HTML
ハイパー・テキスト・マークアップ・ランゲージの略
タグと呼ばれる<>で囲まれた文字を組み合わせたもので、IE や Chrome などのブラウザに文字や段組を表示させることができる
他にも意味を決めたり、別ページへのリンクを貼ることもできる
昔は色や文字サイズも細かくいじれたが、今は CSS でいじる決まりになっているCSS
カスケーディング・スタイル・シートの略
HTML が文字を表示するなら、CSS は表示された HTML を飾る
色をつけたり文字サイズを変えたりアンダーバーを引いたり、見た目を飾れる(見た目のシート=スタイルシート)JavaScript
そのままジャバスクリプトと読む
機能をつける為のもの。Javaという言語の人気にあやかってJavaScriptと名付けたとか。最近は HTML や CSS の領域にまで手を出しつつあるイケイケのプログラミング言語エディタ
エディット(編集)する為のソフト。ここではHTML/CSS JavaScript などのプログラミング言語を編集する為のソフト。おすすめは VSCode という、Windows を開発した MicroSoft が開発したエディタ
デビューした頃からの人気者で、無料なのに加え、その使いやすさと汎用性が好評を博している
早速インストールしてみよう。HTML 実践
一番最初のファイルを作る
- デスクトップか書類フォルダに新規フォルダを作る
- VSCode の ファイル -> Open... から 1 で作ったフォルダを開く
- VSCode 左のエリアを右クリックして new file から 新しいファイルを作り、index.html と名付ける

- 以下のソースコードをコピーして貼り付けて保存(保存は(mac)cmdキー + sキー か (win)ctrlキー + sキー)
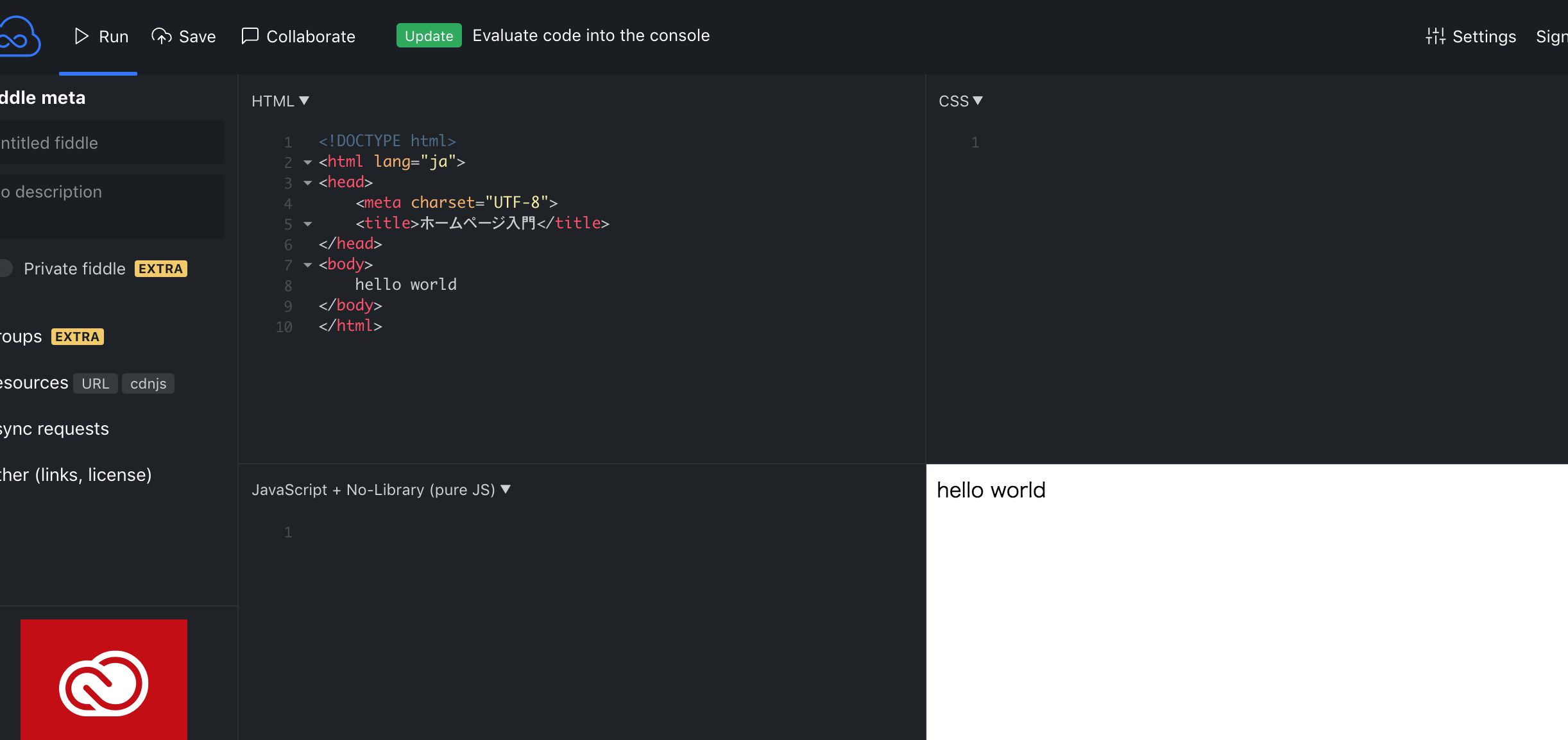
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ホームページ入門</title> </head> <body> hello world </body> </html>作ったファイルを、ブラウザのURLバーにドラッグアンドドロップして開く。ファイル名(ここではindex.html)をクリックすると引っ張れる
5. 画面にhello world と表示されていたら成功
6. どうやってもうまくいかない場合は、jsfiddleを開いて、html のところに上記の html を貼り付けて、左上の RUN ボタンを押すと 右下の result に結果が表示されるので試してみよういじってみる
<body>と</body>に囲まれた内容を編集すると、画面に反映される
好きにいじって保存してみると、文字が変わる
例えば hello world と書かれた箇所を hogehoge world に書き換えて保存し、ブラウザを更新すると画面には hogehoge world と表示されている色々なタグを使ってみる
タグには色々な種類がある
<h1>
- ヘッダー1、1番大きな見出しを意味する
<h2>
- ヘッダー2、2番大きな見出しを意味する。同様に以下6番目まで大きな見出しが存在する
<p>
- パラグラフ、段落を意味する。文章の一段落文を表現するのに使う
<br />
- ブレイク、改行するのに使います
<a>
- アンカー、外部ページへのリンクを設定するのに使う。
<img />
- イメージ、画像を設定するのに使う
<ol>
- オーダードリスト、順番に並んだ箇条書きのリストを表現するのに使う。なお、順不同の場合は
<ul>アンオーダードリスト を使う
table
- テーブル、表組みを作るのに使う。昔はレイアウトを組むのに CSS ではなくこのタグを使っていた
これらのタグを、
<body></body>の間に組み合わせて書き込むと、意味を持った文章が出来上がる。上記のタグを組み合わせてみた例
<html lang="ja"> <head> <meta charset="UTF-8"> <title>ホームページ入門</title> </head> <body> <h1>ホームページ入門</h1> <h2>HTML</h2> <p>pタグはパラグラフを意味します</p> <a href="https://google.com">aタグはリンクを意味します</a> <br /> <img src="https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png" /> <h2>CSS</h2> <p>カスケーディングスタイルシート</p> <p>見た目の装飾に使います</p> <h2>JavaScript</h2> <p>以下のような用途に使います</p> <ul> <li>通信</li> <li>動きをつける</li> <li>様々な機能の実装</li> </ul> <p>JavaScriptを書く上で気をつけるのは以下の通りです</p> <ol> <li>エラーを残さない。