- 投稿日:2020-08-01T23:46:17+09:00
【初心者でもわかる】cssを意味と見た目で分けて、綺麗に書く方法
どうも7noteです。cssを綺麗に書くための手法を紹介していきます。
今回はcssを綺麗に書くための考え方や手法を広めていけたらと思います。
「class名は意味で書く!」
こんな例を見てみましょう。
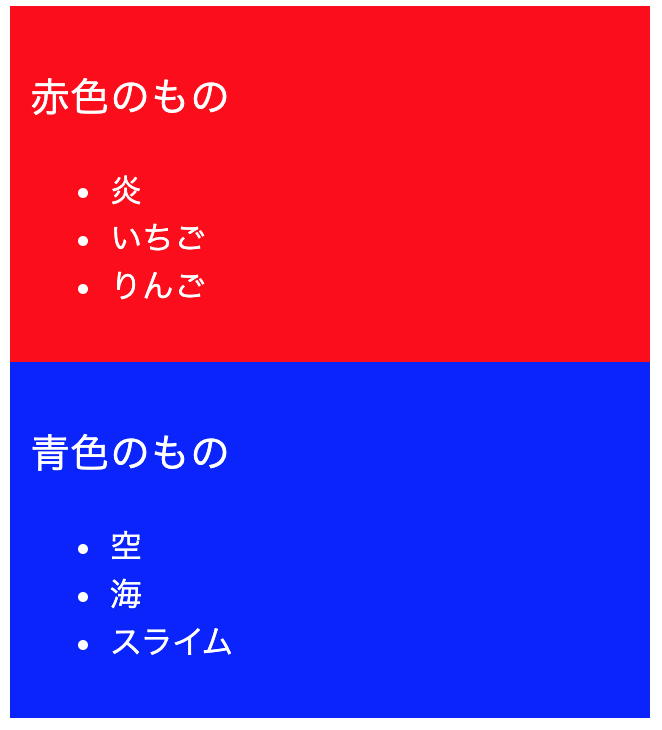
あまりよろしくない例
よろしくない.html<div class="box1"> <p>赤色のもの</p> <ul> <li>炎</li> <li>いちご</li> <li>りんご</li> </ul> </div> <div class="box2"> <p>青色のもの</p> <ul> <li>空</li> <li>海</li> <li>スライム</li> </ul> </div>よろしくない.css.box1, .box2 { color: #FFF; width: 300px; padding: 10px; } .box1 { background: #F00; } .box2 { background: #00F; } .box1 p, .box2 p { font-size: 20px; }好ましい例
好ましい.html<div class="box red-box"> <p>赤色のもの</p> <ul> <li>炎</li> <li>いちご</li> <li>りんご</li> </ul> </div> <div class="box blue-box"> <p>青色のもの</p> <ul> <li>空</li> <li>海</li> <li>スライム</li> </ul> </div>好ましい.css.box { width: 300px; padding: 10px; } .box p { font-size: 20px; } .red-box { color: #FFF; background: #F00; } .blue-box { color: #FFF; background: #00F; }解説
HTMLの方をみるといっけん上の方が綺麗ですが、CSSを中心に考えていきます。
上の例ではbox1とbox2の2種類のクラスがあり、共通するcssはbox1,box2 {省略}と書くことで1回の記述で完了させていますが、この書き方はあまり好ましくありません。もし、3つ目に薄いグレーの箱を書かないといけなくなったとすればどうでしょうか。
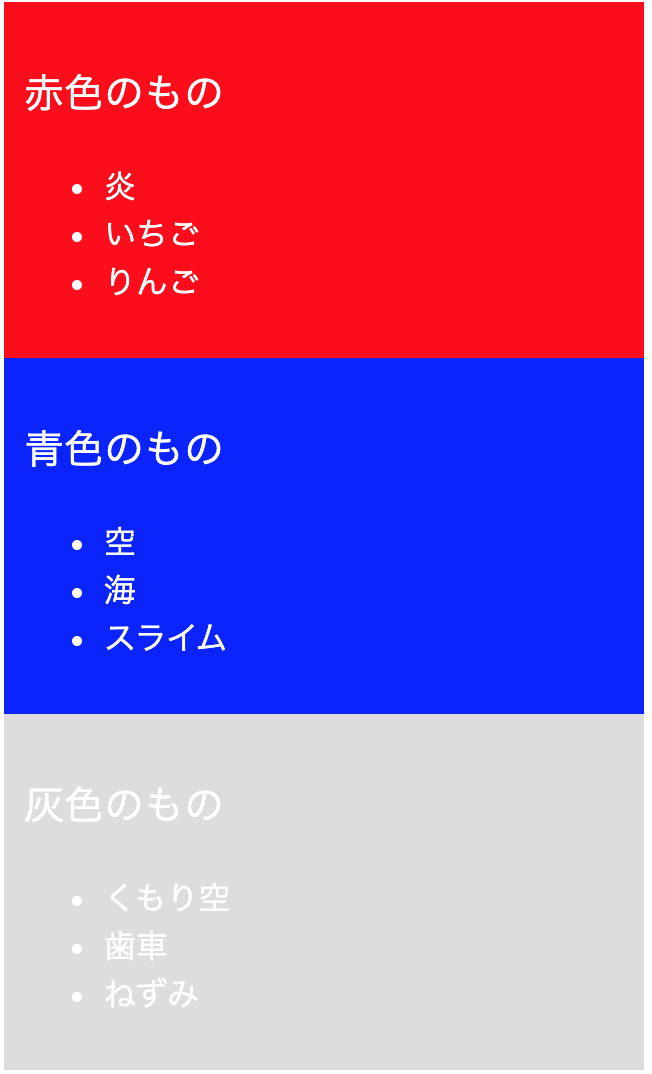
きっとよろしくない例ならこのように書かないといけなくなります。よろしくない.html<div class="box1"> <p>赤色のもの</p> <ul> <li>炎</li> <li>いちご</li> <li>りんご</li> </ul> </div> <div class="box2"> <p>青色のもの</p> <ul> <li>空</li> <li>海</li> <li>スライム</li> </ul> </div> <div class="box3"> <p>灰色のもの</p> <ul> <li>くもり空</li> <li>歯車</li> <li>ねずみ</li> </ul> </div>よろしくない(追記).css.box1, .box2, .box3 { /*←追加で記述*/ color: #FFF; width: 300px; padding: 10px; } .box1 { background: #F00; } .box2 { background: #00F; } .box3 { /*←追加で記述*/ background: #CCC; /*←背景色を変更*/ } .box1 p, .box2 p, .box3 p { /*←追加で記述*/ font-size: 20px; }はい。このように4箇所追加・変更しました。これでうまくいくかと思いきや・・・
うーん、灰色が少し薄いので白い文字が赤や青の箱と比べてみにくくなってしまいました。
このように見た目の弊害が起こります。
別途box3にcolor: #333;を追加しなくてはなりません。合計5箇所の追加・変更になりました。
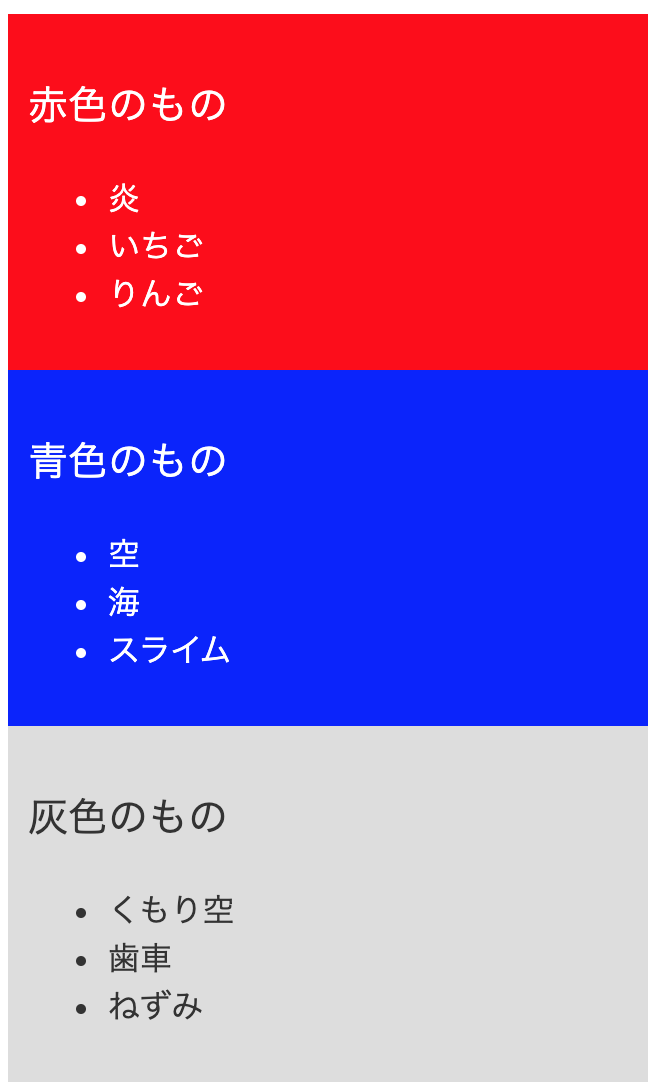
では、好ましい例で灰色を追加したらどうでしょうか。好ましい.html<div class="box red-box"> <p>赤色のもの</p> <ul> <li>炎</li> <li>いちご</li> <li>りんご</li> </ul> </div> <div class="box blue-box"> <p>青色のもの</p> <ul> <li>空</li> <li>海</li> <li>スライム</li> </ul> </div> <div class="box gray-box"> <p>灰色のもの</p> <ul> <li>くもり空</li> <li>歯車</li> <li>ねずみ</li> </ul> </div>好ましい(追記).css.box { width: 300px; padding: 10px; } .box p { font-size: 20px; } .red-box { color: #FFF; background: #F00; } .blue-box { color: #FFF; background: #00F; } .gray-box { /*←追加で記述*/ color: #333; /*←文字色を変更*/ background: #DDD; /*←背景色を変更*/ }このように一番下に3箇所記述を追加するだけで簡単に変更することができます。
変更が必要な箇所も一番下にまとめて書けばいいので、変更漏れの可能性が低いです。
また他の人がcssを見たときにもわかりやすく並んでいるので、ほかの人が緑の箱を増やさないといけない場面になったときには直感的にgreen-boxというクラス名をつけて、cssの変更・追記を簡単に行うことができます。一方よろしくない例では、緑の箱、黒の箱、茶色の箱とどんどん増えていくと考えるとどうなるでしょうか。そうですね、cssは長くなり、見た目も汚く管理がしにくくなります。
cssを綺麗に書くということは誰でも触りやすく、管理がしやすいと言うことに繋がるのです。class名は意味を考えてつけることを意識しましょう。好ましい例では
boxというclassに構造に関係するcssを入れて、見た目の装飾をred-boxやblue-boxというclassに書きました。
このようにそれぞれのclass名に固有の意味を持たせることで、cssを綺麗に書くことができます。まとめ
cssの書き方にはさまざまな手法があり、今回紹介した方法はプログラミングのオブジェクト思考に近い記述でかいていますが、BEM(ベム)という手法や他にもいくつかあるのでどんどん調べて綺麗な書き方を開発していってください!私もまだまだ勉強中です!
