- 投稿日:2020-08-07T22:45:05+09:00
【初心者でもわかる】CSSでボタン風のチェックボックス作る方法
どうも7noteです。inputをボタン風にコーディングする方法を解説。
チェックボックスの☑デザインを変えるだけでなく、まるでボタンが並んでいるかのようなデザインに変更する方法を書いていきたいと思います。
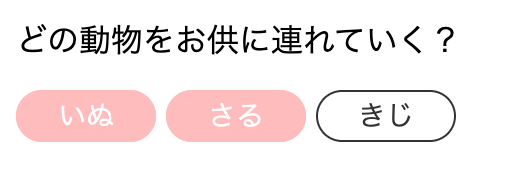
見本
ソース
index.html<p>どの動物をお供に連れていく?</p> <label><input type="checkbox" value="いぬ" name="animal"><span>いぬ</span></label><!-- --><label><input type="checkbox" value="さる" name="animal"><span>さる</span></label><!-- --><label><input type="checkbox" value="きじ" name="animal"><span>きじ</span></label>style.csslabel { margin-right: 5px; /* ボタン同士の間隔 */ } label input { display: none; /* デフォルトのinputは非表示にする */ } label span { color: #333; /* 文字色を黒に */ font-size: 14px; /* 文字サイズを14pxに */ border: 1px solid #333; /* 淵の線を指定 */ border-radius: 20px; /* 角丸を入れて、左右が丸いボタンにする */ padding: 5px 20px; /* 上下左右に余白をトル */ } label input:checked + span { color: #FFF; /* 文字色を白に */ background: #FBB; /* 背景色を薄い赤に */ border: 1px solid #FBB; /* 淵の線を薄い赤に */ }書き方の解説
ボタン風にする上で、デフォルトのチェックボックスについているデザインやcssは使えないので、
最初にinputをdisplay: none;にして非表示にします。その後spanに対して、ボタン風(押されてない時)のデザインのCSSを書いていきます。
そして、
input:checked + spanと書くことによって、「チェックされたインプットの次のspan要素」に対してCSSを書くことができます。
これによりボタン風(押された時)のデザインのCSSを書き分けることができます。意外と簡単で綺麗にCSSの装飾を付けることができるので、オススメの方法です。
そしてinputとspanをlabelで囲むことによって、spanをマウスで押した時にもinputが反応してチェックがつく仕組みになるので、
labelは必ず入れましょう。「+」や「~」などの隣接セレクタや間接セレクタの書き方は過去に書いたこちらの記事で詳しく解説しています。
→【初心者でもわかる】CSSのセレクタ3種類の書き方(隣接セレクタ・間接セレクタ・直下セレクタ)まとめ
チェックボックスのデザインはデフォルトのままでもいいですが、少し味気なさがでるので、こだわったWEBサイト作りをするのであればひと手間加えてオシャレなチェックボックスやサイトの雰囲気に合わせたボタン風にするなどができるとWEBデザインの幅が広がります。
サンプルをそのまま持ってきてもいいですが、自分で自由に作れた方が楽しいかなと思います!
今後もそんな作るのが楽しい人向けに参考になる記事を書いていきます。おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-08-07T15:39:03+09:00
djangoアプリでフロント作るときにmixinの読み込み方がわからなかった話【初学者が参考書片手にpython学習】
はじめに
大高隆・著「動かして学ぶ!Python Django開発入門」を使用して
python・Djangoの学習を始めた初学者です。ruby・railsを使用して4ヶ月ほどプログラミングの勉強をしていましたが、
エンジニア転職にあたり、pythonを使用することになったのでこの本を片手に勉強を始めました。ド級の素人なので、補足・ご指摘等コメントいただけると大変助かります。
概要
一旦バックエンドが落ち着いたので、試しにフロントエンド工作。
そういえば、'rails'だと'application.scss'に記入しておけば
勝手にmixinとか全部読みこんでくれるけど、djangoはどうすれば良いのだろうか??結果
