- 投稿日:2019-10-20T23:15:24+09:00
DockerでPhoenixFrameworkのプロジェクトを作成してエラーが出た話
Dockerのコンテナ内にElixirやPhoenixFrameworkをインストールして
docker-compose run web mix phx.new sampleのような感じでDockerにマウントしたディレクトリに新しくプロジェクトを作ると、
下のメッセージが表示されました。
We are almost there! The following steps are missing: $ cd sample $ cd assets && npm install && node node_modules/webpack/bin/webpack.js --mode developmentnodeのインストールを失敗しているので、手動でインストールする必要があるみたいですが、
とりあえず、このコマンドを実行せずにプロジェクトのサーバーを起動すると、
やはり画像が表示されず、崩れた画面が表示されました。
サーバーのログにも下のようなエラーが出力されてたので、npm installが成功しないと、
まともに表示できないみたいです。[error] Could not start node watcher because script "/app/sample/assets/node_modules/webpack/bin/webpack.js" does not exist. Your Phoenix application is still running, however assets won't be compiled. You may fix this by running "cd assets && npm install".原因を調べてみたところDockerでマウントしたディレクトリで
npm installするとエラーになるみたいです。
npm installする時にシンボリックリンクを作成しようとして、失敗しているようでした。マウントしていないディレクトリで
npm installするか、
ホストでnodeをインストールしてnpm installする必要がありそうです。
- 投稿日:2019-10-20T19:33:29+09:00
Django + Wagtail + Puput + CodeRedCMS + markdownのGit分散型ノベルアプリケーションをつくる
前回までのあらすじ
Djangoアプリも社内でつくりはじめたコンテナ初心者、CMSとしてDjangoにwagtailの搭載に成功。これを使ってGitによる分散型CMSアプリケーションをつくりはじめる。
今回の内容
今回は前回のリポジトリのファイル群であるwagtail+puputを使用してCMSアプリケーションを作ってみようと思います。画像などはいまも載せられるので文章周りやデザインの改良をやって、小説などを書きやすくしていきます。
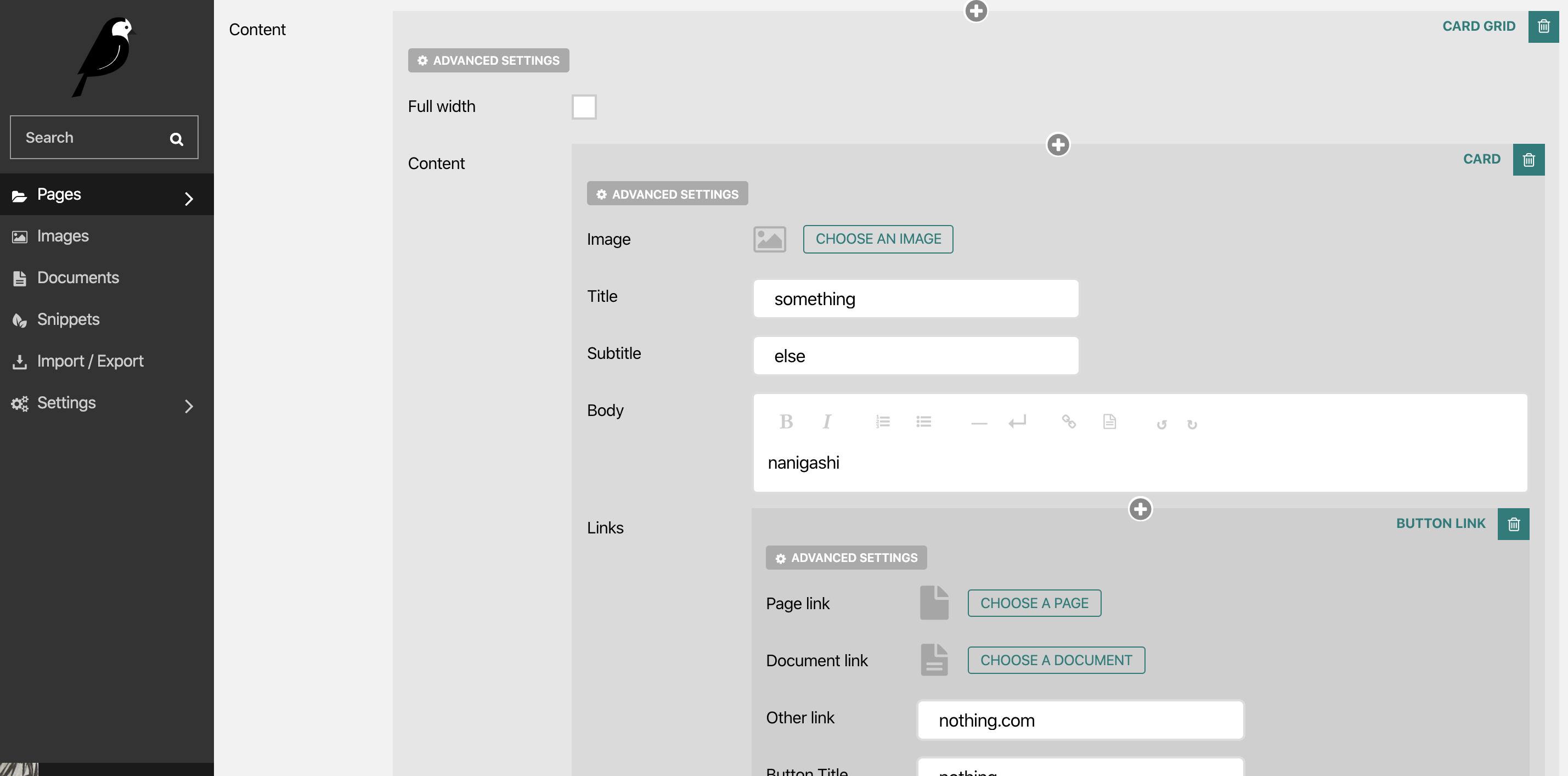
具体的にはまずコンテンツを書くためにmarkdownをpuput内部で使えるようにプラグインをカスタマイズします。
こんな感じで使えます。
markdownはqiitaやwikiなどでよく使われるもので、小説などで使われる事例はまだ多くはありません。しかし非常に移植が行いやすく、いかなるwebサイトでも同じ見た目を表現できます。またgitでの管理も非常に行いやすいので、それぞれのリポジトリで小説をmarkdownで管理し、小説の編集をより簡易に行えるようにしていけるのではないかと考えています。なによりも、wordの煩わしさからも解放され、Atomで全てを記入できるようになるのでかなりいいのではないかと思います。とAtom信者の私は考えています。
これを最終的に、Git分散型ノベルアプリケーション(Distributed-Novel-Application-by-Git)とすることで、ノベルアプリケーションを作る人たちが各々でpuputやwagtail,djangoやpostgreSQL,docker-composeをカスタマイズしてみんなが見れる個人サイト運営とかまでできればいいなと思ってます。今はまだプログラマー寄りな実装になってしまいますが、いずれはエンドユーザーにとって使いやすくカスタマイズも行いやすいwebアプリとしてリリースできるようにしていきたいと思っています。
また、wagtailに関して調べ回っている時、以下の記事をみて大変面白そうだと興味を惹かれました。
nginx+Django+CodeRedCMSを立てた件 備忘録: https://qiita.com/sekirei/items/6f7dfdaabecec984883a
公式サイトをみてみると結構いろいろすでに組み込んであります。かなり便利そうです。
CODERED: https://www.coderedcorp.com/cms/
というわけでこのCodeRedCMSの組み込みも同時に行っていきます。
GitHubリポジトリ
GitHubにコミットをかけておきました。ここからpullしてくれば簡単にCodeRedCMSにmarkdownを使えるようにしたpuputを試すことができます。docker-composeでの実装のいいところはこういうのを簡単に共有できるところにあります。
Distributed-Novel-Application-by-Git: https://github.com/kurawo/Distributed-Novel-Application-by-Git
ただ例のごとく本番環境で運用できる状態にしてはいないので、個人の閉鎖環境のdocker用マシンで試していただければと思います。
puputのコードを編集できるようにするためのdocker cp
puputはプラグインという背景もあり、いままでのdjangoアプリと異なり全く違うディレクトリにファイルが配置されています。これを編集しないと、markdownを導入することができません。このため、これをdocker-composeが読み込み、dockerVMとdockerCtrがファイルを共有できるように再度設定を行う必要があります。
とはいえ、まずコンテナ上からデータを引っ張ってこなければなりません。そこで、以下のコマンドを実行してコンテナからVMにデータを引っ張ってきます。
まずdocker psでdjangoのCONTAINER IDを確認し、その後CONTAINER IDをもとにしてpuputのディレクトリへアクセスし、「./」つまり現在のディレクトリへコピーしてきます。
参考 Docker cp使って簡単永続化:https://qiita.com/Nedward/items/d64749f447c9e11f411c
# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES a4f2a76aaaae nginx "nginx -g 'daemon of…" 7 minutes ago Up 7 minutes 0.0.0.0:80->80/tcp docker-django-master_nginx_1 6689c93aaaad docker-django-master_django "bash -c 'cd mysite …" 7 minutes ago Up 7 minutes 3031/tcp docker-django-master_django_1 1c7d719aaaa1 postgres "docker-entrypoint.s…" 7 minutes ago Up 7 minutes 0.0.0.0:5432->5432/tcp docker-django-master_postgres_1 # docker cp 6689c93aaaad:/usr/local/lib/python3.7/site-packages/puput ./これが終わったら、docker-compose.ymlを編集してpuputディレクトリでのVMとCtrでの変更を同期できるようにします。
version: '3.7' services: django: #中略 volumes: - "./mysite/static:/opt/apps/mysite/static" - "./django:/opt/apps" # 2019/09/28 kurawo add - "./puput:/usr/local/lib/python3.7/site-packages/puput" # 2019/10/19 kurawo add #以下省略これでpuputの編集を行う準備ができました。
markdownを使えるようにする
以下の記事を参考にmarkdownを投入してみます。
rago1975が自ら環境を構築して執筆するブログ: https://blog.rago1975.net/entry/post027/
ブログ内では以下のように書かれています。
puputでは、記事のフィールドの定義は、abstracts.pyの中のbody変数で行われていますこの情報をもとに以下のように修正を行います。
from wagtailmarkdown.edit_handlers import MarkdownPanel from wagtailmarkdown.fields import MarkdownField変更前
class EntryAbstract(models.Model): body = RichTextField(verbose_name=_('body'))変更後
class EntryAbstract(models.Model): body = MarkdownField(blank=True) verbose_name=_('body')そしてentry_page.htmlとblog_page.htmlにこんな感じでmarkdownが表示できるように追記します。
blog_page.htmlの場合
{% load wagtailmarkdown %}中略
<meta property="og:description" content="{{ blog_page.description|markdown }}" />entry_page.htmlの場合
{% load wagtailmarkdown %}中略
{{ self.body|markdown}}こんな感じで「|markdown」と付け加えてあげるだけでそこがmarkdownとして表示されるようになります。これで実際にmarkdownの記事を書いてみると実際に表示されました。ここまであまりコーディングもせずにmarkdownの搭載ができました。プラグインは便利ですね。
CordRedCMSを追加する
例のごとくrequirements.txtを編集していきます。ベースイメージはrequirements.base.txtでDjangoのところまでつくり、こちらのrequirements.txtはdjangoのカスタマイズのためのインストール内容を記載しています。わざわざバージョンまで書き込んでいるのは完全にインフラおじさんとしての癖なのでゆるしてください。動くバージョン、再現性というところを意識していますがあまり関係はない気はします。markdownもcoderedcmsもver1.0を超えてはいませんからね......
wagtail==2.6.2 puput==1.0.5 wagtail-markdown==0.5 wagtailfontawesome==1.1.4 coderedcms==0.16.3このあとさらにcmssiteというディレクトリをdjangoアプリとしてつくります。ここまでくれば前あった二つのプロジェクトファイル群は捨てることができました。gitにものすごい使わないコードが溜まり込んでましたからね......
[VM]# docker-compose exec django /bin/bash [Ctr]# coderedcms start cmssite --sitename "Distributed-Novel-Application-by-Git"完了するとCodeRedさんは親切に次にやることを教えてくれます。いい会社。
Next steps: 1. cd cmssite/ 2. python manage.py migrate 3. python manage.py createsuperuser 4. python manage.py runserver 5. Go to http://localhost:8000/admin/ and start editing!しかしこのコンテナを使っている以上ステップとしてはこんな感じに変わります。ほぼ本番環境運用できるレベルのものをつくっているからね。しょうがない。
Next steps(this container): 1. cd cmssite/ 2. python manage.py migrate 3. python manage.py createsuperuser 3.1 base.pyのDatabases変更 3.2 INSTALLED_APPSのpuput追加とPUPUT_AS_PLUGIN = Trueの追記 3.3 url.pyの書き直し 3.4 python manage.py collectstatic 3.5 gunicorn(ruby on railsのunicornみたいなやつらしいです)コマンドの書き直し 4. docker-compose downとup(再起動) 5. Go to http://localhost:8000/admin/ and start editing!3.まで普通にやります。
1. cd cmssite/ 2. python manage.py migrate 3. python manage.py createsuperuserここからは前回の記事のように変更を行います。
3.1 base.pyのDatabases変更
本番運用するときはここはDB共々変えた方がいいですね......
DATABASES = { 'default': { "ENGINE": "django.db.backends.postgresql_psycopg2", #'ENGINE': 'django.db.backends.sqlite3', 'NAME': 'postgres', #作成時のデフォルト 'USER': 'postgres', #作成時のデフォルト 'PASSWORD' : 'hogemojahogemoja', #作成時にdocker-compose.ymlで設定 'HOST' : 'postgres', #コンテナのサーバ名 'PORT' : 5432, } }3.2 INSTALLED_APPSのpuput追加とPUPUT_AS_PLUGIN = Trueの追記
例の如く追記していきます。
INSTALLED_APPS = [ # 中略 #puput 'wagtail.contrib.sitemaps', 'wagtail.contrib.routable_page', 'django_social_share', 'puput', 'colorful', #Markdown 'wagtailmarkdown',これも必須です。ないとpage not found(404)に苦しめられます。
PUPUT_AS_PLUGIN = True3.3 url.pyの書き直し
re_pathでcoderedcmsは書かれているものの郷に従いません。urlとre_pathの違いがわかったら帰ってきます......どうやらdjango2系からスタートした書き方みたいで、こっちの方が使いやすいらしいです。
from django.conf.urls import include, url from wagtail.core import urls as wagtail_urls from django.conf.urls import url from puput import urls as puput_urls 中略 url(r'',include(puput_urls)), url(r'', include(wagtail_urls)),3.4 manage.py collectstatic
ものすごくファイルがコピーされます。このファイル群はnginxから出されるようになりますが、逆にcssなどが変更があるたびにこのコマンドを実行する必要があります。
[Ctr]:/opt/apps/cmssite# python manage.py collectstatic 435 static files copied to '/opt/apps/cmssite/static'.3.5 gunicorn(ruby on railsのunicornみたいなやつらしいです)コマンドの書き直し
今度は元祖docker-compose.ymlの編集です。プロジェクトディレクトリを書き直しておきます。これでrunserverのもっとしっかりしたgunicornが動きます。ただしここにあるwsgi.pyを見ればわかりますが現在動作するのはbase.pyとdev.pyです。いずれprod.pyを本番で運用するようにしないといけません。
変更前
command: bash -c "cd mysite && gunicorn mysite.wsgi -b 0.0.0.0:3031"変更後
command: bash -c "cd cmssite && gunicorn cmssite.wsgi -b 0.0.0.0:3031"docker-composeのstaticファイルの参照箇所の更新
盲点で若干はまりましたが、こんな感じでnginx内のdjangoの方だけ書き直しました。
nginx: #中略 volumes: - "./nginx/:/etc/nginx/" - "./django/cmssite/static:/opt/apps/static/"4. docker-compose downとup(再起動)
準備が整ったので再起動をかけます。
[VM]# docker-compose down [VM]# ocker-compose up -d見た目そのものはあまり違いがあるようには見えませんが、かなり機能が追加されております。すごい......
おわりに
ついにCMSらしいCMSが使えるようになりました。またmarkdown表示機能も導入できたので、これでmarkdownベースで作品を投入できるようになります。
はじめは人のdocker-composeファイル群を拝借し、Django Girls Tutorialをがんばるするところから始まりましたが、要所に正確にPythonコードを打ち込むだけでだいぶ魔改造ができるようになってやりたいことができるようになってきました。いい時代になったなという印象です。それもこれも情報を公開してくれている方々のおかげなのでありがたいですね。
ここからは作品を投稿しやすくする機能と同時に、このdocker-composeをk8sで本格的に運用できるようにしていきます。現状だとVM一機が止まればすぐ終わりで、フェイルオーバーもスケーリングも難しいので......もともとvSphere触っててこのあたりのことは片付けておきたいと常々思っていたのでようやく本格的に取り掛かるためのアプリができたかなという感じです。
またログファイルやpostgreSQL,Nginxのコンフィグも事前にチューニングをかけたりして最適に使えることを目指していきます。このあたりは専門外なのですが、コンテナでインフラもアプリも書く以上避けては通れない道なのでここで理解してこのアプリのコードに反映させていきます。正直楽しみです。
- 投稿日:2019-10-20T18:41:22+09:00
【OCI】DockerでOCI-CLIを実行する。
はじめに
OCIを操作するOracle Cloud Command Line Interface(OCI)の実行環境を用意する。
なるべく環境を汚したくない&バージョンアップ楽にしたいタイプなのでDockerで用意します。今回作成したDocker環境はGit hubで公開しています。
manaki-naoe/docker-oci-cli
準備
Dockerfileの作成
DockerfileFROM python:3.8.0-alpine3.10 LABEL maintainer "Manaki <manakinaoe@gmail.com>" RUN set -xe && \ apk add --no-cache --update \ alpine-sdk \ libffi \ libffi-dev \ openssl \ openssl-dev && \ pip install --upgrade pip && \ pip install --no-cache-dir \ oci \ oci-cli ENTRYPOINT ["/usr/local/bin/oci"]ConfigファイルとAPI Keyの設置ディレクトリを作成
$ mkdir .oci構造
. ├── .oci └── Dockerfileイメージの作成
$ docker build -t oci-cli .OCI CLIの実行
実行方法
※.ociがあるディレクトリで実行します
$ docker run --rm --mount type=bind,source=${PWD}/.oci,target=/root/.oci > -it oci-cli:latest 《OCI CLI Command》
実行例
ConfigファイルとAPI Keyの作成
$ docker run --rm --mount type=bind,source=${PWD}/.oci,target=/root/.oci > -it oci-cli:latest setup config
その他
aliasでコマンドを楽にする
以下を~/.bashrcに追記します。
《Repository path》をご自身の環境に合わせて.ociがあるディレクトリに置き換えてください。~/.bashrcalias oci-cli='docker run --rm --mount type=bind,source=《Repository path》/.oci,target=/root/.oci -it oci-cli:latest "$@"'反映させる
$ source ~/.bashrc実行
$ oci-cli --version 2.6.9
- 投稿日:2019-10-20T16:45:14+09:00
Windows+VagrantでDockerを動かすまで
概要
- Windowsで開発環境を構築したい。
- Dockerさえ動けばあらかたの環境は作れるはずなので、Dockerを動かすまでをメモ。
Vagrant
1. インストール
ダウンロードしてインストールするだけ。
https://vagrantup.com2. セットアップ
適当なディレクトリで
vagnrant initすると、Vagrantfileが作成されるので以下の通り編集。
config.vm.box = "ubuntu/trusty64"
(他のものにしたいときは https://app.vagrantup.com/boxes/search から選ぶ)
config.vm.synced_folter "../data", "vagrant_data"
該当ディレクトリがないと起動時にエラーになるので作る。3. 起動
Vagrantfileのあるディレクトリでやること。
vagrant upでVMを起動。vagrant sshでVMにssh接続する。Docker
インストール
Docker公式のインストールガイドがあるので、基本的にはこれのとおりやる。
https://docs.docker.com/install/linux/docker-ce/ubuntu/ただ、ハマりポイントがいくつかあったので解説。
4. Use the following command to set up the stable repository ...どれを使えばいいのよ
uname -aコマンドで調べられる。vagrant@vagrant-ubuntu-trusty-64 ~> uname -a Linux vagrant-ubuntu-trusty-64 3.13.0-170-generic #220-Ubuntu SMP Thu May 9 12:40:49 UTC 2019 x86_64 x86_64 x86_64 GNU/Linuxtrusty64の場合は
x86_64とあるので、x86_64 / amd64を使えば良い。インストール時のコマンド
ガイドでは下記になっているが、
sudo apt-get install docker-ce docker-ce-cli containerd.ioこっちのほうがよさそう。
apt install docker-ce=18.06.1~ce~3-0~ubuntu理由は下記。
-docker-ce-cli、containerd.ioがインストールできない(docker-ceに統合された?)
- 最新の18.06.3~ce~3-0~ubuntuだと、コンテナの起動時にOCI runtime create failedになるユーザー
Vagrantにdockerの実行権限を付与するVagrantでsshすると
vagrantユーザーが使用されるが、このユーザーにはdockerの実行権限がない。
(Warning: failed to get default registry endpoint from daemon ...となって失敗する)
sudo docker ...とすれば実行できるが、いちいちsudoつけるのめんどいので実行権限を付与する。vagrant@vagrant-ubuntu-trusty-64 /vagrant_data> sudo groupadd docker vagrant@vagrant-ubuntu-trusty-64 /vagrant_data> sudo usermod -g docker vagrant vagrant@vagrant-ubuntu-trusty-64 /vagrant_data> sudo service docker restartdockerが再起動したらsshし直す。
起動確認
vagrant@vagrant-ubuntu-trusty-64 ~> docker run hello-world Hello from Docker! This message shows that your installation appears to be working correctly. To generate this message, Docker took the following steps: 1. The Docker client contacted the Docker daemon. 2. The Docker daemon pulled the "hello-world" image from the Docker Hub. (amd64) 3. The Docker daemon created a new container from that image which runs the executable that produces the output you are currently reading. 4. The Docker daemon streamed that output to the Docker client, which sent it to your terminal. To try something more ambitious, you can run an Ubuntu container with: $ docker run -it ubuntu bash Share images, automate workflows, and more with a free Docker ID: https://hub.docker.com/ For more examples and ideas, visit: https://docs.docker.com/get-started/備考
WSL2正式リリースはよう。
- 投稿日:2019-10-20T10:26:21+09:00
Dockerコンテナをインストールしてからの、Centos7+ApacheでHelloWorld!
目的
Apacheが動くところまで作成してみて、
Dockerコンテナがどういうものかを把握する。作業手順
①Dockerをインストール
https://docs.docker.com/docker-for-windows/install/
※推奨環境に注意(Hyper-vなど)②Dockerで必要なファイルを用意
Dockerfile・・・コンテナの作成指示書
supervisord.conf・・・複数のプロセスを動かす場合にsupervisordが必要らしい(centos+apache)
index.html・・・HelloWorldを出力するファイル③コンテナのイメージファイルを作成
docker image build -t cu_centos .
※"②"のファイルが置いてある、ディレクトリに移動してから
例)cd desktop/docker/centos などなど。④コンテナを実行
docker run --privileged -p 2222:22 -p 8080:80 -i -t cu_centos /sbin/init
※-p [ホスト側のポート番号]:[コンテナのポート番号]
→ポートフォワード(ホスト側XX番ポートをコンテナ側のXX番ポートに転送する)
※--privileged
特権モード(セキュリティーの分離をオフ)
⑥、⑦でsystemctlを使用するために⑤sshで、centosに接続
ssh -o UserKnownHostsFile=/dev/null -o StrictHostKeyChecking=no -l root -p 2222 localhost
※パスワードはDockerfileに記載(添付ファイルはrootにしてある)⑥apacheの起動
systemctl start httpd
⑦apacheの状態確認
systemctl status httpd
⑧webページ確認
http://localhost:8080/
→helloworldを確認作業ピックアップ
②Dockerで必要なファイルを用意
Dockerfile# Docker hub(公開レジストリ)のcentos7をベースとする ※https://hub.docker.com/ FROM centos:7.5.1804 # Supervisor の設定を Docker イメージ内に転送する ADD supervisord.conf /etc/supervisord.conf # httpd で公開するファイルを Docker イメージ内に転送する ADD index.html /var/www/html/ # yum で python-pip を入れるために EPEL をインストールしておく RUN yum -y install epel-release # 必要なパッケージをインストールする(openssh-server,httpd,python-pip,sudo) RUN yum -y install openssh-server httpd python-pip sudo # root ユーザでログインできるようにする RUN sed -ri 's/^#PermitRootLogin yes/PermitRootLogin yes/' /etc/ssh/sshd_config # root ユーザのパスワードを 'root' にする RUN echo 'root:root' | chpasswd # 使わないにしてもここに公開鍵を登録しておかないとログインできない RUN ssh-keygen -t rsa -N "" -f /etc/ssh/ssh_host_rsa_key # Supervisor をインストールする RUN pip install supervisor # sshd: 22, httpd: 80 を公開する EXPOSE 22 80 # Supervisor を起動する CMD ["/usr/bin/supervisord"]supervisord.conf[supervisord] nodaemon=true [program:httpd] command=/usr/sbin/httpd -D FOREGROUND [program:sshd] command=/usr/sbin/sshd -Dindex.html<h1>Hello, World!!</h1>③コンテナのイメージファイルを作成
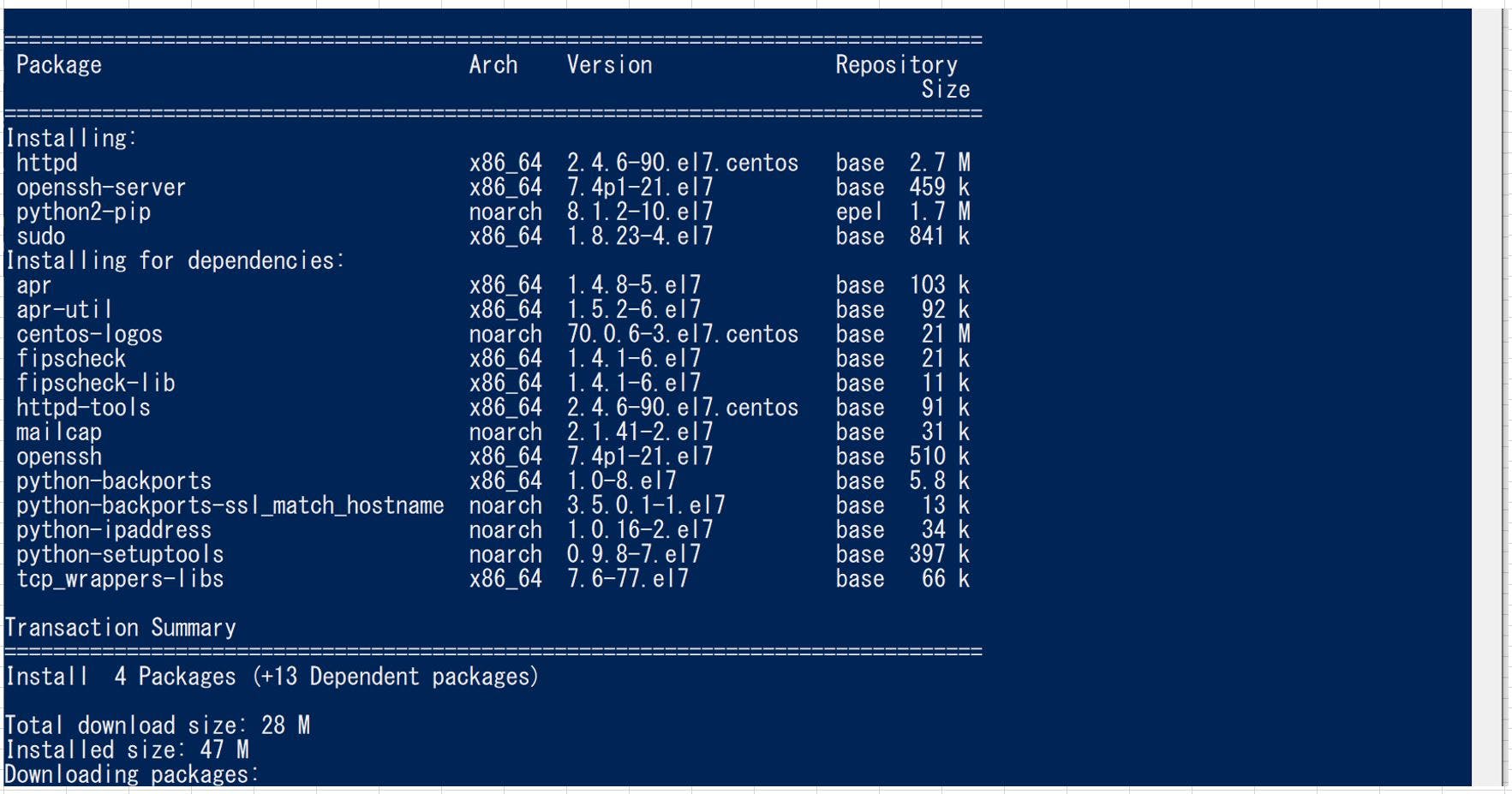
コマンド実行
▼実行ログ抜粋(指定したファイルがインストールされている)
④コンテナを実行
⑤sshで、centosに接続/⑥apacheの起動/⑦apacheの状態確認
④の後に、別ウィンドウでPowerShellを立ち上げて、作業
※sshのrootパスワードはDockerfileに記載のroot
⑧webページ確認
参考 Dockerコマンド
・起動中のコンテナをすべて停止して削除
docker stop \$(docker ps -q);docker rm \$(docker ps -q -a);・コンテナイメージを確認
docker images・起動中のコンテナを確認
docker ps・タグがついていないイメージをすべて削除する
docker rmi $(docker images -f 'dangling=true' -q)
※ビルドの際に同名(タグ名含め)でイメージを作成すると、
前回作成分のイメージ名タグ名がnoneになって残った状態になる。
上記コマンドで不要なイメージを削除できる。参考
https://hub.docker.com/_/centos?tab=description
https://momijiame.tumblr.com/post/125344790446/ssh-%E3%81%A7%E3%83%AD%E3%82%B0%E3%82%A4%E3%83%B3%E3%81%A7%E3%81%8D%E3%82%8B-centos-%E3%81%AE-docker-%E3%82%A4%E3%83%A1%E3%83%BC%E3%82%B8%E3%82%92%E4%BD%9C%E3%81%A3%E3%81%A6%E3%81%BF%E3%82%8B
https://www.opensourcetech.tokyo/entry/20190222/1550822082
http://fnya.cocolog-nifty.com/blog/2016/03/centos7-docker-.html
http://yyasui.hatenablog.com/entry/2017/03/07/222117
http://m-shige1979.hatenablog.com/entry/2015/11/20/080000
https://qiita.com/taka4sato/items/1f59371ead748d88635a
https://webdesign-manga.com/docker_run_option/
https://teratail.com/questions/83479おわりに
これをベースに、いろいろできることを考えて試していけたらと思います^^
いまいち、どういう時に使ったら便利かを実感していないので。。
- 投稿日:2019-10-20T10:26:21+09:00
Dockerをインストールしてからの、Centos7+ApacheでHelloWorld!
目的
Apacheが動くところまで作成してみて、
Dockerコンテナがどういうものかを把握する。作業手順
①Dockerをインストール
https://docs.docker.com/docker-for-windows/install/
※推奨環境に注意(Hyper-vなど)②Dockerで必要なファイルを用意
Dockerfile・・・コンテナの作成指示書
supervisord.conf・・・複数のプロセスを動かす場合にsupervisordが必要らしい(centos+apache)
index.html・・・HelloWorldを出力するファイル③コンテナのイメージファイルを作成
docker image build -t cu_centos .
※"②"のファイルが置いてある、ディレクトリに移動してから
例)cd desktop/docker/centos などなど。④コンテナを実行
docker run --privileged -p 2222:22 -p 8080:80 -i -t cu_centos /sbin/init
※-p [ホスト側のポート番号]:[コンテナのポート番号]
→ポートフォワード(ホスト側XX番ポートをコンテナ側のXX番ポートに転送する)
※--privileged
特権モード(セキュリティーの分離をオフ)
⑥、⑦でsystemctlを使用するために⑤sshで、centosに接続
ssh -o UserKnownHostsFile=/dev/null -o StrictHostKeyChecking=no -l root -p 2222 localhost
※パスワードはDockerfileに記載(添付ファイルはrootにしてある)⑥apacheの起動
systemctl start httpd
⑦apacheの状態確認
systemctl status httpd
⑧webページ確認
http://localhost:8080/
→helloworldを確認作業ピックアップ
②Dockerで必要なファイルを用意
Dockerfile# Docker hub(公開レジストリ)のcentos7をベースとする ※https://hub.docker.com/ FROM centos:7.5.1804 # Supervisor の設定を Docker イメージ内に転送する ADD supervisord.conf /etc/supervisord.conf # httpd で公開するファイルを Docker イメージ内に転送する ADD index.html /var/www/html/ # yum で python-pip を入れるために EPEL をインストールしておく RUN yum -y install epel-release # 必要なパッケージをインストールする(openssh-server,httpd,python-pip,sudo) RUN yum -y install openssh-server httpd python-pip sudo # root ユーザでログインできるようにする RUN sed -ri 's/^#PermitRootLogin yes/PermitRootLogin yes/' /etc/ssh/sshd_config # root ユーザのパスワードを 'root' にする RUN echo 'root:root' | chpasswd # 使わないにしてもここに公開鍵を登録しておかないとログインできない RUN ssh-keygen -t rsa -N "" -f /etc/ssh/ssh_host_rsa_key # Supervisor をインストールする RUN pip install supervisor # sshd: 22, httpd: 80 を公開する EXPOSE 22 80 # Supervisor を起動する CMD ["/usr/bin/supervisord"]supervisord.conf[supervisord] nodaemon=true [program:httpd] command=/usr/sbin/httpd -D FOREGROUND [program:sshd] command=/usr/sbin/sshd -Dindex.html<h1>Hello, World!!</h1>③コンテナのイメージファイルを作成
コマンド実行
▼実行ログ抜粋(指定したファイルがインストールされている)
④コンテナを実行
⑤sshで、centosに接続/⑥apacheの起動/⑦apacheの状態確認
④の後に、別ウィンドウでPowerShellを立ち上げて、作業
※sshのrootパスワードはDockerfileに記載のroot
⑧webページ確認
参考 Dockerコマンド
・起動中のコンテナをすべて停止して削除
docker stop \$(docker ps -q);docker rm \$(docker ps -q -a);・コンテナイメージを確認
docker images・起動中のコンテナを確認
docker ps・タグがついていないイメージをすべて削除する
docker rmi $(docker images -f 'dangling=true' -q)
※ビルドの際に同名(タグ名含め)でイメージを作成すると、
前回作成分のイメージ名タグ名がnoneになって残った状態になる。
上記コマンドで不要なイメージを削除できる。参考
https://hub.docker.com/_/centos?tab=description
https://momijiame.tumblr.com/post/125344790446/ssh-%E3%81%A7%E3%83%AD%E3%82%B0%E3%82%A4%E3%83%B3%E3%81%A7%E3%81%8D%E3%82%8B-centos-%E3%81%AE-docker-%E3%82%A4%E3%83%A1%E3%83%BC%E3%82%B8%E3%82%92%E4%BD%9C%E3%81%A3%E3%81%A6%E3%81%BF%E3%82%8B
https://www.opensourcetech.tokyo/entry/20190222/1550822082
http://fnya.cocolog-nifty.com/blog/2016/03/centos7-docker-.html
http://yyasui.hatenablog.com/entry/2017/03/07/222117
http://m-shige1979.hatenablog.com/entry/2015/11/20/080000
https://qiita.com/taka4sato/items/1f59371ead748d88635a
https://webdesign-manga.com/docker_run_option/
https://teratail.com/questions/83479おわりに
これをベースに、いろいろできることを考えて試していけたらと思います^^
いまいち、どういう時に使ったら便利かを実感していないので。。
- 投稿日:2019-10-20T09:39:44+09:00
LaraDock を使って Docker の Nginx にSSL設定を行って WebSocket でのアクセスを ws から wss で行えるようにする設定を行ったメモ
概要
LaraDockのNginxでwsのwss化が簡単にできそうなのでやってみる。
環境
前回のQuoridorn環境を引き続き使う。
サーバ側
nginxの準備
LaraDockのnginxのDockerフォルダを使う。
Dockerfileの修正
LaraDockはLaravel用なのでPHPの設定が入っている。
今回は使わないので消す。virtual-environment/provision/docker/nignx/DockerfileFROM nginx:alpine LABEL maintainer="Mahmoud Zalt <mahmoud@zalt.me>" # // 省略 - # Set upstream conf and remove the default conf - RUN echo "upstream php-upstream { server ${PHP_UPSTREAM_CONTAINER}:${PHP_UPSTREAM_PORT}; }" > /etc/nginx/conf.d/upstream.conf \ - && rm /etc/nginx/conf.d/default.conf ADD ./startup.sh /opt/startup.sh RUN sed -i 's/\r//g' /opt/startup.sh CMD ["/bin/bash", "/opt/startup.sh"] EXPOSE 80 443設定の変更
フォルダ内のconfigファイルを以下のように修正する。
virtual-environment/provision/docker/nginx/sites/default.conf@@ -1,32 +1,30 @@ +upstream websocket { + server node-server:8000; +} + server { listen 80 default_server; listen [::]:80 default_server ipv6only=on; # For https - # listen 443 ssl default_server; - # listen [::]:443 ssl default_server ipv6only=on; - # ssl_certificate /etc/nginx/ssl/default.crt; - # ssl_certificate_key /etc/nginx/ssl/default.key; + listen 443 ssl default_server; + listen [::]:443 ssl default_server ipv6only=on; + ssl_certificate /etc/nginx/ssl/default.crt; + ssl_certificate_key /etc/nginx/ssl/default.key; server_name localhost; - root /var/www/public; - index index.php index.html index.htm; - location / { - try_files $uri $uri/ /index.php$is_args$args; + + location /socket.io/ { + proxy_pass http://websocket; + proxy_http_version 1.1; + proxy_set_header Upgrade $http_upgrade; + proxy_set_header Connection "upgrade"; } - location ~ \.php$ { - try_files $uri /index.php =404; - fastcgi_pass php-upstream; - fastcgi_index index.php; - fastcgi_buffers 16 16k; - fastcgi_buffer_size 32k; - fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; - #fixes timeouts - fastcgi_read_timeout 600; - include fastcgi_params; + location /socket.io/socket.io.js { + proxy_pass http://websocket; } location ~ /\.ht {node-serverコンテナの8000番ポートでnode.jsを動かしているので、
upstream websocketという名前で宣言してそれを使用。
https://ドメイン/socket.io/で来たリクエストを、node.jsのほうにプロキシして流す処理を宣言する。docker-compose.ymlの編集
nginxの追加に合わせて修正する。
virtual-environment/provision/docker/docker-compose.ymlversion: "3" networks: backend: driver: ${NETWORKS_DRIVER} volumes: mongo: driver: ${VOLUMES_DRIVER} services: ### MongoDB ############################################## # // 省略 node-server: build: ${QUORIDORN_PATH_ROOT} volumes: - ${QUORIDORN_PATH_ROOT}:/app - /app/node_modules - ports: - - "${QUORIDORN_SERVER_PORT}:8000" command: ["npm", "run", "node-server"] networks: - backend depends_on: - mongo + ### NGINX Server ######################################### + nginx: + build: + context: ./nginx + args: + - CHANGE_SOURCE=${CHANGE_SOURCE} + - http_proxy + - https_proxy + - no_proxy + volumes: + - ${NGINX_HOST_LOG_PATH}:/var/log/nginx + - ${NGINX_SITES_PATH}:/etc/nginx/sites-available + - ${NGINX_SSL_PATH}:/etc/nginx/ssl + ports: + - "${NGINX_HOST_HTTPS_PORT}:443" + depends_on: + - node-server + networks: + - backendもともと公開していた8000番ポートは、nginxによってwssでアクセスされる443からプロキシされるようになるため、不要になる。
環境変数の追加
virtual-environment/provision/docker/.env### NGINX ################################################# NGINX_HOST_HTTP_PORT=80 NGINX_HOST_HTTPS_PORT=443 NGINX_HOST_LOG_PATH=./logs/nginx/ NGINX_SITES_PATH=./nginx/sites/ NGINX_SSL_PATH=./nginx/ssl/ ### Environment ########################################### # If you need to change the sources (i.e. to China), set CHANGE_SOURCE to true CHANGE_SOURCE=falseクライアントサイドの設定
wsの8000ポートで接続していた部分をwssの443ポートに変える。
443ポートはデフォルトなので、省略できる。/public/static/conf/connect.yaml# 向き先 # quoridornServer: "wss://quori-dev.onlinesession.app" # quoridornServer: "http://localhost:2222" -quoridornServer: "ws://192.168.60.79:8000" +quoridornServer: "wss://192.168.60.79"動作確認
vagrant upでのdockerの自動立ち上げがうまくいっていない。。。仮想環境の起動
※ サーバ側とクライアント側両方で行う。
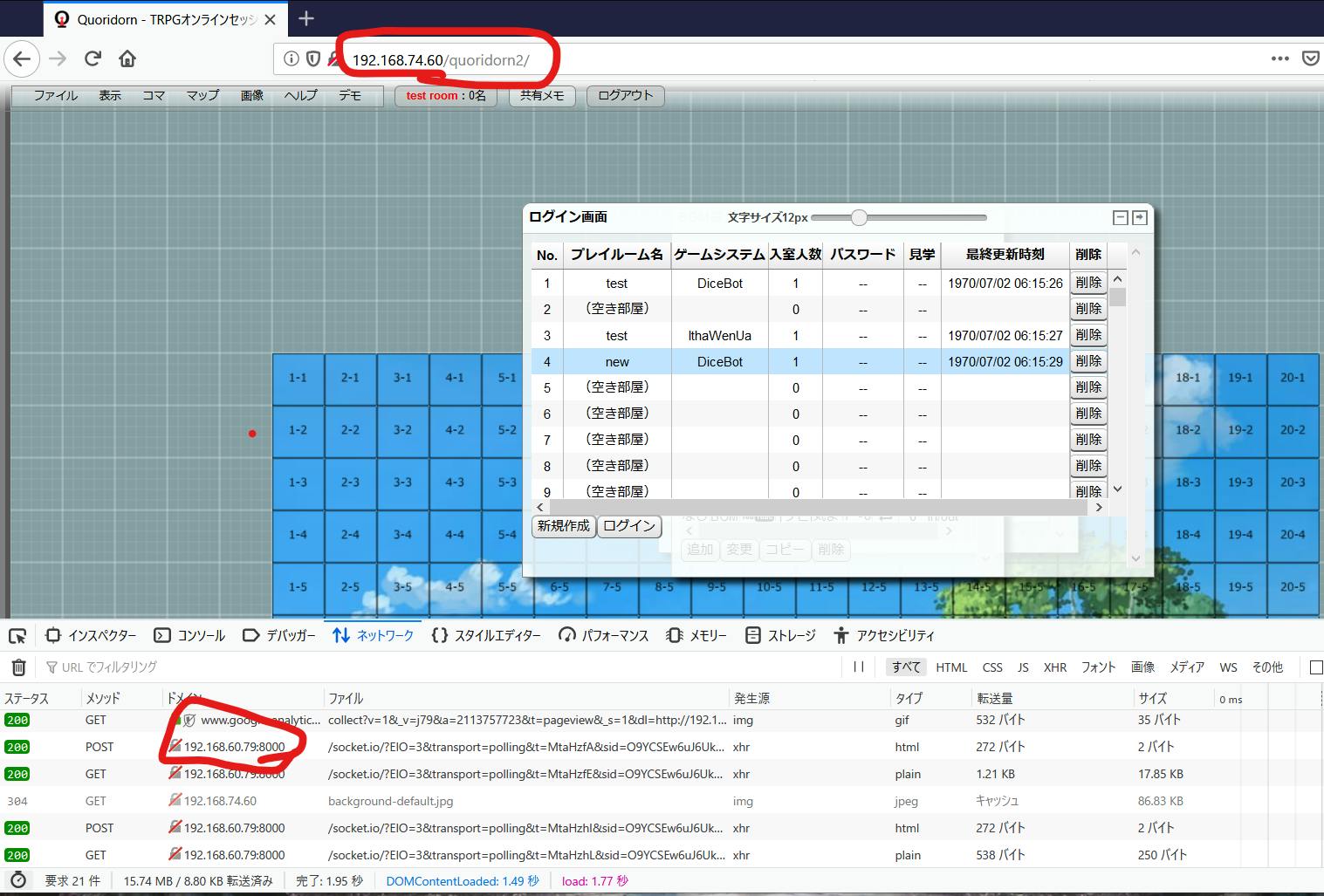
vagrant up vagrant ssh cd virtual-environment/provision/bash ./docker_restart.sh起動したら、 https://192.168.74.60/quoridorn2/ にブラウザでアクセスする。
SSL証明書の問題
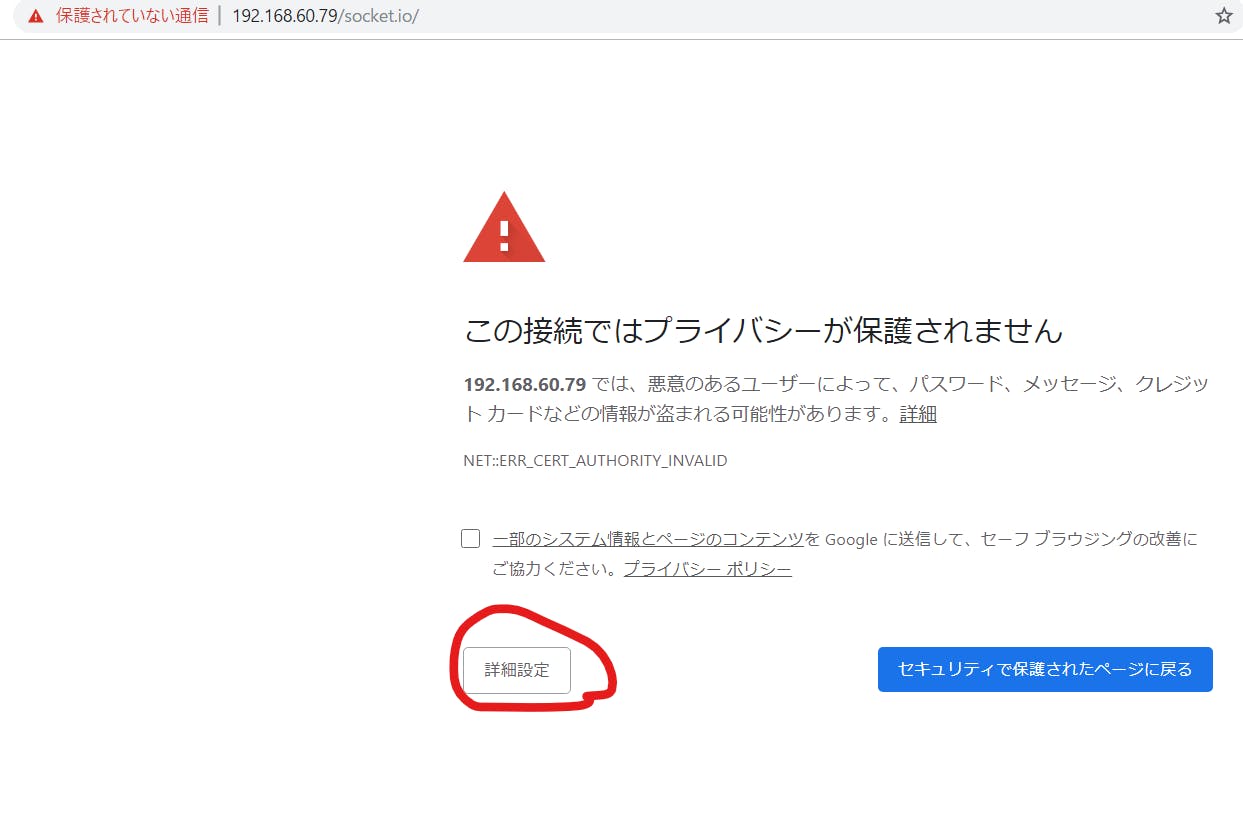
テスト用にオレオレ証明書を使っているため、クライアントから接続しようとすると
ERR_CERT_AUTHORITY_INVALIDのエラーがでて接続できない。その場合、先に以下のサーバ側の URL をブラウザで開く。
https://192.168.60.79/socket.io/詳細設定をクリック。
192.168.50.79 にアクセスする(安全ではありません)をクリック。
安全なのは自分が知ってる。
ERR_CERT_AUTHORITY_INVALIDのエラーが消えて、プレイルームが表示できた!参考
laradock
Laradock の Nginx を SSL 化する
WSS が繋がらない
Nginx によるリバースプロキシの設定方法
websocket を使う際の意外な落とし穴
socketi.io
node.js 超入門 ①node.js で web サーバを作ってみる
- 投稿日:2019-10-20T00:54:36+09:00
Quoridornを ローカル環境で テスト用に動かしてみた
仮想環境設定メモ
概要
Quoridornのインストール手順がreadmeに書かれたのでインストールしてみる。
環境
- Windows 10 Home
- Vagrant 2.2.6
- virtualbox 6.0.14
- Ubuntu 18.04 LTS (Bionic Beaver)
- Docker version 19.03.2, build 6a30dfc
- docker-compose version 1.24.1, build 4667896b
手順
1. chocolatey のインストール
1-1. PowerShell を開く
Windows のコンソールである Power Shell を管理者権限で開く。
スタートボタンの上にマウスを合わせて右クリックでスタートコマンドが開くので、「Windows PowerShell(管理者)(A)」を選択。
もしくは、[win]+[x]キー,[a]をキーボードで入力。
すると、「このアプリがデバイスに変更を加えることを許可しますか?」とメッセージがでるので「はい」を選択。
以下のようなコンソールが表示され、入力できるようになる。1-2. インストール
コンソールに以下のコマンドを入力して[Enter]
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))2. git virtualbox vagrant のインストール
2-1. git virtualbox vagrant のインストール
コンソールに以下のコマンドを入力して[Enter]
cinst -y git virtualbox vagrantダウンロードしてインストールしている旨の英語が流れていく。
止まっていたら、時々[Enter]キーを押してやるとよい。
終わったら windows を再起動する。2-2. vagrant のプラグインのインストール
vagrant plugin install vagrant-vbguest3. git clone
好きなフォルダ内で右クリックしてgitbashのコンソールを出す。
以下のコマンドを入力してDB側のサーバを起動。
git clone git@github.com:hibohiboo/quoridorn-server.git cd quoridorn-server vagrant up以下のコマンドを入力して画面側のサーバを起動。
git clone git@github.com:hibohiboo/quoridorn-mark2.git
cd quoridorn-mark2
vagrant up
4. vagrant up
clone したフォルダで、右クリックをして gitbash のコンソールを開く。
そこに以下のコマンドを入力。vagrant up2 回、「このアプリがデバイスに変更を加えることを許可しますか?」とメッセージがでるので、2 回とも「はい」を選択。
ここから、仮想環境の構築がはじまるのでコーヒーでも淹れて待つ。失敗した場合、以下のコマンドを何度か繰り返して、failed=0 になるまで待つ。
vagrant provision確認
https://192.168.74.60/quoridorn2/ にアクセスして確認する。
検証ツールのネットワークで、今回設定したサーバとアクセスしていることを確認。うまくいかない場合
dockerを手動で動かすとうまくいく場合がある。
vagrant ssh cd /vagrant/virtual-environment/provision/bash ./docker_up.sh詳細
インストールしたツールについて
- chocolatey ... windows のパッケージ管理システム
- git ... バージョン管理システム
- virtualbox ... 仮想環境作成システム
- vagrant ... 仮想環境の設定を簡単にしてくれるツール
Vagrantfile について
ssh developコマンドで仮想環境のサーバ上にログインできる。- 仮想環境上では/vagrant ディレクトリが、Vagrantfile の置かれているフォルダとなる。つまり、/vagrant/Vagrantfile のようになっている。
docker について
以下は LaraDock の dokcer 設定を持ってきている。
- mongo
- mongo-webui
- nginx
設定について
.env
### MONGOWEBUI ############################################### MONGO_WEBUI_PORT=3000 MONGO_WEBUI_ROOT_URL=http://192.168.74.60 MONGO_WEBUI_MONGO_URL=mongodb://mongo:27017/quoridorn MONGO_WEBUI_INSTALL_MONGO=falseMONGO_WEBUI_MONGO_URL が mongodb://mongo:27017/ だとエラーとなる。
参考
chocolatey instration
laradock
Laradock の Nginx を SSL 化する
Alpine Linux に node-gyp のビルドが必要な npm モジュールを入れる
Nginxを用いたWebSocketサーバのReverseProxy構成及びSSL/TLS接続
[Vagrant] vagrant up 時に常に実行される provison を設定する
Vue CLI 3入門 06: CLIサービス
websocketを使う際の意外な落とし穴
ERROR: An HTTP request took too long to complete. Retry with --verbose to obtain debug information.(Docker + Rails )