- 投稿日:2020-02-09T22:49:44+09:00
個人的にオススメしたいTech系YouTuberたち
僕は普段から『Qiita』以外にもプログラミングの情報収集を
『YouTube』で行っているので今回は
個人的にオススメしたいTech系YouTuberの方々と彼らの動画ベスト③を
紹介していきたいと思います!(独断と偏見が入っています笑)①KENTA / 雑食系エンジニアTV
➡https://www.youtube.com/channel/UC_HLK-ksslL-Z_2wiIZDlMg
- もう既にご存知の方も多いと思いますが、KENTAさんはプログラミングのみならずIT業界(自社開発、受託、SES等)に関しても深い知見があり今まで見てきたTech系YouTuberの中でもダントツに質の高い情報を提供されている方です。彼の動画はどの動画も有益だと思いますが中には忙しい方もいると思います。そこで、個人的に特にオススメしたい彼の動画ベスト③を発表します!
【第一位】モダンなIT企業を見極める7つの技術的チェックポイント
➡https://www.youtube.com/watch?v=Aw8w9qSdZtY
- 就職される方や転職される方がモダンなIT企業を見極める際に重要となるチェックポイントを提示してくださっています!普通に有料級の情報だと思うのですがそれがYouTubeでタダで見れてしまうので恐ろしいですね(笑)
【第二位】良い質問をする技術 〜質問テンプレートのススメ〜
➡https://www.youtube.com/watch?v=P6yRjOyM4jU
- 個人的に思う優秀な人の共通点が「質問力」が高いということ。「質問力」に自信のない方は見ておいて損はないかと思います!
【第三位】Web系自社開発企業さんへの転職に必要なポートフォリオのレベルとは
➡https://www.youtube.com/watch?v=N0yetny4Zco
- Web系自社開発企業さんへの転職が難しくなってきている現実を知るのに有益かと思います!
ちなみにですが、僕は彼の雑食系エンジニアサロンに今月入会しました!
月額980円で参加できるサロンにしては
かなり質の高いコミュニティなのでは?と思います!具体的に《サロンのどういう所が良いと思ったのか》と言うと、
①サロン内で技術に関して質問できる環境が整っていること
②アウトプット報告でサロン内のメンバー間で互いに高め合う環境があること
③ポートフォリオを見せ合いレビューし合う環境があること(人によっては技術に関しての質問なんてteratailがあるから
不要と思う方もいるかもしれませんが、個人的な感想を言うとあのサービスのユーザーは
結構質問が無視されているケースも見かけるので何とも言えない感じがします。)続いて二人目のTech系YouTuberを紹介していきます!
②【人生逆転エンジニア】アップスターツ
➡https://www.youtube.com/channel/UCczh4w4k5cjuZBKFqlIF3kw
- コンテンツの内容はどちらかというと初心者向きな感じがします! ポップなBGMを聞きながら楽しい雰囲気で情報をインプットできるかと思います!
【第一位】【年代別】プログラミング学習のゴールを教えます
➡https://www.youtube.com/watch?v=Zh7njKsR_U0
- なぜこの動画を第一位に選んだのかというと 学習には「ゴール」を設定するべきだという持論があるからです。 「ゴール」を決めて「逆算」して学習していきましょう!
【第二位】エンジニアなら知っておきたいGoogle検索のコツ
➡https://www.youtube.com/watch?v=S22Bs-G5bZU
- エンジニアとして働く以上「情報検索能力」いわゆる、「ググり力」も 大事な基礎スキルになってきます。その「ググり力」を身に着けるのに 良いヒントを提示してくれている動画ですので時間がある時に 是非とも視聴することをお奨めします。
【第三位】エンジニアが良く使う便利ショートカットキーを紹介!【13個】
➡https://www.youtube.com/watch?v=Yt92zqwCdyc
- ショートカットキーもエンジニアが効率的にプログラミングするための 重要なスキルの一つなので是非とも習得してしまいましょう!
続いて、三人目のTech系YouTuberを紹介していきます!
③進撃する人【現役エンジニア】
https://www.youtube.com/channel/UC3mMWAA1Lo3rwMorseTcn2g
- プログラミングスクールの実態や転職活動で経験したこと、SESの闇など 面白くて有益な情報を提供してくださる方です!
