- 投稿日:2020-12-01T19:44:23+09:00
Macで標準出力から改行コードを削除してクリップボードにコピーする
- 投稿日:2020-12-01T14:58:46+09:00
MacでG703を使ってみたらスクロール方向が逆になった
はじめに
プライベートではWindows+G703ゲーミングマウス、仕事ではMacBookのみで作業をしていました。
ちょうどこの記事が公開される日に誕生日を迎えるので、自分への誕生日プレゼントとしてWinとMac両対応のワイヤレスキーボードを購入しました。
自分は20年新卒入社の若輩者ですが、形から入るタイプです。
ゆえにプライベートで使っているG703もMacBookで使えるようにして、ワイヤレスキーボード&マウスをブリブリに使うエンジニアになろう!ということで設定したことをまとめました。環境
- MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports)
- macOS Catalina 10.15.7
- Logicool G703
スクロール方向が逆になる
Macでマウスを使うのはこれが初めてなんですが、G703を接続するとトラックパッドとマウスでのページスクロール方向が逆になってました。
「システム環境設定」→「マウス」→「スクロールの方向:ナチュラル」 にチェックを入れると通常通りのスクロール方向になりますが、今度はトラックパッドのスクロール方向が逆になってしまいます。Scroll Reverserのインストール
Scroll Reverser
設定画面で「マウスを逆にする」にチェックを入れましょう。これで理想のスクロール方向にできます。G HUBのインストール
こちらからLogicool G HUBをインストールします。
G703を接続していると自動で認識してくれるので、特にドライバーとかのインストールは必要ないです。
このMacBookはUSB-typeCポートしかないので、Anker PowerExpand Direct 7-in-2を使っています。ショートカット設定
Mission Controlや各種ショートカットを使うためにGHUBでショートカットを設定しましょう。
左のメニューから「割り当て」を選択します。
コマンドのタブにCtrlがないので、自分で各ショートカットのマクロを組みましょう。
自分は上から「Ctrl+↑」「Ctrl+→」「Ctrl+←」に設定しています。
普段はゲーム用にオンボードのメモリを使っているので、プロファイルの切り替えは設定しませんでした。
その代わりに、Gシフトキーを設定して、Gシフトを押している間別のショートカットを使えるようにしています。Gシフト+右クリックで前のページに戻るマクロを追加しました。
今の所この設定で問題なく仕事ができています。さいごに
ゲーマーの方はこれでMac用のマウス代節約!
おすすめのショートカット設定とかあれば教えていただけると幸いです〜余談
今回購入したキーボードはKeychron K8 Aluminum Frame optical switch 茶軸です。
かわいい。
RGBバックライトが付いてるのでゲーミングデバイスっぽい光り方をしますが、あまり好きじゃないので白ライト設定で運用します。
- 投稿日:2020-12-01T11:25:02+09:00
【入門】Electron完全に理解した
はじめに
この記事は「完全に理解したTalk Advent Calendar 2020」2日目の投稿記事です。
完全に理解した、それはまさに「分かった気になったくらい」の理解できたくらいのもの! 「覚えたての知識」や「この知識なら自信出てきた!」みたいなものから「あれ、ちょっと怪しいかも?」となり始めた知識まで自分が話したい知識をなんでもゆるーく話をしてみませんか!
みんなにOUTPUTして、是非自分の実力を高めちゃいましょう!
