- 投稿日:2020-07-26T22:33:49+09:00
Apache + Tomcat + PebbleをMacのローカルで構築した
About
※この記事はセキュリティ度外視の課題専用の内容です。予めご了承ください。
大学の課題でApacheを設定、SSL化し、Apacheと連携させたTomcatからPebbleを起動させたので備忘録です。
Apacheの設定部分やローカルでのSSL化は省略します。
ちなみにSSL化については以下の記事に記載しました。
https://qiita.com/Raluer/items/02b848437844ba3cbb6chttpd.confの編集
以下のLoadModuleをコメントアウト
/usr/local/etc/httpd/httpd.confLoadModule proxy_module libexec/apache2/mod_proxy.so LoadModule proxy_ajp_module libexec/apache2/mod_proxy_ajp.soファイル末尾に以下の一文を追加
外部のコンフィグファイルに記載したAJP通信用の設定(これから作ります)を読み込み。/usr/local/etc/httpd.confInclude /usr/local/etc/httpd/extra/httpd-proxy.confhttpd-proxy.confの編集
ターミナル上で
/usr/local/etc/httpd/extra/にて/usr/local/etc/extra$ sudo vim httpd-proxy.confするとvimが起動して新規ファイルの作成になるので、以下のコードをコピペする。
/usr/local/etc/extra/httpd-proxy.conf<Location /pebble > ProxyPass ajp://localhost:8009/pebble Order allow,deny Allow from all </Location>これでApache側の設定はオールオッケー
ここからTomcatを入れていきます。Tomcatインストール
公式サイトから、好きなバージョンを選んで「Download」を押す。
飛んだページの「Core」の中から「tar.gz」をクリックしてダウンロード。
ルートディレクトリ(~/のところ)にダウンロードしておくと後々楽かも?ぶっちゃけどこでもいいです。ダウンロードしたtar.gzファイルをFinderから解凍して中を見ます。
「conf」というフォルダがあるので中に入り、server.xmlをお好きなテキストエディタで開きます。74行目あたりにある以下のコードを、
conf/server.xml<Connector executor="tomcatThreadPool" port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />今回HTTP通信は使わないので、コメントアウトします。
conf/server.xml<!-- <Connector executor="tomcatThreadPool" port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> -->続いて117行目あたりにある、今回用いるAJP通信用の設定のアドレスを
127.0.0.1に書き換え、secretRequiredを追加し、パラメータをfalseに設定します(ローカルのときのみ!)conf/server.xml<Connector protocol="AJP/1.3" address="127.0.0.1" port="8009" redirectPort="8443" secretRequired="false" />ちなみにsecretRequiredを設定しなかったせいで相当ハマりました。
Pebbleの導入
ここまで来たらラストスパート。
まずはPebbleをこのサイトからダウンロードします。
ダウンロード場所が少し分かりづらいですが、右上のPebble 2.6.4をクリックするとダウンロードできます。
ダウンロードしたファイルを解凍し、解凍したフォルダ内にある
pebble-2.6.4.warを解凍せずにコピーし、先程のTomcatディレクトリに移動し、webapps直下にペーストします。もともとのフォルダは不要です。中に入ってるwarファイルだけを使います。
warファイルにあとでアクセスするので、pebble.warにリネームしておきましょう。TomcatとApacheサーバの起動
ここまで来たらほとんどゴールです。
ターミナルを開き、Tomcatのbinの中に入ります。
Tomcatのサーバを起動するには、ターミナル上binの中でtomcat/bin$ ./startup.shのコマンドを打つだけです。ちなみに止めるときは
tomcat/bin$ ./shutdown.shを同じ場所で実行するだけです。
起動するのを確認したら、そのままterminal$ apachectl startを実行し、apacheサーバを起動します。
ゴール!
Tomcatサーバとapacheサーバがどちらも起動した状態になったので、ブラウザのURLに
localhost/pebbleと入力すると、少し読み込んだ後にPebbleのWelcomeページが表示されるはずです。あとがき
非常にハマってしまったので、是非とも参考にしてスムーズに駆け抜けてください…。
ハマった場合のチェックポイント
ポート8009は埋まってない?
埋まってたら適当に別のポート(8019とか)使うと出来ますよ。
server.xmlとhttpd-proxy.confどちらも変更するのを忘れずに!参考サイト
https://ameblo.jp/g-pinchan-new/entry-11573378743.html
https://qiita.com/brighton0725/items/0e116db637a8fea1d907
- 投稿日:2020-07-26T20:25:35+09:00
【Xcode Behaviors】Xcodeのイベントに合わせて動作を設定する
開発効率を高める便利機能
Xcodeの設定にBehaviorsという項目があるのをご存知でしょうか?
