- 投稿日:2021-01-25T23:56:52+09:00
【CSS】backdrop-filterを使って画像をいい感じに装飾しよう
画像のキャプションなどをいい感じに装飾したい
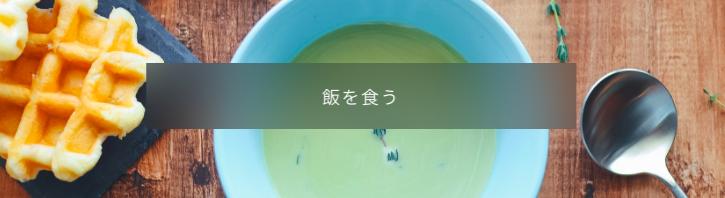
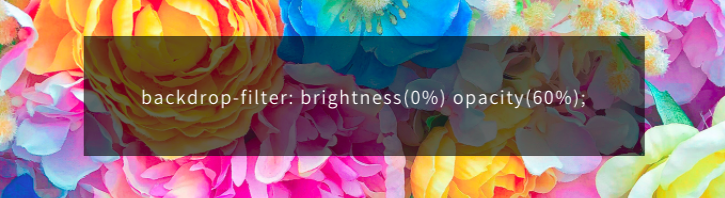
下の画像のように、イメージの上に磨りガラスのようないい感じのキャプションを重ねたい時ってありますよね。
そんな時はbackdrop-filterを使いましょう。
この記事を読むことでCSSのプロパティ、backdrop-filterを使いこなし、イカしたwebサイトを作りましょう!読むのが面倒な方には便利なジェネレーターのご利用をオススメします。
backdrop-filterとは
backdrop-filterはCSSのプロパティの1つで、要素の背後の領域に対してぼかしを加えたり、色を変化させたりといった、様々なエフェクトを与えることができます。filterプロパティとの違いは、要素の内側のテキストなどに影響を与えることなくエフェクトを適用することができるので、見出しやキャプションなどに最適です。
実装
書き方は以下のようになります。
backdrop-filter: 値値
値は以下の10種類です。そんなにたくさん覚えられないよって方には便利なジェネレーターのご利用をオススメします。
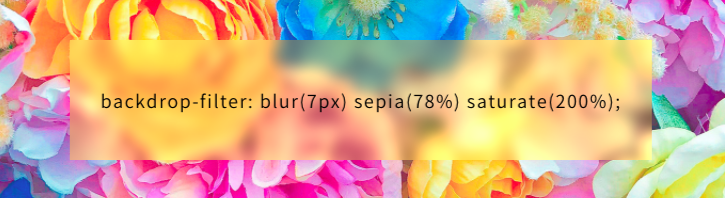
blur(○○px)
ぼかしの濃淡を調整することができます。数値(〇〇px)が大きいほどぼかしが濃くなります。
brightness(○○%)
明度を調整することができます。数値(〇〇%)が小さいほど暗く、大きいほど明るくなります。
contrast(○○%)
コントラストを調整することができます。数値(〇〇%)が大きいほど効果が強くなります。
drop-shadow(○○px ○○px ○○px {color})
要素に影を落とすことができます。
grayscale(○○%)
グレーの濃淡を調整することができます。数値(〇〇%)が100%に近づくほど、色がグレーになります。
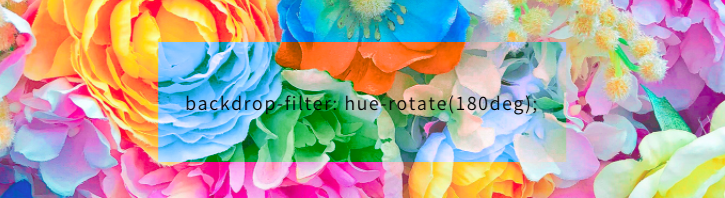
hue-rotate(○○deg)
「赤」「青」「黄」「緑」などの色みを調整することができます。数値(〇〇deg)は自然界の虹色を環状につなげた色相環を表します。180degだと反対色、360degだと元の色に戻ります。
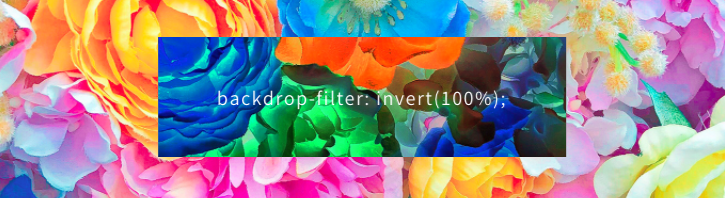
invert(○○%)
色の反転度合いを調整することができます。数値(〇〇%)が100%に達すると完全に色が反転します。
opacity(○○%)
透明度を調整することができます。数値(〇〇%)が0%のときに完全に透明になります。単独だと効果がわからないので、他の値と組み合わせて使います。

sepia(○○%)
セピア度合いを調整することができます。数値(〇〇%)が100%に達すると完全にセピアになります。ちなみにセピアは英語でイカ墨の意味です。
saturate(○○%)
彩度を調整することができます。数値(〇〇%)が大きいほど、色が鮮やかになります。
値のミックス
複数の値を組み合わせることもできます。
おわりに
いかがでしたでしょうか。このように、backdrop-filterは少ない記述で画像にかっこいい装飾ができる大変便利なプロパティです。
ただし、この記事を書いている時点(2021年1月)では、IEやfirefox(iOS版除く)は非対応となっておりますのでご注意ください。
最後に、直感的な操作で簡単にbackdrop-filterのコードを生成できる便利なジェネレーターを作りましたので、是非ご利用ください。
以上となります。最後まで読んでいただきありがとうございました。
- 投稿日:2021-01-25T23:33:22+09:00
Canvasのことをちょっぴり知る
この記事について
HTMLのCanvasで「どんなことができるのか?」「どんな作品ができるのか」というところを重点的にまとめた記事になります。技術的な内容にはあまり触れていないです。
対象者
- Canvasを知らない人や触ったことがない人
Canvasとは?
