- 投稿日:2020-07-05T21:35:37+09:00
【Ruby】条件分岐について[第二回]
本日はRubyの条件分岐の続きをアウトプットしていきます。
if/unless修飾子
条件を満たした場合の処理を1行で書けます。
num = 10 puts 'numは0より大きい' if num > 0この場合、numは0より大きいと出力されます。
unlessの場合も記述方法は同じです。
num = 10 puts 'numは0より大きい' unless num > 0この場合は、何も出力されません。
case式
case式では一つのオブジェクトに対して、複数の条件を指定して条件分岐ができます。
num = 10 case num when 0 puts 'numは0です' when 10 puts 'numは10です' else puts 'numは0でも10でもありません' end上記例ではnumの値によって条件を分岐しており、numは10ですと出力されます。
なお、elseは省略可能です。三項演算子
条件演算子とも呼ばれ、if/elseの簡素化ができます。
基本構文は 条件式 ? 真の場合の値 : 偽の場合の値 です。num = 10 result = num > 0 ? '0より大きい' : '0以下' puts result上記例では、0より大きいと出力されます。
if/unless修飾子や三項演算子はシンプルな記述であれば効果的に利用できそうです。
複雑になると可読性が落ちてしまいますね。今回は以上になります。
- 投稿日:2020-07-05T21:03:31+09:00
【Rails】seedの作り方について
目的
seedを勉強して学んだことをアウトプットしていきます!これからseedを学ぶ方にも参考になればいいなと思います。
seedとは
seedファイルというのは初期データのことです。
例えば、開発中にデータベースをリセットした場合はデータも全て消えてしまいます。
毎回消えてしまうと登録機能がある場合リセットするたびに毎回データを登録をし直す必要が出てきます。
すごく面倒ですよね?
そこで、seedファイルに入れておきたいデータをdb/seeds.rbに記述しておくといちいち作り直さなくて良いってことになります!!!基本パターン
これでUserのseedデータが一つ作られます。
User.create!(email: "test@example.com",password: "password" )複数seedデータを作りたい時
これは基本的なRubyのコマンドを使います!emailが同じものにならない様に引数にnを渡しています。n+1にしている理由は、nのみだと0からデータが始まってしまうからです。
10.times do |n| User.create!( email: "user#{n+1}@example.com", password: "password" ) end関連づけのデータ作成について
例えば、Userとそれに関連したTaskモデルがあったとします。seedデータとしてはUserモデルに関連したTaskを生成するすることにします。そうすると下記の様に記載できます!
User.all.each do |user| Task.create!( user_id: user.id, title: "title", memo: "memo", color: "red", start_date: "2020/5/1", end_date: "2020/5/30" ) endCSVファイルの読み込み方について
CSVファイルを読み込むには下記の様に記載します。"db/csv/masters/init_categories.csv"の部分は自分がファイルを置いているところに寄って変わります。
CSV.foreach("db/csv/masters/init_categories.csv") do |row| @categories = Masters::Category.create!(name: row[0]) end画像挿入について
今回はサンプル画像をアプリ下に用意していたので、そのやり方を下記に記載します。openメソッドを使用して読み込みます。
User.create!( image: open("db/images/sample.png"), title: "トピック", overview: "概要", link: "http://origin_job_topic_sample.com" )ランダムに値を入れたい時
例えば、Userモデルに下記の様に記載されていた時、seedデータを作る時は両方入っているパターンが欲しいですよね?ちなみにenumはuserやadminを数値で格納できる様にしてくれる機能です。
enum user_type: { user: 0, admin: 1, }そんな時は下記の様に書くとランダムにデータを作ってくれます!これもRubyの基本的な書き方を使っています!
User.create!( email: "test@admin.com", password: "password", status: rand(0..1) )まとめ
seedも転職前では触った事がなかったのですが、基本的なことは今回で学習できたかなと思います。まだ、学習途中なので新しい知識を得たら随時更新していきたいと思います!!
- 投稿日:2020-07-05T19:05:06+09:00
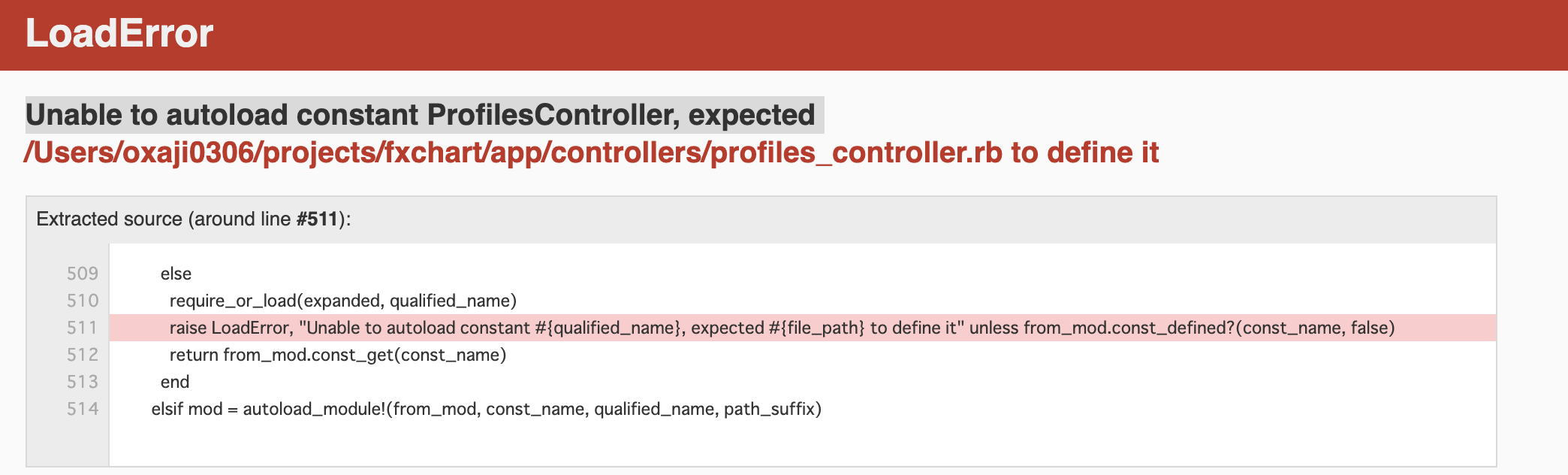
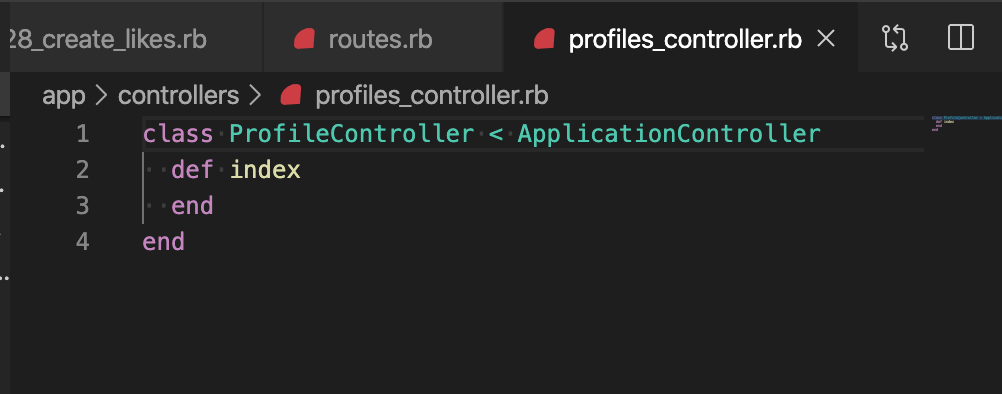
LoadError
- 投稿日:2020-07-05T18:50:29+09:00
【Rails】ログインしていないユーザーのリクエストURLを一時保存して、ログイン後にそのURLに戻す方法
タイトルが長い。フレンドリーフォワーディングについてまとめます。
フレンドリーフォワーディングとは
「Youがリクエストしたページ、ログイン後のページなんだけど、まだログインしてないじゃん。ログインしてから行きたかったページに案内してあげるね」という類の処理です。よくお見かけする親切設計。きめ細かいです。
どうやって作るの?
大まかな流れとしては次のようになります。
* ログインしていないユーザーがきたとき
1. リクエストされたURLを一時保存する
2. ログイン画面に飛ばしてログイン確認
3. リクエストされていたURLに戻すメソッド定義
リクエストを一時保存するためのメソッド(1)と一時保存したURLに戻すためのメソッド(3)を用意します。今回は
sessions_helper.rb内に、以下のように書きます。helpers/sessions_helper.rb# 1. リクエストされたURLを一時保存する def store_location session[:forwarding_url] = request.original_url if request.get? end # 3. リクエストされていたURLに戻す def redirect_back_or(default) redirect_to(session[:forwarding_url] || default) session.delete(:forwarding_url) end1で
session[:forwarding_url]として、リクエストされたURL(request.original_url)を保存します。if request.get?でリクエストの種類をGETアクションにのみ限定してあります。3は一時保存したURLに戻す、あるいはデフォルトとして指定するURLに戻すための処理です。URLが存在しない場合も考慮して
||以降でdefaultで設定したURLを入れられるようにしています。
また、セッション情報を保持したままにしておくと、次のログインの時もこれを読み込んでおかしなことになるので、メソッド内2行目のsession.delete(:forwarding_url)で一時保存したURLを削除します。リクエストされたURLを一時保存 + ログイン確認
アクセスしようとしたURLを一時的に保存するために
store_locationを呼び出ていきます。
ここではusers_controller.rbのprivate以下、ログインしているユーザーがどうかを確認する記述とあわせて書いていきます。users_controller.rbclass UsersController < ApplicationController before_action :user_login_required ・ ・ ・ private def user_login_required unless logged_in? # ログインしていないとき store_location # ここでURLを一時保存! flash[:danger] = "ログインしてください" # フラッシュメッセージを表示 redirect_to login_url # ログインページに強制的に送る end endリクエストされていたURLに戻す
ログイン後の遷移先を
redirect_back_or(default)を使って指定していきます。ログイン処理を行なっている箇所に次のように書けばOKです。controllers/sessions_controller.rbdef create user = User.find_by(email: params[:session][:email].downcase) if user && user.authenticate(params[:session][:password]) log_in user params[:session][:remember_me] == '1' ? remember(user) : forget(user) flash[:success] = "ログインしました" # 以下でリダイレクト先を指定。defaultは、ここではuserを使いまわしているが user_url のように書くことができる redirect_back_or user else flash.now[:danger] = 'ログインに失敗しました' render 'new' end end以上で実装完了です!