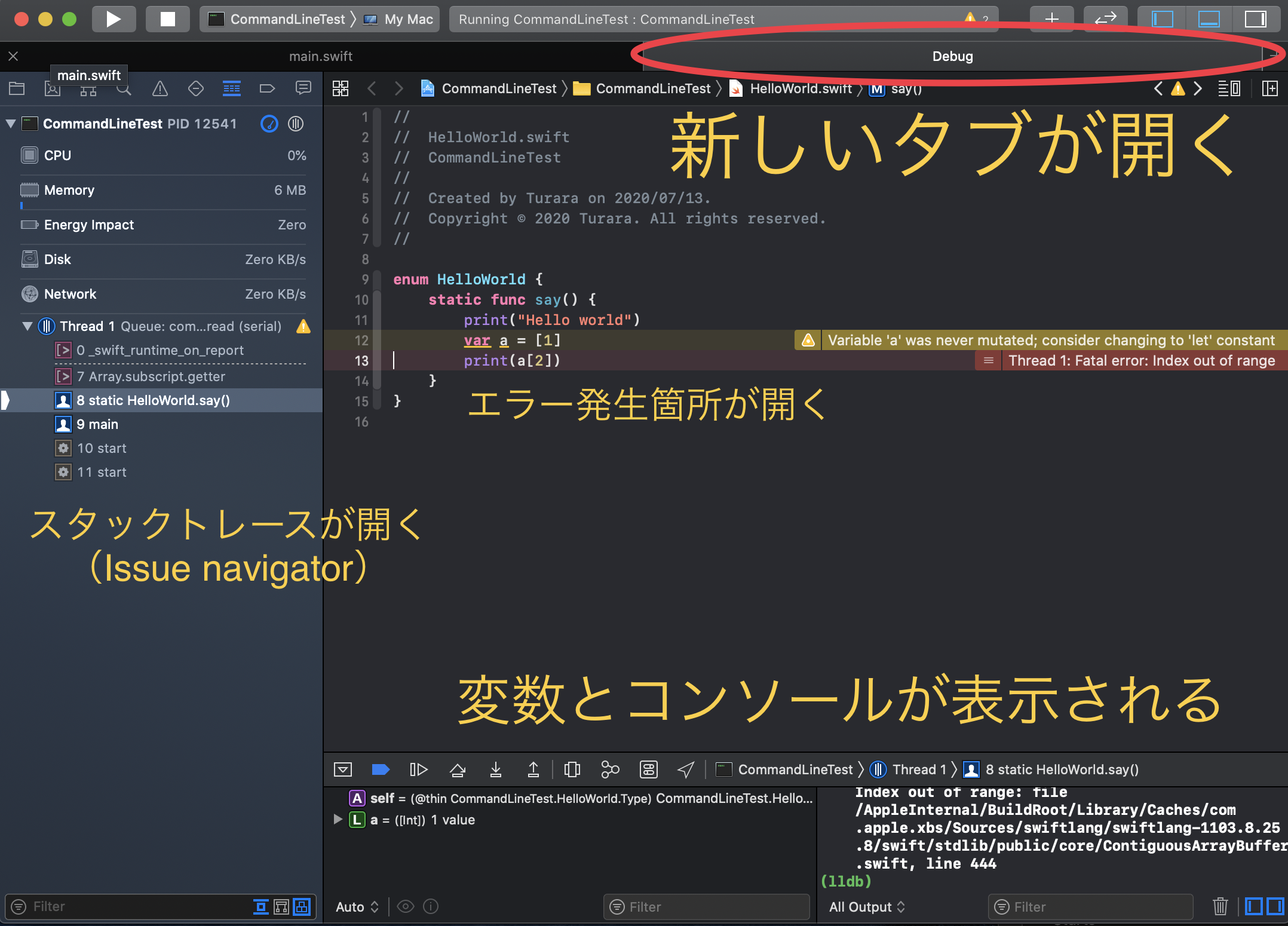
この項目から、Build/Testing/Runningなどの各イベント発生時の挙動を設定することができます。例えば次のGIFのように、RunningのPausesイベント(デバッグ中のエラー発生やブレイクポイント到達)発生時に、別のタブを開いて該当部分を表示するといったことが可能です。
デフォルトの設定では、エラーが発生するたびに編集中のファイルからエラー発生箇所に移動してしまいますが、別タブで開く設定をしておけば、タブを移動するだけで編集中の状態に戻れるので、ストレスが軽減します。デバッグ中にエラーが発生したときやブレイクポイントに達したときに別のタブを開く
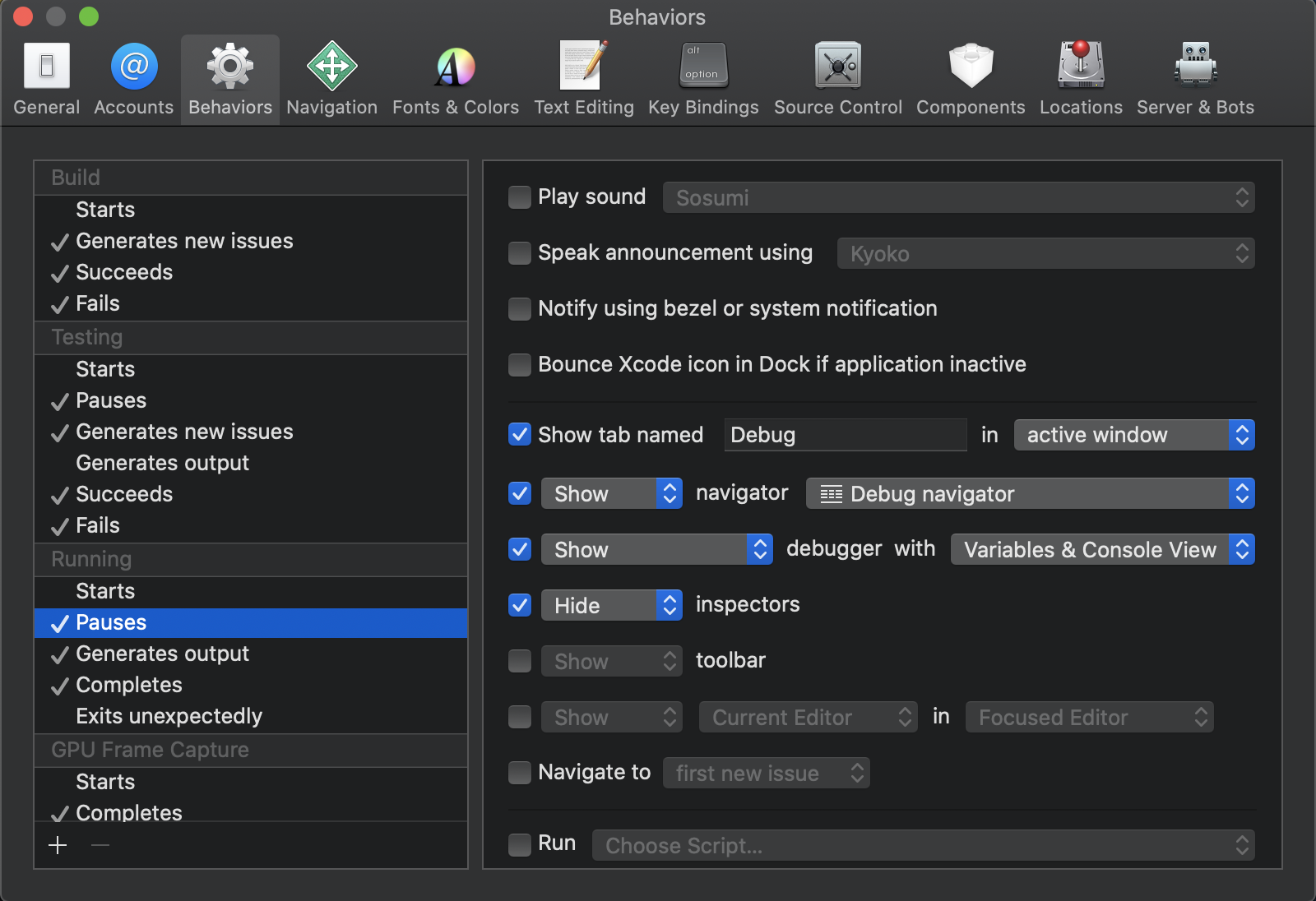
Behaviors > Running > Pauses から以下の項目を設定します。
- Show tab named "Debug" in "active window"
- "Show" navigator "Debug navigator"
- "Show" debugger with "Variables & Console View"
- "Hide" inspectors
ナビゲーターに"Debug navigator"に選択することで、スタックトレースが表示されます。
デバッガーに"Variables & Console View"を選択することで、変数の内容を表示するビューとコンソールが表示されます。
ちなみにタブ名とインスペクターを隠す設定は任意です。ビルドに失敗したときに問題箇所を表示するナビゲーターを開く
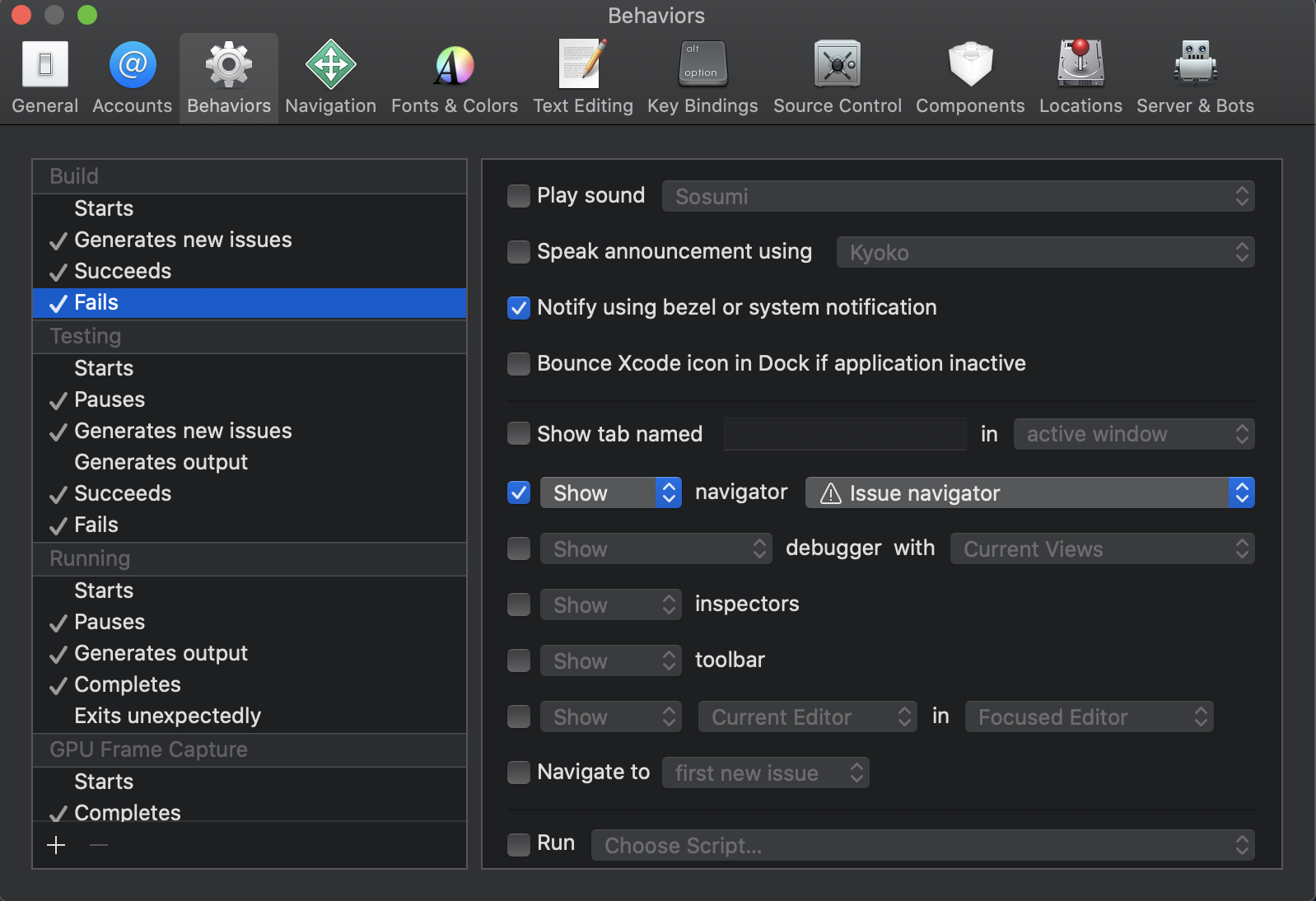
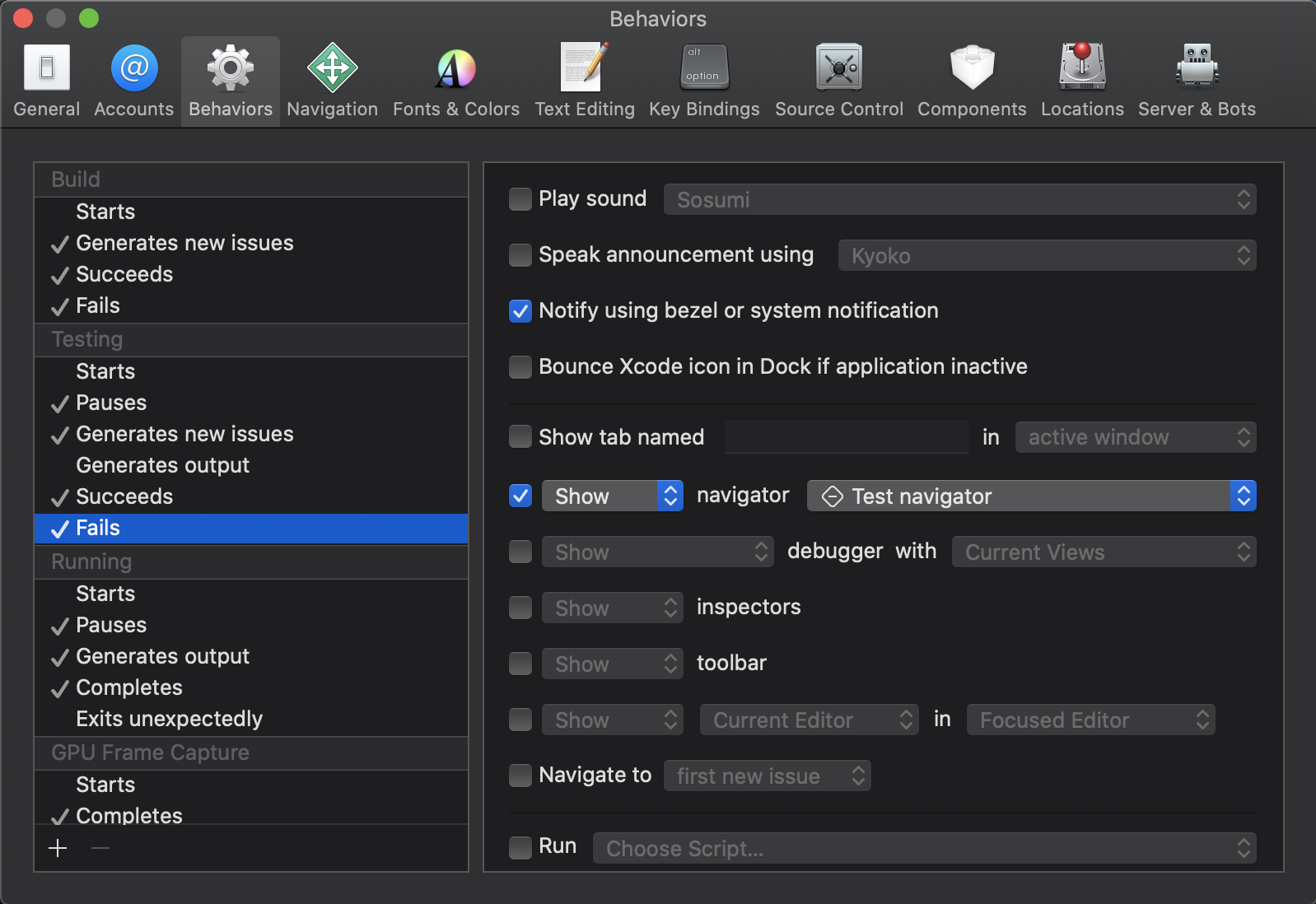
Behaviors > Build > Fails から以下の項目を設定します。
- "Show" navigator "Issue navigator"
この項目はデフォルトで設定されているべきでは?と思うのですが、なぜかデフォルトではないようです。
テストに失敗したときに問題箇所を表示するナビゲーターを開く
ビルドのときと同様です。
Behaviors > Testing > Failsから以下の項目を設定します。
- "Show" navigator "Test navigator"
参考
公式ドキュメント(あまり情報がない)
- Customizing Your Workflow
- Configure actions for eventsタブをさらに使いこなしたい方はこちらが詳しいです