cssマスターの方がおられましたら、おすすめの書き方などあれば教えてください!!おそまつ!
(コメント・質問・ソースの指摘等なんでもウェルカムです!初心者の方でも気軽に質問ください!)
- 投稿日:2020-08-01T21:41:13+09:00
DMMWEBCAMPでの記録(未経験から就職まで)
はじめに
この度DMMWEBCAMPを卒業し、就職を決めることが出来たので学習の記録を書きます。
投稿しようと思ったきっかけ
以下記事を読ませて頂いて
【卒業生】DMMWEBCAMPに通おうか迷っている人に伝えたい事
https://qiita.com/yuki82511988/items/37be28f2486e166fd48f僕もこれからプログラミングをやろうとしている方、学校に通おうと思っている方の役に立てればなという思いから書こうというところに至りました。
僕のこと
軽く自己紹介をします。
現在26歳今年27歳になります。
長野県出身でDMMWEBCAMPに通い転職する目的で引っ越しました。DMMWEBCAMPに通うまでは
MOSやワープロ検定1級を専門学校の時取得したくらいで、ターミナルやgithubを触ったことはありませんでした。
タイピングがちょっと速くてMicrosoft製品ちょっと使えるぜ!レベルです。
入学する半年くらい前にちょこっと本当に少しProgate(無料版)をやったり、SkillHuckという教材を購入して少しやった程度です。
ちなみにSkillHuckという教材に関しては、僕がその時動画学習が苦手だったのもあり動画を見ているうちに眠くなり2、3章やってやるのを辞めちゃいました。
勿体ないことをしました。
なのでプログラミングのイメージはあるけど種類や何が出来るかは知らないし、文字を出力するのはPタグを使えば良いんでしょ?ぐらいしか知らない状態です。笑高校時代も決して頭が良い訳ではなく、どちらかという必死に悪ぶっている不真面目な方でした。
今ではちょっとした黒歴史です笑
商業高校(偏差値普通よりちょい下ぐらいで留年しかける)→専門学校(誰でも入れる)→医療機器の代理店営業という経歴です。専門学校からは資格取得の勉強を一生懸命やり、クラスで上位の成績の人間にはなれて
大人になってから仕事は一生懸命やっていて、好きで仕事人間になっていましたが、
憧れであったり、物づくりをしてみたい、せっかくの人生だしなんとなくでも興味のあることには挑戦したい、という思いからエンジニアを志しました。なぜDMMWEBCAMPにしたのか
色々迷いましたがまず前提として、通学出来るところに焦点を絞って学校選びを始めました。
独学で勉強をやる習慣も無かったですし、多分オンラインだったり無料であればサボるだろうと思っていたからです。
さらに言えば学費もそこそこ無職で引越して一人暮らしとなればお金も当然かかる。
逆にここで投資すればサボろうとか諦めよう逃げようとか思わなくなるなと感じました。選択肢は二つで
・DMMWEBCAMP
・テックキャンプ(確か)転職保証でカリキュラムの内容も似ている中でどういう判断でDMMにしたのかというと
・学習期間が長い(最長4ヶ月)
・4ヶ月コースを受講することでキャッシュバックを受けれる(学費の6、7割)
・4ヶ月コースであればPythonかクラウドを学べる就職支援はどこも凄そうだしな〜って思っていたのでこの3つで選びました。
特に学習期間が長いところに関してはメリットが多いなと思っていたんです。
期間が長ければそれだけサポートを受けながらもいろんな言語を独学で勉強したり、就活時必要になるポートフォリオのレベルとかも上げられると考えていました。
お金が持つだけ学習して、一番良い状態で就活に望みたいというところです。ここから本題に入ります。
DMMWEBCAMPでの学習内容について
学習期間 2020/3月 〜 2020/6月
事前学習
まず事前学習として今後使っていくオンライン教材を1ヶ月前に配布されます。
僕はちょっとしか出来ませんでした。引越しもそうですし、
前職が営業だったので送別会が2日に1回行われていたのです。笑
毎日2日酔いに近い状態です。
しかも独学の習慣もない。
カリキュラムは入学2日前から始めました。。2020/3月(入学)
最初のガイダンスで隣の人のパソコンを覗き見した時に遥かに私より進んでいるのを見て本当に慌てました笑
え、まだ自分HTML2章なのにこの人もうRubyまでやってる、、、、これはやばいと思いここから本気での学習がスタートします。
学ぶ内容はHTML、CSS、GitHub、Ruby、Rails、JavaScript、jQueryでした。
基本的にカリキュラムを自分で進めてわからなければ質問する形式なので、講義もなければ時間の指定もありません。
11時から22時の教室使用時間の中で好きな時間勉強するスタイルです。ほぼ毎日学校に行って、14時から22時くらいまで休憩を挟みつつ勉強しました。
提出しなければいけない課題が3つあり、2つ目までは期限ギリギリに終わるような実力レベルでしたが、
3つ目に関しては期限より少し前倒しで終わらせることが出来ました。メンターさんがみんな良い人ですぐに助けてくれたので、自分の力だけで終わらせたとは言い難かったです笑
私には自分で解決する力がその時はまだ無いと認識していたのもあって少し調べてわからなかったらすぐに先輩なり、友達なり、メンターに聞きまくりました。多い時で10回は質問してましたね笑
慣れていないし、全然本質の理解が出来ていないので
エラーが出てエラーを調べても説明している文章の意味がわかんないんです。なのでそこは頼って聞いた方が圧倒的に理解も早く深いですし、全然恥ずかしいことでもなく、成長するのかなと思っています。
まあ、私は元々そんな頭よく無いのでなおさらですね笑
残りの期間はJavaScriptのカリキュラムと
ProgateでRuby on Rails、HTML、CSS、Rubyの復習をしたり、
困っている友人に得たばかりの知識を教えたりして過ごしました。。
カリキュラムを終えた後のProgateは本当におすすめで
Ruby on Railsは特に復習になるので是非有料版に登録してやってみてください。2020/4月 (2ヶ月目)
4/1 ~ 4/10 応用課題
応用課題が10個与えられます。ノルマは特にありません。
僕が終わらせることが出来たのは確か6個で7個目でつまずいたまま時間切れになりました。ここではっきりと理解度や学習の差が出ます。
1ヶ月目に復習とかをあまりせずに良くわからないまま来てしまった方は応用課題をこなせても3つとかになると思います。そして更にここでの遅れというのはそのまま今後に繋がってくるのかなとも感じています。
なので1ヶ月目に曖昧にしてしまったことは調べるなり、
勉強するなり、メンターに聞きまくるなりしてしっかり理解しておかないと本当に周りに差を付けられてしまいます。
オフを取っている時間なんて無いんだと思います。4/11 ~ 4/30 チーム開発
4人1組でECサイトの作成をします。
僕は当時createアクションが苦手だとはっきり認識していたので、上手いことを言って結構難しめのところに取り組めました。
初めてのチーム開発は楽しかったですし、Gitのブランチの意味もここでちゃんと理解できたりcreataに苦手意識がなくなったりと得るものがめっちゃ多くて成長できました。
周りの人がレベル高めだったのもあって刺激を受けたり、教えてもらったりしながら取り組めました。全体のレベルを拮抗させるようにチームを組んでくださるので、当時真ん中よりちょっと上くらいのレベルにいた僕には自分より出来る人がいるチームはとてもありがたかったです。
さっき書いた1ヶ月目で遅れを取ってしまった方は
基本的にあまり難しい機能の実装を経験できなくなると思います。
当然のことながら期日があるので、チームメンバーも任せてられないという現実があります。
割と忙しいですしね。
会社でも新人だったり、あまり仕事が出来ない人には難しい挑戦をさせないのと同じ感覚ですね。なのでここでも一気にまた実力に開きが出てしまいます。
出来てた人はどんどん出来るようになり、出来なかった人はあまり成長しないまま進むという感じです。もしこれから入学される方は1ヶ月目や事前学習を徹底的に頑張った方が良いと思います。
2020/5月 (3ヶ月目) ポートフォリオ作成
ここでは自分で考えたアイディアを元にしてポートフォリオを作成します。
設計からテスト、デプロイまで1人でやります(メンターには質問出来る)僕はアイディア力に乏しいのもあって、バイクユーザー向けのSNSを作ろうと考えました。
ただSNS機能だけはなく、イベントを主催して人を集めることが出来るような機能も実装しました。ポートフォリオは見たいと言ってくれればGithub含めお見せします。笑
一応機能としては
--SNS--
・ログイン
・画像投稿(配列を用いての複数投稿)
・コメント、いいね(非同期)
・フォロー(非同期)
・DM(非同期)
・コメントやいいね、フォローの通知
・閲覧数の取得
・APIを用いてのコメントの感情分析
・画像表示のスライドショー
・ハッシュタグ検索--イベント--
・イベント作成
・コメント、参加アクション(非同期)
・参加、コメントの通知
・開催場所のGoogleMap表示(APIとJavaScriptで)