存在するURLからあえて強制送還をくらった後にログインしてみると、そのURLに飛ぶようになっていると思います。おつかれさまでした。さいごに
以上、それぞれの役割が一目でわかりやすいように、自分なりにまとめ直してみました。少しでも参考になればうれしいです。
実装にあたり以下を参考にさせていただきました。ありがとうございました。
- 投稿日:2020-07-05T17:19:21+09:00
rbenv install 2.7.1が「no acceptable C compiler found in $PATH」「cannot load such file」により失敗する
環境
- rbenv 1.1.2-30-gc879cb0
- ruby-build 20200520-12-g69ccbf4
- Ubuntu 20.04 LTS (Focal Fossa) [Windows Subsystem for Linux 2; WSL2]
前提
rbenvおよびruby-buildの導入が完了し、
rbenv-doctor scriptによる検証がOKであること。$ curl -fsSL https://github.com/rbenv/rbenv-installer/raw/master/bin/rbenv-doctor | bash Checking for `rbenv' in PATH: /home/dev/.rbenv/bin/rbenv Checking for rbenv shims in PATH: OK Checking `rbenv install' support: /home/dev/.rbenv/plugins/ruby-build/bin/rbenv-install (ruby-build 20200520-12-g69ccbf4) Counting installed Ruby versions: none There aren't any Ruby versions installed under `/home/dev/.rbenv/versions'. You can install Ruby versions like so: rbenv install 2.2.4 Checking RubyGems settings: OK Auditing installed plugins: OK問題
rbenv + ruby-build の導入完了後、
rbenv install -v 2.7.1によって、Ruby2.7.1の導入を行ったが、以下のような原因により失敗した (エラー全文を掲載するとさすがに冗長なため、特徴的な部分を抜粋しています)
- configure: error: no acceptable C compiler found in $PATH
- cannot load such file -- openssl (LoadError)
- cannot load such file -- digest/sha2.so (LoadError)
原因と対策
Rubyのビルドに必要なライブラリが不足していることが原因でした。ruby-buildのwikiにはRubyのビルドに必要なライブラリとそのインストール方法がOSごとにまとめられているページがあります。これを参考にして、自分の環境(Ubuntu)に不足しているライブラリのインストールを行ったあと、
rbenv installを行うとRuby2.7.1を導入することができました。sudo apt update sudo apt-get install autoconf bison build-essential libssl-dev libyaml-dev libreadline6-dev zlib1g-dev libncurses5-dev libffi-dev libgdbm6 libgdbm-dev libdb-dev
- 投稿日:2020-07-05T17:16:17+09:00
EC2にデプロイするも、エラーログに何も表示されない時の可能性
環境
Ruby 2.5.1
Rails 5.2.4.3こちらの記事を参考にAWSにデプロイする過程を終えたのですが、ブラウザからアクセスすると「このサイトに接続できません」となり失敗してしまう…
(注)参考にさせて頂いた記事は大変分かりやすく、記事のせいではありません。
何がダメなのか、記事を参考にログを確認してみます。
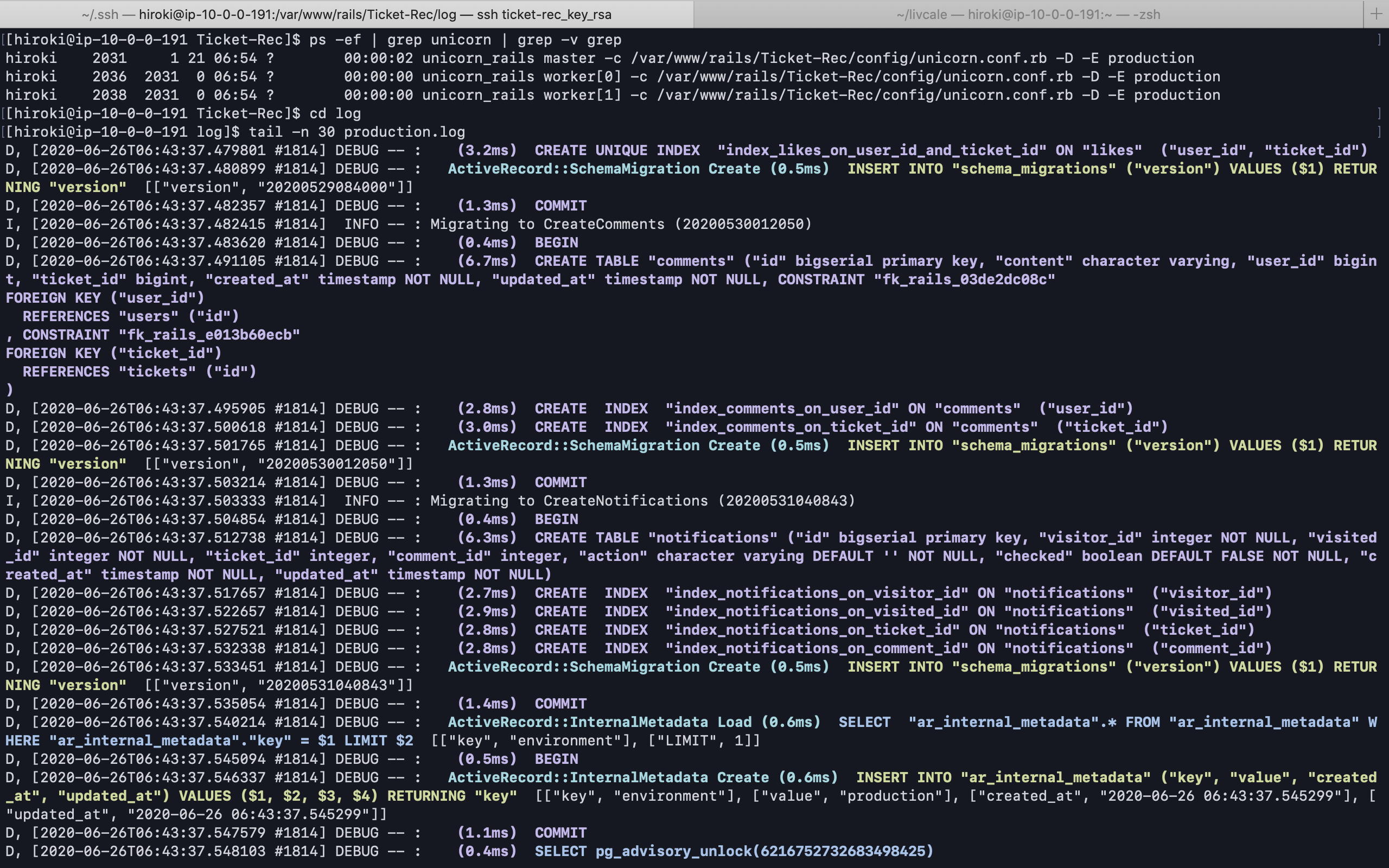
サーバー環境(/var/www/rails/アプリ名/)cd log tail -n 30 production.log何故かログを見てもエラーのようなものが見当たりません。
最初は意味不明でしたが、しばらく悩んだ結果ブラウザからアクセスができてないかもしれないと考えました。そこでcurlを使って直接httpにアクセスしてみます。
$ curl -IXGET http://IPアドレス/ HTTP/1.1 301 Moved Permanently Server: nginx/1.12.2 Date: Sat, 27 Jun 2020 05:09:57 GMT Content-Type: text/html Transfer-Encoding: chunked Connection: keep-alive Location: https://IPアドレス/301が返ってきています。
どうやら、httpへのアクセスがhttpsに勝手にリダイレクトされてしまってるようです。試しにあえてcurlでhttpsにアクセスしてみました。$ curl -IXGET https://IPアドレス/ curl: (7) Failed to connect to IPアドレス port 443: Connection refused433のportが空いてないと怒られました。
確かにセキュリティグループで433の設定はしていないので当然ですね。ということでセキュリティグループのインバウンドルールに433を追加して、ブラウザからhttpでアクセスしてみるとhttpsでページが開きました!(感動)
ただ、今はhttpsではなくてhttpで開くのが本来の目標です…
結果
httpからhttpsにリダイレクトされていた原因は/config/environments/production.rbにある以下の記述でした。
/config/environments/production.rbconfig.force_ssl = trueこちら以前herokuデプロイでssl化した時に記述したものだと思われます…
これがあるとssl化のためにhttpsにリダイレクトするようです。ということでローカルで直してもいいのですがpushしたりcloneしたりするのが面倒なのでとりあえずサーバー内の記述を書き換え、確認だけしてみます。
$ cd /var/www/rails/Ticket-Rec/config/environments/ $ vi production.rb以下のように変更
/config/environments/production.rbconfig.force_ssl = falseunicornを再起動
$ ps -ef | grep unicorn | grep -v grep hiroki 2031 1 0 6月26 ? 00:00:02 unicorn_rails master -c /var/www/rails/Ticket-Rec/config/unicorn.conf.rb -D -E production hiroki 2036 2031 0 6月26 ? 00:00:00 unicorn_rails worker[0] -c /var/www/rails/Ticket-Rec/config/unicorn.conf.rb -D -E production hiroki 2038 2031 0 6月26 ? 00:00:00 unicorn_rails worker[1] -c /var/www/rails/Ticket-Rec/config/unicorn.conf.rb -D -E production $ kill 2031 $ bundle exec unicorn_rails -c /var/www/rails/Ticket-Rec/config/unicorn.conf.rb -D -E productionnginxを再起動
$ sudo service nginx restart再度curlでhttpにアクセスしてみると200が返ってきました!
$ curl -IXGET http://IPアドレス/ HTTP/1.1 200 OK Server: nginx/1.12.2 Date: Sat, 27 Jun 2020 05:27:46 GMT Content-Type: text/html; charset=utf-8 Transfer-Encoding: chunked Connection: keep-alive X-Frame-Options: SAMEORIGIN X-XSS-Protection: 1; mode=block X-Content-Type-Options: nosniff X-Download-Options: noopen X-Permitted-Cross-Domain-Policies: none Referrer-Policy: strict-origin-when-cross-origin ETag: W/"03411acbf679047381b99fd0eda2307c" Cache-Control: max-age=0, private, must-revalidate Set-Cookie: _myapp_session=%2Fj%2FMy4fzeeSRY3imIh%2FCkJg94SzoshjfdaYZhZcEzF4i%2BxXXUZiYY8M%2Flre%2F6TAAvXqfyrr5sJ8ke2aOlhh4o8i6xsMfO7Ubp7LvUQnAxB9gm%2FbQ8Gc%2BLPzZAxcL9OgDLvQaocLN1MTSz6XKaDM%3D--1h9%2FJNHiHiktaWNU--CJuK9RUucx3dkTVkQpjYLg%3D%3D; path=/; HttpOnly X-Request-Id: 9d2ee01e-fa05-40ae-8959-6e9b40f9b3e1 X-Runtime: 0.005877実際にブラウザで開いてみる
ブラウザhttp://IPアドレス/無事アプリにアクセスできました!
めでたしめでたし!と言っても、もしこの後ssl化する時は結局
/config/environments/production.rbconfig.force_ssl = trueに設定すると思われます笑
ただ、繋がらない原因が分かりました。
参考
【画像付きで丁寧に解説】AWS(EC2)にRailsアプリをイチから上げる方法【その1〜ネットワーク,RDS環境設定編〜】
- 投稿日:2020-07-05T17:15:21+09:00
Rails5でECサイトを作る③ ~Modelのアソシエーション、その他諸々を設定~
はじめに
架空のベーカリーで買い物できるECサイトを作るシリーズ、Rails5でECサイトを作る②の続きです。
今回もまだ準備段階。Model同士の関連を設定していきます。ソースコード
https://github.com/Sn16799/bakeryFUMIZUKI
サインイン後のルート設定
サインイン、サインアウト後の遷移先を指示していなかったことに気付いたので、ここで設定。
app/controllers/application_controller.rbbefore_action :configure_permitted_parameters, if: :devise_controller? #デバイス機能実行前にconfigure_permitted_parametersの実行をする。 add_flash_types :success, :danger, :info #ついでにBootstrapのflash設定も記述 protected def after_sign_in_path_for(resource) case resource when Admin admins_top_path when Customer customer_top_path end end def after_sign_out_path_for(resource) if Admin new_admin_session_path end end def configure_permitted_parameters devise_parameter_sanitizer.permit(:account_update, keys: [:is_active, :first_name, :first_name_kana, :family_name, :family_name_kana, :post_code, :address, :email, :tel]) #sign_upの際にnameのデータ操作を許可。 endModel部分の設定
アソシエーションとバリデーションを設定します。
app/models/address.rbbelongs_to :customer validates :post_code, presence: true, length: {minimum: 2, maximum: 10} validates :addressee, presence: true, length: {minimum: 2, maximum: 35} validates :address, presence: true, length: {minimum: 2, maximum: 50}app/models/cart_item.rbbelongs_to :customer belongs_to :product validates :customer_id, presence: true validates :product_id, presence: trueapp/models/customer.rbhas_many :cart_items has_many :products, through: :cart_items has_many :orders has_many :addresses validates :email, length: {minimum: 3, maximum: 80} validates :family_name, length: {minimum: 1, maximum: 15} validates :family_name_kana, length: {minimum: 1, maximum: 20} validates :first_name, length: {minimum: 1, maximum: 15} validates :first_name_kana, length: {minimum: 2, maximum: 20} validates :post_code, length: {minimum: 3, maximum: 10} validates :address, length: {minimum: 3, maximum: 50} validates :tel, length: {minimum: 3, maximum: 15}app/models/genre.rbhas_many :products validates :name, presence: true, length: {maximum:15,minimum:2}app/models/order.rbbelongs_to :customer has_many :order_items, dependent: :destroy #中間テーブルを介して複数のプロダクトを持つ has_many :products, :through => :order_items belongs_to :customer validates :addressee, presence: true, length: {maximum: 35, minimum: 2} validates :post_code, presence: true, length: {maximum: 10, minimum: 2} validates :send_to_address, presence: true, length: {maximum: 50, minimum: 3}app/models/order_item.rbbelongs_to :order belongs_to :productapp/models/product.rbbelongs_to :genre has_many :cart_items has_many :customers, through: :cart_items has_many :order_items has_many :products, through: :order_items attachment :image validates :name, presence: true, length: {maximum:30,minimum:2} validates :introduction, presence: true, length: {maximum:250,minimum:2} validates :price, presence: true validates :image, presence: true後記
これで準備は整ったはず。次回から実装に入りたいところです。
機能の根幹とは関係ないですが、サイトの配色やデザインもそろそろ決めねばなりません。チーム実装の実習時は、当初「和風の配色にしよう」という話をしていたのに、気付いたら和でも何でもなくなっていたので、今度こそ和風のデザインを意識してみようかな?などと画策中です。果たして、デザイン知識0で和風テイストを表現できるのか?
