- 投稿日:2020-05-15T20:57:19+09:00
Google maps APIでドラゴンボールの場所を検索してみよう!
はじめに
- ピンを快適にする方法
- Geocodingとは
- 実装
ピンを快適にする方法
前回はピンを快適にする方法を記事で紹介しました!前回からの続きとなりますので是非参考にしてください!!
https://qiita.com/Ryunosuke-watanabe/items/958ed12471effc8fd778Goecodingとは
ジオコーディングとは住所や地名から緯度経度の情報を出すことです!
この機能を使えば、具体的な緯度経度がわからなくても、場所の名前だけでピンを刺したり中心を設定することができます。実装
JavaScript,HTML,css全てでで実装します!まずGeocodingをするにはAPIでGeocodingを追加する必要があります。
プラットフォームの方で簡単に追加できるので是非やってみてください。まずhtmlとcssで検索窓を追加します。
maps.html<html> <head> <meta charset="UTF-8"> <title>map</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="floating-panel"> <input id="address" type="textbox" value="東京駅"> <input id="submit" type="button" value="Geocode"> </div> <div id="map"></div> <script src="js/map.js"></script> <script src="data/place.json"></script> <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></scriptsrc>></script> </body> </html>style.cssbody { height: 100%; width: 100%; } #map { height: 100%; width: 100%; } .mapsballoon { width: 150px; height: auto; } #floating-panel { display: inline-block; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: 'Roboto','sans-serif'; line-height: 30px; padding-left: 10px; }次はJavaScriptで機能を実装していきます!
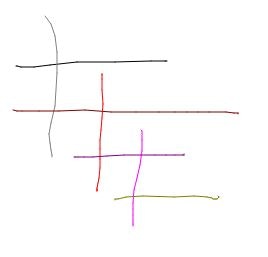
map.jsvar map; var marker = []; var infowindow = []; var Center = {lat: 24.4064, lng: 124.1754}; var place_data = [ { "loc": "バンナ公園", "lat": 24.375031, "lng": 124.160795, "balloon": "hogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehoge" }, { "loc": "石垣島鍾乳洞", "lat": 24.361743, "lng": 124.154466, "balloon": "test" }, { "loc": "石垣やいま村", "lat": 24.40489, "lng": 124.144636, "balloon": "test" } ] function initMap() { map = new google.maps.Map(document.getElementById('map'), { center: Center, zoom: 11.5 }); markerset() }; function markerset(){ for(var i=0;i<place_data.length;i++) { marker[i] = new google.maps.Marker({ position: {lat: place_data[i].lat, lng: place_data[i].lng}, map: map, title: place_data[i].loc }); infowindow[i] = new google.maps.InfoWindow({ content: '<div class="mapsballoon"><h2>' + place_data[i].loc + '</h2>' + place_data[i].balloon + '</div>' }); var geocoder = new google.maps.Geocoder(); markerEvents(i) document.getElementById('submit').addEventListener('click', function() { geocodeAddress(geocoder, map); }); } } var opened = place_data.length + 1; function markerEvents(i) { marker[i].addListener('click', function() { if (opened != place_data.length + 1) { infowindow[opened].close(map, marker[opened]); } infowindow[i].open(map, marker[i]); opened = i; }); } function geocodeAddress(geocoder, resultsMap) { var address = document.getElementById('address').value; geocoder.geocode({'address': address}, function(results, status) { if (status === 'OK') { resultsMap.setCenter(results[0].geometry.location); var marker = new google.maps.Marker({ map: resultsMap, position: results[0].geometry.location }); } else { alert('Geocode was not successful for the following reason: ' + status); } }); }今回はgeocodeAddressというファンクションを追加しました!
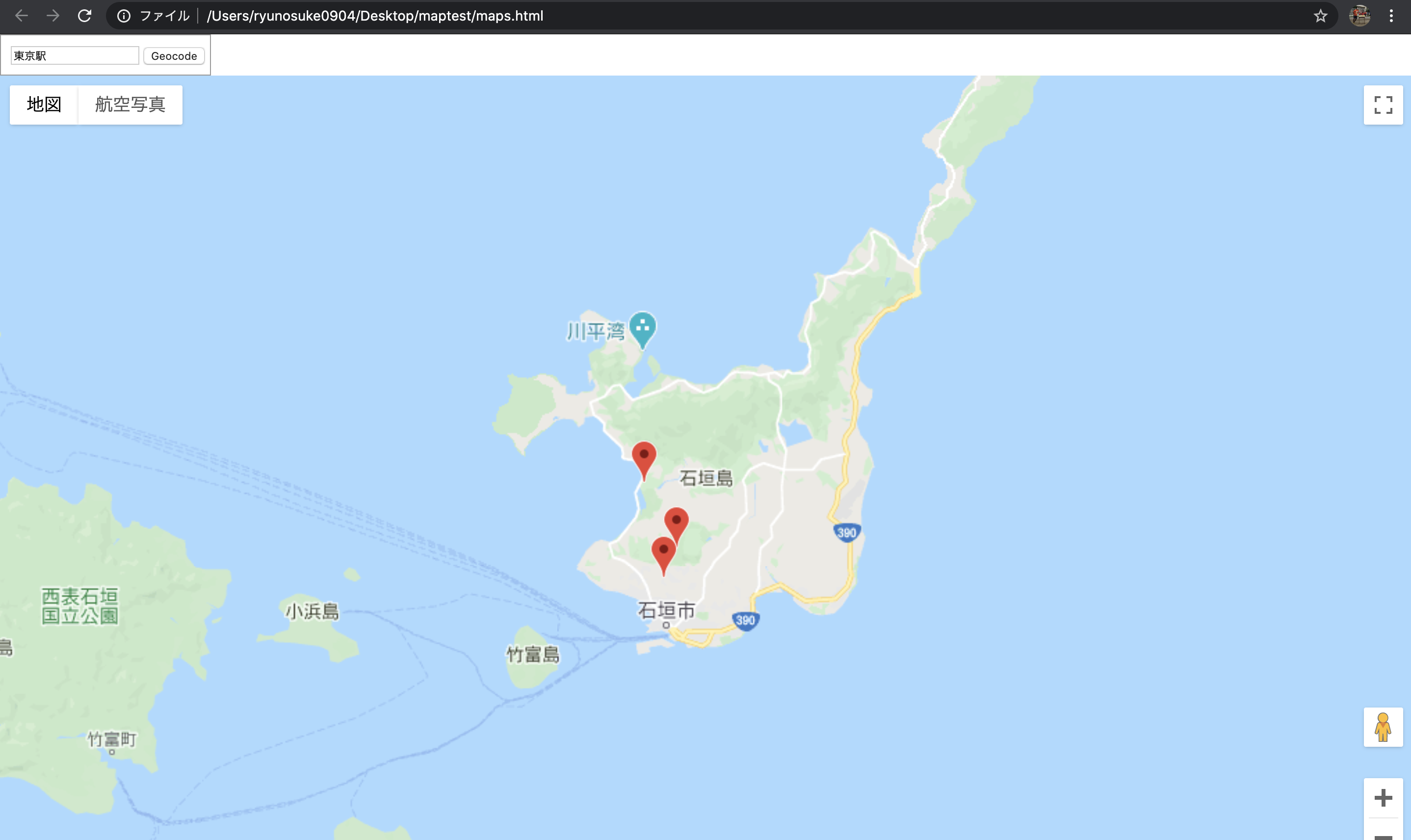
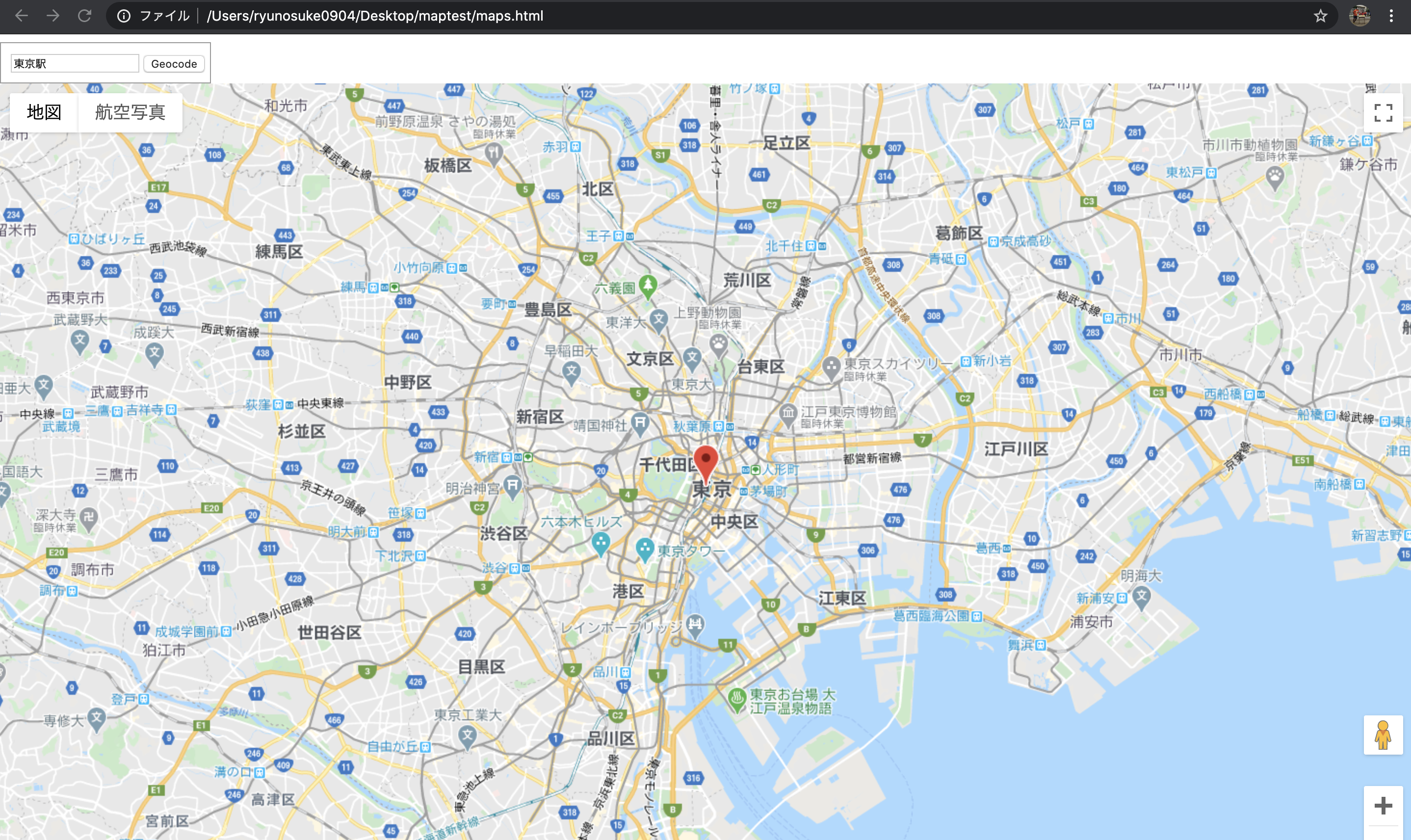
うまくhtmlのIDと紐付けて検索できるようにしています!!ちゃんと東京駅に飛ぶことができました!