・参加中や主催したイベントを一目で確認できるカレンダー
・都道府県の表示をするためのgem
--その他--
・項目を選ぶことのできる検索機能
・Rspecテストで380項目
・携帯に対応したレスポンシブ対応
・会員登録しなくても機能の全貌が見えるゲストログイン機能
・https化
・ヘッダーメニューをjsやJqueryでアニメーション付きで実装こんなもんですかね。
確かテーブル数は10ぐらいです。
王道の中では結構頑張ったと思います。笑1ヶ月だけでは全ては実装できず結局次月に実装した機能もあります。
反省点をあげるのであれば、テーマを少し間違えたなと。
やはり就活している人の中にSNSを作る人って凄い多いらしくて、現状差別化が難しいです。
アイディア力が結構勝負でびっくりするような物が作れた方が注目されるのでは?
と感じるのでこれから作る方は
ちょっと工夫してみてください。4ヶ月目 AI学習
正直全然わからないまま終わりました笑
2週間ぐらいでカリキュラムは終了したので、その後は就活に向けて考えがあって
あえてポートフォリオの更新を僕は重ねていました。ポートフォリオの更新を重ねた理由
満足していなかったってのももちろんありましたが、
書類に載る物だったので、他の勉強をするよりここに力を入れる方が企業からの印象がいいんじゃないか?
と思って更新してました。
ポートフォリオに興味を持たれなければ、そもそもGitHubなんて見られないよな。っていう考えです。
レスポンシブ対応だったりRspecテストはこのタイミングでやりました。これがどう就職活動に繋がったのかは後述します。
修了、そして就活へ
まずは担当のキャリアアドバイザーの方と面談します。
私が入社したいと思うような企業の希望を聞いてくださり、
それに沿った形で推薦をしていただくような流れです。この時に書類の添削をするのですが、
ここでは結構修正して頂いてありがたかったです。後は書類選考通過のお知らせを待ちます。
1ヶ月の中で私の書類選考が通った企業は2社でした。
友人の方が多くて若干悲しかったですが、それはしょうがないです。
年齢だったり、経験、ポートフォリオの内容を見て
それを総合的に判断した結果がこれなんだろうなと思いました。
コロナウィルスの影響もあり、なかなか就職が決まらない状況でもありましたから。そこで面接を頂いた1社から内定を頂き、もう1社は最終選考前でしたがお断りし、
今回転職することができました。採用頂いた企業様
面接でポートフォリオを見てくださったことを教えて頂きました。
特にRspecのところに関してはお褒め頂きましたし、スキルも高いと判断してくださったとのことでした。
私も自分の成長に繋がりそうな環境であり、WEB系、自社もSESもやってる、面接官の方に対する印象もとても良かったので内定を承諾しました。
あの時ポートフォリオの更新を重ねたのは間違った選択ではなかったなと感じています。就活に関して思ったこと
自分から就職活動をしなかったので、非常に受け身だったなと反省しています。
このコロナウィルス下での採用状況だったのでもっと自分からも応募をかけた方が良かったなと感じました。もちろん採用頂いた企業様に対しては行きたいと感じて面接を受けたのでありがたいと感じているのですが、
どうしても持っている選択肢が少なくなってしまうと、その中でしか物事を判断出来なくなってしまいます。
本当にここで決めてしまって良いのか。とか、でも就職できなくも困るなとか承諾期間中にあれこれと悩むことになります。なので自分から選択肢を多くする努力をすることで、
自分の市場価値もはっきり見えて、本当に後悔のない転職活動ができるのではないかと思います。就職活動中にやった方が良いと思うこと(主観)
よく面接で他にポートフォリオありますか?
って聞かれます。
面接官によってですが、そのポートフォリオは学校から半強制的に作らされた物であり、
自分の意志で作った物ではないとそう考える方もいらっしゃいます。これは難しいですね本当に笑
自分で作りたいものを作っているのにカリキュラム的に作れと言われたから作ったみたいな笑
なので僕が思うに、別のフレームワークもしくはRailsでもう1つくらいポートフォリオはあった方が、プログラミングに対する姿勢は評価してもらえるのかなと感じています。(なくても学習を続けていれば一応評価はしてもらえますが、こっちの方が多分印象良いです)
僕はJavaなり、SQLなりRubyの復習を7月は行っていたのですが、
そもそもGitHubが見られなければ学習の様子は企業様には伝わらないんですよね。
であれば履歴書にポートフォリオを2つ載せた方が良いんじゃないかと。
それかもしくは一つのポートフォリオのレベルを極限にあげること。
そこまでやってる方って中々いないですから。
結構提出して更新を辞めちゃう人が多い印象です。ただ僕の場合は選考でJavaのテストがあったので学習したことは全然無駄にならなかったんでそこは良かったです。
新しい言語を学ぶ場合はフレームワークまで使ってアプリ作れて初めて高評価に繋がると思うので、僕もどうせならそこまでやれれば良かったなーって今更ながら思います。
それと当たり前ですけど最低でもプログラミングとかその他何かしらの学習はしていないとダメですね。(学習はしていなかったけど内定をもらった猛者もいました笑)
ただし、勉強する言語にはこだわりすぎないこと。
僕もインフラエンジニアの友人や、IT関係の友人に色々と意見を聞いた上でこう思ったのですが、
よくインフルエンサーと呼ばれる方が言語に関してあれをやった方がいいとか、これはもう時代遅れだとか色々言ってるケースを見ますが、僕らはそもそも実務未経験で、実際の開発現場ですら知らない訳ですよ。
それなのに言語にこだわる理由もこだわれる理由も正直ないと思っていて、
しかもJava、PHPを今独学で勉強していますが、結構似てます。
そこにあまりこだわらなくても恐らくどれかの言語の基礎がしっかり出来ているのであれば
実際のエンジニアと言われる方はそこまで苦労せずに新しい言語を取得出来てしまうんじゃないかなって感じました。
繋がる部分も多くて、JavaをやることでRubyを理解したりとかそういうことがよく起きるので、まだ就職していないのであればそんなに勉強する言語自体にはこだわらず、逆に柔軟に勉強をすることで見えてくるものがあると考えています。その中で面白いと思ったものを勤めながらでも独学すればいいんじゃないかなって笑
自分が好きだなっていう風に感じる言語を勉強すればいいよ。って友人もよく言います。なんでもとりあえずやってみようの方が純粋にやってて面白いですし、こだわりが強過ぎる新人て企業様は欲しくないと思うんです。未経験の人はとにかく目の前のことをどれだけ素直に頑張れるかの方が大事なんじゃないかなって思っています。
キャリアプランとかを具体的に語りすぎても、向こうからすれば「経験も業界も現場も知らない人が何を言っているんだろう。」という気持ちになり、やりたいことがはっきりしすぎているということは逆に本人にとって意味のないと感じることには頼んでも反抗してくるのかな?とか何となく扱いずらそうって感じるんじゃないかなって。
すみません。全て僕の主観です。
ただ面接の時に僕は具体的なキャリアプランは何も提示しませんでした。
抽象的なことを伝えてとにかく目の前のことを頑張って出来ることを増やした後に初めて見えてくるものだと感じている旨をお伝えしたところ、「そりゃそうだよ、だって業界のこと実際に経験してないからそんなんわからないよね」って言って頂けたので、考え方的に間違ってはいないのかなと感じています。DMMWEBCAMPに向いていない人
やる気があまりない
人のせいにする
自分の実力を客観的に判断出来ない
わかったふりをするどれかに当てはまる方には本当におすすめしません。
学習もサポートはしてくれますが、基本は自分1人でやっていきますので、わかったふりをしたりやる気があまり出ない人はどんどんと置いてかれます。
メンタルや性格の矯正はさすがにしてくれません笑就活時もメンターがサポートしてくれるのはあくまで書類通過までで、
面接合否は全部自分に対する評価です。
落ちたり就職が決まらないのをメンターのせいにして自分を省みれない人には
本当におすすめできません。
自分の実力がないから書類に通らないし、自分の人間性なり考え方なり伝え方に問題があるから面接に落ちる。っていう風に自分を変えていこうとしない人は多分長い期間就職できないと思います。まとめ
物凄く長くなってしまいました。笑
DMMに入ったことは全然後悔していなくて得たり良かったことが本当にたくさんありました。お互いに研鑽したり応援し合ったり、卒業後も一緒に何か作ろうと言ってくれる友人を得れたこと、
深いレベルで自己分析をする手伝いや学習、就職の支援全般をメンターさんにしてもらえたこと、
プログラミングに関して独学で勉強する習慣がいつの間にかついたこと、
プログラミングを好きなままでカリキュラムを終えさせてくれたこと、
プログラミングが好きになれたこと(毎日やってます)、
何より就職できたことです。現在検討されている方の何かヒントになれれば嬉しいです。
こんな微妙スペックの僕でしたが努力して転職できました!笑本当にありがとうございました。
就職して今まで以上に頑張ります!
