- 投稿日:2020-09-19T23:38:55+09:00
CSSのみで作るドロップダウンメニュー
1.目的
作成中
2.参考サイト
https://theorthodoxworks.com/web-design/drop-down-menu-multi-css/
3.必要なもの
作成中
4.ぶつかった問題
作成中
5.解決策
作成中
- 投稿日:2020-09-19T21:50:20+09:00
【初心者でもわかる】フォーム作りに必須!inputとlabelを紐づける方法
どうも7noteです。inputとlabelの位置関係から、紐づける方法について。
フォームを作成する時にちょっとオシャレなボタンにしようと思いinputに装飾を入れたい時、inputとlabelの関係性を知っているとスムーズなコーディングができます。
inputとlabelの位置関係から紐づける方法は大きく2種類あるのでそれぞれ見ていきます。
labelタグの
中にinputがある場合<label><input type="radio" name="">選択項目<label>この場合自動的に、ラジオボタンの「◎」の部分をクリックするだけでなく、文字の部分やlabel要素の中をクリックすることで、
inputにチェックを付けることができるようになります。labelタグの
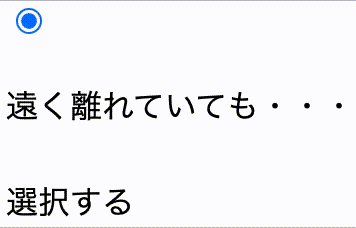
外にinputがある場合<input type="radio" name="" id="hogehoge"> <label for="hogehoge">選択する<label>この場合、例のように
inputにidを指定し、labelにfor=""と書きinputに指定したidと同じものを指定します。これをすることにより、inputが遠く離れた場所にあったとしても紐づけることができlabel要素をクリックすることでinputにチェックを付けることができます。
まとめ
この方法を使うことで、inputのチェックがついているかどうかを判定する
:checkedを使いlabelタグや他の要素の装飾を変更する方法があります。
それについてはまた明日投稿予定なのでよかったら見てください。inputしかつかった事がなく、label要素を初めて知った時は感激でした。input要素だけだと特にラジオボタンやチェックボックスがクリックやタップしにくい事があるので、検索フォームや問い合わせフォームを作るときはlabelを入れておきたいところです。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】HTML・CSSのちょいテク詰め合わせ
- 投稿日:2020-09-19T20:44:15+09:00
Djangoを使って10分で作るCSS環境
プロローグ
CSSの勉強用環境をDjangoで作ります。
Djangoが導入済みであれば10分想定です。
内容には影響ないかと思いますが、実行環境です
OS : Windows10
python : Python 3.7.6
django : 3.1手順
フォルダ作成、プロジェクト作成、アプリ作成
C:\work\02_実施>mkdir 20200919_htmlcss C:\work\02_実施>cd 20200919_htmlcss C:\work\02_実施\20200919_htmlcss>django-admin startproject htmlcss C:\work\02_実施\20200919_htmlcss>cd htmlcss C:\work\02_実施\20200919_htmlcss\htmlcss>python manage.py startapp test_app C:\work\02_実施\20200919_htmlcss\htmlcss>dir ドライブ C のボリューム ラベルがありません。 ボリューム シリアル番号は D48D-C505 です C:\work\02_実施\20200919_htmlcss\htmlcss のディレクトリ 2020/09/19 19:38 <DIR> . 2020/09/19 19:38 <DIR> .. 2020/09/19 19:38 <DIR> htmlcss 2020/09/19 19:38 685 manage.py 2020/09/19 19:38 <DIR> test_app 1 個のファイル 685 バイト 4 個のディレクトリ 8,932,749,312 バイトの空き領域アプリ認識(appsに定義されているアプリ名をsetting.pyに追記)
C:\work\02_実施\20200919_htmlcss\htmlcss>cd htmlcss C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>notepad settings.py C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>type ..\test_app\apps.py from django.apps import AppConfig class TestAppConfig(AppConfig): name = 'test_app'htmlcss/setting.py# Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'test_app.apps.TestAppConfig', ]アクセス先の設定(プロジェクトのurls.pyとアプリのurls.pyに設定)
C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>notepad urls.pyhtmlcss/urls.pyfrom django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('', include('test_app.urls')), ]C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>copy urls.py ..\test_app\ 1 個のファイルをコピーしました。 C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>notepad ..\test_app\urls.pytest_app/urls.pyfrom django.urls import path, include from . import views urlpatterns = [ path('', views.index), ]アクセス先のhtmlを指定と作成
C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>notepad ..\test_app\views.pytest_app/views.pyfrom django.shortcuts import render # Create your views here. def index(request): return render(request, 'index.html')C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>mkdir ..\test_app\templates C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>notepad ..\test_app\templates\index.htmlindex.html<html> <head> </head> <body> <p>hello, world</p> </body> </html>ようやくCSS(css認識と作成、htmlからの呼び出し)
C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>notepad settings.pyhtmlcss/setting.py# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/3.1/howto/static-files/ import os STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>mkdir ..\test_app\static\css C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>notepad ..\test_app\static\css\style.cssstyle.css.T1 { background-color: #99cc00 }C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>notepad ..\test_app\templates\index.htmlindex.html{%load static%} <html> <head> <link href="{% static 'css/style.css'%}" rel="stylesheet"> </head> <body> <div class='T1'> <p>hello, world</p> </div> </body> </html>webサーバの起動とブラウザで確認
C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>start C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>python ..\manage.py runserver C:\work\02_実施\20200919_htmlcss\htmlcss\htmlcss>start http://localhost:8000エピローグ
これで好きなようにCSSをジャンジャン試せます