- 投稿日:2020-12-08T22:20:07+09:00
CSSで限りなくゴールドに近づける
どうも7noteです。単色では再現が難しいゴールド。
単色でゴールドをやろうとしても・・・
単色でゴールドは結構難しいです。というか無理。
グラデーションでゴールドにする
div { background: linear-gradient(45deg, #B67B03 0%, #DAAF08 45%, #FEE9A0 70%, #DAAF08 85%, #B67B03 90% 100%); }シルバーなら・・・
div { background: linear-gradient(45deg, #B67B03 0%, #DAAF08 45%, #FEE9A0 70%, #DAAF08 85%, #B67B03 90% 100%); }まとめ
ホームページの製作依頼を受けるときに、たまにゴールドを使いたいという要望が出たりするので、作り方は覚えておくといいかも。
参考
https://1-notes.com/css-text-metal-design/
https://encycolorpedia.jp/ffd700
- 投稿日:2020-12-08T20:49:33+09:00
プリザンターの一覧画面で特定条件の行に色をつける(サーバスクリプト)
本記事は Pleasanter(プリザンター) Advent Calendar 2020 8日目の記事です。
最新機能
12/3にリリースとなったサーバスクリプトの最新機能が続々とリリースになっています。昨日のセルにCSSで装飾できる機能に続き、行にCSSで装飾できる機能が完成しました。条件に合わせて行単位にCSSを出力する機能はこれまでありませんでしたが、サーバスクリプトにより簡単に実装可能になりました。
製品 バージョン .NET Framework版 0.50.202.* .NET Core版 1.1.11.0 ※ CentOSなどのLinux環境で動作させるためには下記の追加のセットアップ手順が必要です。
https://pleasanter.net/fs/publishes/2396324スタイルの登録
テーブルの管理からスタイルタブを開き、下記のスタイルを登録します。出力先は一覧画面とします。
/* 自分が担当のレコードを目立たせたい */ .own { background-color: yellow; }サーバスクリプトの登録
テーブルの管理からサーバスクリプトタブを開き、下記のスクリプトを登録します。条件は画面表示前とします。
// 条件は「画面表示の前」にチェック // 管理者または担当者が自分の場合にスタイルを適用する if (model.Manager === context.UserId || model.Owner === context.UserId) { model.ExtendedRowCss = 'own'; }適用結果
登録したサーバスクリプトにより、管理者または担当者が自分の場合に行を目立つようにすることができました。クライアントサイドのJavaScriptで実装するより、かなり簡単に実装することができます。
このサンプルは、デモ環境の「プロジェクト管理の例」の「WBS」テーブルでご確認いただけます。デモ環境は下記からご利用いただけます。
https://pleasanter.azurewebsites.net今後も無料で使えるオープンソースのプリザンターの機能強化に取り組んでまいります。ぜひご期待ください!メリークリスマス!?
- 投稿日:2020-12-08T19:54:45+09:00
【CSS】レスポンシブ時に右側に余白ができたときの解消法
- 投稿日:2020-12-08T18:30:39+09:00
BeautifulSoupで特定の要素を選択するチートシート
主に以下のサイトを参考にさせていただきました。
https://techacademy.jp/magazine/34387
https://qiita.com/Chanmoro/items/db51658b073acddea4ac
https://gammasoft.jp/blog/difference-find-and-select-in-beautiful-soup-of-python/
https://ai-inter1.com/beautifulsoup_1/#st-toc-h-29soupにHTMLの中身を入れる
# Requestsを利用して取り込む res = requests.get('http://quotes.toscrape.com/') soup = BeautifulSoup(res.text, 'html.parser') # Seleniumを利用して取り込む html = driver.page_source soup = BeautifulSoup(html, "html.parser")基本的な文字列の取り出し方
コード 動作 soup.select("title")[0].string titleタグの1番目の要素の中の文字列 soup.get_text() 文字列すべて 要素の選択の仕方(CSSセレクタを利用)
findやfind_allを利用するのも手なのですが、select系だとCSSセレクタというものを利用できるらしく、ほかにも応用が利きそうなのでこちらを利用しています。
すべてリストで返ってくるはずなので、利用するときは[0]のように何番目の要素なのか指定する必要があります。