- 投稿日:2020-08-01T21:27:34+09:00
はてなブログのレイアウトをスマホ版に反映させる方法
はてなブログには、ブログのCSSを編集するための仕組みが用意されています。
最も分かりやすいのは「デザインCSS」を編集する方法で、私も以前に説明記事を投稿しましたが、この方法では以下のような問題が発生します。
- CSSの設定がスマホ版に反映されない。
- GitHubなどでCSSファイルを複数人で管理できない。
そこで、今回の記事では、外部のCSSファイルをはてなブログHTMLに直接呼び出す方法について説明します。
HTMLのheadから外部CSSファイルを呼び出す
はてなブログには、HTMLのhead要素を編集する機能があります。
「ダッシュボード」の「設定」から「詳細設定」のタブを開くと、「headに要素を追加」という機能が見つかります。
ここに、外部CSSファイルのリンク先を記述します。
やり方は一般的なCSSファイルの読み込み方法と全く同じなので、ここでは説明しません。よく分からない人は私と同じように書くと良いと思います。
<link type="text/css" rel="stylesheet" href="CSSファイルのリンク先">このようにCSSを指定すると、PC版だけでなく、スマホ版でもCSS設定が反映されるようになります。
CSSをgithub.ioで管理する
次に、参照先のCSSファイルをどこに置くかを決めなければなりません。
自分でWebサーバーを構築してそこに置くのも一つの手です。しかし、github.ioを使えば自前のWebサーバー無しでCSSファイルを外部参照させることができます。
やり方は簡単で、「(アカウント名).github.io」というリポジトリを作成し、そこにCSSファイルを置けば外部から呼び出すことができます。
この方法の利点は大人数で一つのCSSファイルを編集できる点です。例えば、自分でCSSを編集しなくても、誰かが代わりに編集してくれることを期待してプルリクエストを待つことに専念するなどができます。
まとめ
- HTMLのhead要素から外部のCSSファイルを呼び出す。
- github.ioにCSSファイルを置くことで外部から呼び出すことができる。
これらの手順を踏むことで、スマホ版にCSSを反映させるだけでなく、GitHub上で大人数でCSSファイルを編集することが可能になります。
もし、上述の問題に悩んでいる方がおられましたら、ぜひとも今回紹介した方法を試してみてください。
参考文献
基本的には、これらの記事をそのまま参考にしています。
- 投稿日:2020-08-01T18:43:39+09:00
display: table-rowをすっかり忘れていた話。
flexやgridばかり使ってた
IE11以降、そして、autoprefixerを使っていると、あまりブラウザの差異を考えずに、
flexやgridを多用していて、display:tableなんて使わなくなっていたけど、
久しぶりに汎用的なcssスタイリングをするにあたり、
項目名と値のテーブル的なレイアウトのものが来た時に、
項目名の幅を揃えたいけど、mobile(SP)表示ではテーブルレイアウトじゃなくしたいなんて、
デザイナーが言うもんだから、困った。[display:table] > [display:table-cell]ばかりだと思ってた。
どこでどう間違えたか、[display:table]直下には[display:table-cell]か、くらいかと思ってた。
[display:table-row]が存在してた。
すっかり忘れた。
でも、そもそも、セマンティックな考えなら、tableタグ使えばよくない?
そうなんだけどね。
でも、デザイナーの中にはhtmlやcssの概念をいまいちちゃんと理解できない人がいるから、項目と値の関係性が崩れたデザインをdesktopとmoblieで分けてくることがある。教訓
迷ったら、使い慣れたcssプロパティの値を再確認しよう。
これは自戒である。
- 投稿日:2020-08-01T18:20:52+09:00
javascriptを使って簡単な計算機を作るpart.last 入門者向け
計算機を作る
完成物
See the Pen jOWgaGJ by ライム (@raimumk2) on CodePen.
サンプルコード
HTML
caluculate.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/caluculate.css"> <title>計算機</title> </head> <body> <div class="caluculate"> <div class="cal-body"> <div class="wrapper"> <div id="number-text">0</div> </div> <div class="other-btns"> <button id="clear-btn">CLEAR</button> <button id="record-btn">RECORD</button> </div> <div id="btns"> <div id="num-btns"> <button onclick="number(7)">7</button> <button onclick="number(8)">8</button> <button onclick="number(9)">9</button> <button onclick="number(4)">4</button> <button onclick="number(5)">5</button> <button onclick="number(6)">6</button> <button onclick="number(1)">1</button> <button onclick="number(2)">2</button> <button onclick="number(3)">3</button> <button id="zero" onclick="zero(0)">0</button> <button name="point" onclick="point('.')">.</button> <button id="equal" onclick="calc('=')">=</button> </div> <div id="symbol-btns"> <button class="symbol-btn" onclick="calc('/')">/</button> <button class="symbol-btn" onclick="calc('*')">*</button> <button class="symbol-btn" onclick="calc('-')">-</button> <button class="symbol-btn" onclick="calc('+')">+</button> </div> </div> </div> <div class="cal-lists"> <div class="lists-name">-MEMO-</div> <div class="lists-btn"> <button id="clear-all">Clear All</button> </div> <ul id="result-lists"></ul> </div> </div> <script src="js/caluculate.js"></script> </body> </html>
CSS
caluculate.css* { margin: 0; padding: 0; } .caluculate { margin: 100px auto; display: table; border-spacing: 5px 0; } .cal-body { display: table-cell; background-color: #6289a4; padding: 30px 15px; border-radius: 5px; } .wrapper { width: 300px; margin: 0 auto; } .wrapper > #number-text { background-color: #fff; width: 285px; height: 54px; line-height: 54px; margin-left: 5px; margin-bottom: 15px; font-size: 48px; border: 1px solid black; /* 右から左へ入力するためのスタイル */ text-align: right; } .other-btns { margin: 0 auto; width: 300px; } #clear-btn { width: 135px; margin-left: 5px; font-size: 24px; color: #fff; background-color: #8aa3b9; /* 上下のズレを直すためのスタイル */ vertical-align: middle; } #record-btn { width: 135px; font-size: 24px; margin-left: 13px; color: #fff56c; background-color: #8aa3b9; /* 上下のズレを直すためのスタイル */ vertical-align: middle; } #btns { width: 300px; display: flex; margin: auto; } button { width: 65px; height: 57px; } #num-btns { margin: 5px; } #num-btns > button { margin-bottom: 5px; font-size: 24px; color: #fff; background-color: #8aa3b9; } #symbol-btns { height: 228px; display: flex; flex-direction: column; display: inline-block; margin-top: 5px; } #symbol-btns > .symbol-btn { margin-bottom: 5px; height: 57px; font-size: 24px; text-align: center; background-color: #f68b58; } #symbol-btns > .active { background-color: #fecf8d; } /* 計算結果リスト */ .cal-lists { display: table-cell; vertical-align: top; width: 200px; background-color: #fff8dc; overflow-y: scroll; } .lists-name { text-align: center; color: #f37053; } .lists-btn{ text-align: left; margin-bottom: 5px; } #clear-all { height: 24px; width: 64px; margin-left: 5px; background-color: #f37053; border: 1px solid; border-radius: 5px; /* position: fixed; */ } ul { margin: 0 auto; height: 400px; } #result-lists > li { font-size: 20px; list-style: none; text-align: right; color: #333; } #formula { background-color: #fff799; } #answer { background-color: #fecf8d; font-weight: bold; }
JavaScript