mixinを利用したい.SCSSファイルの最初に
@import "mixin.scss";と、書いておいてあげればいいのでした。そのまんまですね。
参考文献
- 投稿日:2020-08-07T15:18:59+09:00
LP模写 - Dental Clinic (随時更新)
- 投稿日:2020-08-07T15:05:49+09:00
absolute × transform で上下中央寄せ(コピペ用)
absolute × transform
コピペして使う用の記事です。
flexやmargin:auto;などで中央寄せも出来ますが、この手法は擬似要素などを中央寄せする際にとても便利です。.wrapper { width: 100%; position: relative; } .inner { position: absolute; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); /* transformがセンタリングしたい要素の縦、横幅分を引いてくれるので中央になる */ }wrapperの上下中央にinnerが配置されます。
- 投稿日:2020-08-07T10:57:34+09:00
javascriptでアナログ時計を作成
今回はjavascriptでアナログ時計を作ってみました。
なぜ作ったか
アナログ時計なので
時間周りの処理が必要なのでそこらへんの勉強になるのと、
あまりwebサイトではアナログ時計を見ないですが、サイトにあったら意外とお洒落かもと思って
作ってみました。
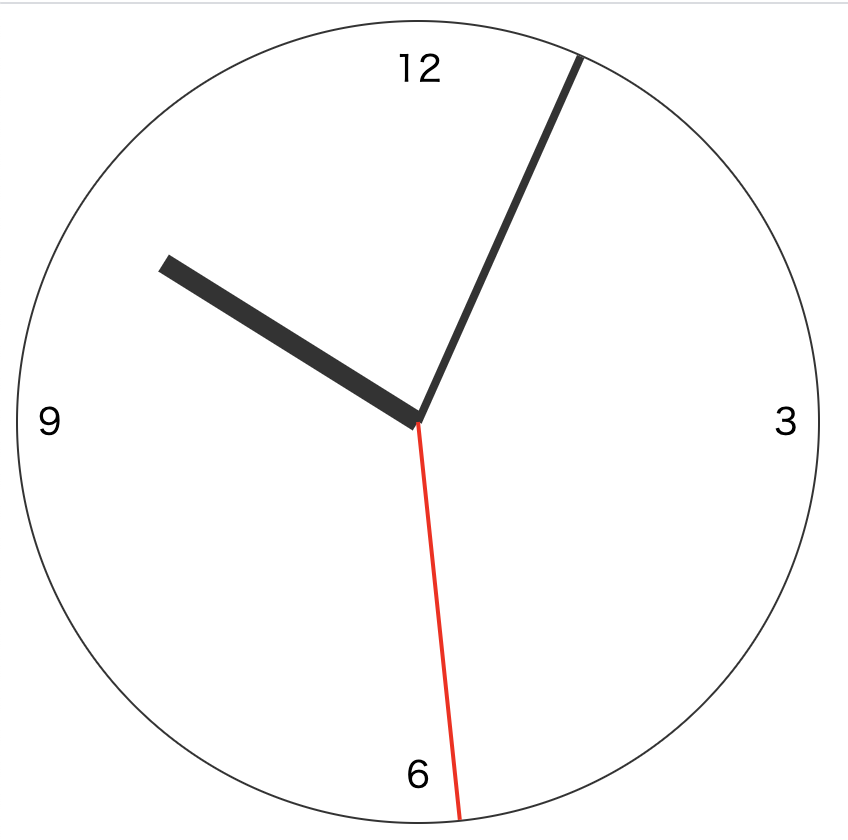
作るアナログ時計の完成イメージ
基本的な丸型の時計です。
コード
html
まずはアナログ時計の元になるhtmlを書いていきます。
必要なhtmlはごく少量です。
大きく分けて、必要なのは
- 外枠
- 時針
- 分針
- 秒針
- 時間の文字
これだけです。
<div class="c-clock"> // 外枠 <span class="c-clock__hour"></span> <!-- 時計 --> <span class="c-clock__min"></span> <!-- 分針 --> <span class="c-clock__sec"></span> <!-- 秒針 --> <span class="c-clock__12">12</span> <!-- 時計文字 --> <span class="c-clock__3">3</span> <!-- 時計文字 --> <span class="c-clock__6">6</span> <!-- 時計文字 --> <span class="c-clock__9">9</span> <!-- 時計文字 --> </div>
ちなみにbem記法で書いてるので気になる方はこちらも
https://qiita.com/w-tdon/items/2ede0122286f88db472f
css
.c-clock { position: relative; width: 400px; height: 400px; border: 1px solid #333; border-radius: 50%; } .c-clock__hour { position: absolute; top: calc(50% - 150px); left: calc(50% - 5px); width: 10px; height: 150px; background: #333; transform-origin: bottom; } .c-clock__min { position: absolute; top: calc(50% - 180px); left: calc(50% - 2px); width: 4px; height: 180px; background: #333; transform-origin: bottom; } .c-clock__sec { position: absolute; top: calc(50% - 200px); left: calc(50% - 1px); width: 2px; height: 200px; background: #ff0000; transform-origin: bottom; } .c-clock__12 { position: absolute; top: 10px; left: calc(50%); transform: translateX(-50%); font-size: 18px; } .c-clock__3 { position: absolute; top: 50%; right: 10px; transform: translateY(-50%); font-size: 18px; } .c-clock__6 { position: absolute; bottom: 10px; left: calc(50%); transform: translateX(-50%); font-size: 18px; } .c-clock__9 { position: absolute; top: 50%; left: 10px; transform: translateY(-50%); font-size: 18px; }
