- 投稿日:2020-12-16T22:42:35+09:00
プログラムを少しかじった私がバックエンドエンジニアとして働くためにECサイトを作り始めてみた その②
対象者
・バックエンドエンジニアを志す人
・プログラミング開発初学者はじめに
こんにちは!
この投稿はその①の続きです。
その①phpはコードを書いていて好きになりました。
好きになった理由を考えてみましたが下記があげられました。・コードだけで機能を実装できるところ
・構造を考える楽しさ(データベース)
・機能(仕組み)を知る楽しさなるほど、好きになった理由はわかりました・・。
好きになったものをきっかけに働いていこうと思ったのが私です。では、働くとしたらどんな働き方になるだろう
そんな時に出てきた言葉がバックエンジニアという言葉でした。
あー聞いたことがあるバックエンドエンジニアかPHPとかAWSとかね。ってほとんど何も知らん。笑
なので調べていきます。
目次
1.バックエンドエンジニアとは?
2.抽象度が高いのでもっと具体的にする。
3.【結論】プロダクトを作ることがバックエンドエンジニアになる1番の近道
4.次のステップ:ECサイト作成1.バックエンドエンジニアとは?
バックエンドエンジニアについて書かれたページを確認しました。
Aサイト:バックエンドエンジニアとは?
バックエンドは、サーバーサイド(Webサーバー側)やデータベースのシステムなど、ユーザーの目に見えない部分のことです。
ほう、ユーザに見えない部分ね・・
感想:抽象度が高すぎてわからん。見えない部分ってなにがあんねん。2.抽象度が高いのでもっと具体的にする。
いや、確かに調べてみたらいっぱいあるんですよ・・
でも、細かな話するといっぱいありすぎるわけで。軽く調べただけでも決済機能や認証機能、webサーバ、ドメインなど色んな言葉がありました。バックエンドエンジニア目指したいのにてんこ盛りの言葉の前にどうすればいいのかと思っちゃいました。
3.【結論】プロダクトを作ることがバックエンドエンジニアになる1番の近道
バックエンドエンジニアは結局な所、プロダクトを作るための技術を行う人(ま、エンジニアのほとんどがそうだと思ってる)だと思うからプロダクトを実際につくることがバックエンドエンジニアが使っている技術を身につけることに近づくという結論にいたりました。
ま、プロダクトと一言で言っても使われている技術はもちろんバックエンドだけとは限らないので作るプロダクトはバックエンドを最大限に活かしたプロダクトにしていきたいと考えています。
4.次のステップ:ECサイト作成
最初のプロダクトはECサイトにします。
どんな技術が使われているかわからないのでまずは調べたいと思います。
調べた内容はまた記事にします。関連記事一覧
その①
- 投稿日:2020-12-16T21:57:44+09:00
コーディングWebアクセシビリティと僕
Webアクセシビリティ Advent Calendar 2020 の16日目の記事です。
現在の僕のアクセシビリティに対するスタンス
アドベントカレンダーぐらいしかこういうポエムを書く機会がなさそうなので書いてみます。
東京都での COVID-19 オープンデータのサイトの件が印象的でしたが、アクセリビリティは「守らなければならないこと」のような印象がやや強まりつつあるかな、と思うところがあります。
アクセシビリティなんて完璧であればあるほど良いものなんでしょうが、コスト・時間がかかり、自由度も下がる。また、実装者が当事者じゃないというメンタルモデルもあり、完璧にはできないところもある、という現状かと思います。
正直なところを言うと、僕も当事者となることがあんまりないので、そんなに意識は高くなく、後述する恩恵以外で言うと、一種のマナーと僅かな思いやりとして実装するにとどまっています。これを「守らなければならないこと」として課せられると、特にやりたいことと競合したときに、しんどいな〜と気持ちが上にならざるを得ません。
そういう中でも僕がアクセシビリティに関心を持っている理由は、Webのコーディングという範囲に限定すると、アクセシビリティの先にセマンティクスの強化があるからです。
アクセシビリティに気をつけてコーディングを行うとセマンティクスがより適切になり、実装・管理しやすくなります。
どちらかと言うと本来は逆で、セマンティクスを強化した結果として、アクセシビリティについての恩恵が発生している、というほうが合っているんじゃないかな〜と思います。
そういうわけで、僕の考えるアクセシビリティというのは、結果として Accessibility ⇒ Semantics ⇒ Accessibility + Developer Friendly という理想があるな、というところで「守らなければならないもの」とするよりは興味関心がもてるな、そうなればいいのにな、というモチベーションでいつも記事などを書くようにしています。
前置きが長くなりましたが、今回の記事では、コーディングのアクセシビリティについて知った、WAI-ARIAという存在を知った、じゃあ実装しよう、実装している、というあたりで妙に躓いた、あまり大したことないところをまとめることにしてみます。
(余談:今回の記事タイトルは、コーディングのアクセシビリティを知ったきっかけが「コーディングWebアクセシビリティ」というタイトルの本だったことに由来しています。)
なぜ「WAI-ARIA より HTML のほうを優先すべき!」?
