- 投稿日:2020-05-29T23:11:29+09:00
[JavaScript]JavaScriptでFizzBuzz!(復習編)
目次
- はじめに
- サンプルコード
- サンプル画像と使用例
- おわりに
- 参考にしたサイト
はじめに
拙著の記事にも書いたが、FizzBuzzをできないようでは情報技術者失格らしい。この頃、それを実感する出来事があった。そのため、自分が経験してきた言語でFizzBuzzを復習していく。
今回は、JavaScriptでFizzBuzzを解き、HTMLとCSSを用いて画面上にその結果を表示する。サンプルコード
〇HTML + JavaScript
<html> <head> <title>Let's FizzBuzz</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.4/css/all.css"> <link rel="stylesheet" type="text/css" href="FizzBuzz_var1.01.css"> <script> function btnFizzBuzz() { var num1 = document.forms.FizzBuzz.numFizzBuzz1.value var num2 = document.forms.FizzBuzz.numFizzBuzz2.value var arrFizzBuzz = []; // 空白チェック if (num1 === "" || num2 === "") { alert('数値①と数値②には数値を入力してください。'); } else { for (var i = num1;i <= num2;i++) { if ((i % 3 === 0) && (i % 5 === 0)) { //3かつ5の倍数 arrFizzBuzz.push('FizzBuzz'); } else if (i % 3 === 0) { //それ以外で3の倍数 arrFizzBuzz.push('Fizz'); } else if (i % 5 === 0) { //それ以外で5の倍数 arrFizzBuzz.push('Buzz'); } else { arrFizzBuzz.push(i); } } alert(arrFizzBuzz); } } </script> </head> <body> <h1>Let's FizzBuzz</h1> <table> <tr> <th> <div class="boxTrivia1"> <label for="btnTrivia1">そもそもFizzBuzzとは?</label> <input type="checkbox" id="btnTrivia1"> <ul class="text"> <li>英語圏で長距離ドライブ中や飲み会の時に行われる言葉遊び…らしい</li> <li>そして、このゲームを画面に表示させるプログラムとして作成させることで、<br> コードが書けないプログラマ志願者を見分ける手法を、<br> Jeff AtwoodがFizzBuzz問題 (FizzBuzzQuestion)として提唱した。