- 外枠
- width,height値を決め、border-radius: 50%で丸枠を作っています。
- 時針
- 外枠にposition: relativeを仕込んでいるのでabsoluteを使い上下左右中央に配置しています。
- top: 50%だと時針の高さ分ずれてしまうのでcalcを使い時針の高さ分引いてます。
- 分針
- 分針も時針と同じです。
- 時間文字 ここはwidth、heightを使ってないのでcalc(50% - ○px)とかして上下左右中央に配置できません。 なのでtop: 50%;を設定し、transform: translateY(-50%)で要素の表示位置を要素の半分の大きさ分、上にずらします。
js
setInterval(() => { // 現在時間の取得 const now = new Date(); const h = now.getHours(); const m = now.getMinutes(); const s = now.getSeconds(); // 時、分、秒を元に角度を計算 const degH = h * (360 / 12) + m * (360 / 12 / 60); const degM = m * (360 / 60); const degS = s * (360 / 60); // 各要素を取得 const elementH = document.querySelector(".c-clock__hour"); const elementM = document.querySelector(".c-clock__min"); const elementS = document.querySelector(".c-clock__sec"); // styleを追加 elementH.style.transform = `rotate(${degH}deg)`; elementM.style.transform = `rotate(${degM}deg)`; elementS.style.transform = `rotate(${degS}deg)`; }, 10);
まず、タイマー処理でよく使われるsetIntervalを使用します。
setInterval関数は一定時間ごとに繰り返し処理を行う関数です。
似たものでsetTimeoutがありますが、こちらは一定時間後に処理を行うだけで繰り返しはしません。
setInterval(関数,時間の指定)という感じで使用します。
上のコードでは10ミリ秒(0.01秒)ごとに処理を繰り返していることになります。
次は中の処理ですが、
現在時間の取得
ここでは現在時間をnew Date();で取得しています。
console.log(new Date())などとすると現在の日付、時刻などが取得できているのがわかると思います。
それぞれ現在の時間、分、秒をget◯◯で取得しています。
時、分、秒を元に角度を計算
上で取得した現在の時間、分、秒を元に針の角度を割り出しています。
- 時間: 一周は360度なので現在の時間(360/時間)としています。ですがそれだけだとダメなので現在の分(360/時間(12)/分(60))を足しています。
- 分、秒数: ここそれぞれの現在の分数、秒数*(360 / 60)としています。
要素の取得
document.querySelectorで各クラスを指定し要素を取得しています。
style追加
最後に取得した要素にstyleを追加し、現在時間を元に出した角度を設定します。
transform: rotate${}deg;
これを実行してみるとしっかり時計が動いていると思います。
こんな感じでcssとかjsを使えば割となんでも作れるなと思いました。
↓
ふざけた内容ですがこんな記事も書きました。https://qiita.com/w-tdon/items/1023e159dafbc0fd960d
終わり
- 投稿日:2020-08-07T10:32:19+09:00
[PHP] 簡易ログイン機能を実装してみた
はじめに
phpを使用して、簡易的なログイン認証を実装してみました。(技術力低いのでやばいかもしれないが...)
