- 投稿日:2020-08-06T20:51:13+09:00
Vue CLI のインストールで躓いた場合
公式サイトのインストールコマンドを打ったのにインストールできない。
環境 : Mac OS Catalina 10.15.6
シェル : ZSH
nodenv : 1.3.2
node : v8.11.3インストールコマンド
% npm install -g @vue/cliエラーメッセージ
npm ERR! code E404 npm ERR! 404 Not Found: @vue/cli-ui@^4.4.6 npm ERR! A complete log of this run can be found in: npm ERR! /Users/whoami/.npm/_logs/2020-08-06T07_59_42_517Z-debug.log解決方法
以前インストールした(インストール失敗した?)すべてのvue cliを削除します。
sudo npm uninstall --global vue-cli sudo npm uninstall --global @vue/cli最新バージョンをインストールします。
sudo npm install --global @vue/cli@latestバージョンを確認
vue -V
- 投稿日:2020-08-06T18:16:54+09:00
MACでnodebrew(とNode.js)を入れたい
自分windowsユーザーなのにMacで入れたいとのことで、人に教えないといけない感じになり、自分のMacで試してみてできたので備忘録残します。
ターミナルMac便利ですね。。基本的には
NodebrewでNodeをインストールする - Qiita
こちらの記事を参考にさせてもらいましたが、自分の環境だとちょっと出来ない箇所もあったので出来なかった分ここに残しておく感じです。Homebrewを入れる
Homebrew
こちらからいれましょう
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
ターミナルで叩いてインストールNPMとNode.jsは削除しておく
基本的にはnpm使わないので削除します。
https://nabewakashi.com/how-to-switch-to-nodebrew
こちらの記事を参考にしました。
sudo使うときは気を付けましょう。
ですが、nodeが削除できてなかったのでおそらくゴミが残っている感じだったので、$ which node /usr/local/bin/node $ rm -rf /usr/local/bin/node \ > node_modulesこちらで削除したらnodeが消えました。
nodebrewをインストール
インストール
brew install nodebrew確認
nodebrew -v
バージョンが表示されればOK。bashが無かったら入れる
最初、MACですと.bash_profileがないそうなので、作成します。
https://qiita.com/k3ntar0/items/eb8cdbd8eba9da388def
こちら非常に助かりました。pathを通しておく
.bash_profileを開いたら
export PATH=$HOME/.nodebrew/current/bin:$PATH
こちらでパスを通します
保存したら
source ~/.bash_profile
で更新して反映します。セットアップ
nodebrew setup
これやらないとインストールできないらしいですNode.jsを入れます
・バージョン確認
nodebrew ls-remote・指定したバージョンのインストール
nodebrew install-binary <version>・インストールしたバージョンのリスト
nodebrew ls・指定したバージョンを指定
nodebrew use <version>
node -v
で入ってればOK参考文献
- 投稿日:2020-08-06T16:35:27+09:00
JavaScript/node.jsでsleep
ちょっとしたことだけど、JavaScriptにはsleepがないので。
async () => { // 前の処理 await new Promise(resolve => setTimeout(resolve, 1000)); // 1秒待った後の処理... }JavaScriptに馴染みのないサーバーサイドの方向けに説明
setTimeout
setTimeout(コールバック, ミリ秒)でミリ秒後にコールバックを実行します。JSのタイマー処理の基本。Promise
new Promise()でPromiseオブジェクトを取得します。Promiseオブジェクトは非同期処理が完了したら結果がもらえるやつです。const 結果のPromise = new Promise(resolve => { // 任意の処理 resolve(結果); });await
await Promiseオブジェクトで結果を取り出せます。async関数の中で使う必要があります。
- 投稿日:2020-08-06T12:15:39+09:00
【node.js】 node.jsインストール 芋っていたけど、簡単だった件...
【ゴール】
node.jsを自身のPCインストール
【目次】
■node.jsとは
■インストール
■確認
■実際にファイルを作成,node起動
【環境】
■ Mac OS catalina
■ node v12.18.3
■ npm v6.14.6【開始】
node.jsとは
■サーバーサイドで動くjavascriptのライブラリ
■動きが早い
■チャットや同時に多数の接続があっても耐える
■npmも同梱とお得。インストール
下記の公式ページへ。
https://nodejs.org/ja/download/*OSによって異なるので注意。
*確認事項ありますが、全て確認し、進めてください。確認
実際にPCにインストールされたか確認
■node.jsのバージョンを確認
mac.terminal$ node -v v12.18.3■npmのバージョンを確認
*npmとは「node package manager」の略。nodeのマネージャーさんですね。mac.terminal$ npm -v 6.14.6実際にファイルを作成,node起動
■Descktopに適当にディレクトリ作成
■その中にファイル「index.html」「index.js」を用意mac.terminal$ cd Descktop $ mkdir JS $ cd JS $ touch index.html $ touch index.js■node.jsのローカル環境を起動
mac.terminal$ npx @js-primer/local-server■html/jsファイルに追記
index.html<p>hello.</p> <script src="index.js"></script>![スクリーンショット 2020-08-06 12.10.24.png]index.jsconole.log('hello,world');すると....