XcodeのBehaviorsを設定してデバッグ時にウインドウを自動で切り替える他の設定項目についてはこちら
Xcodeのオススメ初期セットアップ
- 投稿日:2020-07-26T20:25:35+09:00
【Xcode Behaviors】Xcodeのイベントに合わせて動作を設定する - 開発効率をUPする便利機能
開発効率をUPする便利機能
Xcodeの設定にBehaviorsという項目があるのをご存知でしょうか?
この項目から、Build/Testing/Runningなどの各イベント発生時の挙動を設定することができます。例えば次の画像のように、RunningのPausesイベント(デバッグ中のエラー発生やブレイクポイント到達)発生時に、別のタブを開いて該当部分を表示するといったことが可能です。
デフォルトの設定では、エラーが発生するたびに編集中のファイルからエラー発生箇所に移動してしまいますが、別タブで開く設定をしておけば、タブを移動するだけで編集中の状態に戻れるので、ストレスが軽減します。デバッグ中にエラーが発生したときやブレイクポイントに達したときに別のタブを開く
Behaviors > Running > Pauses から以下の項目を設定します。
- Show tab named "Debug" in "active window"
- "Show" navigator "Debug navigator"
- "Show" debugger with "Variables & Console View"
- "Hide" inspectors
ナビゲーターに"Debug navigator"に選択することで、スタックトレースが表示されます。
デバッガーに"Variables & Console View"を選択することで、変数の内容を表示するビューとコンソールが表示されます。
ちなみにタブ名とインスペクターを隠す設定は任意です。ビルドに失敗したときに問題箇所を表示するナビゲーターを開く
Behaviors > Build > Fails から以下の項目を設定します。
- "Show" navigator "Issue navigator"
この項目はデフォルトで設定されているべきでは?と思うのですが、なぜかデフォルトではないようです。
テストに失敗したときに問題箇所を表示するナビゲーターを開く
ビルドのときと同様です。
Behaviors > Testing > Failsから以下の項目を設定します。
- "Show" navigator "Test navigator"
参考
公式ドキュメント(あまり情報がない)
- Customizing Your Workflow
