- 投稿日:2019-10-01T23:10:43+09:00
AWS Amplify ConsoleでSPAのときのリダイレクト設定
問題点
SPAサイトをAWS Amplify Consoleで自動デプロイしようとしていたときにブラウザから特定のサイトにアクセスするとき、
403 Access denniedになっていたのでその対策を調べた結果を載せておく原因
SPAのページ遷移はサーバーリクエストをせずにHTML5のhistory.pushState()で遷移される。そのため、ブラウザからのアクセス(サーバリクエスト)があった場合はindex.htmlに遷移するように設定する必要がある
解決策
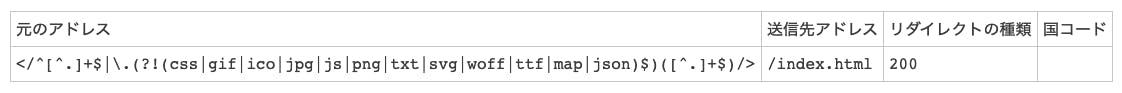
Amplifyのメニューの
rewrites and redirectsから以下を設定参考
https://docs.aws.amazon.com/ja_jp/amplify/latest/userguide/redirects.html
- 投稿日:2019-10-01T19:56:44+09:00
[DataDog][AWS]GPGキーが違うと言われてエージェントが更新できない場合の対処法
環境
- Amazon Linux Ami 2
現象
sudo yum updateしようとすると、以下のようなメッセージが出て更新できない。The GPG keys listed for the "Datadog, Inc." repository are already installed but they are not correct for this package. Check that the correct key URLs are configured for this repository.解決策
いつの間にかGPGキーが増えているので、それを足す。
sudo vi /etc/yum.repos.d/datadog.repogpgkey=https://yum.datadoghq.com/DATADOG_RPM_KEY.public + https://yum.datadoghq.com/DATADOG_RPM_KEY_E09422B3.publicその後、
sudo yum updateすると、更新できた。参考(?)
- 投稿日:2019-10-01T16:10:18+09:00
EC2でrailsアプリをpwa化しようとしたらsafariでServiceWorker responce error is nullが発生
どのような問題が発生したのか?
awsのec2サーバー上にrailsプロジェクトとapacheの環境を作りrailsで顧客管理ツールをpwa化しようとした際に、
iOS版 safari,OSX版 safariで"サイトを開けません。The operation couldn't be completed. Protocol error" (NSPOSIXErrorDomain:100)とのエラーが頻出する問題が発生した。
何度もリロードしてみると時々画面が表示されるが、画像やアイコンなどが全く表示されない。
コンソール画面を開いてみると大量の"FetchEvent.respondWith received an error: Returned response is null"というエラーが発生していた。
動作環境
- AWS EC2
- apache for ruby
- Ruby on Rails 5.2.3
- rails gem service worker
結局の原因
「ec2内ロードバランサーのhttp/2通信が有効になっている」
結論に到るまで
コンソール上に表示された
"FetchEvent.respondWith received an error: Returned response is null"というエラーをググると大概出てくるサイトはこういったものだが、根本的な解決ができなかった。
ここでハマってしまった私個人の原因は、
「safariのpwa対策は不完全」という先入観である。
確かにsafariのpwa対策はchromeよりも遅れているが、
エラーの原因をservice workerにあるのではないかと考え長い時間serviceworkerについての記事を巡っていた。
なにせ時々リクエストが成功する意味がわからない。エラー文からすると
railsのgem,serviceworker-railsで生成されるjsファイル/app/aseets/javascripts/serviceworker.js.erbfunction onFetch(event) { event.respondWith( fetch(event.request).catch(function() { return caches.match(event.request).then(function(response) { if (response) { return response; } if (event.request.mode === 'navigate' || (event.request.method === 'GET' && event.request.headers.get('accept').includes('text/html'))) { console.log('[Serviceworker]', "Fetching offline content", event); return caches.match('/offline.html'); } }) }) ); }ここの