caluculate.js//計算用 var show = document.getElementById('number-text'); var total = ''; //合計 var operator = ''; //演算子 var currentValue = ''; //現在の値 var flag = 0; //ボタンが押されたあとに効かなくする※flag(フラグ)を立てる。最初は0を代入。 // 計算結果リスト用 var formula1 = 0; var formula2 = 0; //数字入力の関数 var number = data => { //押されたボタンの値 data()をアロー関数にしている if (currentValue === '0') { return; //「0.」と入力しなければ数字を打てなくする } else if (currentValue.length <= 8) { flag = 0; currentValue += data; show.textContent = currentValue; // console.log(show.textContent); //確認用 } }; //0についての関数 var zero = data => { if(currentValue === '0') { return; //最初の文字が0のとき0を押せなくする } else if (currentValue.length <= 8){ flag = 0; currentValue += data; show.textContent = currentValue; // console.log(show.textContent); } } //小数点(.)の関数 var point = data => { if (currentValue === '') { return; //最初に小数点を押せなくする } else if (!currentValue.includes('.')) { currentValue += data; show.textContent = currentValue; } } //計算の関数 var calc = data => { if (flag === 0 && data !== "=") { flag = 1; var formula = total + operator + currentValue; total = eval(formula); operator = data; formula1 = currentValue; //計算結果リスト用 currentValue = ''; show.textContent = total; console.log(operator); //確認用 } else if (flag === 1 && data === "=") { var formula = total + operator + total; total = limitNum(eval(formula)); console.log(formula); formula2 = currentValue; //計算結果リスト用 currentValue = ""; show.textContent = total; } else if (data === "=") { flag = 1; var formula = total + operator + currentValue; total = limitNum(eval(formula)); console.log(formula); formula2 = currentValue; //計算結果リスト用 currentValue = ""; show.textContent = total; } else { operator = data; //演算子入力を変更できる console.log(operator); } }; //ボタン切り替え機能の関数 var btns = document.getElementsByClassName('symbol-btn'); for (var i = btns.length - 1; i >= 0; i--) { btnAction(btns[i],i); } function btnAction(btnDOM, btnId) { btnDOM.addEventListener('click', function() { this.classList.add('active'); for(let i = btns.length - 1; i >= 0; i--) { if(btnId !== i) { if(btns[i].classList.contains('active')) { btns[i].classList.remove('active'); } } } }); } //小数点以下の桁数を揃える関数 function limitNum(num) { return Math.round(num*10000000)/10000000; } // RECORDボタンの関数 //計算結果を表示 function resultAddAnswer() { const li = document.createElement('li'); li.id = 'answer'; const answer = show.textContent; const lists = document.createTextNode(answer); li.appendChild(lists); const result = document.getElementById('result-lists'); result.appendChild(li); }; //計算式を表示 function resultAddFormula() { const li = document.createElement('li'); li.id = 'formula'; const formula = formula1 + operator + formula2; const lists = document.createTextNode(formula); li.appendChild(lists); const result = document.getElementById('result-lists'); result.appendChild(li); } var record = document.getElementById('record-btn'); record.addEventListener('click', () => { if (operator != false) { //演算子ボタンが押された時にだけ、計算式を結果に出すようにしている resultAddFormula(); formula1 = total; //計算結果を使って続けて計算した場合に、前の計算結果をformula1として反映させるため } resultAddAnswer(); }); //CLEARボタンの関数 function reset() { operator = ''; total = ''; currentValue = ''; flag = 0; show.textContent = '0'; }; function resetBackColor() { [].forEach.call(btns, function(e) { e.classList.remove('active'); }); } var clear = document.getElementById('clear-btn'); clear.addEventListener('click', () => { reset(); resetBackColor(); }); //計算結果リストの削除ボタンの関数 var allClear = document.getElementById('clear-all'); allClear.addEventListener('click', allClearBtn); function allClearBtn() { const result = document.getElementById('result-lists'); while(result.lastChild) { result.removeChild(result.lastChild); } }今回作る機能
計算結果をリストに追加する機能
目次
1.計算結果をリストに追加する。
2.計算結果を出す過程の計算式もリストに追加する。
(今後の構想にはなかったが、突如作ることを決めた)3.「1.」と「2.」の関数をRECORDボタンを押した時に呼び出す
4.不具合の修正
5.計算結果リストの編集ができる機能
削除ボタンのみ6.スタイルの変更
計算機の見た目や計算結果リストの見た目7.参考サイト
8.感想
1.計算結果をリストに追加する。
該当するコード
caluculate.js//計算結果をリストに追加する function resultAddAnswer() { const li = document.createElement('li'); li.id = 'answer'; const answer = show.textContent; const lists = document.createTextNode(answer); li.appendChild(lists); const result = document.getElementById('result-lists'); result.appendChild(li); };3行目.
const li = document.createElement('li');
liという変数に、li要素を生成するオブジェクトを入れる。5行目.
const answer = show.textContent;
answerという変数に、計算結果の内容を入れる。6行目.
const lists = document.createTextNode(answer);
listsという変数に、変数answerの内容でTextノードを生成するオブジェクトを入れる。8行目.
li.appendChild(lists);
変数listsの生成したTextノードを、li要素としてDOMツリーに挿入する。10行目.
const result = document.getElementById('result-lists');
resultという変数に、ID名(result-lists)がついた要素を取得。11行目.
result.appendChild(li);
変数resultで取得した要素の最後に、li要素を子ノードとして追加する。2.計算結果を出す過程の計算式もリストに追加する。
該当するコード
caluculate.jsvar formula1 = 0; //1つ目の数値を保持するための関数 var formula2 = 0; //2つ目の数値を保持するための関数 //計算を行う関数 var calc = data = > { if (flag === 0 && data !== '=') { formula1 = currentValue; //演算子ボタン押すまでに入力した数値をformula1に保持 } else if (flag === 1 && data === '=') { formula2 = currentValue; //=ボタンを押すまでに入力した数値をformula2に保持 } else if (data === '=') { formula2 = currentValue; //上記と同様。 } }caluculate.js//計算式をリストに追加する function resultAddFormula() { const li = document.createElement('li'); li.id = 'formula'; const formula = formula1 + operator + formula2; const lists = document.createTextNode(formula); li.appendChild(lists); const result = document.getElementById('result-lists'); result.appendChild(li);6行目.
const formula = formula1 + operator + formula2;
計算結果を求めるために入力した値を、変数formulaに入れる。7行目.