コード 動作 soup.select("li") タグがli soup.select("li, p") タグがliまたはp soup.select('a[data]) タグがaで、dataという属性を持っている soup.select('a[href="http://www.google.com"]') タグがaで、href属性が"http://www.google.com" soup.select(".ramen") クラスがramen soup.select("[class='ramen item']") 完全一致('ramen item') soup.select(".ramen.item") 部分一致、AND検索(classに'ramen', 'item'のそれぞれを含む) soup.select("li.favorite") タグがliで、クラスにfavoriteを含む soup.select("#miso") idがmiso soup.select("#miso, #tonkotsu") idがmisoまたはidがtonkotsu soup.select('html body p') タグの親子関係を指定 soup.body.select('p') 上と同様の結果 soup.select('html > body') 直接の親子関係 soup.select("ul#book > li") 「idがbookのul」の子要素のli soup.select("p.title + p") 直後の兄弟要素 soup.select("p.title ~ p") 後ろすべての兄弟要素
- 投稿日:2020-12-08T15:21:25+09:00
今日から始める負担にならないWAI-ARIA
WAI-ARIAとはなにか
「Web Accessibility Initiative - Accessible Rich Internet Applications」の略で、「ウェイ・アリア」と読みます。
WAI-ARIAをつかえば、HTMLだけでは不足しているセマンティクス(意味)を属性で補完することができ、支援技術(スクリーンリーダーなど)を通じて、障害をもつ人に対し適切な情報を伝えられるようになります。WAI-ARIAの注意点
あくまでも「必要な場合のみ使用する」技術です。
HTML5タグのセマンティクスで解決できるのであれば、HTMLで対応するのが基本です。WAI-ARIAのつかいかた
決められた「属性」をHTMLタグに追記して使用します。
以下、すぐにでも導入が可能で効果が期待できそうな項目を挙げてみました。
(その他、詳細については参考サイトをご覧ください。)ランドマーク
role="**"要素の「役割」を定義します。
たとえば「フレームワークの仕様でdivタグしか使えない」といったような、適切なHTMLが使用できないときにも有効です。
まずは大きなレイアウト要素から使い始めてみるのがわかりやすいかもしれません。
設定するとスクリーンリーダーで「ナビゲーション ランドマーク サンプル」と読み上げられます(※<nav>サンプル</nav>でも同様の音声になります)。index.html<!-- 例 --> <div role="navigation">サンプル</div>キーボードのアクセシビリティ
tabindex="**"tabindex属性を使えば、aタグやbuttonタグなどのようなキーボード操作(タブキーによるフォーカス移動など)を可能にします。
属性値に0を指定すると、文書のソース内の順序でフォーカスを持たせることができます。index.html<div class="btn" tabindex="0">ボタン</div>文字列の定義
aria-label="**"要素に「ラベル付けする文字列」を定義できます。
インラインSVGにはalt属性がないのでaltの代わりとして利用できます。index.html<button aria-label="閉じる" class="js_btn">X</button> <svg role="img" aria-label="画像の説明">...</svg>UIコントロール
aria-expanded="**"
aria-controls="**"
aria-hidden="**"
aria-selected="**"
aria-checked="**"
などクリックやマウスオーバーで開閉するようなUI操作時に使用します。
JavaScriptによりユーザー操作にあわせてaria属性値を適宜変更します。
「CSSと密結合」させることにより、挙動や状態が理解しやすいコードになります。index.html<!-- 閉じた状態 --> <button aria-expanded="false" aria-controls="drawer">ボタン</button> <div id="drawer" aria-hidden="true" class="drawer">ドロワー</div>index.html<!-- 開いた状態 --> <button aria-expanded="true" aria-controls="drawer">ボタン</button> <div id="drawer" aria-hidden="false" class="drawer">ドロワー</div>style.css.drawer[aria-hidden="true"] { display: none; }実装効率化の一例
jQueryの
toggleClassのようなメソッドを用意しておくと、コードが簡略化しWAI-ARIAによる実装コストが下がります。See the Pen jQuery Plugin to toggle WAI-ARIA . by p_toro (@p_toro) on CodePen.