if (response) { return responce; }が空になっているようだが、今まではこんなことがなかったし、
第一、開発用の別のec2サーバーでは同問題が全く起きていなかった。serviceworkerの古いキャッシュかと思いブラウザのキャッシュを消してみてもダメ、
turbolinkとの兼ね合いの悪さかと思いrailsのturbolinksをオフにしてもダメ、/app/views/application.html.erb<head> ... <meta name="turbolinks-cache-control" content="no-cache"> </head>これらでは効果がなかったので視野を広げることとし、サーバーの設定を確認してみることにした。
はじめに出てくる
「"サイトを開けません。The operation couldn't be completed. Protocol error" (NSPOSIXErrorDomain:100)」
というエラーを調べてみるとこんなサイトがiOS 11, macOS Hight Sierra で The operation couldn't be completed. Protocol error が出る場合の対処
Safariで発生するプロトコルエラーsafariだとapacheから独自レスポンスが乗っかり、クライアントではコネクトの失敗を返す「時がある」。
試しにロードバランサー => http/2 無効 にしてみると
全て治った。エラーも全く表示されない。どうやらec2サーバーにアクセスするうちに何度か成功するが、
レスポンスが成功した時の不完全なキャッシュをserviceworkerが登録してしまい、次のリロードで不完全なキャッシュを元に描画され、
ファイルが見つからないというエラーを吐いていたということらしい。これで真っさら解決した。
次に出てくる問題
ec2 LBのhttp/2通信を無効にしてしまったので、通信速度が懸念される。
+1%の高速化だけでもありがたい。
ただでさえrailsの速度はマイペースで、このツールでは膨大なデータのやりとりをするのになのでec2 LBのhttp/2は確保して、apache内の http/2通信の設定が必要になる。
- 投稿日:2019-10-01T16:01:22+09:00
aws-vault loginでChromeのウィンドウをAWSアカウント毎に分離する
aws-vault を使うと
aws-vault login <profile>でAWSマネージメントコンソールのログイン用の一時URLを発行して、コマンドからシュッとマネージメントコンソールをブラウザで開いてログインでき、大変べんりです。しかしながら、複数のAWSアカウントを切り替えて使う場合、1つのChromeのウィンドウを共有していると、アカウントを切り替える度に以下の画面が出てログアウトが必要になって、ちょっと不便。
Chromeのシークレットブラウザで開けばよいかと思ったんですが、シークレットブラウザで開いても同じChromeのウィンドウが再利用されてしまい。同時に2つのAWSアカウントにログインすることができません。
なんかよい方法はないものかと調べたところ、macOSの場合は、Chromeのプロファイルを分ければシークレットウィンドウを分離できることが分かりました。
How to open new windows as separate application instances for Chrome, Terminal?
ここでいうプロファイルというのは、いわゆるGoogle認証のユーザのことではなく、アプリケーションのユーザデータのことです。
例えば プロファイル名devでマネージメントコンソールにログインするなら、以下のコマンドでChromeを起動します。$ open -na "Google Chrome" --args --incognito --user-data-dir=$HOME/Library/Application\ Support/Google/Chrome/aws-vault/dev $(aws-vault login dev --stdout)新しいChromeのプロファイルを作ると、初回のみ以下のダイアログが出てきますが、「Google Chromeを起動」を選択すると、2回め以降は聞かれません。(AWSアカウントごとに初回のみ聞かれます)
これでAWSアカウントごとにシークレットウィンドウを分離して、マネージメントコンソールにログインできるようになりました。
複数のAWSアカウントを管理している場合は、以下のようなAWSアカウントのプロファイル名を引数に取るzshのaliasを定義しておくと、alias avl='(){ open -na "Google Chrome" --args --incognito --user-data-dir=$HOME/Library/Application\ Support/Google/Chrome/aws-vault/$@ $(aws-vault login $@ --stdout) }'以下のようなコマンドで、マネージメントコンソールをシュッっと開いてログインできるようになります。
$ avl devどうぞご利用下さい。