WAI-ARIA に関する初学者向けの情報を読むと「WAI-ARIA より HTML のほうを優先すべき」という話がよく書いてあります。(例:WAI-ARIAの基本 MDN)
しかし、どうしてそうなのかについては、あまり書かれているものを見たことがありません。その上、YouTube なんかを見ると、WAI-ARIA を使いまくりで、むしろ div, span 以外の HTML 要素のほうが少ないんじゃないか?と思うぐらいまであり、どういうことなんだろうと思ったことがありました。
理由はいくつかあると思いますが、
- WAI-ARIA は基本的にはセマンティクス(意味づけ)を保証するもので、動作を保証するものではない
- 例えば、
aria-pressed="false"をつけただけではダメで、押したらtrueになるような JavaScript を書いたりする必要があります- HTML 要素であれば、環境に応じたUIを表示することができる
- 例えば、日付選択
<input type="date">や<select>要素は、PC とスマートフォンで UI が異なるのを知っていますか?(「input type="date" HTML UI」Google 画像検索)- Bootstrap で作られたドロップダウンをスマートフォンで見ると、結構選びにくいことがあります
- WAI-ARIA でのセマンティクスの付加は慎重にやらないと不整合が起こる
- ドロップダウンメニューひとつでも、結構 WAI-ARIA をつけるのは難しいものです、失敗するとセマンティクスが崩れ、読み上げもうまくいかないことがあります。
- リーダーによっては対応していない WAI-ARIA 属性がある
- と、聞いたことがありますが、案の定当事者でないのでちゃんとわかってません。
あたりが、僕の理解です。
が、HTMLを書いていると
- HTML のネイティブ要素をCSSでスタイリングしようとすると柔軟にできず、満足にできない部分がある
<input type="radio">とか、display: flexな<button>とか- ページ上に UI をたくさん配置するような Web アプリを開発するとき、HTMLのセマンティクスだと無理がある
- 機能のパネルは
<section>で囲うべきですか?- そうであればその中に見出しタグをつけるべきですか?
- ラベルのテキストは頻出ですが
<label>タグは意図しない動作や使用シーンが自然にマークアップできないことがあります・・・。ということが合ったりするので、超理想形としては上の懸念を満たした上で WAI-ARIA を積極的に使うべきだと僕は考えています。・・・超理想形としては、ですよ。
WAI-ARIA を使った実装をするときに参照すると良いところ
実際に WAI-ARIA を使って実装するときに一番困ったのは「そのマークアップは正しいか???」ということでした。
初学者向けの本や情報でも、わりとごく当たり前なレベルのUIしか書いてなく、実務で扱う複雑な UI だと結構混乱しました。仕様を読み込んだりして、頑張って実装していましたが、仕様を読んで落とし込む、というのはやっぱり大変な作業です。
Web アプリケーションを実装する上で大きく助けになったのは、以下の2つでした。
Material Design - Web Component
各 UI をクリックすると「Implementation」というタブがあり、その中の example で書かれている HTML がとても参考になります。
WAI-ARIA 属性がしっかり書かれていて、ベストプラクティスとして参考にしているものの一つです。こちらも Material Design 同様、UI Component 集です。
React Spectrum もありますが、未実装のコンポーネントも割とあるので、Web Component 版であるこちらのほうが良いかと思います。
WAI-ARIA のプラクティスとしても良質な上、Material Design にはないが、アプリケーションとしてよく使われるコンポーネントが多く参考になります。さて、欲張ったら結構な分量になってしまいました。
来年もみなさまにとって良い年でありますように。
- 投稿日:2020-12-16T19:36:03+09:00
スタイルシートクラス命名規則の迷いに終止符を打つ
class名命名規則
誰もがつまずくであろう、スタイルシートのclass命名規則。未だに正解が分からずにclass名をつけてる人がいるだろう。
class名について調べても結局、抽象的な答えしか見つからない。ある程度の規則にそっていれば、あとは個人のやりやすういようにと。。 なぜ、抽象的な答えしかないのか。
理由は、プロジェクトごと、企業ごとに命名規則が、設けられていたり、独自の命名規則を採用している。また、 sassを使用できれば、BEM記法が定番であったりと、各環境が異なるため、一概にこの、class名の付け方が正解と言えないのです。そこで今回は、class名をつけるのに困っている方に
・class名の付け方
・なにを意識しながら付ければいいのか