WAI-ARIAのまとめ
- 支援技術(スクリーンリーダーなど)を通じて、障害をもつ人に対し適切な情報を伝えられる。
- 必要な場合のみ使用する。基本的にはHTML5のタグで対応。HTMLで対応するのが基本。
- つかいどころを理解し効率よく利用することで、それほど作業工数を上げることなく導入が可能。
それでは、WAI-ARIAを活用した良いアクセシビリティライフを!
参考サイト
- 投稿日:2020-12-08T10:27:26+09:00
WordPressテーマ開発で最低限必要なファイル
下記の方向け
・WordPressテーマ開発したい
・取りあえす表示させたい
・php初心者WordPressテーマ開発で最低限必要なファイル
では、WordPressでテーマをアップロードしたとき最低限必要なファイル(構成)についてです。
今回、紹介するのは
WordPressの設定でテーマとして認識されるための構成です。次のファイルを同じ階層にまとめて、アップロードすれば
とりあえず動くようになります。index.php
中身は何でも可能です。
ひとまず、「Hello World」的な文言でも書いておきます。HTMLのベタ書きでもOKです。
style.css
style.css/* Theme Name: サイトorブログ名等々 */他に、記載しとくと良いものも合わせると
下のようになります。style.css/* Theme Name: サイトorブログ名等々 Description: テーマの説明 Version: 1.0.0 Author: テーマの作成者 */まとめ
以上です。
あとは上の2つのファイルを1つのファイルにまとめてWordPressにアップロードして確認してみて下さい。
- 投稿日:2020-12-08T09:03:01+09:00
社会人1年目にCSSのアニメーションを用いてゲームを作った話
はじめに
昨年の社会人1年目の時、漠然とゲームを自分で作ってみたいという思いがありました。(目標は大きくいつかはスマブラを作りたいという思いを抱いていました
)
そんな時にCSSアニメーションに出会い、これを生かしてゲームを作ってみようと思いゲームを作成して見ることにしました。CSSのアニメーションについて
- 要素をアニメーションさせるCSSの機能。
- @keyframes規則とanimationプロパティとを用いてアニメーションを表現する。
- @keyframes規則・・アニメーションのキーフレーム(通過点)を定義するための規則。
- animationプロパティ・・@keyframes規則で定義したアニメーションを要素に適用するためのプロパティ。
記述例
HTMLファイル
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <img src="star.png" class="sample"> </body> </html>CSSファイル(ファイル名:sample.css)
.sample { animation-name: fadeout; animation-duration: 10s; animation-iteration-count: infinite; } @keyframes fadeout { from { margin-left: 0%; opacity: 1; } to { margin-left: 100%; opacity: 0; } }要素が左から右へ移動し、要素が透過していくアニメーションの例です。
解説
- animationプロパティの「animation-name」で「fadeout」を呼び出す。
- animationプロパティの「animation-duration」で何秒かけてアニメーションを行うか指定する。
- animationプロパティの「animation-iteration-count」で何回繰り返すか指定する。「infinite」を使用すると永遠に繰り返しを行える。
- from、toは%に変更可能。%を使用するとより細かく動きを指定することができる。
- animationプロパティは色々あるので調べるとたくさん出てきます!