- Configure actions for eventsタブをさらに使いこなしたい方はこちらが詳しいです
XcodeのBehaviorsを設定してデバッグ時にウインドウを自動で切り替える他の設定項目についてはこちら
Xcodeのオススメ初期セットアップ
- 投稿日:2020-07-26T16:38:14+09:00
【Mac】Macで使うショートカットキーのまとめ
Macでやったことのまとめ
今まで使ったことのあるショートカットのまとめ
頻出するショートカットを教えるときにこの記事使うのが目的
※ 適宜更新する予定細かいところは公式ホームページに書いてあるのでそっちを参照。
Mac のキーボードショートカット - Apple サポート
キー表示については以下抜粋
command (または cmd) ⌘
shift ⇧
option (または alt) ⌥
control (または ctrl) ⌃
caps lock ⇪
fn基本的な操作
基本はcommand[⌘]キープラスキーボードの文字を入力する。
⌘は機種依存記号なのでCommandキーは以下[cmd]と表記Windowの場合はControlキーがcommandキーに相当する。
大体左手で押せる範囲にある。
Mac共通のショートカット
? ファイルを保存する。
[cmd] + s :現在のファイルを保存する。
? テキストの選択
[cmd] + a :全範囲を選択
[cmd] + c :コピー
[cmd] + v :ペースト
[cmd] + x :カット(切り取り)
? 文字入力時の変換系
fn + F7 :カタカナに変換する。
fn + F10 :小文字英字に変換する。
? 画面キャプチャ系
[cmd] + [Shift] + 4 : 画面を選択してキャプチャする。
- 投稿日:2020-07-26T14:00:26+09:00
Chromium 版 Edge を使った system test(2020/7/26 時点)
はじめに
macOS で Chromium 版 Edge を利用するようになったけど、そういえば Rails の system test で使えるのかな? と思ったのでやってみました。2020/7/26 時点の話です。
Edge 用 WebDriver の準備
Chromium 版・旧版の両方の WebDriver を WebDriver - Microsoft Edge Developer からダウンロードします。zip ファイルを解凍し、自身の PATH 環境変数が通ったところに配置しましょう。
$ cd ~/Downloads $ ls msedgedriver* $ cd ~/bin/ $ mv ~/Downloads/msedgedriver .selenium-webdriver gem alpha版