HTML5から導入された図形を描くための技術仕様です。
JavascriptとHTMLの<canvas>を使用して図形を描くことができます。Canvasを使った作品例だと以下のようなものがあります。
- ホムンクルスのコーポレートサイト
- ぷるぷるスパークリングゼリーの商品紹介のサイト
- 雲の上を飛んでるような作品
- トランプがひたすら落ちてくる作品
できること
基本的に2Dの図形を対象としていますが、3Dの図形も描けるので、アイディア次第では様々なことが表現できそうです
3Dの図形を描くときは Canvas APIではなくWebGL APIを使用して描きます。2Dでできることは以下です。
- 円や四角などの色々な形の図形の作成
- それらを変形させる
- グラデーションをつける
- 画像との合成やクリッピング
- アニメーションをつける(CSSのアニメーションではなくCanvasAPIで用意されてるアニメーション)
基本的な描画の流れ
- HTMLで
<canvas>要素のwidthとheightとidを指定する- getElementByIdメソッドで要素を取得して、getContextメソッドの引数に
2Dを渡すと2Dの図形を描画するのに必要なメソッドやプロパティを持つオブジェクトが取得できます- canvasAPIの機能を使用して図形を描く
- widthとheightを指定しないとデフォルトで
width:300pxのheight:150pxとして設定されます。この枠の中がキャンバスとなって図形を描くスペースとなります。- 引数に
webglを渡すと3Dの図形を描画できるオブジェクトが取得できます。index.html<canvas id="canvas"></canvas>main.js// DOMの中からcanvas要素を取得 const canvas = document.getElementById('canvas'); // 2Dの図形を描画するメソッドやプロパティを持ったオブジェクトを取得 const ctx = canvas.getContext('2d'); // 色を緑色に指定 ctx.fillStyle = 'green'; // 四角を描画(x, y, 幅, 縦) ctx.fillRect(10, 10, 150, 100);See the Pen eYdawGg by kena-nk (@kena-nk) on CodePen.
Canvasの基本的なアニメーション
CSSのアニメーション(
@keyframesとか)とはちょっと異なります。
Canvasでのアニメーションは以下のように描画されます。
- 要素を削除
- 要素を描画
- 要素を動かす
- 終了でなければ1.に戻る
イメージとしてはパラパラ漫画のように画面が挿し変わっていく感じです。
再描画を行うループメソッドは以下3つを状況に応じて使い分けるみたいです↓
- setInterval():一定時間ごとに特定の処理を繰り返す
- setTimeout():一定時間後に特定の処理をおこなう
- requestAnimationFrame():ブラウザ描画単位で呼びだされて、次の描画がされる前にアニメーションを実行する関数を呼び出す
See the Pen mdrZbQX by kena-nk (@kena-nk) on CodePen.
試しに作った作品
カーブを描く直線が描けるプロパティで作ったプリン
See the Pen
OJRYYBw by kena-nk (@kena-nk)
on CodePen.
円と直線を組み合わせて作ったドラえもん
See the Pen
WNGBBYP by kena-nk (@kena-nk)
on CodePen.
おわりに
Canvasを初めて触ってみたの感想としては、アニメーション付けなければお絵かきしているような感覚で使えて楽しいな〜と思いました
でも、ただ普通の丸を描くだけでも、x座標やy座標の指定だったり、Mathオブジェクトが頻繁に登場したりで数学が苦手な私的には辛みを感じたのですが。。。図形が完成していく過程は面白かったです!
今回は触っていないのですが、調べてみるとライブラリも充実していました!
実務で使うとしたらやはりライブラリを使用するんですかね?以下MDNがまとめてくれているライブラリ一覧です?
https://developer.mozilla.org/ja/docs/Web/API/Canvas_API#libraries興味がある方はぜひCanvasチュートリアルやってみてください!!では!!
おまけ
CanvasがHTML5に導入された経緯
Mac OS X v10.4の内部でWebKitコンポーネントとして、DashboardウィジェットやSafariでのアプリケーションを強化するために、2004年にアップルが最初に導入した。後に、Mozilla FirefoxやOperaでも採用され、WHATWGで、新しい標準規格として標準化された。
2009年の夏頃に、文字列描画のAPIとピクセル操作のAPIが追加になり、ウェブブラウザに実装された。
その後、HTML Canvas 2D Context, Level 2 が作られ、2012年12月17日に最初の W3C Working Draft が発表になった。
ソース:Wikipedia
要約すると、Appleが最初にDashboardウィジェットやSafariを良くしたくて取り入れたら、その良さに気づいた他のみんなも導入し始めて、最終的にHTML5入れちゃうか!って感じで追加されたのかなと思う
WHATWG(ワットダブルジー)とは?
HTMLと関連技術の開発をするためのコミュニティです!