- はてなブログでanimationプロパティについてまとめています。参考までに。 https://nacho0707.hatenablog.com/entry/2019/10/29/215835
ゲームの紹介
概要
動物たちをクリックしてクリックした分得点となるというゲームです
TOP画面
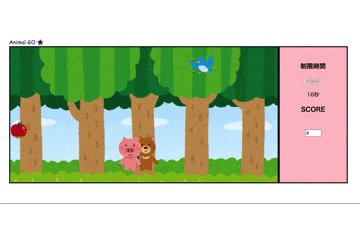
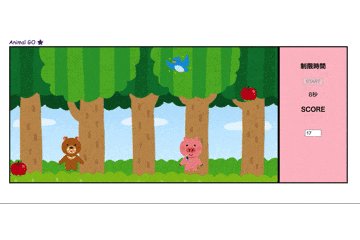
ゲームの画面
動物とリンゴの動きにアニメーションを用いました。
ゲームっぽさを出すためにくまとブタと鳥の速度は若干変えています。
自分でSTARTボタンを押さないと時間を計測してくれないので、ルールは私の方で説明しなければいけませんスコア画面
使用したCSS
/* ぶたに適用するアニメーション */ #buta{ animation-name: buta_motion; animation-delay: 2s; animation-duration: 7s; animation-iteration-count: infinite; animation-fill-mode: backwards; animation-timing-function: ease-in; position:absolute; top: 300px; z-index:20; } /* くまに適用するアニメーション */ #kuma{ animation-name: kuma_motion; animation-delay: 3s; animation-duration: 5s; animation-iteration-count: infinite; animation-fill-mode: backwards; animation-timing-function: ease-in; position:absolute; top: 300px; z-index:10; } /* 鳥に適用するアニメーション */ #bird{ animation-name: bird_motion; animation-delay: 5s; animation-duration: 4s; animation-iteration-count: infinite; animation-fill-mode: backwards; animation-timing-function: ease-in; position:absolute; top: 50px; right: 400px; z-index:0; } /* リンゴに適用するアニメーション */ #apple{ animation-name: apple_motion; animation-delay: 5s; animation-duration: 2s; animation-iteration-count: infinite; animation-fill-mode: backwards; animation-timing-function: ease-in; position:absolute; top: 50px; z-index:0; } /* リンゴに適用するアニメーション */ #apple2{ animation-name: apple_motion; animation-delay: 10s; animation-duration: 2s; animation-iteration-count: infinite; animation-fill-mode: backwards; animation-timing-function: ease-in; position:absolute; top: 50px; right: 400px; z-index:0; } @keyframes buta_motion{ 0%{ margin-left: 0%; } 2%{ opacity: 1; } 100%{ margin-left : 50%; } } @keyframes kuma_motion{ 0%{ opacity: 0; margin-left: 0%; } 2%{ opacity: 1; } 100%{ margin-left : 50%; } } @keyframes bird_motion{ 0%{ opacity: 0; margin-right: 0%; } 2%{ opacity: 1; } 100%{ margin-right: 50%; } } @keyframes apple_motion{ 0%{ opacity: 0; margin-top: 0%; } 2%{ opacity: 1; } 100%{ margin-top: 330px; } }解説
- animationプロパティ部分
- 「animation-delay」で開始時間を指定。
- 「animation-duration」で実行時間を設定。
- 「animation-fill-mode」でアニメーション実行前後に適用するスタイルを指定。「backwards」を指定することでアニメーション開始時のスタイルがアニメーション開始前にも適用される。
- 「animation-timing-function」アニメーションがそれぞれの周期の中でどのように進行するかを指定。「ease-in」を指定することで開始はゆっくり始まり、終わりに近づくと早くなる。
- @keyframes部分
- 0%で「opacity: 0」とし、2%で「opacity: 1」と指定している理由としては最初は画像を表示させたくなく、少し時間が経ってから表示させたかったからです。
- アニメーション以外の部分の解説は割愛。
さいごに
去年作成したということもあり、少しコードが汚いと感じましたがCSSのアニメーションの参考になれば良いかと思います。動物やリンゴの位置の指定やどれを1番前に表示するかなどが苦労しました
cssアニメーションは使い方次第でもっといろんなことができるので、今後も引き続き勉強していき面白い物を作っていきたいと思います。
- 投稿日:2020-12-08T01:11:53+09:00
【メモ】backgroundの使い方
- 投稿日:2020-12-08T00:37:10+09:00
マジミラ2020プロコンで使用したものまとめ2(文字の装飾)
概要
相生葵の Advent Calendar 2020 8日目の記事です。
初音ミク「マジカルミライ 2020」プログラミング・コンテストに参加したので使用したもののまとめ記事です。
再生はこちらでできます。
コードはこちらにあります。目次
- 構造
- 配置
- 文字色
- 名詞から星を出す
- 名詞の回転と文字の拡大
1. 構造
構造は以下のようにしました。