<br> <s>余計なことをしやがって</s> </li> </ul> </div> </th> <th> <div class="boxTrivia2"> <label for="btnTrivia2">FizzBuzzが出来ないと…?</label> <input type="checkbox" id="btnTrivia2"> <ul class="text"> <li>FizzBuzzが出来ない = 情報技術者(要はプログラマ)失格レベルらしい</li> <li>企業に入社した際の新人研修でこのFizzBuzz問題を課題として出すことも多い</li> <li>また、転職する際の技術試験で出されることもある</li> <li>なので、せめて自分が得意とする言語ではFizzBuzzを空で<br> コーディングできるように、なろう! </li> </ul> </div> </th> </tr> </table> <h2>数値を入力してね!</h2> <form id="FizzBuzz"> <p> 数値①(最低値)<input type="number" id="numFizzBuzz1" size="10" maxlength="20"> </p> <p> 数値②(最高値)<input type="number" id="numFizzBuzz2" size="10" maxlength="20"> </p> <input type="button" class="btnFB" value="FizzBuzz出力" onClick="btnFizzBuzz()"> </form> </body> </html>〇CSS
body { height:100%; } body:after { position: fixed; /* fixed:ページがスクロールされても、いつでも同じ場所に配置される */ top: 0; left: 0; width: 100%; height: 100%; content: ""; z-index: -1; background: linear-gradient(-45deg, rgba(246, 255, 0, 0.678), rgba(212, 26, 144, 0.8)), url("お好みの画像を入れてください"); background-size: contain; /* 縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する */ } h1{ width: 400pt; margin: auto; border: 1pt solid rgb(0, 0, 0); border-radius: 8pt; background: linear-gradient(45deg, #f5962a 25%, transparent 25%, transparent 75%, #f5962a 75%), linear-gradient(45deg, #a9a9a9 25%, transparent 25%, transparent 75%, #a9a9a9 75%); background-color: #f3c220; background-size: 40px 40px; background-position: 0 0, 20px 20px; box-shadow: 0 4pt 