- 投稿日:2020-02-13T22:46:48+09:00
強力なtext-shadow! ぼやけていない、くっきりしたテキストシャドウ
text-shadow使ってますか
文字に影をつけるためのCSSプロパティ。
以前は使ってみても影が付いてるのかどうかはっきりしないくらい効果が薄かったので編み出した方法なのですが久しぶりに使ってみたらはっきりくっきり出ている。記憶違いかな。See the Pen GRJogEp by sphenisc (@sphenisc) on CodePen.
これはどういう時に使うかと言うと写真背景の上に白い文字を表示しなければいけないような状況で読みにくさを緩和するためのものです。
text-shadow を12回重ねがけして効果を増強しています。バリエーション
SCSSで影の色と濃さを調整できるようにしたもの
See the Pen
rNVxazr by sphenisc (@sphenisc)
on CodePen.
- $sha: #fff; が影の色を設定する項目で
- $opa: 0.4; で影の濃さを調整できます。
text-shadow: 2px 2px 2px rgba($sha, $opa)
パラメータの意味は 影のX座標をいくつずらすか/Y座標を~以下略/ぼかす範囲/影の色
- 影を強く、濃くする → 同じ範囲の影を十数個重ねる
- くっきりさせる → 影のぼかす範囲(3つ目のパラメータ)を狭くする(0.4em → 0.1em等)
- ぼやけさせる → 影のXとY座標をバラけさせたりランダムにする
- 投稿日:2020-02-13T20:59:01+09:00
innerからの脱獄2
画面端まで中身を伸ばす
前回innerより横幅の広い要素を中央揃えにする方法を紹介しました。
今回は幅が決まっていない場合はどうすればいいのかを紹介します。元の状態
See the Pen
WNvrNRe by sphenisc (@sphenisc)
on CodePen.
画面幅いっぱいまで広げると
See the Pen
WNvrNpe by sphenisc (@sphenisc)
on CodePen.
こうなります。
中身の領域を変えずに背景だけ広げたいならその要素にpadding: 0 calc(50vw - 50%); margin: 0 calc(50% - 50vw);をつけます。何をしているかというと
例えばディスプレイの画面幅が1920px 広げたい要素の横幅が980pxだとすると
- margin: 980pxの50%で490px - 1920pxの半分の960px = -470px 左右に470pxのマイナスマージンをとる。つまり横幅が470px×2 だけ広くなる
- padding: 960px - 490px = 470px 左右に470pxの余白ができる (NormalizeCSSの影響で box-sizing: border-box; が適用されている)
→中身の領域は変えず、背景だけを画面幅いっぱいにすることができるわけです。
中身も含めて画面幅いっぱいにしたい場合は padding: 0 calc(50vw - 50%); を消すだけで修正できます。活用例
タイトルの装飾を左端または右端まで伸ばす
See the Pen
OJVMJpG by sphenisc (@sphenisc)
on CodePen.
- 投稿日:2020-02-13T20:17:35+09:00
初心者によるプログラミング学習ログ 238日目
100日チャレンジの238日目
twitterの100日チャレンジ#タグ、#100DaysOfCode実施中です。
すでに100日超えましたが、継続。100日チャレンジは、ぱぺまぺの中ではプログラミングに限らず継続学習のために使っています。
238日目は
おはようございます
— ぱぺまぺ@webエンジニアを目指したい社畜 (@yudapinokio) February 12, 2020
238日目
・youtubeで、portfolio模写
・udemyで、css講座#早起きチャレンジ#駆け出しエンジニアと繋がりたい#100DaysOfCode
- 投稿日:2020-02-13T20:08:33+09:00
iPad ProでPWAして全画面表示する~最終的に運用でカバー~
おことわり
今回iPad Proにて全画面表示を行う必要があったため、PWAを試してみたが、結構時間がない中での実装だったうえに、iPadがレンタルだったため、細かい検証を行うことができなかった。スクショも取れていないので写真で失礼させていただく。
PWAはまだまだ機能として開発途中な感じがあり、イマイチ挙動が掴めきれなかったので、もしかしたら言葉のニュアンスの違いなど間違ったことを言っている部分があるかもしれません、そういったところは、指摘いただければできるだけ直します。よろしくお願いします。
本来なら記事にするのレベルにも達していない内容だと思いますが、数少ない同じ用途で悩んでいるエンジニアのヒントになればと思い、書くことにしました。なので優しくしてください!w
また、今回先人たちの記事を大量に参考にさせていただいたので、ここで感謝を述べておきたい。製作背景
今回ある案件で、展示されたiPadからアプリを介して情報を入力する機能を作成することになった。エンドユーザーが使用するため、必要とされる機能は、
- ネイティブアプリのように全画面表示できる
- 関係のない機能に触らせないようする
- ユーザーの操作でホーム画面に戻らないようにする
など。
swiftを学習する時間はなかったので、ブラウザで全画面表示すればいけるだろうと高をくくって実装を始めたけど、結構クセが強くてハマったので記録しておく。[参考]https://qiita.com/tmtysk/items/2c5da83feec45b4ee36f
[参考]https://qiita.com/umamichi/items/0e2b4b1c578e7335ba20結果
結論から言うと、自動で全画面表示にすることはできなかった。
起動時に画面上部に帯が一本出てしまう状態で、上にスライドすると消える。というところまでしかできなかったので、現場でスタッフさんに朝イチでアプリを起動したら、画面を上にスライドしてもらう。
という運用カバーになってしまった。使用した機材
iPad Pro 12.9 インチモデル(第三世代)
iOS 13.2.2実装方法
1.manifest.jsonを設置する
short_nameはブラウザのタイトルバーとかに出る名前。
nameはアプリ名っぽい。
iconsの192x192に設定した画像がアイコンになるけどこれは罠で、ここだけに書いても反映されない。
後述するタグも埋め込まないといけないらしい。
あと余談だが、このshort_nameに設定した名前を後で変更した場合 safariのキャッシュをクリアしても反映されない ここは最後までどうやって更新するのかわからなかった。(今思い返すと多分<title>の値)
全画面表示にするには、"display"のバリューを"standalone"、もしくは"fullscreen"とすればよさそうだが、手元の環境ではどちらに設定しても挙動は変わらなかった。(キャッシュの影響かもしれない)manifest.json{ "short_name": "TEST APP", "name": "TEST", "icons": [ { "src": "./icon.png", "type": "image/png", "sizes": "192x192" }, { "src": "./icon.png", "type": "image/png", "sizes": "512x512" } ], "start_url": "/start", "background_color": "#CDCDCD", "display": "standalone", "theme_color": "#000000" }[参考]https://developers.google.com/web/fundamentals/web-app-manifest
2.Service Workerを有効にする
下記のようなservice-worker.jsを設置する。
service-worker.jsself.addEventListener('install', function(e) { console.log('[ServiceWorker] Install'); }); self.addEventListener('activate', function(e) { console.log('[ServiceWorker] Activate'); }); self.addEventListener('fetch', function(event) {});[参考]https://qiita.com/umamichi/items/0e2b4b1c578e7335ba20
3.headerにタグを入れる
index.html<meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <link rel="apple-touch-icon" href="icon.png" sizes="192x192"/> <link rel="manifest" href="manifest.json"> <script> if ('serviceWorker' in navigator) { navigator.serviceWorker.register("js/service-worker.js").then(function() { console.log('Service Worker Registered'); }); } </script>上の二つのタグに関しては、かつてこれらのタグを入れることで透明になったらしいが、iOS13からblack-translucentgが削除された?というような情報もある。
とにかく、手持ちのiPhone7(iOS11.4.1)では効いたが、iPad(iOS13.2.2)ではこれだけで透明にならなかった。
PWA化するとスライドしたときに消えるので、効いているような気もするが挙動がバグっぽい。。
真ん中のiconのリンクタグが、manifestのところで言っていたもの。これを埋め込まないとアイコンが反映されない。
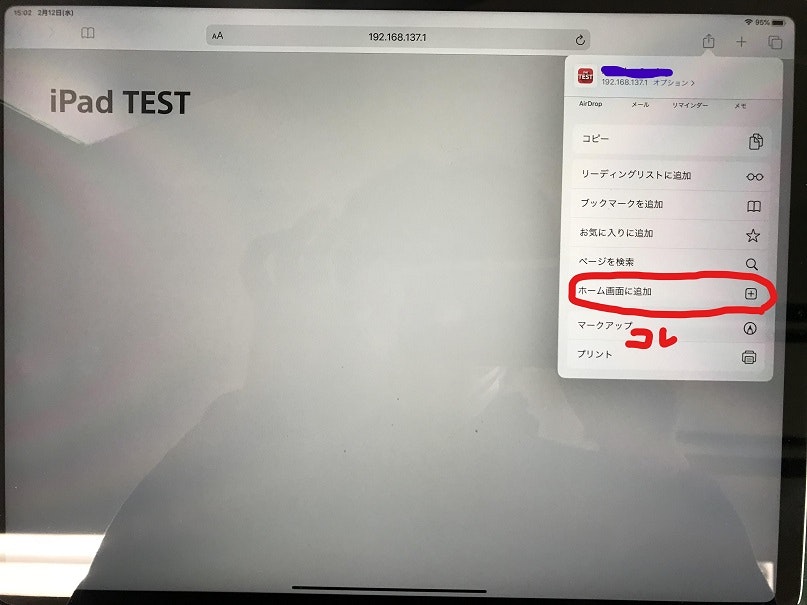
あと、下の二つのタグで、manifest.jsonとservice-worker.jsを読み込んでいる。4.ホーム画面に追加からアプリ化する
青で消してるのはキャッシュが消えなくてshort_nameが変更できなかったため。
これを行うと、ホーム画面にアプリっぽいものが作成される。
で、ホーム画面に作成されたアイコンから起動すると以下のような画面になる
この上の白いバーの存在が謎。。。
これについては、何かタグが入っているのではないかと思い、document.body.clientHeightで出力してみたが、本来の高さが返ってきたのでおそらくsafari側で入れられている何かかと思われる。
この状態から一度上にスライドすれば以降このバーは消えるのだが、そもそもkioskとしての運用なので、スライド操作自体を無効化したい。5.一度だけ上方向へのスライドを有効にする。
[参考]https://gist.github.com/violetyk/5343883
function no_scroll(){ document.addEventListener('touchmove', handleTouchMove, { passive: false }); } function scroll(){ document.removeEventListener('touchmove', handleTouchMove, { passive: false }); } let start_pos = 0; $(window).scroll(function(e){ var current_pos = $(this).scrollTop(); if (current_pos > start_pos) { no_scroll(); }else{ // } start_pos = current_pos; });ここからが力業。アプリ起動後一度だけ上方向へのスクロールを許すようにする。
これで一応全画面表示ができるようになった。
スクロールの復帰関数も用意してあるのは、アプリを再起動すると上の謎のバーが再び出現するため、画面内に隠しボタンを設置し、そこを押すと再びスクロールできるように作ったため。
そしてこのスクロール、これもなかなかハマりポイントで、古い記事の方法とかだと動かなかったりする。
[参考]https://qiita.com/yukiTTT/items/773356c2483b96c9d4e0アクセスガイドを設定してホーム画面に戻れないようにする
設定からアクセスガイドをオンにする。
ホームボタンがある機種はホームボタンを、ない機種はサイドの電源ボタンを三回押しすると起動する。
これで完全なフルスクリーンになる。こちらの機能は、タッチ不可の領域を設定したりできるが、設定した範囲はグレーになるので、見栄えがあんまりよろしくない。
[参考]https://qiita.com/ousaan/items/5464f99bf15675ccc84b
— たくみ@スカジャンのエンジニア (@hatt_takumi) February 13, 2020他に試したことなど
フルスクリーンAPIを使う
フルスクリーンAPIというのがある。
こちらも試してみたが、自動で全画面にするっていうのが無理で、何かしらのユーザーの操作をトリガーにしないといけないっぽい。(セキュリティ的に?)
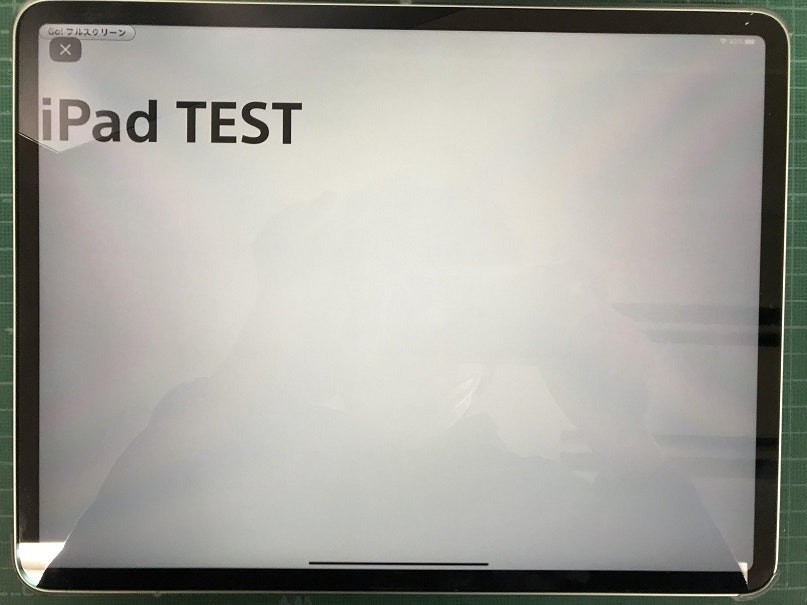
かつ、全画面にしても左上に大きなxボタンが出るので、ちょっと今回の用途には合わなかった。
[参考]https://qiita.com/annnews23/items/728a87a256cd0cf6e3a5
[参考]https://qiita.com/uzuki_aoba/items/ea7f35bc2833dd58b9efそもそもタブレットで全画面表示するのは難しい
PCの場合、chromeにkioskモードというのがある。
これを使えば全画面表示で最前面に表示されkioskとして使用できる。
(タッチデバイスの場合はこまごま他の設定が必要だが。。)
PCはキーボードというインターフェースがあるのでf11で一発で復帰できるが、
そもそもタブレットは物理的なインターフェースが少ない。
全画面表示で操作不能となるような事態を避けるため、メーカー側でそう簡単には完全な全画面にならないように設計していると思われる。
案件状況によっては、タッチ機能の付いていないモバイルディスプレイで全画面表示するように製作したほうがはるかに簡単なので、こだわりがなければこちらに切り替えることをお勧めする。
- 投稿日:2020-02-13T16:18:35+09:00
楽天商品ページにハンバーガーメニューをつける
はじめに
例のごとく、実装は自己責任でお願いします。
説明しないこと
- 楽天GOLDの契約手順
- FTPへのアップロード方法
- HTMLやCSSの基礎
前回と同じですね。
前提
今回も、以下の前提の上に説明を進めます。
- ショップURL & GOLDアカウント名:
myshop手順
本当は理解してほしいんですが、早く手順だけ教えろという方向けに、まず手順だけに絞って説明します。
そのあと、ソースコードの要点を説明しますから、是非そちらも読んでみてください。RMS側の設定
まずは全商品ページに下記パーツを追加します。
店舗設定>2 デザイン設定>スマートフォンデザイン設定>商品ページ共通パーツ設定<!-- hamburger button --> <input id="navcheck" type="checkbox" =""> <label class="ham-btn" for="navcheck" =""><span =""></span =""><span =""></span =""><span =""></span =""><span ="">menu</span =""></label =""> <!-- navigation drawer --> <div class="sp-drawer" =""> <iframe frameborder="0" src="https://www.rakuten.ne.jp/gold/myshop/iframe/navigation-drawer.html" width="100%" frameborder="0" =""></iframe =""> </div =""> <label class="close-btn" for="navcheck" =""><span =""></span =""><span =""></span =""></label =""> <link rel="stylesheet" href="https://www.rakuten.ne.jp/gold/myshop/iframe/css/hamburger.css" ="">FTPサーバ内のファイル構成
FTPサーバ内のファイルはこういった構成で作りました。
これは必ずこの構成でなければならない訳ではなく、href属性やsrc属性といったファイルの参照場所の記述と合致していれば、ファイルは好きな場所に置いてOKです。myshop/ └── iframe/ ├── navigation-drawer.html └── css/ ├── drawer.css └── hamburger.css※
/で終わるものはディレクトリ名(=フォルダ名)です
※myshop/はFTPのroot(一番上のフォルダ)で、新規作成の必要はありません各ファイルのソースコード
navigation-drawer.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>sp navigation drawer</title> <!-- Fontawesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous"> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" > <!-- bootstrap4 css --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- my style --> <link rel="stylesheet" href="css/drawer.css"> </head> <body> <div class="main-content"> <h3>Header 1</h3> <ul> <li><a href="#" target="_top"><i class="fas fa-gem"></i>menu 1</a></li> <li><a href="#" target="_top"><i class="fas fa-list-ul"></i>menu 2</a></li> <li><a href="#" target="_top"><i class="fas fa-bell"></i>menu 3</a></li> <li><a href="#" target="_top"><i class="fas fa-crown"></i>menu 4</a></li> </ul> <h3>Header 2</h3> <ul> <li><a href="#" target="_top"><i class="fas fa-hands-helping"></i>menu 5</a></li> <li><a href="#" target="_top"><i class="fas fa-map-marker-alt"></i>menu 6</a></li> <li><a href="#" target="_top"><i class="fas fa-shipping-fast"></i>menu 7</a></li> <li><a href="#" target="_top"><i class="fas fa-calendar-alt"></i>menu 8</a></li> <li><a href="#" target="_top"><i class="fas fa-comments"></i>menu 9</a></li> <li><a href="#" target="_top"><i class="fas fa-shopping-cart"></i>menu 10</a></li> <li><a href="#" target="_top"><i class="fas fa-question-circle"></i>menu 11</a></li> </ul> <h3>Header 3</h3> <ul> <li><a href="#" target="_top"><i class="fas fa-envelope"></i>menu 12</a></li> <li><a href="#" target="_top"><i class="fas fa-rss"></i></i>menu 13</a></li> <li><a href="#" target="_top"><i class="fab fa-twitter"></i>menu 14</a></li> <li><a href="#" target="_top"><i class="fab fa-facebook-f"></i>menu 15</a></li> <li><a href="#" target="_top"><i class="fab fa-instagram"></i>menu 16</a></li> </ul> </div><!-- .main-content --> <!-- bootstrap4 js --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>hambutger.css@charset "utf-8"; /* ------------------------------------- check button ------------------------------------- */ #navcheck { display: none; } /* ------------------------------------- sp navigation drawer - style in rakuten product page ------------------------------------- */ .sp-drawer { position: fixed; -webkit-overflow-scrolling: touch; overflow: auto; width: 70vw; height: 100vh; top: 0; left: -70vw; z-index: 10000; transition: all .4s ease; } .sp-drawer>iframe { width: 100%; height: 100%; } #navcheck:checked~.sp-drawer { left: 0; } /* ------------------------------------- close button [x] ------------------------------------- */ .close-btn { display: none; width: 30px; height: 30px; position: fixed; top: 50px; left: calc(70vw + 15px); z-index: 9999; } #navcheck:checked~.close-btn { display: block; } .close-btn span { display: block; position: absolute; left: 0; top: 25px; height: 2px; width: 30px; background-color: white; z-index: 9999; } .close-btn span:first-child { transform: translate(0, -10px) rotate(45deg); } .close-btn span:last-child { transform: translate(0, -10px) rotate(-45deg); } .close-btn::after { display: none; content: ''; position: fixed; top: 0; bottom: 0; left: 0; right: 0; background-color: rgba(0,0,0,.5); } #navcheck:checked~.close-btn::after { display: block; } /* ------------------------------------- hamburger button - three lines and 'menu' text ------------------------------------- */ .ham-btn { position: absolute; top: 150px; right: 10px; z-index: 9999; width: 36px; height: 38px; border: 1px solid #4a4a4a; border-radius: 5px; background-color: white; } .ham-btn span { display: block; position: absolute; height: 2px; width: 22px; left: 6px; background-color: #4a4a4a; } .ham-btn span:first-child { top: 6px; } .ham-btn span:nth-child(2) { top: 13px; } .ham-btn span:nth-child(3) { top: 20px; } .ham-btn span:last-child { width: 36px; left: 0; background-color: transparent; text-align: center; font-size: 10px; top: 22px; }drawer.css@charset "utf-8"; /* ------------------------------------- enable scroll ------------------------------------- */ html::-webkit-scrollbar { display: none; } body { overflow-y: scroll; padding-bottom: 71px; } /* ------------------------------------- style in iframe ------------------------------------- */ .main-content { padding: 15px; } h3 { font-size: 20px; padding-bottom: 10px; border-bottom: 2px solid dimgray; margin-top: 20px; } h3+ul { list-style: none; line-height: 32px; padding-left: 12px; font-size: 14px; } h3+ul li { border-bottom: 1px solid dimgray; } h3+ul a { color: inherit; } h3+ul a:hover { text-decoration: none; } h3+ul i { margin-right: 10px; color: indianred; width: 18px; text-align: center; }結果
解説
RMS設定
以降、説明しない部分を適宜省いたり、見やすく改行したりしています。
先に紹介したソースコードと異なりますのでご了承ください。
店舗設定>2 デザイン設定>スマートフォンデザイン設定>商品ページ共通パーツ設定<input id="navcheck" type="checkbox"> <label class="ham-btn" for="navcheck"> <span></span> <span></span> <span></span> <span>menu</span> </label> <div class="sp-drawer"> <iframe src="navigation-drawer.html"></iframe> </div> <label class="close-btn" for="navcheck"> <span></span> <span></span> </label>チェックボックスとラベルの関係
チェックボックスは
input[type="checkbox"]の部分、ラベルはlabelの部分です。
それぞれ1個と2個記述してあります。チェックボックスはみなさんご存知の通り、本来はこんな見た目のやつ(
)です。
をクリックすることで、チェックが付いたり外れたりしますよね。
ラベルは
for="ID名"の属性を付けることで、チェックボックスをON/OFFする遠隔スイッチみたいな役割をもたせることができます。
つまりを直接触らなくてもラベルを触ればON/OFFができるってことです。
今回はこの
が見た目的に要らない子なので、後述するCSSで非表示にしています。ラベルさえ触れればいいわけですから。
でラベルが2個ある理由ですが、これは単純にONスイッチとOFFスイッチです。
label.ham-btnを触った時にONにするので、これは例の3本線パーツにします。中に
spanタグがいくつもあるのは、上3つで3本線を作り、最後の1つで「menu」という文字を作るためです。
一方、label.close-btnを触った時はOFFにするので、これはXボタンにするわけです。中の
spanタグ2個についてはもう説明不要ですよね。ONスイッチとOFFスイッチを分けずに1つの
labelで作る方法もあるのですが(というかそちらがメジャー?)、今回はややこしくならないように2つのパーツで作りました。チェックボックスの状態とその他パーツの関係
ラベルをクリックするとチェックボックスがON/OFF可能であると理解しましたか?
次はチェックボックスの状態についてお話します。ところで、CSSでは下記の様な記述が可能です。
input[type="checkbox"]~div { display: none; } input[type="checkbox"]:checked~div { display: block; }最初のCSSセレクタは「チェックボックスより後ろにあるdivタグ」という意味です。
次のCSSセレクタは「チェックボックス(ON状態)より後ろにあるdivタグ」です。そしてこの記述をすると、上記の
divはこんな挙動を見せます。
- チェックボックスがONの時だけ見える
そう、これが意味するのはチェックボックスのON時とOFF時で、後ろにあるパーツのスタイルを別々に指定できるということです。
このテクニックもだいぶ使い古されたものではありますが、これが今回一番大事なポイントになります。
こうしてON/OFF別々の指定ができるから、CSSだけでハンバーガーメニューが実現できるわけです。
要はチェックONの時だけ、見せたいパーツを見せれば良いわけですから。そしてこの事を理解したあなたは、CSSがどんな感じになるか想像できますね。こんな感じのCSSになると思いませんか?
左からでてくるやつ { display: none; /* OFFの時に見えない */ } input[type="checkbox"]:checked~左から出てくるやつ { display: block; /* ONの時に見える */ }CSS解説
HTMLについては、特に説明すべきことがないので説明しませんよ。ただの
ulリストです。CSSですが、各ファイルで次のようなことをしています。
hamburger.css
- チェックボックスを非表示
- 各パーツの表示・非表示をコントロール
- 3本線ボタンやXボタンの形を作る
- Xボタンの疑似要素 (
::after) で、暗い背景を作るdrawer.css
- navigation-drawer.htmlにおけるスタイルを記述
- ドロワーの中身が縦長ではみ出る時に、スクロール可能にする
ここで特に説明しなければならないのは、ナビゲーションドロワー
.sp-drawerについてでしょうか。
ナビゲーションドロワーは、左から出てくる例のアイツのことです。この部分です。hamburger.css.sp-drawer { position: fixed; width: 70vw; /* 幅はデバイス幅の70% */ height: 100vh; top: 0; left: -70vw; transition: all .4s ease; /* 変形するときに、0.4秒かけてスムーズに動く指定 */ }コイツだけは
display: none;で非表示にしておらず、width: 70vw; left: -70vw;とすることで画面の左側に追い出しています。
結果的に見えないわけですが、チェックONになった時はleft: 0;と画面内に持ってくることで、transition: all .4s ease;の指定と合わせて考えると、結果的に左からニョキッと出てくるわけです。まとめ
実は私もCSSでこういったメニューを作るのは初めてだったんですが、理解して作ったことで今後できることが広がった気がします。
特にCSSセレクタ
~の存在です。存在自体は知っていましたが、この様な使い方までは思いつきませんでした。実際、CSS勉強中に「
~は、後ろにあるものを指定します」とかいう説明を見ても使い方まではピンと来ないでしょう。多くの人が「へぇ~」で終わったり、ただの暗記対象としてしか捉えないと思います。やっぱ知識は使ってナンボじゃい!
あと、こういう投稿を続けることで自店舗をカスタマイズできる店長が少しでも増えればいいなと思っています。
「外注にページ作ってもらったは良いけど、自分で修正できなくて困っている」という人が絶滅しますように。
- 投稿日:2020-02-13T16:12:19+09:00
innerからの脱獄
innerとはなんぞ
Webサイトでよく使われるinnerは横幅が1920とか4kとかある大型ディスプレイでサイトを開いてもページが横にびろーんと伸びすぎないようにするためのものです。
名前はwrapとかcontainer等のバリエーションもありますが目的は同じです。.inner { width: 980px; margin: 0 auto; }幅はサイトによってまちまちですがだいたいこんな感じのことが書いてあります。
どうすればいいのか
元の状態
See the Pen
BaNjaZe by sphenisc (@sphenisc)
on CodePen.
例えば「これをinnerの外にはみ出させたい」の部分をinnerから出して幅1200pxで表示したいとします。
しかし普通に幅1200px & margin:0 auto;を指定すると右にだけはみ出すので以下のようにします。See the Pen GRJoRvz by sphenisc (@sphenisc) on CodePen.
margin: 0 calc((980px - 1200px)/2);の部分がわかりにくいと思いますが左右に 1200pxと980pxの差の半分である110pxのマイナスマージンをとっています。
- 投稿日:2020-02-13T15:12:17+09:00
v-forを使ってselect optionを生成
<div id="app"> <select name="user" v-model="selected"> <option disabled value="">選択して下さい</option> <option v-for="user in users" v-bind:value="user.name" v-bind:key="user.id"> {{user.name}} </option> </select> </div>new Vue({ el: '#app', data: { users: [ {id:1, name:'佐々木'}, {id:2, name:'鈴木'}, {id:3, name:'高木'} ], selected: '' } })
- 投稿日:2020-02-13T15:10:54+09:00
GitHub PagesとJekyllを使ってポートフォリオページを作ろう①GitHub Pages構築編
はじめに
なんかQiita投稿したいな〜と思いつつ何も書いてなかったので書いてます。
別に記事にするほどのことではありません。日記です。nikki。
ありふれた記事を参考にありふれた記事を書きます。ポートフォリオってなんぞ
ポートフォリオ(portfolio)とは、自分の作品集のことを言います。
いわゆるクリエイターの自己紹介ですね。
主にデザイナー界隈で使われる言葉らしいです。(知らんけど)デザイナーやエンジニア、その他クリエイターをはじめ、
就職時やクライアントへの売り込みなどで自己アピールを行うための重要なツールとなります。ポートフォリオ作りたくね?
Qiitaに訪れているということはプログラミングしてるorしたいってことですよね?
でもローカルで動かしたり、ただネットに置いただけで満足ですか?
もっと自分の成果見てもらいたくないですか?
ビジネスにつなげるためにも、ポートフォリオを作りましょうよ!!!めっちゃ簡単に作れるやないか〜い
今回の方法にたどり着くまでの僕
「WixとかJimdoでサイト作ったことはあるけど、それはもう卒業したい。
AWS EC2とwordpress使ってみようかな〜でも永続的に使うと課金必要だしな〜」大学の友人
「GitHub Pages+Jekyllの組み合わせが一番いい」その後いろいろ調べた僕
「なんかAWSめんどくさそうだからGitHub Pages使ってみよ〜〜......」
「え、めっちゃ簡単!!!」
って感じです。GitHub Pagesってなに?
GitおよびGitHubについては適当にググってください。
簡単に言えばソースコード公開所です。少なくとも僕はそう思ってます。
GitHubPagesはGitHubを利用してHPを公開できる機能です。・GitHubのアカウントがあれば誰でも使えます。
・サーバーが必要なく課金も必要ありません。
・GitHubの練習にもなる(ソロだけど)
・コードが公開される点は注意どうやって使うべや
手順は簡単、以下の通りです。
1. GitHubのアカウントを作成
2. [自分のID].github.ioでリポジトリ作成 (IDで作るのは慣習?理由あり?)
3. ローカルにクローン作っていじる
これだけです。1,2は説明するほどのことではないと思うので割愛します。
ローカルにクローンを作っていじる
一応GitHub上でも編集はできますが、編集のしやすさやGitの練習のことを考えてローカルにクローンします。
僕の環境はMacOSです。今回はターミナルではなくSourceTreeというGitクライアントを利用します。
↓ここからダウンロードしてインストールしましょう。
・SourceTree公式インストールできたら起動します。
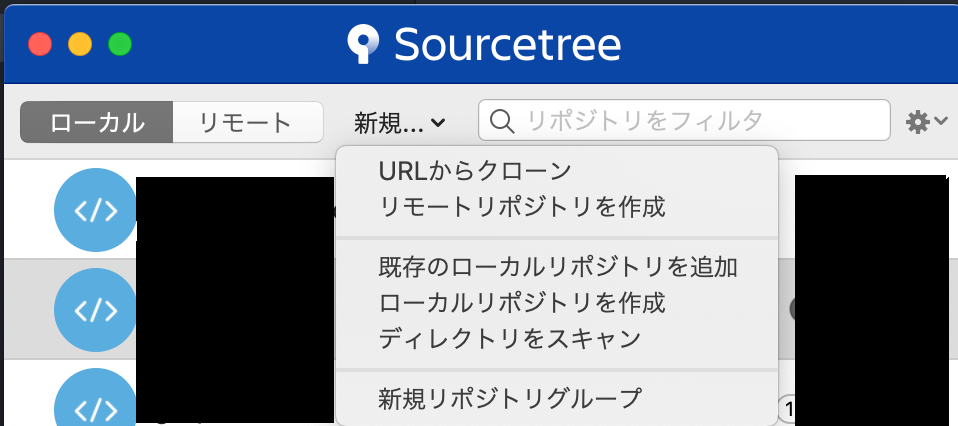
↓起動したら[新規]より[URLからクローン]を選択します。
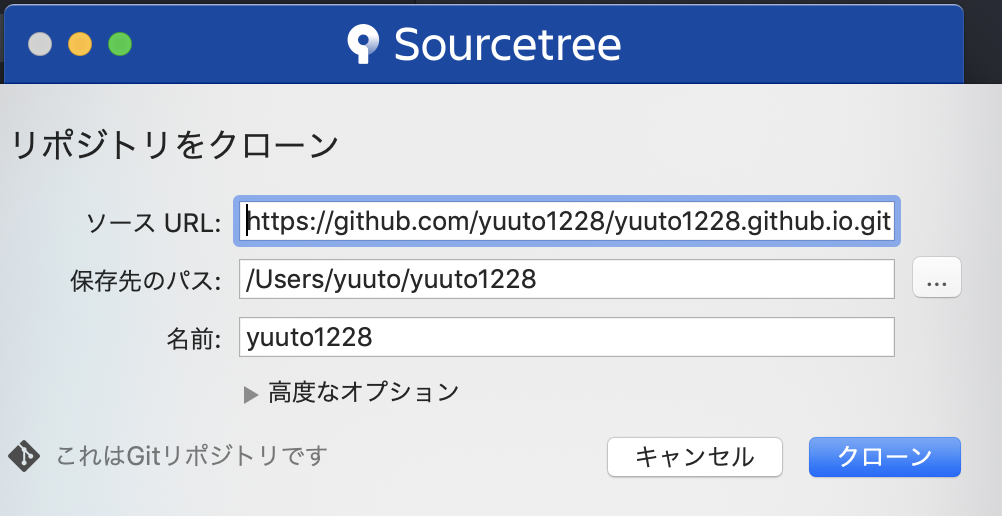
↓URLのところに2で作成したリポジトリのリンクを貼り付けます。保存先は好きなところにどうぞ。(Gitフォルダ作るのがオススメ)
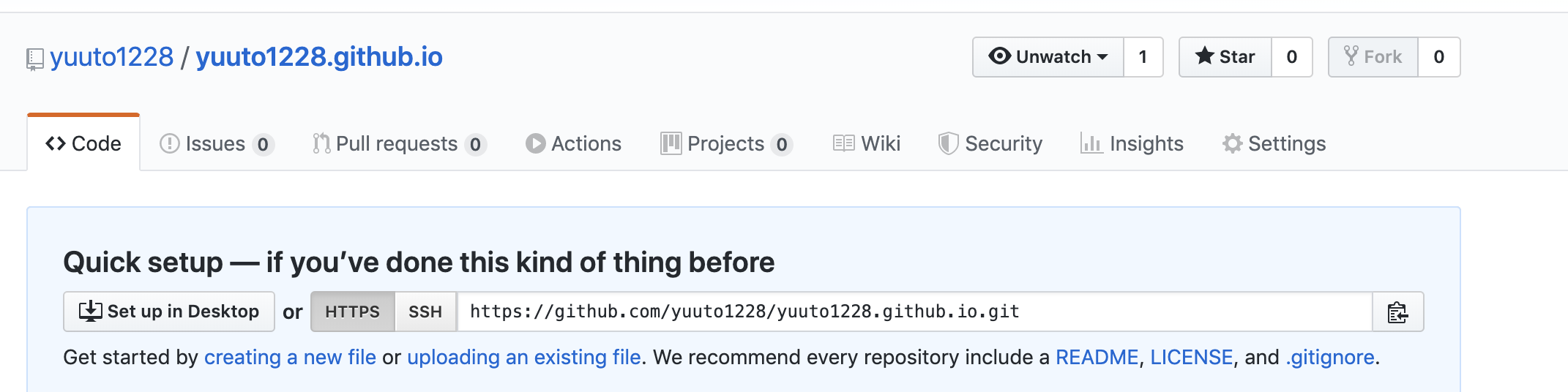
ちなみにリポジトリのリンクはGitHubのリポジトリにアクセスして画像右下のボタン押すとコピーできます。
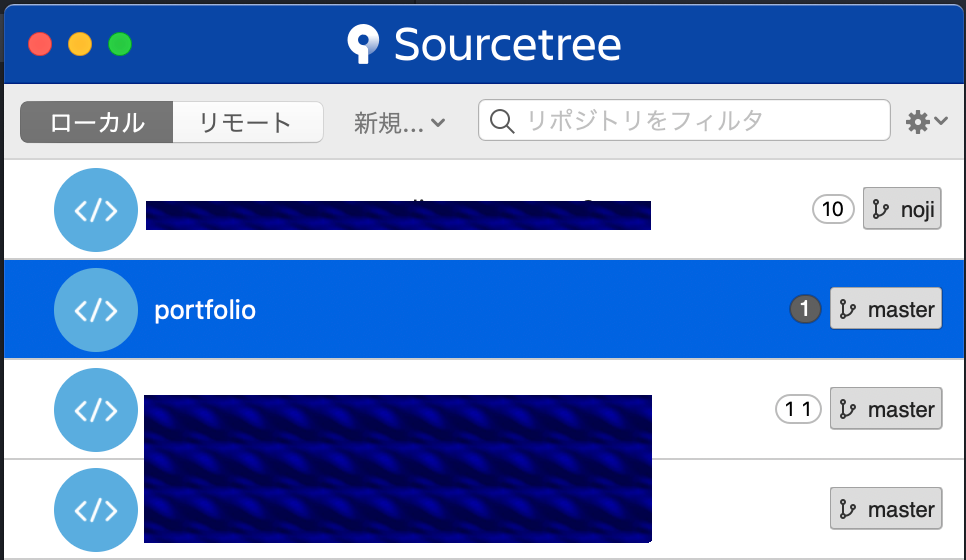
↓クローンを押し、以下のようになれば完了です。
(名前変えてますが上の画像通りにやるとyuuto1228になります)
※実際の編集は保存先のディレクトリで行います。これで環境はできた!簡単でしょう?
環境はできたのであとはファイルをいじいじしてリポジトリにプッシュプッシュするだけです。
僕はGit初心者なのでSourceTreeの使い方含め使いながら覚えたいと思います。
その辺の手順も追い追い備忘録として書きます。次回
次回はJekyllについて書こうと思います。これはWebサイトを構成するHTMLファイル一式を出力するツールだそうです。
次回→
- 投稿日:2020-02-13T15:04:52+09:00
プログラミング用語の読み方「HTML / CSS」
プログラミング用語の読み方「HTML / CSS」
英語表記の用語達
プログラミングを始めたばかりの自分は覚えなければいけないことが毎日大量にふってきます。
おそらく、かのムスカ大佐であれば
「情報量がゴミのようだ」
そう例えるほどだと思います。にも関わらず
英語が全くな私は覚えなければいけない用語の読み方が分からない。
そのためスペルで覚えようとして効率が本当に悪い。
しかも、人に説明しようにも自分だけ、スペルを1文字づつ伝えるという手段しかない。ということで
英語で表記された各用語をカタカナで表現し、まとめました。
Before アフター
Before アフター height ハイト width ウィズ、ウィトゥス justify ジャスティファイ margin マージン padding パディング align アライン calc キャルク、キャルキュ required リクワイヤード opacity オパシティ radius レイディアス(ラディウス) absolute アブソリュート relative レラティブ