index.html<body> <div id="contents"> <div id="text"> <div> <!-- phrase要素のdiv --> <div> <!-- word要素のdiv --> <span> <!-- chara要素のspan --> </span> </div> </div> </div> </div> </body>「id="text"」の div要素 の下に歌詞を作成するようにしました。
phrase(フレーズ)ごと、word(単語)ごと、一文字(chara)ごとにそれぞれ装飾や動きを入れられるように入れ子にしています。2. 配置
歌詞のテキストが中央にくる+中央ぞろえ+単語で改行しないように調整しました。
index.css#text{ position: absolute; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); -webkit-transform: translateY(-50%) translateX(-50%); } /*phrase要素*/ #text > div { text-align: center; } /*word要素*/ #text > div > div { display: inline-block; }#text
ここでtextのdiv要素が画面の中央にくるように調整しています。
要素 設定値 意図 position absolute 他の要素によって位置が変わらないようにする top 50% id="text"のdiv要素を上から50%の位置を起点にする left 50% id="text"のdiv要素を左から50%の位置を起点にする transform translateY(-50%) div要素の縦幅の半分分上にする translateX(-50%) div要素の縦幅の半分分左にする 図解では、以下のページが分かりやすかったです。
CSSで要素を上下や左右から中央寄せする7つの方法の「7.transform」というところ参考
#text > div /*phrase要素*/
ここでテキスト(実際にはword要素のdiv)が中央ぞろえになるようにしています。
「text-align: center」の機能そのままです。#text > div > div /*word要素*/
ここでは、div要素が自動で改行されてしまうので word(単語)ごとに改行されないようにword(単語)のdiv要素をブロック要素にしています。
「display: inline-block」の機能そのままです。2. 文字色
文字の色については、基本的には色の指定と縁取りをしているだけです。
TextAliveAPIで品詞が判別できたので、名詞の場合は色を少し変えるようにしました。index.cssbody{ color:#00ced1; } span{ text-shadow: 2px 2px 1px #003366, -2px 2px 1px #003366, 2px -2px 1px #003366, -2px -2px 1px #003366, 2px 0px 1px #003366, 0px 2px 1px #003366, -2px 0px 1px #003366, 0px -2px 1px #003366; } .noun_text { color: #40e0d0; }品詞は単語ごとなので、word要素のdivにつけるようにしています。
index.jslet isNoun = word.pos === "N"; //名詞かどうか if(isNoun){ wordDiv.classList.add("noun_text"); }bodyのタイプセレクタよりも「noun_text」のclassセレクタの方が優先されるので、名詞の色は「noun_text」で指定した色になります。
3. 名詞から星を出す
星のエフェクト用のクラスを用意して、名詞の場合はクラスをつけるようにしました。
index.css.text_particle { position: absolute; left: 25%; color: #e6b422; text-shadow: none; } .text_particle_anim_0 { animation: textParticle 0.5s ease-out forwards; } .text_particle_anim_45 { animation: textParticle45 0.5s ease-out forwards; } .text_particle_anim_225 { animation: textParticle225 0.5s ease-out forwards; } @keyframes textParticle { 0% { opacity: 0; font-size: 0px; transform: translate(0, 0%) } 20% { opacity: 0.8; font-size: 30px; transform: translate(0, -20%) } 100% { opacity: 0; font-size: 40px; transform: translate(0, -100%) } } @keyframes textParticle45 { 0% { opacity: 0; font-size: 0px; transform: translate(0, 0%) } 20% { opacity: 0.8; font-size: 30px; transform: translate(-20%, -20%) } 100% { opacity: 0; font-size: 40px; transform: translate(-100%, -100%) } } @keyframes textParticle225 { 0% { opacity: 0; font-size: 0px; transform: translate(0, 0%) } 20% { opacity: 0.8; font-size: 30px; transform: translate(20%, 20%) } 100% { opacity: 0; font-size: 40px; transform: translate(100%, 100%) } }index.jslet isNoun = word.pos === "N"; //名詞かどうか if(isNoun){ setParticle(wordDiv, 0); setParticle(wordDiv, 45); setParticle(wordDiv, 225); } const setParticle = (wordDiv, animNum) =>{ const span = document.createElement("span"); span.innerHTML = "★"; span.classList.add('text_particle'); let className = 'text_particle_anim_' + animNum; span.classList.add(className); wordDiv.appendChild(span); }エフェクトのspan要素の位置
wordのdiv要素直下に入れているので以下のようになります。
<body> <div id="contents"> <div id="text"> <div> <!-- phrase要素のdiv --> <div> <!-- word要素のdiv --> <!-- chara要素のspan --> <span>み</span> <span>く</span> <span>さ</span> <span>ん</span> <span class="text_particle text_particle_anim_0">★</span> <span class="text_particle text_particle_anim_45">★</span> <span class="text_particle text_particle_anim_225">★</span> </div> </div> </div> </div> </body>cssの共通要素
アニメーションは3種類用意しました。
3種類共通になるものを「text_particle」クラスに定義しています。.text_particle { position: absolute; left: 25%; color: #e6b422; text-shadow: none; }各パラメータについては以下です。
要素 設定値 意図 position absolute 他の要素によって位置が変わらないようにする left 25% 単語の半分の位置にくるようにする color #e6b422 黄色で上書き text-shadow none 縁取りなしで上書き left:25%について
エフェクトのspan要素の位置を見るとわかるように星の位置は単語要素の最後にあります。
そのまま表示すると「みくさん★」になります。
(absoluteなので、「み」に重なってもよさそうですが次の文字の位置に出ていました)
そのため、leftで位置を調節しています。25%になったのは、調節していったら25%が単語の中央にくる位置だったからです。
「みくさん★」の位置にあるときの、「★」の位置は「left:100%」の位置で「left:0%」が「み」の位置でした。
単語の中央の「く」と「さ」の間にもっていきたいので、37%くらいの位置が中央になりそうですが謎です。cssのアニメーション要素
3種類ありますが、値を入れ替えただけのものなので一つだけ見ます。
.text_particle_anim_0 { animation: textParticle 0.5s ease-out forwards; } @keyframes textParticle { 0% { opacity: 0; font-size: 0px; transform: translate(0, 0%) } 20% { opacity: 0.8; font-size: 30px; transform: translate(0, -20%) } 100% { opacity: 0; font-size: 40px; transform: translate(0, -100%) } }各パラメータについては以下です。
text_particle_anim_0
要素 意図 textParticle 「textParticle」アニメーションを指定 0.5s 時間を0.5秒で指定 ease-out イージングのease-outを指定 forwards 終了時点の効果をそのままにする keyframes textParticle
要素 0% 20% 100% 意図 opacity 0 0.8 0 初めは透明で、早めに濃くなり、その後また薄くなっていく font-size 0px 30px 40px 初めは見えず、早めに30pxになり、その後40pxまで徐々に大きくなる transform translate(0, 0%) translate(0, -20%) translate(0, -100%) 初めは初期の位置で、-20%の位置まではサッと上昇し、その後は少しずつ上にいく 設定値は値を変えながら再生して調節しているので感覚です。
残りの2つのアニメーションは「transform」を変更して、星が移動する方向を変えています。js
let isNoun = word.pos === "N"; //名詞かどうか if(isNoun){ setParticle(wordDiv, 0); setParticle(wordDiv, 45); setParticle(wordDiv, 225); }名詞であれば、パーティクルを作成するようにしています。
1つの単語から3つのパーティクルを出すので、3回パーティクルを作成するメソッドを呼び出しています。const setParticle = (wordDiv, animNum) =>{ const span = document.createElement("span"); span.innerHTML = "★"; span.classList.add('text_particle'); let className = 'text_particle_anim_' + animNum; span.classList.add(className); wordDiv.appendChild(span); }このメソッドでは、星のパーティクルオブジェクトの作成を行っています。
「wordDiv」と「animNum」を引数にして、wordのdivとアニメーションの指定を外部から指定できるようにしました。参考
4. 名詞の回転と文字の拡大
#text > div > div { animation: showLyrics 0.1s ease-out forwards, moveLyrics 100s infinite linear; } @keyframes showLyrics { 0% { font-size: 0px; } 100% { font-size: 50px; } } @keyframes moveLyrics { 0% { transform: rotateZ(0deg); } 50% { transform: rotateZ(180deg); } 100% { transform: rotateZ(360deg); } }word要素のdivにアニメーションを指定しています。
ここでは、「showLyrics」と「moveLyrics」の2つを設定しています。各パラメータについては以下の通りです。
showLyrics
文字サイズを0~50pxにだんだん大きくしています。
アニメーションの時間は「0.1」秒と短くして、はじけるような動作を意図しました。moveLyrics
文字の回転をしています。
一定の速度で0度~360度まで動きます。
時間は「100」秒にし、ゆっくり回転するようにしました。