表題のとおり、Electronに入門して完全に理解したので知見共有させていただきます。
Electronとは
Electronとは、GitHubが開発したオープンソースのフレームワークです。macOS、Windows、Linuxといったクロスプラットフォームに対応したデスクトップアプリを開発することができます。
ChromiumとNode.jsを使用しているため、HTML、CSS、JavaScriptなどのWeb技術を駆使してデスクトップアプリをつくれるのが大きな特徴のひとつです。エンジニアにはお馴染みのVSCodeやSlackをはじめ、FigmaやTwich、Microsoft TeamsなどのデスクトップアプリにもElectronが採用されています。
そんなElectronを完全に理解するために、お約束のHello Worldから入門してみました。
WindowsでHello Worldしてみる
本記事では、Windowsでの環境構築とアプリのインストーラー作成までの流れを書き残しておきます。
Macは最初からgitも入ってますしNode.jsの導入も比較的容易なため、環境構築まわりでハマることは少ないと思いますので割愛します。
環境
- OS:Windows 10
- CLI:PowerShell
- エディタ:VSCode(Visual Studio Code)
※本記事の内容は2020年12月時点での情報となります。今後のアップデート等で環境構築等の手順が変わる可能性がありますので、バージョンが異なる場合は最新の公式情報をご参照ください。
主にプログラミング初学者の方へ
Qiitaの適当な記事を参考にHello Worldするのはなるべく避けましょう。Electronの日本語情報でググって上位に出てくるのが大体Qiitaの記事なのですが…公開時期やバージョン違いによる情報が混在しており、不安定な環境を構築をしてしまう恐れがあります。記事のソースがQiita記事の芋づる式で「誰も公式を見ていないのである!」といった状況が見受けられ、あまりにも地獄だったので注意喚起させていただきます。
公式の手順を踏まずに環境構築した場合、他のエンジニアからのサポートをうまく受けられないことがありますので、まずは公式情報を見にいく癖をつけましょう。
本記事内のリンクは、各ツールの公式情報やWindows開発者向けのMicrosoftドキュメントとなっていますので、不明点は参照先のサイトから辿っていくと解決も早いです。
gitのインストール
Electronのプロジェクト作成まわりで内部的にgitが使われるため、事前にインストールしておきます。Windowsでは標準でgitはインストールされていませんので、これまでgitを使ったことが無い方はこの機会に入れておきましょう。
※すでにgitがインストール済みであれば読み飛ばしてください。
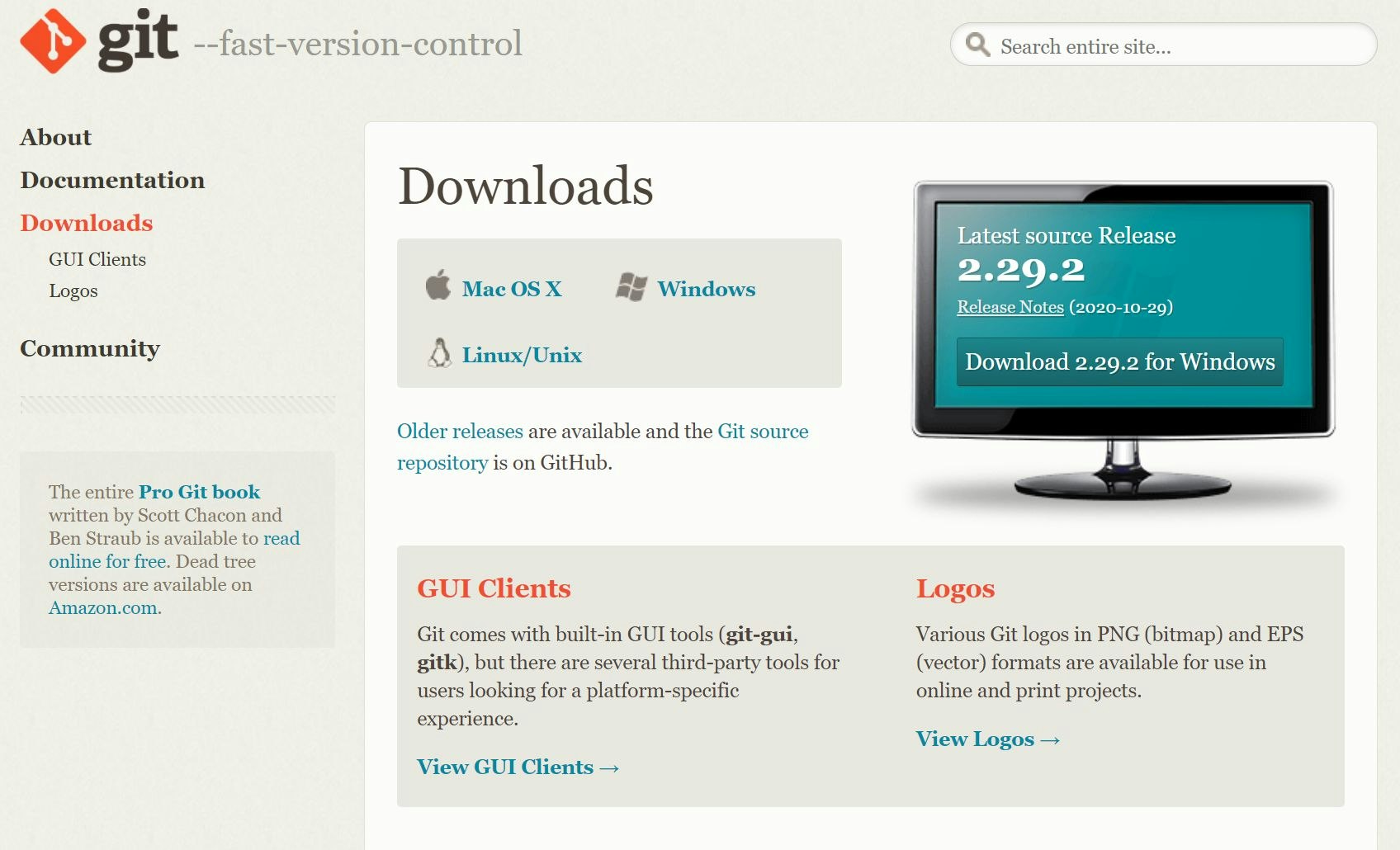
gitのダウンロードページからWindows版のインストーラーをダウンロードします。本記事執筆時点の最新バージョンは
2.29.2となっていました。インストーラを起動して
Nextボタンをポチポチしていきます。基本的には設定そのままで、一部選択変更が必要でしょうか。gitを使うデフォルトエディタでVSCodeを選択したり
シンボリックリンクの有効にチェックを付けておくくらいですかね。バージョンによって画面の選択肢等が変わるので、設定内容の詳細は各自ご確認ください。
ポチポチ押していってインストールが完了したら、gitコマンドが使えるか確認します。PowerShellを開いて
git --versionコマンドを叩いて、インストールしたgitバージョンが出力されればOK。> git --version git version 2.29.2.windows.2これでgitのインストールは完了です。
Node.jsのインストール
Electronの開発にはNode.jsが必要です。Node.jsとnpmのバージョン確認コマンドを実行し、両コマンドが成功する場合はElectronをインストールする準備ができています。
> node -v > npm -vコマンド実行ができない場合は、Node.jsインストールしましょう。
Node.jsはバージョンアップが早いため、
nvm(バージョンマネージャー)の使用をおすすめします。Microsoftのドキュメントが丁寧でしたので、こちらを参考にインストールしてみました。NodeJS をネイティブ Windows 上に設定する | Microsoft Docs
※すでにNode.jsがインストール済みであれば読み飛ばしてください。
nvmのインストール
nvm-windowsリポジトリから最新のインストーラーをダウンロードします。
zipファイルを展開してインストーラーを起動。nvmをインストールします。
nvm lsコマンドが叩けるか確認します。> nvm ls No installations recognized.Node.jsの最新バージョンをインストールします。
> nvm install latestLTS(長期の保守運用が約束されたバージョン)の確認。