具体的な、答えを提示します。<想定読者> スタイルシートのclass名をつけるのに困っている人、始めたばかりの人
<想定読者> コンポーネントの機能ごとに細分化してclass名をつけていない人以下の理解が、まだだと感じた人は、以下を理解してから読み進んでください。
・class命名規則(BEM,OOCSS,SMACSSS、など)
・コンポーネントの理解
ずばりclass名はどうすればいいのか。
現在では、いくつかのclass命名規則が存在します。
しかし、規則が違っても、どの命名規則もコンポーネントの機能ごとに細分化を行い、その細分化したコンポーネントごとに、classを命名していくと言うことが理解できます。
この、「コンポーネントの機能ごとにclass名をつける」と言うことが、スタイルシートclass命名の迷いをなくす、最大のポイントです。
この、「コンポーネントの機能ごとにclass名をつける」と言うことができるようになればどの命名規則に直面しても、困る事はありません。
また、class名をつける際に、重要なのは
- 予測しやすい
- 再利用しやすい
- 保守しやすい
- 拡張しやすい
- コンポーネントでまとめる
・予測しやすい
予測しやすい、と言うのは期待どうりに振舞うかどうか、と言うことです。他のルールが影響して、記述したルール通りの振る舞いを見栄えにならない
または追加したルールが他のルールに影響を与えることがないようにすると言うこと。
・再利用しやすい
スタイルがコピーアンドペーストされてふくらみ続けるCSSにならないためにも、再利用しやすいルールを持つ事は重要です。再利用しやすいルールと言うのは
抽象的で、機能ごとに分離されている必要があります。遭遇したuiデザインのマーックアップ、CSSを一度作れば、再度同じようなUIに遭遇した
ときに、わざわざ書き直す必要がないようにするのが理想です。
・保守しやすい
新しいルールを追加、更新するときに既存のルールのリファクタリングを必要としない事が大事です。追加したルールによって、既存のルールを壊してしまうのは避けましょう。
・拡張しやすい
自分と、自分以外のプロジェクトに関わる開発者にとってメンテナンス・管理がしやすいものであると言うこと。
これらを、意識して細分化しclass名をつけてください。この意識は絶対にしてください。
そして、「コンポーネントの機能ごとにclass名をつける」と言うことを理解し、できるようになるまで、
『OOCSSの規則でclass名をつけてください。』
OOCSSを使用することで、オブジェクト思考でコンポーネントを簡単なclass名をつけるので、わかりやすくコンポーネントごとに細分化することができ
また、コンポーネントの機能を英語でclass名にするで、余計な事は考えずにclass名を決められます。class名を英語にするのに困ったらこちらを参照してください。
正しくコンポーネントごとに、細分化すると言う意識を理解していないのがclass命名で困る原因です。
OOCSSで行う理由は、コンポーネントごとにclass名をつけるのが一番容易であること、またコンポーネントごと細分化することに慣れることができることです。
そうすることで、class命名に困ることなくはなくなります。また、上記の五つの意識がOOCSSでできるように なれば、どの規則にも細かい規則に気をつければ、応用ができます。
働いている会社が、BEM記法を採用しているから、BEM記法だけで行うのではなく、一度OOCSSで、class名をつける基礎を固めることが重要です。 そうすれば、今後class名をつけるのに困る事はないでしょう。 目安として、コーディング練習ができるデザインを配布している命名 することに、慣れました。是非この方法を試してみてください。 実際に、私は三回これをこなすことで、コンポーネントごとに、細分化しそれらに、class名をつけることに慣れました。
意識するのは、その各要素がなんの機能なのか、理解すること。スタイルを当てるためにclass名をつけることのないようにすること。
この理解ができていないと、よくないclass名をつけたり、class名をつけるのに時間がかかってしまいます。
最期に、もう一度言います。「コンポーネントの機能ごとにclass名をつける」これが本当に大事です。
まとめ
スタイルシートclass命名に困っていたら、OOCSSでコンポーネントの機能ごとに細分化し、それにclass名をつけていく。
コンポーネントごとに細分化することの大切さを理解する。
ただ、今回紹介した方法は、どの場面でも使えると言うわけではありません。そのとき、そのときでclass命名の規則は変わります。
どんな、状況、命名規則に遭遇しても困らないために、備えることのできる方法です。
- 投稿日:2020-12-16T18:42:31+09:00
Pinterestのように写真を表示する
はじめに
絶賛ポートフォリオ製作中の駆け出しエンジニアです
インスタグラムのような古着専用の写真投稿サイトを作っています
その時に写真の投稿一覧画面でPinterest(https://www.pinterest.jp/) というサイトのように写真を並べるために奮闘しましたので備忘録として残したいと思います