大前提です</li> <li>処理を重くしない</li> <li>簡潔に実装する</li> </ol> <br /> <h2>テーブルタグについて</h2> <p>テーブルタグは以下のように使います</p> <table> <thead> <tr> <th>色コード表</th> </tr> <tr> <th>白</th> <th>黒</th> </tr> </thead> <tbody> <tr> <td>#fff</td> <td>#000</td> </tr> </tbody> </table> <br> </body> </html>これを index.html にコピペ、保存しブラウザを更新すると、ブラウザによってスタイリングされたタグの内容が出力されている
テーブルタグについて
<table>タグの中が複雑になっているように見えるが、そこまで複雑ではない。
<thead>
- テーブルヘッド。テーブルの見出しグループを意味する
<tbody>
- テーブルボディ。テーブルの本体を意味する
<tr>
- テーブルロウ。テーブルの横一列の行を意味する。
<th>
- テーブルヘッダー。行、列単位の見出しを意味する
<td>
- テーブルデータ。文字通りデータを意味する
CSS 実践
CSSを使用する方法は3パターンある
1. HTML に直接<style>タグを使って記入する
2. CSS ファイルを分けて作り、HTML ファイルから読み込む
3. CSS in JS を使って、js に CSS を書き込み、その js を HTML に読み込ませる最近流行りの react や vue では 3 の手法が取られるが、それ以外では基本的に 2 を使う。1 はほぼほぼ使われない。
CSS の読み込ませ方
- .css拡張子のファイルを作る。例えば
common.cssとする- htmlから、linkタグを使って読み込ませる。
<link rel="stylesheet" href="common.css">上記のlinkタグを
<head>タグで囲まれたエリアの中に記載するCSS の書き方
セレクタにプロパティを当てることで CSS は適用される。
セレクタ: { プロパティ名: 値; プロパティ名: 値; }セレクタとは
どの要素なのかを示す識別子。タグの名前、class の名前、 id の名前の 3 つの基本的なセレクタがあり、さらにそのセレクタの親子セレクタ、兄弟セレクタなど、特別なセレクタが存在する。
例えば
<p class="hoge" id="huga">ぬわあああん</p>というHTMLタグがあったとして、このタグを指定できるセレクタは、
- p というタグ名
- hoge というclass
- huga というidの 3 つになる
それぞれのセレクタの指定方法は
- タグ名
// そのまま指定する タグ名: { 略 }
- class 名
// 頭に『.』をつける .class名: { 略 }
- id 名
// 頭に『#』をつける #id名: { 略 }
なので、上記のタグでいうと指定方法はp: { 略 }.hoge: { 略 }#huga: { 略 }と表せる
プロパティと値
どのような属性にどのような値を設定するかという指定の方法を指す
例えば
background-color: red;は読んで字のごとく、背景色を赤くする
なので、全ての<p>タグの背景色を赤くしたい場合は、p { background-color: red; }と表せる。なお、セミコロンを忘れると次の行以降が認識されないので注意
どのようなプロパティがあるのかはここをみると参考になる。プロパティの書き順
プロパティの書き順はよく話題に上がるが、だいたい以下の 2 パターンになる
1. abc 順
2. 外側から内側へ定義していく(余白、ボーダー、文字色といった順)
よくわからないうちは 1 の abc 順で書いていくといいcss animation
海外産のクールな動きのある CSS はだいたい CSS Animatino を利用して作られている
CSS Animation とは特定プロパティに CSS プロパティを記載することで HTML にアニメーションを加えさせることのできる機能だ設定方法は単純で、
@keyframes 名前と名付けた、アニメーションの進捗パーセンテージとそれに応じたプロパティを指定の方法で記入するだけだ。@keyframes anime1 { 0% {width: 50px; height: 50px; background-color: aqua;} 100% {width: 200px; height: 50px; background-color: blue;} }例えば上記の例でいうと、