> nvm list available | CURRENT | LTS | OLD STABLE | OLD UNSTABLE | |--------------|--------------|--------------|--------------| | 15.3.0 | 14.15.1 | 0.12.18 | 0.11.16 | | 15.2.1 | 14.15.0 | 0.12.17 | 0.11.15 | | 15.2.0 | 12.20.0 | 0.12.16 | 0.11.14 | | 15.1.0 | 12.19.1 | 0.12.15 | 0.11.13 | | 15.0.1 | 12.19.0 | 0.12.14 | 0.11.12 | | 15.0.0 | 12.18.4 | 0.12.13 | 0.11.11 | | 14.14.0 | 12.18.3 | 0.12.12 | 0.11.10 | | 14.13.1 | 12.18.2 | 0.12.11 | 0.11.9 | | 14.13.0 | 12.18.1 | 0.12.10 | 0.11.8 | | 14.12.0 | 12.18.0 | 0.12.9 | 0.11.7 | | 14.11.0 | 12.17.0 | 0.12.8 | 0.11.6 | | 14.10.1 | 12.16.3 | 0.12.7 | 0.11.5 | | 14.10.0 | 12.16.2 | 0.12.6 | 0.11.4 | | 14.9.0 | 12.16.1 | 0.12.5 | 0.11.3 | | 14.8.0 | 12.16.0 | 0.12.4 | 0.11.2 | | 14.7.0 | 12.15.0 | 0.12.3 | 0.11.1 | | 14.6.0 | 12.14.1 | 0.12.2 | 0.11.0 | | 14.5.0 | 12.14.0 | 0.12.1 | 0.9.12 | | 14.4.0 | 12.13.1 | 0.12.0 | 0.9.11 | | 14.3.0 | 12.13.0 | 0.10.48 | 0.9.10 | This is a partial list. For a complete list, visit https://nodejs.org/download/release最新の安定バージョンもインストールしておきます。
> nvm install 14.15.1使用するバージョンを選択。複数バージョンインストール時は
nvm useコマンドで切り替えられます。> nvm use 15.3.0インストール済みバージョン一覧でカレントバージョンを確認します。
> nvm ls * 15.3.0 (Currently using 64-bit executable) 14.15.1
npm(Node Package Manager)のバージョンも確認しておきましょう。> npm --version 7.0.14以上でNode.jsのインストールは完了です。
Electronのインストール
npmコマンドを使ってElectronのインストールを行います。
Installation | Electron> npm install electron --save-devバージョン確認。
> npx electron -v v11.0.3デフォルトのElectronアプリを起動してみます。
> npx electronElectronのバージョンアップについて
最新の安定バージョンに更新する場合は、以下コマンドを実行します。
> npm install --save-dev electron@latestElectronのバージョン管理の詳細については、公式ドキュメントを参照してください。
Electron Versioning | Electron
ElectronでHello World
Hello World用に新規プロジェクトを作成します。
Getting Started - Electron Forge> npx create-electron-app my-electron-appプロジェクトフォルダに移動してアプリを実行。
> cd my-electron-app > npm startChromiumで動いているので、Chromeと同じくDeveloper Toolで要素解析ができます。
Hello Worldアプリではソースコード内で
openDevTools()が呼ばれているため、起動時にDeveloper Toolが開かれる模様。index.jsmainWindow.webContents.openDevTools();初見では環境構築までに少々手間取るかもしれませんが、Hello Worldするのに1行もコードを書いていません。これで良いのかElectron。
Hello Worldのソースコード
ちなみにHello Worldアプリのプロジェクト構造は、以下画像のようになっています。Node.jsなので
node_modulesやpackage.jsonが含まれています。
画面を構成しているソースコードは、
