- 投稿日:2021-02-26T23:20:29+09:00
【初心者でもわかる】ラジオボタンの選択で項目を出し分ける方法
どうも7noteです。選択したラジオボタンによって内容を出し分ける方法について。
男性にだけ効きたい質問だったり、学生にだけに効きたい質問。
または特定の条件にそって要素を出し分け質問項目を変える方法について書きます。今回サンプルで作ったのは普段検索エンジン何を使っているのかによって質問を出し分けるフォームです。
※実際に送信ボタンの実装はしていませんので、あくまで出し分け部分のソースのみに特化した記事です。ソース
※jQueryを使用しています。jQueryってなんだ?という方はこちら
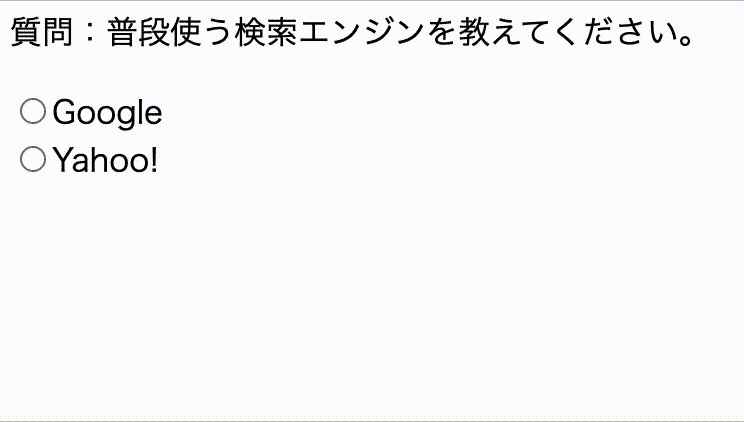
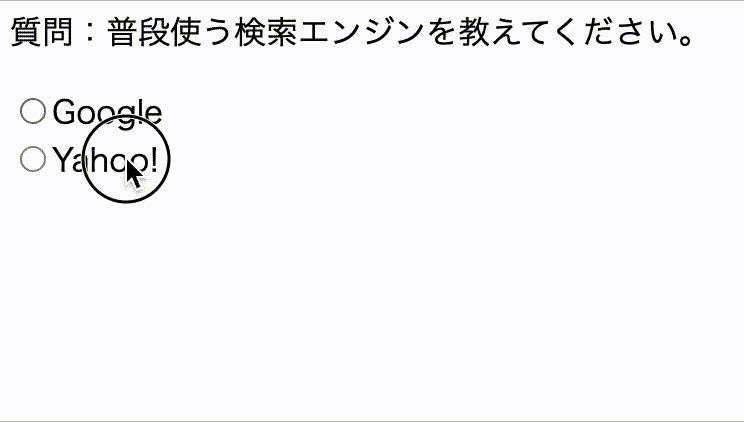
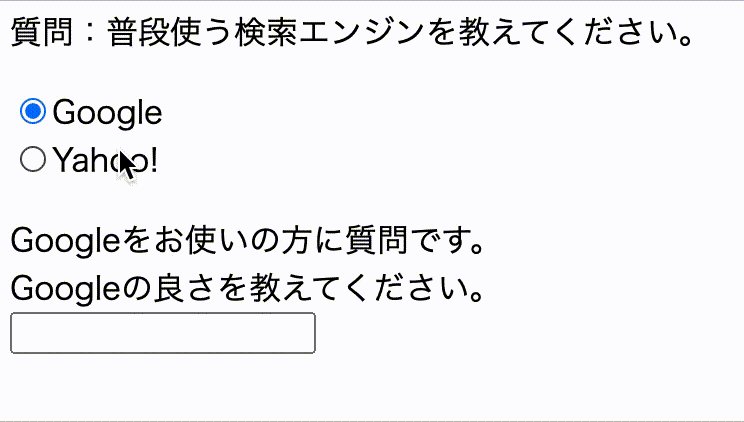
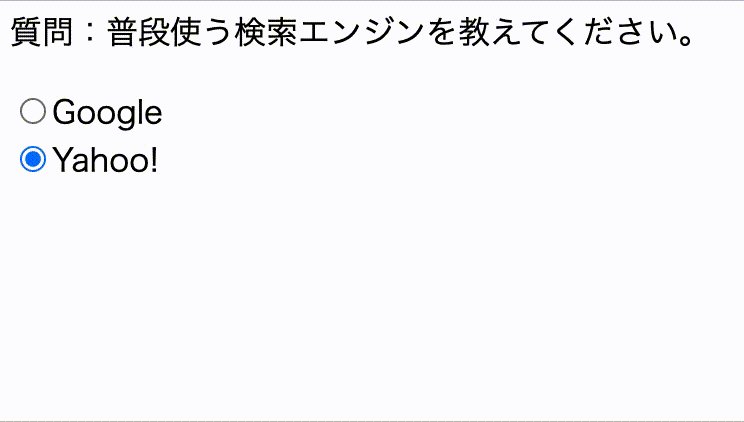
index.html<p>質問:普段使う検索エンジンを教えてください。</p> <div> <label><input type="radio" name="engine" value="google">Google</label><br> <label><input type="radio" name="engine" value="yahoo">Yahoo!</label><br> </div> <p class="google_only"> Googleをお使いの方に質問です。<br> Googleの良さを教えてください。<br> <input type="textarea"> </p>style.css.google_only { display: none; }script.js$(function(){ /* nameがengineのラジオボタンが変更された場合の処理 */ $( 'input[name="engine"]:radio' ).change( function() { /* nameがengineのラジオボタンで選択されている値を取得 */ var selectdata = $("input[name='engine']:checked").val(); /* その値が`google`だったら追加質問項目を表示。違えば非表示にする */ if(selectdata == "google"){ $(".google_only").show(); } else { $(".google_only").hide(); } }); });結果
解説
基本的な動作の流れはソースのコメントに書いていますが、以下のような順番です。
・ラジオボタンが変更される
↓
・値を取得
↓
・もし値がgoogleだったらgoogle_onlyのクラスがついた要素を表示
↓
・違った場合、google_onlyのクラスがついた要素を非表示出し分けだけであればそこまで複雑なことはせず、シンプルに考えれば簡単に作ることができます。
これに加えて、実際にgetやpost等でデータを渡すかどうかなどの話になってくると、見えていないtextareaの情報を送信させないようにするための制御なども必要になってくるので、少し難しくなるかもしれません。
まとめ
出し分けはjavascriptで簡単に実装することができました。cssだけで行なう方法もなくはないのですが、今回のようなケースであればjavascriptやjQueryを使って実装するのが手がるで簡単かなと思います。
もしかしたらもっと簡単にできる方法もあるかも。もし知っている方がいればぜひコメントで教えてください!おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2021-02-26T08:43:07+09:00
[CSS] アイコンフォントとCSSでFCバ○セロナ風のユニフォームを表現する(画像未使用)
はじめに
アプリの開発段階で作成したパーツの一部を抜粋し、Qiita用に編集して紹介します。今回はメジャーなアイコンフォントであるFontAwesome(以降、FA)とCSSのみで、サッカー好きなら誰でも知ってるあの有名なチームのユニフォームを表現してみました。
モチーフは2019/20シーズンのホーム・ユニフォームです。クラブ史上初のチェック柄ということで話題となったもので、和風な表現ではあの特別な刀で鬼を退治する大ヒットアニメでもおなじみの市松模様というやつです。フォント扱いなので拡大縮小してもデザインは崩れませんし、シャギーが出ることもないです。
FAの読み込み
CDN前提で、以下のコードを
<head></head>に記述します。FAにメールアドレスを登録すれば、読み込み用のコードが発行されますので、{your_key}部分は環境に合わせて変更してください。1<script src="https://kit.fontawesome.com/{your_key}.js"></script>CSSの設定
ユニフォームのベースとなるアイコンはFAの
Tshirtsを使用しています。フォント扱いなので単色の色変更なら、color: 色設定;で簡単に設定できます。結果がわかりやすいよう、便宜的にwhiteで設定しています。<div class="preview"> <i class="fas fa-tshirt clip-others-barca-01"></i> </div>body { margin: 0; padding: 0; font-size: 16px; color: #444; background-color: #fafafa; } .preview{ padding: 10px 0; font-size: 25em; display: flex; justify-content: center; } .clip-others-barca-01 { color: white; }
では、ユニフォームの柄を描くにはどうするのか。端的に説明すれば、backgroundに複数の背景を描画しレイヤー状に重ね、ユニフォームの形でマスクするという具合です。1-linear-gradientで市松模様を描画
background-imageの最下層に市松模様を描画します。なお、市松模様の描画方法は7noteさんの記事を参考にしました。.clip-others-barca-01 { color: white; background-color: #154284; background-image: linear-gradient(45deg, #cd122d 25%, transparent 25%, transparent 75%, #cd122d 75%, #cd122d), linear-gradient(45deg, #cd122d 25%, transparent 25%, transparent 75%, #cd122d 75%, #cd122d); background-position: 0 0,30px 30px; background-size: 60px 60px; }2-background-clipで背景をマスク処理
後の作業がしやすいように、
background-clipで背景をマスク処理します。これによりユニフォーム内のみ柄が表示されるようになります。この際、clip-others-barca-01のcolor: white;は削除します。<i class="fas fa-tshirt clip-others-barca-01 text-clip"></i>.text-clip { background-clip: text; -webkit-background-clip: text; color: transparent; } .clip-others-barca-01 { background-color: #154284; /* 省略 */ }3-市松模様のサイズと位置を調整
このままでは模様が小さすぎますし、拡大縮小に耐えられませんので、その辺りの修正をします。
.clip-others-barca-01 { /* 省略 */ background-position: 0.25em 0.1em,0.1em 0.25em; background-size: 0.3em 0.3em; }4-ボディと袖の切替部分を描画
ボディと袖の切替部分は微妙にカーブを描いていますので、
radial-gradientで楕円を描きます。中心を透過させ、周囲を青にして、市松模様の上に配置すればボディ部分に市松模様が残るイメージです。ユニフォームの下部を中心にしてサイズ調整します。.clip-others-barca-01 { background-color: #154284; background-image: radial-gradient(ellipse at 50% 100%, transparent 50%, #154284 50%), linear-gradient(45deg, #cd122d 25%, transparent 25%, transparent 75%, #cd122d 75%, #cd122d), linear-gradient(45deg, #cd122d 25%, transparent 25%, transparent 75%, #cd122d 75%, #cd122d); background-position: 50% 67%,0.25em 0.1em,0.1em 0.25em; background-size: 100% 175%,0.3em 0.3em,0.3em 0.3em; /* ←背景ごとの記述に修正 */ }5-ドロップシャドウの追加と微調整
上記でほぼ完成ですが、襟部分に赤が少し見えていますので、これを隠します。2
次に、ドロップシャドウを当てたユニフォームを別に用意し、背景として重ねて表示させます。なお、FA公式のスタッキング指定では
background-clipの効果が消えてしまいましたので、自前のものを当てています。<div class="preview"> <span class="stack"> <i class="fas fa-tshirt dropshadow"></i> <i class="fas fa-tshirt clip-others-barca-01 stack-chld text-clip"></i> </span> </div>.stack { margin: 0 0.5rem; height: 1em; line-height: 1em; position: relative; } .stack-chld { position: absolute; top: 0; left: 0; } .dropshadow { text-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px, rgba(6, 24, 44, 0.65) 0px 4px 6px, rgba(255, 255, 255, 0.08) 0px 1px 0px; } .clip-others-barca-01 { background-color: #154284; background-image: linear-gradient(#154284 10%, transparent 10%), radial-gradient(ellipse at 50% 100%, transparent 50%, #154284 50%), linear-gradient(45deg, #cd122d 25%, transparent 25%, transparent 75%, #cd122d 75%, #cd122d), linear-gradient(45deg, #cd122d 25%, transparent 25%, transparent 75%, #cd122d 75%, #cd122d); background-position: 0, 50% 67%, 0.25em 0.1em, 0.1em 0.25em; background-size: 100%, 100% 175%, 0.3em 0.3em, 0.3em 0.3em; }最後に
ちなみに使用色は日本語公式サイトを解析しました。気が向けば他にも作成してみようかと思います。
なお、アウェー・ユニフォームを加えたものをJSFiddle及びCODEPENにて公開しています。
[参考]