以上。
あとはフレームワーク等使用すればいいですね。【合わせて読みたい】
■ 【comandLine】 一言で コマンドライン 各種コマンド ターミナル
https://qiita.com/tanaka-yu3/items/b32e353bd6d7c9ebd4fb■ 【javascript】 テンプレートリテラル とは 一言で。
https://qiita.com/tanaka-yu3/items/9b07bd9fc4126291be28■アプリケーション開発の準備 · JavaScript Primer #jsprimer
https://jsprimer.net/use-case/setup-local-env/
- 投稿日:2020-08-06T10:58:28+09:00
Google Functions & Node.js: bunyanで高レベルなロギングをする方法
本稿では、Google Could Platform(GCP)のGoogle Cloud Functions(GCF)で、Node.jsのロギングライブラリbunyanを使ったログの記録方法を説明します。
この投稿で学べること
- bunyanをGoogle Cloud Functionsの関数に組み込む方法
- bunyanのメソッドの呼び出し方
- bunyanでオブジェクトの値をロギングする方法
- bunyanで記録したログの読み方
この投稿では説明しないこと
- bunyanを使ってStackDriverにロギングする方法
- bunyanを使ってStackDriverに「重要度」をつけながらロギングする方法
bunyanとStackDriverを組み合わせると、より自由度が高く分析しやすい構造でロギングすることが可能なりますが、この投稿ではそれについては説明しません。bunyanを単純にCloud Functionsで使うだけでも高レベルなロギングができて便利です。本稿はそこにフォーカスして説明することにします。
Cloud Functionsにてbunyanでロギングする方法
bunyanはロギングを抽象化したライブラリで、GCPに限ったものではなく、Node.jsのアプリケーションのロギングを手助けするものです。ログの出力先を、コンソールやファイルなど指定できたり、ログのレベル(INFO, WARN, ERROR)などを指定しながらロギングできるAPIが生えていて便利です。
GCFでは
console.logでもロギングできますが、低レベルなロギングしかできません。bunyanを使うことでより、高レベルのロギングができます。

console.logで行う低レベルなロギングについて知りたい方はこちら↓
Google Functions & Node.js: console.logを使った最低限のロギング - Qiitabunyanをインストールする
まずロギングライブラリのbunyanをインストールします:
yarn add bunyanbunyanを関数に組み込む
次にbunyanを関数に組み込みます。
bunyanの設定コード
"bunyan"モジュールからbunyanオブジェクトを取り出し、createLoggerメソッドでロガーを作ります。index.jsconst bunyan = require('bunyan') const logger = bunyan.createLogger({ name: 'my-function' })
createLoggerメソッドにはロガーの設定を渡します。いろいろな設定が可能ですが、必須設定のnameフィールドだけ指定しておきます。ロギングするコード
bunyanの設定コードを書いたら、今度は関数実行時にロギングするコードを書きます。先程作成した
loggerオブジェクトのメソッドを呼び出すことで、ロギングができます。index.jsexports.loggingWithBunyan = async (req, res) => { logger.fatal('fatalのメッセージ') logger.error('errorのメッセージ') logger.warn('warnのメッセージ') logger.info('infoのメッセージ') logger.debug('debugのメッセージ') logger.trace('traceのメッセージ') }関数の全体像
以上のbunyanの設定コードとロギングするコードを組み合わせてると関数が完成します。次が完成形のコードです:
index.jsconst bunyan = require('bunyan') const logger = bunyan.createLogger({ name: 'my-function' }) exports.loggingWithBunyan = async (req, res) => { logger.fatal('fatalのメッセージ') logger.error('errorのメッセージ') logger.warn('warnのメッセージ') logger.info('infoのメッセージ') logger.debug('debugのメッセージ') logger.trace('traceのメッセージ') res.send('OK') }関数をデプロイして試す
実装ができたので、関数をデプロイします:
gcloud functions deploy loggingWithBunyan --runtime=nodejs12 --trigger-httpデプロイが完了したら、関数を呼び出してみます:
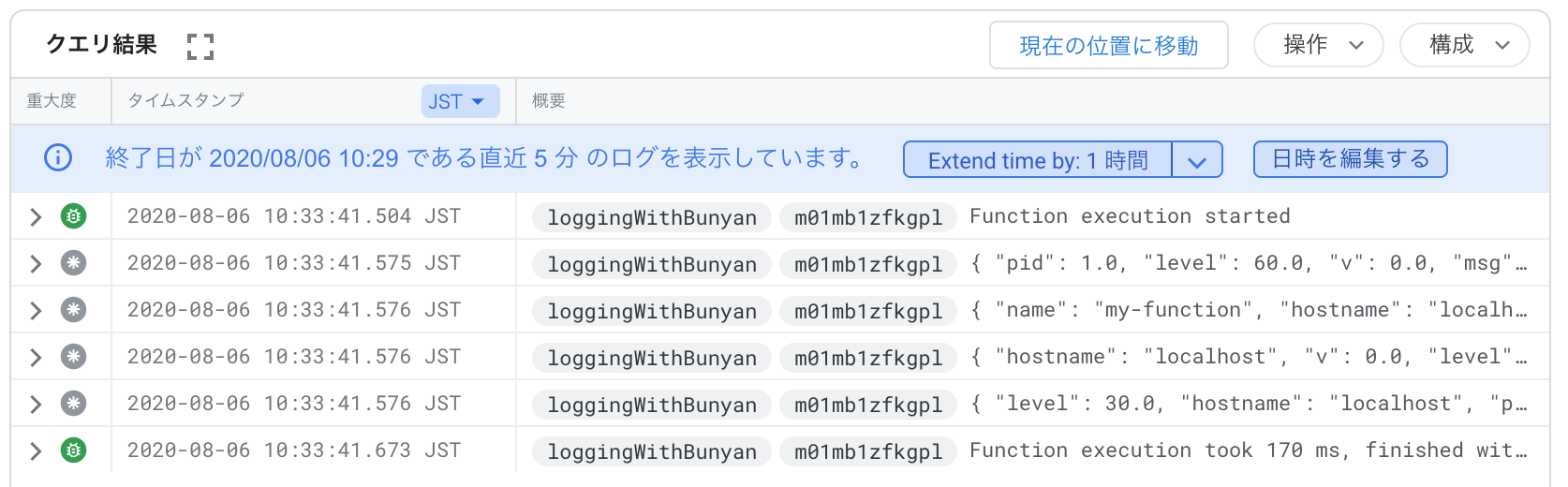
curl https://asia-northeast1-${PROJECT}.cloudfunctions.net/loggingWithBunyan関数のログビューアを開き、ちゃんとログが出ているか見てみます:
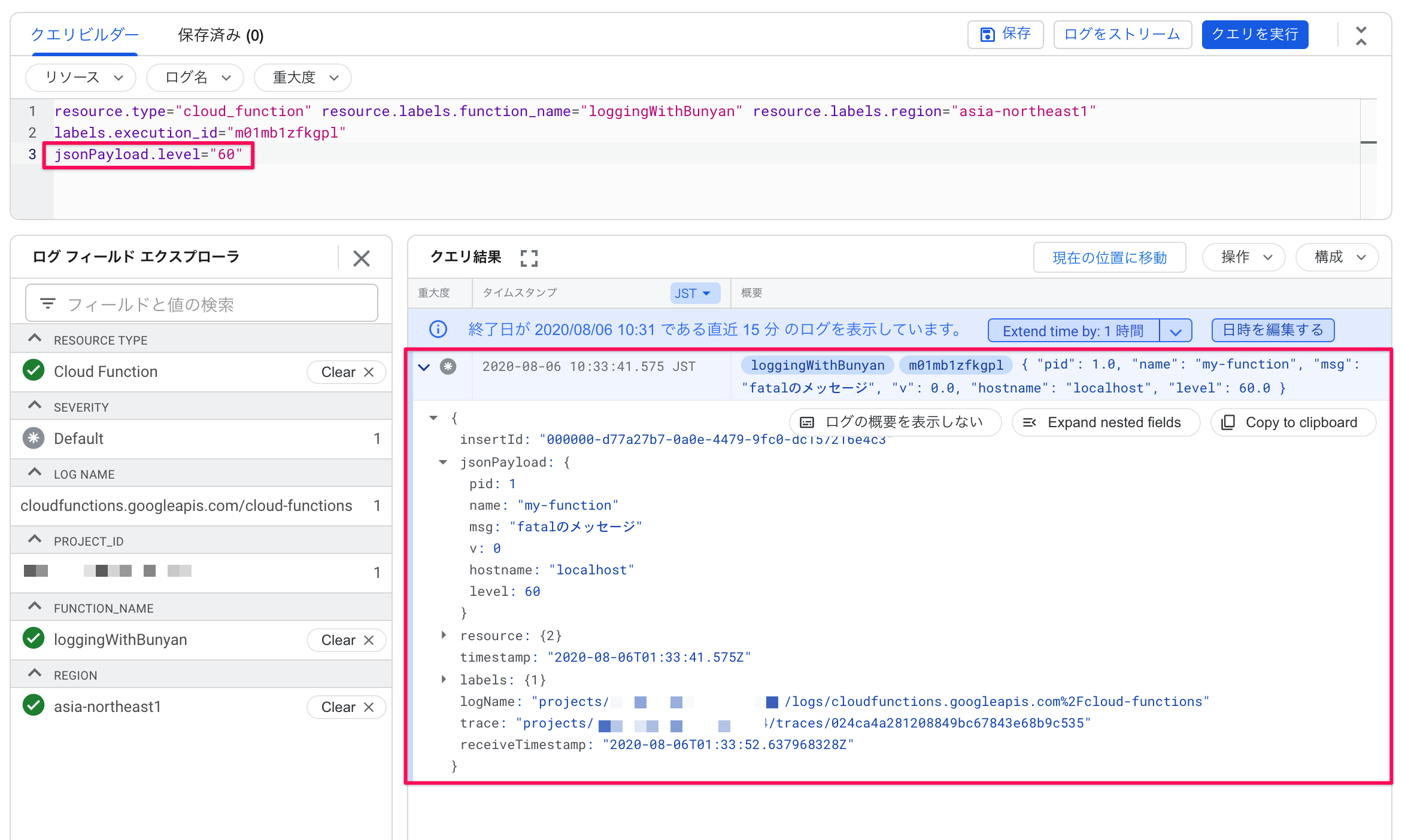
JSONらしきものが記録されていることが分かります。ログエントリを開いて詳細を見てみます:
これは、
logger.fatal()で記録したログエントリです。これを見ると、メッセージがしっかり記録されていることが分かります。bunyanのログレベルの情報はどこ?
今回記録したログはログビューア上の「重大度」がどれもDEFAULTになっています。これは、bunyanが内部で
console.logなどを使っているためです。

console.logとGCPの「重大度」の関係性についての詳細はGoogle Functions: console.infoやconsole.errorなどとログビューアの「重大度」の関係性をご覧ください。では、どこにbunyanのログレベルが残っているのでしょうか? 先程のログエントリ詳細を見返してみましょう。
このログは
logger.fatal()で記録したものですが、jsonPayload.levelに60とあるのが見て取れます。これが、bunyanのログレベルfatalを指す値です。ちなみに、ログビューアでは
jsonPayload.levelの値でフィルタリングすることができます。値をクリックするとメニューが出てくるので、その中から「一致エントリを表示」をクリックします:すると、クエリが更新され、値に一致するログエントリのみに絞り込まれます:
オブジェクトの値をログに出す
bunyanのロギングメソッドに渡せるのは、文字列に限ったものではありません。オブジェクトを渡すこともできます。
下の例では、ログメッセージと一緒に記録したいオブジェクトをロギングするものです:
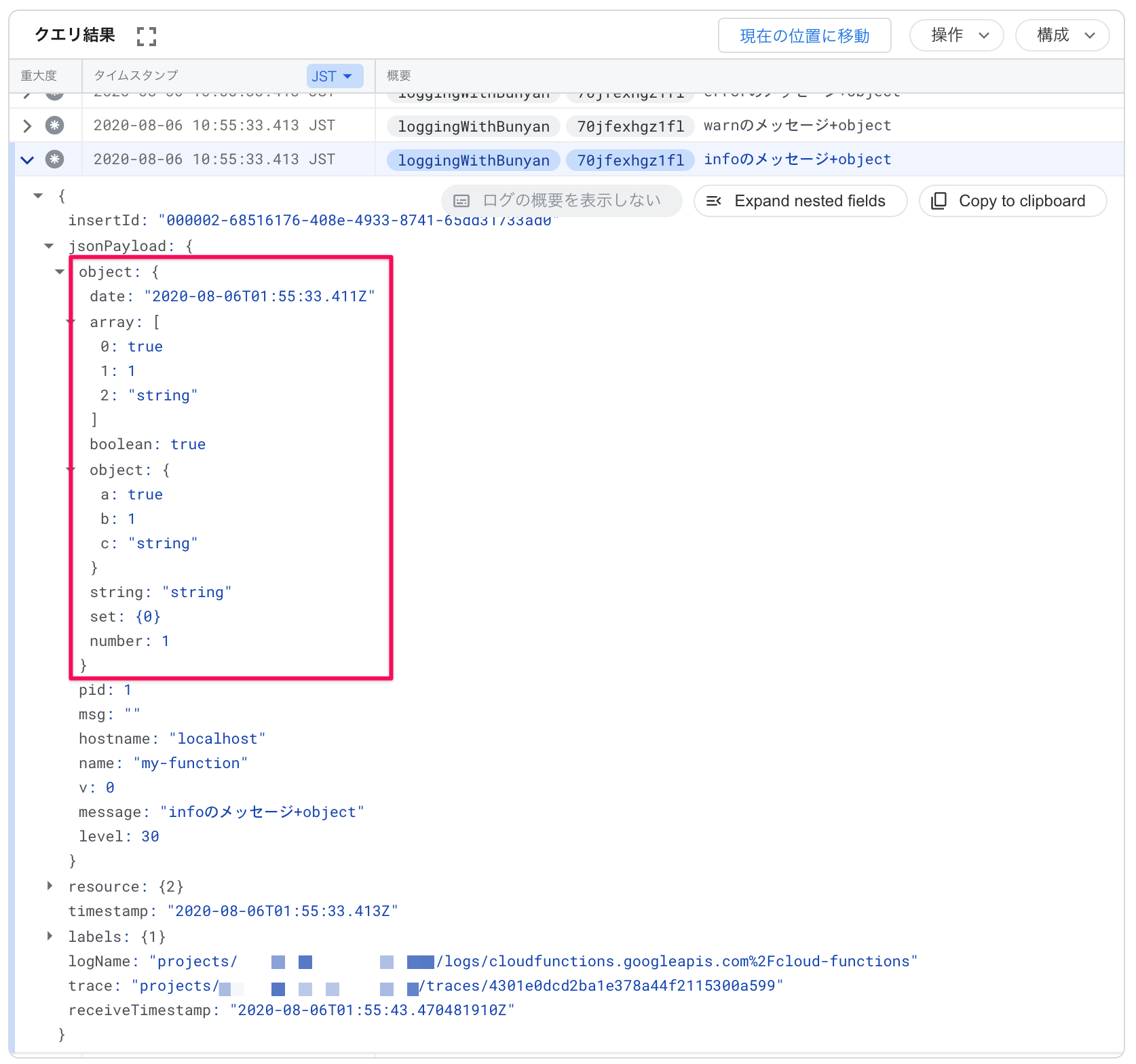
index.jsconst bunyan = require('bunyan') const logger = bunyan.createLogger({ name: 'my-function' }) exports.loggingWithBunyan = async (req, res) => { const object = { boolean: true, number: 1, string: 'string', array: [true, 1, 'string'], object: { a: true, b: 1, c: 'string' }, set: new Set([true, 1, 'string']), date: new Date(), } logger.fatal({ message: 'fatalのメッセージ+object', object }) logger.error({ message: 'errorのメッセージ+object', object }) logger.warn({ message: 'warnのメッセージ+object', object }) logger.info({ message: 'infoのメッセージ+object', object }) logger.debug({ message: 'debugのメッセージ+object', object }) logger.trace({ message: 'traceのメッセージ+object', object }) res.send('OK') }この関数をデプロイして、呼び出してみるとログビューア上でオブジェクトの値を確認できます:
オブジェクトは