いろいろな場所に飛ぶことができるので是非遊んでみてください!!最後に
いかがだったでしょうか?今回は前回の予告通りgeocodingの機能を実装してみました。いろいろな実装に使えそうな機能ですので是非参考にしてください。
次回はピンにラベルをつけていきたいと思います!
参考文献
https://developers.google.com/maps/documentation/javascript/examples/geocoding-simple
- 投稿日:2020-05-15T18:19:21+09:00
【明治】CSSで円弧状の区切り線をつくる【おいしい牛乳】
はじめに
HTMLとCSSの基礎を学びおえたので、ためしに明治おいしい牛乳のパッケージを模写してみました。
おいしい牛乳。
さて、この円弧状の区切り線をつくるのがむずかしかったので、つくりかたをまとめておこうと思います。
つくりかた
1.
コードを表示する
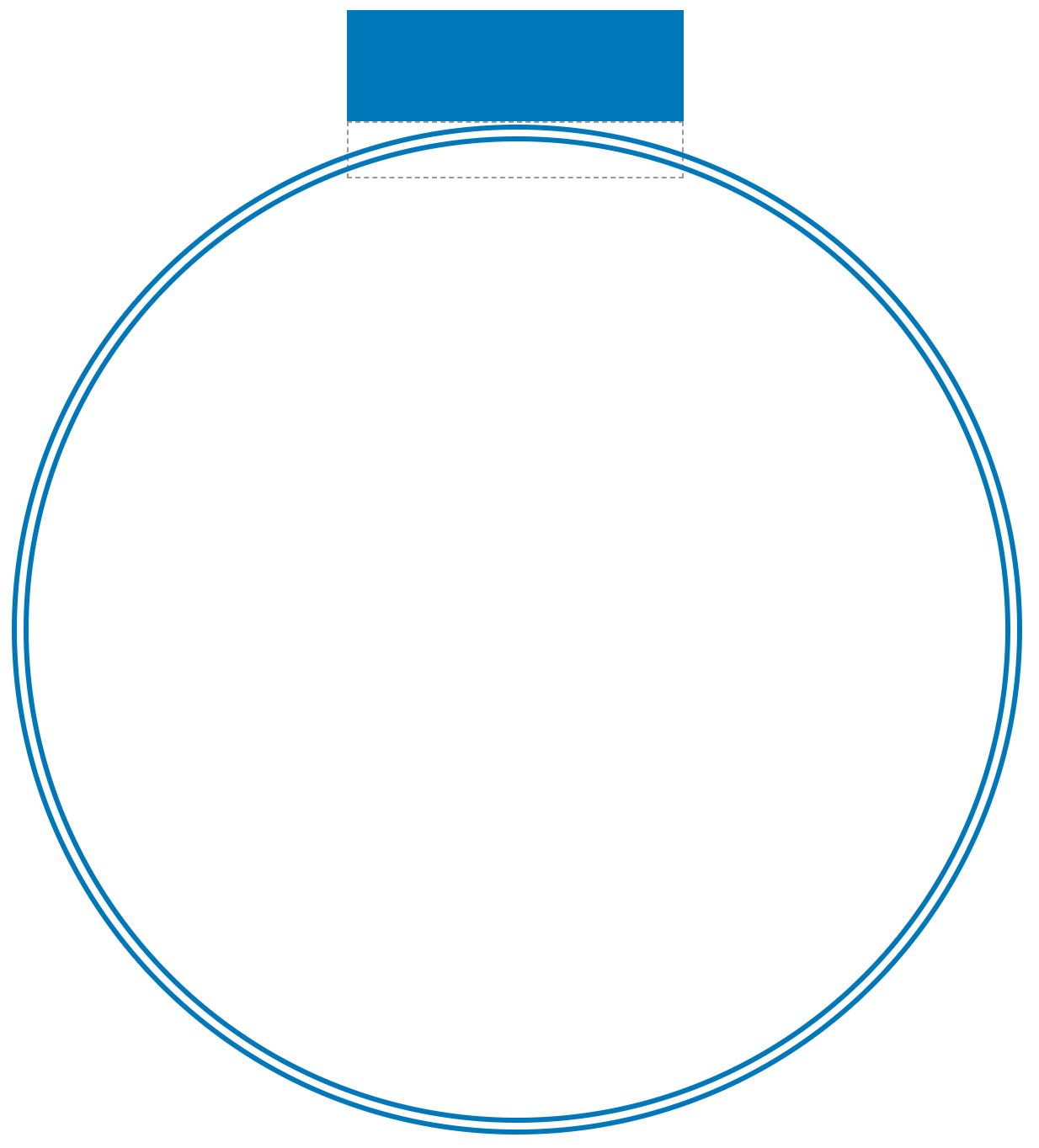
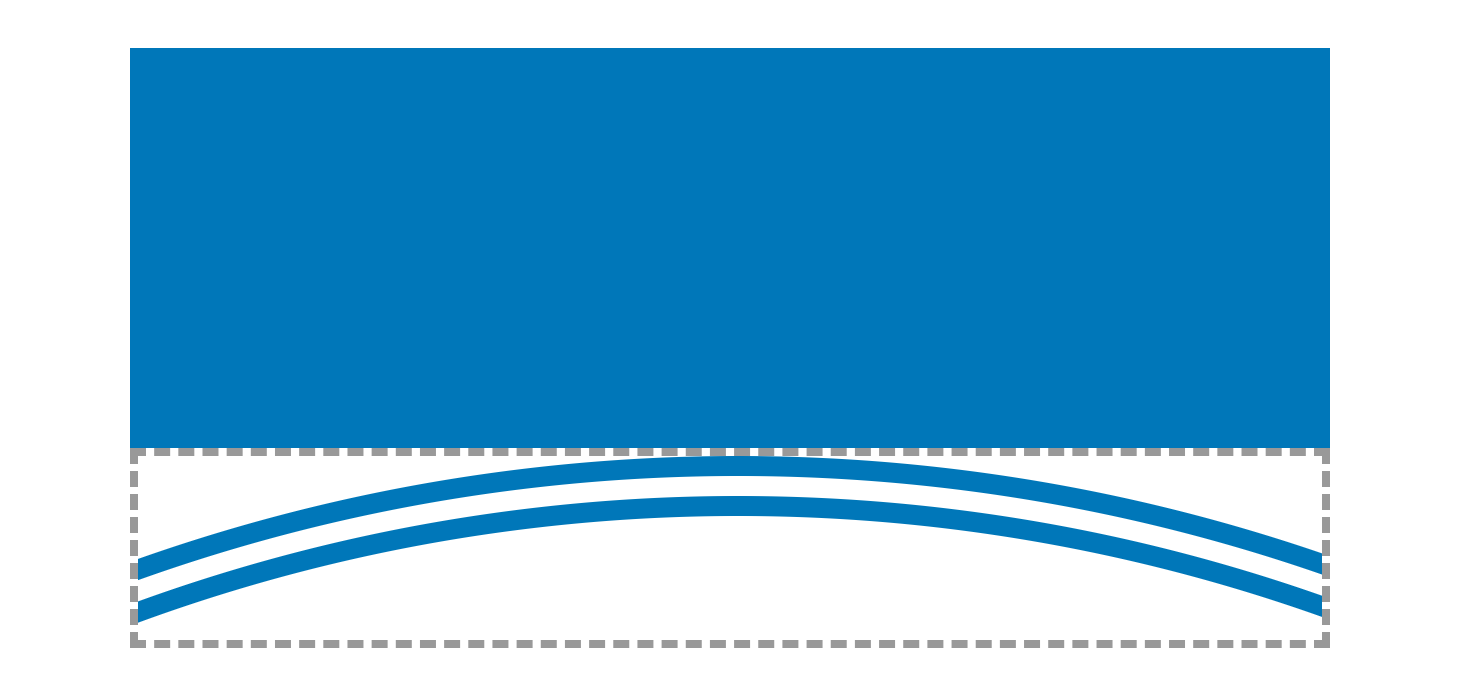
index.html<div class="upper-box"></div> <div class="lower-box"> <div class="lower-box-item"></div> </div>style.css.upper-box { width: 300px; height: 100px; background-color: #07b; /*ブルー*/ } .lower-box { width: 300px; height: 50px; border: 2px dashed #999; /*これらは*/ box-sizing: border-box; /*最後に消します*/ } .lower-box-item { position: relative; left: -300px; width: 900px; height: 900px; border: 15px double #07b; /*ブルー*/ border-radius: 50%; box-sizing: border-box; }
上部にズームインするとこんなかんじ。2.
つぎに、点線からはみ出た部分を切りとりましょう(overflow: hidden)。CSS の overflow プロパティは、要素の内容が多すぎてブロック整形コンテキストに収まらない場合にどうするかを設定します。
出典:overflowプロパティ - MDN - Mozilla
コードを表示する
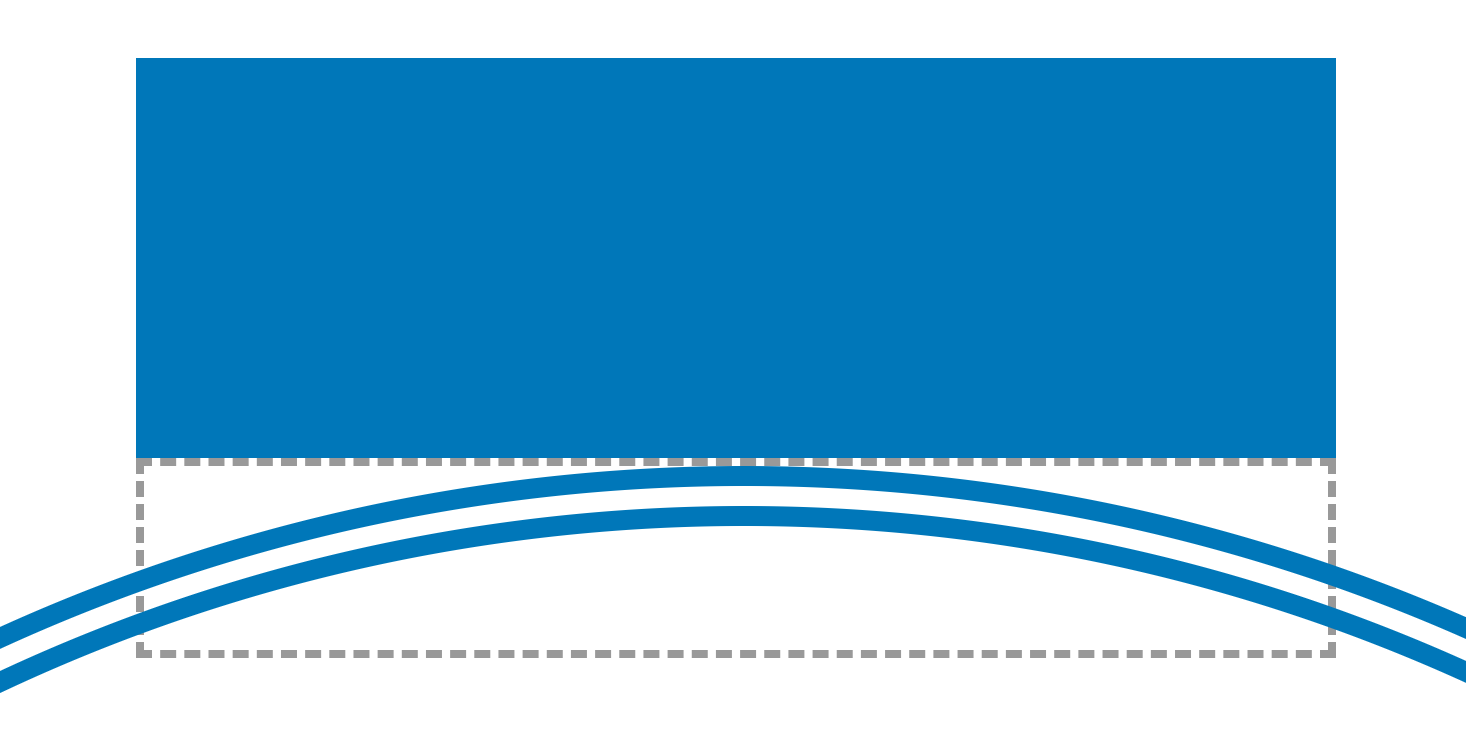
index.html<!-- 手順1とおなじ -->style.css.upper-box { /* 手順1とおなじ */ } .lower-box { /* 手順1とおなじ */ overflow: hidden; /* New! */ } .lower-box-item { /* 手順1とおなじ */ }3.
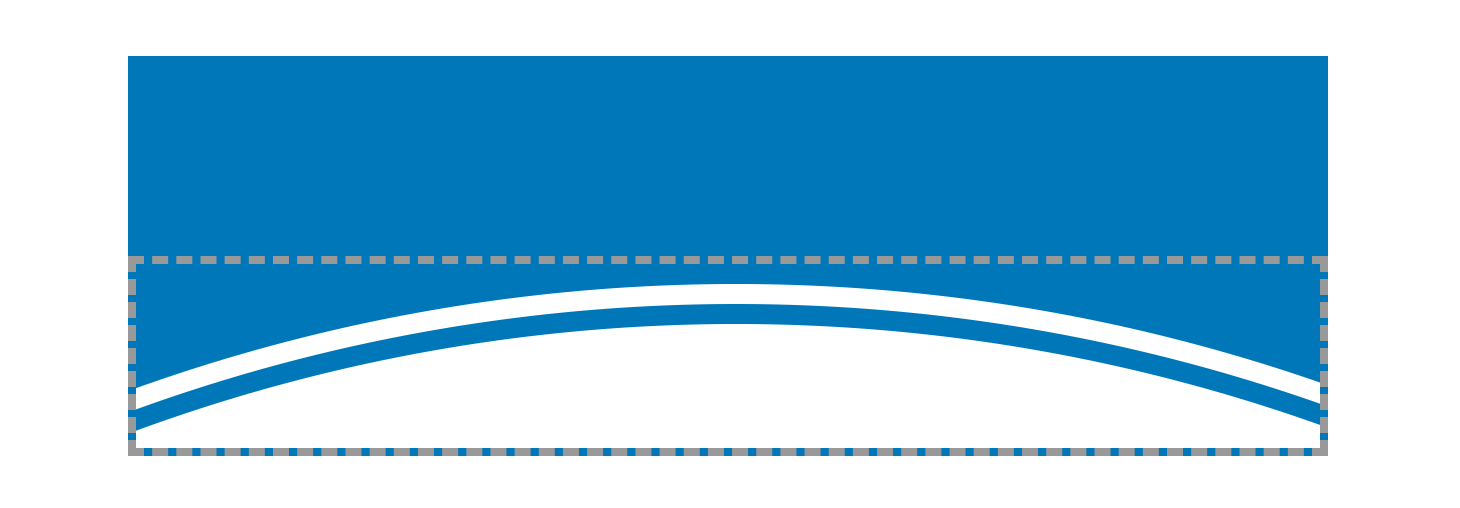
点線で囲まれた部分を上にずらします(margin-top: -50px)。
コードを表示する
index.html<!-- 手順2とおなじ -->style.css.upper-box { /* 手順2とおなじ */ } .lower-box { margin-top: -50px; /* New! */ /* 手順2とおなじ */ } .lower-box-item { /* 手順2とおなじ */ background-color: #fff; /* New! */ }注意
lower-box-itemに対して、background-color: #fffも追加で指定してください。そうしないと重なった部分がブルーに塗りつぶされてしまいます。4.
最後に、分かりやすくするために付けていた点線を消してあげましょう。
完成版のコードを表示する
index.html<div class="upper-box"></div> <div class="lower-box"> <div class="lower-box-item"></div> </div>style.css.upper-box { width: 300px; height: 100px; background-color: #07b; } .lower-box { margin-top: -50px; width: 300px; height: 50px; overflow: hidden; } .lower-box-item { position: relative; left: -300px; width: 900px; height: 900px; border: 15px double #07b; border-radius: 50%; box-sizing: border-box; background-color: #fff; }これで完成しました。やったね。
おわりに
模写コーディングは時間がかかって大変ですが、とても勉強になります。
HTMLとCSSの基礎を学びおえた方は積極的に取り組みましょう。また「ここはこうしたほうがいいよ」という点がございましたら、ぜひご指摘ください。
よろしくお願いいたします◎参考にしたサイト
- 投稿日:2020-05-15T18:19:21+09:00
【おい牛】CSSで円弧状の区切り線をつくる【模写】
はじめに
HTMLとCSSの基礎を学びおえたので、ためしに明治おいしい牛乳のパッケージを模写してみました。
おいしい牛乳、略しておい牛です[要出典]。
さて、この円弧状の区切り線をつくるのがむずかしかったので、つくりかたをまとめておこうと思います。
つくりかた
1.
コードをみる
index.html<div class="upper-box"></div> <div class="lower-box"> <div class="lower-box-item"></div> </div>style.css.upper-box { width: 300px; height: 100px; background-color: #07b; /*ブルー*/ } .lower-box { width: 300px; height: 50px; border: 2px dashed #999; /*これらは*/ box-sizing: border-box; /*最後に消します*/ } .lower-box-item { position: relative; left: -300px; width: 900px; height: 900px; border: 15px double #07b; /*ブルー*/ border-radius: 50%; box-sizing: border-box; }
上部にズームインすると、このようになっています。2.
つぎに、点線からはみ出た部分を切りとりましょう(overflow: hidden)。CSS の overflow プロパティは、要素の内容が多すぎてブロック整形コンテキストに収まらない場合にどうするかを設定します。
出典: overflowプロパティ - MDN - Mozilla
コードをみる
index.html<!-- 手順1とおなじ -->style.css.upper-box { /* 手順1とおなじ */ } .lower-box { /* 手順1とおなじ */ overflow: hidden; /* New! */ } .lower-box-item { /* 手順1とおなじ */ }3.
点線で囲まれた部分を上にずらしました(margin-top: -50px)。
コードをみる
index.html<!-- 手順2とおなじ -->style.css.upper-box { /* 手順2とおなじ */ } .lower-box { margin-top: -50px; /* New! */ /* 手順2とおなじ */ } .lower-box-item { /* 手順2とおなじ */ background-color: #fff; /* New! */ }注意
lower-box-itemに対して、background-color: #fffも追加で指定してください。重なった部分がブルーに塗りつぶされてしまいます。4.
最後に、わかりやすくするために付けていた点線を消してあげましょう。
完成したコードをみる
index.html<div class="upper-box"></div> <div class="lower-box"> <div class="lower-box-item"></div> </div>style.css.upper-box { width: 300px; height: 100px; background-color: #07b; } .lower-box { margin-top: -50px; width: 300px; height: 50px; overflow: hidden; } .lower-box-item { position: relative; left: -300px; width: 900px; height: 900px; border: 15px double #07b; border-radius: 50%; box-sizing: border-box; background-color: #fff; }これで完成しました。やったね。
おわりに
模写コーディングは時間がかかって大変ですが、とても勉強になります。
HTMLとCSSの基礎を学びおえた方は積極的に取りくんでみましょう。また「ここはこうしたほうがいいよ」という点がございましたら、ぜひご指摘ください。
よろしくお願いします◎参考にしたサイト
- 投稿日:2020-05-15T17:43:37+09:00
HTML&CSS基本
タグの違いが分からなくて苦手意識しかなかったが特徴がわかった備忘録
HTMLは一番基本のウェブに表示されるもの
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title/title>
</head>
<body>
←ここに表示するものを書いていく
</body>
</html>
永遠に書きかけかもしれない。
この記事を初めて書いた時<>がそのまま書くと消えてしまってどうしたらいいか分からなくてそのまま保存にしてた。自分で調べて実装して行かないと覚えないんだな。
CSSはHTMLで書いた文字だけのものを着飾らせるもの。
ノートで言うと文字を黒だけでなく、赤にしたり枠で囲ったりすることで
見た目を作る。それぞれ画面に対してサイズ指定する事でデザインになるどうしても曖昧だったのがBody要素(内容を書いていく部分)のタグの違い。
hタグ。見出し要素でh1などとして使うと勝手に大文字の太字になった上にユーザーや検索エンジンに対しても意味をもつ(今調べながら書いた)SEO対策にもなる。
pタグ。段落要素。囲ったものが1の文章として扱われる。
divタグ。単体でも使えるが class属性を与えてそれぞれを個別のものとして扱えるようにする。
使う頻度としては div class=""が一番多い。追加要素が出来ても構造に対して影響を与えないから
bタグ。太字を表す。囲ったものを太字にする。aタグ。文字を別ページへのリンクにする。
タグはブロックレベル要素・インライン要素に分かれ
ブロックレベル要素はノートのページに対して枠を決めれる。
hタグでページの半分を使うある程度コードを書いて思った事は全体像が見えていなければ何を使ってどう構成するのか動かすときもチグハグになってしまう
- 投稿日:2020-05-15T17:00:18+09:00
Goole maps API でドラゴンボールの情報を快適にみよう!!
はじめに
- ピンに情報を埋め込む方法
- 他のピンをクリックした時
- cssで装飾
- 最後に
ピンに情報を埋め込む方法
ピンに情報を埋め込む方法は私の一個前の記事で紹介しています!
ぜひ参考にしてください!
https://qiita.com/Ryunosuke-watanabe/items/48c8ec80f87283cc0006今回は前回立てたピンをクリックしたあとに、他のピンをクリックしたときの挙動を施します。
複数のピンが乱立していると見えにくいので、2個目のピンをクリックしたときに他のピンは消えるようにしましょう。他のピンをクリックした時
htmlとcssは前回と同じです。
maps.html<html> <head> <meta charset="UTF-8"> <title>map</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="map"></div> <script src="js/map.js"></script> <script src="data/place.json"></script> <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></scriptsrc>></script> </body> </html>style.cssbody { height: 100%; width: 100%; } #map { height: 100%; width: 100%; }JavaScriptの方で操作していきます。今回はみやすいようにJSONのデータを配列として記載しておきます。
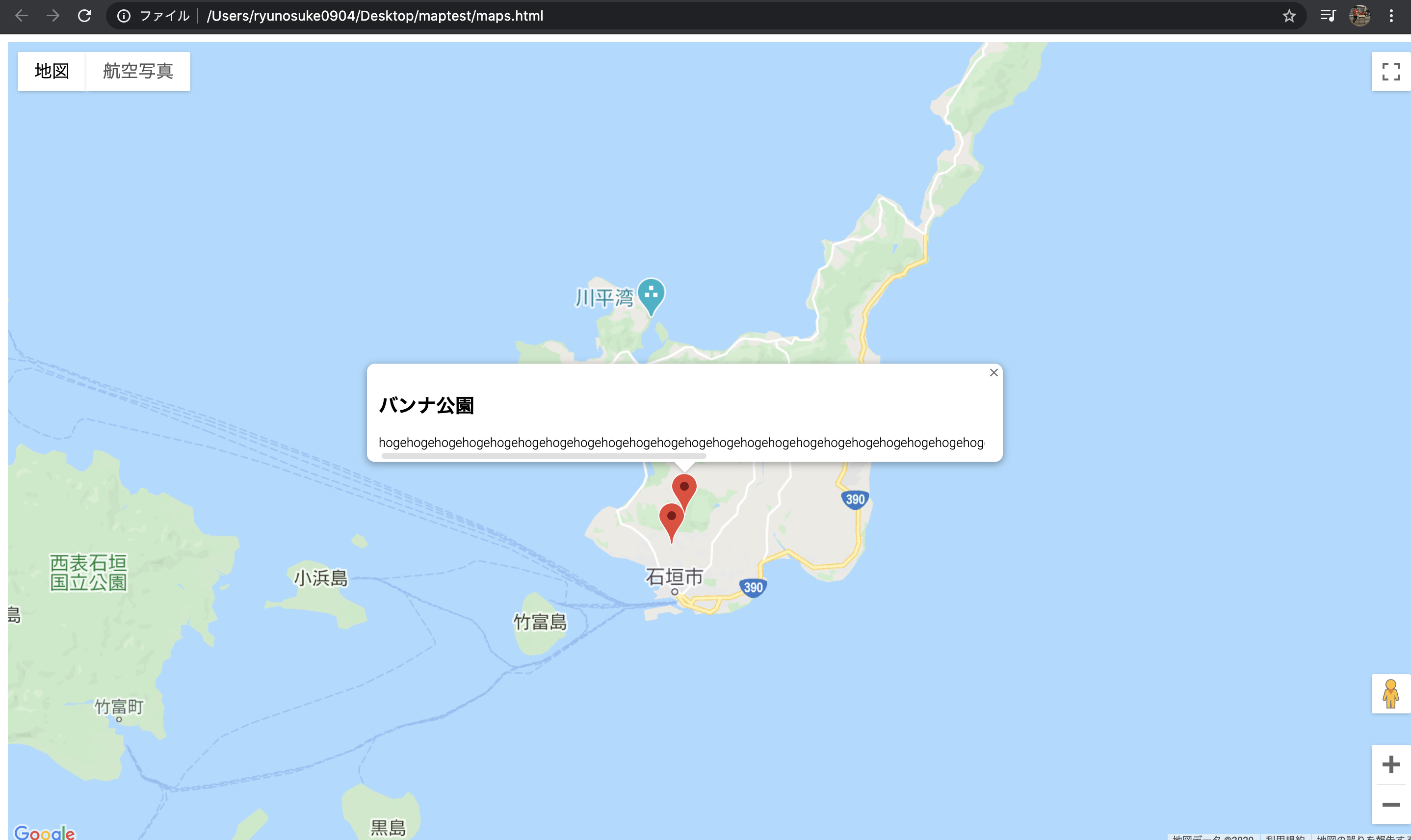
データのballoonのなかに紹介文を本来は記載しますが、ホゲホゲとしておきます。map.jsvar map; var marker = []; var infowindow = []; var Center = {lat: 24.4064, lng: 124.1754}; var place_data = [ { "loc": "バンナ公園", "lat": 24.375031, "lng": 124.160795, "balloon": "hogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehoge" }, { "loc": "石垣島鍾乳洞", "lat": 24.361743, "lng": 124.154466, "balloon": "test" }, { "loc": "石垣やいま村", "lat": 24.40489, "lng": 124.144636, "balloon": "test" } ] function initMap() { map = new google.maps.Map(document.getElementById('map'), { center: Center, zoom: 11.5 }); markerset() }; function markerset(){ for(var i=0;i<place_data.length;i++) { marker[i] = new google.maps.Marker({ position: {lat: place_data[i].lat, lng: place_data[i].lng}, map: map, title: place_data[i].loc }); infowindow[i] = new google.maps.InfoWindow({ content: '<div class="mapsballoon"><h2>' + place_data[i].loc + '</h2>' + place_data[i].balloon + '</div>' }); markerEvents(i) } } var opened = place_data.length + 1; function markerEvents(i) { marker[i].addListener('click', function() { if (opened != place_data.length + 1) { infowindow[opened].close(map, marker[opened]); } infowindow[i].open(map, marker[i]); opened = i; }); }openedという新しい変数を用意しておきます。そしてif文で2回目以降マーカーをクリックしたときに前回開いたマーカーを消すという作業をしています。これで二つ目のマーカーをクリックしたとき最初のマーカーは消えます。
ですが、紹介文があまりに長いとこのような感じでwindowが横長になってしまいます。なのでcssで変更を施していきたいと思います。
cssで装飾
実はJavaScriptでdivでballoonの中を囲ってあるので、class名のmapsballoonを指定して装飾することができます。
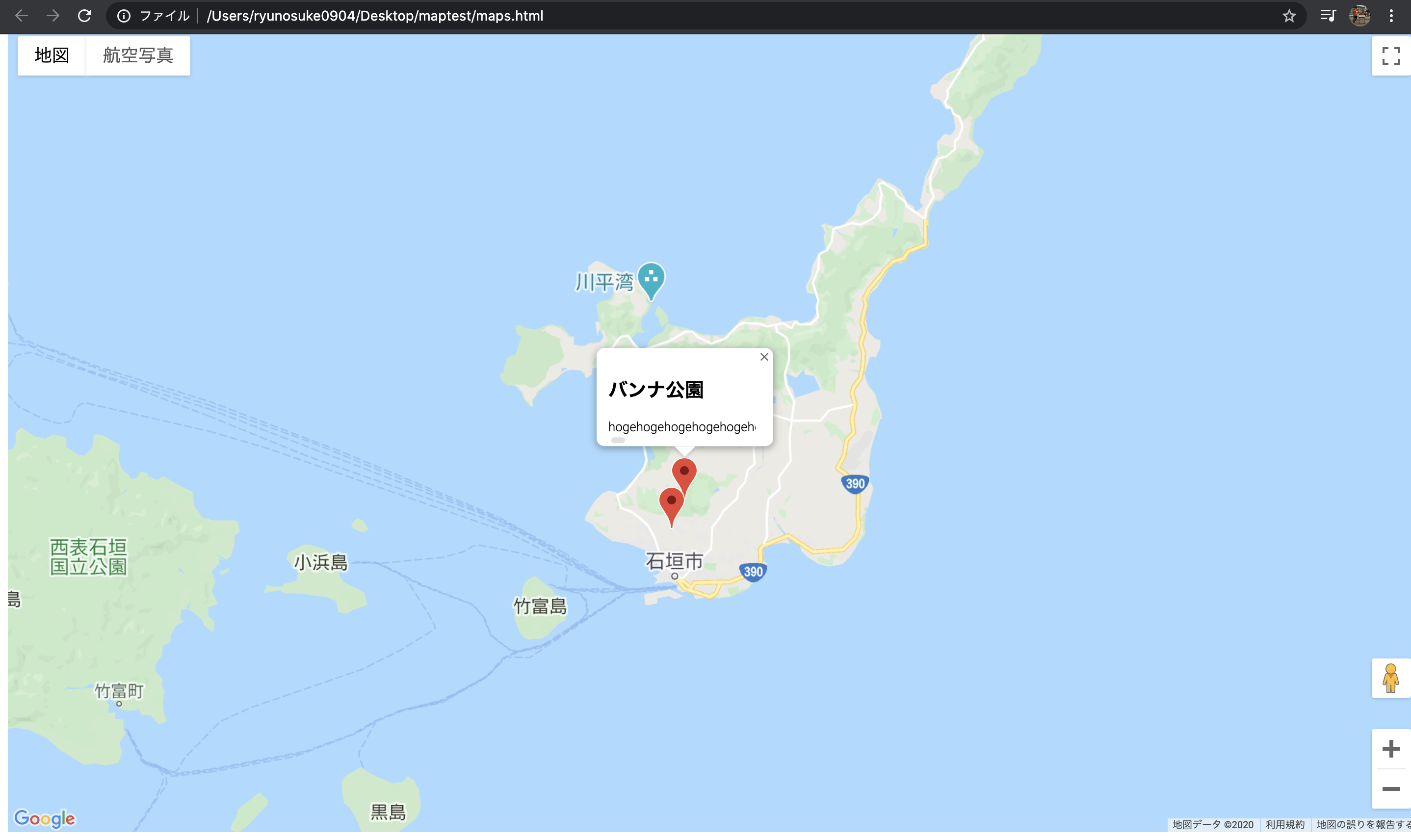
style.cssbody { height: 100%; width: 100%; } #map { height: 100%; width: 100%; } .mapsballoon { width: 150px; height: auto; }横幅を150pxに指定、高さをautoにしておきました。そうすることで、横長くなることがなくなります。
こんな感じになりました!!
最後に
いかがだったでしょうか?前回の予告通りピンを立てる際の工夫を施しました。次回はgeocoding機能を実装したいと思います。
- 投稿日:2020-05-15T13:20:27+09:00
XPath基礎編(1)ー XPathの基本概念
Webサイト上からデータを自動的に取得するには2つの方法があります。1つはPythonなどのプログラミング言語でWebクローラーを作る、もう1つはOctoparseのようなWebスクレイピングツールでデータを取得するのです。しかし、どれにしても、XPathは重要な役割を果たしています。XPathの書き方が分かれば、データをより正しくて効率的に取得できます。
それでXPathのシリーズではXPathの基本概念からXPathの書き方、応用まで詳しく紹介したいと思います。
この記事では、XPathの基本概念を簡単に紹介します。
1. XPathとは?
XPath (XML Path Language)とは、ツリー構造となっているXML/HTMLドキュメントからの要素や属性値などを指定するための簡潔な構文(言語)です。
Webページは通常HTMLで記述されるから、XPathはWebページの情報を取得する時によく利用します。ブラウザ(Chrome、Firefoxなど)でWebページのHTMLを表示するする場合、F12キーを押すことで、対応するHTMLドキュメントに簡単にアクセスできます。

2. XPathの仕組み
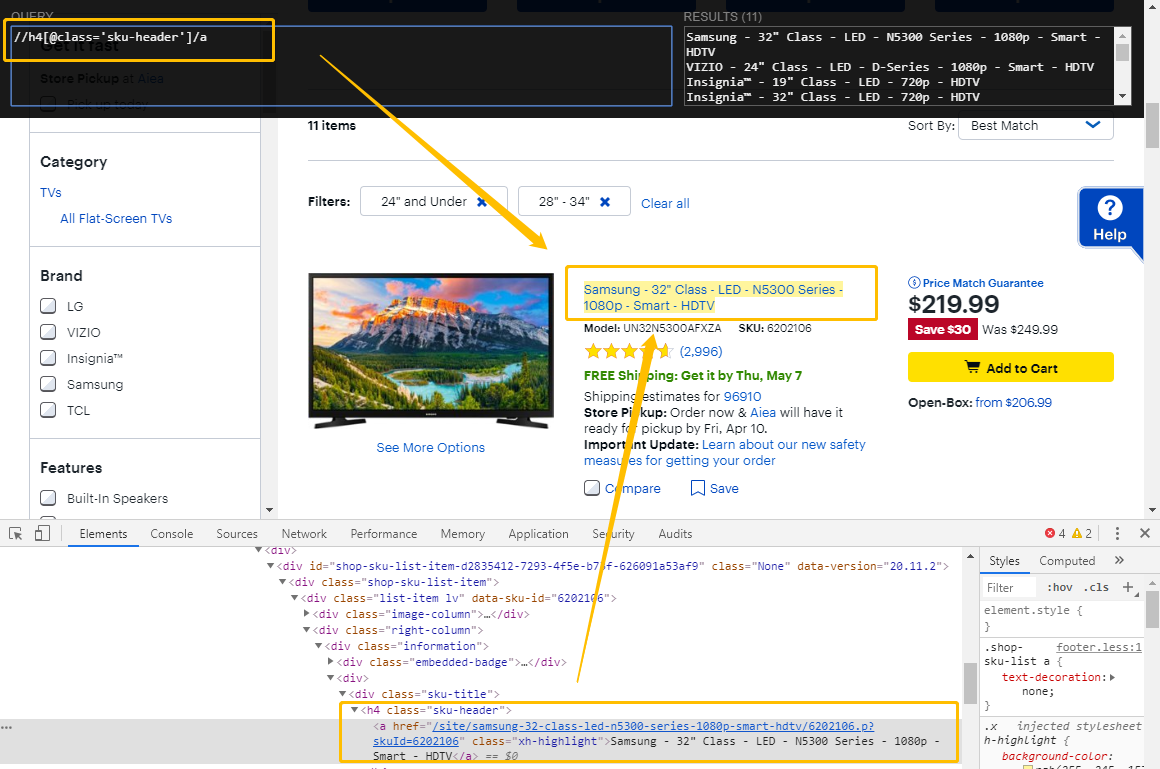
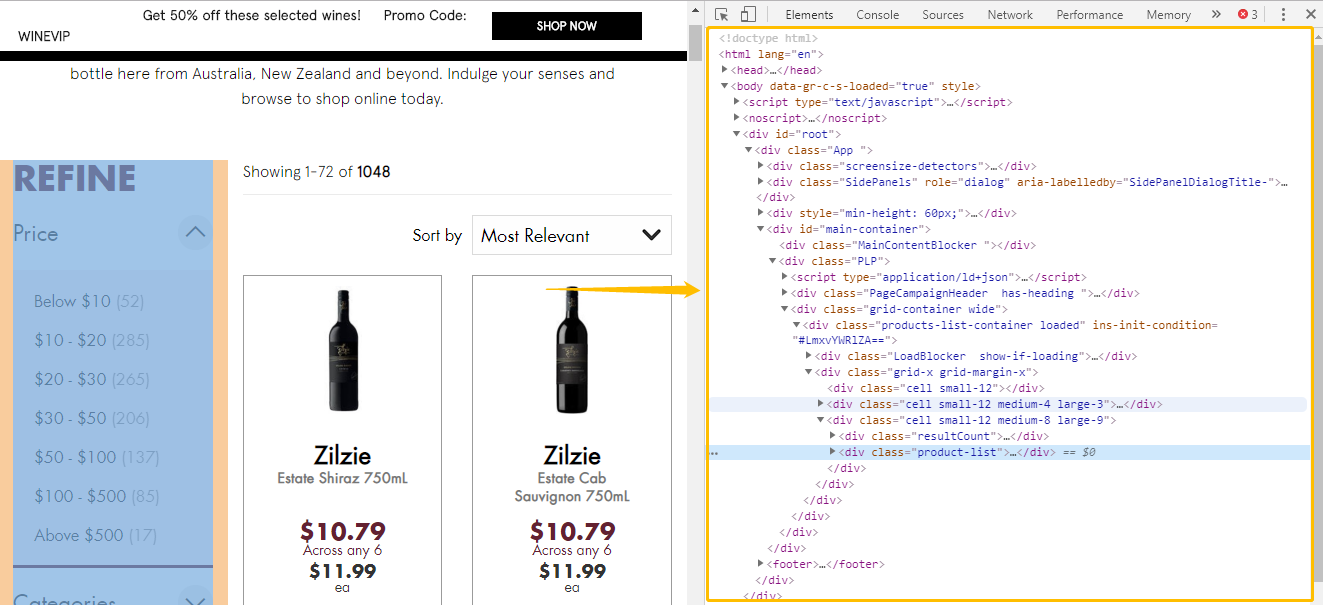
XPathは具体的にはどのように動作するのかを見てみましょう。下記の画像はHTMLドキュメントの一部です。
HTMLは、ツリー構造のように、異なるレベルのがあります。この例では、レベル1はbookstoreで、レベル2は
bookです。Title、author、year、priceはすべてレベル3です。山括弧(など)を含むテキストはタグと呼ばれます。HTMLの要素は通常、開始タグと終了タグで構成され、その間にコンテンツが挿入されます。以下の形になります。
<○○>(開始タグ)ここにコンテンツが入ります... </○○>(終了タグ)
XPathはスラッシュ “/” で区切りながら階層を記述し、基準となるノードから別のノードを指定できます。URLと似ています。この例では、要素「author」を検索する場合、XPathは次のようになります。
/bookstore/book/authorそれがどのように機能するかをよりよく理解するには、コンピューター上の特定のファイルを見つける方法を参照してください。
「author」という名前のファイルを見つけるには、正しいファイルパスは\ bookstore \ book \ authorです。
コンピューター上のすべてのファイルには独自のパスがあるように、Webページ上の要素もパスがあります。そのパスはXPathで記述されています。
ルート要素(ドキュメントの一番上の要素)から始まり、中にあるすべての要素を経由して目標要素に至るXPathは、絶対XPathと呼ばれます。
例: /html/body/div/div/div/div/div/div/div/div/div/span/span/span…絶対XPathは長くて混乱する可能性があるため、絶対XPathを単純化するために、「//」を使用して途中までのパスを省略することができます(短いXPathとも呼ばれる)。
たとえば、
絶対XPath: /bookstore/book/author
短いXPath: //author3. XPathを表示・書くには
【Google Chromeの場合】
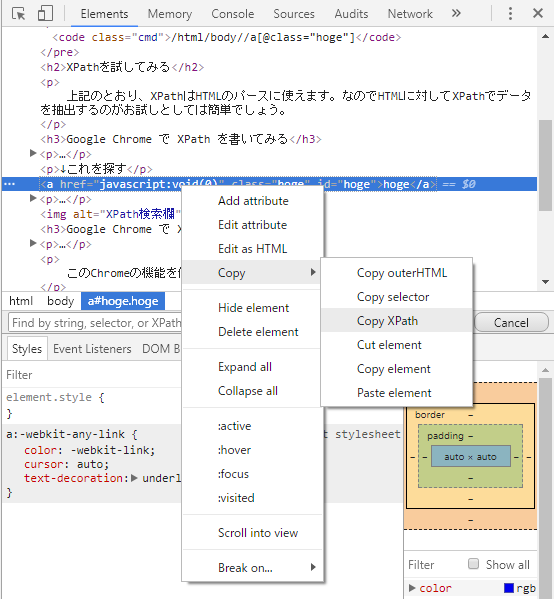
Chromeでこのページを表示し、右クリックメニューの[検証]から開発者ツールを表示します。Elementタブのhtmlで、要素を右クリックします。メニューの[Copy] → [Copy XPath ] でその要素を取得するためのXPathがクリップボードにコピーされます。
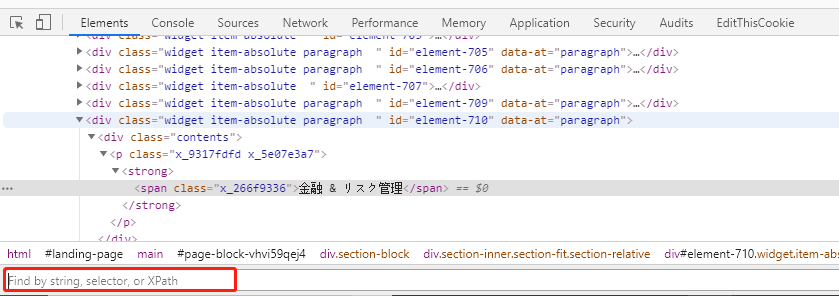
表示されているElementタブのhtmlから “Ctrl + F” で検索欄を表示します。XPathを入力すると、得られる要素が選択されるはずです。
また、「XPath Helper」という拡張機能を追加することもできます。XPathを入力すると、一致する結果が表示されます。(XPath Helperをインストールする)
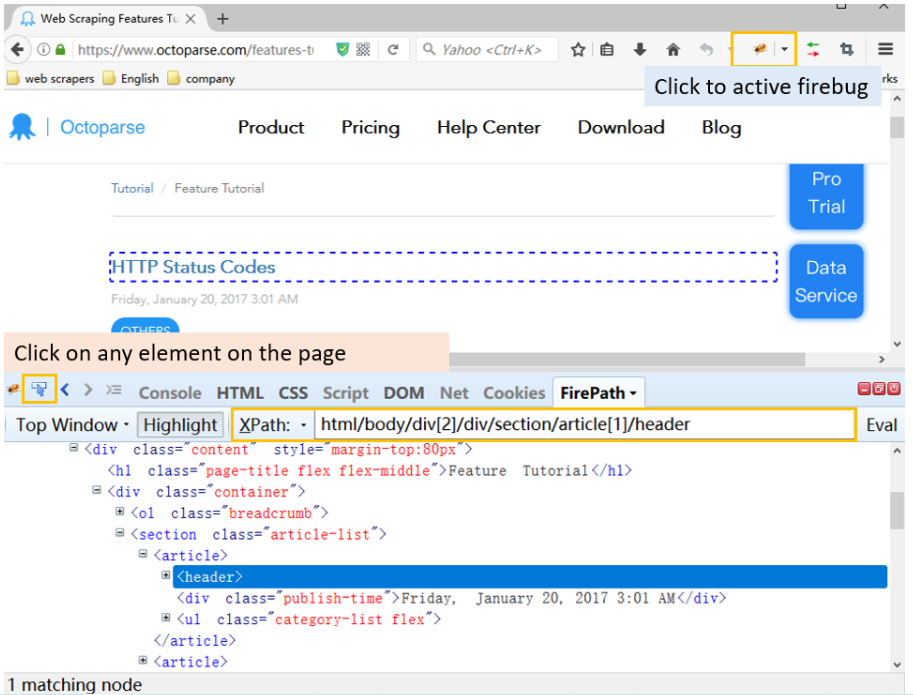
【Firefoxの場合】
Firefoxの旧バージョンに搭載されている拡張機能「Firebug」が利用できます。(Firebug&FireXPath拡張機能をインストールする方法)
FirefoxでWebページを開く➡Firebugボタンをクリック➡ページ内の要素をクリック➡その要素のXPathが表示されます。
以上はXPathの基本概念でした。次回はXPathの書き方を紹介しますので、お楽しみにしてください!
- 投稿日:2020-05-15T08:18:33+09:00
お絵かきできるSNSを作りたい!7
線の太さを実装していきたいと思います。
前回同様、今度は[type="range"]の値を取得し、lineWidthに入れるだけです。
<input type="range" value="1" min="1" max="10" step="1" oninput="LineWidth(this)"> <output id="LineWidthValue">1</output>pixel//線の太さ用変数(デフォルトは1px) var strLineWidth="1"; function LineWidth(obj){ document.getElementById('LineWidthValue').value=obj.value; strLineWidth=obj.value; }最後に
ct.lineWidth=strLineWidth;↑ここだけだと伝わらないと思うので↓のgithubの差分をを参照ください。
- 投稿日:2020-05-15T08:04:55+09:00
お絵かきできるSNSを作りたい!6
カラーパレッドを実装していきたいと思います。
このままでも良いのですが、好きな色を追加出来る用にもした方がいい気がしてきたので、その他というパレットも追加します。
後々、カラーセット機能を用意してDBに保存させたいですね。その他:<input type="color" id="color_other" name="color" onChange="Color(this);">onchageイベントを付与しました。
JavaScriptやjQueryでバインドしても良いのですが、それだと後からどの要素にイベントが入っていたか分かりにくいので直接書く派です。前回作った色の四角形を選択した時に枠線を付けているColorという関数があったので、それを改造します。
//カラー設定用変数(デフォルトは黒) var strStrokeStyle="#000000"; //カラー選択関数 function Color(obj){ for ( i = 1; i <= 15; i++ ) { id_name = "color_" + i; if (id_name == obj.id){ id_name2 = "#" + id_name; document.getElementById(id_name).classList.add('active'); } else { document.getElementById(id_name).classList.remove('active'); } } if (obj.id == "color_other"){ strStrokeStyle = $("#color_other").val(); } else { strStrokeStyle = "#" + $(id_name2).css("background-color").match(/\d+/g).map(function(a){return ("0" + parseInt(a).toString(16)).slice(-2)}).join(""); } }追加したのはid_name2変数の追加と↓以下の部分です。
if (obj.id == "color_other"){ strStrokeStyle = $("#color_other").val(); } else { strStrokeStyle = "#" + $(id_name2).css("background-color").match(/\d+/g).map(function(a){return ("0" + parseInt(a).toString(16)).slice(-2)}).join(""); }その他を押した時は、タグのidが”color_other”なので[type="color"]の値を取得・それ以外の場合は選択した四角形の背景色を取得しています。
type="color"は、そのままだと10進数のRGB表記だったので、上と揃えようと思い16進数表記への変換も行っています。
ここに来てjQueryが無い事に気が付き追加しました。
3系で問題無いのですが、古参なのでIEも考慮し1系で。
color関数の上のfor文はjQueryなら数行で収まるはずですが、この程度のループなら速度的にも影響ないかなそのままにしました。そして、最後にグローバルなstrStrokeStyle変数に格納した情報をcanvasのgetContextでstrokeStyleが取得出来る用にします。
ct.strokeStyle=strStrokeStyle;
- 投稿日:2020-05-15T05:10:17+09:00
初心者によるプログラミング学習ログ 316日目
100日チャレンジの316日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。
100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
316日目は、
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) May 14, 2020
316日目 1.5h
・架空LP模写7日目1.5h(@ririru_123)
・架空LP模写:制作一覧部分を作成
急用が入ったのでこんなもん#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode
- 投稿日:2020-05-15T02:13:29+09:00
Google maps APIでピンにドラゴンボールの情報を埋め込んでみよう!
はじめに
- 複数のピンの立て方のおさらい
- 情報を付け加える方法1
- 情報を付け加える方法2
- 最後に
複数のピンの立て方のおさらい
私の一個前の記事に複数のピンの立て方が掲載されていますので、そちらを参照してください。
Google maps APIで複数のドラゴンボールの場所にピンを立てよう! - Qiita今回は立てたピンに情報を付け加えていきたいと思います。前回同様、複数のピンを目標としますのでfor文をうまく活用していきたいと思います。
Htmlは前回のままです。
maps.html<html> <head> <meta charset=“UTF-8”> <title>map</title> <link rel=“stylesheet” href=“css/style.css”> </head> <body> <div id=“map”></div> <script src=“js/map.js”></script> <script src=“data/place.json”></script> <script src=“https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEYg&callback=initMap” async defer></scriptsrc>></script> </body> </html>Cssも前回と同様です。
style.cssbody { height: 100%; width: 100%; } #map { height: 100%; width: 100%; }情報を付け加える方法1
ここまでは前回と同じですが、JSONの方から改善していきたいと思います。JSONにその場所の紹介文を載せておきたいと思います。今回は全てtestとしておきます。
place.jsonvar place_data = [ { “Loc”: “バンナ公園”, “lat”: 24.375031, “lng”: 124.160795, “balloon”: “test” }, { “Loc”: “石垣島鍾乳洞”, “lat”: 24.361743, “lng”: 124.154466, “balloon”: “test” }, { “Loc”: “石垣やいま村”, “lat”: 24.40489, “lng”: 124.144636, “balloon”: “test” } ]情報を付け加える方法2
次にJavaScriptの変更です、前回とは異なりmarkerの情報を保存するリストとウィンドウの情報を保存するリスト二つを用意します。
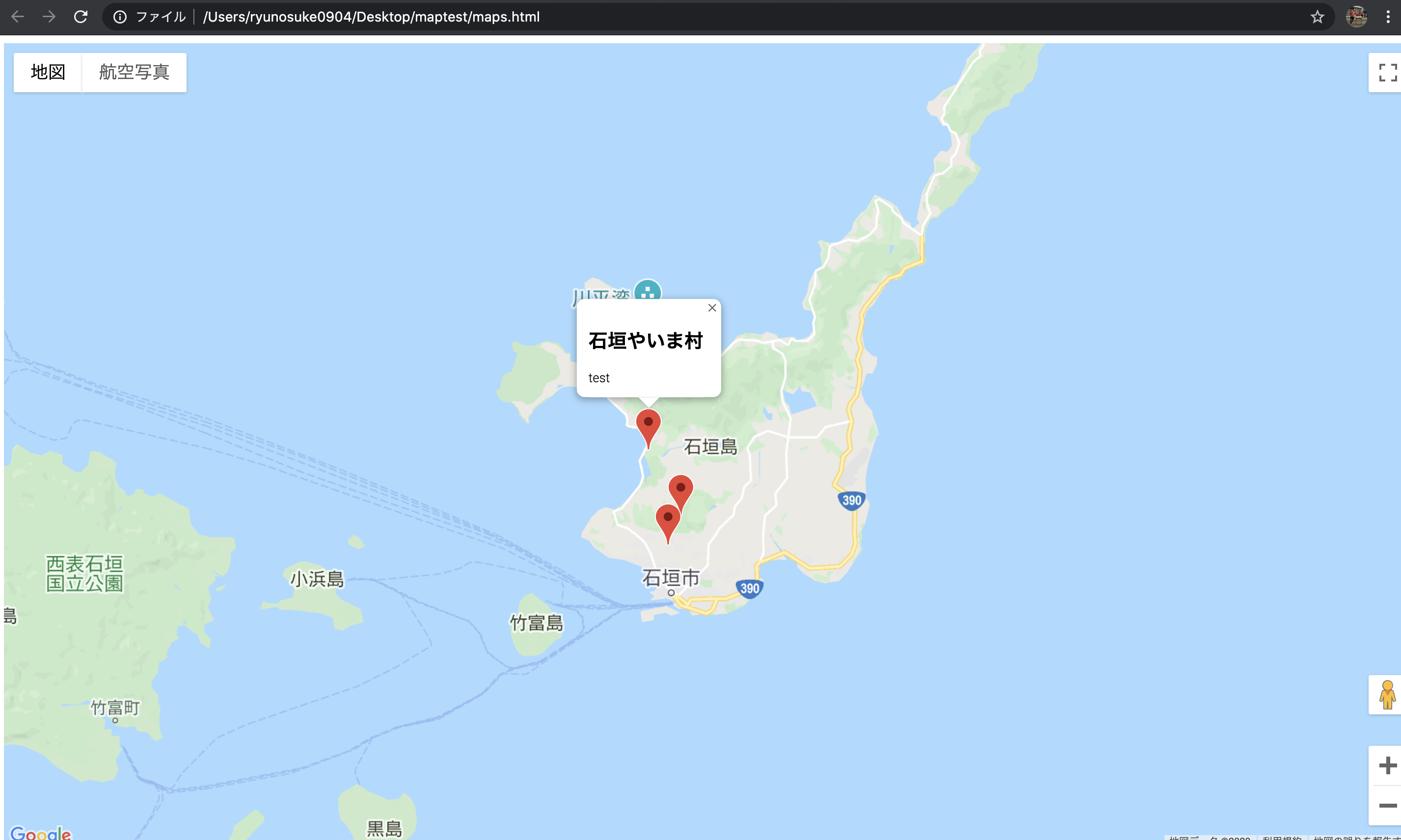
map.jsvar map; var marker = []; var infowindow = []; var Center = {lat: 24.4064, lng: 124.1754}; function initMap() { map = new google.maps.Map(document.getElementById(‘map’), { center: Center, zoom: 11.5 }); markerset() }; function markerset(){ for(var i=0;i<place_data.length;i++) { marker[I] = new google.maps.Marker({ position: {lat: place_data[I].lat, lng: place_data[I].lng}, map: map, title: place_data[I].loc }); infowindow[I] = new google.maps.InfoWindow({ content: ‘<div class=“mapsballoon”><h2>’ + place_data[I].loc + ‘</h2>’ + place_data[I].balloon + ‘</div>’ }); markerEvents(i) } } function markerEvents(i) { marker[I].addListener(‘click’, function() { infowindow[I].open(map, marker[I]); }); }このように書くことで、for文でmarker・infowindowにそれぞれ値を格納していくことができます。addListenerメソッドをしようすることで、クリックしたときにinfowindowが表示されるようにすることができます。
最後に
いかがだったでしょうか?前回の予告通りピンに情報を付け加える方法を紹介しました。次回はピンを表示する際の工夫を施していこうと思います。
参考文献
https://developers.google.com/maps/documentation/javascript/examples/event-simple
- 投稿日:2020-05-15T01:30:58+09:00
Google maps APIで複数のドラゴンボールの場所にピンを立てよう!
はじめに
- ピンの立て方のおさらい
- for文で回してピンを立てる
- JSONからデータを取得する
- 最後に
ピンの立て方のおさらい
私の一個前の記事にピンの立て方までが乗っていますので、そちらを参照してください!
Google maps APIでドラゴンボールのある場所にピンを立てよう!! - Qiita今回は複数のピンの立て方について解説していきます。複数のピンを立てる際に、一個ずつ立てるのもいいですがそれだと効率が悪いです。ですのでfor文をしようして効率よくピンを立てていきたいと思います。
HTMLは前回のままです。
maps.html<html> <head> <meta charset=“UTF-8”> <title>map</title> <link rel=“stylesheet” href=“css/style.css”> </head> <body> <div id=“map”></div> <script src=“js/map.js”></script> <script src=“https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap” async defer></scriptsrc>></script> </body> </html>Cssも前回と同じです。
style.cssbody { height: 100%; width: 100%; } #map { height: 100%; width: 100%; }for文で回してピンを立てる
今回はJavaScriptでピンを複数立てる操作をしていきます。
map.jsvar map; var marker; var place_data = [ { “Loc”: “バンナ公園”, “lat”: 24.375031, “lng”: 124.160795, }, { “Loc”: “石垣島鍾乳洞”, “lat”: 24.361743, “lng”: 124.154466, }, { “Loc”: “石垣やいま村”, “lat”: 24.40489, “lng”: 124.144636, } ] var Center = {lat: 24.4064, lng: 124.1754}; function initMap() { map = new google.maps.Map(document.getElementById(‘map’), { center: Center, zoom: 11.5 }); marker() }; function marker(){ for(var I=0;i<place_data.length;i++) { marker = new google.maps.Marker({ position: {lat: place_data[I].lat, lng: place_data[I].lng}, map: map, title: place_data[I].loc }); } }Markerというファンクションを作成しその中でfor文で回します。place_dataという配列を作成しその中に位置情報・場所の名前を記入しておきます。あとはfor文でmarkerを立てていくだけです。
JSONからデータを取得する
先ほどはJavaScriptの配列の中に位置情報や場所の名前を入れていましたが、今後のことを考えてjson の方にデータを移してJavaScriptとつなげたいと思います。
place.jsonvar place_data = [ { “Loc”: “バンナ公園”, “lat”: 24.375031, “lng”: 124.160795, }, { “Loc”: “石垣島鍾乳洞”, “lat”: 24.361743, “lng”: 124.154466, }, { “Loc”: “石垣やいま村”, “lat”: 24.40489, “lng”: 124.144636, } ]JSONの方でこのように書き込むとJavaScriptでスムーズにJSONと接続することができます。あとはhtmlでscriptを追加するだけです。
maps.html<html> <head> <meta charset=“UTF-8”> <title>map</title> <link rel=“stylesheet” href=“css/style.css”> </head> <body> <div id=“map”></div> <script src=“js/map.js”></script> <script src=“data/place.json”></script> <script src=“https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEYg&callback=initMap” async defer></scriptsrc>></script> </body> </html>これだけで簡単にJSONと接続することができます。これからたくさんのピンを立てたいと考えたときは、やはりJSONでデータを分けた方がいいと思いますのでこちらで書いたほうがいいでしょう。
最後に
いかがだったでしょうか?前回の予告通り複数のピンを立てる方法を紹介しました!次回はこのピンに情報を埋め込む方法を紹介したいと思います!
- 投稿日:2020-05-15T00:35:32+09:00
Google maps APIでドラゴンボールのある場所にピンを立てよう!!
はじめに目次
- Google maps APIの取得
- まずは地図を表示しよう!!
- ピンを立ててみよう!
- 最後に
Google maps APIの取得
まず取得するには、Googleアカウントとクレジットカードが必要になります。
詳しくはここをご覧になってください。
https://qiita.com/Haruka-Ogawa/items/997401a2edcd20e61037まずは地図を表示してみよう!!
APIを取得したら、早速地図を表示してみましょう!