anime1と名付けた css アニメーションを定義している
その内容は、進捗率が0% の時は幅 50px 、高さ 50px、 背景色 aqua とし、進捗率が 100% の時は幅 200px 、高さ 50px、 背景色: blue とするものだ
つまり幅が広がって背景色の青が濃くなるアニメーションが定義されている
これに手を加えて、50% { background-color: red;}と入れれば、アニメーションの途中で背景色が赤くなり、また青に戻っていくさて、これで定義されたアニメーションを、今度はセレクタを指定して当ててやる必要がある
設定の方法は以下のように行うセレクタ { animation: anime1 5s ease -2s infinite alternate; }これらは前からanimationというプロパティ名の後から順番に
animation-nameの値、 animation-durationの値、 animation-timing-functionの値、 animation-delayの値、 animation-iteration-countの値、 animation-directionの値
となっている。つまり、指定するアニメーションの名前、アニメーションにかける時間、アニメーションの変化具合(最初が早い、あとが遅い、一定など)、アニメーションが動き出すまでどれだけ遅延させるか、アニメーションの繰り返し回数、アニメーションを交互に反転再生させるかどうか、をスペースで区切って表示している
上記の例でいうと、anime1 というアニメーションを、5secの間、ease(最初が遅くあとが早い)という変化具合で、-2sec遅延させて、無限に、0% -> 100% -> 0% を繰り返すという設定をしている
JavaScript 実践
式と評価
JavaScriptは、ソースコードの上から下まで順々に一行ずつ評価(≒実行)している
例えば 3 と書かれた行があれば、3と評価して返却するし、3 + 4 と書かれた行があれば 7 と評価して結果を返却する
JavaScript に限らずプログラムの多くは式の評価とその返却の繰り返しを行なっている例えばここに画面に alert を出すための命令
alert(3)があったとして、この命令が書かれた式が評価されると undefined(未定義)が返却される変数
varキーワードを使うことで、変数を宣言することができる
変数とは値の入れ物のことで、例えばvar hogeとすると、hogeという入れ物を用意することができる
代入式 =
変数とセットでよく使われるのが代入式である
代入とは、変数に値を入れることを指す言葉
代入式の使い方は簡単でvar hoge = 3とすることで、hoge という変数(入れ物)に 3 を代入することができる
また、=は右の式を先に評価する性質があり
var hoge = 3 + 5という式では、変数 hoge に
3 + 5の計算結果である 8 が代入される変数は上書き可能で、
var hoge = 3 + 5 hoge = 2とすると、変数 hoge には 2 が代入されている。
var hoge = alert(3)という式があれば、hoge には undefined(未定義) が代入されている。なぜなら、先にも書いたが alert の評価結果が undefined だからだ。もし alert の評価結果が100なら、この場合 hoge には 100 が代入されている
メソッド(関数)、引数、返値
- メソッド(関数)
- 何かをさせる命令のこと。クラス(jsの場合はオブジェクト)に定義されている命令はメソッド、それ以外は関数と呼ぶ
- 引数
- メソッド(関数)が引き取る値のこと `alert(3)` この例でいうと3が引数
- 返値
- メソッド(関数)が評価された時に返す値のこと `alert(3)` この例でいうとundefined が返値
算術演算子
プログラムに計算を行わせる際に使う演算子(記号)の一種。
以下のような意味合いがある
- +
- 足し算
- -
- 引き算
- *
- 掛け算
- /
- 割り算
- %
- 残算 例) 5 % 3 = 2, 9 % 8 = 1
型
jsの値には型がある。文字だったり数字だったり。
- number
- 数字。
- string
- 文字
- boolean
- 真偽値。日本語で言えば有りか無しか。true か false で表現される。なお、全ての値は真偽値で評価可能。その際 false として評価されるのは、false, 0, ''(空文字), NaN, undefined, null の 6 つである