調べてみたところ selenium-webdriver gem の CHANGES に Chromium 版 Edge に対応した旨の記載がありました。
4.0.0.alpha3 (2019-07-08) ========================= (省略) Edge: * Add support for Chromium based implementationということなので
Gemfileに以下のように記載します。現時点では alpha6 が最新版です。Gemfile# テスト環境 限定 group :test do (省略) # gem 'selenium-webdriver' # NOTE: Edge Chromium 版利用時は 4.0.0 系が必要 gem 'selenium-webdriver', '~> 4.0.0.alpha6' endまた
test/application_system_test_case.rbにも以下のように記載します。test/application_system_test_case.rb# driven_by :selenium, using: :headless_chrome, screen_size: [1150, 950] # driven_by :selenium, using: :chrome, screen_size: [1150, 950] # driven_by :selenium, using: :firefox, screen_size: [1150, 950] # driven_by :selenium, using: :headless_firefox, screen_size: [1150, 950] # driven_by :selenium, using: :safari, screen_size: [1150, 950] # Chromium 版 Edge 利用時は selenium-webdriver 4.0.0.alpha3 以上が必要 driven_by :selenium, using: :edge_chrome, screen_size: [1150, 950]これで
bin/bundle update && bin/rails test:systemすれば Chromium 版 Edge が起動して system test が走ります。めでたしめでたし :)宿題
headless モードでは未だ動かせてません。
selenium-webdriverの対応待ちなのかな…
- 投稿日:2020-07-26T02:49:10+09:00
Mac で GitHub に SSH 接続する方法(Fork を利用)