const lists = document.createTextNode(formula);
listsという変数に、変数formulaの内容でTextノードを生成するオブジェクトを入れる。3.「1.」と「2.」の関数をRECORDボタンを押した時に呼び出す
該当するコード
caluculate.jsvar record = document.getElementById('record-btn'); record.addEventListener('click', () => { resultAddFormula(); resultAddAnswer(); });ID名:record-btnがついた要素をクリックした時に、計算式と計算結果をリストに追加する。
4.不具合の修正
1.計算式をリストに追加する際の不具合
計算式と計算結果をリストに追加することができたが、
計算結果をそのまま次の計算に使う場合に起きた。
例:「1+1=2」→「2+1=3」という計算の場合、
計算結果リストでは、
1+1
2
1+1 ←この部分がおかしい
3と表示された。
これは
const formula = formula1 + operator + formula2のformula1が前回の計算から変わってないから、このように表示されてしまっているからだと推測した。最初は、計算を行う関数や数字入力の関数にいろいろ試していたが、
最終的には
record.addEventListenerに、caluculate.jsvar record = document.getElementById('record-btn'); record.addEventListener('click', () => { if (operator != false) { //演算子ボタンが押された時にだけ、計算式を結果を出すようにしている resultAddFormula(); formula1 = total; //計算結果を使って続けて計算した時、前の計算結果をformula1として扱う } resultAddAnswer(); });と加えてみたところ、この問題は自己解決することができた。
2.「01」と入力できてしまう
caluculate.js//数字入力の関数 var number = data => { //押されたボタンの値 data()をアロー関数にしている if (currentValue === '0') { return; //「0.」と入力しなければ数字を打てなくする } else if (currentValue.length <= 8) { flag = 0; currentValue += data; show.textContent = currentValue; console.log(show.textContent); //確認用 } };これは、数字入力の関数に
if (currentValue === '0') { return;}を追加するだけで解決。5.計算結果リストの編集ができる機能
該当するコード
caluculate.js//計算結果リストのボタンの関数 var allClear = document.getElementById('clear-all'); allClear.addEventListener('click', allClearBtn); function allClearBtn() { const result = document.getElementById('result-lists'); while(result.lastChild) { result.removeChild(result.lastChild); } }
removeChild()は、子要素を一つだけしか削除ができないので、
対象の子要素がなくなるまでループ処理するように記述する必要があった。6.スタイルの変更
該当するコード
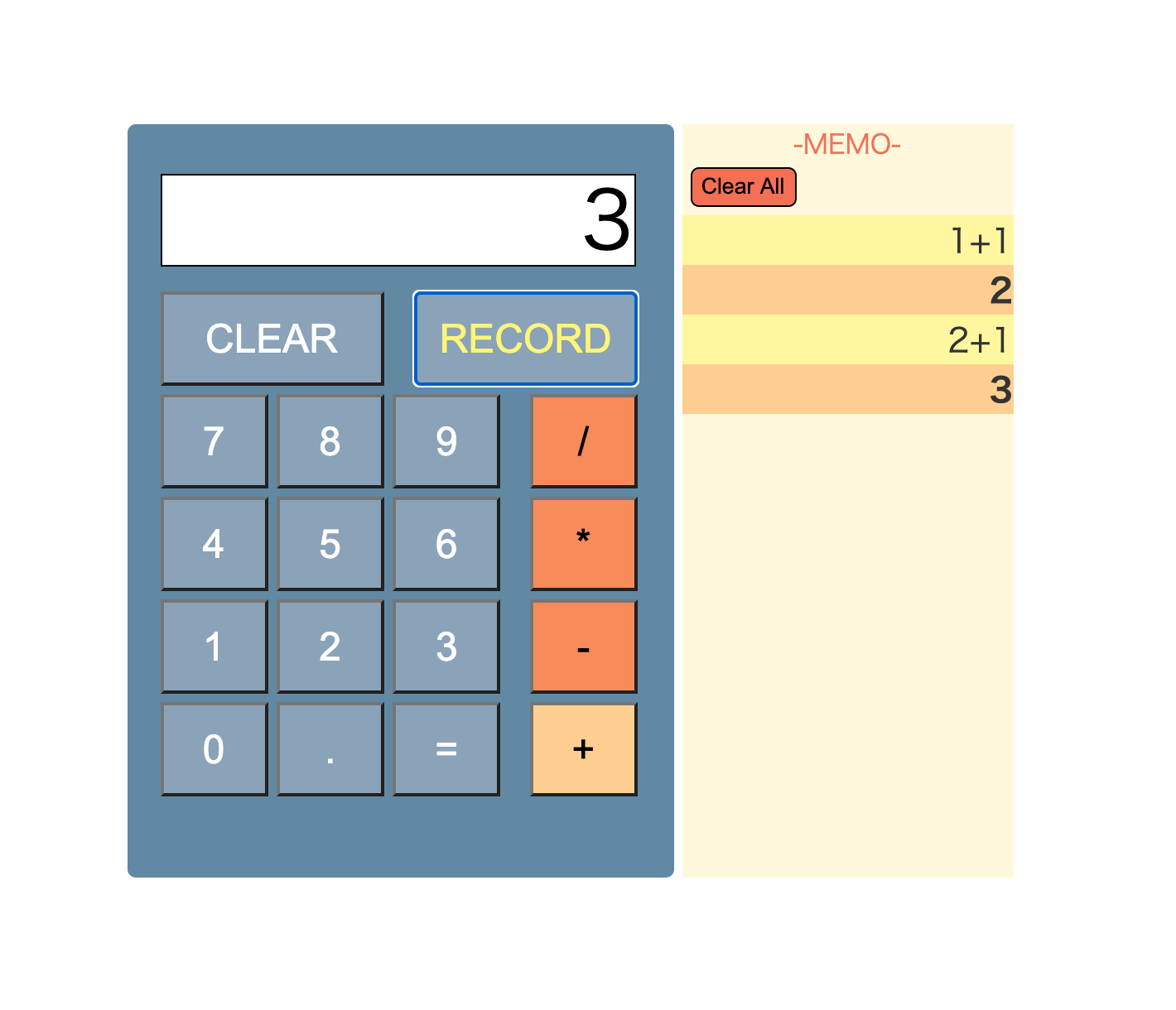
caluculate.js//計算式と計算結果を区別するためのコード function resultAddAnswer() { li.id = 'answer'; }; function resultAddFormula() { li.id = 'formula'; };実際にあるような計算機の見た目と、見やすい計算結果リストの見た目になるようスタイルを変更した。
スクリーンショット
リストに追加機能を使うと...
7.参考サイト
CSSに関する
qiita:よく使うCSSで要素を横並びにする方法と使い分け
【CSS】display:table-cellにmarginを指定して間隔を作りたい時は
HTMLでスクロールバーを表示・非表示する方法を現役エンジニアが解説【初心者向け】
JSに関する
document.createElement - 指定タグでのエレメント作成
JavaScriptやjQueryでの変数が「空かどうか」のチェック方法
リスト編集機能に関する
qiita:【DOM基礎】要素内容の取得・設定/ノードの作成・挿入・削除
qiita:[JavaScript]複数の子要素を削除する。
【JavaScript】特定の子要素(子ノード)を削除する【removeChild】
8.感想
この計算機作り自体、最初はインプットした内容をちょっと試しにアウトプットしてみるか程度の思いで取り組んでいたのだが、
思いの外、熱中してしまい、作っているうちにいろいろなアイデアが思い浮び、そのアイデアを実際に実現できたときにはとても楽しかった。
ほとんどはインターネット上の情報通りに実装していたが、調べた内容についてまた調べるとやっていたので、かなり時間を掛けていたと自覚しているが、調べることで問題解決に繋がっていたので調べる癖は大事。
一通りインプットが済んだ後に行うアウトプットはとても有意義だと実感したし、これからも積極的に取り組んで行こうと決めました。
後、アウトプットした内容をこうやってqiitaのような投稿サイト(人目に触れるようなサイト)で、記事にするのも「しっかりと書こう」という気になって中途半端になりづらいし、こちらも続けて行こうと思いました。
- 投稿日:2020-08-01T17:11:58+09:00
chorome DevToolsのCSS Overview でwebサイトレビュー
chorome DevToolsとは
chorome上で右クリック押して検証から開けるやつ.
ElementでDOMとかCSSを操作してみたり,consoleでjsの操作をしたりする人が多いのでは.
詳しい説明はこちら.CSS Overview
chorome DevToolsに2020/7追加された新機能.
まだテスト段階みたいですが現状でも充分に活用できそうです.
特に,Webサイトの分析やレビューをする初学者の方におすすめです.使用方法
DevToolsを開き,
右上の歯車>Experiments>CSS Overviewにチェック
DevToolsを一旦閉じて,再度開くとタブに追加されます.できること
CSS Overviewで現状できることをQittaのトップページに使用しながら紹介します.
Overview summery
ページのCSSの概要を確認できます.
要素の数や,外部CSS利用数などの具体的な数値を確認することができます.
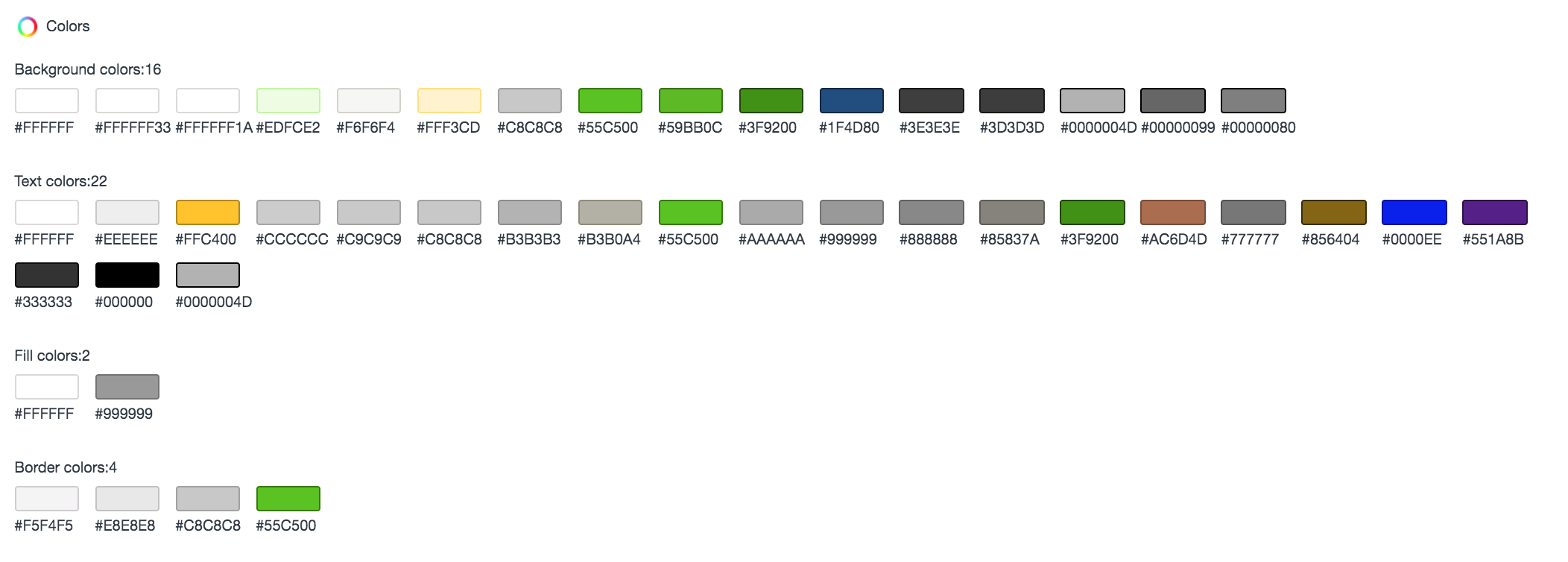
Colors
サイトに使用している色の一覧を確認できます.