次回へ続く!おすすめ色見本サイト
https://www.color-sample.com/
「襲(かさね)の色目」という、平安時代の人々が着物の色を組み合わせて装う際の色見本を集めたサイト。同様のサイトはそれなりにあるものの、こちらはカラーコードが載っていて便利。https://colordrop.io/
4色ずつ組み合わされた色見本を延々と眺めることができる。特定の色で検索をかけたり、いいねをつけてまとめて見たりすることが可能。気が付くと2時間経っている。https://www.schemecolor.com/
2色から6色までの組み合わせが沢山載っている。検索・ソート機能も充実。気が付くと2時間経っている。
- 投稿日:2020-07-05T17:01:36+09:00
標準出力がコンソールか別のコマンドかによって、バッファリングやフラッシュの規則が異なる
環境
- ruby 2.7.1p83 (2020-03-31 revision a0c7c23c9c) [x86_64-linux]
- Ubuntu 20.04 LTS (Focal Fossa) [Windows Subsystem for Linux 2; WSL2]
事象
Rubyで標準出力を利用する場合、標準出力の先がコンソールか別のコマンドかによって、バッファリング・フラッシュの規則が異なっているようです。
- 標準出力が別コマンドにつながっている場合、バッファリングする
- 標準出力がコンソールにつながっている場合、1行ごとにフラッシュする。
これを簡単に検証してみましょう。標準出力がコンソールにつながっている場合は
true、コマンドにつながっている場合はfalseを標準出力に出力したあと、0から4までの数字を1秒おきに標準出力に出力するRubyコードです。main.rbputs "STDOUT.isatty = #{STDOUT.isatty}" 5.times do |x| sleep 1 puts x end以下の
cmd.rbとconsole.rbはruby main.rbの標準出力をパイプまたはコンソールにつなげて実行し、出力した結果にタイムスタンプを付与します。cmd.rbrequire 'open3' # 読み込み専用IOから1行づつ読み込み、タイムスタンプを付与して出力する。 puts '*** main.rbの標準出力が別コマンドにつながっている場合 ***' Open3.popen3('ruby main.rb') do |stdin, stdout, stderr, wait_thr| stdout.each do |line| timestamp = Time.now.strftime('%F %T') puts "#{timestamp} #{line}" end endconsole.rbrequire 'pty' # 読み込み専用IOから1行づつ読み込み、タイムスタンプを付与して出力する。 puts '*** main.rbの標準出力がコンソールにつながっている場合 ***' PTY.spawn('ruby main.rb') do |read, write, pid| read.each do |line| timestamp = Time.now.strftime('%F %T') puts "#{timestamp} #{line}" end end
cmd.rbとconsole.rbの実行結果は以下の通りになります。$ ruby cmd.rb 2>/dev/null *** main.rbの標準出力が別コマンドにつながっている場合 *** 2020-07-05 16:45:09 STDOUT.isatty = false 2020-07-05 16:45:09 0 2020-07-05 16:45:09 1 2020-07-05 16:45:09 2 2020-07-05 16:45:09 3 2020-07-05 16:45:09 4 $ ruby console.rb 2>/dev/null *** main.rbの標準出力がコンソールにつながっている場合 *** 2020-07-05 16:45:11 STDOUT.isatty = true 2020-07-05 16:45:12 0 2020-07-05 16:45:13 1 2020-07-05 16:45:14 2 2020-07-05 16:45:15 3 2020-07-05 16:45:16 4タイムスタンプを見ると、標準出力がパイプにつながっている
main.rbはバッファリングしていますが、コンソールにつながっている場合は、行ごとにフラッシュしていることがわかります。標準出力がコマンドにつながっている場合でも、バッファリングしたくない
いろいろやり方はあるとは思いますが、とりあえず思いつくのはこのあたりでしょうか。
STDOUT.sync = trueを設定して、標準出力を同期モードにするSTDOUT.flushを任意のタイミングで呼び出す。前者について実験してみます。上記の
main.rbを以下のように改造します。main.rb$stdout.sync = true puts "STDOUT.isatty = #{STDOUT.isatty}" 5.times do |x| sleep 1 puts x end
main.rbの標準出力を別コマンドにつなげるcmd.rbを実行すると、さきほどとは違って、バッファリングしていないことがわかります。$ ruby cmd.rb 2>/dev/null *** main.rbの標準出力が別コマンドにつながっている場合 *** 2020-07-05 16:51:33 STDOUT.isatty = false 2020-07-05 16:51:34 0 2020-07-05 16:51:35 1 2020-07-05 16:51:36 2 2020-07-05 16:51:37 3 2020-07-05 16:51:38 4標準出力がコンソールにつながっている場合でも、フラッシュしてほしくない
これについてもやりようはいろいろありそうですが、自分の思いつく範囲だと「
$stdoutをStringIOにリダイレクトし、任意のタイミングでStringIOにため込んだ内容をSTDOUTに出力する」というものがあります。この場合、main.rbは以下のようになるはずです。main.rbrequire 'stringio' StringIO.open do |io| # 標準出力をStringIOにリダイレクト $stdout = io # ここはもともとのmain.rbと同じ puts "STDOUT.isatty = #{STDOUT.isatty}" 5.times do |x| sleep 1 puts x end # StringIOにためた内容をSTDOUTに吐き出す $stdout = STDOUT io.rewind puts io.read end
console.rbを実行して、main.rbがコンソールにつながっている場合の動きを確認すると、想定通りバッファリングしていることがわかります。$ ruby console.rb 2>/dev/null *** main.rbの標準出力がコンソールにつながっている場合 *** 2020-07-05 16:56:38 STDOUT.isatty = true 2020-07-05 16:56:38 0 2020-07-05 16:56:38 1 2020-07-05 16:56:38 2 2020-07-05 16:56:38 3 2020-07-05 16:56:38 4
- 投稿日:2020-07-05T13:09:19+09:00
【初心者向け】rbenvを使って最新バージョンのrubyを動かしたい
【初心者向け】 rbenvを使って最新バージョンのrubyを動かしたい
Macで新規ユーザーを作ってログインしたら、デフォルトのバージョンがちょっと古かったよ。
rbenvを使って最新バージョンで動くようにしたから、その方法を書くね。
操作は全部ターミナルを使ったよ。
Homebrew?
まずは「Homebrew」をインストールしよう。
コマンドは公式サイトにのってるものを使うよ。$/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)" ==> Installation successful!
インストールできたか確認しよう。
以下コマンドでバージョンが表示されたらインストールできてるよ。
おめでとう?$brew -v ==> Homebrew 2.4.3
...エラーがでちゃった人へ...
ログイン中のアカウントが管理者じゃないとエラーが出るよ。
管理者になってるか、macのシステム設定から変更してみてね。
あと、usr/localの操作権限がないとこんなエラーもでるよ▼==> Downloading and installing Homebrew... error: could not lock config file /usr/local/Homebrew/.git/config: Permission denied fatal: could not set 'core.repositoryformatversion' to '0' Failed during: git init -q権限はコマンドで付与できるからやってみてね▼
$sudo chown -R $(whoami) /usr/local
rbenv?
rbenvをインストールするよ。
以下のコマンドを実行してね。
さっきインストールしたHomebrewが入ってないとうまくいかないよ。$brew install rbenv
インストールできたか確認しよう。
バージョンが表示されたらインストールできてるよ。$rbenv --version ==> rbenv 1.1.2
次は、rbenvでインストール可能なrubyのバージョンを確認してね。$ rbenv install --list
インストールしたいバージョンを見つけたらインストールしよう。$rbenv install 2.7.1
以下のコマンドで自分が持っているrubyのバージョンを確認してみよう。
追加したバージョンが表示されていたらインストールできてるよ。
*は現在の環境で動いているバージョンを示しているから、
今追加したバージョンに*を変更するには”global”を使ってね。$rbenv versions ==> * system (set by /Users/arisa/.rbenv/version) 2.7.1 $rbenv global 2.7.1
現在の環境で動いているrubyのバージョンを確認してみよう。
期待通りのバージョンがでてきたらOKだよ。
お疲れ様$rbenv version ==> 2.7.1 (set by /Users/arisa/.rbenv/version)
さいごに
Homebrewの?みるとビール飲みたくなるよね
- 投稿日:2020-07-05T13:09:19+09:00
【初心者向け】rbenvで最新バージョンのrubyを動かそう
【初心者向け】rbenvで最新バージョンのrubyを動かそう
Macにデフォルトで入っているバージョンがちょっと古かったから、
rbenvを使って最新バージョンでrubyを動かしたよ。Homebrew?
まずは「Homebrew」をインストールしよう。
ターミナルをひらいて、公式サイトにのってるコマンドを実行するよ。terminal$/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)" ==> Installation successful!
インストールできたか確認しよう。
以下コマンドでバージョンが表示されたらインストールできてるよ。
おめでとう?terminal$brew -v ==> Homebrew 2.4.3
...エラーがでちゃった人へ...
ログイン中のアカウントが管理者じゃないとエラーが出るよ。
管理者になってるか、macのシステム設定から変更してみてね。
あと、usr/localの操作権限がないとこんなエラーもでるよ▼terminal==> Downloading and installing Homebrew... error: could not lock config file /usr/local/Homebrew/.git/config: Permission denied fatal: could not set 'core.repositoryformatversion' to '0' Failed during: git init -q権限はコマンドで付与できるからやってみてね▼
terminal$sudo chown -R $(whoami) /usr/local
rbenv?
rbenvをインストールするよ。
以下のコマンドを実行してね。
さっきインストールしたHomebrewが入ってないとうまくいかないよ。terminal$brew install rbenv
インストールできたか確認しよう。
バージョンが表示されたらインストールできてるよ。terminal$rbenv --version ==> rbenv 1.1.2
次は、rbenvでインストール可能なrubyのバージョンを確認してね。terminal$ rbenv install --list
インストールしたいバージョンを見つけたらインストールしよう。terminal$rbenv install 2.7.1
以下のコマンドで自分が持っているrubyのバージョンを確認してみよう。
追加したバージョンが表示されていたらインストールできてるよ。
*は現在の環境で動いているバージョンを示しているから、
今追加したバージョンに*を変更するには”global”を使ってね。terminal$rbenv versions ==> * system (set by /Users/arisa/.rbenv/version) 2.7.1 $rbenv global 2.7.1
現在の環境で動いているrubyのバージョンを確認してみよう。
期待通りのバージョンがでてきたらOKだよ。
お疲れ様terminal$rbenv version ==> 2.7.1 (set by /Users/arisa/.rbenv/version)
さいごに
Homebrewの?みるとビール飲みたくなるよね
- 投稿日:2020-07-05T13:09:19+09:00
【初心者向け】rbenvで最新バージョンのRubyを動かそう
はじめに
rbenvはRubyのバージョンを簡単に切り替えてくれるツールのことだよ。
複数のバージョンを使いたい&管理したい時はrbenvを使うと便利だよ。
今回はMacにデフォルトで入っているバージョンがちょっと古かったから、
この操作で最新バージョンを取得したよ。まずは「Homebrew」を用意しよう
rbenvを使うためにはHomebrewが必要だよ。
公式サイトにのってるコマンドでインストールできるから、
ターミナルをひらいて以下を実行してね。terminal$/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)" ==> Installation successful!