はじめに
GitHub に SSH 接続してたけど
PC を変えた時にどうやって設定してたか忘れてしまった...そんな方のため(主に自分のため笑)に記事として残すことにしました

環境
- macOS Catalina バージョン 10.15.6
- git version 2.24.3 (Apple Git-128)
- Fork Version 1.0.96
前提条件
- GitHub のアカウントがある
- GitHub に private リポジトリがある
- Git が使用できる状態になっている
- Fork という Git クライアントをインストール済み
接続するまで
1. 認証用ディレクトリを作成
2. 公開鍵と秘密鍵を作成
3. 接続設定を追加
4. GitHub に公開鍵を登録する
5. Fork の設定
6. 接続できるか確認1. 認証用ディレクトリを作成
# 現在のユーザーで作成 $ mkdir ~/.ssh # 所有者読み・書き・実行権限を付与 $ chmod 700 ~/.ssh2. 公開鍵と秘密鍵を作成
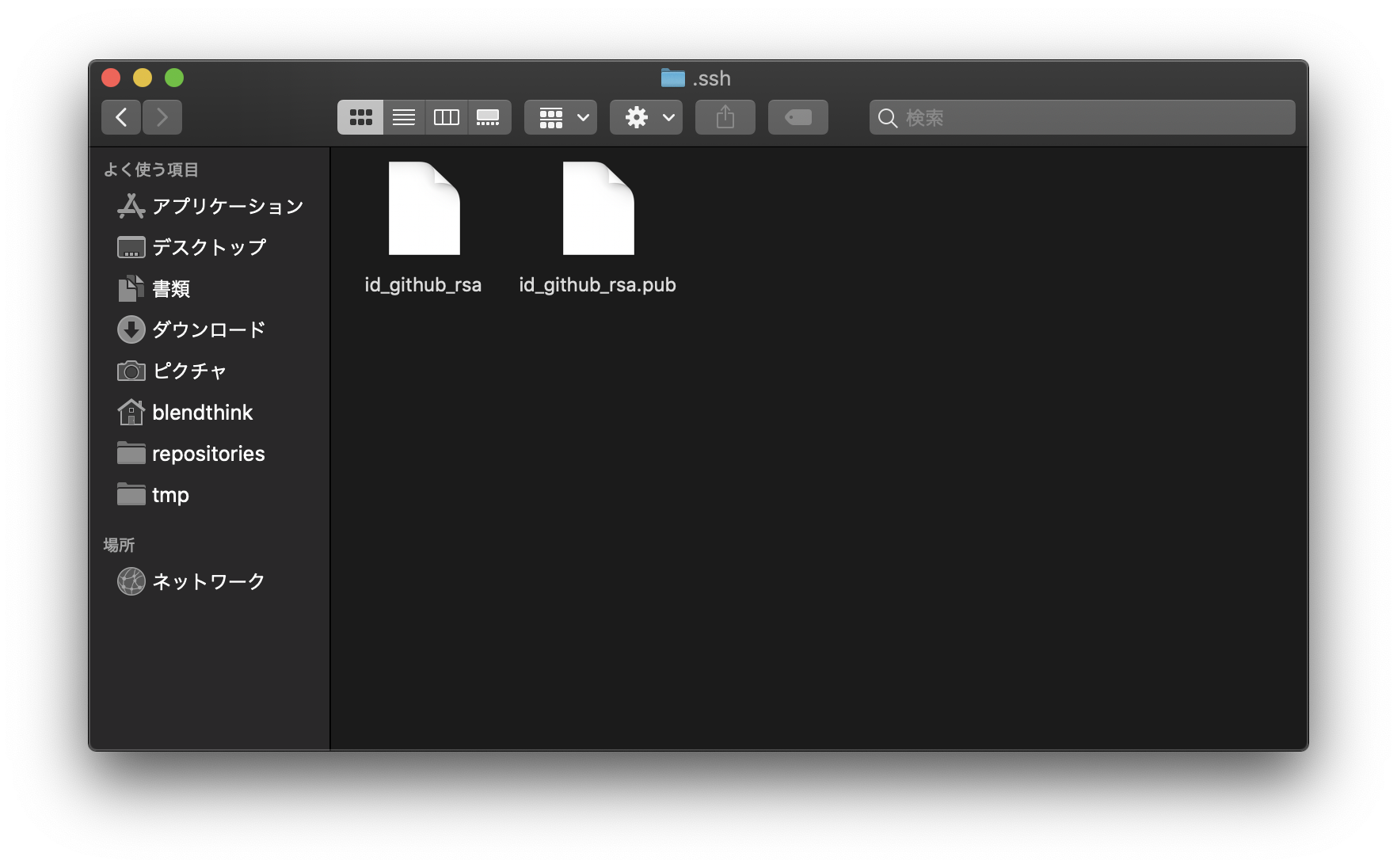
# 認証用ディレクトリに移動 $ cd ~/.ssh # 認証鍵を作成 # # 以下の3つについて聞かれるため入力する # 1. 鍵情報を保存するファイルの名前(今回は id_github_rsa ) # 2. パスフレーズ # 3. パスフレーズ(確認用) $ ssh-keygen -t rsa # 認証鍵に所有者読み込み権限を付与 $ chmod 400 ~/.ssh/id_github_rsa $ chmod 400 ~/.ssh/id_github_rsa.pub # ssh-agent に秘密鍵を登録 $ ssh-add ~/.ssh/id_github_rsaこんな感じで生成できたかと思います。
ちなみに Finder で「 shift + command + . 」とすると隠しファイルが見れるようになります
3. 接続設定を追加
# 認証用の設定ファイルを作成 $ touch ~/.ssh/config # 所有者読み・書き権限を付与 $ chmod 600 ~/.ssh/config # 編集を開始 $ vi ~/.ssh/config # # 編集終わったら保存して次へ # # 内容を確認 $ cat ~/.ssh/config中身は下記のようにします
Host github HostName github.com IdentityFile ~/.ssh/id_github_rsa User git Port 224. GitHub に公開鍵を登録する
Terminal の以下のコマンドで、公開鍵の中身をコピーして