コード
before
post.html.erb<div class = contents-row > <% @items.each do |item| %> <ul class='item-lists'> <li class='list'> <%= link_to items_path(item.id), method: :get do %> <%= image_tag(item.image, class:"item-img") %> <% end %> </li> </ul> <% end %> </div>post.scss.contents-row { display: flex; flex-wrap: wrap; justify-content: center; align-items: center; margin: 0 auto; width: 95vw; } .item-lists { margin: 5px; } .list { width:25vw; } .item-img { width: 100%; height: auto; border-radius: 30px; vertical-align: bottom; }after
post.html.erb<div class = contents-row > <ul class='item-lists'> <% @items.each do |item| %> <li class='list'> <%= link_to items_path(item.id), method: :get do %> <%= image_tag(item.image, class:"item-img") %> <% end %> </li> <% end %> </ul> </div>post.scss.contents-row { display: flex; justify-content: center; align-items: center; margin: 0 auto; width: 95vw; } .item-lists { column-count: 3; column-gap: 15px; column-fill: auto; } .list { width:25vw; } .item-img { width: 100%; height: auto; border-radius: 30px; vertical-align: bottom; margin: 5px; }行ったこと
• 【html】 ulタグがeach文の中に入っていたのでeach文の外に出した
• 【css】 item-listsにcolumn-countなどを記述し、それに合わせてそれぞれ調整した参考サイト
- 投稿日:2020-12-16T17:55:53+09:00
positionを使用しているp要素を左揃えのままデバイスの中央に配置する方法
こんにちは。niinaです。
先日メインビジュアルの画像上に配置するコピーライトを、左揃えのまま中央に配置する方法がわからず苦悩していました…
問題になっていたのは、中央配置したいコピーライト部分のh2要素にposition指定をしていたため、margin: 0 auto;が効かないということでした。
解決策がわかったので備忘録として記録しておこうと思います。positionを使うと要素が浮いたような状態になる
今回の場合は、メインビジュアルの最下部にコピーライトを置きたかったので、コピーライトの位置をpositionで指定することにしました。
html<div class="mv"> <h2 class="mv-copy">コピーライトです</h2> </div>css.mv { position: relative; } .mv-copy { position: absolute; bottom: 0; }何も知らなかった私は安易に.mv-copyにmargin: 0 auto;すれば左揃えのまま、中央配置にできるもんだと思っていました。
が、実はpositionを使った場合、marginは効かなくなってしまうのです。
何故か??
それはpositionを使うことで、その要素自体が浮いたような状態になってしまうからです。positionとtransformで要素を移動させよう
それでは中央に配置するためにはどうすればいいのでしょうか。
そこで使うのがpositionとtransformです。
実際に見ていきましょう。css.mv-copy { position: absolute: bottom: 0; left: 50%; /*まずは要素を左に50%移動させる(要素の最左部がど真ん中にくる)*/ transform: translateX(-50%); /*余分に左に移動してしまった要素の半分だけ右に戻す*/これで完成です。
- 投稿日:2020-12-16T15:51:49+09:00
プログラムを少しかじった私がバックエンドエンジニアとして働くためにECサイトを作り始めてみた
対象者
・バックエンドエンジニアを志す人
・プロダクト開発初学者本題
こんにちは!