8pt 0 rgba(0, 0, 0, 0.2), 0 3pt 10pt 0 rgba(0, 0, 0, 0.19); color:rgb(0, 0, 0); text-align: center; font-family: "Monotype Corsiva"; font-size: 8ex; } h2{ color:rgb(0, 0, 0); text-align: center; font-family: "Monotype Corsiva"; font-weight: bold; } p{ color:rgb(0, 0, 0); text-align: center; font-family: "Meiryo UI"; font-weight: bold; } /** トリビアボタン **/ .boxTrivia1 label { display: inline-block; margin: 10px; color: #332c10; /* ボタンの文字色 */ background-color: #ffdb4f; /* ボタンの背景色 */ font-weight: bold; /* 文字の太さ */ padding: 0.5em 1em; /* ボタン内側の余白 */ border-bottom: solid 4px #ccb03f; /* ボタンの影部分 */ border-radius: 3px; /* 角丸 */ cursor: pointer; /* ボタンにカーソルを合わせた時に指アイコンを表示 */ } /** ボタンクリック時のボタンを押し込む動作 **/ .boxTrivia1 label:active { -webkit-transform: translateY(4px); /* Chrome、Safari用 */ -moz-transform: translateY(4px); /* Firefox用 */ -ms-transform: translateY(4px); /* IE用 */ transform: translateY(4px); border-bottom: none; } /** チェックボックス **/ .boxTrivia1 input { display: none; /* 非表示 */ } /** 表示・非表示を切り替えるテキスト **/ .boxTrivia1 .text { color: rgb(0, 0, 0); /* 文字色 */ font-weight: bold; /* 文字の太さ */ overflow: hidden; opacity: 0; /* 文字を非表示 */ text-align: left; } /** チェックボックスにチェックが入った時の、テキストの処理 **/ .boxTrivia1 input:checked ~ .text { height: auto; opacity: 1; /* 文字を表示 */ } .boxTrivia2 label { display: inline-block; margin: 10px; color: #332c10; background-color: #ffdb4f; font-weight: bold; padding: 0.5em 1em; border-bottom: solid 4px #ccb03f; border-radius: 3px; cursor: pointer; } .boxTrivia2 label:active { -webkit-transform: translateY(4px); -moz-transform: translateY(4px); -ms-transform: translateY(4px); transform: translateY(4px); border-bottom: none; } .boxTrivia2 input { display: none; } .boxTrivia2 .text { color: rgb(0, 0, 0); font-weight: bold; overflow: hidden; opacity: 0; text-align: left; } .boxTrivia2 input:checked ~ .text { height: auto; opacity: 1; } .btnFB { display: block; text-align: center; margin: 10px auto; cursor: pointer; background: linear-gradient(45deg, #f5962a 25%, transparent 25%, transparent 75%, #f5962a 75%), linear-gradient(45deg, #a9a9a9 25%, transparent 25%, transparent 75%, #a9a9a9 75%); background-color: #f3c220; }サンプル画像と使用例
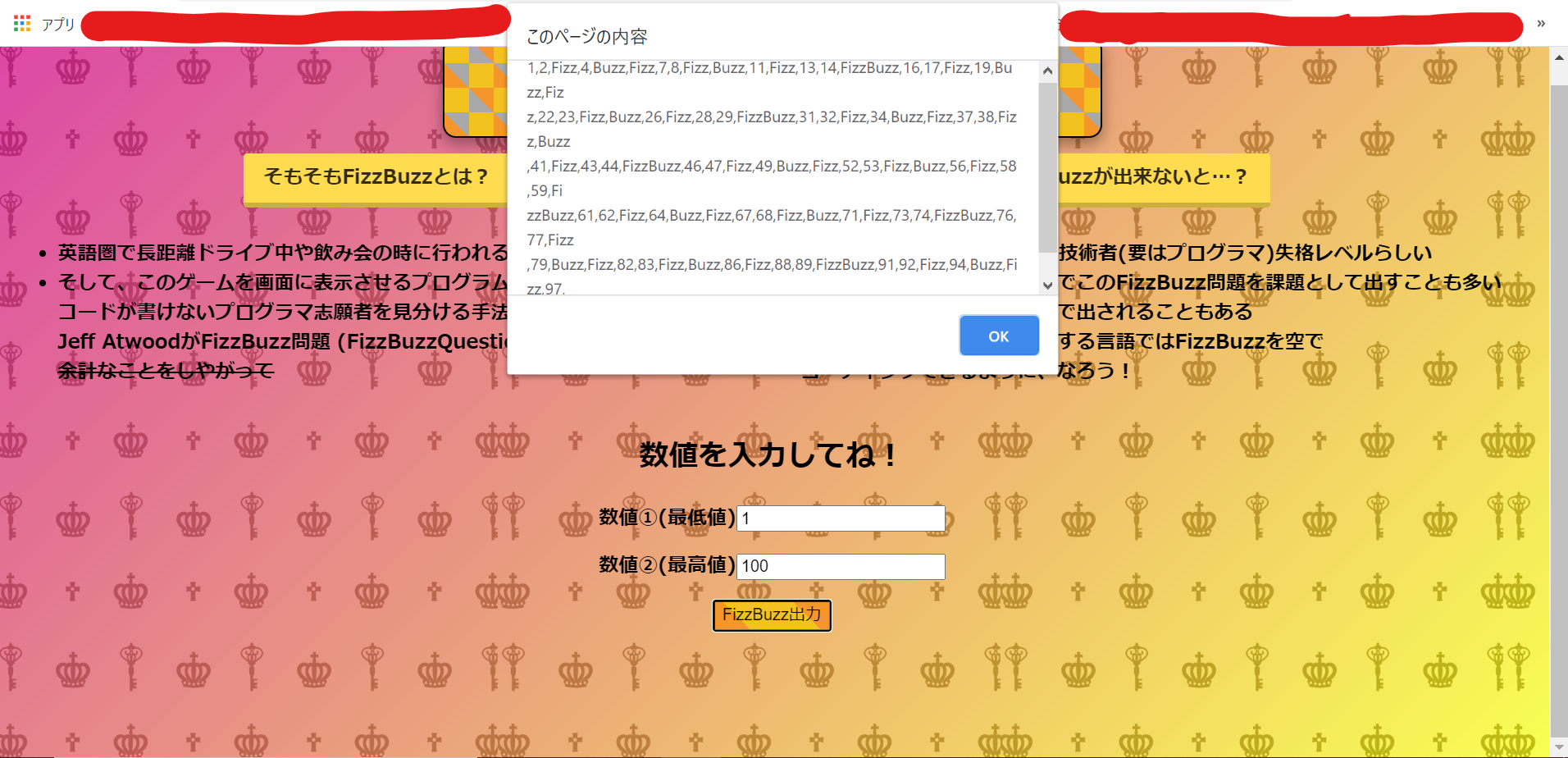
実際の画面は以下の通りになる。ちょっとオシャンティ(死語)にレイアウトしてみた。
各ラベルをクリックしたら、以下の文章が表示される。若干見辛い…?
また、テキストボックスに数値を入力後、ボタンをクリックすると、FizzBuzzの結果がaleartで表示される。
おわりに
今回を振り返って、JavaScriptでシンプルにFizzBuzzを解いてみた。また、FizzBuzzの結果を画面上で見られるように、alertで表示するようにもこだわってみた。
意外と簡単にできるな、と思ったが、どうやらできるだけ短くコーディングするやり方があるらしい。(Code Golf という、可能な限りもっとも短いソースコードで記述する競技があるとか)調べてみると、以下のソースコードが最短っぽい。for(i=0;++i<101;console.log(i%5?x||i:x+'Buzz'))x=i%3?'':'Fizz'わけわかんないですね…。
FizzBuzz問題は奥が深い。だからこそ、プログラマの物差しになっているのだと思う。
次からは、できる限りシンプルにコーディングしてみようと思う。参考にしたサイト
- FizzBuzz、JavaScript系
FizzBuzz問題のJavaScript最短コードを解説します
HTMLクイックリファレンス
【JavaScript】 空文字のチェック方法【勉強中】
- HTML、CSS系
HTMLとCSSだけ!要素の表示・非表示を切り替える方法