html、JavaScript、CSSの3つ。普通にWebサイトで見かける組み合わせですね。index.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> <link rel="stylesheet" href="index.css"> </head> <body> <h1>? Hello World!</h1> <p>Welcome to your Electron application.</p> </body> </html>index.jsconst { app, BrowserWindow } = require('electron'); const path = require('path'); // Handle creating/removing shortcuts on Windows when installing/uninstalling. if (require('electron-squirrel-startup')) { // eslint-disable-line global-require app.quit(); } const createWindow = () => { // Create the browser window. const mainWindow = new BrowserWindow({ width: 800, height: 600, }); // and load the index.html of the app. mainWindow.loadFile(path.join(__dirname, 'index.html')); // Open the DevTools. mainWindow.webContents.openDevTools(); }; // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. app.on('ready', createWindow); // Quit when all windows are closed, except on macOS. There, it's common // for applications and their menu bar to stay active until the user quits // explicitly with Cmd + Q. app.on('window-all-closed', () => { if (process.platform !== 'darwin') { app.quit(); } }); app.on('activate', () => { // On OS X it's common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (BrowserWindow.getAllWindows().length === 0) { createWindow(); } }); // In this file you can include the rest of your app's specific main process // code. You can also put them in separate files and import them here.index.cssbody { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif; margin: auto; max-width: 38rem; padding: 2rem; }モバイルアプリ開発で言えば、Titanium mobileやFirefox OSで見た構成です。懐かしさで目頭が熱くなりますね…(遠い目
というわけで、Web系のスキルがあれば何やかんやでサクッとデスクトップアプリが作れてしまうやつです。いやはやすごい時代になりましたね。
Windowsインストーラー作成
有識者であればこの時点で完全に理解したと言えるでしょうが、せっかくのデスクトップアプリということでWindowsのインストーラー作成までやってみました。
手元でビルド実行確認
まずは手元でexeファイルのビルドを試してみます。
> npm run make
outフォルダ配下にexeファイルが生成。このexeを起動すると、先ほどと同じHello Worldアプリが動くことが確認できました。
このビルド形式だとElectronがインストールされた環境でしか動かないため、配布用にパッケージングします。本記事執筆時点では
electron-packagerではなくelectron-builderが主流のようなので、こちらを使います。A "complete solution to package and build a ready-for-distribution Electron app" that focuses on an integrated experience. electron-builder adds one single dependency focused on simplicity and manages all further requirements internally.
electron-builder replaces features and modules used by the Electron maintainers (such as the auto-updater) with custom ones. They are generally tighter integrated but will have less in common with popular Electron apps like Atom, Visual Studio Code, or Slack.
You can find more information and documentation in the repository.
https://www.electronjs.org/docs/tutorial/boilerplates-and-clis#electron-builderelectron-userland/electron-builder
electron-builderのインストール。
> npm install -D electron-builderインストールされたか確認。
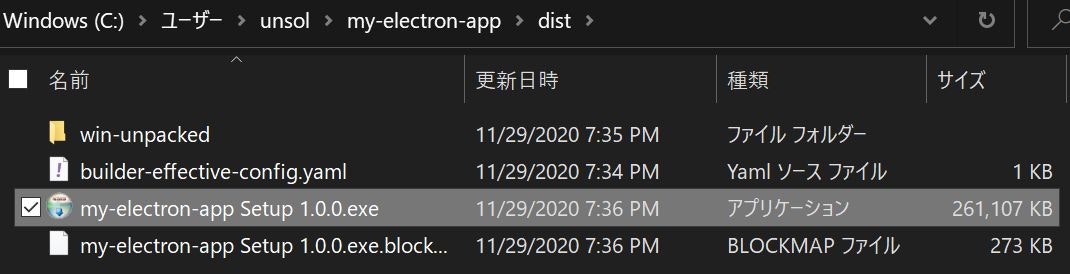
> npx electron-builder --help配布用パッケージング。ビルドオプションはヘルプとドキュメントを参照してください。
> npx electron-builder --win --x64バッチリですね。
Macでのアプリ動作確認
ついでにMacでも動作確認してみました。
環境
- macOS Catalina バージョン 10.15.6
- シェル:zsh
既存プロジェクトのインポート
Windowsで作った既存のHello Worldプロジェクトをクローンして、Macで動かしてみます。
Import Existing Project - Electron Forge% npx @electron-forge/cli@latest importnpmでインポートしようとしたらエラー発生。エラーメッセージに
yarn云々書かれてたのでyarnでやることにしました。✖ Checking your system An unhandled error has occurred inside Forge: Error executing command (yarn --version): spawn yarn ENOENT Error: Error executing command (yarn --version): spawn yarn ENOENT at ChildProcess.<anonymous> (/Users/unsoluble_sugar/.npm/_npx/50704/lib/node_modules/@electron-forge/cli/node_modules/@malept/cross-spawn-promise/src/index.ts:162:14) at ChildProcess.emit (events.js:314:20) at Process.ChildProcess._handle.onexit (internal/child_process.js:274:12) at onErrorNT (internal/child_process.js:468:16) at processTicksAndRejections (internal/process/task_queues.js:80:21)Mac環境に
yarnが入ってなかったのでインストール。% npm install -g yarn % yarn -v 1.22.10
electron-forgeをインポート。今度はエラーが起きることなく通りました。% cd my-electron-app % yarn add --dev @electron-forge/cli % yarn electron-forge import実行確認
これで実行してみます。
% npm start無事にHello Worldアプリが起動しました。うれしい。
Macでもパッケージングを試してみます。
% npm run makeWindowsと同様に
outディレクトリ配下にappファイルが出力され、起動確認もOKでした。
package.jsonの
buildプロパティをカスタマイズすることで、各OS用のビルド設定を行うことができます。リリース向けビルドを行う場合は、必要に応じて設定しましょう。
Command Line Interface (CLI) - electron-builderおわりに
Electronを使うことで、ひとつのプロジェクトでWindows、Mac対応のデスクトップアプリを動作させることができました。ここまでやればElectronの基礎は「完全に理解した」と言えるのではないでしょうか。
本記事の情報は、時間が経てば古くて使い物にならなくなります。最新の情報ソースとして、まずは公式の情報を見るようにしましょう。
現場からは以上です。
- 投稿日:2020-12-01T09:10:07+09:00
CPUを食いまくるウイルススキャンソフトに制裁を
直ぐ解決したい人向け
brew install cpulimit sudo cpulimit -p {PID} -l {CPU Power(%)}怒りのポエム
アンチウイルスソフトって仕事をすると付き物です。ウイルススキャン自体が悪いわけではありません。ウイルススキャンにパワーを使いすぎて、動作を重くしたり熱を籠もらせてPC自体に悪影響を勝手にするのが良くない。
俺「お前、スキャンばっかりしてるけど成果は?」
Sym「スキャンの結果、ウイルスゼロだったので、満点です!(CPU使用率200%超え)」結果として俺の成果はゼロ。そして怒りは満点だ
俺「いいかい、アンチウイルスくん。君は1番である必要はないのだ。」
Sym「ウイルスがあったら困るから働く!」
俺「・・・一番じゃなきゃダメですか?」
Sym「一番働く!」働くのは良い。しかし、お前が一番じゃ俺の成果はゼロだ。
俺「2位じゃダメ?」
Sym「ウィィィィィィイイイイィイイィイ...」
俺「スキャン始めやがった・・。」聞く耳を持たないことよくありますよね。そして、こいつらは強制終了してもすぐ復活します。一番働くゾンビなんて社畜。
そしてこういうやつらって、管理者権限で制限されていて、スキャンの日程変更などのコントロールは直ぐ側にいる俺を差し置いて上の命令ばかり聞いている。許さねぇ・・・。ならば制限だ
brew install cpulimit # sudo cpulimit -p {PID} -l {CPU Power(%)} sudo cpulimit -p 749900 -l 20ActivityMonitorなどでCPUパワーが使われているPIDを調べます。
CPU使用率を減らします。20%くらいでしょうか。これで晴れて働き者のSymくんを制限出来ました。
めでたしめでたし。
- 投稿日:2020-12-01T02:01:36+09:00
【小ネタ】ユーザー名を変えたら「dyld: Library not loaded」
ユーザー名を変えた
こ↑こ↓の通りに変えてみた
【変更前】soluna=>【変更後】SolunaEureka
ちゃんと再起動もした結果
$ ruby -v dyld: Library not loaded: /Users/soluna/.rbenv/versions/2.7.2/lib/libruby.2.7.dylib Referenced from: /Users/soluna/.rbenv/versions/2.7.2/bin/ruby Reason: image not found Abort trap: 6ユーザー名が古い方で動作していた
影響を受けた奴ら
ruby(rbenv),python3(pyenv),node(nodenv)
載せているのは1個目のケース
というか確認してないだけで相当数が影響を受けてるんじゃ…解決
source ~/.bashrcをやり直す$ ruby -v dyld: Library not loaded: /Users/soluna/.rbenv/versions/2.7.2/lib/libruby.2.7.dylib Referenced from: /Users/SolunaEureka/.rbenv/versions/2.7.2/bin/ruby Reason: image not found Abort trap: 6シンボリックが参照してくるディレクトリの文字列が変わってねぇ
そもそも入れ直す
rbenv uninstall 2.7.2 rbenv install 2.7.2解決した
$ ruby -v ruby 2.7.2p137 (2020-10-01 revision 5445e04352) [x86_64-darwin19]他のも全て同じ方法で解決した
もっとややこしい問題だと思ったけどコレで済んでよかった
気づいたこと
... Downloading openssl-1.1.1h.tar.gz... -> https://dqw8nmjcqpjn7.cloudfront.net/5c9ca8774bd7b03e5784f26ae9e9e6d749c9da2438545077e6b3d755a06595d9 Installing openssl-1.1.1h... Installed openssl-1.1.1h to /Users/SolunaEureka/.rbenv/versions/2.7.2 ... ruby-build: using readline from homebrew ...なぜか
opensslが入れ直された
あとruby-buildもnode-buildもpython-buildもみんなopensslとreadlineを使っとる
そしてpython-buildだけ/usr/local/Cellar/にない,なにゆえお前だけ/usr/local/bin/にある…
(昔の記憶がもう残っていないから不明)(brewは取り扱っていないらしい)