基本的な流れ
1. idとpasswordを入力する。
2. 入力したidとpasswordがデータベースに紐づけされて登録されているかをチェック。
3. 登録されていたらログインし、以外はエラーを表示する。まぁ簡易的なのでそんなかんじです笑笑
該当ソースコード
1. login.php
ログインするために、ID、パスワードを入力する画面です。
ログイン画面(login.php)<?php require_once("function.php"); session_start(); header("Content-type: text/html; charset=utf-8"); ?> <!doctype html> <html lang="ja"> <head> <link rel="stylesheet" type="text/css" href="style1.css"> </head> <div class="form-wrapper"> <h1>ログイン</h1> <?php if (isset($_SESSION["error_status"])) { if ($_SESSION["error_status"] == 1) { echo "<h2 style='color:red'>IDまたはパスワードが異なります。</h2>"; } if ($_SESSION["error_status"] == 2) { echo "<h2 style='color:red'>不正なリクエストです。</h2>"; } //エラー情報のリセット $_SESSION["error_status"] = 0; } ?> <form action="login_check.php" method="post"> <div class="form-item"> <label for="ID"></label> <input type="text" name="id" required="required" placeholder="ID"> </div> <div class="form-item"> <label for="password"></label> <input type="password" name="password" required="required" placeholder="パスワード"> </div> <div class="button-panel"> <input type="submit" class="button" title="ログイン" value="ログイン"> </div> </form> </div> </html>2. login_check.php
入力したID、パスワードが事前に登録されているユーザのものなのかを認証します。
ログイン認証(login_check.php)<?php require_once("function.php"); session_start(); header("Content-type: text/html; charset=utf-8"); //パラメーター取得 $id = $_POST['id']; $password = $_POST['password']; //ログイン判定 //DB接続 try { /*dbname: test host: localhost (DBをローカル環境に置いている) username: root password: '' (未設定) */ $pdo = new PDO('mysql:dbname=test;host=localhost;charset=utf8mb4', 'root', '', [ PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION, PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC, ] ); $stmt = $pdo->query('SELECT id, password, name FROM user'); $count = 0; while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) { $db_id = $row["id"]; $db_password = $row["password"]; $db_name = $row["name"]; $count = $count + 1; //ログイン失敗 if ($count == 0) { $_SESSION["error_status"] = 1; header("HTTP/1.1 301 Moved Permanently"); header("Location: login.php"); exit(); } // パスワードチェック // パスワードが一致したら「1」を、不一致なら「0」を返す if(password_verify($password, $db_password)) { $hantei = 1; } else { $hantei = 0; } if ($id == $db_id && $hantei == 1) { // ログイン成功 // セッションに格納することで、ログインユーザ情報をログイン先画面で使用することが可能 //セッション ID の振り直し session_regenerate_id(true); //セッションに ID を格納 $_SESSION['id'] = $id; //セッションに name を格納 $_SESSION['name'] = $db_name; //CSRF のトークン作成 $_SESSION["token"] = get_csrf_token(); //リダイレクト header("HTTP/1.1 301 Moved Permanently"); header("Location: 〇〇.php"); // ログイン先 exit(); } } } catch (PDOException $e) { exit('データベース接続失敗。'.$e->getMessage()); } //ログイン失敗 $_SESSION["error_status"] = 1; header("HTTP/1.1 301 Moved Permanently"); header("Location: login.php"); ?>3. function.php
function.php<?php //define("DNS","mysql://user01:0000@localhost/Test?charset=utf8"); define("SERVER", "localhost"); define("STRETCH_COUNT", 1000); /* * CSRF トークン作成 */ function get_csrf_token() { $TOKEN_LENGTH = 16; //16*2=32byte $bytes = openssl_random_pseudo_bytes($TOKEN_LENGTH); return bin2hex($bytes); } /* * パスワードをソルト+ストレッチング */ function strechedPassword($salt, $password){ $hash_pass = ""; for ($i = 0; $i < STRETCH_COUNT; $i++){ $hash_pass = hash("sha256", ($hash_pass . $salt . $password)); } return $hash_pass; } /* * ソルトを作成 */ function get_salt() { $TOKEN_LENGTH = 4;//4*2=8byte $bytes = openssl_random_pseudo_bytes($TOKEN_LENGTH); return bin2hex($bytes); } /* * URL の一時パスワードを作成 */ function get_url_password() { $TOKEN_LENGTH = 16;//16*2=32byte $bytes = openssl_random_pseudo_bytes($TOKEN_LENGTH); return hash("sha256", $bytes); } ?>環境