インストールできたか確認しよう。
以下コマンドでバージョンが表示されたらインストールできてるよ。
おめでとう?terminal$brew -v ==> Homebrew 2.4.3
...エラーがでちゃった人へ...
ログイン中のアカウントが管理者じゃないとエラーが出るよ。
管理者になってるか、macのシステム設定から変更してみてね。
あと、usr/localの操作権限がないとこんなエラーもでるよ▼terminal==> Downloading and installing Homebrew... error: could not lock config file /usr/local/Homebrew/.git/config: Permission denied fatal: could not set 'core.repositoryformatversion' to '0' Failed during: git init -q権限はコマンドで付与できるからやってみてね▼
terminal$sudo chown -R $(whoami) /usr/local
rbenv?を使おう
rbenvをインストールするよ。
以下のコマンドを実行してね。
さっきインストールしたHomebrewが入ってないとうまくいかないよ。terminal$brew install rbenv
インストールできたか確認しよう。
バージョンが表示されたらインストールできてるよ。terminal$rbenv --version ==> rbenv 1.1.2
次は、rbenvでインストール可能なrubyのバージョンを確認してね。terminal$ rbenv install --list
インストールしたいバージョンを見つけたらインストールしよう。terminal$rbenv install 2.7.1
以下のコマンドで自分が持っているrubyのバージョンを確認してみよう。
追加したバージョンが表示されていたらインストールできてるよ。
*は現在の環境で動いているバージョンを示しているから、
今追加したバージョンに*を変更するには”global”を使ってね。terminal$rbenv versions ==> * system (set by /Users/arisa/.rbenv/version) 2.7.1 $rbenv global 2.7.1
現在の環境で動いているrubyのバージョンを確認してみよう。
期待通りのバージョンがでてきたらOKだよ。
お疲れ様terminal$rbenv version ==> 2.7.1 (set by /Users/arisa/.rbenv/version)
さいごに
Homebrewの?みるとビール飲みたくなるよね
- 投稿日:2020-07-05T13:09:19+09:00
【Mac】 rubyのバージョンをあげる方法
【Mac】 rubyのバージョンをあげる方法
Macで新規ユーザーを作ってログインしたら、デフォルトのバージョンがちょっと古かったよ。
rbenvを使って最新バージョンで動くようにしたから、その方法を書くね。
操作は全部ターミナルを使ったよ。
Homebrew?
まずは「Homebrew」をインストールしよう。
コマンドは公式サイトにのってるものを使うよ。$/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)" ==> Installation successful!
インストールできたか確認しよう。
以下コマンドでバージョンが表示されたらインストールできてるよ。
おめでとう?$brew -v ==> Homebrew 2.4.3
...エラーがでちゃった人へ...
ログイン中のアカウントが管理者じゃないとエラーが出るよ。
管理者になってるか、macのシステム設定から変更してみてね。
あと、usr/localの操作権限がないとこんなエラーもでるよ▼==> Downloading and installing Homebrew... error: could not lock config file /usr/local/Homebrew/.git/config: Permission denied fatal: could not set 'core.repositoryformatversion' to '0' Failed during: git init -q権限はコマンドで付与できるからやってみてね▼
$sudo chown -R $(whoami) /usr/local
rbenv?
rbenvをインストールするよ。
以下のコマンドを実行してね。
さっきインストールしたHomebrewが入ってないとうまくいかないよ。$brew install rbenv
インストールできたか確認しよう。
バージョンが表示されたらインストールできてるよ。$rbenv --version ==> rbenv 1.1.2
次は、rbenvでインストール可能なrubyのバージョンを確認してね。$ rbenv install --list
インストールしたいバージョンを見つけたらインストールしよう。$rbenv install 2.7.1
以下のコマンドで自分が持っているrubyのバージョンを確認してみよう。
追加したバージョンが表示されていたらインストールできてるよ。
*は現在の環境で動いているバージョンを示しているから、
今追加したバージョンに*を変更するには”global”を使ってね。$rbenv versions ==> * system (set by /Users/arisa/.rbenv/version) 2.7.1 $rbenv global 2.7.1
現在の環境で動いているrubyのバージョンを確認してみよう。
期待通りのバージョンがでてきたらOKだよ。
お疲れ様$rbenv version ==> 2.7.1 (set by /Users/arisa/.rbenv/version)
さいごに
Homebrewの?みるとビール飲みたくなるよね
- 投稿日:2020-07-05T12:04:59+09:00
Ruby on Rails コントローラ作成・削除コマンド
コントローラ作成
コントローラを作成するコマンドは
rails g controller コントローラ名(複数形、小文字)例:
rails g controller postsコントローラ名のあとにアクション名を追加すると
ルーティング、アクション、ビューも同時に作成される。
rails g controller コントローラ名 アクション1 アクション2 …例:
rails g controller posts index newコントローラ削除
コントローラを削除するコマンドは
rails destroy controller コントローラ名例:
rails destroy controller posts※ destroyを省略してdと書くことは不可
- 投稿日:2020-07-05T11:59:35+09:00
【保存版】WEBプログラミング完全ロードマップ【MacBook購入から実務レベルへ】
WEBプログラミング完全ロードマップとは
下記の体験を完全無料にてご提供いたします。お金を取ろうにも、
Qiitaはnoteとかと違って有料記事機能がないですからね。安心です。
・MacBookを買えば誰でもできます
・プログラミング初心者向けの教材です
・WEBプログラミングの基礎を解説します
・完全未経験でもプログラミングを学べます
・QiitaようなWEBサービスを個人で作れますこの記事を読むメリット
・50万円で納品できるWEBサイトを制作するスキルが身につきます皆さんがたった今使っている「Qiita」というWEBサイトですが、
1から制作すると「納期30~60日、価格50~100万円」の規模です。本教材ではQiitaを簡略化したWEBサイトを1から制作しますから、
クリアできれば、その金額を稼ぐスキルが身につくことになります。成果物
結論ファーストでいきます。
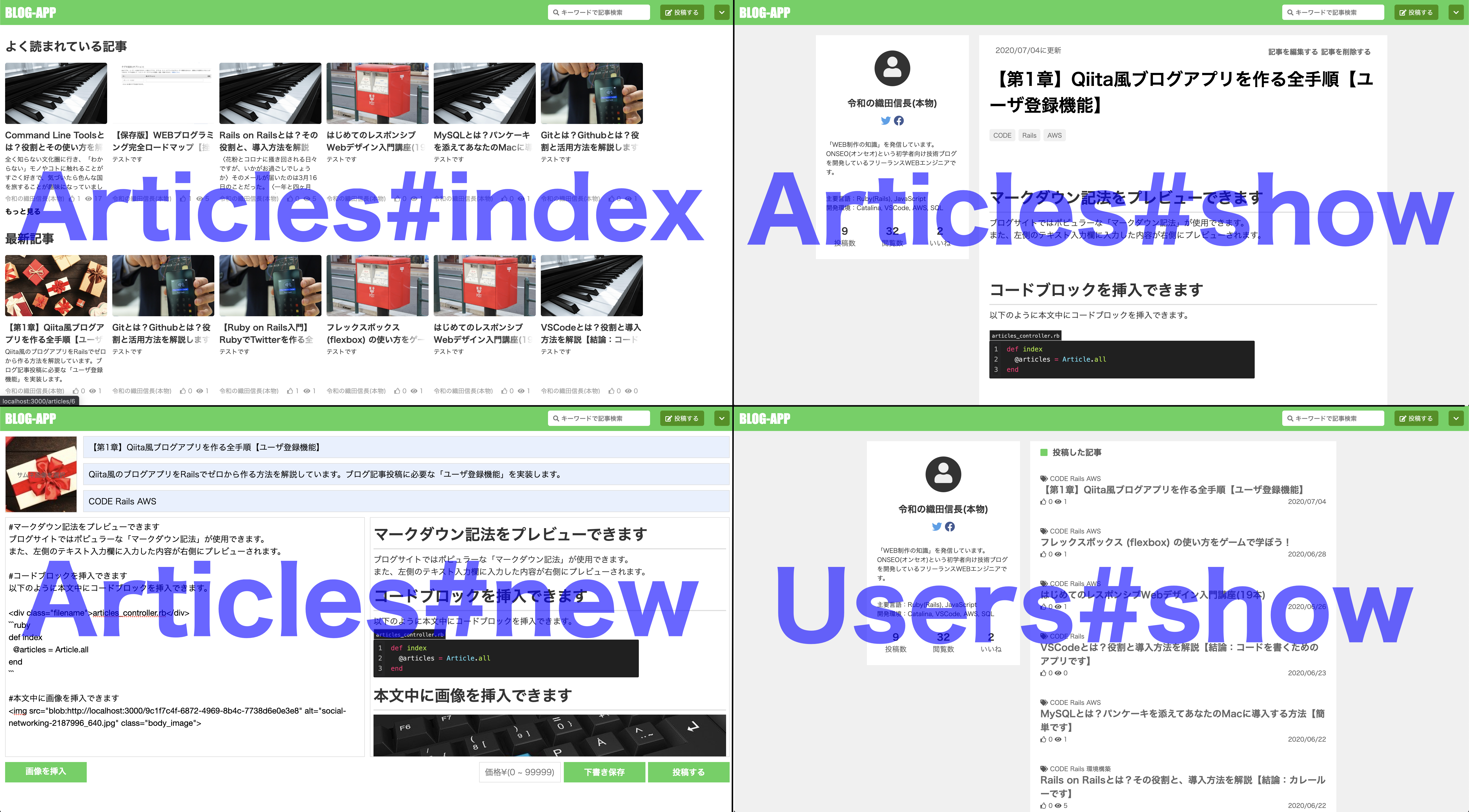
この教材で制作する成果物は、以下のようなWEBサイトです。機能紹介
新規記事投稿(articles#new)
ブログ記事を投稿することができます。Qiitaと同様、マークダウン記法やコードブロックの挿入、本文中への画像挿入などの機能を使用することができます。記事一覧表示(articles#index)
投稿された記事の一覧表示ができます。
記事のアイコンをクリックすると、記事の閲覧画面に移動できます。記事閲覧(articles#show)
投稿された記事を閲覧できます。
いいね機能やSNSのシェア機能なども搭載されています。マイページ(users#show)
ユーザのプロフィールやインプレッション、投稿した記事の一覧が確認できます。
以上が本教材の成果物です。要するに、Qiitaを制作していきます。
それでは早速、学習に入っていきましょう。学習カリキュラム
1.MacBookを購入しよう
2.ブラウザをインストールしよう
3.開発の環境を作ろう【Homebrew】
4.エディタをダウンロードしよう
5.HTMLとCSSの基礎を理解しよう
6.デベロッパーツールを使ってみよう
7.レスポンシブデザインを知ろう
8.Flexboxを使いこなそう【神業】
9.RailsでTwitter風アプリを作ろう
10.Git/Githubを使ってみよう
11.AWSにアプリをデプロイしよう
12.RailsでQiita風アプリを作ろう1.MacBookを購入しよう
まずはパソコンを買いましょう。MacBook Pro 13インチというパソコンがおすすめで、値段は¥134,800(税別)です。これは、そこそこお財布に痛い出費ですね。しかし、今回制作する「Qiita風WEBサイト」が50万円で売れたとします。すると初期投資の15万円は、WEBサイトを1つ売った時点で回収できます。プログラミング学習のリターン・開発期間 :1か月 ・初期費用 :¥150,000 ・アプリ単価 :¥500,000 ・リターン(1年):¥(50×12-15)×10,000 = ¥5,850,000しかし、上記はプログラミング学習で挫折せずに継続した場合の計算になりますから、挫折すると上記の通りにはなりません。ただ、その場合はメルカリでMacBookを売却してしまえばいいだけかなと思います。6万円で売却できますので、9万円の出費で抑えられます。
まとめると、プログラミング学習のコスパは以下のような感じになります。
プログラミング学習のコストパフォーマンス・開発期間 :1か月 ・初期費用 :¥150,000 ・アプリ単価 :¥500,000 ・リスク :¥(15-8)×10,000 = ¥ 90,000 ・リターン(1年):¥(50×12-15)×10,000 = ¥5,850,000年間585万円のリターンがある挑戦のリスクが9万円って安すぎだな、と個人的には思います。昔はこの桁のリターンを得たければ、起業して、事業を起こして、仲間を集めて...といったことが必要だったと思います。そして会社が倒産したら何百万の借金、信頼も仲間も全て失う、みたいな感じですよね。
これが、個人でたった9万円のリスクを払うだけで達成できてしまうかもです。しかもリターンが初年から585÷9=65倍です。コスパが良すぎ。いい時代になりましたね。
一般的にみても今回ご紹介する「Ruby」というプログラミング言語を生業とするエンジニアの平均月収は50~100万円(年収600~1,200万円)だと言われているので、この概算はあながち間違いではないと思います。興味があれば、Railsエンジニア 平均年収でググってみて下さい。
それでは、MacBookを買いましょう。MacBookはこちらから購入できます。種類がいろいろありますが、特にこだわりがなければMacBook Proの13インチで問題ないかな、と思います。メモリも8GB/16GBから選べますが、プログラミングをするだけなら8GBで十分です。
2.ブラウザをインストールしよう
「ブラウザ」というのは、インターネットを見るためのアプリのことです。色々な種類がありますが、プログラミングにおいてはGoogle Chromeというブラウザを使うのが一般的です。
こちらのリンクから、インストールしましょう。リンク先でChromeをダウンロードをクリックすると、画面左下にgooglechrome.dmgというのが表示されます。これがインストール用のファイルなので、クリックしてインストールを完了して下さい。
3.開発の環境を作ろう【Homebrew】
プログラミングをしていくには「開発環境」というものが必要になります。スマホを新品で買ったらLINEやYoutube、Twitterといったアプリをストアからダウンロードしますよね。
それと同じような感じで、プログラミングするためのアプリをダウンロードしていく、みたいな感じです。ここでダウンロードしていくのは、以下のような名前のものです。
・Homebrew ・rbenv ・ruby-build ・readline ・Ruby ・MySQL ・bundler ・Rails ・Node.js見ての通り数がだいぶ多いですが、覚える必要は特にありません。LINEの使い方を覚えるときって、別にLINEの役割や機能を事前に逐一チェックしたりしませんでしたよね。同じ感じで、使っていけば自然と「このアプリは何なのか」を覚えていくので、気にせず作業していきましょう。
それにしても、知らない単語が目の前にドーンと沢山出てきて既に「辛い。。」と思ってしまうかもですが、これもスマホアプリの例で考えてみてください。次の単語一覧は、見ていて辛いでしょうか?