- 投稿日:2019-10-01T15:33:51+09:00
aws-mfa で MFA 強制した IAM ユーザーの AWS アクセスキーを簡単に更新する
背景
IAMユーザーにMFA強制して、アクセスキーを発行すると、物事が煩雑になります。AWSによると以下のようにやる必要があります。
aws sts get-session-tokenが返してきたJSONをjqでバラして環境変数にセットするなど、ワンライナーで頑張りようはありますが、複数AWSアカウントにまたがると、かなり厳しいものがあります。
aws-mfaというPython製CLIツールを使うと、取り回しがかなり簡単になりますので紹介します。つかうもの
インストール手順
$ pip3 install aws-mfaIAM の設定
- IAMユーザーを作成します
- MFA強制します
- アクセスキーを発行します
awscli の設定
さきほど発行したアクセスキーで、プロファイルを作ります。
aws-mfaの規約に従い、プロファイル名の末尾に-long-termというのを付けて作ります。アクセスキーとシークレットアクセスキーを入れて作ります。$ aws configure --profile hoge-long-term AWS Access Key ID [None]: AKIAXXXXXXXXXXXXXXXXX AWS Secret Access Key [None]: XXXXXXXXXXXXXXXXXXXX Default region name [None]: ap-northeast-1 Default output format [None]: jsonもうひとつ、
-long-termを 外した名前のプロファイル も作っておきます。こちらはアクセスキーとシークレットアクセスキーは空欄で作ります。$ aws configure --profile hoge AWS Access Key ID [None]: AWS Secret Access Key [None]: Default region name [None]: ap-northeast-1 Default output format [None]: json実行後、こうなってるはず。
$ cat ~/.aws/config [profile hoge-long-term] region = ap-northeast-1 output = json [profile hoge] region = ap-northeast-1 output = json $ cat ~/.aws/credentials [hoge-long-term] aws_access_key_id = AKIAXXXXXXXXXXXXXXXXX aws_secret_access_key = XXXXXXXXXXXXXXXXXXXXもうひと手間いれて、後で楽できるようにします。IAMユーザー画面から、MFAデバイスのARNをコピってきて、
~/.aws/credentialsのプロファイルhoge-long-termにaws_mfa_deviceというのを追加し、MFAデバイスのARNをセットします。以下のように。$ cat ~/.aws/credentials [hoge-long-term] aws_access_key_id = AKIAXXXXXXXXXXXXXXXXX aws_secret_access_key = XXXXXXXXXXXXXXXXXXXX aws_mfa_device = arn:aws:iam::123456789012:mfa/useraws-mfa を実行
プロファイル名は
-long-termを 外したもの を指定します(わかりにくい)。実行するとEnter AWS MFA code for deviceで止まるので、MFAデバイスに表示された数字を入力します。$ aws-mfa --profile hoge INFO - Validating credentials for profile: hoge INFO - Short term credentials section hoge is missing, obtaining new credentials. Enter AWS MFA code for device [arn:aws:iam::123456789012:mfa/user] (renewing for 43200 seconds):123456 INFO - Fetching Credentials - Profile: oct-dev, Duration: 43200 INFO - Success! Your credentials will expire in 43200 seconds at: 2019-10-01 17:55:38+00:00MFAの数字を入れ、成功すれば、有効期限やらが表示され、裏では