現在、あるコミュニティに所属していて、その中でhtml、css、javascript、phpを使いプロダクトを作っています。学んだ技術を使えば基本的に何を作ってもいいので好き放題に自分が思うプロダクトを作り続けています。
なかば半強制的な環境下で作ったプロダクトといえ自分で考えたプロダクトは多少なりとの愛着があるものです。自分が納得して作ったものもあればイケてないものもありました。
もの作りをしていて良くないとは思いますが、どう作っていいか分からず匙を投げたこともあります。(エンジニアとして適正ないかもなんて・・笑)
さて、そんな私ですが将来的にはバックエンド技術者として働きたいと思って日々を過ごしています。講義では技術について学習はしているもののバックエンド技術者になりたいという思いに対する行動は取れていないという漠然とした不安がありました。
そこでコミュニティの関係者の方に相談したところ、作りたいものをまず決めそこから必要な技術を調べて実装していくのが力がつく旨のアドバイスを頂きました。
アドバイスを聞いた私が思ったのは
・講義の課題に追われたりしてるのに+αで大変そうだな・・・
・年末年始ぐらい休みたいかも。笑
・ECサイトじゃなくてもいいんじゃない?
・強制的に作るのは漠然だが楽しくなさそう・・
・分からないこと多くて嫌になりそう・・ということが頭に浮かんいました。(邪念が多めですね。良くないとは思っていますよ)
でも、バックエンドエンジニアになるって自分で決めているんです。
四の五の言わずに挑戦してみます。笑(やってるうちに楽しくなるかもしれないし!)作ろうと思うのはECサイトの予定です(機能いっぱいありそう)
どんどん逆算して作ります。次の投稿は下記になるかなと思っています。
・そもそもECサイトってなに?
・ECサイトを作るための技術には何が必要か?
・どんな手順で実装していくか。陰ながら見守っていただけると幸いです。(嫌になることもあるんだろうな・・笑)
※バックエンドエンジニアになるんだからバックエンジニアのことも調べていきます。
※そんなに困っていることを無いけどできれば何かを解決するプロダクトを作っていきたいなーだって何かをするための技術なんだし。関連記事一覧
その②
- 投稿日:2020-12-16T12:40:46+09:00
Java HTMLをPDFで保存
HTMLをPDFで保存するには、様々な方法がありますが、試しにネット上で検索をかけたところ、複雑でしょうがないでしょう。
さあ、本文ではSpire.Doc for Javaを通してHTML StringとHTML ファイルというHTML形式をPDFで保存する方法を紹介します。
下準備
1.E-iceblueの公式サイトからFree Spire.doc for Java無料版をダウンロードしてください。
2.IDEを起動して新規プロジェクトを作成してから、インストールされたファイルにあった相応しいSpire.doc.jarを参照に追加してください。
HTML String をPDFで保存
import com.spire.doc.*; import java.io.*; public class htmlStringToWord { public static void main(String[] args) throws Exception { String inputHtml = "InputHtml.txt"; //documentを作成します。 Document document = new Document(); // sectionを追加します。 Section sec = document.addSection(); String htmlText = readTextFromFile(inputHtml); //段落とhtml stringを追加します。 sec.addParagraph().appendHTML(htmlText); // PDFで保存します。 document.saveToFile("HTMLstringToPDF.pdf", FileFormat.PDF); } public static String readTextFromFile(String fileName) throws IOException{ StringBuffer sb = new StringBuffer(); BufferedReader br = new BufferedReader(new FileReader(fileName)); String content = null; while ((content = br.readLine()) != null) { sb.append(content); } return sb.toString(); } }HTML ファイルをPDFで保存
import com.spire.doc.*; import com.spire.doc.documents.XHTMLValidationType; public class htmlFileToWord { public static void main(String[] args) throws Exception { // HTML ファイルをロードします。 Document document = new Document(); document.loadFromFile("InputHtmlFile.html", FileFormat.Html, XHTMLValidationType.None); //保存します。 document.saveToFile("Result.pdf",FileFormat.PDF); } }
- 投稿日:2020-12-16T12:22:04+09:00
pictureタグを使ってWebPをレスポンシブ対応させる
はじめに
WebPはGoogleが開発した画像フォーマットです。
圧縮率の高い非可逆圧縮で、透過した画像も書き出せ、GIF同様にアニメーションにも対応しています。
今回は<picture>を使って手軽にレスポンシブ対応させる方法をご紹介します。完成形はこんな感じ
See the Pen WebPをpictureタグでレスポンシブ by Iwahashi Aki (@iwahashi_a) on CodePen.