・LINE ・Twitter ・Instagram ・TikTok ・Youtube辛くないですね。しかし、これも上記のリストと全く同じ「謎の単語の羅列」です。上記の単語一覧も、スマホを知らないお婆さんからすれば、見ていて辛い物かもしれません。
プログラミング学習では「謎の単語の羅列」に何度も何度も遭遇します。未知は人間にとって「恐怖」なので、プログラミング未経験者の多くは未知との遭遇で挫折してしまいがちです。
しかし、全ての「未知の単語」は、繰り返し触れているうちに「LINE Twitter」のような無害な言葉に変化していきます。なので、安心して学習に取り組んで頂きたいのです。
また、この教材はあなたを「置き去りにする」ようなことはしません。「読んでる人に伝わっているか?」という目線で全カリキュラムを執筆していますので、ご安心ください。
それでは、実際の作業を開始していきましょう。
Command Line Toolsの導入
読んでおくべき記事が「1本」あります。
・Command Line Toolsとは?役割とその使い方を解説Homebrewの導入
読んでおくべき記事が「1本」あります。
・Homebrewとは?役割とインストール方法を解説RubyとRailsの導入
プログラミングには「言語」というものがあります。これは現実世界における「日本語」「英語」みたいなものです。いろいろありますが、今回は「Ruby語」を使います。
読んでおくべき記事が「1本」あります。
・Rails on Railsとは?その役割と、導入方法を解説【結論:カレールーです】MySQLの導入
読んでおくべき記事が「1本」あります。
・MySQLとは?パンケーキを添えてあなたのMacに導入する方法【簡単です】環境構築が完了です
お疲れ様でした!続けて、エディタというものを導入する作業に移ります。
4.エディタをダウンロードしよう
読んでおくべき記事が「1本」あります。
・VSCodeとは?役割と導入方法を解説【結論:コードを書くためのアプリです】準備完了!
これで諸々の準備が完了です。ここから先はついにコーディング作業です!
5.HTMLとCSSの基礎を理解しよう
見ておくべき動画が「2本」あります。
・はじめてのHTML入門講座(24本)
・はじめてのCSS入門講座(34本)こちらの動画を見ながら、実際に手を動かしてコーディングしてみましょう。VSCodeでコーディングしていくので、まずはVSCodeを開き、キーボードのcommand+Nを押します。するとUntitled-1というファイルが生成されます。このファイルは保存されていないので、command+Sを押して 表示される保存メニューから、"デスクトップ"を指定して保存するのがオススメです。また、ファイル名は"index.html"や"style.css"のように"ファイル名.拡張子"という名前にしましょう。「拡張子」というのはファイルの種類を示すもので、.htmlとすれば「このファイルはhtmlで書かれているよ」とパソコンに教えてあげることができます。
また、HTMLで書いたファイルを開く時は、デスクトップに保存したファイルを2本指クリック→このアプリケーションで開く→Google Chromeの順に選択すると開くことができます。
6.デベロッパーツールを使ってみよう
ここまで来ると「脱初心者」という感じになってきます。一緒にスタバでMacBookを広げてイケてる感じになっていきましょう。モチベーションが爆上がりです。笑
見ておくべき動画が「1本」あります。
・今更聞けない! ブラウザデベロッパーツールの使い方デベロッパーツールの使い方を覚えることで、イケてるサイトのコードを、自分のスキルに変換できるようになります。かなりの近道ですね。これを知ってるか知らないかで成長速度に大きな差がついてきますので、是非覚えておきましょう。
7.レスポンシブデザインを知ろう
ここからは「レスポンシブデザイン」というものを学習します。レスポンシブデザインというのは、直訳すると「反応する設計」です。何を反応させるのかというと、主に「画面の横幅」です。WEBサイトというのは、パソコンで見る人もいれば、タブレット見る人、スマホで見る人もいます。これらは全て画面の横幅が違うので、同じWEBサイトを同じ見た目で表示してしまうと表示が見づらくなります。これを避けるために、横幅に反応して見た目が変わるデザインを作っていきます。
見ておくべき動画が「1本」あります。
・はじめてのレスポンシブWebデザイン入門講座(19本)8.Flexboxを使いこなそう【神業】
ここまでの学習で、floatという概念が出てきたと思います。これ実は、理解がかなり難しく、プログラミング初心者の最大の挫折ポイントだったりします。ギターでいうところのFコードです。でも実はこのfloatという概念は、Flexboxという神業を習得することによって「ほぼ不要」にすることができます。
見ておくべき動画が「1本」あります。
・フレックスボックス (flexbox) の使い方をゲームで学ぼう!上記の動画は、ゲーム形式でFlexboxを学ぶことができて中々楽しいのでオススメです。また、下記の記事でFlexboxまとめシートを配布しているので、必ず入手しておきましょう。
・CSS Flexboxのチートシートを作ったので配布します9.RailsでTwitter風アプリを作ろう
ここまでは主にWEBサイトの見た目を作るための学習を進めてきました。ここから先は、内部のシステムを作っていく作業をはじめます。内部のシステムというのは、例えばTwitterで言うところの「ユーザ登録機能」「ログイン機能」「ツイート機能」などです。また、これらのシステムは、Rubyという言語を使って作成します。Ruby on Railsというのは、Rubyを使ったシステム開発を助けてくれる「フレームワーク」というものです。
読んでおくべき記事が「1本」あります。
・【Ruby on Rails入門】RubyでTwitterを作る全手順を解説します【簡単です】10.Git/Githubを使ってみよう
また新しい横文字ですね。しかし、ここまで読んだ方はもはや怯むことはないと思います。Gitというのはプログラミングにおける「セーブ&ロード」の仕組みです。テレビゲームで遊んでいるとデータをセーブしたりロードしたりしますよね。これがプログラミングでもできるようになります。超便利です。早速導入しましょう。
読んでおくべき記事が「1本」あります。
・Gitとは?Githubとは?役割と活用方法を解説します※この記事では、12章で制作するQiita風ブログアプリのベースとなるアプリを生成します。必ず読んでおきましょう。
11.AWSにアプリをデプロイしよう
AWSというものを使って、作成したアプリを全世界に公開します。ここまで作ったアプリはlocalhost:3000というアドレスからアクセスできましたが、これは自分のPCでなければアクセスできません。WEBサイトはインターネット上のどこからでもアクセスできるようにしなければなりませんが、これを実現するのが「AWS」です。
読んでおくべき記事が「1本」あります。
・【保存版】AWSのアカウント登録からRails自動デプロイまでの全手順【Capistrano】12.RailsでQiita風アプリを作ろう
ついに最終章です。前の章で作ったTwitter風アプリよりもさらに高度なRailsアプリを制作し、実務レベルのWEBサイト制作を身に付けましょう。
・【保存版】Qiita風ブログアプリを作る全手順【注:高難易度&実務レベルです】
付録:稼ぐための案
お疲れ様でした!こちらのロードマップで学べる「プログラミングスキル」についての情報は以上です。これで皆さんは冒頭に述べたとおり「50万円で売れるアプリを作る」というスキルを得ました。ここから先は「どうやって50万円稼ぐか」という話になってきます。結論、いろんな方法があります。いくつか案を提示して、この記事を締め括りたいと思います。
就職/転職活動をする
最も手っ取り早い方法です。世の中には就職/転職の支援サービスが豊富に存在しますので、自身のスキルを基に履歴書などを作成し、成功するまでひたすら就職/転職活動を繰り返しましょう。支援サービスは以下がおすすめです。
・Wantedly(ウォンテッドリー)「はたらく」を面白くするビジネスSNS
また、最近は「転職完全サポート付きプログラミングスクール」なども多く存在しますので、スクールに入校してサポート付きで就職するのもアリです。確実な方法ではありますが、就職先が下請けの企業になりやすいなどのデメリットもあります。しかしシステムエンジニアとしてのキャリアを形成するだけなら最短ルートとも言えます。そこで下積みをして「私には実務経験があります」と胸を張れるようになれば、さらに高いキャリアを狙うチャンスを掴みやすくなるでしょう。スクールは以下がおすすめです。
・【公式】テックキャンプ - No.1エンジニア養成プログラム
独立する
就職/転職というレールを外れ、フリーランスという道を選ぶ場合です。私自身が歩んでいるキャリアはこれですね。「フリーランス」というのは随分カッコつけた言い方でして、言い方を変えれば「無職」であるとも言えます。企業に所属せず、自分の手でビジネスを形成していく道ですね。
独立で稼ぐ手っ取り早い方法は「クラウドソーシング」と呼ばれる仕組みを利用する方法です。レールを外れつつ、別のレールに乗る方法ですね。クラウドソーシングというのは、要するに「外注」の仕事を「誰でも」という条件で募集している企業を捕まえて、「私にやらせてください」と提案していくことです。以下の2つのサービスが有名ですので、以下に登録して早速「HTML CSS」「JavaScript」「Rails」などで案件を検索し、提案していくのが良いと思います。
・クラウドソーシングは日本最大の「クラウドワークス」
・ランサーズ | 日本最大級のクラウドソーシング仕事依頼サイト
その他にも、独立については無限の選択肢があります。有名インフルエンサーが販売する「稼ぐ為の教材」などを購入するのも一つの手ですね。私がプログラミングを始めたきっかけであるmanablogさんのこちらの商品は実績を出している人が多いイメージなので、おすすめです。
なお、私の場合は「自作の技術ブログを立ち上げる」という方法で独立しました。ブログにもアドセンスとか商品販売といった色々な「稼ぐ道」が存在するので、私はこの道に進んでみる決心をしました。
起業する
独立と大体一緒ですが、「株式会社」という肩書きが欲しい方にはおすすめです。肩書き以外にも社会的な保証とか色々なメリットがついてくるとは思います。安直に考えれば、社会的な信頼は得やすそうなのでクラウドソーシングでの受注成功率とかは上がりそうですね。
私はやったことないので、これについてのアドバイスは「IT系の起業経験がある人」に聞いてみた方が良さそうです。まあ正直アドバイスを待つより、興味があるなら自分でやってみるのが一番手っ取り早いと思います。無責任な発言に聞こえるかもですが、たぶん真理です。
「IT系の起業経験がある人」ってそれなりにすごい人が多いので、そうした人たちから「TAKE」するのって難しいんですよね。そのすごい人たちの日常を上回るレベルの「GIVE」をその人たちにしなきゃいけなくなるので。それなら、自分がその「すごい人」になってしまう方がよっぽど早そうです。ちなみに、起業の際は以下のサイトが便利そうです。
・個人事業主の開業手続き、開業届作成を無料でサポート | 開業 freee
共通して言えること
就職転職にしろ独立にしろ「自分が与えられるもの」を「相手に見えるように、わかりやすく伝える」という条件さえ満たせば稼げるようになると私は思います。
私自身「プログラミング独学2ヶ月→スクール2ヶ月→独学2ヶ月→記事執筆現在」という状況だったりします。この私が人の役に立つための最適解は「初心者向けに、独学とスクールで得た知見を、プログラミング初心者のために全力で提供すること」だと本気で思っています。なのでこのブログを立ち上げ、こうして皆さんに発信しています。
私は、このブログ発信を基に、このブログを自分の最初の「実績」として信頼を獲得しようと考えています。これが、私のやりたいことなのです。私は、誰かにとっての「やりたいこと」と、誰かにとっての「やって欲しいことが」一致する瞬間は、必ず世の中のどこかに存在すると信じています。
お疲れ様でした!