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
- 投稿日:2020-05-29T18:12:16+09:00
HTML&CSS~Flexbox編~
プログラミングの勉強日記
2020年5月29日 Progate Lv.64
Flexbox
CSSを使ったレイアウト方法の1つである
display:flex;HTML<ul class="list"> <!--親要素--> <li class="li1">item1</li> <!--横並びにしたい要素--> <li class="li2">item2</li> <!--横並びにしたい要素--> <li class="li3">item3</li> <!--横並びにしたい要素--> <li class="li4">item4</li> <!--横並びにしたい要素--> </ul> <!--親要素-->.list{ display:flex; }
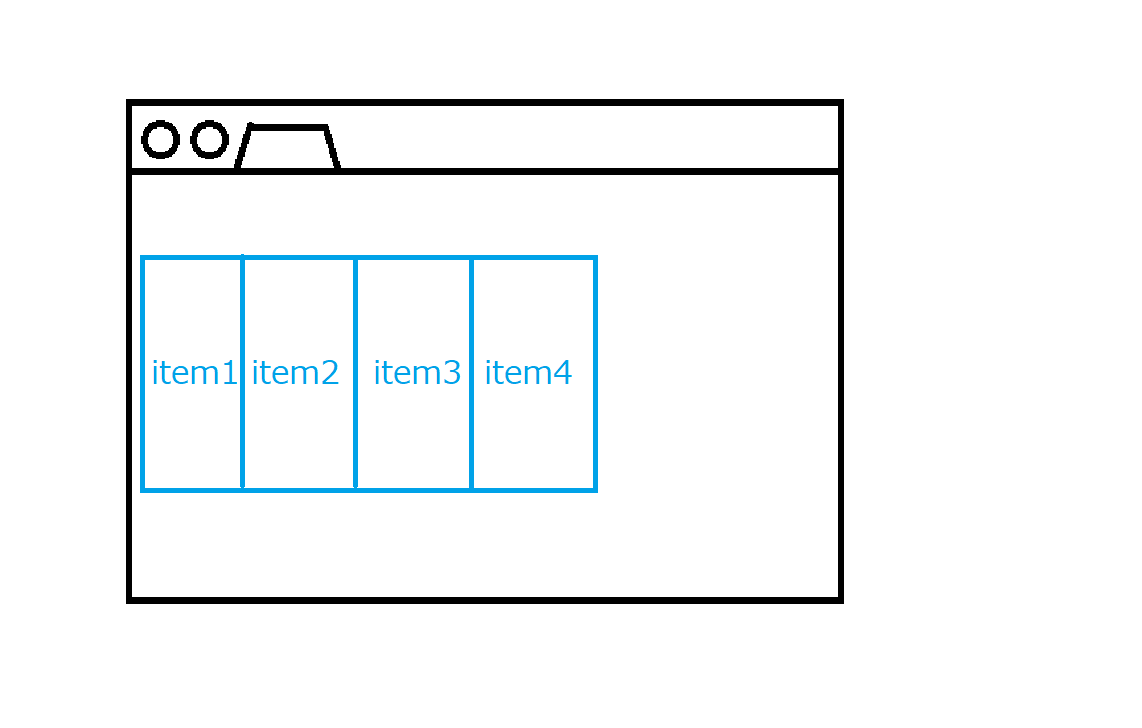
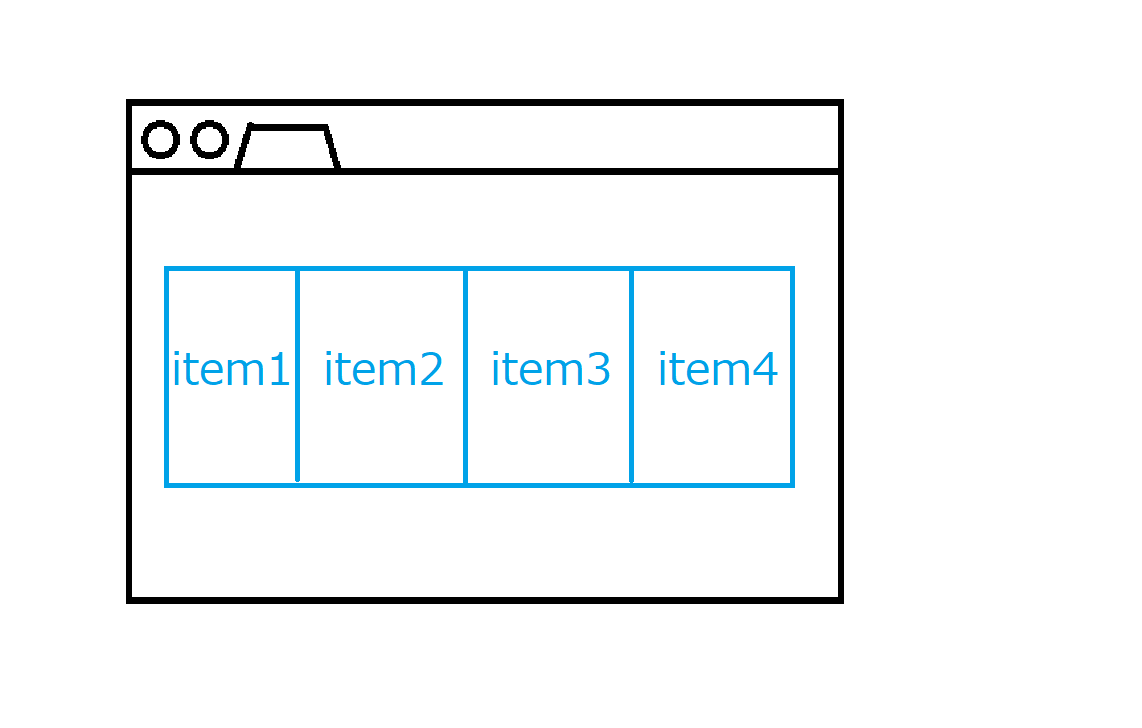
flex:auto;HTML<ul class="list"> <!--親要素--> <li class="li1">item1</li> <!--横並びにしたい要素--> <li class="li2">item2</li> <!--横並びにしたい要素--> <li class="li3">item3</li> <!--横並びにしたい要素--> <li class="li4">item4</li> <!--横並びにしたい要素--> </ul> <!--親要素-->.list{ display:flex; } .list li{ flex:auto; }
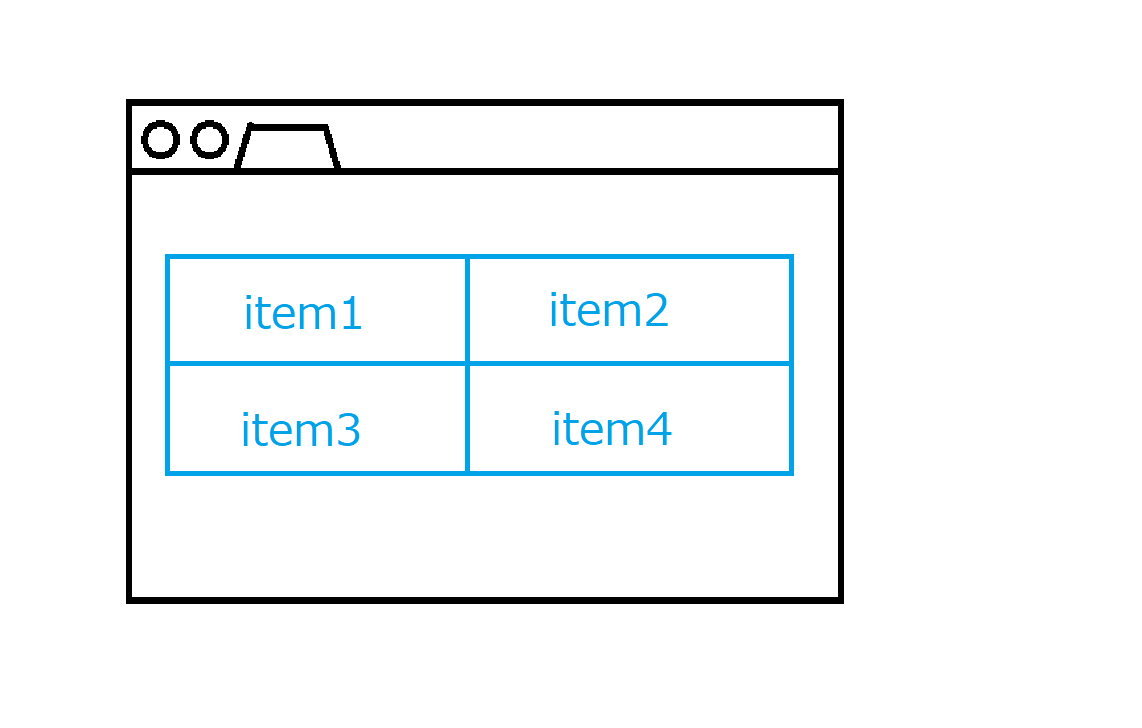
flex-wrap:wrap;子要素のサイズに応じて繰り返す。繰り返したい要素の親要素に指定する。折り返したい要素自身には列数に応じたwidthを指定する。
HTML<ul class="list"> <!--親要素--> <li class="li1">item1</li> <!--横並びにしたい要素--> <li class="li2">item2</li> <!--横並びにしたい要素--> <li class="li3">item3</li> <!--横並びにしたい要素--> <li class="li4">item4</li> <!--横並びにしたい要素--> </ul> <!--親要素-->.list{ display:flex; flex-wrap:wrap; } .list li{ flex:auto; width:50%; /*2列に折り返したい場合は50%と指定する*/ }
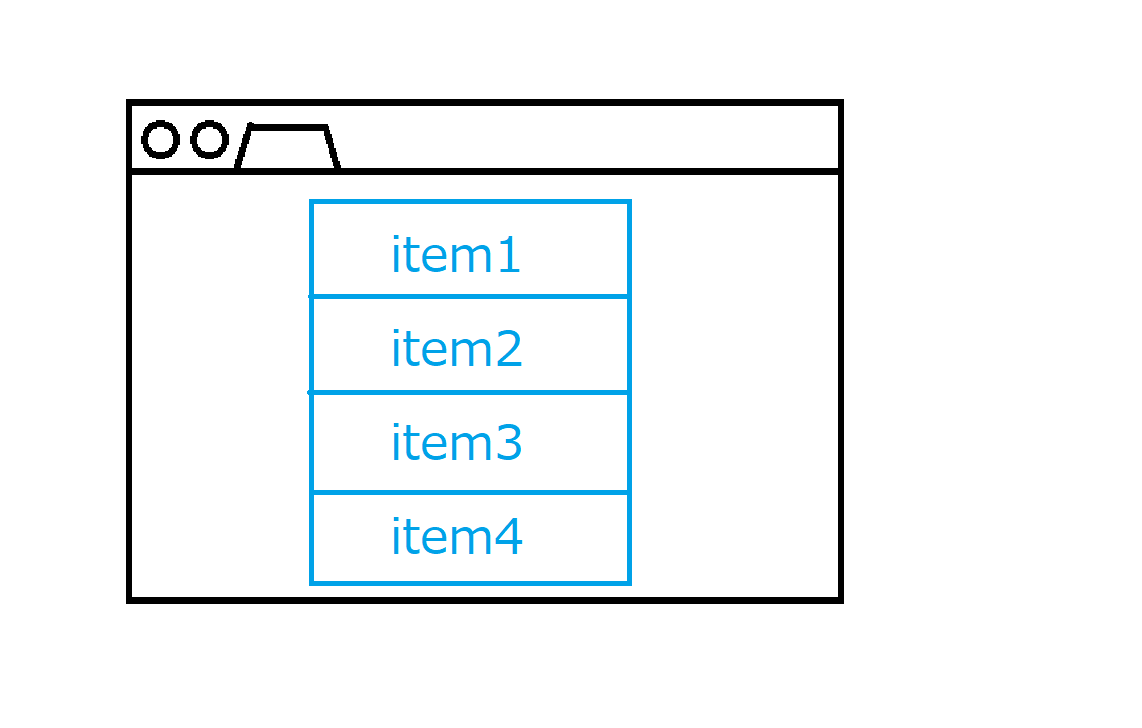
flex-direction:column子要素を上から下へ並べる。縦に並べたい要素の親要素に指定する。(下記の例では中央寄せに配置している)