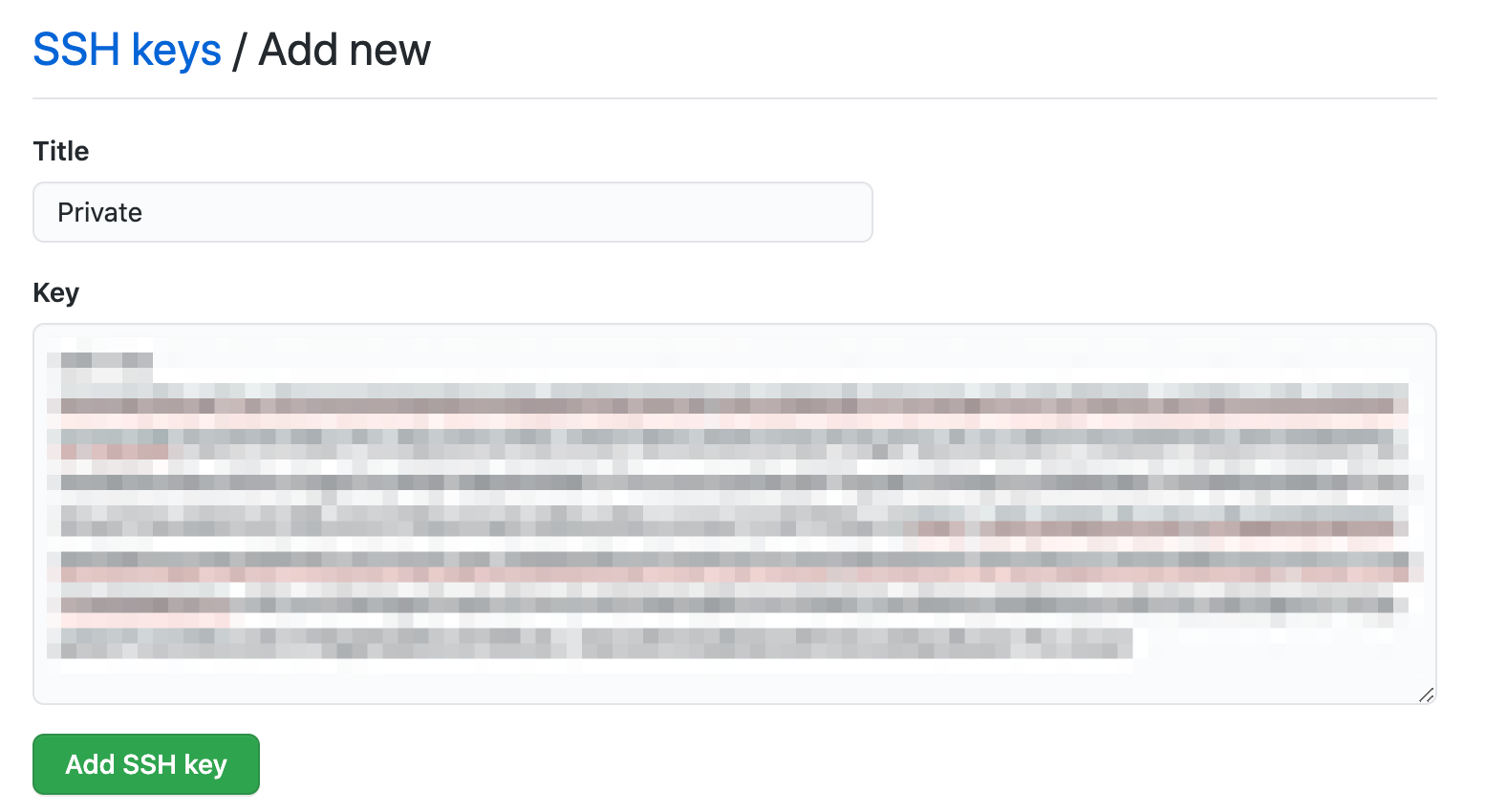
$ pbcopy < ~/.ssh/id_github_rsa.pubGitHub の SSH キーの登録画面 に貼り付けて「Add SSH key」を押して、SSH キーを登録する
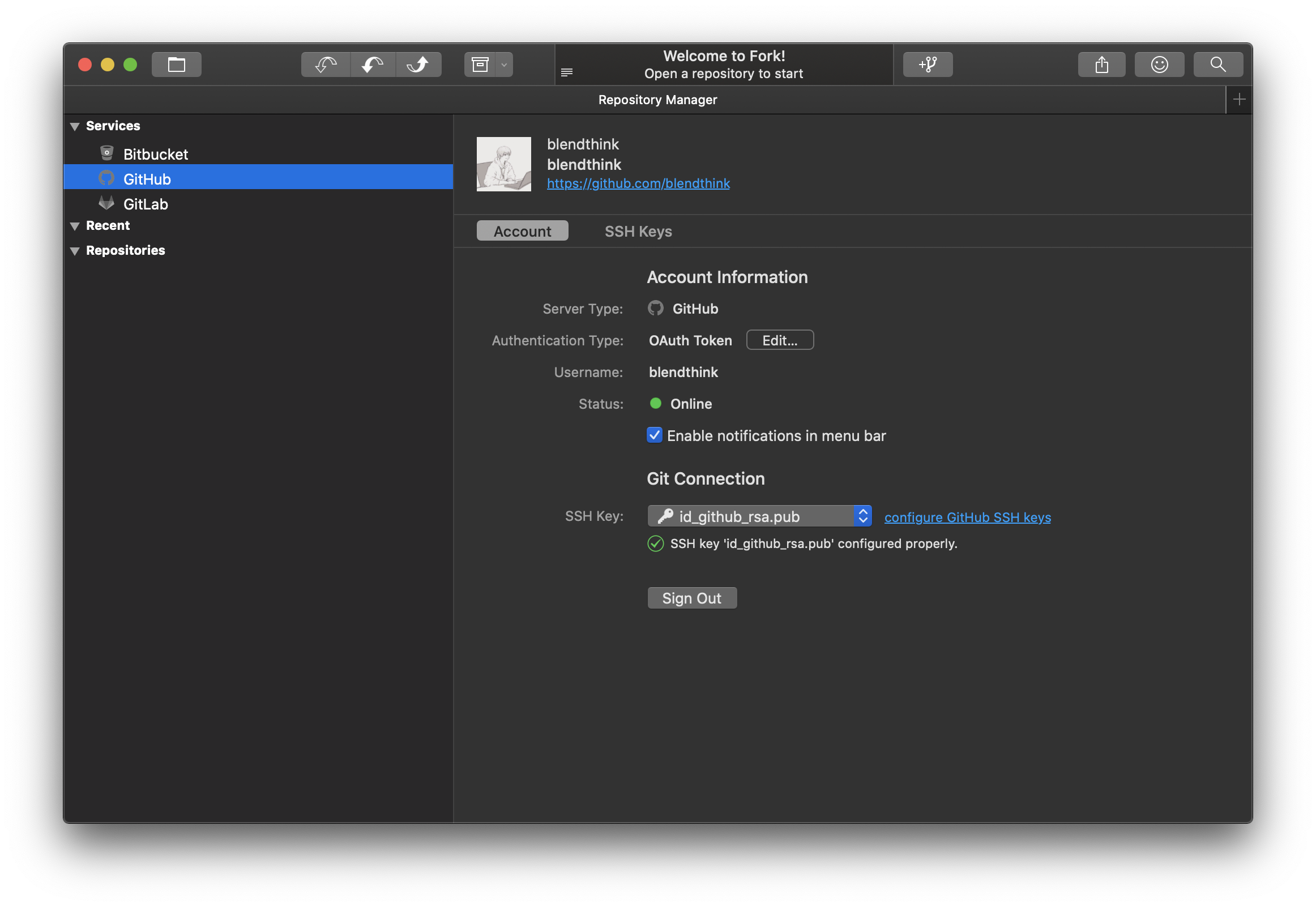
5. Fork の設定
GitHub にログインして SSH key を設定する
ログイン前 ログイン後 SSH key 設定後 6. 接続できるか確認
GitHub の private リポジトリの SSH 用のパスをコピーして
Fork でクローン
無事にクローンできたら

以下のコマンドを使って確認する方法もあります
# 公開鍵が登録されたか確認 $ ssh -T git@github.com # 登録したホスト名でも接続できるか確認 $ ssh github接続できなかったら
この記事にコメントなり Twitter の DM なり、気軽に質問していただけたらと思います

できれば、知見を集約するという意味で、この記事にコメントしていただけると幸いです参考記事
おわりに
今回は Mac の Terminal で認証鍵を作成したり、Web で GitHub に公開鍵を登録したりしていましたが、実はこれらの作業は Fork で行えたりします。やりやすい方でやってもらえればいいと思います!
Fork おすすめなのでみなさん使ってみてください

- 投稿日:2020-07-26T01:52:29+09:00
PATHを通すってどういうこと?コマンドはどこにある?
概要
コマンドをなんともなしにうちこんではいるけど、コマンドってどこのあるんだろうか。
PATHを通すってよく聞くけど、どういうことなんだろうか。
そんなことを思った初心者に向けて書いた記事です。
コマンドのコードを読むとかはしないです。ちなみに各コマンドはMacとzshにて試してますが、Unix系なら似たようなものです。
結論
先に結論を言ってしまうと、PATHを通すとは、外部コマンドの場所をコマンドサーチパスに登録し、外部コマンドをパスで指定せずとも実行できるようにすることです。
詳細は下記に記します。内部コマンドと外部コマンド
コマンドには以下のように、シェルに組み込まれている内部コマンド(ビルトインコマンド)と、特定のディレクトリ配下にファイルとして置かれている外部コマンドがあります。
lsコマンドはどこにある?
ためしに
lsコマンドの場所をwhichコマンドで見てみましょう。$ which ls出力:
/bin/lsどうやら
/bin直下にあるようです。/bin の中には何がある?
では次に
/binの中を見てみましょう。$ ls /bin出力:
[ chmod dash df expr ksh ln mv pwd sh sync unlink bash cp date echo hostname launchctl ls pax rm sleep tcsh wait4path cat csh dd ed kill link mkdir ps rmdir stty test zshよく使うコマンドと同じ名前のファイルがありますね。
外部コマンドの実体はファイルです
試しに
lsコマンドの中身を見てみると、バイナリファイルであることがわかります。$ od -h /bin/ls | more出力:
0000000 facf feed 0007 0100 0003 0000 0002 0000 0000020 0013 0000 0710 0000 0085 0020 0000 0000 0000040 0019 0000 0048 0000 5f5f 4150 4547 455a 0000060 4f52 0000 0000 0000 0000 0000 0000 0000 (略)外部コマンドを実行するには
内部コマンドは、コンピュータ起動時にメモリに読み込まれていますが、外部コマンドは、ディスクにファイルとして存在し(
/bin配下など)、毎回ディスクから読み込まれるようになっています。つまり、外部コマンドを実行する際は、直接パスを指定して外部コマンドを実行できます。
例: 直接ファイルの置き場所を指定してlsコマンドを実行
$ /bin/ls上記のようにすればコマンドを実行できますが、それでは面倒なので
PATHという環境変数が用意されています。
これは厳密にはコマンドサーチパス(コマンド検索パス)と呼ばれるものです。直接パスを指定しなくても、プログラムが勝手にコマンドサーチパスを見てコマンドを検索するため、以下のように
lsコマンドが実行できるわけです。$ lsPATHの中身は、外部コマンドを有するディレクトリ群
PATHの中身をいったん見るためにechoコマンドでPATHを見てみます。$ echo $PATH出力:
/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Library/Apple/usr/bin結果をみるといくつかのディレクトリが
:で区切られて出力されました。/usr/local/bin /usr/bin /bin /usr/sbin /sbin /Library/Apple/usr/binこれらが外部コマンドの置き場所(パス)を示しています。
PATHが通っていないと
PATHが通っていなかったり、存在しないコマンドを実行しようとすると以下のようになります。例: zshの場合
zsh: command not found: hogehoge該当のコマンドを既に入れたはずなのに、
not foundなどと言われる場合、
PATHが通ってないことが多いです。PATHを通すには
PATHを通すためにやることは、環境変数PATHに、使いたいコマンドが置いてあるディレクトリのパスを追記する必要があります。例えば、
/hogehoge/bin配下にあるphpコマンドを使いたい場合、
/hogehoge/binを環境変数PATHに追加します。試しに
exportコマンドを用いて追加してみます。$ export PATH="/hogehoge/bin:$PATH"
echoで追加されているかどうか確認。(追加されたコマンドをうってみてもOK)$ echo $PATH出力:
/hogehoge/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Library/Apple/usr/bin上記のように、環境変数には
exportコマンドを用いて追加できますが、いちいちexportコマンドを使って追加するのは面倒なので、基本的に使用しているシェルの設定ファイルに追記します。こうすることでシェルを起動する際に、自動的に
PATHが上書きされるようになります。例: zshの場合
HOMEディレクトリ配下の
.zshrcファイルにてexportを用いて追記します。.zshrcexport PATH="/hogehoge/bin:$PATH"最後
$PATHと書いていますが、これは既存の環境変数PATHを展開しています。つまり、以下と同じ意味です。.zshrcexport PATH="/hogehoge/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Library/Apple/usr/bin"このときに、既存のものを完全に上書きしてしまうと、いろいろなコマンドが使えなくなってしまうので注意。
例えば、以下のようにしてしまうと、/bin 配下などのコマンドが読み込まれなくなります。.zshrcexport PATH="/hogehoge/bin"以上のように、環境変数
PATHを用いると、所定の外部コマンドを直接パスを指定せずに実行することができるようになります。
シェルの設定ファイルに関してわからない方は、自分の使っているシェルを調べて、書き方をググって見るとよいです。PATHの優先順位
PATHには優先順位があります。
例えば以下の場合だと、左の/hogehoge/binから順番に読み込まれるようになっています。PATH=/hogehoge/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Library/Apple/usr/bin例えば、
/hogehoge/binと、/use/local/binにそれぞれphpというコマンドがあった場合、$ phpと実行した場合に読み込まれるのは、
/hogehoge/binのphpコマンドになるということです。このように、
PATHを指定する際は、優先順位にも気をつける必要があります。各コマンドの置き場所( /bin や /usr/local/bin など)の違い
外部コマンドの置き場所は、FHS(Filesystem Hierarchy Standard)で「こういうコマンドはこの場所に置きましょうね!」という形で標準化されています。
これにより、どのLinux系のシステムをいじっても、「この/binってディレクトリには緊急時でも使えるコアなコマンドが置いてあるんだな」と一目瞭然になるわけです。
(ただし、標準化されているとはいえ、強制しているわけではないので、各OSごとで変なコマンドが変な場所にあったりすることも)これらで標準化されている外部コマンドの置き場所、それぞれの違いを以下の表にまとめてみましたが、一個ずつ見ていきます。
ディレクトリ シングルユーザモード ひとこと概要 /bin 利用可 緊急時でも使えるやつ /usr/bin 利用不可 一般的なやつ /usr/local/bin 利用不可 自作のスクリプトとか /sbin 利用可 スーパーユーザー(root)特権が必要 /usr/sbin 利用不可 スーパーユーザー(root)特権が必要 /bin
シングルユーザモードでも使える一番コアな外部コマンドをこのディレクトリ配下に置きます。
シングルユーザモードとは、OSが正常に起動できないときなどの非常時に利用するものです。最初でも確認したとおり、筆者のMacbookProの
/binには以下のコマンドが入っていましたね。[ chmod dash df expr ksh ln mv pwd sh sync unlink bash cp date echo hostname launchctl ls pax rm sleep tcsh wait4path cat csh dd ed kill link mkdir ps rmdir stty test zshこれらのコマンドについて知らない人は、調べてもらえれば、どれもシンプルかつ重要なコマンドであることがわかります。
/usr/bin
シングルユーザモードで使わず、基本的にパッケージマネージャ(パッケージ管理システム)に管理されるコマンドを置きます。
パッケージマネージャは各OSごとにいろいろなものがありますが、ここでは触れません。
実際どんなコマンドがあるかは、自分のマシンのディレクトリを覗いて確認してみましょう。/usr/local/bin
シングルユーザモードで使わず、パッケージマネージャに管理されないコマンドを置きます。
ちなみに、Macユーザーおなじみのパッケージマネージャであるhomebrewですが、
このディレクトリを使います。
なぜhomebrewがこの場所を使うかは、homebrewのページに書いてあります。https://docs.brew.sh/FAQ#why-does-homebrew-prefer-i-install-to-usrlocal
翻訳すると、以下のように言っています。
Appleはこのディレクトリを非システムユーティリティ用に割り当てています。つまり、デフォルトでは /usr/local にはファイルが存在しないので、既存のツールやシステムツールを台無しにする心配はありません。
/sbin や /usr/sbin
基本的に上記の各階層のディレクトリと同じ扱いですが、
binとは違い、システム管理者がいじるような管理用のコマンドを置きます。
これらはスーパーユーザー(root)権限が必要になるため、一般ユーザーでは使用できません。まとめ
結論は先にも書いたとおり、
PATHを通すとは、外部コマンドの場所をコマンドサーチパスに登録し、外部コマンドをパスで指定せずとも実行できるようにすること
ということでした。
PATHを通すついでに、内部コマンドと外部コマンドにも言及している記事があまり見当たらなかったので、今回書いてみました。