【第一位】プログラミング学習でおすすめの教材を紹介しよう
➡https://www.youtube.com/watch?v=vvAqUvek-60
- 進撃する人が実際に使ったことのあるプログラミング学習教材 (progate, Udemy, ドットインストール, Techpit)で 各々の特徴とオススメ度を語ってくれています!
【第二位】未経験エンジニアが転職をするならwantedlyが最強な件について
➡https://www.youtube.com/watch?v=YgHvdxUdI0Q
- なぜwantedlyがオススメなのかを語ってくれています! 個人的に面白いと思う自社サービスをリリースしている企業さんも多いので 是非とも使ってみてほしいと思います!
【第三位】転職サイトでSESを見分ける方6つの方法とは!?
➡https://www.youtube.com/watch?v=UM1kajpU4JI
- SESを見分ける際に使えるかなり有益な情報を発信してくださっています!
最後に四人目のTech系YouTuberを紹介していきます!
④くろかわこうへい【渋谷で働くクラウドエンジニアTV】
➡https://www.youtube.com/channel/UCX30pfp4p82rIiSJmBygADw
【第一位】未経験ループ脱出4つの基本戦略「未経験からIT業界に飛び込んだとき」を振り返る
➡https://www.youtube.com/watch?v=_kDIvVYy81U
- 自分自身も就職活動をしている過程で認識したことですが、 日頃からQiita等の技術ブログでアウトプットしていることを 重視している企業さんは増えてきていると思います!
【第二位】未経験でも渋谷エンジニア業界のベテラン勢を簡単に追い抜ける2つの理由と給料に現れない市場価値
➡https://www.youtube.com/watch?v=TvHtaealnzg
- 彼曰く、AWS や Docker や Git できれば kubenertes を習することで ベテランエンジニアとの差別化を図れるとのことです!
【第三位】バックエンドエンジニア5分類と意外と狙い目のポジションである3つの理由
➡https://www.youtube.com/watch?v=ujUFOi49Rwc&t=3s
- なぜバックエンドエンジニアがオススメなのかを論理的に 分かりやすく解説して下さっています!
【番外編】
しまぶーのIT大学
➡https://www.youtube.com/channel/UCti6dG0zSAetLGGYcgNML4Q
- 個人的に応援しているTeck系YouTuberです! プログラミングだけでなく起業やスタートアップ界隈の情報も提供して下さる方なので 興味のある方はチャンネル登録をしておくことをオススメします!
とだこうき
➡https://www.youtube.com/channel/UCzZiw3exu_81WvN3DKRNXTA/videos
- 最近YouTubeの活動をストップされているので番外編に入れさせて頂きましたが 彼の発信しているコンテンツもなかなか有益なのでは?と思います!
マコなり社長
➡https://www.youtube.com/channel/UC7I3QTra4_kC4TSu8f7rHkA
- マコなり社長はエンジニア出身で現在株式会社divの代表取締役として 会社を経営されておられる方です! 番外編に入れた理由ですが プログラミングに関する情報発信はほとんどされていないからです。 コンテンツの内容は「自己啓発」が多い印象です。 少しでもより良い自分になりたい方は 彼のYouTubeチャンネルを登録してみるのをオススメします!
迫 佑樹
➡https://www.youtube.com/channel/UCKxnXboujhwy7osAwu75-2w
- 大学在学中にプログラミングのインターンに参加したり、 プログラミングのコンテストに参加して受賞したり、起業して自身で Skill HacksやFront Hacksなどのプログラミング学習教材を作ったり、 YouTubeで情報発信したりなど多方面で活躍されておられる凄い方です! 番外編に入れた理由ですが、プログラミングに関する情報発信というより 内容が「ビジネス」寄りだからです。ただ内容自体は 見ていて個人的には勉強になるな~と思いながら勝手に勉強させてもらっています!
やまもとりゅうけん
➡https://www.youtube.com/channel/UCp60qNFmqRy7Q5ymP20dsGw
- やまもとりゅうけんさんは数あるTech系YouTuberの方々の中で 「フリーランスエンジニア」になることを推奨されています! 彼も迫 佑樹さんと同様に内容が「プログラミング」というよりは「ビジネス」寄り だったので番外編に入れました。ただ発信されているコンテンツは勉強になる内容が 多いので「プログラミング」だけでなく「ビジネス」も!という方にはオススメです!
以上で「個人的にオススメしたいTech系YouTuberたち」の紹介を終えます!