jsonPayloadのプロパティで参照できます。これにより運用時にログの状況を確認したり、ログのフィルタリングや分析に活用することができます。注意点として、記録できるオブジェクトは
JSON.stringifyできる値のみという点です。上の例ではSetオブジェクトをオブジェクトに含めていますが、SetはJSON化すると{}になるのでログからは情報が欠けてしまっています。また、DateオブジェクトはJSON化すると文字列になったりしています。
- 投稿日:2020-08-06T10:06:30+09:00
Google Functions & Node.js: winstonでロギングする
本稿では、Google Could Platform(GCP)のGoogle Cloud Functions(GCF)で、Node.jsのロギングライブラリwinstonを使ったログの記録方法を説明します。
この投稿で学べること
- winstonをGoogle Cloud Functionsの関数に組み込む方法
- winstonのメソッドの呼び出し方
- winstonでオブジェクトの値をロギングする方法
- winstonで記録したログの読み方
この投稿では説明しないこと
- winstonを使ってStackDriverにロギングする方法
- winstonを使ってStackDriverに「重要度」をつけながらロギングする方法
winstonとStackDriverを組み合わせると、より自由度が高く分析しやすい構造でロギングが可能なりますが、この投稿ではそれについては説明しません。winstonを単純にCloud Functionsで使うだけでも高レベルなロギングができて便利です。本稿はそこにフォーカスして説明することにします。
Cloud Functionsにてwinstonでロギングする方法
winstonはロギングを抽象化したライブラリで、GCPに限ったものではなく、Node.jsのアプリケーションのロギングを手助けするものです。ログの出力先を、コンソールやファイルなど指定できたり、ログのレベル(INFO, WARN, ERROR)などを指定しながらロギングできるAPIが生えていて便利です。
GCFでは
console.logでもロギングできますが、低レベルなロギングしかできません。winstonを使うことでより、高レベルのロギングができます。

console.logで行う低レベルなロギングについて知りたい方はこちら↓
Google Functions & Node.js: console.logを使った最低限のロギング - Qiitawinstonをインストールする
まずロギングライブラリのwinstonをインストールします:
yarn add winstonwinstonを関数に組み込む
次にwinstonを関数に組み込みます。
winstonの設定コード
"winston"モジュールからwinstonオブジェクトを取り出し、createLoggerメソッドでロガーを作ります。index.jsconst winston = require('winston') const logger = winston.createLogger({ level: 'silly', // 記録するログレベルの設定 transports: [ new winston.transports.Console(), // どこにログ出しするかの設定 ], })
createLoggerメソッドにはロガーの設定を渡します。levelは記録するログレベルで、次の7段階があります:
レベル 優先度(小さいほうが重要) error 0 warn 1 info 2 http 3 verbose 4 debug 5 silly 6
levelに指定したログレベル以下のログが記録されるようになります。例えば、infoを設定すると、errorからinfoまでが記録され、http以降のログは記録されません。上のサンプルコードではsillyを設定しているので、全レベルが記録されます。
transportsの設定は、どこにログを出すかの設定です。winston.transports.Consoleはconsole.logなどと同等と考えてください。Console以外にもファイルに出したりもできますが、Google Cloud Functionsではファイルにログ出しするという運用は通常行いません。ロギングするコード
winstonの設定コードを書いたら、今度は関数実行時にロギングするコードを書きます。先程作成した