- array
- 配列。配列とは要素の並びを指す。['ほげほげ', 'ふがふが', 'ぴよぴよ']とあったら、見た通り ほげほげ と ふがふが と ぴよぴよ が入った配列を表す。さらに['ほげほげ', 'ふがふが', 'ぴよぴよ'][0]とすると、ほげほげが返却される。お尻についている[]の中身は0始まりの数字。この数字のことを添字という
- object
- 配列の添字に整数以外のものを使ったのがobject。正確には逆で、整数を添字にしているobjectが配列。{a: 'aaaa', b: 'bbbb', c: 'cccc'}というkey: valueで表現し、{a: 'aaaa', b: 'bbbb', c: 'cccc'}.a という風に.キー とすると、オブジェクトのうち指定されたキーと相対するvalueを返却する
- NaN, undefined,null
- それぞれ唯一の型。NaNはNot a Numberの略で、数字ではないことを示す。undefinedは先ほども書いている通り未定義を示す。nullは空を指す
比較演算子
式を boolean として評価するための演算子(記号)
演算子 説明 > 左辺が右辺より大きい >= 左辺が右辺以上 < 左辺が右辺より小さい <= 左辺が右辺以下 == 左辺と右辺は等しい(型変換は行われる) === 左辺と右辺は等しい(型変換は行われない) != 左辺と右辺は等しくない(型変換は行われる) !== 左辺と右辺は等しくない(型変換は行われない) 繰り返し文
文字通り繰り返しを行う命令文として、for や while が存在している
for
初期化式;条件式;変化式の3つで構成される繰り返し文
以下は 0~99 をコンソールのログに出力する命令。コンソールのログは(win)ctrl + shift + c (mac)cmd + shift + c で開発者メニューを開き、consoleタブをクリックすると表示できる// for (初期化式; 条件式; 変化式) for (var i = 0; i < 100; i += 1) { console.log(i) }var i を初期化し、iが100未満の限り、繰り返すたびにiを1ずつ足していくというのが上記式。
while
whileの引数がtrueの限り実行され続ける
// この例では hoge が false にならない限り実行され続ける var hoge = true while(hoge) { document.addEventListener('click', () => {hoge = false}) console.log('わん') }上記はクリックされない限り console の log に わん と出力され続ける式
その他
- ++
- インクリメント(1を足す)。式の前に置いても後に置いてもいい。hoge ++ とすると、hoge に 1 を足す。hoge ++ なら hogeが評価された後にインクリメントされ、 ++ hoge ならインクリメントされた後に評価される
- --
- デクリメント(1を引く)。こちらも式の前に置いても後においてもいい。 hoge --とすると hoge から 1 を引く。 hoge -- なら hoge が評価された後にデクリメントされ、 -- hoge ならデクリメントされた後に式が評価される
他
メモ2に続く。誤字脱字間違った記載がありましたら修正いたします。
- 投稿日:2020-08-17T16:38:56+09:00
GitHubでWebページを公開しちゃおう
はじめに
GitHubは聞いたことあるけど詳しくは触ってない!ということで少し触ってみた。
GitHubの準備
- GitHubのアカウントを作成する。
- 公式ページ(https://github.com/ )からアカウントを作成する。
- Gitをインストールする。
- 公式ページ(https://git-scm.com/downloads )からインストールする。
手順
- リポジトリを作成する。

- HTMLファイルを作成する。
- 今回はテンプレート(https://prog-8.com/docs/github-pages )使用した。
- GitHubへHTMLファイルを格納する。

- Web上で公開されているかチェックする。
- 「https://アカウント名.github.io/リポジトリ名/」を開く。
- 今回作成したWebページ:https://takamasasaito.github.io/webtest/
お世話になった参考URL
- 【GitHub超初心者入門】この前初めてGitHubを使い始めたエンジニア見習いが書くGitHubの使い方と実践~とりあえず一緒に動かしてみようぜ!~
- Windows10にGitをインストールして初期設定する