元々はWeb技術の標準化を行う、World Wide Web(略称:W3C)の対抗組織だったみたいです。HTML5の策定にあたってW3CとWHATWGは協力関係となり、WHATWGが提唱したものを元にW3Cが策定しました。
2019年からはWHATWGが随時更新していく「HTML Living Standard」をHTML標準と認め、W3Cが独自に規格を策定しないことなどが合意されました。MDNが公式ドキュメントだと思ってたけどHTML Living Standardが公式ドキュメントみたいです。
参考サイト
Canvasアニメーションの要点
https://qiita.com/nekoneko-wanwan/items/33afa5d20264c83b2bd1Canvasのイベント操作まとめ
https://qiita.com/nekoneko-wanwan/items/9af7fb34d0fb7f9fc870Canvasチュートリアル
https://developer.mozilla.org/ja/docs/Web/API/Canvas_API/Tutorial
- 投稿日:2021-01-25T22:35:18+09:00
【初心者でもわかる】縦横画面いっぱいに画像を綺麗に表示する方法
どうも7noteです。画像が画面いっぱいに入っているファーストビューを作ります。
画面いっぱいに画像が入っているサイトって、オシャレじゃないですか?
ただ綺麗に作るためには画像の選別からCSSの書き方までちょっとした工夫や知恵が必要です。
そのような細かいところを解説できればと。画像を画面幅と高さいっぱいにする方法
index.html<div class="first_view"><img src="image.jpg"></div>style.css.first_view { width: 100vw; /* 画面幅いっぱい */ height: 100vh; /* 画面高さいっぱい */ } .first_view img { object-fit: cover;/* 要素いっぱいに画像を表示(はみ出た部分は削除) */ width: 100%; /* 親要素の幅いっぱい */ height: 100% /* 親要素の高さいっぱい */ }※ IE非対応です。対応させるにはjsを導入するとOK。
過去に書いた関連記事気を付けるべきポイント
・人がメインの写真はトリミングされることを前提に考える
・元画像に切れてもいい余裕がないこれが一番あるあるです。この画像使ってくださいと言われた画像が、人物メインの写真だったり、淵の背景部分(切れてもいい部分)が短いとトリミングした時に上手く見れません。
特にPCとスマホで同じ画像の場合、PCは横長ですがスマホは縦長になってしまいます。うまくいかない例
これではスマホで見たときに顔の部分が切れてしまうかもしれません。
このようにPCで綺麗に見えていても、スマホでは悲惨なことになる場合も・・・
スマホだけは違う画像を使う等の対策が必要です。他にも以下の点についても気をつけたいところです。
※画像サイズが極端に小さい
※綺麗に見せるポイントうまく見せるコツ
いろいろコツがあります。
・トリミングの中心位置を指定する
object-fitにはpositionの指定ができます。これで切れさせたくない位置を中心にトリミングができます。・荒い画像は、画像の上に半透明のフィルターをかます
荒い画像をわざと荒く見せて、画像そのものの粗さを軽減させる手法です。・背景色を入れて切れても大丈夫なようにする
切れてもいい場所は背景色として、画像の部分が切れないような加工した画像を使うといいですね。・画面いっぱいをあきらめて、画像の縦横比を固定する
どうしてもこの写真で!ということがあるのであれば、全画面は諦めて縦横比を固定した要素を作って、その中に画像を入れましょう。まとめ
コーディングのときに気をつけたいポイントは、どこまで想定して作り込めるかだと思います。
パット見で製作環境のPCで見ていて綺麗にできていても、他の環境ではどうにもうまく見えていないなんてことにならないように、実機で確認したり、シミュレーションツールを使って細かく様々なパターンを検証して作り込んで行きましょう。おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-01-25T20:41:34+09:00
ProgateでHTML,CSSを学んでみた(4日目)
概要
Web開発に興味が出てきたのでとりあえず一通り必要そうなものを触ってみることにしました。
ただ触るだけだと忘れてしまいそうなのでメモとして学んだことを書いてみます。
ここにあるコードはほぼ全てProgateで出てきたものです。フッターの構造
フッターの左側にロゴ、右側にリストがある。
ProgateでHTML,CSSを学んでみた(3日目)で<li>にCSSで要素を追加した。
なので、このままではフッターにも上記と同じCSSが適用されてしまう。
これを回避するには以下のように書く。hoge.css.header-list li{ float: left; padding: 33px 20px; }mainの構造
文中の一部にCSSを適用させる
一部にCSSを適用させるには以下のようにspan要素で囲む
hoge.html<h1> ようこそ<span>Progate</span>へ <\h1>hoge.cssspan{ color:#ff0000; }ブロック要素、インライン要素について
HTMLには改行される要素と改行されない要素がある。
改行が入って、幅いっぱいに広がる要素をブロック要素という。
改行されない要素をインライン要素という。枠線をつける
枠線をつけるには以下のようにborder要素を追加する。
border: [太さ] [種類] [色];
hoge.css
.hoge1{
border:5px solid red;
}
下にのみ線をつけたい場合はborder-bottmoのように書く。
つけたい方向によってboder-top、border-right、border-leftが使える。hoge.css.hoge2{ border-bottom: 1px solid #333; }paddingとmargin
paddingはborderの内側に空白を作る。
marginはborderの外側に空白を作る。
marginもboderの書き方と同様。
- 投稿日:2021-01-25T18:05:26+09:00