ここまで読んでいただき、本当にありがとうございました。これからも、読んでくださる皆様のためになる記事を発信していきたいと思いますので、よろしくお願いいたします。
筆者情報
・ブログ:ONSEO MacBook購入から実務レベルへ
・Twitter:https://twitter.com/soeno_onseo
- 投稿日:2020-07-05T11:59:35+09:00
【初心者向け】WEBプログラミング学習完全ロードマップ【MacBook購入から実務レベルへ】
WEBプログラミング学習完全ロードマップとは
下記の体験を完全無料にてご提供いたします。お金を取ろうにも、
Qiitaはnoteとかと違って有料記事機能がないですからね。安心です。
・MacBookを買えば誰でもできます
・プログラミング初心者向けの教材です
・WEBプログラミングの基礎を解説します
・完全未経験でもプログラミングを学べます
・QiitaようなWEBサービスを個人で作れますこの記事を読むメリット
・50万円で納品できるWEBサイトを制作するスキルが身につきます皆さんがたった今使っている「Qiita」というWEBサイトですが、
1から制作すると「納期30~60日、価格50~100万円」の規模です。本教材ではQiitaを簡略化したWEBサイトを1から制作しますから、
クリアできれば、およそその程度の金額を稼ぐスキルが身につくことになります。成果物
結論ファーストでいきます。
この教材で制作する成果物は、以下のようなWEBサイトです。機能紹介
新規記事投稿(articles#new)
ブログ記事を投稿することができます。Qiitaと同様、マークダウン記法やコードブロックの挿入、本文中への画像挿入などの機能を使用することができます。記事一覧表示(articles#index)
投稿された記事の一覧表示ができます。
記事のアイコンをクリックすると、記事の閲覧画面に移動できます。記事閲覧(articles#show)
投稿された記事を閲覧できます。
いいね機能やSNSのシェア機能なども搭載されています。マイページ(users#show)
ユーザのプロフィールやインプレッション、投稿した記事の一覧が確認できます。
以上が本教材の成果物です。要するに、Qiitaを制作していきます。
それでは早速、学習に入っていきましょう。学習カリキュラム
1.MacBookを購入しよう
2.ブラウザをインストールしよう
3.開発の環境を作ろう【Homebrew】
4.エディタをダウンロードしよう
5.HTMLとCSSの基礎を理解しよう
6.デベロッパーツールを使ってみよう
7.レスポンシブデザインを知ろう
8.Flexboxを使いこなそう【神業】
9.RailsでTwitter風アプリを作ろう
10.Git/Githubを使ってみよう
11.AWSにアプリをデプロイしよう
12.RailsでQiita風アプリを作ろう1.MacBookを購入しよう
まずはパソコンを買いましょう。MacBook Pro 13インチというパソコンがおすすめで、値段は¥134,800(税別)です。これは、そこそこお財布に痛い出費ですね。しかし、今回制作する「Qiita風WEBサイト」が50万円で売れたとします。すると初期投資の15万円は、WEBサイトを1つ売った時点で回収できます。プログラミング学習のリターン・開発期間 :1か月 ・初期費用 :¥150,000 ・アプリ単価 :¥500,000 ・リターン(1年):¥(50×12-15)×10,000 = ¥5,850,000しかし、上記はプログラミング学習で挫折せずに継続した場合の計算になりますから、挫折すると上記の通りにはなりません。ただ、その場合はメルカリでMacBookを売却してしまえばいいだけかなと思います。6万円で売却できますので、9万円の出費で抑えられます。
まとめると、プログラミング学習のコスパは以下のような感じになります。
プログラミング学習のコストパフォーマンス・開発期間 :1か月 ・初期費用 :¥150,000 ・アプリ単価 :¥500,000 ・リスク :¥(15-8)×10,000 = ¥ 90,000 ・リターン(1年):¥(50×12-15)×10,000 = ¥5,850,000年間585万円のリターンがある挑戦のリスクが9万円って安すぎだな、と個人的には思います。昔はこの桁のリターンを得たければ、起業して、事業を起こして、仲間を集めて...といったことが必要だったと思います。そして会社が倒産したら何百万の借金、信頼も仲間も全て失う、みたいな感じですよね。
これが、個人でたった9万円のリスクを払うだけで達成できてしまうかもです。しかもリターンが初年から585÷9=65倍です。コスパが良すぎ。いい時代になりましたね。
一般的にみても今回ご紹介する「Ruby」というプログラミング言語を生業とするエンジニアの平均月収は50~100万円(年収600~1,200万円)だと言われているので、この概算はあながち間違いではないと思います。興味があれば、Railsエンジニア 平均年収でググってみて下さい。
それでは、MacBookを買いましょう。MacBookはこちらから購入できます。種類がいろいろありますが、特にこだわりがなければMacBook Proの13インチで問題ないかな、と思います。メモリも8GB/16GBから選べますが、プログラミングをするだけなら8GBで十分です。
2.ブラウザをインストールしよう
「ブラウザ」というのは、インターネットを見るためのアプリのことです。色々な種類がありますが、プログラミングにおいてはGoogle Chromeというブラウザを使うのが一般的です。
こちらのリンクから、インストールしましょう。リンク先でChromeをダウンロードをクリックすると、画面左下にgooglechrome.dmgというのが表示されます。これがインストール用のファイルなので、クリックしてインストールを完了して下さい。
3.開発の環境を作ろう【Homebrew】
プログラミングをしていくには「開発環境」というものが必要になります。スマホを新品で買ったらLINEやYoutube、Twitterといったアプリをストアからダウンロードしますよね。
それと同じような感じで、プログラミングするためのアプリをダウンロードしていく、みたいな感じです。ここでダウンロードしていくのは、以下のような名前のものです。
・Homebrew ・rbenv ・ruby-build ・readline ・Ruby ・MySQL ・bundler ・Rails ・Node.js見ての通り数がだいぶ多いですが、覚える必要は特にありません。LINEの使い方を覚えるときって、別にLINEの役割や機能を事前に逐一チェックしたりしませんでしたよね。同じ感じで、使っていけば自然と「このアプリは何なのか」を覚えていくので、気にせず作業していきましょう。
それにしても、知らない単語が目の前にドーンと沢山出てきて既に「辛い。。」と思ってしまうかもですが、これもスマホアプリの例で考えてみてください。次の単語一覧は、見ていて辛いでしょうか?
・LINE ・Twitter ・Instagram ・TikTok ・Youtube辛くないですね。しかし、これも上記のリストと全く同じ「謎の単語の羅列」です。上記の単語一覧も、スマホを知らないお婆さんからすれば、見ていて辛い物かもしれません。
プログラミング学習では「謎の単語の羅列」に何度も何度も遭遇します。未知は人間にとって「恐怖」なので、プログラミング未経験者の多くは未知との遭遇で挫折してしまいがちです。
しかし、全ての「未知の単語」は、繰り返し触れているうちに「LINE Twitter」のような無害な言葉に変化していきます。なので、安心して学習に取り組んで頂きたいのです。
また、この教材はあなたを「置き去りにする」ようなことはしません。「読んでる人に伝わっているか?」という目線で全カリキュラムを執筆していますので、ご安心ください。
それでは、実際の作業を開始していきましょう。
Command Line Toolsの導入
読んでおくべき記事が「1本」あります。
・Command Line Toolsとは?役割とその使い方を解説Homebrewの導入
読んでおくべき記事が「1本」あります。
・Homebrewとは?役割とインストール方法を解説RubyとRailsの導入
プログラミングには「言語」というものがあります。これは現実世界における「日本語」「英語」みたいなものです。いろいろありますが、今回は「Ruby語」を使います。
読んでおくべき記事が「1本」あります。
・Rails on Railsとは?その役割と、導入方法を解説【結論:カレールーです】MySQLの導入
読んでおくべき記事が「1本」あります。
・MySQLとは?パンケーキを添えてあなたのMacに導入する方法【簡単です】環境構築が完了です
お疲れ様でした!続けて、エディタというものを導入する作業に移ります。
4.エディタをダウンロードしよう
読んでおくべき記事が「1本」あります。
・VSCodeとは?役割と導入方法を解説【結論:コードを書くためのアプリです】準備完了!
これで諸々の準備が完了です。ここから先はついにコーディング作業です!