用意するもの
- WebP画像(pc.webp、sp.webp)
- WebP非対応ブラウザ用の画像(pc.jpg、sp.jpg)
- Picturefill.js
<picture>はIE11非対応なのでポリフィルを使いましょう!- http://scottjehl.github.io/picturefill/
pictureタグの使い方
<picture>を使うことで、画像を出し分けることができます。
例えば以下のように記述すると、700px以上のときにはpc.jpgを表示し、700px未満のときにはsp.jpgを表示することができます。html<picture> <source srcset="pc.jpg" media="(min-width:700px)" /> <img src="sp.jpg" alt="sp.jpg" /> </picture>
<picture>の中には0個以上の<source>と、1つの<img>を入れます。
<source>はいくつ使用してもOKですが、<img>より前に記述してください。IE11への対応
<picture>はIE11非対応です。そこでPicturefill.jsというポリフィルを使いましょう。Picturefill.js
http://scottjehl.github.io/picturefill/WebPの使い方
WebPを表示させるときにも
<picture>を使います。
WebPはまだ対応していないブラウザがあるため、非対応ブラウザ用に画像を出し分ける必要があるからです。対応ブラウザ: Chrome, Edge, Firefox, Opera, Safari(iOS14)
以下のように記述すると、WebP対応のブラウザではpc.webpを表示し、WebP非対応のブラウザではpc.jpgが表示されます。
html<picture> <source srcset="pc.webp" type="image/webp" /> <img src="pc.jpg" alt="pc.jpg" /> </picture>2つを合体!完成!
上記の2つのコードを組み合わせてWebpをレスポンシブ対応させます。
html<picture> <source srcset="pc.webp" media="(min-width:700px)" type="image/webp" /> <source srcset="pc.jpg" media="(min-width:700px)" /> <source srcset="sp.webp" type="image/webp" /> <img src="sp.jpg" alt="sp.jpg" /> </picture>行なっている処理の内容は以下になります。
- ブラウザ幅700px以上で、WebP対応ブラウザならpc.webpを表示
- ブラウザ幅700px以上で、pc.jpgを表示
- ブラウザ幅700px未満で、WebP対応ブラウザならsp.webpを表示
- 上記のどれにも当てはまらなかったら、sp.jpgを表示
<picture>は上から順番に条件判定をしてマッチしたものがあれば、その後の条件は無視されます。
もし1と2を逆に記述した場合、pc.webpが表示されることは永遠にないので記述する順番にはくれぐれもご注意ください。おわりに
WebP非対応ブラウザへの出し分けがあるため、少しコードの量が多くなってしまいます。
サーバーサイドで出し分ける方法もありますが、部分的に使用したいという際にはこの方法が1番手軽かと思います。
WebPが全てのブラウザに対応する日が楽しみです。参考文献
次世代画像形式のWebP、そしてAVIFへ –変わり続ける技術に対応するweb制作の黄金解–
https://ics.media/entry/201001/picture: 画像要素
https://developer.mozilla.org/ja/docs/Web/HTML/Element/picture画像ファイルの種類と形式ガイド
https://developer.mozilla.org/ja/docs/Web/Media/Formats/Image_types
- 投稿日:2020-12-16T12:07:54+09:00
HTMLでクリスマスツリー
今回はhtmlのsvgタグを使ってクリスマスツリーを書いています
予め作成したsvgではなくpathで直接書いていますポイント
pathタグのd属性にsvgを書いていく
Mで開始点を指定してZで終わりです。
中に直線(L)や円弧(A)をつかって図形を書いていきます
他にもベジェ曲線なども使えます成果物
See the Pen tree by yakipote (@yakipote) on CodePen.
https://codepen.io/yakipote/pen/RwGpmMQ
アニメーションも
過去に作ったものですがアニメーションも実装できます(マウスオーバーでで動きます)
See the Pen sakura mouseover animation by yakipote (@yakipote) on CodePen.
参考
https://developer.mozilla.org/ja/docs/Web/SVG/Tutorial/Paths
- 投稿日:2020-12-16T09:42:06+09:00
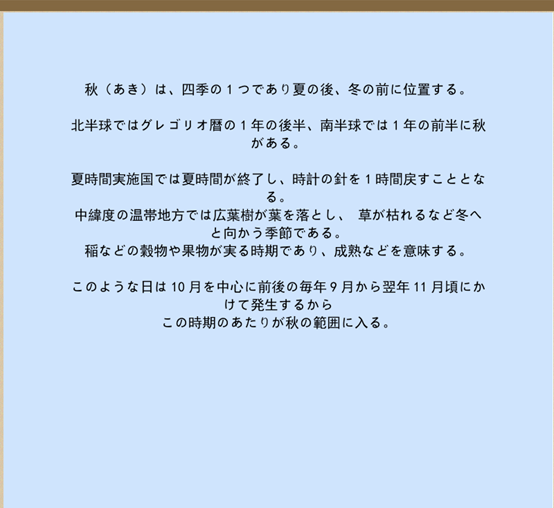
【初心者でもわかる】CSSで縦書きを実装する
どうも7noteです。縦書き対応する方法について。
日本語には横書きだけでなく縦書きもあるのでCSSで対応していきます。
縦書きにするCSS
index.html<p class="tategaki">徒然なるままにうんたら<br>かんたら</p>style.css.tategaki { -webkit-writing-mode: vertical-rl; /* Safari用 */ -ms-writing-mode: tb-rl; /* IE用 */ writing-mode: vertical-rl; }解説
ベンダープレフィクス(webkitやms)を付けなければ各種ブラウザに対応できないので注意が必要です!