[CSS]クリック時のボタン装飾に関して(:active,box-shadow,cursor)
今回は、HTMLとCSSを用いて
クリック時にボタンが立体的かつ凹む(押している実感)仕様をまとめます。ここでポイントとなるのが、
:active,box-shadow,cursorの3つのプロパティになるかと思います。完成品
下記の流れで完成させます。
あくまで学習した事を詰め込んだので、
必要がないCSSもあるため、そこは各々で取捨選択をお願いいたします。作成する手順
No. 操作
ファイル手順 1 HTML&CSS Boxを作成する 2 HTML&CSS Box内に文字を作成する 3 CSS Boxの角を丸める 4 CSS Boxを立体にする 5 CSS クリック時に凹ませる 6 CSS カーソル表示を変更する 7 ー 完成です。 それぞれ説明していきます。
1.box作成する (+色をつけます。)(HTML+CSS)
HTMLで、
divタブを用いてボックスを作成します。CSSでは、ボックスのサイズと色を反映させます。
なお、色は、background-colorでできます。[コード]
box.html<div class="box"> </div>box.css.box { width:200px; height: 50p; background-color: limegreen; }2.Box内に文字を入れる。(HTML+CSS)
HTMLで、先ほど作ったボックスの中に
divタブとpタブを用いて文字を入れます。CSSでは、入れた文字の色や大きさを決めます。
[コード]
index.html <div class="box"> <div class="box-text"> <p>登録はこちら</p> </div> </div>box.css.box { ... } /*略します。*/ .box-text { color: white; text-align:center; line-height: 50px; font-size: 16px; }3.角を丸める (CSS)
手順1で作成したボックスの角を丸めるために、
CSSで、border-radiusを使用します。[コード]
box.css.box { width:200px; height: 50p; background-color: limegreen; border-radius: 5px; } .box-text { ... }4.Boxを立体にする(CSS)
ボックスを立体的にするために、
CSSで、box-shadowを使用します。
box-shadowの使い方
box-shadow:水平方向垂直方向色;
コードでは、垂直方向のみですので、
下側にgreenの影ができています。[コード]
box.css.box { width:200px; height: 50p; background-color: limegreen; border-radius: 5px; box-shadow: 0 7px green; } .box-text { ... }5.クリック時に凹ませる(CSS)
ここで、
:activeを使います。
:activeの使い方
.box:active { }
変化させたいセレクタの横につけます。
プロパティは、下記の通りです。
プロパティ 値 意味 position relative ボックスと位置関係の紐付け top __px 上から下にどのぐらいおろすのか box-shadow none 効果を無くす [コード]
box.css.box { width:200px; height: 50p; background-color: limegreen; border-radius: 5px; box-shadow: 0 7px green; } .box:active { position: relative; top: 7px; box-shadow: none; } .box-text { ... }6.カーソル表示を変更する(CSS)
ボックスに、カーソルを合わせた時にカーソルを変化させます。
CSSで、cursorを使用します。[コード]
box.css.box { width:200px; height: 50p; background-color: limegreen; border-radius: 5px; box-shadow: 0 7px green; cursor: pointer; } .box:active { ... } .box-text { ... }7.完成
完成コードになります。
box.html
box.html<link rel="stylesheet" href="box.css"> <div class="box"> <div class="box-text"> <p>登録はこちら</p> </div> </div>
box.css
box.css.box { width:200px; height: 50px; background-color: limegreen; border-radius: 5px; box-shadow: 0 7px green; cursor: pointer; } .box-text { color: white; text-align:center; line-height: 50px;; font-size: 16px; } .box:active { position: relative; top: 7px; box-shadow: none; }以上、たにーでした。
- 投稿日:2021-01-25T18:02:58+09:00
【CSS】::selectionの使い方。テキストを選択した時のcssを指定する。
セレクタで
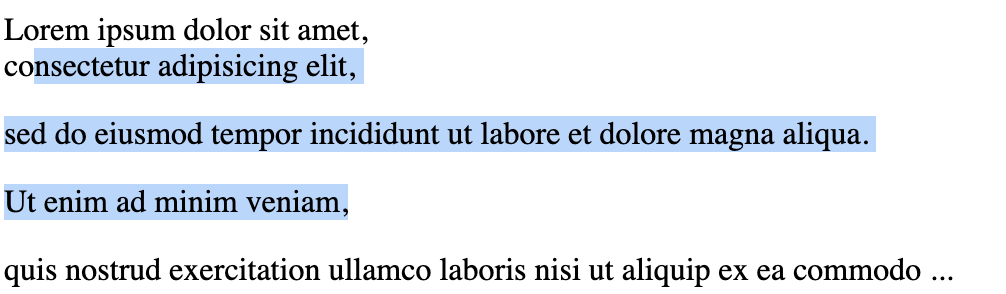
::selectionを使うとテキスト選択時のcssを変更することができる。▼通常の選択色
デフォルトでは薄い青色が指定されている。
::selectionを使う
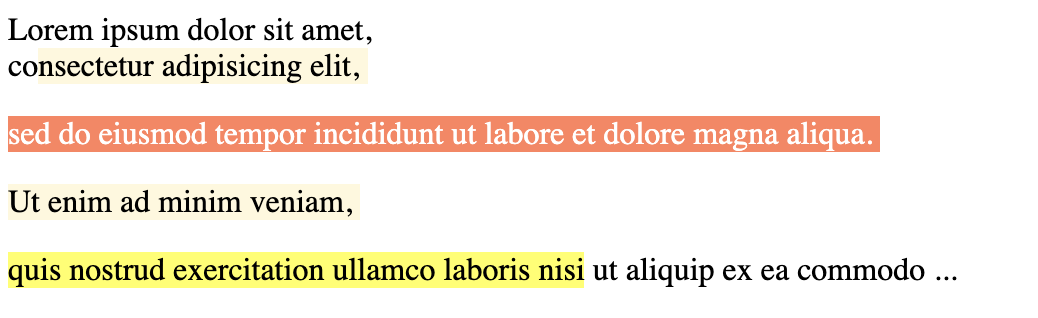
▼selection適用例
▼画面全体に適用する場合
.css::selection { 処理 }セレクタに擬似要素
::selectionのみ記述すると、デフォルトの指定を変更することができる。
▼指定した要素に適用する場合.css要素::selection { 処理 }
実例