- 自分で作ったWebページをインターネット上に公開しよう!
- 無料レスポンシブウェブデザインHTMLテンプレート
- 投稿日:2020-08-17T14:29:36+09:00
鬼滅の刃の市松模様をFaviconに
TL;DR
それぞれのスニペットに
16x16のfaviconを仕込んでおります。HTMLの<head></head>にコピペだけで利用可能で、別途アップロード不要でシングルファイルHTMLができます。炭治郎の羽織
<link rel="shortcut icon" type="image/x-icon" href="data:image/vnd.microsoft.icon;base64,AAABAAEAEBAQAAEABAAoAQAAFgAAACgAAAAQAAAAIAAAAAEABAAAAAAAgAAAAAAAAAAAAAAAEAAAAAAAAAC61jAADw8PAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEREAABERAAAREQAAEREAABERAAAREQAAEREAABERAAAAABERAAAREQAAEREAABERAAAREQAAEREAABERAAARERERAAAREQAAEREAABERAAAREQAAEREAABERAAAREQAAAAAREQAAEREAABERAAAREQAAEREAABERAAAREQAAEREAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">禰豆子の帯
<link rel="shortcut icon" type="image/x-icon" href="data:image/vnd.microsoft.icon;base64,AAABAAEAEBAQAAEABAAoAQAAFgAAACgAAAAQAAAAIAAAAAEABAAAAAAAgAAAAAAAAAAAAAAAEAAAAAAAAAAAAfYA8/j3AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEREAABERAAAREQAAEREAABERAAAREQAAEREAABERAAAAABERAAAREQAAEREAABERAAAREQAAEREAABERAAARERERAAAREQAAEREAABERAAAREQAAEREAABERAAAREQAAAAAREQAAEREAABERAAAREQAAEREAABERAAAREQAAEREAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">本文
起因
自前のHTMLを開発する時、Faviconがないことでしばしば怒られます。
別に放置すれば良いのですが、気持ち的にはやっぱりエラーを無くしたいです。
今までのやり方だと、お気に入りの画像を.iconファイルに変換し、HTMLファイルからリファレンスしていましたが、やっぱりコスパが悪くて、なんかいい方法あるかを考えました。Faviconの作成
今回のメインはこちらのサイトです。
favicon.cc
16x16のFaviconを1ピクセルずつ編集可能で、ほぼ最小サイズ(筆者の実験では全て318バイトでした)のfavicon.icoファイルをレイアウトできます。
また、編集途中でも、同サイトのICONとしてリアルタイムで反映され、確認も便利です。
編集が終わったら、「Download Favicon」をクリックすればダウンロードできます。
データURLに変換
上記手順で生成された
favicon.icoもそのまま使えますが、ファイルのアップロードやリファレンスが必要で、シングルファイルで完結したい場合は、データURLに変換して書き込む手法があります。今回は下記のサイトを利用しましたが、
readAsDataURL()APIを使ってもできます。
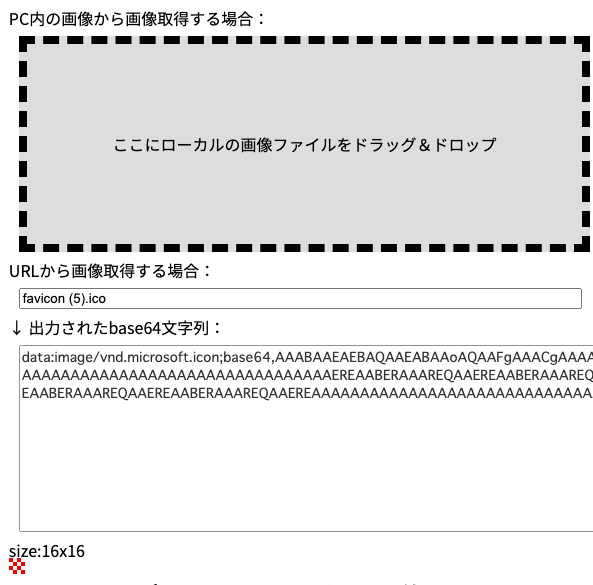
画像からdataURLに変換先ほど生成された
favicon.icoをドラッグ&ドロップをして、「出力されたbase64文字列」をHTMLタグのhref=""の部分に記述すれば良いです。もし高解像度なFaviconが必要な場合、参考リンクをご覧ください。
参考
- 投稿日:2020-08-17T11:02:18+09:00
部分テンプレートの実装
部分テンプレートとは
同じHTML構造の部分を共通化することによって、無駄なくビューファイルを作成することができます。この共通化された部分を、 部分テンプレートといいます。
部分テンプレートを使用した場合、そのHTML構造を他のビューでも使いまわすことができるという利点も存在します。
また、部分テンプレートのファイル名は必ずアンダーバー「_」から始まります。
部分テンプレートを使用したい場所を切り取る