背景色や文字色ごとに分けられており,各カラーをクリックすることでどの要素に対して色が付けられているかを確認することができます.
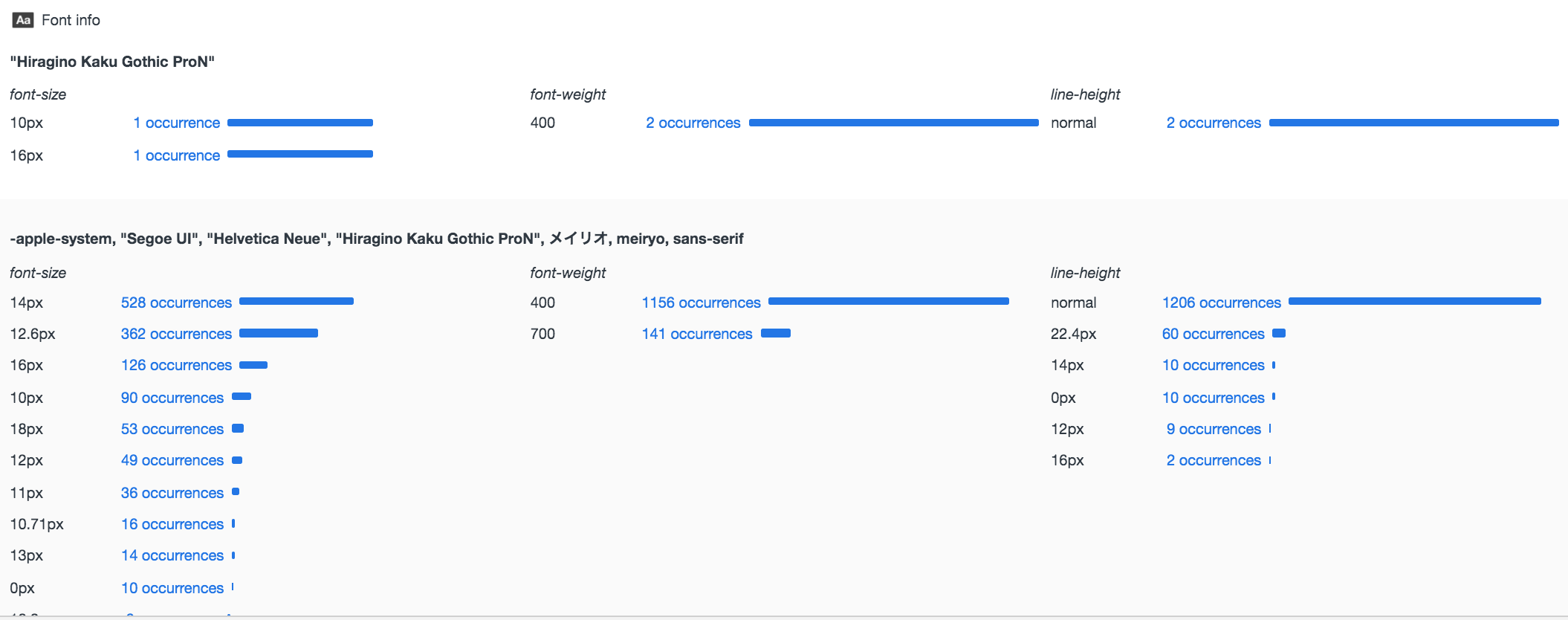
Font info
サイトで使用されているフォントの種類,サイズ,ウェイトなどを確認できます.
こちらもクリックすることでどの要素に対して適用されているかを見ることができます.
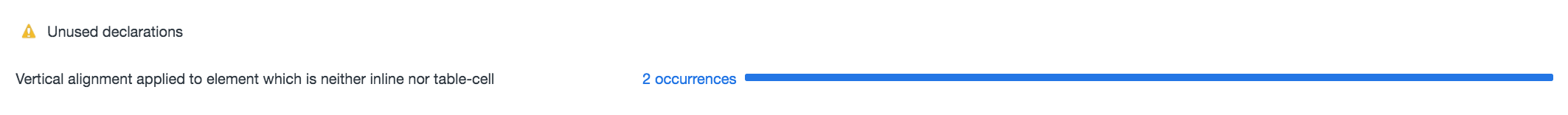
Unued declarations
使用されていない宣言を確認できます.
簡単に言うと,意味のない無駄なCSSが無いかを教えてくれます.
Media queries
まとめ
以上がCSS Overviewで現状できることです.
サイトレビューだけでなく自分で制作したサイトの最終確認にも活用ができそうです.
まだ実験的な段階ですので,今後使用方法や機能の追加もあるかもしれません.
個人的には,使用カラーの割合も分かるようになればいいなと思っています.
- 投稿日:2020-08-01T14:11:59+09:00
Transform,Position,擬似要素達
最近マークアップを触っていなくて、全然思い出せなくて詰まりまくったのでメモ...
Transform
transformは、2D変形、3D変形を行うことができるよ
関数を使用することで、移動、回転、遠近効果などを生み出せるよ
アニメーションをする際に結構使われるよTransform関数
役割 関数名 移動 translate(x,y) 回転 rotate(deg) 縮尺 scale(x,y) 並行 skew(x,y) 半角スペースを入れると、関数を複数使うことができるよ
transform-origin: x y;プロパティで変形の起点(支点、原点)を変えることができる
第三引数にはeaseを設定することができ、デベロッパツールでグラフをいじって時間量、変化量の数値を生成し、反映することで変更できる
参考サイト:http://www.htmq.com/css3/transform.shtml
Position
位置を調節するプロパティだよ
デフォルト値はstaticだよ値は以下五つ
static:staticはpositionの初期値で、top,left,z-indexは適用されない
relative:指定してもstaticと位置は特に変わらないが、top,left,z-indexは適用されるようになるよ
absolute:一番近い順で、親要素がstatic以外の場合、親要素を基準に絶対位置を指定(親要素がない場合、左上からの絶対位置が指定される)
要素の高さはなくなり(親要素も子要素分の高さが引かれる)、下にある通常配置の要素が上に詰まって配置されるよ
fixed:absoluteと同じで高さがなくなるよ
ウィンドウ画面を基準に絶対位置を指定、スクロールしてもその場所に固定されてるよ
sticky:static,relativeと同じで高さがあるよ
親の要素の中でしか、指定した位置に絶対配置されない
つまりスクロールをするとfixedと同じでウインドウ全体を基準に指定した位置に指定されるよ
親要素が終わるとstickyの要素もそこまでしかスクロールの絶対配置効果が効かない擬似要素
擬似要素は、要素の前(::before)後(::after)に内容を挿入できるよ
挿入内容はcontentプロパティで指定(背景色を利用したいときは空文字を渡す)
2つ以上は同じ要素に指定できない
- 投稿日:2020-08-01T11:26:22+09:00
【CSS】中央寄せにならない?「text-align: center」と「margin: 0 auto」の使い分けまとめ
CSSで要素の中央寄せをする方法にはいくつかありますが、その中でも
margin: 0 autoとtext-align: centerを利用する機会は多いです。しかし利用方法をきちんと理解していないと、CSSを適用させたのにうまく中央寄せにならないという問題がおきてしまいます。
そこで今回は
margin: 0 autoとtext-align: centerの利用方法について説明をします。
あわせて、うまく中央寄せにならないケースとその解決方法についても紹介します。『margin: 0 auto』による中央寄せ
margin: 0 autoは上下のマージンを0、左右のマージンをautoにする設定です。左右のマージンをautoにすることで要素が中央寄せになります。
margin: 0 autoで要素を中央寄せにするには以下の条件を満たす必要があります。
- 中央寄せにする対象がブロック要素である
- widthが画面幅と同じ(100%)でない
widthが画面幅と同じ場合、左右に余白がないため「中央に寄せる」という概念がそもそも存在しません。
ですので、margin: 0 autoでブロック要素を中央寄せにする際は左右の余白が必要です。うまくいかないケースと解決方法
margin: 0 autoを利用しているのに中央寄せにならないケースとその解決方法について紹介します。widthが指定されておらずブロック要素の幅が画面と同じ(100%)になっている場合
中央寄せする対象のブロック要素のwidthが画面幅いっぱいの場合、以下のようになります。
See the Pen margin-1-before by Toshiharu Nishina (@nishina555) on CodePen.
ブロック要素を中央寄せする場合は適切なwidthを指定する必要があります。
See the Pen margin-1-after by Toshiharu Nishina (@nishina555) on CodePen.
中央寄せにする対象がブロック要素自身ではなくブロック要素内にあるコンテンツの場合
pタグ内の文字を中央寄せしたい時によく遭遇するケースです。
pタグはブロック要素なので
margin 0 autoで中央寄せになりますが、中央寄せの対象はあくまでpタグ自身なので、pタグ内のテキストは中央寄せになりません。ブロック要素の中にあるコンテンツを中央寄せする場合は
text-aling: centerを利用します。See the Pen margin-2-after by Toshiharu Nishina (@nishina555) on CodePen.