HTML<ul class="list"> <!--親要素--> <li class="li1">item1</li> <!--横並びにしたい要素--> <li class="li2">item2</li> <!--横並びにしたい要素--> <li class="li3">item3</li> <!--横並びにしたい要素--> <li class="li4">item4</li> <!--横並びにしたい要素--> </ul> <!--親要素-->.list{ flex-direction:column; } .list li{ margin:0 auto; width:50%; }
- 投稿日:2020-05-29T17:31:21+09:00
静的HTMLページに問い合わせフォームを導入する
いろんなサービスがありますが、Responsive Mailformを使用します
FIRSTSTEPさんありがとう
こちらのページからダウンロードしましょう選んだ理由
- HTMLに組み込める
- ページ移動なしチェック
- 入力必須項目設定可能
- ふりがな自動入力
- 郵便番号自動入力
- CSSでデザイン変更
- 著作権表示不要
- カスタマイズ自由
- レスポンシブ
要するにHTMLとCSSの知識で導入できるというとてもありがたいもの(笑)
必要な条件
PHPが作動するサーバー
手順
- 展開したダウンロードファイルをサーバーにすべてアップする
- php\config.php内の$rm_send_address[]の値に受け取るメールアドレスを入力
- htmlファイルを開いていらない項目削除
- 必須項目にはクラス名に【required】追加
- 問い合わせフォームへ飛ばしたい元ページにaタグを設定
まとめ
デザインもいま風なのでそのままでも十分使いやすいです
カスタマイズもOKとのことなのでCSSわかるなら変更できます
- 投稿日:2020-05-29T16:11:05+09:00
初心者に捧げる〜PHPを使って九九の表を作ろう〜
目次
・対象読者
・完成イメージ
・コードの記述・解説
・補足
・まとめ対象読者
・progateやドットインストールでPHPを学習したばかりの方
・PHPの基礎の基礎を覚えた方
・PHPで何を作るか決まってない方完成イメージ
・周りの1~9は目立つようにする
・偶数にだけ色をつける(今回はifを使います)
・tableタグなどを使い、表のようにするコードの記述・解説(HTMLとPHP)
index.php<h1>九九の表(今回はforを使います)</h1> <table> <tr> <!-- は半角スペースの文字実体参照(ただのスペースではhtmlは無として扱うから) --> <th> </th> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th> <th>9</th> <?php for($i = 1;$i <= 9;$i++){ echo '<tr>'; // $iに格納した数字を表の見出しとして出力する echo '<th>' . $i . '</th>'; // $iが1の時に$jは1~9全て掛けて<td>として出力(以下$iが9になるまで行う) for($j = 1;$j <= 9;$j++) { $result = $i * $j; // 偶数の時だけbackgroundをつけて見やすくします if($result % 2 === 0) { echo '<td class="even">' . $result . '</td>'; } // 奇数はそのまま表示(elseはだと見辛くなるのであえて使わない) if($result % 2 === 1) { echo '<td>' . $result . '</td>'; } } // "\n"は改行のエスケープ文字(9まで計算したら改行する) echo '</tr>' . "\n"; } ?> </tr> </table>コードの記述・解説(CSS)
table { /* 隣接するセルのボーダーを重ねて表示する */ border-collapse: collapse; } th, td { width: 100px; border: 1px solid limegreen; } th { background: aquamarine; } td { text-align: center; } .even { background-color: aqua; }補足(コード内に書くと長くなるコメント)
<!-- printでも表示できるよ? A. echo と print の最も大きなちがいは式( expression )かどうか PHP の仕様として「 echo は式ではなくて、 print は式である 」 ※echo にできて print にはできないことがあります。 それは「複数の引数を受け取ること」です。 ・echo は文( statement )。他の式や文の一部として使うことができない。戻り値を持たない。 ・print は式( expression )。他の式や文の一部として使うことができる。戻り値を持っていて、それはいつも 1 。 今回はどちらでもOKなのでprogateで使っているechoにしました。 "\n"は必ずダブルクオーテーションで囲む なぜならシングルクオーテーションで囲むとただの文字列として出力されるから <tr></tr>:表でつくられる横一列のデータ(行)をまとめる。 <th></th>:セルの要素であり、表の見出しを意味します。 <td></td>:セルの要素であり、表の値(データ)を意味します。 -->まとめ
自分はPHPを学習してまだ2日なので早速アウトプットしようと思い、記事を作成させていただきました!
コードなどに間違いがあれば是非お教えください?♂️
この記事を見たあなたの成長を応援します!!~この記事も一緒にどうですか?~
・初心者に捧げるハンバーガーメニューの作り方
・初心者に捧げるヘッダーの作り方
・Vue.jsで作る!自動保存するToDoリスト~その1~
- 投稿日:2020-05-29T05:02:27+09:00
初心者によるプログラミング学習ログ 329日目
100日チャレンジの329日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
329日目は、おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) May 28, 2020
329日目 2h
・ポートフォリオ作成2h#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode