- 投稿日:2021-02-26T22:18:16+09:00
apple m1 でDockerが動かない
ファイアウォールの
Block all incoming connectionsをオフにすれば動く
Block all incoming connections自体は、開発中のサーバ立ち上げるたびに外部から通信許可しますか的なプロントが出るので、それを全てブロックする設定なんですが、全然ネットでも引っ掛からなかったのでみんなもしかしてファイアウォール設定していないとか。。Macって初期状態で、いまだにファイアウォールオフになってるんですよね。そのままカフェとか行くと危ないんですよね。。みんな設定ちゃんとしてるんですかね。参考にしたサイト
* https://github.com/docker/for-mac/issues/5130#issuecomment-757337509
* https://github.com/docker/for-mac/issues/5140
- 投稿日:2021-02-26T17:55:29+09:00
Linuxにdockerをワンパンでインストールする方法
まとめ
Rancherがワンパンでインストールできるスクリプトを提供してくれてる模様
curl https://releases.rancher.com/install-docker/<dockerのバージョン>.sh | shdockerのバージョンはここで確認
- 投稿日:2021-02-26T17:40:56+09:00
【docker】ローカルサーバーが遅い!快適に開発する方法
解決方法と原因
原因は、ローカルホストだと名前解決に時間がかかる事から起こります。
ローカルホスト名を確認
$ hostname XXX.local/etc/hosts の編集する
権限が必要なため、sudoでvimを開いて編集していきます。
$ sudo vi /etc/hostshosts(ホスツ)ファイルは、ドメインとIPを関連付ける行うファイルです。もう少し詳しく書けば、IPアドレスとホスト名の組み合わせが一覧で記載されているファイルです。
127.0.0.1 localhost XXX.local ::1 localhost XXX.localこのように編集して終了です。
参考
- 投稿日:2021-02-26T16:12:39+09:00
Raspberry Pi上のDocker環境でMetabase構築
はじめに
Raspberry Piの上にDocker環境を作って、Metabaseをコンテナとして起動する時のメモ。
環境
- Raspberry Pi 3 Model B
$ cat /etc/os-release PRETTY_NAME="Raspbian GNU/Linux 10 (buster)" NAME="Raspbian GNU/Linux" VERSION_ID="10" VERSION="10 (buster)" VERSION_CODENAME=buster ID=raspbian ID_LIKE=debian HOME_URL="http://www.raspbian.org/" SUPPORT_URL="http://www.raspbian.org/RaspbianForums" BUG_REPORT_URL="http://www.raspbian.org/RaspbianBugs"なお、ラズパイの初期設定などは他の記事などを参考にしてください。
やったこと
Docker / docker-composeインストール
こちらを参考にインストール。
$curl -sSL https://get.docker.com | shバージョン確認。
$docker --version Docker version 20.10.3, build 48d30b5次にdocker-composeをインストール。
$sudo pip3 install docker-composeMetabaseコンテナ作成
結論として最終的に動いたDockerfileは次の通り。
FROM arm32v7/adoptopenjdk:11.0.10_9-jdk-hotspot RUN mkdir /apps WORKDIR /apps/ RUN apt update RUN apt install -y wget RUN wget https://downloads.metabase.com/v0.38.0.1/metabase.jar EXPOSE 3000 CMD java -jar metabase.jarコンテナを動かすまでに2つ引っかかった点がありました。
ARM用のコンテナイメージでないと動かない
こちらにも記載されているように、CPUアーキテクチャーがARMのため、Metabaseの公式ドキュメントに書かれている、次のコマンドだと動かないです。
docker run -d -p 3000:3000 --name metabase metabase/metabaseDockerhubのARM用のコンテナイメージの一覧から選ぶのですが、2021年2月23日時点でMetabaseのイメージはありませんでした。
Metabaseをローカルにインストールする方法に記載されているように、Java(今回はAdoptOpenJDKを使用)環境があるarm32v7/adoptopenjdk:11.0.10_9-jdk-hotspotというイメージを使いました。
apt updateでエラー発生(signature error)最初にDockerイメージに入って
apt updateをしたらsignature errorが発生して実行できず。
調べてみると、まさにarm32v7のubuntuイメージで発生するようなエラーのようです。
こちらの記事によるとlibseccompというファイルに起因するエラーのようで、最新版をダウンロードしてインストールすることで回避できるとのこと。なお、これはコンテナ内の問題ではなくて、ホスト側のラズパイ側の問題のようなので、ラズパイのコンソール上で以下のページで最新版のlibseccompを持ってきて、インストールします。
http://ftp.debian.org/debian/pool/main/libs/libseccomp/$wget http://ftp.debian.org/debian/pool/main/libs/libseccomp/libseccomp2_2.5.1-1_armhf.deb $sudo dpkg -i libseccomp2_2.5.1-1_armhf.debDBも併せてdocker-composeで起動
以下のようにディレクトリ構造を用意しました。
$ tree . ├── docker-compose.yaml ├── metabase │ ├── Dockerfile │ └── data ├── postgres │ ├── data │ └── init │ └── create_db.sql └── reverse-proxy └── nginx.conf
docker-compose.yamlは次の通りで、Metabaseの他にDB(PostgreSQL)とリバースプロキシ用のnginxを用意しています。
(リバプロは不要ですが、作ってみたかっただけです)docker-compose.yaml$ cat docker-compose.yaml version: '3' services: metabase: build: ./metabase container_name: metabase ports: - 3000:3000 volumes: - ./metabase/data:/metabase-data environment: - MB_DB_FILE=/metabase-data/metabase.db postgres: image: arm32v7/postgres:latest ports: - 5432:5432 volumes: - ./postgres/data:/var/lib/postgresql/data - ./postgres/init:/docker-entrypoint-initdb.d environment: POSTGRES_USER: postgres POSTGRES_PASSWORD: password reverse-proxy: image: arm32v7/nginx:latest volumes: - ./reverse-proxy/nginx.conf:/etc/nginx/nginx.conf ports: - 80:80 depends_on: - metabase
create_db.sqlとnginx.confについては以下の通りですが、大したことはしていないです。
リバプロはMetabaseへプロキシしているだけです。create_db.sqlCREATE DATABASE qiita_db;nginx.confevents { worker_connections 16; } http { proxy_read_timeout 300; proxy_connect_timeout 300; proxy_send_timeout 300; server { listen 80; server_name localhost; location / { proxy_pass http://metabase:3000/; proxy_redirect off; } } }あとは起動します。
$docker-compose up -d$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 0bb0fee61322 arm32v7/postgres:latest "docker-entrypoint.s…" 25 hours ago Up 25 hours 0.0.0.0:5432->5432/tcp apps_postgres_1 db1acb60d29a apps_metabase "/bin/sh -c 'java -j…" 2 days ago Up 2 days 0.0.0.0:3000->3000/tcp metabase 7d6394803990 arm32v7/nginx:latest "/docker-entrypoint.…" 2 days ago Up 2 days 0.0.0.0:80->80/tcp apps_reverse-proxy_1動作確認
同じLAN内の別PCからブラウザで
http://<ラズパイのIPアドレス>
にアクセスすると無事にMetabaseの画面が表示されました。
※ 自分の環境だとラズパイのIPアドレスは192.168.0.20です。
※ 本当は初期設定画面が表示されますが、キャプチャは設定後のログイン画面になります(すみません、キャプチャし忘れました)。参考
- 投稿日:2021-02-26T15:10:23+09:00
Rails・Laravel・Docker・React環境構築一覧
本記事は、TechpitがQiitaで投稿している環境構築記事のまとめです。
今後も適時更新していきます(最終更新日:2021/2/26)
「〇〇の環境構築も掲載してほしい!」
「〇〇のエラーが解決できない」
等ありましたら、ぜひコメントしてください。記事一覧表
Ruby on Rails
0から Ruby on Rails の環境構築【macOS】 (Homebrew のインストールから Rails のインストールまで)
0からRuby on Railsの環境構築【Cloud9】(Rubyのバージョン変更からRailsのインストールまで)
Laravel
【最新版】はじめてのLaravel!Laradockを用いたLaravel開発環境構築
React
React環境構築【Node.jsのインストールからCreate React Appまで】~macOS編~
React環境構築【Node.jsのインストールからCreate React Appまで】~Windows編~
Docker
?【すぐ開発を始めたい人向け】DockerをMacにインストールする手順?
今後もプログラミング学習に役立つような情報を発信していきます!アカウントをフォローしてお待ちください!
- 投稿日:2021-02-26T14:26:45+09:00
.NETでDockerを利用したローカル開発時にもAWS Profileを使ってシークレットを安全に引き渡す
はじめに
ローカル開発時に.NETのプログラムからAWSの各サービスを利用するには、認証情報としてAWSのプロファイル情報を利用するか、アクセスキーとシークレットキーを設定する必要があります。プログラムの設定ファイルなどにアクセスキーやシークレットキーを記載すると、誤ってソース管理リポジトリに公開してしまう危険があるため、可能であればAWSプロファイルを利用してAWSに接続することが推奨されます。
この記事では、Dockerを利用したローカル開発時に、AWS Profileを利用してシークレットを安全に取り扱う方法について解説します。プロファイルを利用した.NET CoreでのAWSサービスの利用
.NET CoreでAWSの各サービスを利用する場合は下記のドキュメントに記載されている通り、設定ファイル(
appsettings.json)に利用するAWSのプロファイル情報を定義し、Startup時にAddDefaultAWSOptions拡張メソッドで前述の設定内容を有効にすることが推奨されています。
https://docs.aws.amazon.com/ja_jp/sdk-for-net/v3/developer-guide/net-dg-config-netcore.html具体的には、下記のようになります。
appsettings.json{ "AWS": { "Profile": "DevProfile", "Region": "ap-northeast-1" } }Startup.cs(AWSサービスのDI設定)public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.AddDefaultAWSOptions(Configuration.GetAWSOptions()); services.AddAWSService<IAmazonSecretsManager>(); /// ... 略 ... } /// ... 略 ... }サービスの利用public class HomeController : ControllerBase { private readonly IAmazonSecretsManager _amazonSecretsManager; public HomeController (IAmazonSecretsManager amazonSecretsManager) { _amazonSecretsManager = amazonSecretsManager; } public async Task<string> Get() { var secret = await _amazonSecretsManager.GetSecretValueAsync(new GetSecretValueRequest { SecretId = "MySecret" }); return secret.SecretString; } }Visual StudioでIISにホストしたり、
dotnet runでWebサイトをセルフホストした場合はこれで問題ありませんが、Dockerにホストした場合はDocker内に設定ファイル(appsettings.jsonで指定した)AWSプロファイルが存在しないため、下記のような例外が発生します。AWSプロファイルからAWSの接続情報が取得できないために発生する例外Amazon.Runtime.AmazonServiceException: Unable to get IAM security credentials from EC2 Instance Metadata Service. at Amazon.Runtime.DefaultInstanceProfileAWSCredentials.FetchCredentials() at Amazon.Runtime.DefaultInstanceProfileAWSCredentials.GetCredentials() at Amazon.Runtime.DefaultInstanceProfileAWSCredentials.GetCredentialsAsync() at Amazon.Runtime.Internal.CredentialsRetriever.InvokeAsync[T](IExecutionContext executionContext) at Amazon.Runtime.Internal.RetryHandler.InvokeAsync[T](IExecutionContext executionContext) at Amazon.Runtime.Internal.RetryHandler.InvokeAsync[T](IExecutionContext executionContext) at Amazon.Runtime.Internal.CallbackHandler.InvokeAsync[T](IExecutionContext executionContext) at Amazon.Runtime.Internal.CallbackHandler.InvokeAsync[T](IExecutionContext executionContext) at Amazon.Runtime.Internal.ErrorCallbackHandler.InvokeAsync[T](IExecutionContext executionContext) at Amazon.Runtime.Internal.MetricsHandler.InvokeAsync[T](IExecutionContext executionContext)Docker利用のAWSプロファイルの利用
アクセスキーとシークレットキーを設定してもよいのですが、せっかく機密情報を記載しなくてもよい仕組みがあるのでプロファイルを利用したいですよね。AWSプロファイルは、各ユーザーのホームディレクトリ直下の.awsディレクトリに保存されています。このディレクトリ配下の設定情報はどのOSでも共通になっているので、このフォルダーをボリュームマウントしてあげればよさそうです。
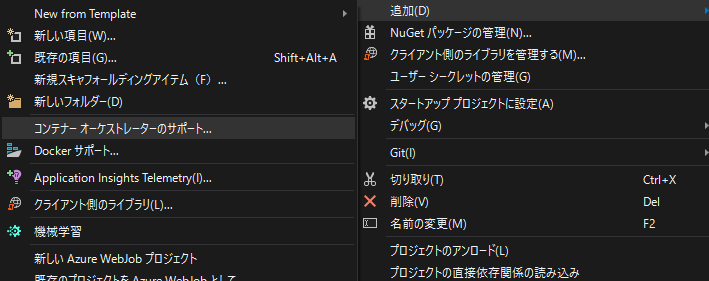
Visual Studioを利用している場合は、コンテナーオーケストレーターのサポートから
Docker Composeを追加して、
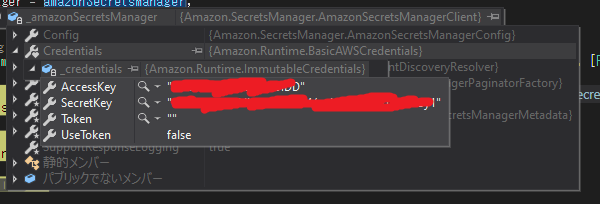
docker-compose.override.ymlにホームディレクトリ/.awsディレクトリを各コンテナのホームディレクトリにマウントする設定を追加してあげましょう。AWSプロファイル名は各開発者で異なる可能性があるので、AWSプロファイル名もこちらに書いておくと良いかもしれませんね。docker-compose.override.ymlversion: '3.4' services: app: environment: - ASPNETCORE_ENVIRONMENT=Development - ASPNETCORE_URLS=https://+:443;http://+:80 - AWS__Profile=DevProfile # 追加 ports: - "80" - "443" volumes: - ${APPDATA}/Microsoft/UserSecrets:/root/.microsoft/usersecrets:ro - ${APPDATA}/ASP.NET/Https:/root/.aspnet/https:ro - ${USERPROFILE}/.aws:/root/.aws/:ro # 追加プロファイルからアクセスキーとシークレットキーが取得できていますね。
まとめ
- AWSに接続する場合はできるだけAWSプロファイルを利用する。
- ローカルでDockerコンテナの中からAWSに接続する場合はホストの.awsディレクトリをマウントしてAWSプロファイルを利用する。
- 投稿日:2021-02-26T14:20:51+09:00
.NET(Core)で利用可能なDockerイメージとタグ
はじめに
Dockerfileのメンテナンスをしていて、あれ?このバージョンの.NETで利用可能なタグは何だっけか?を調べるためのメモです。
利用可能な.NET(Core)のコンテナリポジトリ
.NETのDockerイメージはDockerHubから確認できます。
コンテナイメージはMicrosoftのDockerリポジトリにホストされているので下記のリポジトリからPullできます。.NET Coreはもともと下記のリポジトリで公開されていましたが、.NET5で.NET Frameworkと.NET Coreが統合されたためコンテナリポジトリも変更されています。引き続きPullできますが新しいコンテナイメージを作成する場合は使わない方が良いでしょう。
- mcr.microsoft.com/dotnet/core/sdk
- mcr.microsoft.com/dotnet/core/aspnet
- mcr.microsoft.com/dotnet/core/runtime
利用可能なタグ、OSの種類
.NET(Core)のバージョンごとに利用できるOSのベースイメージは結構違いがあって、それぞれ下記のようなタグで公開されています。
- https://mcr.microsoft.com/v2/dotnet/sdk/tags/list
- https://mcr.microsoft.com/v2/dotnet/aspnet/tags/list
- https://mcr.microsoft.com/v2/dotnet/runtime/tags/list
公式ではAlpineは最新(.NET 5)以外はだいぶ絞られていますね。
mcr.microsoft.com/dotnet/sdkで公開されているイメージの一覧を表にしたものです。
OS Version .NET Core 2.1 .NET Core 3.1 .NET 5 .NET 6(Preview) Debian 9(stretch) 2.1-stretch-slim Debian 10(buster) 3.1-buster-slim 5.0-buster-slim Debian 11(bullseye) 6.0-bullseye-slim Alpine 3.11 5.0-alpine3.11 Alpine 3.12 2.1-alpine3.12 3.1-alpine3.12 5.0-alpine3.12 Alpine 3.13 5.0-alpine3.13 5.0-alpine3.13 Ubuntu 18(bionic) 2.1-bionic 3.1-bionic Ubuntu 20(focal) 2.1-focal 3.1-focal 5.0-focal 6.0-focal また5以前であれば以前のリポジトリ(
mcr.microsoft.com/dotnet/core/sdk)からもPullできます。こちらはAlpine9などの古いイメージも引き続き公開されているようです。
OS Version .NET Core 2.1 .NET Core 3.1 Debian 9(stretch) 2.1-stretch Debian 10(buster) 3.1-buster Alpine 3.9 2.1-alpine3.9 Alpine 3.10 2.1-alpine3.10 3.1-alpine3.10 Alpine 3.11 2.1-alpine3.11 3.1-alpine3.11 Alpine 3.12 2.1-alpine3.12 3.1-alpine3.12 Ubuntu 18(bionic) 2.1-bionic 3.1-bionic Ubuntu 20(focal) 2.1-focal 3.1-focal
- 投稿日:2021-02-26T07:39:45+09:00
【Docker】エラー Could not find gem 'mysql2 (~> 0.5)' in any of the gem sources listed in your Gemfile
はじめに
Dockerの環境構築中に発生したエラーの解決した方法を記録します。
ただ、エラーは発生までの経緯で解決方法が違ってくるので、参考程度にしてください。【エラー文】
Could not find gem 'mysql2 (~> 0.5)' in any of the gem sources listed in your Gemfile環境
Docker version 20.10.0
docker-compose version 1.27.4Docker内の環境
ruby:2.6.5
Rails:6.0.0
データベース:mysqlDockerfile
docker-compose.ymlFROM ruby:2.6.5 RUN apt-get update && apt-get install -y \ build-essential \ libpq-dev \ nodejs\ vim WORKDIR /[作成したディレクトリ名] COPY Gemfile Gemfile.lock /[作成したディレクトリ名]/ RUN bundle installdocker-compose.yml
docker-compose.ymlversion: '3' services: web: build: . ports: - 3000:3000 volumes: - '.:/[作成したディレクトリ名]' tty: true stdin_open: true結論
結論は以下の2点を事項することで解決に至りました。
・bundle installしてmysqlをインストール
・webpackerをインストール経緯と対応
dockerc-composeでコンテナを作成後Railsのセットアップを行いサーバーを起動した時に発生しました。
エラー内容はmysql2が見つからないという内容でした。対応1
Dockerfileにmysqlの記述がないから当然??と思いましたが、Gemfileにはmysqlが記述されてるのでとりあえずコンテナ内で
bundle installをしてインストールしてみることにしてみました。かなり時間が経ってgemfileにインストールされました。
対応2
再び
rails s -b 0.0.0.0をして起動しようと試みましたが今度はPlease run rails webpacker:install Error dockerというエラーが出ました。
これも、Dockerfileに書いてないので当然??と思いながら調べてるとwebpackerを使う為にはyarnが必要で、yarnをインストールする為には下記の記述も必要との事でDockerfileを編集してイメージ作成からやり直しました。
最後コンテナ内でwebpackerをインストールするとうまくいきました。対応2の手順
Dockerfileにyarnを追記します。
DockerfileFROM ruby:2.6.5 RUN apt-get update && apt-get install -y \ build-essential \ libpq-dev \ nodejs\ yarn \ ←ここ vim WORKDIR /exam COPY Gemfile Gemfile.lock /exam/ RUN bundle install
rails webpacker:installのコマンドを入力してwebpackerをインストールします。ターミナルroot@c21d03f52523:/exam# rails webpacker:install . . . 省略 Webpacker successfully installed ? ? root@c21d03f52523:/exam#サーバーを起動します。
ターミナルroot@c21d03f52523:/exam# rails s -b 0.0.0.0 => Booting Puma => Rails 6.1.2.1 application starting in development => Run `bin/rails server --help` for more startup options Puma starting in single mode... * Puma version: 5.2.1 (ruby 2.6.5-p114) ("Fettisdagsbulle") * Min threads: 5 * Max threads: 5 * Environment: development * PID: 156 * Listening on http://0.0.0.0:3000 Use Ctrl-C to stopかなり時間がかかりましたが、インストール後
rails s -b 0.0.0.0で見事サーバーが立ち上がりました!この記事では上記のエラー解決のみの内容ですがこの後データベースを作ってDocker内での開発環境を整えて行きます。
もしこの先にもご興味あれば下記の記事を参考にしてみてください。【Docker】Ruby2.6.5とRails6.0.0とmysql DockerComposeで環境構築
後日更新予定最後に
Dockerについて完全に理解できておらず、今回の対応も対処療法ですのでこれからも継続学習が必要です。
万が一情報が間違っている場合ご指摘していただけると幸いです。参考
- 投稿日:2021-02-26T03:20:58+09:00
CircleCIでDockerを使えないときの対処法(ERROR: Couldn't connect to Docker daemon at http+docker://localunixsocket - is it running?)
最近、個人開発でCircleCIを導入中です。
が、情弱すぎるが故に大苦戦を強いられていますCircleCIってbitriseなんかとは違ってガッツリymlを手書きするスタイルなんですね。
こっちの方が好きかもです。で、今回そこそこ苦戦を強いられたエラーですが
ERROR: Couldn't connect to Docker daemon at http+docker://localunixsocket - is it running?↑これです。
dockerを使っている人なら結構見覚えありますよね。以前にも何度も苦しめられたのですが、今回もです。「これって、dockerグループ作って、自分をそこに追加すれば良いやつだよな。それかservice docker startでいけるやろ
」
↑安易にそう思って敵とすら認識しなかったのですが・・・・・・全然直らない
結論
結論から言うと、CircleCIのコンテナ(コンテナへの入り方は後述)の/run/docker-temp.sockの権限が問題だったようです
sudo docker-compose up -d
でも動くと思いますが、sudoつけてdockerを動かすと何かと不具合が多発した記憶があるのでできればなしで動くようにしたい・・・というわけで早速、CircleCIのコンテナ内の/runの配下の権限をみてみます
$ls -al /run total 16 drwxr-xr-x 1 root root 4096 Sep 6 08:33 . drwxr-xr-x 1 root root 4096 Sep 6 08:33 .. srw-rw---- 1 root root 0 Sep 5 02:54 docker-temp.sock lrwxrwxrwx 1 root root 25 Sep 6 08:33 docker.sock -> /var/run/docker-temp.sock drwxr-x--- 2 Debian-exim Debian-exim 4096 Sep 6 00:06 exim4 drwxrwxrwt 2 root root 4096 Aug 31 00:00 lock -rw-rw-r-- 1 root utmp 0 Aug 31 00:00 utmpdocker-temp.sockのグループがroot rootになっています。
これに対してsudo chown $(whoami):$(whoami) /run/docker-temp.sockこれをやれば使えるようになりました。実際のconfig.ymlを下の方に貼っときました
(※セキュリティ的な懸念があればどなたか教えてください。)その他の考えられる原因
config.ymlのstepsに
- setup_remote_dockerこれが含まれているか確認してください(エラー文の通り、dockerが起動していない可能性)
CircleCIのコンテナへの入り方(最下部にある参考文献より引用多し)
まずは、コンテナを10分間立ち上げるためにほぼ空っぽのconfig.ymlを用意します。
config.ymlversion: 2 jobs: build: working_directory: ~/app docker: - image: circleci/python:3.6 steps: - setup_remote_docker - run: name: test command: sleep 600(引用)
次にdocker psで
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES e1ebbeccc823 circleci/python:3.6 "/bin/sh" 7 seconds ago Up 5 seconds vigorous_brattain 16ba46868114 circleci/picard "circleci build" 9 seconds ago Up 7 seconds hardcore_murdock一番目のコンテナに入ります
$ docker exec -it vigorous_brattain bashそしてsocketの権限を確認します
circleci@e1ebbeccc823:/$ ls -al /run total 16 drwxr-xr-x 1 root root 4096 Sep 6 08:33 . drwxr-xr-x 1 root root 4096 Sep 6 08:33 .. srw-rw---- 1 root root 0 Sep 5 02:54 docker-temp.sock lrwxrwxrwx 1 root root 25 Sep 6 08:33 docker.sock -> /var/run/docker-temp.sock drwxr-x--- 2 Debian-exim Debian-exim 4096 Sep 6 00:06 exim4 drwxrwxrwt 2 root root 4096 Aug 31 00:00 lock -rw-rw-r-- 1 root utmp 0 Aug 31 00:00 utmpこんな感じで、コンテナに入ってsocketの権限を確認できます。
作成したconfig.yml
実際に動作したものを切り抜いて載せます
config.ymlversion: 2.1 executors: python_executor: docker: - image: circleci/python:3.8.2 working_directory: ~/repo jobs: build: executor: python_executor steps: - checkout - setup_remote_docker - run: name: up command: | sudo chown root:$(whoami) /run/docker-temp.sock docker-compose up -d --buildこんな感じでどうにか動いて、ローカルでCIが動作しました。
明日はpushしてリモートで回してみますが、うまくいくと良いのですが・・・(フラグ)参考
圧倒的感謝
- 投稿日:2021-02-26T02:38:20+09:00
【メモ】Laravel6/7 (laravel/ui)でのLogin機能の実装方法
Laravel6/7 (laravel/ui)でのLogin機能の実装方法
#Laravel 6.x composer require laravel/ui:^1.0 --dev #laravel 7の場合 composer require laravel/ui:^2.4root@***********::/work# php artisan ui vue --auth Vue scaffolding installed successfully. Please run "npm install && npm run dev" to compile your fresh scaffolding. Authentication scaffolding generated successfully.C:\Users\name\*****\*****\backend>npm install npm WARN deprecated axios@0.19.2: Critical security vulnerability fixed in v0.21.1. For more information, see https://github.com/axios/axios/pull/3410 ~~省略~~C:\Users\name\*****\*****\backend>npm run dev > @ dev C:\Users\name\*****\*****\backend > npm run development > @ development C:\Users\name\*****\*****\backend > cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --config=node_modules/laravel-mix/setup/webpack.config.js ~~省略~~これで完璧!!!
今後は自作できるように頑張ります。
- 投稿日:2021-02-26T01:51:54+09:00
Ruby 3.x, Rails 6.x, MySQL 8.x の Docker 環境構築。
概要
Docker と docker-compose を使い、アプリケーションサーバを Ruby 3.x, Ruby on Rails 6.x、DB サーバを MySQL 8.x でコンテナの構築するまでの手順となります。
なお、この記事ではセキュリティについての考慮は一切していません。
Windows 10 の WSL2 - Ubuntu 18.04 と Mac で確認していますが、後述する理由により Mac の方がお勧めです。
PostgreSQL の方が好みの方は、以下のページをご確認ください。
cf. クィックスタート: Compose と Rails前提
下記の環境が設定されていること。
Windows 10
- WSL2 Ubuntu 18.04+
- Docker
- docker-compose
- MySQL Client(必要に応じて)
Mac
- Docker
- docker-compose
- Docker Desktop for Mac
- MySQL Client(必要に応じて)
また、Docker のサービスが起動済みであること。
初期ファイル構成
以下のファイルから Rails プロジェクトを新規に作成します。
. ├── docker │ ├── app │ │ ├── Dockerfile │ │ └── entrypoint.sh │ └── db │ ├── Dockerfile │ ├── conf.d │ │ └── my.cnf │ └── initdb.d │ └── init.ddl.sql ├── scripts │ └── wait-for-it.sh ├── docker-compose.yml ├── Gemfile └── Gemfile.lock
wait-for-it.shは https://github.com/vishnubob/wait-for-it からいただきました。最初にchmod +x scripts/wait-for-it.shで実行権限を付加しておいてください。初期ファイル設定
docker-compose.yml
注意点は app 側の
build: context:で基準になるフォルダを root として、Dockerfile のパスを指定しているところです。
これは Dockerfile 内で Gemfile をコピーする必要があるのですが、build: ./docker/appとしてしまうとフォルダを遡って Gemfile の操作ができないため、起点を root にしています。
Dockerfile が root にあれば関係ないのですが、今回は docker フォルダ下にしているため、このような対応となります。また app の
command:で先述のwait-for-it.shを利用し、DB が起動するまでrails serverを立ち上げないようにしています。docker-compose.ymlversion: "3.3" services: db: container_name: "db" build: ./docker/db restart: always tty: true environment: MYSQL_DATABASE: app_development MYSQL_USER: user MYSQL_PASSWORD: password MYSQL_ROOT_PASSWORD: password TZ: 'Asia/Tokyo' command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci ports: - "3306:3306" volumes: - ./docker/db/conf.d:/etc/mysql/conf.d - ./docker/db/initdb.d:/docker-entrypoint-initdb.d networks: - backend app: container_name: "app" build: context: ./ dockerfile: ./docker/app/Dockerfile ports: - "3000:3000" environment: PORT: 3000 BINDING: 0.0.0.0 tty: true depends_on: - "db" command: ["./scripts/wait-for-it.sh", "db:3306", "--", "bundle", "exec", "rails", "s", "-p", "3000", "-b", "0.0.0.0"] volumes: - .:/app networks: - frontend - backend networks: frontend: driver: bridge ipam: driver: default config: - subnet: 192.168.10.0/24 backend: driver: bridge ipam: driver: default config: - subnet: 192.168.20.0/24app 用設定ファイル
docker/app/Dockerfile
ここで Gemfile および Gemfile.lock をホスト(ローカル)からゲスト(コンテナ)にコピーしています。
docker/app/DockerfileFROM ruby:3.0 ENV LANG C.UTF-8 ENV TZ Asia/Tokyo RUN apt-get update -qq && \ apt-get install -y --no-install-recommends sudo curl apt-transport-https wget build-essential libpq-dev nodejs default-mysql-client RUN curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - && \ echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list && \ apt-get update && \ apt-get install --no-install-recommends -y yarn RUN apt-get clean && \ rm -rf /var/lib/apt/lists/* RUN mkdir /app WORKDIR /app COPY Gemfile /Gemfile COPY Gemfile.lock /Gemfile.lock RUN bundle install COPY . /app COPY docker/app/entrypoint.sh /usr/bin/ RUN chmod +x /usr/bin/entrypoint.sh ENTRYPOINT ["entrypoint.sh"] EXPOSE 3000docker/app/entrypoint.sh
こちらは以下のサイトの
entrypoint.shからいただきました。
cf. Quickstart: Compose and Railsdocker/app/entrypoint.sh#!/bin/bash set -e # Remove a potentially pre-existing server.pid for Rails. rm -f /myapp/tmp/pids/server.pid # Then exec the container's main process (what's set as CMD in the Dockerfile). exec "$@"db 用設定ファイル
docker/db/Dockerfile
docker/db/DockerfileFROM mysql:8.0 RUN apt-get update -qq && \ apt-get install -y --no-install-recommends locales && \ apt-get clean && \ rm -rf /var/lib/apt/lists/* && \ locale-gen ja_JP.UTF-8 RUN sed -i -E 's/# (ja_JP.UTF-8)/\1/' /etc/locale.gen && locale-gen ENV LANG ja_JP.UTF-8 ENV TZ Asia/Tokyodocker/db/conf.d/my.cnf
my.cnf は文字コード指定が中心ですが、今回はシンプルに Rails の実行のみを考えているため、
default_authentication_plugin=mysql_native_passwordで認証プラグインを変更しておきます。docker/db/conf.d/my.cnf[mysqld] character-set-server=utf8mb4 collation-server=utf8mb4_bin default-storage-engine=INNODB explicit-defaults-for-timestamp=1 general-log=1 general-log-file=/var/log/mysql/mysqld.log default_authentication_plugin=mysql_native_password [mysqldump] default-character-set=utf8mb4 [mysql] default-character-set=utf8mb4 [client] default-character-set=utf8mb4docker/db/initdb.d/init.ddl.sql
データベースを development 以外に test 用も作成する場合のファイルです。
実際は test 用データベースはrake db:createで作成されるはずですのでなくても問題ないと思われます。
コピー先の/docker-entrypoint-initdb.dフォルダではシェルの実行も可能なので、組み込み次第ではいろいろと対応できるようです。docker/db/initdb.d/init.ddl.sqlCREATE DATABASE IF NOT EXISTS `app_test`; GRANT ALL ON app_test.* TO 'user'@'%';Gemfile
Gemfile
初期は Rails のバージョン指定のみとなります。
Gemfilesource 'https://rubygems.org' gem 'rails', '~>6'Gemfile.lock
初期状態は空ファイルとなります。
Gemfile.lock初期起動までの手順
rails new
Docker のサービスが起動しているか確認の上、docker-compose.yml があるフォルダで
databaseを MySQL に指定してrails newを実行します。$ docker-compose run app rails new . --force --database=mysql問題なく実行が完了すると、実行したフォルダに Rails アプリのファイル群が作成されます。
このとき、Mac の場合は実行したユーザーの権限でファイルが作成されますが、WSL の場合は root 権限となり、そのままではファイルの更新が行えません。cf. 【Docker】 WSL 2 を利用したコンテナー内開発で権限をどう設定するべきか
根本的な解決ではないとは思いますが、とりあえず以下のコマンドで権限を実行ユーザーに振り替えて対応することは可能です。
ただし、ここだけではなく、scaffold など rails のコマンドでファイルを作成・編集するごとに権限を書き換える必要があります。
(これが WSL よりも Mac をお勧めする理由です)$ sudo chown -R $USER:$USER .この時点で、作成された config/database.yml を編集し、MySQL へのアクセス設定を変更します。
config/database.ymldefault: &default adapter: mysql2 encoding: utf8mb4 pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %> username: user password: password host: dbdocker-compose build, up
build でサービスを作成し、問題がなければ up でコンテナを起動します。
この際、--no-cacheオプションを付けるのは、bundle install実行時に gem ファイルを巧く取り込めない場合がある(らしい)ためです。$ docker-compose build --no-cache $ docker-compose up -dこの時、db および app がほぼ同時に立ち上がりますが、docker-compose.yml で記述した通り、app の rails server は MySQL サーバとの接続が確立するまで実行されないようになっています。
それぞれのコンテナのログはdocker logsで確認できるため、以下のように確認して下さい。$ docker logs app # アプリケーションサーバのログ $ docker logs db # DB サーバのログ実行に問題がなければ、ブラウザまたは curl などで
http://localhost:3000/にアクセスすることで、いつもの Rails の初期画面が表示されます。scaffold 作成と実行の確認
scaffold で MVC を作成して動作が可能か確認します。
$ docker-compose run app rails g scaffold user name:string email:stringWSL で操作している場合はファイル権限の変更をしてください。
$ sudo chown -R $USER:$USER .
db:migrateでテーブルを作成します。$ docker-compose run app rails db:migrateブラウザで
http://localhost:3000/usersにアクセスすることで scaffold で作成した Rails 標準の UI が表示され、CRUD の一連の操作が可能なことが確認できます。
http://localhost:3000/users/new
実際の DB を確認したい場合は MySQL Client が入っていればコマンドで確認できます。
(設定を変えていない場合は、user アカウントのパスワードはpasswordとなります)$ mysql -u user -h 127.0.0.1 -D app_development -pmysql> show create table users; +-------+---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------+ | Table | Create Table | +-------+---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------+ | users | CREATE TABLE `users` ( `id` bigint NOT NULL AUTO_INCREMENT, `name` varchar(255) DEFAULT NULL, `email` varchar(255) DEFAULT NULL, `created_at` datetime(6) NOT NULL, `updated_at` datetime(6) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci | +-------+---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------+ 1 row in set (0.00 sec) mysql> select * from users; +----+------+-----------------+----------------------------+----------------------------+ | id | name | email | created_at | updated_at | +----+------+-----------------+----------------------------+----------------------------+ | 1 | test | aaa | 2021-02-25 15:56:02.123864 | 2021-02-25 15:56:02.123864 | | 2 | test | aaa@example.com | 2021-02-25 16:38:33.311981 | 2021-02-25 16:38:33.311981 | +----+------+-----------------+----------------------------+----------------------------+ 2 rows in set (0.00 sec)今回は以上となります。
参考資料
以下の記事、情報を参考にさせていただきました。
ありがとうございます。
- 投稿日:2021-02-26T01:47:14+09:00
【環境構築】docker + Vue.js + Rails + MySQL をエラー地獄切り抜け、構築した方法
はじめに
色々なサイトを見ながら、まる三日かけてついに構築できましたので、スムーズに解決できた構築方法をご紹介したいと思います。
・Ruby 2.5.8 (x86_64-linux)
・Ruby on Rails 5.2.4.5初めに、ファイル作成
$ cd 作業するディレクトリ作業ディレクトリに移動後。
$ touch Gemfile Gemfile.lock docker-compose.yml Dockerfileファイル構成はこちら
[project_name] ├── docker-compose.yml │── Dockerfile │── Gemfile ├── Gemfile.lockファイルの中身を編集していきます
・Gemfile↓
source 'https://rubygems.org' gem 'rails', '~>5'docker-compose.ymlversion: '3' services: db: image: mysql:5.7.19 environment: - MYSQL_ROOT_PASSWORD=root ports: - "3307:3306" volumes: - ./tmp/db:/var/lib/mysql webpacker: build: . command: bundle exec bin/webpack-dev-server volumes: - .:/myapp ports: - "3035:3035" web: build: . environment: RAILS_ENV: development command: bash -c "bundle exec rails s -p 3000 -b '0.0.0.0'" volumes: - .:/myapp - bundle-data:/usr/local/bundle ports: - "3000:3000" depends_on: - db - webpacker volumes: bundle-data:db(データベース用)、webpacker、アプリケーション用、それぞれのコンテナを作成します。
・Dockerfile↓
FROM ruby:2.5 RUN apt-get update -qq && apt-get install -y build-essential libpq-dev RUN curl -sL https://deb.nodesource.com/setup_10.x | bash - \ && apt-get install -y nodejs RUN apt-get update && apt-get install -y curl apt-transport-https wget && \ curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - && \ echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list && \ apt-get update && apt-get install -y yarn RUN mkdir /myapp WORKDIR /myapp COPY Gemfile /myapp/Gemfile COPY Gemfile.lock /myapp/Gemfile.lock RUN bundle install COPY . /myapp CMD ["rails", "server", "-b", "0.0.0.0"]Railsの初期画面を表示させる
まず、rails newでプロジェクトの作成をします。
$ docker-compose run web rails new . --force --database=mysql --webpack=vue --skip-coffee・
--skip-coffee:CoffeeScriptのセットアップをスキップ。$ sed -i ".bak" -e "s/host: localhost/host: webpacker/g" config/webpacker.yml・
sed -i:テキストファイルをフィルター処理で直接編集します。buildでイメージの構築をします。
$ docker-compose builddatebase.ymlを編集します。
datebase.ymldefault: &default adapter: mysql2 encoding: utf8 pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %> username: root # ここからした2行 password: # ここには、datebase-compose.ymlの、- MYSQL_ROOT_PASSWORD=ここを入力 host: db development: <<: *default database: myapp_developmentwebコンテナ上で、データベースの作成をします。
$ docker-compose run web rails db:createイメージ構築〜コンテナ起動までをバックグラウンド(-d)で行います
$ docker-compose up -dlocalhost:3000にアクセスすると、yey!Railsの初期画面が表示されたのではないでしょうか?
webpackerをインストールしていく
$ docker-compose run web rails webpacker:install
$ docker-compose run web rails webpacker:install:vue
$ docker-compose build
$ docker-compose up -dHello Vue!表示しにいく
・
config/routes.rbを下記のように編集routes.rbRails.application.routes.draw do root to: 'home#index' end続いて、home controllerを作成していきます。
$ docker-compose run --rm web rails g controller home index・
app/controllers/home_controller.rbと、app/views/home/index.html.erbの編集をするhome_controller.rbclass HomeController < ApplicationController def index end endwebpacker は
app/javascript/packs/配下に設置されたファイルをコンパイルします。
よって、index.html.erbでは、下記のようになります。index.html.erb<%= javascript_pack_tag 'hello_vue' %>localhost:3000を開いてください。
お疲れ様でした?