.htmlLorem ipsum dolor sit amet, <div> consectetur adipisicing elit, <p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> Ut enim ad minim veniam, <p class="fifth">quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo ...</p> </div>.css::selection { background: cornsilk; } p::selection { background: coral; color: white; } .fifth::selection { background: yellow; color: black; }
- 投稿日:2021-01-25T17:20:39+09:00
HTML/CSS復習③
HTML/CSS復習②からの続きです。
floatの解除
通常、親要素の高さは子要素を包む高さになる。
しかし、子要素が全てfloatの時には、親要素の高さは0になる。
子要素が全てfloatでも親要素が高さを持つように設定する
float: leftは、CSSファイルclear: left;で解除できる。
htmlファイルには、CSSを適用する(clear: left)ための空のタグを用意する。
htmlファイル<div class="clear"></div> #空のタグCSSファイル.clear { clear: left; } 以上のように設定すると、floatを解除できる。max-widthの設定
巨大なサイズの画面の時、要素の幅が広がりすぎないように、max-widthを指定する。
CSSファイル.container { max-width: 〇〇px; #画面幅の上限を指定 width: 100%; その上限内で幅を最大まで広げる }要素の表示/非表示
CSSファイルdisplay: none; #要素を非表示にする display: block; #非表示にした要素を表示するdisplay: flex
CSSファイルdisplay: flex; #指定した要素の子要素が横並びになるflexbox
CSSファイルflex: auto; #指定した要素の幅を親要素に合わせて伸縮させることができる flex-wrap: wrap; #子要素のサイズに応じて折り返すことができる flex-direction: column; #子要素を上から下に並べるfaviconの設定
favicon・・・ページタイトルのアイコン
htmlファイル<head> . . <link rel="icon" href="ファイルの場所"> . . </head>文書の説明の記述
インターネットに公開した時に検索エンジンが説明用の文章として使うための文書を記述する
htmlファイル<head> . . <meta name="description" content="サイトの説明"> . . </head>sectionタグ
sectionタグは汎用的に使えるタグである。
リンクを同じタグではなく、別のタグに開きたい時
aタグ内に target="_blank"を記述する
MDNのサイト
MDNのサイトではHTMLの仕様を確認することができる
デフォルトの余白を確認する
Chromeのデベロッパーツールからボックスモデルを調べることで確認できる
CSS 半角空白と>の違い
CSSファイル.works h1 { #worksクラス内の全てのh1にCSSが適用される } .works > h1 { #worksクラス内の直下の階層のh1にのみCSSは適用される }HTML/CSS復習以上
- 投稿日:2021-01-25T17:20:10+09:00
HTML/CSS復習②
HTML/CSS復習①からの続きです。
アニメーションを付ける
CSSファイルtransition: 変化の対象(allだと全てのプロパティを指定) 変化の時間(例: 1s = 1秒);hoverと組み合わせて使うことが多い
CSSファイル#変化の対象となるところにカーソルを乗せると背景が1秒間赤色に変化する div { transition: 変化の対象(allだと全てのプロパティを指定) 変化の時間(例: 1s = 1秒); } div: hover { background-color:red; }行間の指定
CSSファイルline-height: 〇〇px;position: absolute
CSSファイルposition: absolute; #要素同士を重ねて表示できるCSSファイル#サイト全体の左上部分を基準に、top, left, right, bottomで位置を指定できる position: absolute; top: 〇〇px; left: 〇〇px;基準としたい親要素に
CSSファイルposition: relative;と指定すると、その要素の左上部分が基準となる
(デフォルトはブラウザ全体の左上部分が基準となる)ボックスに影を付ける
CSSファイルbox-shadow: 〇〇px(水平方向) 〇〇px(垂直方向) 影の色;cursorプロパティ
CSSファイルcursor: カーソルの形; #マウスのカーソルが要素に乗った時、カーソルの形を変えるactive
CSSファイルdiv: active { background-color: red; #セレクタにactiveを用いると、要素がクリックされている間のCSSを適用できる }CSSの打ち消し
CSSファイル.btn-active { box-shadow: none; #影を消すことができる }ボタンをへこませる
CSSファイル.btn: active { position: relative; top: 6px; box-shadow: none; }ヘッダーを画面上に固定する
CSSファイル#top, left, right, bottom で位置を指定する position: fixed; top: 〇〇px; left: 〇〇px; right: 〇〇px; bottom: 〇〇px;要素の重なり順を指定する
z-indexプロパティを用いる
整数で指定する。値が大きいほど、上に表示される
*必ず、positionプロパティと併用しないといけないメディアクエリ
メディアクエリ・・・ ブラウザの画面サイズに応じたCSSスタイルを設定する
