- 投稿日:2021-02-28T23:01:03+09:00
【jQuery】好きな画像をボタンにする
好きな画像をボタンにする
Webサイトでボタンを作りたいとき、まず思い浮かべるのは「buttonタグ」や「inputタグ(type="button")」で作る方法だと思います。
ですが他にも、好きな画像をボタンのように扱うこともできるので、今回はその方法をご紹介します。
けっこう簡単です。題材として、ボタンを押すとブドウの画像が出てくるサイトを作ります。
用意するもの
- 押す前のボタン画像
- 押した後のボタン画像
- ブドウの画像
- htmlファイル
- cssファイル
- jsファイル
ボタン画像は以下をダウンロードして使っていただいても構いません。
ではさっそく作っていきましょう。
全部で3ステップ!ステップ1 枠組みを作る
以下のようにhtmlファイルとcssファイルを書いてみてください。
※ 枠組みは本題じゃないので適当でも大丈夫です。index.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>好きな画像をボタンにする</title> <link rel="stylesheet" href="css/style.css"> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="javascript/script.js"></script> </head> <body> <div id="main-div"> <div id="h1-div" class="common lightgreen"> <h1>ボタンを押すとブドウが出るよ</h1> </div> <div id="action-div" class="common lightgreen"> <!-- ボタン画像を表示するdiv --> <div id="button-div" class="common whitesmoke"> </div> <!-- ブドウ画像を表示するdiv --> <div id="grape-div" class="common whitesmoke"> </div> </div> </div> </body> </html>style.css.common { margin: 10px; border-radius: 10px; text-align: center; } .lightgreen { background-color: lightgreen; width: 50%; } .whitesmoke { background-color: whitesmoke; width: 100%; height: 150px; display: flex; justify-content: center; align-items: center; } #action-div { display: flex; }この状態でindex.htmlを実行すると、以下のような枠組みが表示されると思います。
ステップ2 画像でボタンを作る
まずindex.htmlの
id="button-div"のdiv内に、ボタン画像を埋め込むためのspanタグを書いてください。<div id="button-div" class="common whitesmoke"> <!-- ボタン画像を埋め込むためのspanタグ --> <span id="button"></span> </div>次にcssファイルに以下のルールセットを追加してください。
※ cssの各プロパティの意味は、是非調べてみてください。/* ボタン画像のルール */ #button { background-image: url("../image/button_neutral.png"); background-size: 100%; background-repeat: no-repeat; cursor: pointer; width: 200px; height: 100px; } /* クリック時は別の画像に置き換える */ #button:active { background-image: url("../image/button_active.png"); }この状態でindex.htmlを実行すると、ボタン画像が表示され、押すとへこむと思います。
ステップ3 ブドウを出す処理を作る
jsファイルに、以下のように処理を書いてください。
script.js$(function () { // ブドウを表示するimgタグ var grape = '<img class="grape" src="./image/grape.png"></img>'; // 上記「grape」をappendする関数 var appendGrape = function () { $("#grape-div").append(grape); } // ボタンクリック時に上記「appendGrape」が呼ばれるように設定 $("#button").click(appendGrape); });ひとこと
なんでブドウか?
最近仮面ライダー龍玄にハマってるから。
- 投稿日:2021-02-28T22:54:19+09:00
グリッドレイアウトで余白、隙間を設定する方法
はじめに
gridレイアウトでは個別の位置指定をしない限り、grid枠に従ってすきまなく順番に配置されます。
今回はgridレイアウトに余白を設定する方法をまとめてみました。gridの基本はこちらにまとめてあるので、よかったら参考にしてください。
gridの使い方gridレイアウトに余白を付ける
余白の付け方は簡単で、
横方向の余白はcolumn-gapプロパティ、縦方向にはrow-gapプロパティを使うだけです。#{ display: grid; grid-template-columns: repeat(3, 1fr); column-gap: 10px; row-gap: 30px; }これでgridのそれぞれの隙間に余白を付けることができます。
また、gap:10px;のようにまとめて付けることもできます。
余白を細かく指定するときは下記の2つを使用します。
justify-content
justify-contentは、コンテナ内におけるグリッドの横方向(インライン軸)の位置を指定するプロパティです。
使える値は
start 左寄せ
center 中央寄せ
end 右寄せ
stretch 軸の領域いっぱいにグリッドを広げる
space-between 均等配置 / 左右の余白無し
space-around 均等配置 / 左右の余白ありはアイテム間の半分
space-evenly 均等配置 / 左右の余白はアイテム間と同様などがあります。
align-content
align-contentは、コンテナ内におけるグリッドの縦方向(ブロック軸)の位置を指定するプロパティです。
使える値は
start 上寄せ
center 中央寄せ
end 下寄せ
stretch 軸の領域いっぱいにグリッドを広げる
space-between 均等配置 / 上下の余白無し
space-around 均等配置 / 上下の余白ありはアイテム間の半分
space-evenly 均等配置 / 上下の余白はアイテム間と同様などがあります。
おわり
gridはflexboxに比べてシンプルに作成できるのでぜひ使ってみてください。
- 投稿日:2021-02-28T21:25:51+09:00
【初心者向け】横スクロールバーがでてしまう原因の対策方法
どうも7noteです。やっとの思いで完成したサイトだけど、なんか横スクロールバーがでてる時の対処法
初「やっと完成したと思ったサイト。だけどなんだか横スクロールバーが出てる。」
初「よくわからんからbodyに
overflow-x: hidden;いれよっと・・・」「その手抜き工事ちょっとまった!!!」
「
overflow-x: hidden;を使うのは最終手段!その前に直せないかチェックせよ!」横スクロールバーがでる原因は、なにかの要素がはみ出ているから
「横スクロールバーが出ている」 = 「画面からはみ出ている要素がある」
ということです。
特にはみ出る原因になりやすいのは画像やpadding。
これらがはみ出していないか確認をします。はみ出した要素を見つける方法
①確認したいサイトをPCのブラウザで開く。(google Chromeがオススメ)
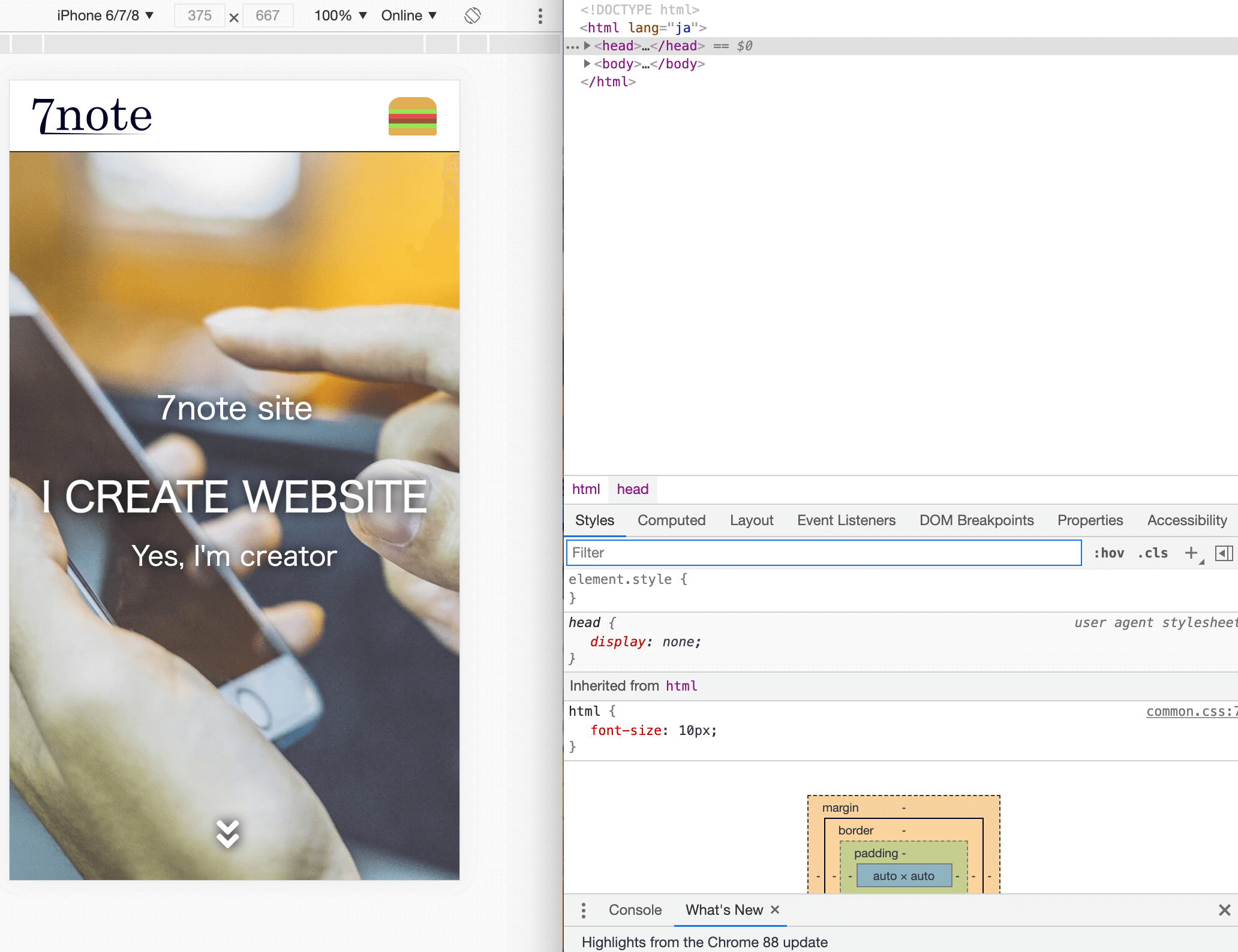
②F12キー等を使い、開発者ツールを開く。(右クリック→検証でも可)
※スマホ表示を検証する場合はこのマークでスマホ表示にできます。
③selectツールを使って原因の箇所を捜査
※selectツールはこれをクリック。青くなってたらOK。
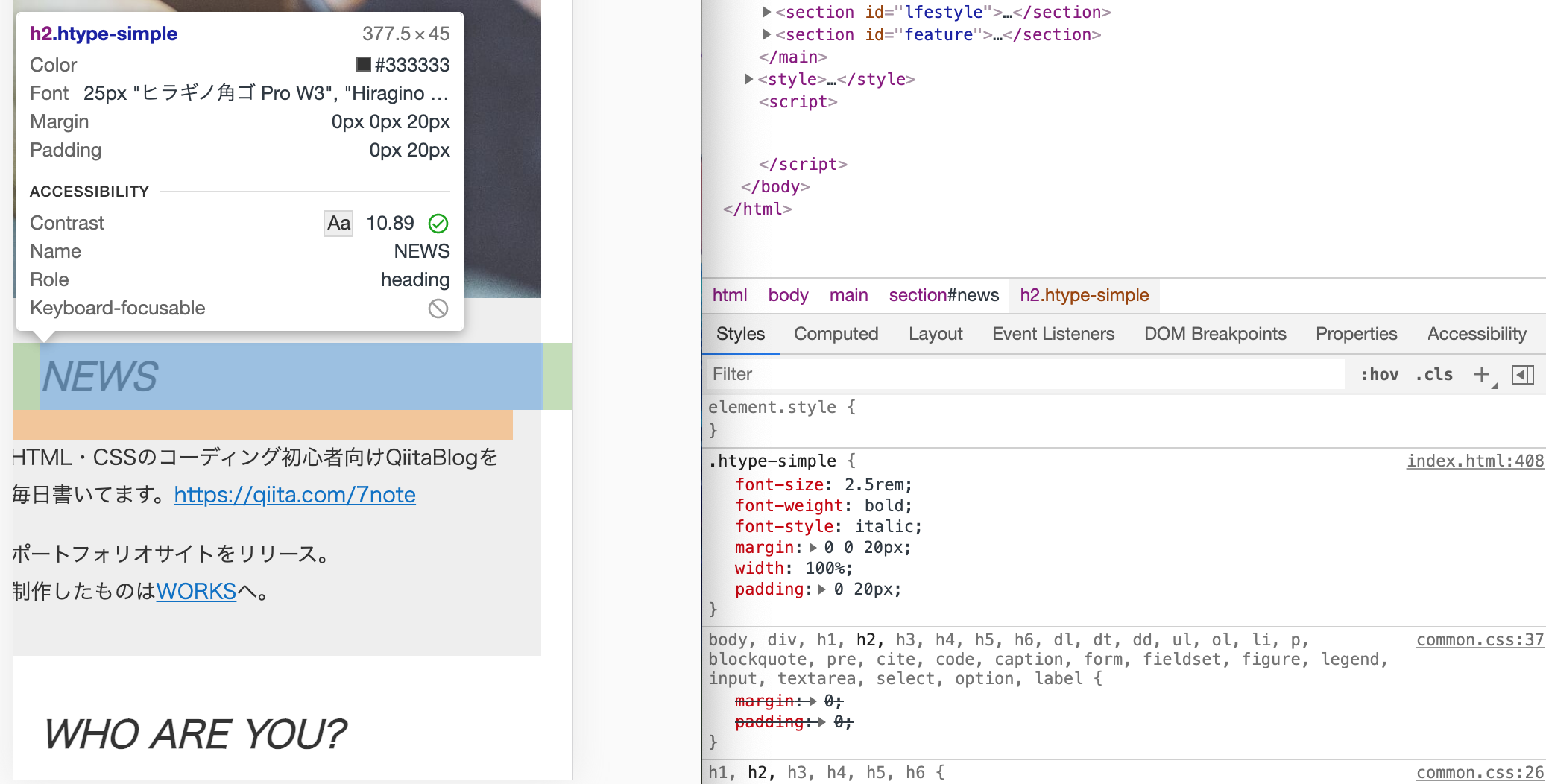
こんなかんじに要素を1つ1つ調べることができます。
ここでは以下のような感じで表示されます。・ 青・・・要素本体
・ 緑・・・paddin
・ オレンジ・・・margin今回であれば、緑の部分が出ているのでpadding分外にはみ出ていますね。
検証ツールのcssを見てみるとwidthが100%に加えてpaddingも設定しているので、最終的にはみ出てしまっています。④ 改善するたにCSSを調整・編集
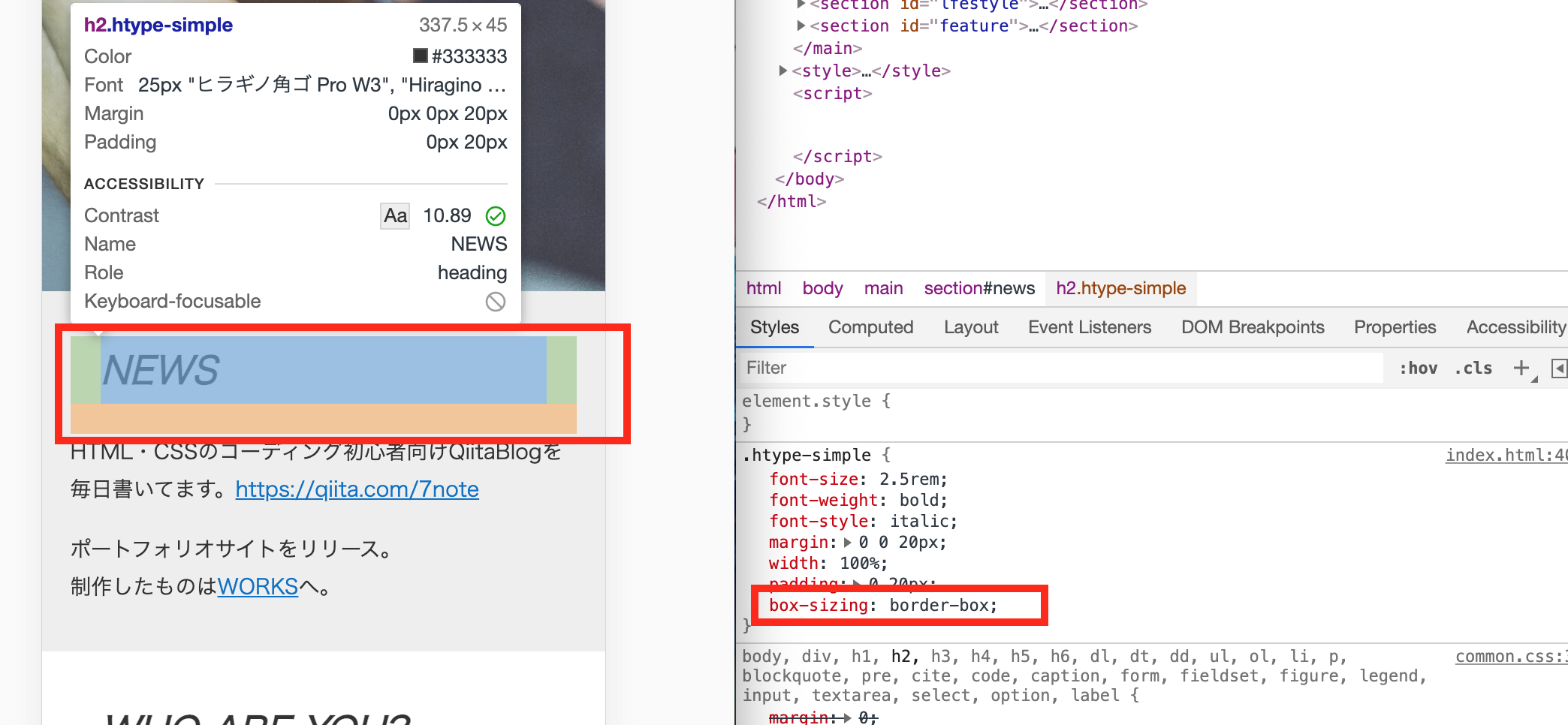
今回は
box-sizing:border-box;を入れて対応することにします!
これを入れることで、width:100%の中にpaddingが含まれるので、もうはみ出ることはないでしょう。style.css.htype-simple { /* (省略) */ width: 100%; padding: 0 20px; box-sizing: border-box; /* これを追記 */ }まとめ
原因が1箇所だけではなく複数ある場合もあるので、「検証→修正」を繰り返して改善していきましょう!
なかなか原因がみつからない場合にオススメな方法として、HTMLの要素をいくつかに区切って、検証ツール上から消していく方法があります。
検証ツールで大きめのブロックごとdeleteキーで削除していきます。「削除してもまだ横スクロールが解決しなければ、原因が他の箇所にある」ということになります。
このように原因の箇所を少しずつ少しずつ絞っていく方法が、確実に原因を突き止める有力な方法の1つです。もちろん
overflow-x: hidden;でも解決できるのですが、これって問題を完全に解決したわけではなくてあくまでも問題を隠蔽しているような状態だと思っています。
なのでその時はよくてもあとあとそのせいでうまく行かない場面に直面したりもするので個人的にはoverflow-x: hidden;で済ませてしまうのはあまり好きではありません。でも開発者なら自分で起こした不具合くらい、自分で直したくないですか?
それでは。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-02-28T15:41:20+09:00
[HTML5+JavaScript]入れやすい住所入力欄を、欄を作りながら考える
はじめに
様々なサイトで見かける住所入力欄。
今後フロントエンド系の仕事をすれば一度は関わることがあるのではと思いますので、入力しやすい住所入力欄を実際に実装しながら考えてみます。
なお今回は、ライブラリとしてBootstrap v5.0.0 を使用します。
ソースコード:HagiAyato.github.io/practice/address/
動作確認できるページ:入れやすい住所入力欄を、欄を作りながら考える1.一番シンプルなフォーム
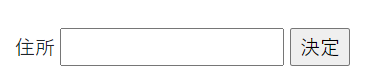
住所をテキストボックスに入れるだけ。
開発初心者が作りそうなフォームで、色々と住所を入れにくいです。
問題点:
- 入力欄・入力欄に入れる文字が長くなる
- 住所は住所でも、何を入れればいいかが分からない
- 住所を空欄にしたまま"決定"される可能性がある
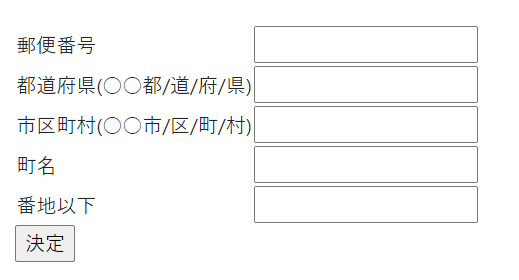
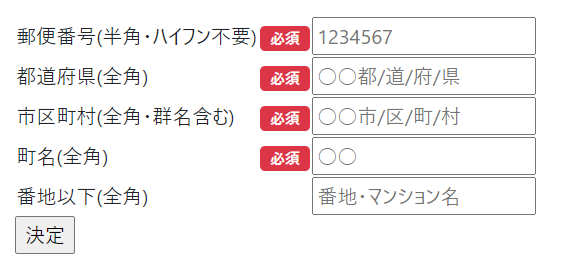
2.入力欄を分けたフォーム
住所入力欄を細分化し、何を入れればいいかを分かるようにしました。
しかしこれだけでは入力を間違えてもなにも警告が出ず、間違えたまま"決定"処理を行えます。
これでは入れやすいか以前の問題。
解決した問題:
- 入力欄・入力欄に入れる文字が長くなる
- 住所は住所でも、何を入れればいいかが分からない
新たな問題・未解決の問題:
- 住所を空欄にしたまま"決定"される可能性がある
- 住所各項目の入力チェックをしていない(郵便番号の桁数・ハイフン、都道府県名・市区町村名)
3.入力チェック付きフォーム(HTML5)
HTML5のpattern属性による、入力チェックを実装しました。
また郵便番号については、"2."の段階でハイフン有り無しの記載が説明になかったので、追記を行いました。
誤り入力をなくす意味ではこれで十分ですが、今回は入れやすい住所入力欄を作るのが目的です。
できれば他所の入力ミスを自動修正したい…
《注意》HTML5非対応環境を考慮する場合、およびエラーメッセージをカスタマイズしたい場合は、JavaScript等でこれ以外の実装方法を採用する必要あり。
解決した問題:
- 住所を空欄にしたまま"決定"される可能性がある
- 住所各項目の入力チェックをしていない(郵便番号の桁数・ハイフン、都道府県名・市区町村名)
新たな問題・未解決の問題:
- 郵便番号からの住所自動入力機能が欲しい
- 郵便番号の数字入力を、自動で半角・ハイフン抜きにしたい
- 郵便番号の英数字・片仮名入力を、自動で全角にしたい
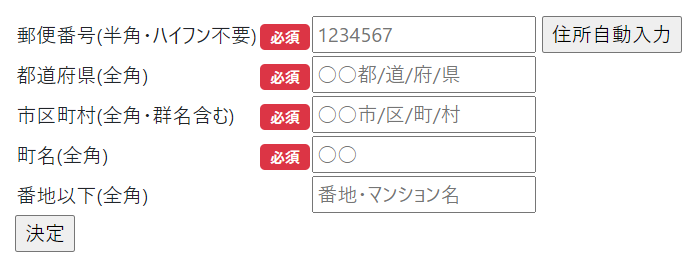
4.入力補助付きフォーム
AjaxとAPIにより、郵便番号による住所自動入力を実装しました。
また、JavaScriptで、入力補助を実装し、英数字・片仮名の半角⇔全角揃えを実装しました。
ここまでくれば、よくサイトにある入力しやすい住所入力欄と同じ機能と言ったところでしょうか。
解決した問題:
- 郵便番号からの住所自動入力機能が欲しい
- 郵便番号の数字入力を、自動で半角・ハイフン抜きにしたい
- 郵便番号の英数字・片仮名入力を、自動で全角にしたい
実装の結果
結論:入れやすい住所入力欄は、単に住所を入力するだけでなくその誤りチェック・自動入力・誤り修正を行えるものである。
ただここまでくると、1つの入力欄だけでも実装に必要なコード行数が多くなります。
(今回はHTML:63行+JavaScript:107行=170行)
一つ一つ住所入力欄を実装する際にこれだけのコードを書くのは手間がかかるので、
コードをライブラリのように保存して、使いまわしができるようにすべきだと感じました。
- 投稿日:2021-02-28T13:54:29+09:00
JavaScriptでPDFのファイルサイズを取得して表示させる方法
実務で使う機会があったので、忘れないように投稿。
html<a href="" class="js-pdfSize" target="_blank" data-filepath=""><p>PDFダウンロード<span class="file_size">0.0MB</span></p></a>jsjQuery(function () { jQuery.each(jQuery(".js-pdfSize"), function () { b(jQuery(this)) }); function b(d) { var h = "-"; var g = d.data("filepath"); if (!g) { d.find(".file_size").html(h); return } var e = g.split("."); if (e[e.length - 1].toLowerCase() !== "pdf") { d.find(".file_size").html(h); return } var f = $.ajax({ type: "HEAD", url: g, dataType: "text" }).done(function () { var i = f.getResponseHeader("Content-Length"); d.find(".file_size").html(c(i)) }).fail(function () { d.find(".file_size").html(h) }) } function c(d) { if (d < 1024) { return d + "B" } else { d = a(d) } if (d < 1024) { return d + "KB" } else { d = a(d) } if (d < 1024) { return d + "MB" } else { return a(d) + "GB" } } function a(d) { return (Math.ceil((d * 10) / 1024)) / 10 } }); });