インラインブロックを中央寄せする場合
disply: inleine-blockを適用するとブロック要素をインライン要素のように扱えます。
disply: inleine-blockが適用されたブロック要素はmargin: 0 autoだと中央寄せになりません。See the Pen margin-3-before by Toshiharu Nishina (@nishina555) on CodePen.
disply: inleine-blockが適用されたブロック要素はtext-align: centerで中央寄せになります。See the Pen margin-3-after by Toshiharu Nishina (@nishina555) on CodePen.
『text-align: center』による中央寄せ
text-alingとはブロック要素内に配置される行の位置に関する設定です。
text-align: centerはブロック要素内のコンテンツを中央に配置するという設定になります。
text-align: centerで要素を中心寄せにするには以下の条件を満たす必要があります。
- 中央寄せにする対象がインライン要素である
- 中央寄せにする要素の親要素に「text-align: center」を適用させている
- インライン要素の親がブロック要素である
つまり
text-aling: centerをブロック要素に適用させることで、ブロック内のインライン要素が中央寄せになります。うまくいかないケースと解決方法
text-align: centerを利用しているのに中央寄せにならないケースとその解決方法について紹介します。インライン要素に対してtext-alignを指定している場合
text-align: centerをインライン要素に適用させても中央寄せにはなりません。See the Pen textalign-1-before by Toshiharu Nishina (@nishina555) on CodePen.
画像(imgタグ)もインライン要素なので同様の問題が発生します。
See the Pen textalign-1-2-before by Toshiharu Nishina (@nishina555) on CodePen.
インライン要素をdivタグやpタグなどのブロック要素で囲み、ブロック要素に対して
text-align: centerを適用させることで中央寄せになります。See the Pen textalign-1-after by Toshiharu Nishina (@nishina555) on CodePen.
See the Pen textalign-1-2-after by Toshiharu Nishina (@nishina555) on CodePen.
中央寄せの対象がブロック要素の場合
親のブロック要素に
text-align: centerを指定しても、子ブロック要素は中央寄せになりません。例えば、テキストを表示するブロック要素を中央寄せにしたい場合、ブロック要素ではなくテキストが中央寄せになってします。
See the Pen textalign-2-before by Toshiharu Nishina (@nishina555) on CodePen.
ブロック要素の中央寄せする場合は
margin: 0 autoを利用します。See the Pen textalign-2-after by Toshiharu Nishina (@nishina555) on CodePen.
まとめ
以上で
margin: 0 autoとtext-align: centerに関する中央寄せの方法について紹介を終わります。
- 中央寄せの対象がブロック要素の場合はmargin、インライン要素の場合はtext-alignを利用する
- marginは中央寄せする要素自身に、text-aliginは親ブロック要素に適用させる
Twitter(@nishina555)やってます。フォローしてもらえるとうれしいです!
- 投稿日:2020-08-01T06:29:13+09:00
webpでページの読込時間を短縮する
はじめに
Webサイトの読込時間の長さが気になる時、どのような対処を検討しますか?
・ファイルを並行して読み込む
・キャッシュを利用する
・DOMツリーの階層を減らす
・etc...比較的簡単な対処方法としてはjpegやpngといった画像をwebpに置き換える方法があります。
webpとは?
webp(ウェッピー)とはGoogleが開発した次世代の静止画フォーマットです。
拡張子は「.webp」、ライセンスは「BSD」。
jpegやpngと比較するとファイルサイズが約30%前後、減少します。1つ注意点として、IEはサポートされていません。
公式サイト
https://developers.google.com/speed/webp/
webpの仕組み
隣接するピクセルブロックの値(色)から次のピクセルブロックの値(色)を予測し、その差分をエンコードすることで全体のファイルサイズの縮小を実現しています。
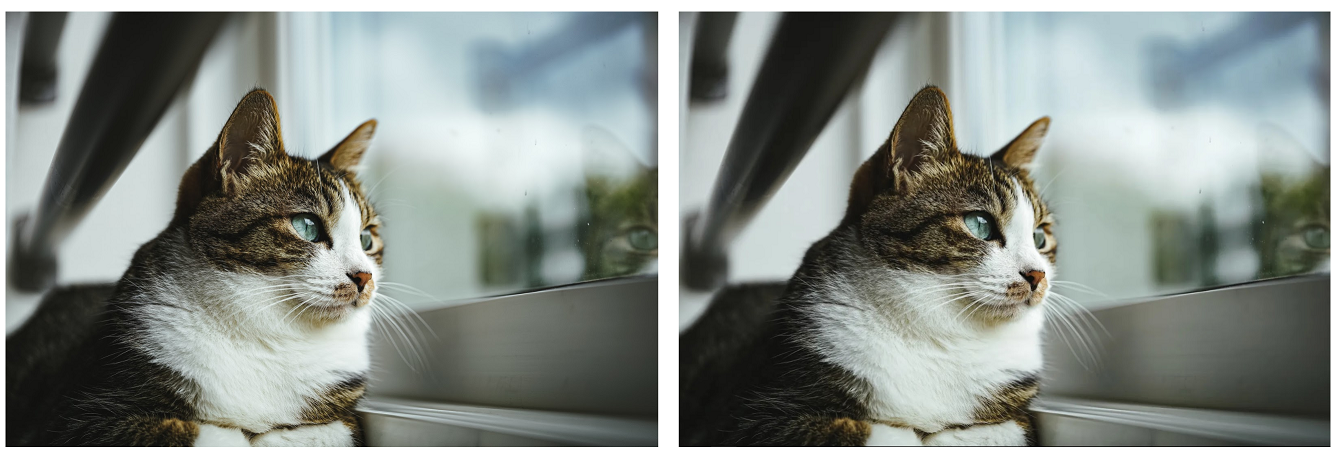
jpegとwebpの比較
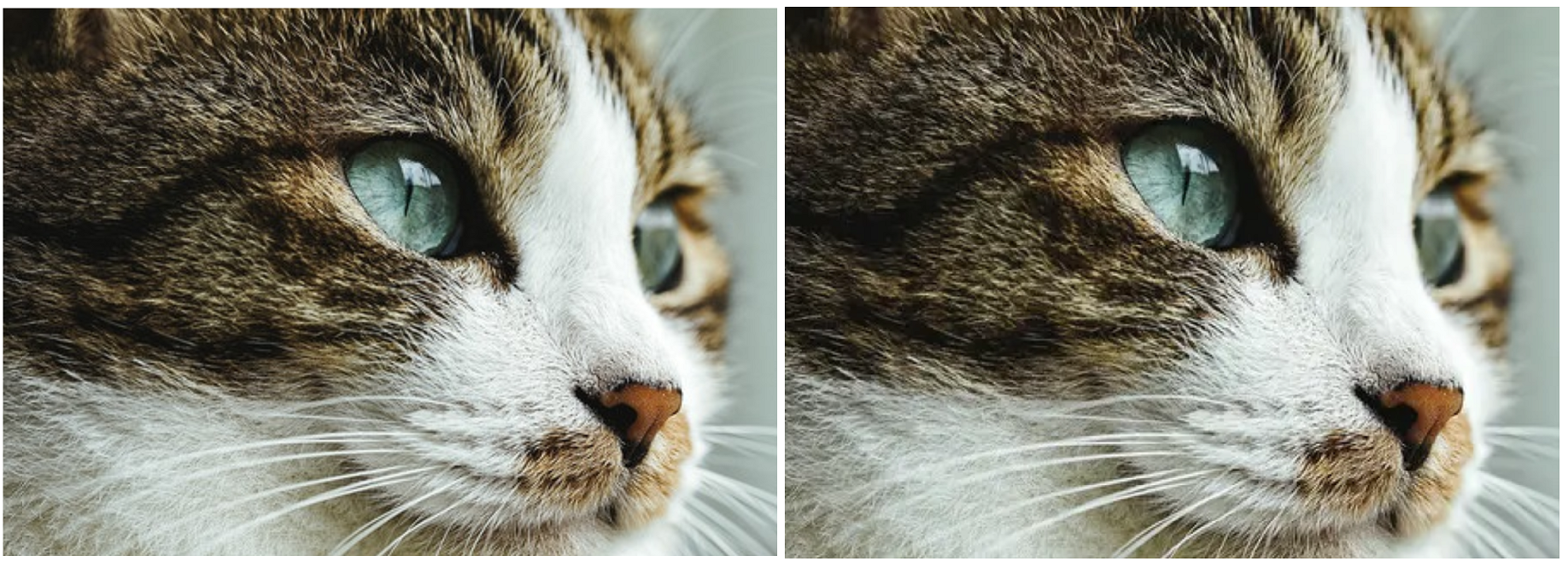
jpegとwebpの画像を比較してみます。
(画像は、ぱくたそ様より拝借させていただきました。)画質
左がjpeg、右がwebpです。
パッと見、画質に違いがありません。画像を拡大してみても劣化はほとんどありません。
ファイルサイズ
jpegが372KB、webpが118KB
今回の検証だと約1/3のサイズダウンとなりました。まとめ
webpを利用することでファイルサイズが小さくなり、
結果として読込速度の改善、LCPの改善が見込めます。IEをサポートしないページであればwebpを使用してみてはいかがでしょうか?