地図を表示するには、HTML,CSS,JavaScriptが必要になります。一応全てをHTMLで書くことができますが、
今後のことを考えて分けて書くようにします。まずはHTMLです。map.html<html> <head> <meta charset="UTF-8"> <title>map</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="map"></div> <script src="js/map.js"></script> <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script> </body> </html>YOUR_API_KEYのところをあなたが取得したAPIに置き換えましょう!次はJavaScriptです。
今回は私が石垣島出身なので地図の中心の座標は石垣島にしたいと思います。map.jsvar map; var Center = {lat: 24.4064, lng: 124.1754}; function initMap() { map = new google.maps.Map(document.getElementById('map'), { center: Center, zoom: 11.5 }); }JavaScriptで表示するマップの中心座標や拡大サイズなどを変更します。今回はその二つのみ指定していますが、それ以外にもピンを立てる場所やピンに記載する情報、経路の表示などを設定することができます。
次は、cssでmapのサイズを決めていきます。style.cssbody { height: 100%; width: 100%; } #map { height: 100%; width: 100%; }今回は画面全体をマップにするので縦・横共に100%ととしています。
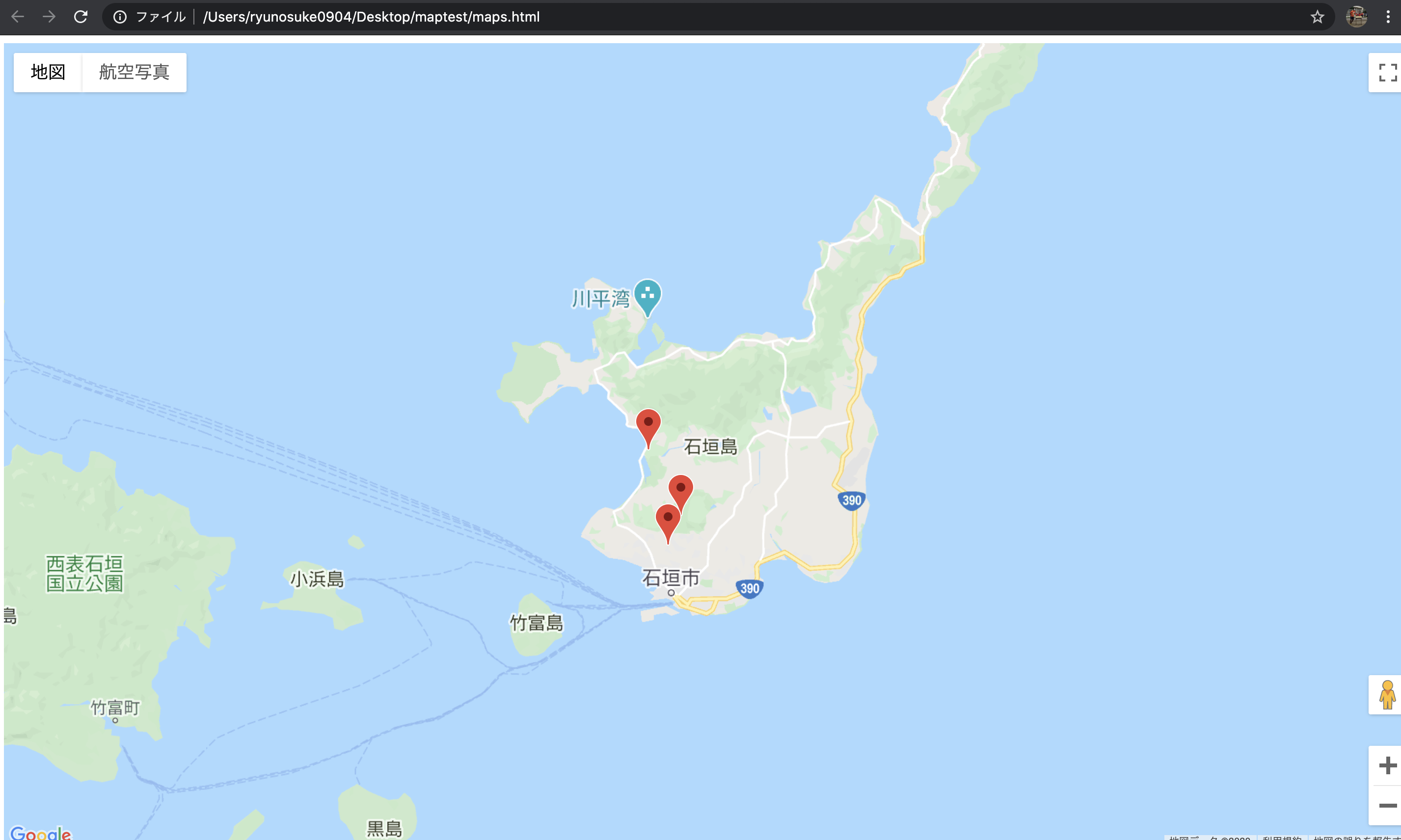
これでマップを表示する準備が整いました。早速htmlを開いてみましょう!
このような感じで表示することができます!
ピンを立ててみよう!
地図が表示できましたがこれではまだ面白くないので、手始めにピンを立ててみましょう。
map.jsvar map; var marker; var Center = {lat: 24.4064, lng: 124.1754}; function initMap() { map = new google.maps.Map(document.getElementById('map'), { center: Center, zoom: 11.5 }); marker = new google.maps.Marker({ position: Center, map: map, title: "石垣島" }); };ピンを立てるにはMarkerメソッドを使います。position,地図を表示する場所,markerのタイトルを決めます。今回は中心と同じ座標を使っています。表示してみるとこんな感じです。
無事ピンを立てることができました!
最後に
いかがだったでしょうか?私自身初めて地図を表示するときは何度もうまくいかず、あきらめかけたものです。そう言った人が少しでも減るようにこの記事を書きました。また、複数のピンを立てたり、経路の表示の仕方は追々書いていきたいと思います。
参考文献
https://developers.google.com/maps/documentation/javascript/examples/event-simple
- 投稿日:2020-05-15T00:31:09+09:00
洋数字が1桁の時は全角、2桁以上の時は半角にするツール
初めに
会社の文章のポリシーで洋数字が1桁の時は全角、2桁以上の時は半角にするというルールがありました。
いちいち手作業で直していると時間の無駄なのでツールを作りました。簡単な仕様
- 洋数字が1桁の時は全角、2桁以上の時は半角
- 数字に挟まれた
,.:/は半角に変換- 数字の間に
,.:/があって2桁以上なら半角
- (例)1,000、5/5、1:30 などは半角
簡単な設計
- 最初に数字を全て半角にする
- 1桁の数字を全角に変換
- 前後の数字だけでなく
,.:/にも注意する- 文頭は改行前の値を気にしない
- 文末も次の段落の頭の文字を気にしない
- etc...
ソースコード(javaScript)
初めに変数、hanに半角洋数字を、zenに全角洋数字を代入
var han = "0123456789";
var zen = "0123456789";フォームから送られてきた値を変数textに挿入
var text = document.henkan.mytext.value;全ての数字を一度半角に変換
for文で、変数textの文字数処理を行う
text.charAt(i)で文字を取得- 上で取得した文字を、indexOfで変数
zenに格納されている全角数字があるか探す。- あれば
n = zen.indexOf(c,0);で変数zenの何番目の文字に該当するか調べ変数nに代入、なければ0を代入if (n >= 0)で検索しても、あれば、han.charAt(n);で変数hanの何番目かを調べ、それに変換し、変数cに代入。- 変数
cの値を変数strに入れていくvar str = ""; for (i=0; i<text.length; i++){ c = text.charAt(i); n = zen.indexOf(c,0); if (n >= 0){ c = han.charAt(n); str += c; }else{ str += c; } }数字に挟まれた
,.:/は半角に変換※以下の
(\d+?)●(\d+?)の●の部分は全角ですstr = str .replace(/(\d+?)/(\d+?)/g, "$1"+"/"+"$2") .replace(/(\d+?).(\d+?)/g, "$1"+"."+"$2") .replace(/(\d+?),(\d+?)/g, "$1"+","+"$2") .replace(/(\d+?):(\d+?)/g, "$1"+":"+"$2");1桁の数字は全角に
※以下の
var CONV_TABLE = ["0","1","2","3","4","5","6","7","8","9"];の洋数字は全角str = str.replace(/(^|(?:[^0-9.,:/]))([0-9])((?![0-9.,:/])|$)/g, function(m) { var CONV_TABLE = ["0","1","2","3","4","5","6","7","8","9"]; var s, n; if (m.length == 1) { s = ""; n = CONV_TABLE[parseInt(m)]; } else { s = m.charAt(0); n = CONV_TABLE[parseInt(m.charAt(1))]; } return s + n; });ユーザーが視覚的に数字の全角半角を確認できるようにする
- 変数
str_chkを作り、ユーザーが確認できるように一桁洋数字には赤、2桁(記号含む)以上には青色で画面に返す※以下の2行目の
str_chk = str_chk.replace(/([0-9]{1})/g, "<span class=\"bkred\">"+"$1"+"</span>");の洋数字は全角ですstr_chk = str str_chk = str_chk.replace(/([0-9]{1})/g, "<span class=\"bkred\">"+"$1"+"</span>"); str_chk = str_chk.replace(/([0-9]+)([.,:/]{1})([0-9]+)([.,:/]{1})([0-9]+)/g, "<span class=\"bkblue\">"+"$1$2$3$4$5"+"</span>"); str_chk = str_chk.replace(/([0-9]+)([.,:/]{1})([0-9]+)/g, "<span class=\"bkblue\">"+"$1$2$3"+"</span>"); str_chk = str_chk.replace(/(\d{2,})/g, "<span class=\"bkblue\">"+"$1"+"</span>"); var text = new String; text = '<div style="font-weight:bold;">■<span style="color:red;">1桁</span>の洋数字は<span style="color:red;">赤</span> <span style="color:blue;">2桁以上</span>は<span style="color:blue;">青</span>で表示されます。</div>'; document.henkan.mytext.value = str; str_chk = str_chk.replace(/\r\n|\n/g, '<br>'); document.getElementById('preview').innerHTML = str_chk; document.getElementById('kome').innerHTML = "↓ココをコピーして使って下さい" ;