- 投稿日:2020-02-13T11:32:57+09:00
横3列のリストをキレイに並べる小技
問題
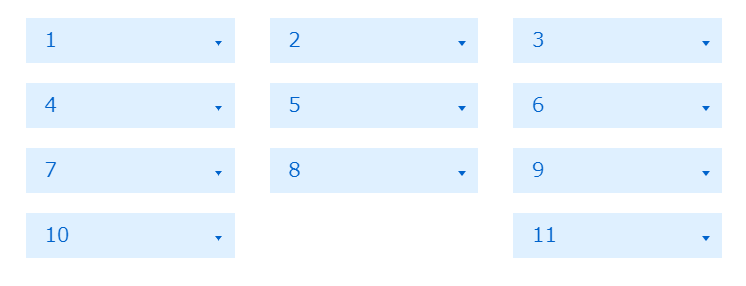
Webサイトを作っているとこんな感じの横3列のリストを作りたい状況が結構あります。
しかし、フレックスボックスでjustify-content:space-between;を使ってに並べると
対策
.hoge::after{ content: ""; width: 30%; }このように疑似要素で11の後にリストをもう1つ追加してやればいい。
widthの数値はリストの幅と同じにする。
Q. リストが12個になった時 次の行にはみ出たりしないの?
A. 疑似要素は高さ0なので見た目上は何の影響もない。完成版のコード例
<div class="inner"> <ul class="list_anchor"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> <li><a href="#">11</a></li> </ul> </div>.inner { width: 90%; margin: 0 auto; padding: 1em 0; } .list_anchor{ display: -webkit-box; display: flex; -webkit-justify-content: space-between; justify-content: space-between; -webkit-flex-wrap: wrap; flex-wrap: wrap; } .list_anchor::after{ content: ""; width: 30%; } .list_anchor li{ width: 30%; margin-bottom: 1em; } .list_anchor li a{ display: block; line-height: 1; position: relative; color: #0063cc; background: #dff0ff; text-decoration: none; padding: 10px 15px; font-weight: 500; } .list_anchor li a::after{ content: ""; width: 0; height: 0; border-top: 4px solid #0063cc; border-right: 3px solid transparent; border-bottom: 4px solid transparent; border-left: 3px solid transparent; position: absolute; right: 10px; top: calc(50%); }