5.HTMLとCSSの基礎を理解しよう
見ておくべき動画が「2本」あります。
・はじめてのHTML入門講座(24本)
・はじめてのCSS入門講座(34本)こちらの動画を見ながら、実際に手を動かしてコーディングしてみましょう。VSCodeでコーディングしていくので、まずはVSCodeを開き、キーボードのcommand+Nを押します。するとUntitled-1というファイルが生成されます。このファイルは保存されていないので、command+Sを押して 表示される保存メニューから、"デスクトップ"を指定して保存するのがオススメです。また、ファイル名は"index.html"や"style.css"のように"ファイル名.拡張子"という名前にしましょう。「拡張子」というのはファイルの種類を示すもので、.htmlとすれば「このファイルはhtmlで書かれているよ」とパソコンに教えてあげることができます。
また、HTMLで書いたファイルを開く時は、デスクトップに保存したファイルを2本指クリック→このアプリケーションで開く→Google Chromeの順に選択すると開くことができます。
6.デベロッパーツールを使ってみよう
ここまで来ると「脱初心者」という感じになってきます。一緒にスタバでMacBookを広げてイケてる感じになっていきましょう。モチベーションが爆上がりです。笑
見ておくべき動画が「1本」あります。
・今更聞けない! ブラウザデベロッパーツールの使い方デベロッパーツールの使い方を覚えることで、イケてるサイトのコードを、自分のスキルに変換できるようになります。かなりの近道ですね。これを知ってるか知らないかで成長速度に大きな差がついてきますので、是非覚えておきましょう。
7.レスポンシブデザインを知ろう
ここからは「レスポンシブデザイン」というものを学習します。レスポンシブデザインというのは、直訳すると「反応する設計」です。何を反応させるのかというと、主に「画面の横幅」です。WEBサイトというのは、パソコンで見る人もいれば、タブレット見る人、スマホで見る人もいます。これらは全て画面の横幅が違うので、同じWEBサイトを同じ見た目で表示してしまうと表示が見づらくなります。これを避けるために、横幅に反応して見た目が変わるデザインを作っていきます。
見ておくべき動画が「1本」あります。
・はじめてのレスポンシブWebデザイン入門講座(19本)8.Flexboxを使いこなそう【神業】
ここまでの学習で、floatという概念が出てきたと思います。これ実は、理解がかなり難しく、プログラミング初心者の最大の挫折ポイントだったりします。ギターでいうところのFコードです。でも実はこのfloatという概念は、Flexboxという神業を習得することによって「ほぼ不要」にすることができます。
見ておくべき動画が「1本」あります。
・フレックスボックス (flexbox) の使い方をゲームで学ぼう!上記の動画は、ゲーム形式でFlexboxを学ぶことができて中々楽しいのでオススメです。また、下記の記事でFlexboxまとめシートを配布しているので、必ず入手しておきましょう。
・CSS Flexboxのチートシートを作ったので配布します9.RailsでTwitter風アプリを作ろう
ここまでは主にWEBサイトの見た目を作るための学習を進めてきました。ここから先は、内部のシステムを作っていく作業をはじめます。内部のシステムというのは、例えばTwitterで言うところの「ユーザ登録機能」「ログイン機能」「ツイート機能」などです。また、これらのシステムは、Rubyという言語を使って作成します。Ruby on Railsというのは、Rubyを使ったシステム開発を助けてくれる「フレームワーク」というものです。
読んでおくべき記事が「1本」あります。
・【Ruby on Rails入門】RubyでTwitterを作る全手順を解説します【簡単です】10.Git/Githubを使ってみよう
また新しい横文字ですね。しかし、ここまで読んだ方はもはや怯むことはないと思います。Gitというのはプログラミングにおける「セーブ&ロード」の仕組みです。テレビゲームで遊んでいるとデータをセーブしたりロードしたりしますよね。これがプログラミングでもできるようになります。超便利です。早速導入しましょう。
読んでおくべき記事が「1本」あります。
・Gitとは?Githubとは?役割と活用方法を解説します※この記事では、12章で制作するQiita風ブログアプリのベースとなるアプリを生成します。必ず読んでおきましょう。
11.AWSにアプリをデプロイしよう
AWSというものを使って、作成したアプリを全世界に公開します。ここまで作ったアプリはlocalhost:3000というアドレスからアクセスできましたが、これは自分のPCでなければアクセスできません。WEBサイトはインターネット上のどこからでもアクセスできるようにしなければなりませんが、これを実現するのが「AWS」です。
読んでおくべき記事が「1本」あります。
・【保存版】AWSのアカウント登録からRails自動デプロイまでの全手順【Capistrano】12.RailsでQiita風アプリを作ろう
ついに最終章です。前の章で作ったTwitter風アプリよりもさらに高度なRailsアプリを制作し、実務レベルのWEBサイト制作を身に付けましょう。
・【保存版】Qiita風ブログアプリを作る全手順【注:高難易度&実務レベルです】
付録:稼ぐための案
お疲れ様でした!こちらのロードマップで学べる「プログラミングスキル」についての情報は以上です。これで皆さんは冒頭に述べたとおり「50万円で売れるアプリを作る」というスキルを得ました。ここから先は「どうやって50万円稼ぐか」という話になってきます。結論、いろんな方法があります。いくつか案を提示して、この記事を締め括りたいと思います。
就職/転職活動をする
最も手っ取り早い方法です。世の中には就職/転職の支援サービスが豊富に存在しますので、自身のスキルを基に履歴書などを作成し、成功するまでひたすら就職/転職活動を繰り返しましょう。支援サービスは以下がおすすめです。
・Wantedly(ウォンテッドリー)「はたらく」を面白くするビジネスSNS
また、最近は「転職完全サポート付きプログラミングスクール」なども多く存在しますので、スクールに入校してサポート付きで就職するのもアリです。確実な方法ではありますが、就職先が下請けの企業になりやすいなどのデメリットもあります。しかしシステムエンジニアとしてのキャリアを形成するだけなら最短ルートとも言えます。そこで下積みをして「私には実務経験があります」と胸を張れるようになれば、さらに高いキャリアを狙うチャンスを掴みやすくなるでしょう。スクールは以下がおすすめです。
・【公式】テックキャンプ - No.1エンジニア養成プログラム
独立する
就職/転職というレールを外れ、フリーランスという道を選ぶ場合です。私自身が歩んでいるキャリアはこれですね。「フリーランス」というのは随分カッコつけた言い方でして、言い方を変えれば「無職」であるとも言えます。企業に所属せず、自分の手でビジネスを形成していく道ですね。
独立で稼ぐ手っ取り早い方法は「クラウドソーシング」と呼ばれる仕組みを利用する方法です。レールを外れつつ、別のレールに乗る方法ですね。クラウドソーシングというのは、要するに「外注」の仕事を「誰でも」という条件で募集している企業を捕まえて、「私にやらせてください」と提案していくことです。以下の2つのサービスが有名ですので、以下に登録して早速「HTML CSS」「JavaScript」「Rails」などで案件を検索し、提案していくのが良いと思います。
・クラウドソーシングは日本最大の「クラウドワークス」
・ランサーズ | 日本最大級のクラウドソーシング仕事依頼サイト
その他にも、独立については無限の選択肢があります。有名インフルエンサーが販売する「稼ぐ為の教材」などを購入するのも一つの手ですね。私がプログラミングを始めたきっかけであるmanablogさんのこちらの商品は実績を出している人が多いイメージなので、おすすめです。
なお、私の場合は「自作の技術ブログを立ち上げる」という方法で独立しました。ブログにもアドセンスとか商品販売といった色々な「稼ぐ道」が存在するので、私はこの道に進んでみる決心をしました。
起業する
独立と大体一緒ですが、「株式会社」という肩書きが欲しい方にはおすすめです。肩書き以外にも社会的な保証とか色々なメリットがついてくるとは思います。安直に考えれば、社会的な信頼は得やすそうなのでクラウドソーシングでの受注成功率とかは上がりそうですね。
私はやったことないので、これについてのアドバイスは「IT系の起業経験がある人」に聞いてみた方が良さそうです。まあ正直アドバイスを待つより、興味があるなら自分でやってみるのが一番手っ取り早いと思います。無責任な発言に聞こえるかもですが、たぶん真理です。
「IT系の起業経験がある人」ってそれなりにすごい人が多いので、そうした人たちから「TAKE」するのって難しいんですよね。そのすごい人たちの日常を上回るレベルの「GIVE」をその人たちにしなきゃいけなくなるので。それなら、自分がその「すごい人」になってしまう方がよっぽど早そうです。ちなみに、起業の際は以下のサイトが便利そうです。
・個人事業主の開業手続き、開業届作成を無料でサポート | 開業 freee
共通して言えること
就職転職にしろ独立にしろ「自分が与えられるもの」を「相手に見えるように、わかりやすく伝える」という条件さえ満たせば稼げるようになると私は思います。
私自身「プログラミング独学2ヶ月→スクール2ヶ月→独学2ヶ月→記事執筆現在」という状況だったりします。この私が人の役に立つための最適解は「初心者向けに、独学とスクールで得た知見を、プログラミング初心者のために全力で提供すること」だと本気で思っています。なのでこのブログを立ち上げ、こうして皆さんに発信しています。
私は、このブログ発信を基に、このブログを自分の最初の「実績」として信頼を獲得しようと考えています。これが、私のやりたいことなのです。私は、誰かにとっての「やりたいこと」と、誰かにとっての「やって欲しいことが」一致する瞬間は、必ず世の中のどこかに存在すると信じています。
お疲れ様でした!
ここまで読んでいただき、本当にありがとうございました。これからも、読んでくださる皆様のためになる記事を発信していきたいと思いますので、よろしくお願いいたします。
筆者情報
・ブログ:ONSEO MacBook購入から実務レベルへ
・Twitter:https://twitter.com/soeno_onseo
- 投稿日:2020-07-05T11:44:33+09:00
プログラミング言語の比較(PythonとJavaとRubyと)
面接で聞かれてしゅって答えられず痛い目にあったので自分用に整理としてみる。
概要
自分の経験期間は以下(2020年7月現在)
言語 使用期間 使用用途 Python 2018.5 ~ 2020.3 (1)JupyterNotebook上でのWebスクレイピングや機械学習を含むデータ解析 (2)MLOpsにおけるAWS Lambdaの実行スクリプトやAWSBatchの実行ファイル Java 2018.8 ~ 2019.5 Javaによるスタンドアロンアプリ開発 Ruby 2019.11 ~ RailsでのWebアプリ開発
- オブジェクト指向やシステム開発の基礎を身に付けたのはJava、Webアプリを実際に作ったのはRuby on Railsである。
- PythonのDjangoはチュートリアルだけやった
- PYthonはデータ解析メインで使ったため、システム開発の経験があるJavaとRubyを比較する。
Java
- kafka, Hadoopなどデータ処理系には結構よく使われているイメージ。
- コンパイル型言語で処理速度速め
- バイトコードコンパイル型言語
- つまり、javacコマンドでコンパイルした時点ではマシン語ではなくバイトコード(中間コード)になっている。
- ソフトウェアはこの状態で配布されていて、JVMが入っていればどこでも動く。
- JVM上でこのバイトコードをJustInTimeコンパイル(実行時コンパイル)してマシンコードにしながらCPUに実行される。
- JITコンパイルとは、ソフトウェアを構成するモジュールやクラス、関数などの、ある単位のコードがまさに実行されるその時に、コンパイルすること。
- メソッド毎で必ず例外処理をする(かthrowする)必要がある。
- intはプリミティブとIntegerというラッパクラスがあり、それらを使い分けている。
- マルチスレッドできるって話にはよく聞く。デザインパターン入門のマルチスレッド編出てるし。
Ruby
- webフレームワーク(Rails)以外の用途で使われているのを見たことがない。
- インタープリタ型言語で処理速度遅い(らしい)
- 書いてて楽。以下が要因としてあげられる。
- メソッドの()が省略可能であること。個人的には気持ち悪いが...
- クラスのメソッドにaliasが貼られていることが多いこと。(例)
- ブロックの導入。
- これに関しては、読みやすさに全振りするために導入したもではないか?と感じる。メソッドの引数にブロックの代わりにラムダ関数を入れて渡すのでも問題ないように思えるし。
- ブロックの導入、さらにブロックを
{|x|...}のみならずdo |x| ... endという書き方を許容したことで、以下のようにeach/map/filterと言った関数型プログラミングと合わせた時の書きやすさ/読みやすさが抜群に高まった。(自分が初めて以下を見た時どうしたらこのような書き方が許容される言語仕様になるのか本当に不思議だった)[1, 2, 3].map do |each_num| each_num + 1 end
- 定数が書き換え可能
- 定数はVarのように、大文字始まりで命名された変数
- 定数への再代入も、定数の破壊的メソッドの実行も(警告が発生するが)できてしまう
- freezeメソッドで破壊的メソッドは防止できる
- メタプログラミング(黒魔術)ができる。
- コードを書く人は楽だが、コードを読む人は結構追跡が大変になるのでそんなに好きじゃない。
- これは以下のメソッドによって実現されている。
eval "@#{key}=value"でStringオブジェクトをコードとして解釈できるdefine_method str {...}でクラス内で動的にメソッドを追加できるsend(:method_name, arguments)で動的なメソッド呼び出しができる- マルチスレッドプログラミングをしているのをあまり見たことがない。
Java vs Ruby
Javaのinterfaceを実装 <=> RubyのmoduleをMixIn
- Javaのインターフェイスはメソッドの中身は実装していない
- RubyのMixInに使われるモジュールは中身が実装してある
- モジュールのインスタンスメソッドからinclude元のクラスのインスタンス変数/メソッドを呼び出すことが可能である
- モジュールを書く時点で大分呼び出し側のことを知っている必要がありそうだなあ、と予想される。あんまりいいとは思えない。
エラーハンドリングが、Javaではメソッド毎に必須 <=> Rubyだと必須でない
- Javaでは、メソッド毎で必ず例外処理をする(か例外を明示的にthrowする)必要がある。
- RuntimeExceptionとIllegalArgumentExceptionはその必要はない
- Rubyでは、メソッド内でハンドリングされないエラーが生じた場合、その時点で現在のメソッドを終了して呼び出し元にエラーが引き継がれる。
- ちなみに
Railsだと、アクティブレコードで生じたActiveRecord::RecordNotFoundがコントローラーのアクションで明示的にハンドリングされなかった場合、404エラーのHTTPレスポンスが返されるという仕様があることを知った時には、本当によくできているものだと感動した。- ちなみにGolangだと、エラーオブジェクトは返り値として返す。
Javaではprimitive型が存在する <=> Rubyは全ての値はオブジェクト
- Javaでは、
boolean, byte, char, short, int, float long, doubleがprimitive型。
- これらにはラッパークラスが存在している。例えばリストの要素としてintを含める場合には、
List<int>ではなく、ラッパー型のjava.lang.Integerを用いてList<Integer>にしてやる。- primitive型を使うメリットはここに詳しい。知らなかった...