メディアクエリ用のCSSファイル@media(条件: 例えばmax-width: 1000px, min-width: 670px など) { #ここに、その画面サイズに適用したいCSSを記述する }ブレイクポイント
スマートフォン・・・ 670px以下
タブレット・・・ 671px ~ 1000px
PC・・・ 1001px以上box-sizing
CSSファイルbox-sizing: border-box; #要素の幅(width)の合計にpadding, borderが含まれるように指定される全要素にCSSを適用する
CSSファイル* { box-sizing: border-box; # *(アスタリスク)に対して指定すると全要素にCSSを適用できる }レスポンシブデザインの適用準備
<head>タグ内にviewportを設定する
htmlファイル<head> . . <meta name="viewport" content="width=device-width, initial-scale=1.0"> . . </head>メディアクエリ用のCSSファイルを用意する
メディアクエリ用のCSSファイルを用意する(responsive.css)
htmlファイル<head> . . <link rel="stylesheet" href="responsive.css"> #viewportよりも下の行に記述することに注意 . . </head>続きはHTML/CSS復習③へ
- 投稿日:2021-01-25T17:19:41+09:00
HTML/CSS復習①
ポートフォリオ作成に向けて、1月中に基礎学習を終わらせます。
まずは、2日ほどで、HTML/CSSの復習をProgate、ドットインストールを用いて行っていきます。
なお、記述する内容は自分は忘れがちな所、苦手な所です。
自分用の備忘録的に投稿していくので(箇条書きで)、読みづらいor間違えていることを書いている可能性もあるので、
悪しからず。
(できるだけ他の方が見てもためになれば良いなとは思って投稿しますが・・・)
箇条書きで書いたことに関して、新たな発見、学び、気づき等あれば、
それぞれ個々に詳細を記述していこうと思います。フォントの種類を変える
CSSファイルfont-family: フォント名;フォント名を変えることができる。
フォント名にスペースがある場合はダブルクォーテーションで囲む必要がある。<head>要素の中に記載する主な内容
htmlファイル<head> <meta charset="UTF-8"> #文字コード <title>ページタイトル</title> #ページタイトル <link rel ="stylesheet" href="stylesheet.css"> #CSSの読み込み </head>リストのマークをなくす
CSSファイルli { list-style: none; }要素を左から横並びにする
CSSファイルfloat: left;ブロック要素とインライン要素の違い
ブロック要素は、改行される要素であり、親要素の幅一杯に広がる要素である。
(例)div, h1, pインライン要素は、改行されない要素である。
(例)span, a要素にボーダー(枠線)を付ける
CSSファイルborder: 線の太さ 線の種類 線の色; #要素が枠線で囲まれる border-bottom: 線の太さ 線の種類 線の色; #下部に枠線が付くボックスモデル
内側からcontent→padding→border→margin
margin, paddingはよくごっちゃになる・・・input, textarea
<input>要素・・・ 1行のテキスト入力(終了タグ不要)
<textarea>要素・・・ 複数行のテキスト入力htmlファイル<input type="submit"> #送信ボタン(日本語でデフォルトでボタンに表示されるテキストは「送信」) <input type="submit" value="保存"> #valueを指定するとボタンに表示されるテキストを変更できる複数のセレクタに同じCSSを適用する
CSSファイル#セレクタをコンマで区切る h1, p { color: ##ff0000; }背景画像を指定する
CSSファイルdiv { background-image: url(画像のURL); background-size: cover; ←#背景画像の表示範囲を1枚の画像で埋め尽くす記述 }要素を透化する(透明にする)
CSSファイルopacity: 数値(0.0~1.0);文字の間隔の指定
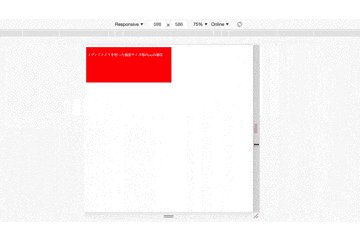
CSSファイルletter-spacing: 〇〇px;ブロック要素、インライン要素、インラインブロック要素
displayプロパティ
CSSファイルdisplay: block; #ブロック要素に指定できる display: inline-block; #インラインブロック要素に指定できる display: inline; #インライン要素に指定できる複数クラスの指定
htmlファイル<div class="クラス名1 クラス名2"> #クラス名を半角スペースで区切って指定するhover
hover・・・ カーソルが乗った時の状態
CSSファイルh1: hover { background-color: red; #h1要素にカーソルを乗せた時に背景が赤色になる }border-radius
CSSファイルborder-radius: 〇〇px; #数値が大きいほど、角は丸くなる中央寄せについて(margin: 0 auto と text-align: center の使い分け)
CSSファイルmargin: 0 auto; #ブロック要素を中央に配置できる text-align: center; #テキスト等のインライン要素やインラインブロック要素を中央に配置できるFont Awesome(アイコンの使用)
①htmlファイルのheadタグ内にFont AwesomeのCSSファイルを読み込むための記述を書く
②spanタグに[faクラス]と [fa-アイコン名 クラス]を指定する続きはHTML/CSS復習②へ
- 投稿日:2021-01-25T15:38:19+09:00
【CSS】メディアクエリ(@media)とは?CSSへの直接記述とファイルを読み込む方法。
メディアクエリ
@mediaの使い方について。目次
メディアクエリとは?