windows10 64bit
実行環境: xampp (mysql、php、apache等をまとめてインストールでき、インストールも簡単なので)おわりに
こういう系の記事は初めてなので、見よう見まねで書きました笑笑
抜けている箇所がありましたら、コメント欄で教えていただくとありがたいです。次回は、ログインアカウントの登録機能について記事を書きたいと思います。
- 投稿日:2020-08-07T00:04:16+09:00
運用中のCMSでWebアクセシビティを適合させるまで
過去一度、勤め先が運営しているCMSを使用し、WebアクセシビリティのAAレベル「適合(※1)」を目指し、CMSの改変を行いました。
結果、提供するお客様でもAAレベル「準拠(※2)」を目指せるまでにCMSを改変させましたその時行った内容について記録します
適合と準拠の違いは以下の通りです
適合(※1)
検査機関に検査を依頼して「検査証(適合証明書)」を発行してもらい公表
準拠(※2)
検査個人のレベルでガイドラインにそって検査を実施した結果を公表Webアクセシビティ
アクセシビティとは、様々な人が、環境や身体問題などに影響されず利用できることをいいます。
webアクセシビリティとは、目が見づらい方や、身体的にキーボードなどうまく使えないなど様々な方でも、Webで情報を仕入れられるようにホームページなどをアクセシビリティ化した状態のことをいいます
https://waic.jp/knowledge/accessibility/W3Cが作成したWCAG(ウェブアクセシビリティ基盤委員会)のガイドラインを参考にアクセシビリティ化して行きます
達成基準
Webアクセシビリティを達成するには、ウェブアクセシビリティ基盤委員会という組織が提示しているこちらのページの内容の達成する必要があります
https://waic.jp/docs/jis2016/test-guidelines/201604/gcl_example.html
https://waic.jp/resource/jis-x-8341-3-2016/ [PDF版]項目ごとに
Aレベル
AAレベル
AAAレベルがありAAAが一番上のレベルになります
こちらを達成し、適合書を発行している検査機関などに検査依頼をし、認定書が発行され適合になります。(有料)また、準拠や配慮など適合までいかなくとも、Webアクセシビリティ適合を目指しているとしてサイト上に表示することも可能です。(無料)
https://waic.jp/docs/jis2016/accessibility-plan-guidelines/201604/Webアクセシビティ 関連ソフト
アクセシビリティの支援のため押さえていた方がいいソフトや機能などがあります。
画面を読み上げてくれるスクリーンリーダーや、ズーム機能、コントラストの調整機能などがが挙げられます。
基本的開発するときには、主にスクリーンリーダーをいれ、調整、及び、確認をおこなっておりました。また、開発するにおいて入れたアドオン などがあります
※ズーム機能や、コントラストについては、winやmacOS、iOS、Androidに既存のものが備わっていることが多いので、そちらを使って問題ないです
スクリーンリーダー
NVDA (windows)
Win機にダウンロードして使う代表的なもの、これに画面の読み上げを行います
https://www.nvda.jp/VoiceOver
macOSやiOSに既存で入っている機能
Talkback
Androidに既存で入っている機能
アドオン
CSS無効化くん
Chromeのアドオン 。CSSを無効化し、機械で読める部分を判別するために使用
Accessibility Evaluation Toolbar
実地内容
実際に適用させるために実地した内容の一部を紹介します
フォーカスインジゲーター対応
フォーカスが当たっている時に、点線がついている状態をフォーカスインジゲーターをいい、これを確実に当たるように、以下のようなCSSを追加しました
*:focus { outline-color: #000000; } *:focus { outline: dotted 1px #000000; }また、divなど基本フォーカスを当たらないものに関しては、tabindexという属性を使用しフォーカスを当たるようにしました
( https://www.tagindex.com/html5/attribute/tabindex.html )<div tabindex='0'>またホバー動作で実行していたサブメニューの動きをフォーカスが当たっていた時も実行されるようにjavascript調整したりしました
role属性
要素が何なのか(ポップアップなのか、リストなのか)、こちらを使って記載します。
構成上HTML構成に合わなかった時など、こちらを使いしていきましたhttps://developer.mozilla.org/ja/docs/Web/Accessibility/ARIA/Roles
WAI-ARIAの活用
アクセシビリティ対応時、こちらに大変助けれれていた気がします。 こちらも特に使ったものを記載
WAI-ARIAはこちらのURLのものを引用。WAI-ARIA は、ブラウザーや支援技術が認識できるさらなる意味論を追加すること
https://developer.mozilla.org/ja/docs/Web/Accessibility/ARIA/ARIA_Techniques/Using_the_aria-labelledby_attributearia-labelledby (or aria-label)
要素に対して読み上げ内容を指定していく際に追加していきました
また、その他、代替テキストの追加や、アイコン表示している箇所に文言追加、コントラスト比の調整など細々した内容を実地していきました
テストと審査
チェックツール
W3C HTMLチェッカー
https://validator.w3.org/
HTML構成上間違いがないか確認します。
構成がおかしい場合、検査で指摘される場合があるため、こちらで確認し調整していきますmiChecker
https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/michecker.html
公式に出されているチェックツールです。
こちら使用すると、達成基準や方法など確認しながらチェックできます。審査
検査機関に、審査を申込み、無事通ると証明書が発行されます。
こちらを掲載すれば、アクセシビリティに適合されたことになります。
今回は、こちらの会社に審査申込、適合証明書を発行していただきました株式会社インフォ・クリエイツ
https://www.infocreate.co.jp/service/s2最後に
既存のサイト等をWebアクセシビリティ対応されていくのは結構骨の折れる作業だなと思いました。
実際行った内容自体はまだまだあるのですが、今回はこのくらいで
時間ある時に、再度編集か、また新たにまとめたやつ投稿できたらと思います。かなり前にやった内容なので、、間違いあるかもなので、、気付きしだい直していきます、、
よろしくお願いします