~/.aws/credentialsに有効期限つきのシークレットキーなどなどが設定されています。$ cat ~/.aws/credentials [hoge-long-term] aws_access_key_id = AKIAXXXXXXXXXXXXXXXXX aws_secret_access_key = XXXXXXXXXXXXXXXXXXXX [hoge] assumed_role = False aws_access_key_id = ASIAXXXXXXXXXXXXXXXXX aws_secret_access_key = YYYYYYYYYYYYYYYYYYYYYYY aws_session_token = WWWWWWWWWWWWWWWWWWWWWWW aws_security_token = ZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZZ expiration = 2019-10-01 17:55:38awscli で操作
awscliなどで何かやるとき、プロファイル名は
-long-termを 外したもの を指定して実行します。以下のように。$ aws --profile hoge s3 lsアクセスキーが有効期限切れしたら
初回とまったく同じように
aws-mfaを実行すれば、~/.aws/credentialsを更新してくれます。$ aws-mfa --profile hogeもうちょい有効期限を長め/短めにしたい
durationオプションに秒数指定で、任意の期限に設定できます。ただし指定できるのは15分から36時間の範囲です。$ aws-mfa --duration 秒数 --profile hoge〆
IAM と awscli の仕組みでは、
- MFAでガードされた無期限のAWSアクセスキーを使って、
- MFAでガードされてるので、他人は使えない
- MFAでガードされていない期限付きのAWSアクセスキーを発行する
- 期限付きなので、期限切れたら使えない
ことで、従来の
- MFAでガードされていない無期限のAWSアクセスキーを発行する
にくらべて、アクセスキー漏洩した際のダメージ期間を限定することができます。できますが、期限付きAWSアクセスキー発行の手順が面倒臭すぎて、二の足を踏んでいました。
aws-mfaで簡単にできますので、使っていきましょう。
- 投稿日:2019-10-01T10:26:45+09:00
AWS案件(未経験から)を獲得した時めちゃ役にたった本を紹介
はじめに
近年AWSが注目されています。
以前案件の商談の際にAWS案件未経験の僕がAWS案件を獲得することができました。事前に必須のスキル項目おしてAWSを挙げられたのですが先方にオファーの理由をお伺いすると商談の印象が良かった為とのことです。
個人的な振り返りとして商談に臨む前に事前知識として本を買いあさり、その知識を商談で話せたことがとても大きいと思っています。
今回はその商談で爆発的に役立った本を紹介いたします。
AWSとは
AWS(Amazon Web Services)とはAmazon.com社が提供しているクラウドサービスのこと
特徴
・自らインフラ環境を構築せずに質の高いリソースにアクセス可能
・サーバーやデータベースなどのインフラ環境を自ら管理・運営していなくても、インターネットを介してそれらのリソースにアクセスすることが可能
・従量課金制。利用した料金を支払うことでリソースにアクセス可能
⇒Googleやマイクロソフトなどもクラウドサービスを提供していますが、AWSの方が初期費用の安さやセキュリティ面が充実AWS案件を携わるメリット
・インフラエンジニアとネットワークエンジニアを兼務することが多く、エンジニアとしての経験を爆速に積むことができる。
・ローバルナレッジ社によるとエンジニア単価について
■AWS認定ソリューションアーキテクト・アソシエイト⇒2位で12万1292米ドル
■AWS認定デベロッパー・アソシエイト⇒4位で11万4148米ドル
AWSの資格が2つもランクインしています。つまり単価が高いということ。
※doda(デューダ)やレバテック求人単価相場が実際に高いようです。・AWSへシステムを移行する企業が多くなっており、案件の数が多い
AWS将来性
・ビッグデータによりデータの収集、保存、加工、分析などがさらに進んでいくと考えられ、AWSはビッグデータの活用も促進している。AWSサービスを利用することで、負荷の高いビッグデータにも瞬時にデプロイ(利用可能に)することができるなどの利点もあり、ビッグデータの利用が高まると同時にAWSの需要も高まる。
・AWSでは人工知能サービスも提供している。アマゾンが手がけた学習済みAIを活用することで、すぐに人工知能サービスの開発を開始させることができるなどのメリットがある。爆おすすめ本
Amazon Web Services 基礎からのネットワーク&サーバー構築
良い点
・技術本って読みにくくて最後まで読みきれない本もたくさんあるかと思いますがAWS未経験の自分でも最後まで飽きずに読むことができる。
・一番頭に入りやすい手を使って実際に操作できる。
・仮想の話のみだとわかりにくいが実施に「オンプレミスのサーバだとこういう意味」みたいなイメージ記載が秀逸。
Amazon Web Servicesネットワーク入門 impress top gearシリーズ
良い点
・ネットワーク経験がない人向け。近年オンプレミスからAWS環境への移行が多い中ネットワーク技術をわかりやすく解説。
・想定としてオンプレミスからAWS環境への用語から詳しく書いてある。
・インスタンスの設置だけでなくセキュリティやNAT、ルーティングに関するAWSで最低限考慮すべき項目も載っている。終わりに
エンジニアの本は自分の経験値によって読むべき本はおのおの変わってくると思います。
是非自分と同じ境遇の人は本を手にとり商談に臨んでみてください。
※初めて構築する人にもお薦めです!