対象のデバイス(メディアタイプ)と画面幅や画面の向きなど(メディア特製)を指定するコード。
スマホやPCなどデバイスの画面幅によってページの文字サイズや横幅を変更する際に使用する。(レスポンシブデザイン)
メディアクエリの使い方
ビューポートの指定
メディアクエリを適用するためにはhtmlのheadタグ内にビューポートを記述する必要がある。
html.html<meta name="viewport" content="width=device-width, initial-scale=1.0">・
width=device-width
表示幅は閲覧しているデバイスの表示幅とする。・
initial-scale=1.0
表示倍率を拡大・縮小なしに指定。
メディアクエリの記述方法
記述には2つの方法がある。
- linkタグに記述する方法
- .cssのファイル(スタイルシート)に記述する方法
指定が
media属性か@mediaの違いで基本文法は同じ。メディアクエリ基本文法//.html media = "[メディアタイプ] [論理演算子] [(メディア特性: 値)]" //.css @media{ [メディアタイプ] [論理演算子] [(メディア特性: 値)] { セレクタ {処理} }
- メディア特性は
( )で囲む。- メディアタイプや特性を追加したい場合は、
and (メディア特性: 値)でつなぐ。- 複数のメディアクエリをつなげたい場合はカンマを使う。
1. linkタグに記述する方法
・
<link rel="stylesheet" href="ファイルパス" media="[メディアタイプ] [論理演算子] [(メディア特性: 値)]">.htmlの例<link rel="stylesheet" href="style.css" media="screen and (min-width:375px)">2. .cssのファイル記述する方法
・{
@media [メディアタイプ] [論理演算子] [(メディア特性: 値)]{ セレクタ{ 処理 }}>.cssの例@media screen and (min-width:375px) { div { color: red;} }
メディアタイプ一覧
メディアタイプ 内容 screen ディスプレイ(スマホ、PC、デスクトップなど) 印刷プレビューモード speech 音声合成 all すべての端末 WEBサイト作成の場合は基本的に
screen一択。メディアタイプの指定がない場合は
all。
論理演算子一覧
演算子 内容 and 複数のメディア特性を一つにまとめる , 複数のメディアクエリを連結する(orのような挙動) not メディアクエリを否定する only クエリすべてが一致した場合のみスタイルを適用する ・only
onlyを使用しない場合、古いブラウザーは screen and (max-width: 500px) というクエリを単なる screen として解釈する。
結果、クエリの注釈(メディア特性)を無視し、あらゆる画面にスタイルを適用してしまう。
only演算子を使用する場合は、メディアタイプも指定しなければなりません。
主なメディア特性一覧
メディア特性 内容 min-/max- width 表示幅を指定する ✔︎ max-width 最大幅を指定(表示をこれ以上大きくしない) min-width 最少幅を指定(表示をこれ以上小さくしない) height 表示高さを指定する ✔︎ orientation 画面の向き。値は、縦長ならportrait、横長ならlandscapeとなる resolution 解像度。値はdpiで指定 ✔︎ aspect-ratio アスペクト比。値は、横/縦 で指定。 ✔︎ 他にも多数ある。
(参考)mozilla メディア特性
レスポンシブの設定で使うのは、
max-width,min-width,widthがメイン。
メディアクエリの使用例
画面幅○○px以上に適用するcssを定義する場合は
min-widthを使う。.css@media screen and (min-width: ○○px) { .class { 処理 }
▼適用範囲を指定する場合
○○px〜△△pxというように範囲を指定したい場合は、min-widthとmax-widthを使う。.css@media screen and (min-width: ○○px) and (max-width: △△px) { .class { 処理 }この○○pxや△△pxなど適用されるcssが変わるポイントをブレイクポイント(breakpoint)という。
実例
メディアクエリを使うことで画面の幅によって適用するcssを切り替えることができる。
.html<!-- headタグの記述にviewport必須 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- bodyタグの記述 --> <div class="elem1 media"> <p>メディアクエリを使った画面サイズ毎のcssの適用</p> </div>.css.media { height: 20%; background: red; min-width: 60px; max-width: 50%; font-size: 12px; color: white; padding: 5px; } @media screen and (min-width: 200px) and (max-width: 400px) { .media { /* 画面サイズ200~400px */ } .media { background: gold; font-size: 14px; color: gray; max-width: 60%; } .media ::before { content: "【200px~400px】"; color: black; } } @media screen and (min-width: 600px) and (max-width: 800px) { .media { /* 画面サイズ600~800px */ } .media { background: yellowgreen; height: 30%; font-size: 20px; color: white; max-width: 80%; } .media ::before { content: "【600px~800px】"; color: black; } } @media screen and (min-width: 1000px) { .media { /* 画面サイズ1000px以上 */ } .media { background: cornsilk; height: 40%; font-size: 32px; color: darkgray; max-width: 90%; } .media ::before { content: "【1000px~】"; color: black; } }
- 後ろにある記述が優先される。
上記記述の場合、400px < 画面幅 < 600px は指定がないため、デフォルトのcssが適用される(ここではbackground 赤色)。
途切れない適用例
メディア特性で
min-widthを小さい順に記載すれば、画面サイズに合わせ順にcssを適用できる。
画面サイズ 適用される処理 375px以下 処理0 375px以上 処理1 680px以上 処理2 960px以上 処理3 .css.class { デフォルトの処理0 } @media screen and (min-width: 375px) { /* 画面サイズ375px~ */ .class { 処理1 } } @media screen and (min-width: 680px) { /* 画面サイズ680px~ */ .class { 処理2 } } @media screen and (min-width: 960px) { /* 画面サイズ960px以上 */ .class { 処理3 } }
参考リンク
- 投稿日:2021-01-25T11:39:27+09:00
HTML&CSS学習ロードマップ【完全未経験からでも最短7日で「基礎」「自走力」がつく】
前置き
※ 本記事は「HTML&CSS速習教室」のトップページの内容を抜粋したものになります。
「HTML&CSS速習教室」のトップページ内では、
- HTML&CSS速習教室とは何か
- HTML&CSS速習教室ではどのように学習を進めるか
というのを動画で説明もしております。
HTML&CSS速習教室について、より詳細な情報を知りたい場合は、ぜひ「HTML&CSS速習教室」のトップページもご覧いただけたらと思います^^
「HTML&CSS 速習教室」について
HTML&CSS 速習教室を運営している「つよぽん(@tsuyopon_xyz)」と申します^^
当サイトはトップ画像にも書いてあるとおり、最短7日で HTML と CSS の「基礎力」と「自走力」を身につけることをコンセプトにした「HTML と CSS の学習サイト」になります。
今まで HTML と CSS を使ったこと無い方でも、最初から順番に学習を進めることで、HTML と CSS を読み書きできるようになります。
学習途中でつまづいてしまい、全く先に進められなくなったとしても、「LINEを使った学習サポート」もしているので、お気軽に質問していただけたらと思います^^
LINE を使った質問の流れは「質問したい場合」のページをご確認ください。
なぜ HTML と CSS を学ぶのか?