この記事を読んでくれた読者の方に少しでも参考になれれば嬉しいです(^^)
- 投稿日:2020-02-09T17:44:45+09:00
【jQuery】slick slideをメインビジュアル部分にwidth:100%で組み込む
index.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>slick_slide_project</title> <link rel="stylesheet" href="js/slick-theme.css"> <link rel="stylesheet" href="js/slick.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <header class="header"> <h1 class="h1_title"> <img src="img/cat01.jpg" alt=""> </h1> <div class="single"> <!--任意のスライド用画像のパス--> </div> <nav> <ul> <li> <a href="">Home</a> </li> <li> <a href="#about">About</a> </li> <li> <a href="#skills">Skills</a> </li> <li> <a href="#portfolio">Portfolio</a> </li> </ul> </nav> </header> <main></main> <footer></footer> <script src="js/jquery.min.js"></script> <script src="js/slick.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.single').slick({ autoplay:true, dots:false, }); }); </script> </body> </html>style.cssnav { background-color: #20b2aa; } nav ul { width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; } nav ul li { border-left: 1px solid white; width: 100%; margin: 0 auto; text-align: center; } nav ul li:last-child { border-right: 1px solid white; } nav ul li a { display: block; padding: 20px 0; } nav ul li a:hover { background-color: aquamarine; -webkit-transition: all 0.5s; transition: all 0.5s; } .header { position: relative; } .h1_title { position: absolute; text-align: center; top: 0; right: 0; left: 0; margin: 0 auto; z-index: 1000; } .h1_title img { width: 500px; } .single { margin: 0 auto; width: 100%; } .single img { height: auto; width: 100%; } /*slick setting*/ .slick-prev:before, .slick-next:before { color: #000; } .slick-prev { left: 25px; z-index: 1; } .slick-next { right: 25px; } .slick-prev:before, .slick-next:before { color: white; font-size: 40px; } * { margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; } ol, ul { list-style: none; } a { text-decoration: none; color: black; }
- 投稿日:2020-02-09T17:29:52+09:00
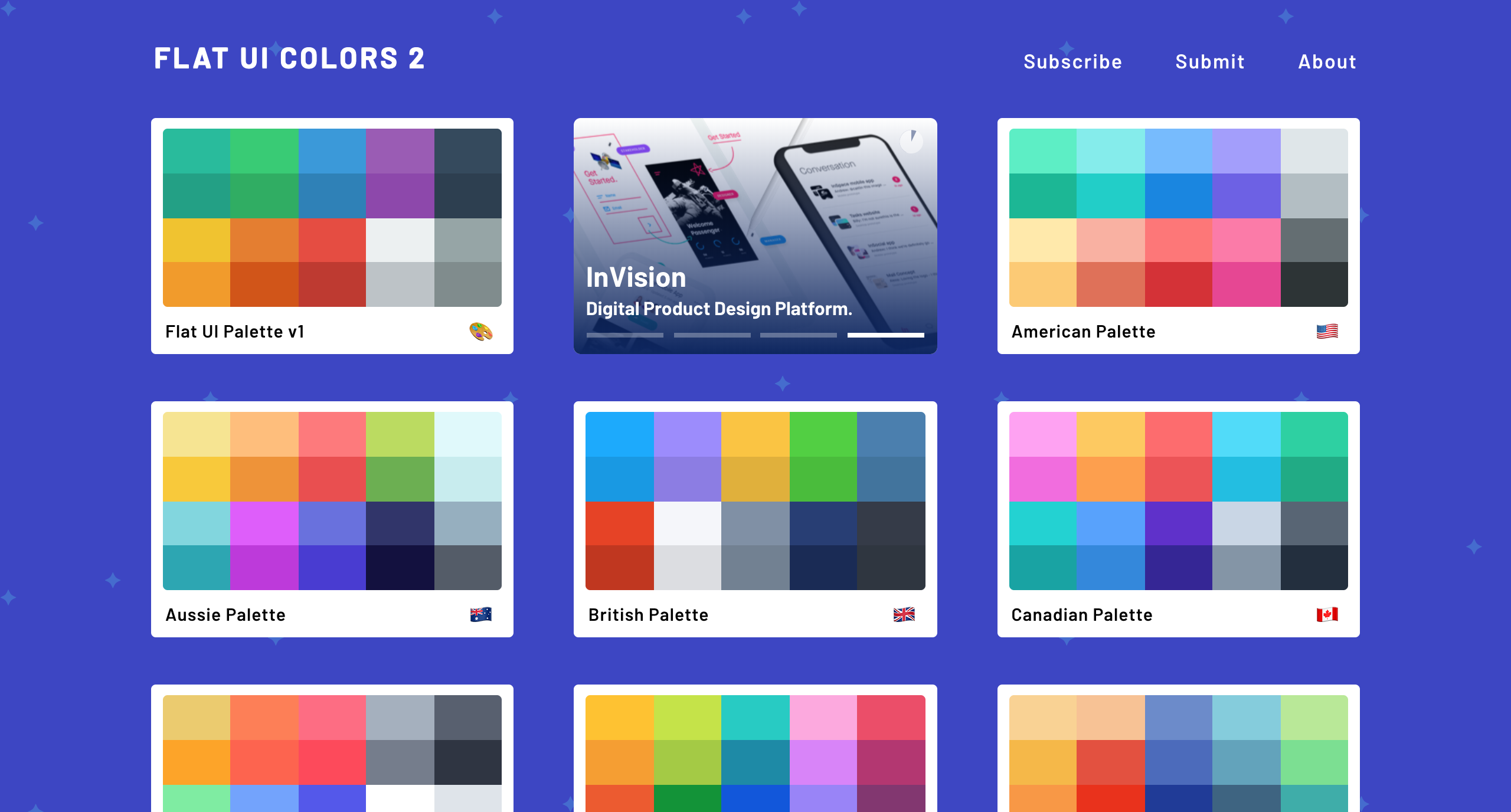
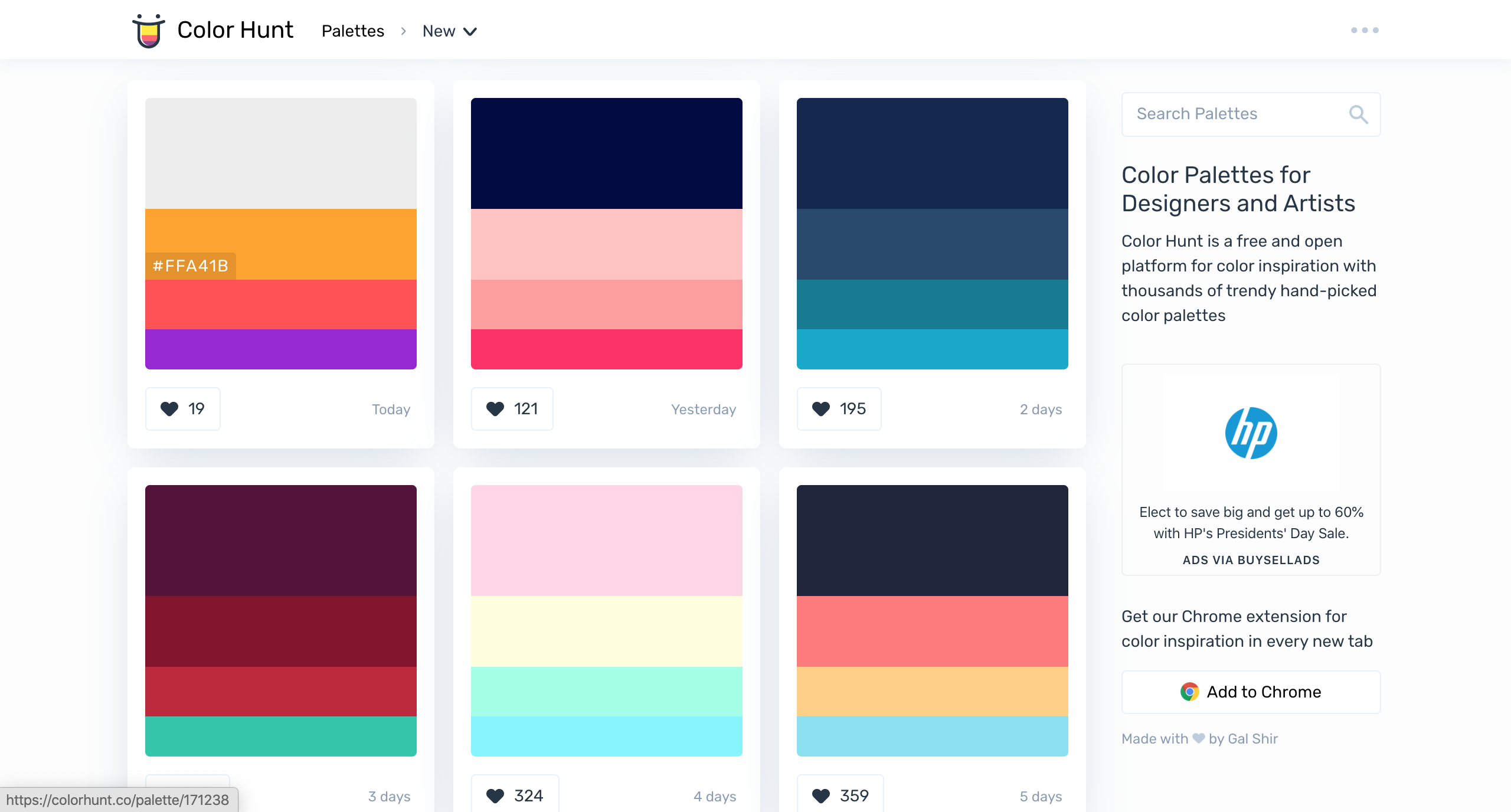
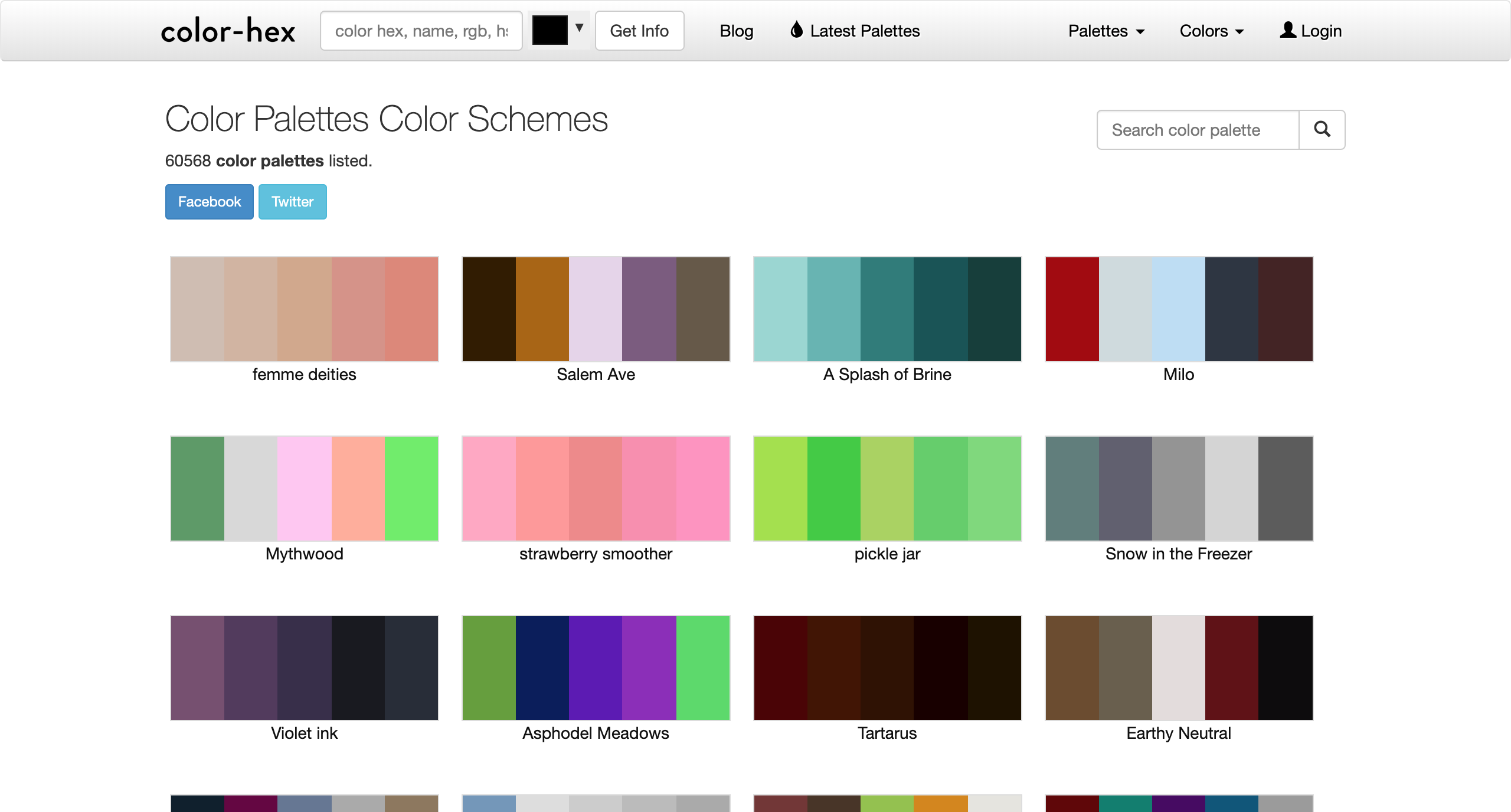
Webサイト制作で役立つカラーコードサイト5選
- 投稿日:2020-02-09T17:11:36+09:00
Safariで別ページからのページ内リンクの位置がずれる問題はJSの影響だった
スマートフォンのコーディングをしていた時、
別ページからのページ内リンクを実装していたら、
一部リンクのみ勝手に1000pxくらい下にスクロールされて、位置がずれてしまった。すでに実装してあったJSを全て削除してから試してみると、ちゃんと動いたので、
JSの機能を一つずつコメントアウトしてクリックを試してみたところ、
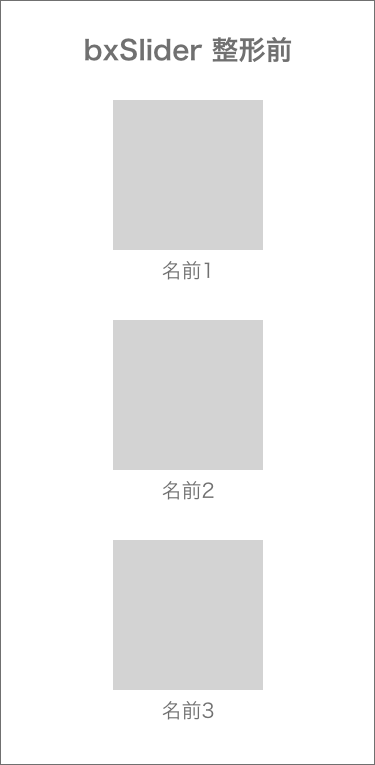
bxSlider部分が影響していることがわかった。※bxSlider(スライダープラグイン)
https://bxslider.com/原因
PCのChromeのエミュレーターは、bxSliderが整形し終わった後の高さを見込んでページ内リンクの位置を割り出すのに、
SafariはbxSliderが整形する前の高さを元にページ内リンクの移動をするようで...。どう対処したか
bxSlider部分を囲んでいるタグに、整形後を見込んだ
heightとoverflow: hidden;を前もってかけておくと、
bxSliderの整形での高さのずれが出にくく、解決しました!.section-member-list-wrap { /* スライダーするリストを囲うタグのclass */ height: 235px; overflow: hidden; }その他の抜粋ソースコード