例えば、以下のeach文の中身を切り取る(command+x)。
app/views/posts/index.html.erb<% @posts.each do |post| %> <div class="content"> <div class="content__left"> <div class="content__left--image"></div> </div> <div class="content__right"> <div class="content__right__top"> <%= link_to post.title, post_path(post.id), class: "content__right__top--title" %> </div> <div class="content__right__bottom"> <div class="content__right__bottom--userName"> <%= link_to post.user.nickname, user_path(post.user), class: "content__right__bottom--userName--btn" %> </div> <div class="content__right__bottom--date"> <%= post.created_at %> </div> </div> </div> </div> <% end %>部分テンプレート用のファイルを作成
app/views/postsディレクトリに、部分テンプレート用のファイル_post.html.erbを作成します。
app/views/posts/_post.html.erb<div class="content"> <div class="content__left"> <div class="content__left--image"></div> </div> <div class="content__right"> <div class="content__right__top"> <%= link_to post.title, post_path(post.id), class: "content__right__top--title" %> </div> <div class="content__right__bottom"> <div class="content__right__bottom--userName"> <%= link_to post.user.nickname, user_path(post.user), class: "content__right__bottom--userName--btn" %> </div> <div class="content__right__bottom--date"> <%= post.created_at %> </div> </div> </div> </div>部分テンプレートを呼び出す
続いて、こちらの部分テンプレートを呼び出します。そのためには、renderメソッドを利用します。
厳密にいうと、renderメソッドにpartialオプションとlocalsオプションを加えて利用する。
partialオプションとは
renderメソッドで使用できるオプションです。 partialというオプションを付けることで、明示的に部分テンプレート名を指定し、部分テンプレートを表示することができます。
下の例では、_sample.html.erbという部分テンプレートを呼び出しています。【例】
<% render partial: "sample", locals: { post: "hello!" } %>localsオプションとは
renderメソッドで使用できるオプションです。 localsというオプションを付けることで、部分テンプレート内でその変数を使えるようになります。
【例】
<% render partial: "sample", locals: { post: "hello!" } %>これで部分テンプレート内においてhello!という文字列の代入されたpostという変数が使えるようになります。
実装
app/views/posts/index.html.erb<% @posts.each do |post| %> <%= render partial: "post", locals: { post: post } %> <% end %>ここでのrenderメソッドのlocalsオプションに注目してみます。{ post: post }の右側のpostはeachメソッドのブロックパラメータのpostで、Postのインスタンスを示しています。一方、左側のpostは部分テンプレート内での変数の名前を表しています。
以上!