loggerオブジェクトのメソッドを呼び出すことで、ロギングができます。index.jsexports.loggingWithWinston = async (req, res) => { logger.error('errorのメッセージ') logger.warn('warnのメッセージ') logger.info('infoのメッセージ') logger.verbose('verboseのメッセージ') logger.debug('debugのメッセージ') logger.silly('sillyのメッセージ') }関数の全体像
以上のwinstonの設定コードとロギングするコードを組み合わせてると関数が完成します。次が完成形のコードです:
index.jsconst winston = require('winston') const logger = winston.createLogger({ level: 'silly', // 記録するログレベルの設定 transports: [ new winston.transports.Console(), // どこにログ出しするかの設定 ], }) exports.loggingWithWinston = async (req, res) => { logger.error('errorのメッセージ') logger.warn('warnのメッセージ') logger.info('infoのメッセージ') logger.verbose('verboseのメッセージ') logger.debug('debugのメッセージ') logger.silly('sillyのメッセージ') res.send('OK') }関数をデプロイして試す
実装ができたので、関数をデプロイします:
gcloud functions deploy loggingWithWinston --runtime=nodejs12 --trigger-httpデプロイが完了したら、関数を呼び出してみます:
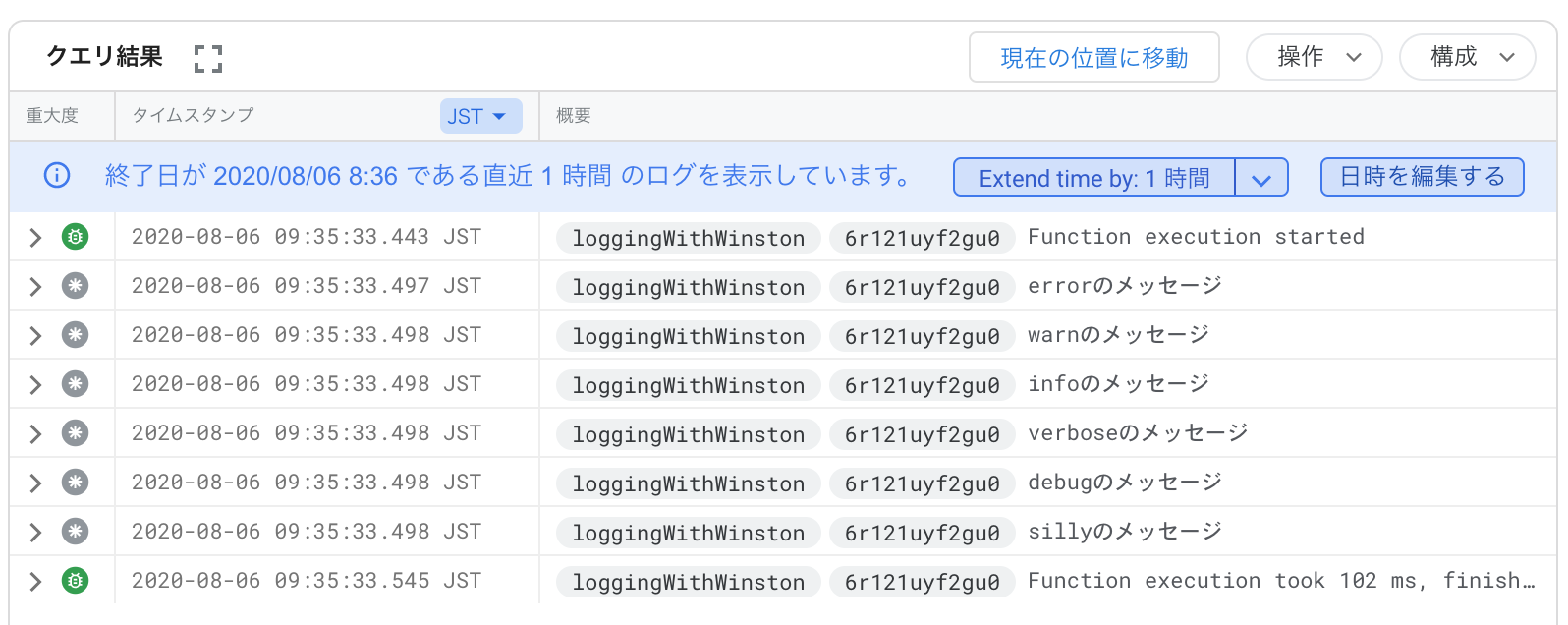
curl https://asia-northeast1-${PROJECT}.cloudfunctions.net/loggingWithWinston関数のログビューアを開き、ちゃんとログが出ているか見てみます:
ちゃんとログがでているのが分かります。
winstonのログレベルの情報はどこ?
今回記録したログはどれも「重大度」はDEFAULTになっています。これは、
winston.transports.Consoleが内部でconsole.logなどを使っているためです。

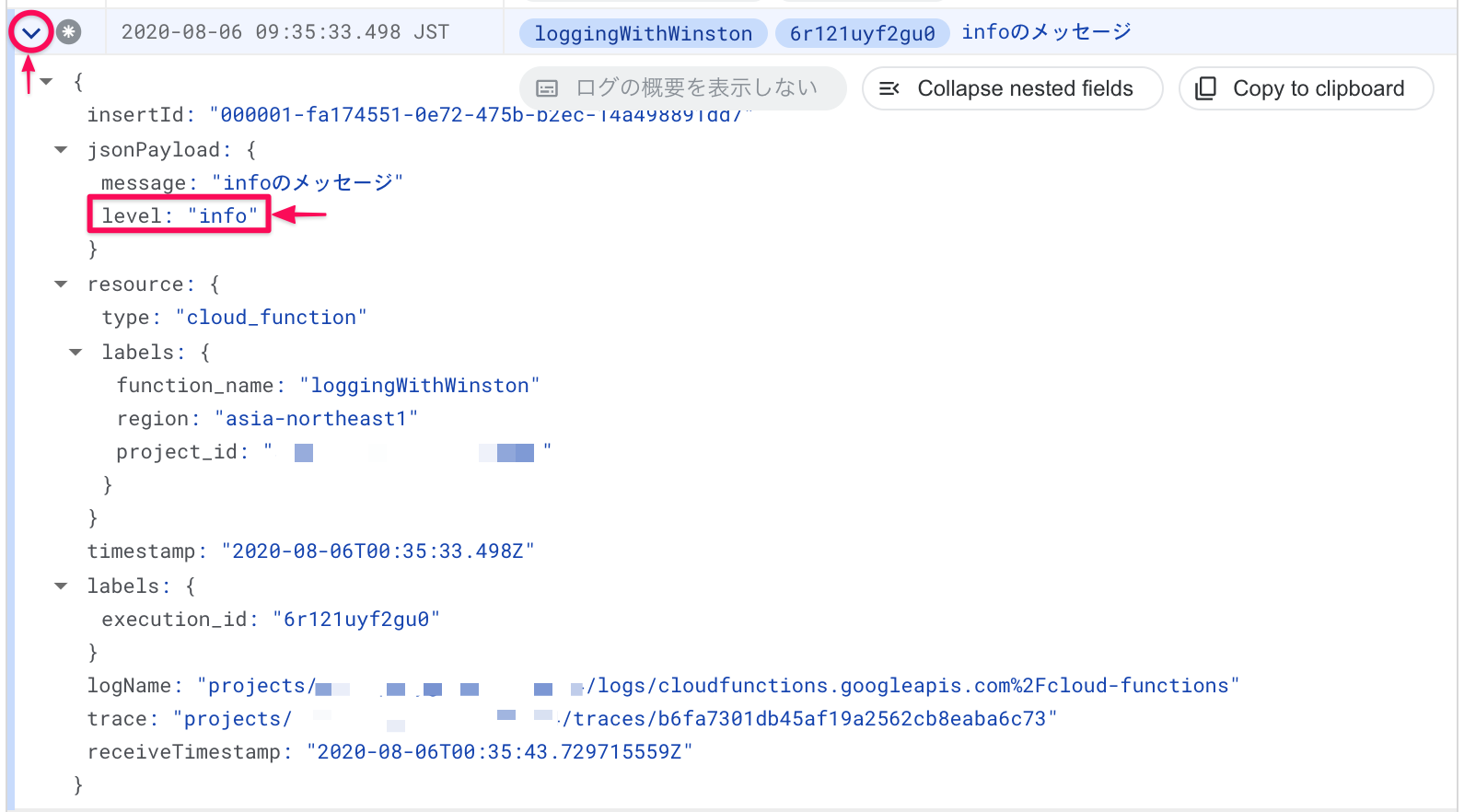
console.logとGCPの「重大度」の関係性についての詳細はGoogle Functions: console.infoやconsole.errorなどとログビューアの「重大度」の関係性をご覧ください。では、どこにwinstonのログレベルが残っているのでしょうか? ログエントリの詳細を開くと分かります。
このログは
logger.info()で記録したものですが、jsonPayload.levelに"info"とあるのが見て取れます。これが、winstonのログレベルです。ちなみに、ログビューアでは
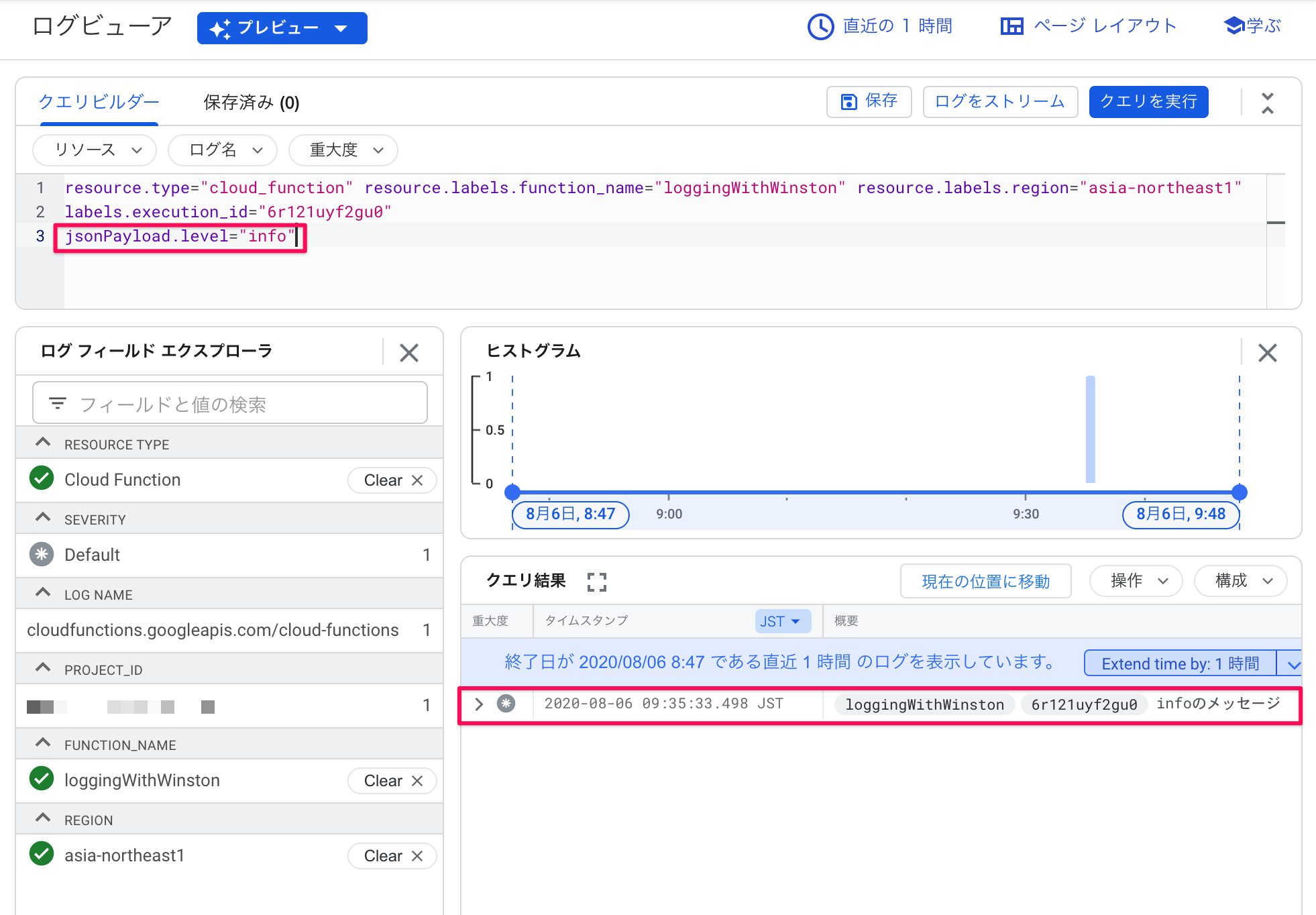
jsonPayload.levelの値でフィルタリングすることができます。値をクリックするとメニューが出てくるので、その中から「一致エントリを表示」をクリックします:すると、クエリが更新され、値に一致するログエントリのみに絞り込まれます:
オブジェクトの値をログに出す
winstonのロギングメソッドは、第二引数にメタ情報を渡すことができます。メタ情報とは、ログメッセージに関連するデータのことです。ログメッセージがどういう状況で出たのかを後から分かるように、それに関連するデータを一緒に記録できるわけです。
下の例では、ログメッセージと一緒に記録したいオブジェクトをロギングするものです:
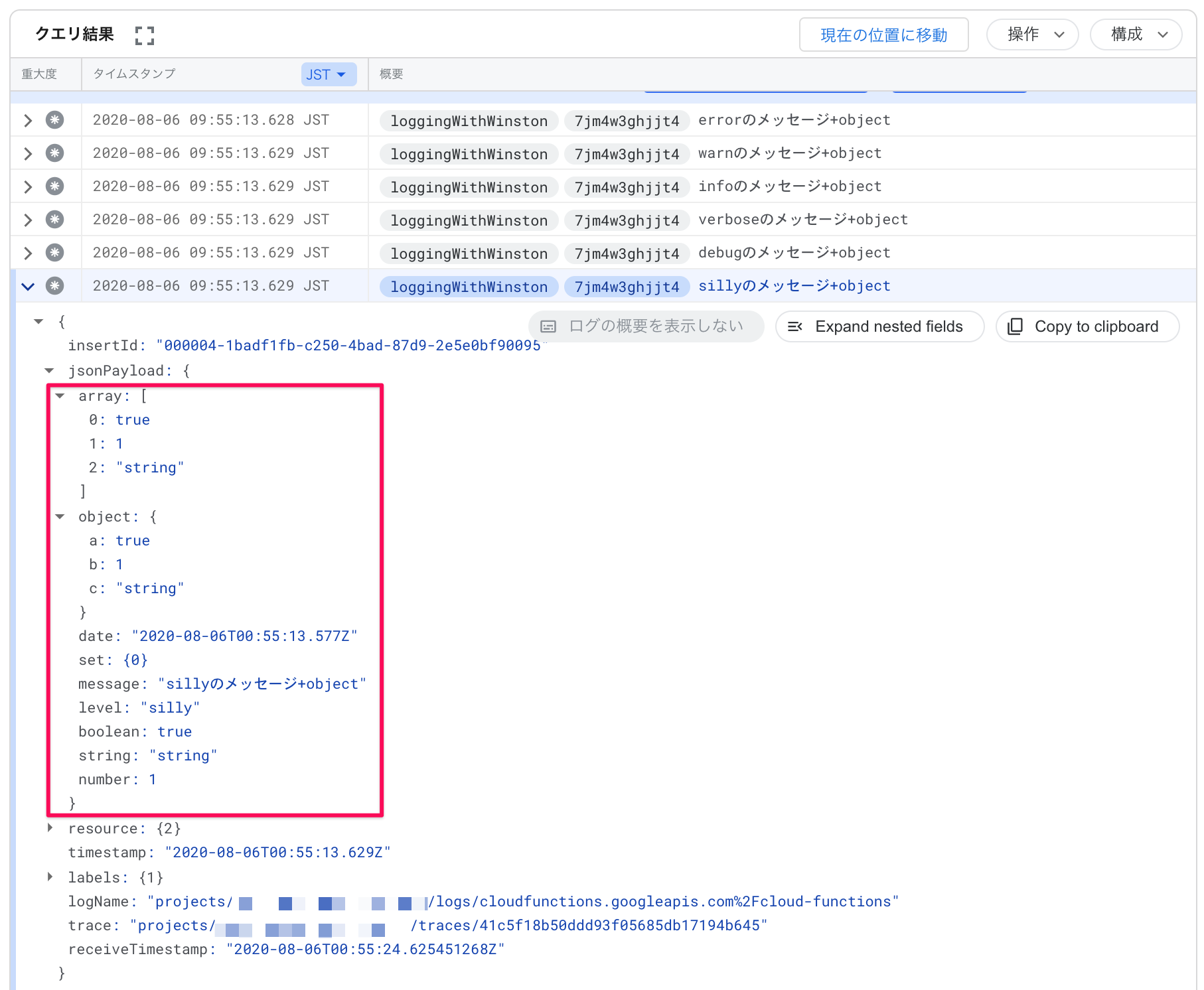
index.jsconst winston = require('winston') const logger = winston.createLogger({ level: 'silly', // 記録するログレベルの設定 transports: [ new winston.transports.Console(), // どこにログ出しするかの設定 ], }) exports.loggingWithWinston = async (req, res) => { // 一緒に記録したいデータ const object = { boolean: true, number: 1, string: 'string', array: [true, 1, 'string'], object: { a: true, b: 1, c: 'string' }, set: new Set([true, 1, 'string']), date: new Date(), } logger.error('errorのメッセージ+object', object) logger.warn('warnのメッセージ+object', object) logger.info('infoのメッセージ+object', object) logger.verbose('verboseのメッセージ+object', object) logger.debug('debugのメッセージ+object', object) logger.silly('sillyのメッセージ+object', object) res.send('OK') }この関数をデプロイして、呼び出してみるとログビューア上でオブジェクトの値を確認できます:
メタ情報は
jsonPayloadのプロパティ組み込まれます。これにより運用時にログの状況を確認したり、ログのフィルタリングや分析に活用することができます。注意点として、記録できるメタ情報は
JSON.stringifyできる値のみという点です。上の例ではSetオブジェクトをメタ情報に含めていますが、SetはJSON化すると{}になるのでログからは情報が欠けてしまっています。また、DateオブジェクトはJSON化すると文字列になったりしています。
- 投稿日:2020-08-06T10:06:30+09:00
Google Functions & Node.js: winstonで高レベルなロギングをする方法
本稿では、Google Could Platform(GCP)のGoogle Cloud Functions(GCF)で、Node.jsのロギングライブラリwinstonを使ったログの記録方法を説明します。
この投稿で学べること
- winstonをGoogle Cloud Functionsの関数に組み込む方法
- winstonのメソッドの呼び出し方
- winstonでオブジェクトの値をロギングする方法
- winstonで記録したログの読み方
この投稿では説明しないこと
- winstonを使ってStackDriverにロギングする方法
- winstonを使ってStackDriverに「重要度」をつけながらロギングする方法
winstonとStackDriverを組み合わせると、より自由度が高く分析しやすい構造でロギングすることが可能なりますが、この投稿ではそれについては説明しません。winstonを単純にCloud Functionsで使うだけでも高レベルなロギングができて便利です。本稿はそこにフォーカスして説明することにします。
Cloud Functionsにてwinstonでロギングする方法
winstonはロギングを抽象化したライブラリで、GCPに限ったものではなく、Node.jsのアプリケーションのロギングを手助けするものです。ログの出力先を、コンソールやファイルなど指定できたり、ログのレベル(INFO, WARN, ERROR)などを指定しながらロギングできるAPIが生えていて便利です。
GCFでは
console.logでもロギングできますが、低レベルなロギングしかできません。winstonを使うことでより、高レベルのロギングができます。

console.logで行う低レベルなロギングについて知りたい方はこちら↓
Google Functions & Node.js: console.logを使った最低限のロギング - Qiitawinstonをインストールする
まずロギングライブラリのwinstonをインストールします:
yarn add winstonwinstonを関数に組み込む
次にwinstonを関数に組み込みます。
winstonの設定コード
"winston"モジュールからwinstonオブジェクトを取り出し、createLoggerメソッドでロガーを作ります。index.jsconst winston = require('winston') const logger = winston.createLogger({ level: 'silly', // 記録するログレベルの設定 transports: [ new winston.transports.Console(), // どこにログ出しするかの設定 ], })
createLoggerメソッドにはロガーの設定を渡します。levelは記録するログレベルで、次の7段階があります:
レベル 優先度(小さいほうが重要) error 0 warn 1 info 2 http 3 verbose 4 debug 5 silly 6