<nav> <ul> <li><a href="/index.html">Top</a></li> <li><a href="/index.html#vision">Vision</a></li> <li><a href="/service.html">Service</a></li> <li><a href="/index.html#company">Company</a></li> <!-- ←問題のリンク --> </ul> </nav> <section> // コンテンツ内容は略 </section> <section id="vision"> <!-- ←ここへはちゃんとたどり着く --> // コンテンツ内容は略 </section> <section> <div id="js-list-member" class="section-member-list-wrap"> <ul class="list-member"> <li> <figure><img></figure> <h3>名前1</h3> </li> <li> <figure><img></figure> <h3>名前2</h3> </li> <li> <figure><img></figure> <h3>名前3</h3> </li> </section> <section id="company"> <!-- ←ここはずれる --> // コンテンツ内容は略 </section>jQuery(function () { 'use strict'; // bxSlider jQuery('#js-list-member .list-member').bxSlider({ mode: 'horizontal', moveSlides: 1, slideMargin: 12, infiniteLoop: true, slideWidth: 154, minSlides: 3, maxSlides: 3, speed: 300, pager: false, controls: false, }); });動作確認環境
iOS 13.3 Safari
- 投稿日:2020-02-09T16:25:29+09:00
jQueryにおけるthisを使用する理由
個人的メモなので悪しからず。
main.js$(function() { $('#header').on('mouseover', function() { $(this).css('color', '#333'); }); });例で使われているon()メソッドのようにメソッドの第2引数に命令を渡すメソッドではその命令内でthisを使用できます。
なので上記のコードで使われているthisには#headerが格納されている。main.js$(function() { $('#header').on('mouseover', function() { $(this).css('color', '#ebc000'); }); $('#text').on('mouseover', function() { $(this).css('color', '#ebc000'); }); });header直下のthisにはheaderが格納されtext直下のthisにはtextが格納されます。