- Rubyだとintegerもクラスであるため、
3.each{...}のように数値からメソッドを生やすことができる。
- これまたRubyは書いてて楽しい、との評判に貢献していそうではある。
equalsと==の意味が逆なのがややこしくてストレシング。
- Javaだと
== は同一性、.equals()は同等性
- hashのキーの比較は
.equalsを用いる。- equals()をoverrideしたらhashCode()もoverrideする必要がある。
A.equals(B)がfalseなのにAとBのhashCode()が異なることは許されない。A.equals(B)がfalseなのにAとBのhashCode()が同じになることは許される。ただしこの場合ハッシュの衝突が生じる。- Rubyだと
==は同等性、equal?()は同一性
hashのキーの比較はeql?を用いる。これはequal()? + 比較する二つのオブジェクトのクラスが同一か?の和集合である。- eql?()をoverrideしたらhash()もoverrideする必要がある。
A.eql?(B)がfalseなのにAとBのhash()が異なることは許されない。A.eql?(B)がfalseなのにAとBのhash()が同じになることは許される。ただしこの場合ハッシュの衝突が生じる。
- 投稿日:2020-07-05T11:44:33+09:00
JavaとRubyを個人的に比較してみた
面接で聞かれてしゅって答えられず痛い目にあったので自分用に整理としてみる。
概要
自分の経験期間は以下(2020年7月現在)
言語 使用期間 使用用途 Python 2018.5 ~ 2020.3 (1)JupyterNotebook上でのWebスクレイピングや機械学習を含むデータ解析 (2)MLOpsにおけるAWS Lambdaの実行スクリプトやAWSBatchの実行ファイル Java 2018.8 ~ 2019.5 Javaによるスタンドアロンアプリ開発 Ruby 2019.11 ~ RailsでのWebアプリ開発
- オブジェクト指向やシステム開発の基礎を身に付けたのはJava、Webアプリを実際に作ったのはRuby on Railsである。
- PythonのDjangoはチュートリアルだけやった
- PYthonはデータ解析メインで使ったため、システム開発の経験があるJavaとRubyを比較する。
Java
- kafka, Hadoopなどデータ処理系には結構よく使われているイメージ。
- コンパイル型言語で処理速度速め
- バイトコードコンパイル型言語
- つまり、javacコマンドでコンパイルした時点ではマシン語ではなくバイトコード(中間コード)になっている。
- ソフトウェアはこの状態で配布されていて、JVMが入っていればどこでも動く。
- JVM上でこのバイトコードをJustInTimeコンパイル(実行時コンパイル)してマシンコードにしながらCPUに実行される。
- JITコンパイルとは、ソフトウェアを構成するモジュールやクラス、関数などの、ある単位のコードがまさに実行されるその時に、コンパイルすること。
- マルチスレッドできるって話にはよく聞く。デザインパターン入門のマルチスレッド編出てるし。
Ruby
- webフレームワーク(Rails)以外の用途で使われているのを見たことがない。
- インタープリタ型言語で処理速度遅い(らしい)
- 書いてて楽。以下が要因としてあげられる。
- メソッドの()が省略可能であること。個人的には気持ち悪いが...
- クラスのメソッドにaliasが貼られていることが多いこと。(例)
- ブロックの導入。
- これに関しては、読みやすさに全振りするために導入したもではないか?と感じる。メソッドの引数にブロックの代わりにラムダ関数を入れて渡すのでも問題ないように思えるし。
- ブロックの導入、さらにブロックを
{|x|...}のみならずdo |x| ... endという書き方を許容したことで、以下のようにeach/map/filterと言った関数型プログラミングと合わせた時の書きやすさ/読みやすさが抜群に高まった。(自分が初めて以下を見た時どうしたらこのような書き方が許容される言語仕様になるのか本当に不思議だった)[1, 2, 3].map do |each_num| each_num + 1 end
- 定数が書き換え可能
- 定数はVarのように、大文字始まりで命名された変数
- 定数への再代入も、定数の破壊的メソッドの実行も(警告が発生するが)できてしまう
- freezeメソッドで破壊的メソッドは防止できる
- メタプログラミング(黒魔術)ができる。
- コードを書く人は楽だが、コードを読む人は結構追跡が大変になるのでそんなに好きじゃない。
- これは以下のメソッドによって実現されている。
eval "@#{key}=value"でStringオブジェクトをコードとして解釈できるdefine_method str {...}でクラス内で動的にメソッドを追加できるsend(:method_name, arguments)で動的なメソッド呼び出しができる- マルチスレッドプログラミングをしているのをあまり見たことがない。
Java vs Ruby
Javaのinterfaceを実装 <=> RubyのmoduleをMixIn
- Javaのインターフェイスはメソッドの中身は実装していない
- RubyのMixInに使われるモジュールは中身が実装してある
- モジュールのインスタンスメソッドからinclude元のクラスのインスタンス変数/メソッドを呼び出すことが可能である
- モジュールを書く時点で大分呼び出し側のことを知っている必要がありそうだなあ、と予想される。あんまりいいとは思えない。
エラーハンドリングが、Javaではメソッド毎に必須 <=> Rubyだと必須でない
- Javaでは、メソッド毎で必ず例外処理をする(か例外を明示的にthrowする)必要がある。
- RuntimeExceptionとIllegalArgumentExceptionはその必要はない
- Rubyでは、メソッド内でハンドリングされないエラーが生じた場合、その時点で現在のメソッドを終了して呼び出し元にエラーが引き継がれる。
- ちなみに
Railsだと、アクティブレコードで生じたActiveRecord::RecordNotFoundがコントローラーのアクションで明示的にハンドリングされなかった場合、404エラーのHTTPレスポンスが返されるという仕様があることを知った時には、本当によくできているものだと感動した。- ちなみにGolangだと、エラーオブジェクトは返り値として返す。
Javaではprimitive型が存在する <=> Rubyは全ての値はオブジェクト
- Javaでは、
boolean, byte, char, short, int, float long, doubleがprimitive型。
- これらにはラッパークラスが存在している。例えばリストの要素としてintを含める場合には、
List<int>ではなく、ラッパー型のjava.lang.Integerを用いてList<Integer>にしてやる。- primitive型を使うメリットはここに詳しい。知らなかった...
- Rubyだとintegerもクラスであるため、
3.each{...}のように数値からメソッドを生やすことができる。
- これまたRubyは書いてて楽しい、との評判に貢献していそうではある。
equalsと==の意味が逆なのがややこしくてストレシング。
- Javaだと
== は同一性、.equals()は同等性- Rubyだと
==は同等性、equal?()は同一性
hashのキーの比較はeql?を用いる。これはequal()? + 比較する二つのオブジェクトのクラスが同一か?の和集合である。- eql?()をoverrideしたらhash()もoverrideする必要がある。
A.eql?(B)がfalseなのにAとBのhash()が異なることは許されない。A.eql?(B)がfalseなのにAとBのhash()が同じになることは許される。ただしこの場合連鎖法で実装されたハッシュでは衝突が生じる。
- 投稿日:2020-07-05T10:56:33+09:00
マッスルRuby on Rails 1日目~環境構築~
Rubyとは
- 動的プログラミング言語
- 全てがオブジェクト
- 全ての情報の塊、コードにはプロパティ(インスタンス変数)とアクション(メソッド)を与えることができる
- Rubyの柔軟性
- ユーザーは自由にコアな部分まで変更ができる
- ブロック:表現豊かな機能
- メソッドにどのように振る舞うか記述したブロックを付け加えることができる
- ブロックは関数型言語に影響されてある
Ruby on Railsとは
- Rubyプログラミング言語で書かれたwebアプリケーションフレームワーク
環境構築-準備
Homebrew
- Mac上でのソフトフェアのパッケージ管理システム
- ソフトウェアをパッケージの依存を関係なくインストールしてくれる
rbenv
- Rubyのバージョン管理システム
- Rubyのバージョンを簡単に切り替えれる
Ruby
- 省略
Ruby on Rails
- 省略
gem
Rubyのパッケージ(ライブラリともいいます)としてのgem
パッケージとは、プログラムの部品で便利な機能をひとまとめにしたものbundler
bundlerとはgemを管理するためのツールで、bundler自体もgemの一種
bundlerを使うことで、複数のgemの依存関係を保ちながらgemの管理ができる環境構築-手順
注意点1(rbenv)$ ruby -v でVersionが変化しないとき、 対処法として、下記のコードをたたく $ vi ~/.bash_profile 一番下に eval "$(rbenv init -)" を追加 最後に以下のコマンドをたたく $ source ~/.zshrc注意点2(Railsアプリ起動)$ cd プロジェクト名 $ rails server
- 投稿日:2020-07-05T08:47:18+09:00
getsとgets.chompについて
Rubyでコード書いてて大したことじゃないけど見落としててハマった話を。
getsとgets.chompの違いはわかっていたつもりだったけど
getsは改行コードが後ろに入っていて、gets.chompは改行コードが入らない、というのは知っていたつもりだったけど、、、
input = gets array=['cat','cat1','cat2','cat3','dog','tomcat'] array.each do |a| puts a.include?(input) endとすると、全てfalseで帰ってくる。
冒頭にも書いた通り、getsには改行コードが後ろに入っているので、include?メソッドはcatプラス改行コードで一致するものを探しているので、falseとなるわけです。input = gets array=[] for i in 1..6 do array_input=gets array << array_input end array.each do |a| puts a.include?(input) endとして、配列にcat,cat1,...と前述のコードの配列と同じ要素を順に入力すると最初と最後(catとtomcat)だけtrueで帰ってくる。(これでハマった)
これはfor文で回している部分のgetsで入力した値がcatで終わっているものは最後に改行コードが入るので一致する、ということです。catで終わっていないものは一致しないと認識されています。解答
input=gets.chompとすれば最初に入力した文字列に改行コードが入らないので意図した結果が得られる。
input = gets.chomp array=['cat','cat1','cat2','cat3','dog','tomcat'] array.each do |a| puts a.include?(input) end
- 投稿日:2020-07-05T08:41:20+09:00
migrateファイルの変更(rails db:rollback STEP=)
こんにちは、tt_tsutsumiです。
今回もmigrateファイルの変更方法についてです。
こちらの記事が何方かのお役に立てると嬉しいです。https://qiita.com/tt_tsutsumi/items/ea8bc346d5b9cb21e05b
↑↑↑
前回の記事でmigrateファイルの変更等は行えるようになりました。
その中でファイルを1つずつしかdownに出来ないという話が出て来ましたが、
今回は任意のファイルまでまとめてdownさせる方法を記載致します。1. rails db:migrate:status
まずは前回と同様に現在作成しているアプリケーションのmigrateの稼働状況の確認を行いましょう。
コンソールにて下記コードを入力します。$ rails db:migrate:status Status Migration ID Migration Name -------------------------------------------------- up year/month/day Devise create users up year/month/day Create spots2. rails db:rollback STEP=2
前回の rails db:rollback の後に STEP=2 を追加し実行。
このコードの意味は現段階のファイルから 2段階前までファイルをdown するという意味です。
実行を行うと下記のようになります。$ rails db:rollback STEP=2 $ rails db:migrate:status Status Migration ID Migration Name -------------------------------------------------- down year/month/day Devise create users down year/month/day Create spots複数のファイルをまとめて変更や削除したい際はSTEPを使用した方が早いと思います。
ですが確認を行ってから使用をしないと全てdownになる可能性もあるので注意が必要です。3. rails db:migrate
変更が終了したら保存をし、rails db:migrate を行います。
STEPで何段階か戻っていたとしても1回のmigrateで全てupに変更になります。$ rails db:migrate $ rails db:migrate:status Status Migration ID Migration Name -------------------------------------------------- up year/month/day Devise create users up year/month/day Create spotsこれでmigrateファイルの一括変更と保存は終了です。
ご覧いただきありがとうございました !!
- 投稿日:2020-07-05T07:36:29+09:00