writing-modeには様々な指定ができるのですが、おそらく一番使われるのがvertical-rlかなと思います。
縦書きにしたのち、右から左に行が進む書き方ですね。その他の書き方についてはMDNのサイトで確認できます!
https://developer.mozilla.org/ja/docs/Web/CSS/writing-mode変わった縦書きの方法
無理やりですが、こんな書き方で縦書きもできます。あまりするメリットはないですが。
index.html<p class="tategaki"> <span>徒</span> <span>然</span> <span>な</span> <span>る</span> <span>ま</span> <span>ま</span> </p>style.css.tategaki { display: flex; flex-direction: column; }※ 1行のみ対応。
まとめ
WEBでは縦書きのシーンはあまりないですが、CSSが用意されているあたり需要は意外とあるんじゃないかなと思います。
アジアの一部地域、特に日本では一般的に縦書きが利用されている事を思うと、日本人のためのCSSなのかなとも思えてきますね。ちょっと親近感がわきました。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2020-12-16T02:49:20+09:00
safari : <input type="file">でバグるときの対応
titleの通り。
202021216追記
既存のバグらしい。
https://discussionsjapan.apple.com/thread/252057820環境
- Mac OS Mojave 10.14.6
- Safari : バージョン14.0.1 (14610.2.11.51.10)
結論
acceptを書いたらうまく行った問題のコード
ざっくりと以下の通り。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <!-- ↓このinputが動かん --> <p>test1Input</p> <input type="file" id="hoge" name="fuga" /> <br /> <!-- ↓こっちは動く --> <p>test2Input</p> <input type="file" id="avatar" name="avatar" accept="image/png, image/jpeg" /> <br /> </body> </html>具体的な問題
- 2個めinputをクリックすると正常に起動。
- その後、1個めのinputをクリックすると無反応。
- 1個めをクリックしたあとだと、2個めも動かなくなる。
- safariを再起動すると治る。
- 投稿日:2020-12-16T01:03:15+09:00
アコーディオンメニュー
自分用の備忘録に作りました。
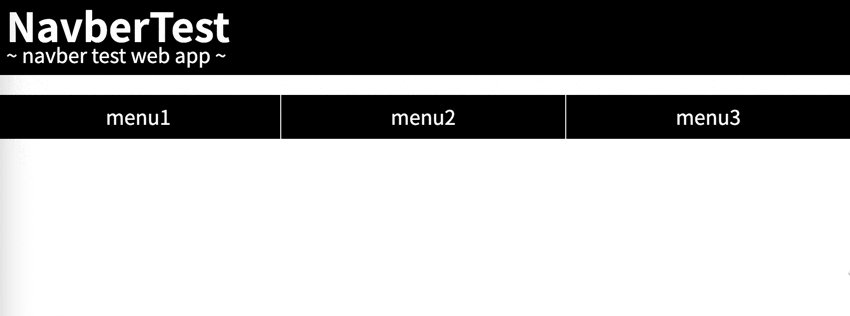
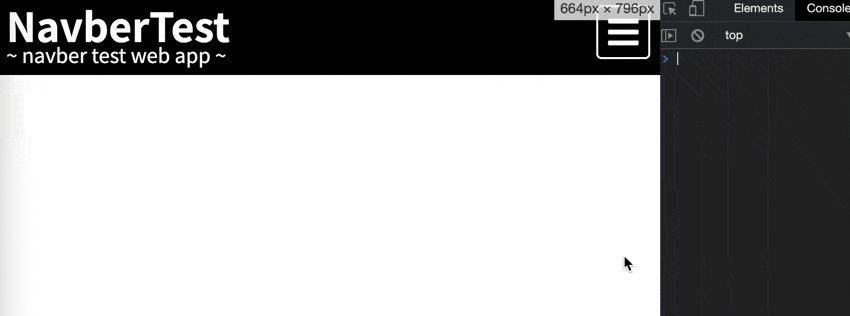
pureなJSでアコーディオンメニューを実装し、一応簡単な形ですがレスポンシブ対応してるので、参考にしてください。完成図
コード
※注意点としては、コードはPCファーストになってます。
html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>navber</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" integrity="sha384-vp86vTRFVJgpjF9jiIGPEEqYqlDwgyBgEF109VFjmqGmIY/Y4HV4d3Gp2irVfcrp" crossorigin="anonymous"> <!-- Google Font --> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet"> <!-- CSS --> <link rel="stylesheet" href="./css/style.css"> <!-- JS --> <script src="./js/main.js"></script> </head> <body> <!-- header --> <header> <h1>NavberTest</h1> <p>~ navber test web app ~</p> </header> <!-- navigation for pc --> <nav class="pc-nav"> <ul> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> </ul> </nav> <!-- navigation for sp --> <nav class="sp-nav"> <ul> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> </ul> </nav> <!