thisを使用する理由
・処理のパフォーマンスの向上
・関数に複数のセレクタを指定した場合に処理を分けられる1つめの「処理のパフォーマンスの向上」に関しては$()関数が実行されるとブラウザはHTMLから要素を集める処理を行うため繰り返し実行された場合CPUに負荷がかかり処理に時間がかかる場合がある。
しかしthisを使用すると取得済みの要素を使い回せるのでHTMLから要素を集める処理を短縮できます。2つめの「関数に複数のセレクタを指定した場合に処理を分けられる」は以下のコードをご覧ください。
sumple.js$(function() { $('header, #text, footer).on('click, function() { $('header, #text, footer).css( backgroundColor: '#4182fd' ); }); });上記のコードだと関数に指定されている3つのセレクタのいずれかの要素にクリックすると全ての要素にcssメソッドが適応されてしまう。
sumple.js$(function() { $('header, #text, footer).on('click', function() { $(this).css( backgroundColor: '#4182fd' ); }); });thisを使用するとthisにはクリックした要素のみが格納されることになる。
例えばheaderをクリックするとheaderのbackgroundのみが変更される。以上個人的メモでございました。
- 投稿日:2020-02-09T00:00:33+09:00
お絵かきできるSNSを作りたい!3
お久しぶりです。
前回canvasを使って線を引くことが出来ました。
今回はマウスかペンを使って線を引けるところまで作ります。基本的にcanvasの上でマウスまたは指を押した座標と動かしている時の座標と離すまでの座標を1ストロークごと書きこめば完成です。
指の場合はtouchstart→touchmove→touchend、
PCの場合はmousedown→mousemove→onMouseUp
のイベントを追加し、それぞれの関数で処理を書きます。var can; can=document.getElementById("canvas"); can.addEventListener("touchstart",onDown,false); can.addEventListener("touchmove",onMove,false); can.addEventListener("touchend",onUp,false); can.addEventListener("mousedown",onMouseDown,false); can.addEventListener("mousemove",onMouseMove,false); can.addEventListener("mouseup",onMouseUp,false);それぞれの関数は以下の通りにしました。