levelに指定したログレベル以下のログが記録されるようになります。例えば、infoを設定すると、errorからinfoまでが記録され、http以降のログは記録されません。上のサンプルコードではsillyを設定しているので、全レベルが記録されます。
transportsの設定は、どこにログを出すかの設定です。winston.transports.Consoleはconsole.logなどと同等と考えてください。Console以外にもファイルに出したりもできますが、Google Cloud Functionsではファイルにログ出しするという運用は通常行いません。ロギングするコード
winstonの設定コードを書いたら、今度は関数実行時にロギングするコードを書きます。先程作成した
loggerオブジェクトのメソッドを呼び出すことで、ロギングができます。index.jsexports.loggingWithWinston = async (req, res) => { logger.error('errorのメッセージ') logger.warn('warnのメッセージ') logger.info('infoのメッセージ') logger.verbose('verboseのメッセージ') logger.debug('debugのメッセージ') logger.silly('sillyのメッセージ') }関数の全体像
以上のwinstonの設定コードとロギングするコードを組み合わせてると関数が完成します。次が完成形のコードです:
index.jsconst winston = require('winston') const logger = winston.createLogger({ level: 'silly', // 記録するログレベルの設定 transports: [ new winston.transports.Console(), // どこにログ出しするかの設定 ], }) exports.loggingWithWinston = async (req, res) => { logger.error('errorのメッセージ') logger.warn('warnのメッセージ') logger.info('infoのメッセージ') logger.verbose('verboseのメッセージ') logger.debug('debugのメッセージ') logger.silly('sillyのメッセージ') res.send('OK') }関数をデプロイして試す
実装ができたので、関数をデプロイします:
gcloud functions deploy loggingWithWinston --runtime=nodejs12 --trigger-httpデプロイが完了したら、関数を呼び出してみます:
curl https://asia-northeast1-${PROJECT}.cloudfunctions.net/loggingWithWinston関数のログビューアを開き、ちゃんとログが出ているか見てみます:
ちゃんとログがでているのが分かります。
winstonのログレベルの情報はどこ?
今回記録したログはどれも「重大度」はDEFAULTになっています。これは、
winston.transports.Consoleが内部でconsole.logなどを使っているためです。

console.logとGCPの「重大度」の関係性についての詳細はGoogle Functions: console.infoやconsole.errorなどとログビューアの「重大度」の関係性をご覧ください。では、どこにwinstonのログレベルが残っているのでしょうか? ログエントリの詳細を開くと分かります。
このログは
logger.info()で記録したものですが、jsonPayload.levelに"info"とあるのが見て取れます。これが、winstonのログレベルです。ちなみに、ログビューアでは
jsonPayload.levelの値でフィルタリングすることができます。値をクリックするとメニューが出てくるので、その中から「一致エントリを表示」をクリックします:すると、クエリが更新され、値に一致するログエントリのみに絞り込まれます:
オブジェクトの値をログに出す
winstonのロギングメソッドは、第二引数にメタ情報を渡すことができます。メタ情報とは、ログメッセージに関連するデータのことです。ログメッセージがどういう状況で出たのかを後から分かるように、それに関連するデータを一緒に記録できるわけです。
下の例では、ログメッセージと一緒に記録したいオブジェクトをロギングするものです:
index.jsconst winston = require('winston') const logger = winston.createLogger({ level: 'silly', // 記録するログレベルの設定 transports: [ new winston.transports.Console(), // どこにログ出しするかの設定 ], }) exports.loggingWithWinston = async (req, res) => { // 一緒に記録したいデータ const object = { boolean: true, number: 1, string: 'string', array: [true, 1, 'string'], object: { a: true, b: 1, c: 'string' }, set: new Set([true, 1, 'string']), date: new Date(), } logger.error('errorのメッセージ+object', object) logger.warn('warnのメッセージ+object', object) logger.info('infoのメッセージ+object', object) logger.verbose('verboseのメッセージ+object', object) logger.debug('debugのメッセージ+object', object) logger.silly('sillyのメッセージ+object', object) res.send('OK') }この関数をデプロイして、呼び出してみるとログビューア上でオブジェクトの値を確認できます:
メタ情報は
jsonPayloadのプロパティ組み込まれます。これにより運用時にログの状況を確認したり、ログのフィルタリングや分析に活用することができます。注意点として、記録できるメタ情報は
JSON.stringifyできる値のみという点です。上の例ではSetオブジェクトをメタ情報に含めていますが、SetはJSON化すると{}になるのでログからは情報が欠けてしまっています。また、DateオブジェクトはJSON化すると文字列になったりしています。
- 投稿日:2020-08-06T01:38:54+09:00
AngularでBootstrap5を使う準備
はじめに
先日、Bootstrap 5 alphaがリリースされました。
jQueryとの依存関係が削除されたりして、シンプルにAngularと一緒に使えると考えました。
これは、そのメモです。Angularプロジェクトの作成
まずは、テスト用に新しいプロジェクトを作ります。
任意のディレクトリに「angular-bootstrap-test」というプロジェクトを作成します。$ ng new angular-bootstrap-test $ ? Would you like to add Angular routing? (y/N) y $ Which stylesheet format would you like to use? (Use arrow keys) > CSS Sass Less StylusBootstrap5のインストール
作成したプロジェクトのデイレクトリに移動して、npmでインストールする。
$ cd angular-bootstrap-test $ npm install popper.js --save $ npm install bootstrap@nextfseventsの依存関係のエラーがでるが、「wanted {"os":"darwin" ...」ということで、MacOS限定のモジュールらしい。
インストール自体は成功するが、気になる場合は、「--no-optional」でインストールすれば良い。
これで、Bootstrap5がインストールされ、angular-bootstrap-test/node_modulesにbootstrapディレクトリができる。使うための準備
Bootstrap5を使うために、angular.jsonを編集する。
"style":[ "src/styles.css" , "node_modules/bootstrap/dist/css/bootstrap.css" //追加 ], "scripts":[ "node_modules/bootstrap/dist/js/bootstrap.js" //追加 ],これで使用できるようになりました。
使ってみる
app.component.htmlに適当に適当に追記してみる。
<p class="bg-dark text-light">Bootstrap test</p>参考
https://v5.getbootstrap.com/docs/5.0/getting-started/download/