HTML と CSS のスキルが身につくことで、次のようなことができるようになります。
- ホームページ制作
- Web アプリ開発
- WordPress のカスタマイズ
- 「アメブロ」「はてなブログ」などのブログサービスのカスタマイズ
逆に言えば、「個人の Web サービスを作りたい」「ホームページ制作の仕事をしたい」「Web アプリ開発の仕事をしたい」と言った人は、HTML と CSS のスキルが必須ということを意味します。
また、Web ページ作りをしない人でも、広告の運用に携わる仕事をしている場合は「数値計測用のタグを HTML に埋め込む」「広告タグを HTML に埋め込む」という作業が出てきます。(例: Google Analytics、Google AdSense などのタグ埋め込み)
つまり、Web サービスの運営に関わる場合、広い範囲で HTML の知識が必要になるということです。
そして、Web サービスの開発をする場合は、さらに CSS の知識も欠かせないことになります。
「自走力」が必要な理由
当サイトでは、HTML と CSS の基礎を学ぶのはもちろん、「自走力」を伸ばしていただくことも重要視しております。
ここで出てきた「自走力」とは、「どうやって実装するかわからないとしても、自分で調べて自分で解決する力」を意味します。
この「自走力」がなぜ必要かというと、実際の開発の仕事では「初めて利用する技術」「新しい概念」を学ぶ場面が頻繁に出てくるからです。
厳しい言い方になるかもしれませんが、「自走力が全くない=開発でわからないことが出てきても、自分で解決する能力がない」ということを意味します。
学習の段階から「自走力」を鍛えてもらうために、当サイトの後半では細かい解説はせず、自己学習のヒントに繋がる「キーワード」「調べ方」「学習の参考になるサイト」を提示します。
それらの参考資料を元に、「調べる → 実際にコードを書く → 動作を確認する」を繰り返して「自走力」を鍛えていただけたらと思います。
この試行錯誤を繰り返すことで「自走力」が少しずつ鍛えられます。
色々と調べた結果、それでもわからず全く先に進められなくなった場合は、先ほども紹介した「LINEを使った学習サポート」をご利用いただけたらと思います^^
LINE を使った質問の流れは「質問したい場合」のページをご確認ください。
学習の流れ
当サイトでは、次の流れで学習を進めていくことになります。
- 下準備: コーディングを始めるために最低限必要な準備を行う
- 1日目: 自分で書いた HTML を Web ブラウザに表示させる体験をする
- 2日目: 最初に抑えておくべき HTML の概念を学ぶ
- 3日目: HTML と CSS を連携させてデザインを変更する体験をする
- 4日目: 最初に抑えておくべき CSS の概念を学ぶ
- 5日目: Amazon の商品一覧のように、一覧表示する方法を学ぶ
- 6日目: パソコン画面とスマホ画面で見た目を切り替える方法を学ぶ
- 7日目: 自分でゼロから CSS を書かなくても、キレイな見た目の Web ページを作ることができる「Bootstrap」の使い方を学ぶ
上記項目を大きく分けると「① コーディング環境の準備」「②HTML の学習」「③CSS の学習」「④ パソコンとスマホに対応した Web ページの作り方」の 4 つのパートで構成されます。
最初から最後まで学習を終えた後は次のいずれか学習に入ると良いでしょう。
- フロントエンドの学習(Web アプリ開発の仕事につながる)
- バックエンドの学習(Web アプリ開発の仕事につながる)
- WordPress の学習(Web 制作の仕事につながる)
「フロントエンドの学習」「バックエンドの学習」「WordPress の学習」で、それぞれ具体的にどんなことを学習すれば良いかわからない場合は、LINEで質問していただけたらと思います^^
LINE を使った質問の流れは「質問したい場合」のページをご確認ください。
【動画】当サイトの紹介
このページにiframeでYouTube動画を埋め込めないため、動画で「HTML&CSS速習教室」の全体像や活用方法を確認したい場合は、「HTML&CSS速習教室」のトップページをご確認いただけたら幸いです^^