function onDown(event){ mf=true; ox=event.touches[0].pageX-event.target.getBoundingClientRect().left-scx(); oy=event.touches[0].pageY-event.target.getBoundingClientRect().top -scy(); event.stopPropagation(); } function onMouseDown(event){ mf=true; ox=event.clientX-event.target.getBoundingClientRect().left; oy=event.clientY-event.target.getBoundingClientRect().top ; } function onMove(event){ if(mf){ x=event.touches[0].pageX-event.target.getBoundingClientRect().left-scx(); y=event.touches[0].pageY-event.target.getBoundingClientRect().top -scy(); drawLine(); ox=x; oy=y; event.preventDefault(); event.stopPropagation(); } } function onMouseMove(event){ if(mf){ x=event.clientX-event.target.getBoundingClientRect().left; y=event.clientY-event.target.getBoundingClientRect().top; drawLine(); ox=x; oy=y; } } function onUp(event){ mf=false; event.stopPropagation(); } function onMouseUp(event){ mf=false; } function drawLine(){ var ct; ct=can.getContext("2d"); ct.strokeStyle="#000000"; ct.lineWidth=1; ct.lineJoin="round"; ct.lineCap="round"; ct.beginPath(); ct.moveTo(ox,oy); ct.lineTo(x,y); ct.stroke(); } function scx(){return document.documentElement.scrollLeft || document.body.scrollLeft;} function scy(){return document.documentElement.scrollTop || document.body.scrollTop ;}これできっと動くはず!
・マウスと指で線が引けるようにする