参考
- 投稿日:2021-02-26T00:53:53+09:00
SSHのたびにDockerコンテナを立ち上げる
TCPでDockerの標準入出力を提供したい - Qiita
↑は失敗。真面目に
docker killとかやらないとダメかなと考えていたけれど、そもそもやりたいことは接続ごとにコンテナをリセットすることで、ncでなくても良かった。シェルを提供するならSSHを使うほうが良いよね。ということで、SSH接続があったら、コンテナを立ち上げ、そのコンテナを渡す方法。SSHサーバーを立ち上げるDockerfile。
FROM centos RUN \ dnf -y install openssh-server passwd && \ dnf -y clean all RUN \ ssh-keygen -t rsa -N "" -f /etc/ssh/ssh_host_rsa_key && \ ssh-keygen -t ecdsa -N "" -f /etc/ssh/ssh_host_ecdsa_key && \ ssh-keygen -t ed25519 -N "" -f /etc/ssh/ssh_host_ed25519_key RUN \ adduser user && \ echo p@ssw0rd | passwd --stdin user # これを消さないと一般ユーザーはログインできない RUN rm /run/nologin CMD ["/usr/sbin/sshd", "-D"]nologinを消さないとroot以外はログインできない。
このDockerfileだと
ssh-keygenのところで生成しているサーバー鍵がキャッシュされるので注意。例えば、後半を書き換えて別のイメージを作り、そのイメージを他人に渡すと、自分の手元のコンテナのサーバー鍵と同じサーバー鍵を他人が持っていることになるので、中間者攻撃とかをされてしまう。これで作ったイメージ自体を公開するのもダメ。ビルド。
$ docker build -t ssh_server .シェルスクリプトを用意。
ssh_server.sh# コンテナを立ち上げ、 cid=$(docker run --rm -d ssh_server) # IPアドレスを取得し、 ip=$(docker inspect --format='{{range .NetworkSettings.Networks}}{{.IPAddress}}{{end}}' ${cid}) # 標準入出力を${ip}:22に繋ぐ timeout 3m socat - TCP:${ip}:22 # タイムアウトするか標準入出力が切断されたら、コンテナを終了 docker stop ${cid}このシェルスクリプトは、標準入出力を新しく立ち上げたコンテナのポート22に繋ぐ。
あとはホストの適当なポートで接続を待ち受けて、このシェルスクリプトの標準入出力に渡せば良い。この部分はxinetdでも良い。
$ socat TCP-LISTEN:2222,reuseaddr,fork 'SYSTEM:sh ssh_server.sh'$ ssh user@ssh-server.example.com -p 2222 user@ssh-server.example.com's password: [user@a73d4676f399 ~]$ echo "hoge" > hoge [user@a73d4676f399 ~]$ ls -al total 28 drwx------ 1 user user 4096 Feb 25 15:13 . drwxr-xr-x 1 root root 4096 Feb 25 15:05 .. -rw-r--r-- 1 user user 18 Jul 21 2020 .bash_logout -rw-r--r-- 1 user user 141 Jul 21 2020 .bash_profile -rw-r--r-- 1 user user 376 Jul 21 2020 .bashrc -rw-rw-r-- 1 user user 5 Feb 25 15:13 hoge [user@a73d4676f399 ~]$ exit logout Connection to ssh-server.example.com closed. $ ssh user@ssh-server.example.com -p 2222 user@ssh-server.example.com's password: [user@0e2465485f42 ~]$ ls -al total 20 drwx------ 2 user user 4096 Feb 25 15:05 . drwxr-xr-x 1 root root 4096 Feb 25 15:05 .. -rw-r--r-- 1 user user 18 Jul 21 2020 .bash_logout -rw-r--r-- 1 user user 141 Jul 21 2020 .bash_profile -rw-r--r-- 1 user user 376 Jul 21 2020 .bashrc [user@0e2465485f42 ~]$ exit logout Connection to ssh-server.example.com closed. $ ssh user@ssh-server.example.com -p 2222 user@ssh-server.example.com's password: [user@62bc4f4c36ed ~]$ Bad packet length 1237871916. ssh_dispatch_run_fatal: Connection to xxx.xxx.xxx.xxx port 2222: Connection corrupted新しいファイルを追加しても繋ぎ直したらリセットされているし、接続して放置していると(上記のシェルスクリプト中の
timeoutで)3分で強制切断されるし、どうなってもサーバー側にDockerのコンテナが残ることはない
- 投稿日:2021-02-26T00:02:48+09:00
dockerのコンテナ内conflictの解消
原因
docker-compose.yml等で定義したコンテナの名前が、既に存在するコンテナの名前と同一である時に発生します。
対処法としては、新たに作るコンテナの名前を変更する、既存のコンテナを削除するなどが考えられ、本記事においては既存のコンテナを不要と仮定し、削除を行いconflictを解消する手順について解説します。
コンテナの情報を確認
docker ps -a上記コマンドで稼働中、停止中全てのコンテナの情報が確認が可能です。
エラーメッセージにあるコンテナのIDをここで確認し控え、削除を行います。
コンテナの削除
docker rm コンテナIDコンテナが起動中で削除できない場合、docker-compose stopを行うか、下記コマンドにて強制的に削除を行います。
docker rm -f コンテナID削除を行えているかコンテナ一覧から該当のコンテナがないことを確認。なければconflictは解消されているはずです。
docker ps -aおわりに
環境構築が簡単な分余計なコンテナが溜まってしまうので、conflict起きていない場合でもこまめに整理を行うことが大切だと思います。
最後までお読みいただきありがとうございました。