-- bars icon --> <div class="bars" id="spNavToggle"><i class="fas fa-bars"></i></div> </body> </html>css@charset "UTF-8"; /* reset */ *{ margin: 0; padding: 0; font-family: 'Noto Sans JP', sans-serif; line-height: 1; } ul{ list-style: none; } a{ text-decoration: none; } /* header */ header{ background: #000000; color: #ffffff; padding: 10px; margin-bottom: 20px; } /* navigation for pc */ nav.pc-nav{ max-width: 960px; margin: 0 auto; } nav.pc-nav ul{ display: flex; } nav.pc-nav li{ width: 100%; border-right: 1px solid #ffffff; } nav a{ display: block; line-height: 44px; text-align: center; width: 100%; background: #000000; color: #ffffff; } /* navigation for sp */ nav.sp-nav{ /* 768px以上では非表示にする。 */ display: none; } nav.sp-nav li{ border-top: 1px solid #ffffff; transition: 0.3s; /* デフォルトでは高さを0。そして0からはみ出た分を非表示にする。 */ height: 0; overflow: hidden; } nav.sp-nav li.active{ /* JSで表示させるときのCSS。overflowを初期値のvisibleに書き換える。 */ height: 44px; overflow: visible; } /* bars icon */ .bars{ /* 768px以上では非表示にする。 */ display: none; width: 50px; height: 50px; border: 2px solid #ffffff; border-radius: 5px; color: #ffffff; text-align: center; font-size: 35px; /* positionでbodyの右上に配置*/ position: absolute; top: 10px; right: 10px; } .bars i{ /* アイコンを縦の真ん中に配置 */ line-height: 50px; } /* under 767px size */ @media screen and (max-width: 767px){ header{ margin: 0; } /* ipad以下ではpc版のnavを非表示。sp版のnavとbarsボタンを表示させる。 */ nav.pc-nav{ display: none; } nav.sp-nav{ display: block; } .bars{ display: block; } }jswindow.onload = function(){ // 変数宣言 const spNavToggle = document.getElementById('spNavToggle'); const spNavLi = document.querySelector('.sp-nav').querySelectorAll('li'); //.sp-nav内のliを全て取得し、配列化。 // クリックイベント spNavToggle.onclick = function(){ // 配列をアイテム1つずつ処理。liにactiveクラスを付与している。 spNavLi.forEach((liTag) => { liTag.classList.toggle('active'); }) } }ポイント
html
・PC版とSP版でnavを2つ書いてます。
→この方がコード量は多少増えますが、メンテが楽です。css
・上記理由でnavが2つあるので、出来るだけ共通のプロパティはまとめ、それ以外は
nav.pc-nav,nav.sp-navと使い分けてCSSを適用しています。
・アコーディオンメニューの肝であるnav.sp-nav liのheight: 0;,overflow: hidden;
→これがメインの部分です。初期値は非表示にしたいのですが、display:none;ではなく、アコーディオンメニューの演出の都合上、上記のような書き方になっています。その後ここにactiveクラスが追加されることでheight: 44px;,overflow: visible;が適用され、アコーディオンのように徐々に膨らむような動きになります。JS
ここは特に、難しいことは無いのですが、
forEachで繰り返し処理をしたいので、配列として扱えるquerySelectorを使っています。最後に
改めてpureなJSってコード書くのめんどいなって思いました。でもプログラミングしてるなって感覚になって出来ると楽しいですねw
今後もこう言った小ネタ的なものをガンガン上げていきたいと思います。お疲れ様でした。