- 投稿日:2020-10-23T23:38:15+09:00
Cloud Functions for Firebase上でExpressを動かす
Cloud Functions for Firebase ってなに?
データベースへの書き込みやHTTPSリクエストなどのイベントをトリガーにしてコードを実行できる機能であり、サポート言語としては、 Node.js のみとなっています。
※色々やればPythonやGoも使えるらしい(未検証)firebase コマンドの導入
firebase-toolsとは、Firebaseプロジェクトの管理、表示、デプロイ等ができます。
# firebase toolをインストール npm install -g firebase-toolsfirebase ログイン
ブラウザが起動しポップアップが表示されるので使用したいgooogleアカウントでログイン
firebase loginFirebaseプロジェクト作成(GUI上)
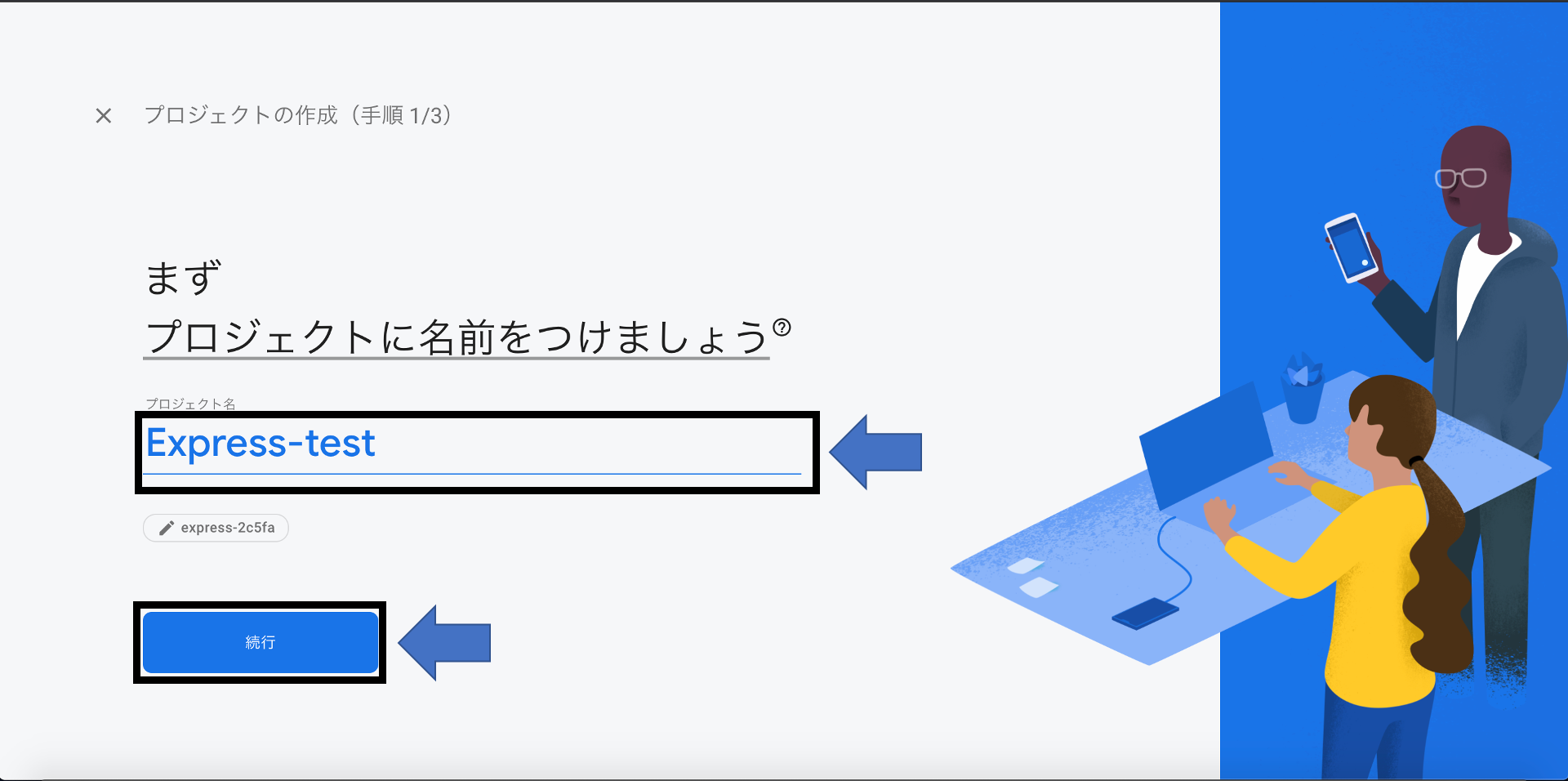
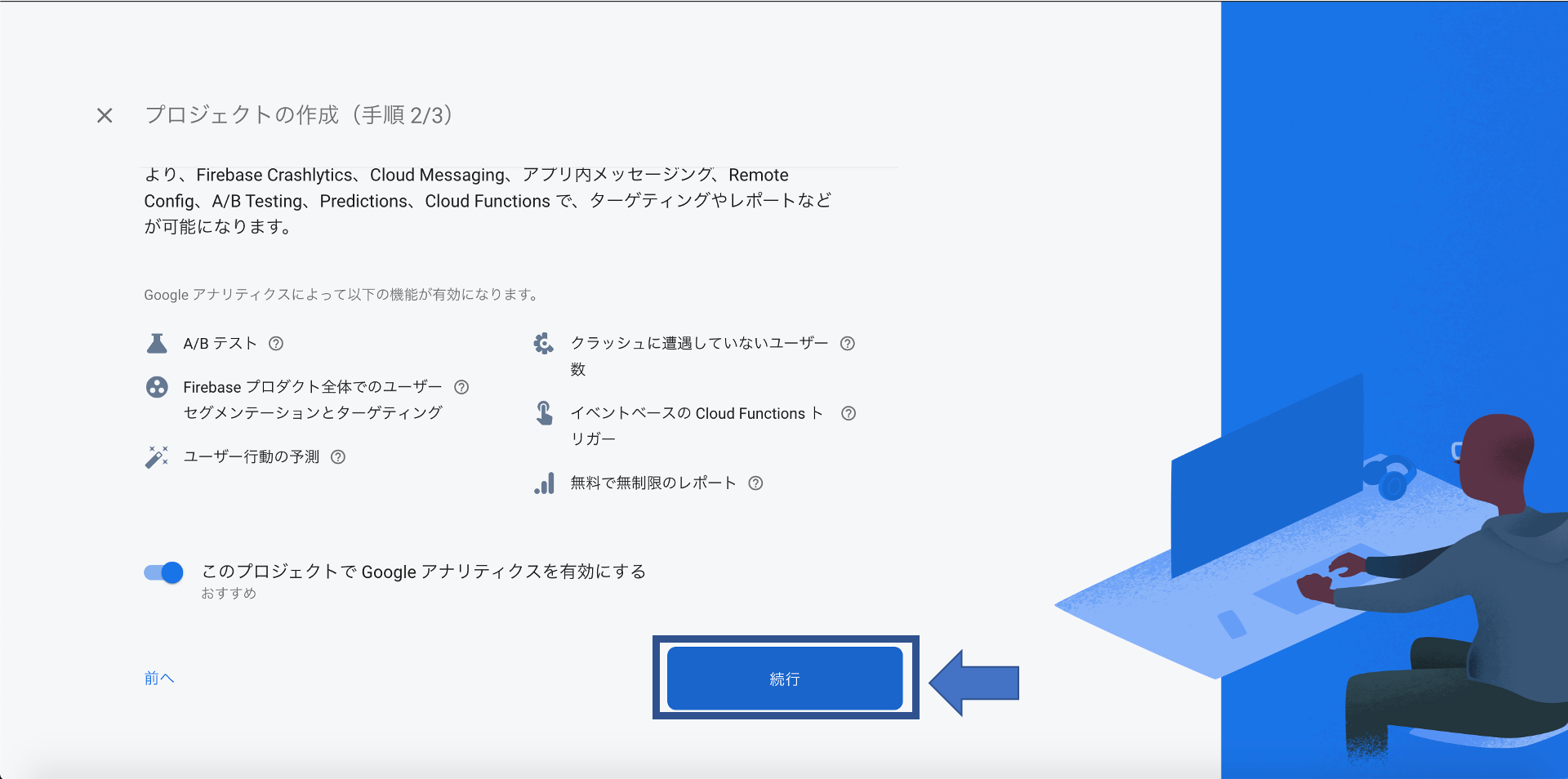
まず、コンソール画面にてプロジェクトの追加をクリックします。
プロジェクトを初期化(Firebaseプロジェクト作成)
構築するディレクトリに移動し、firebase initを実行します。
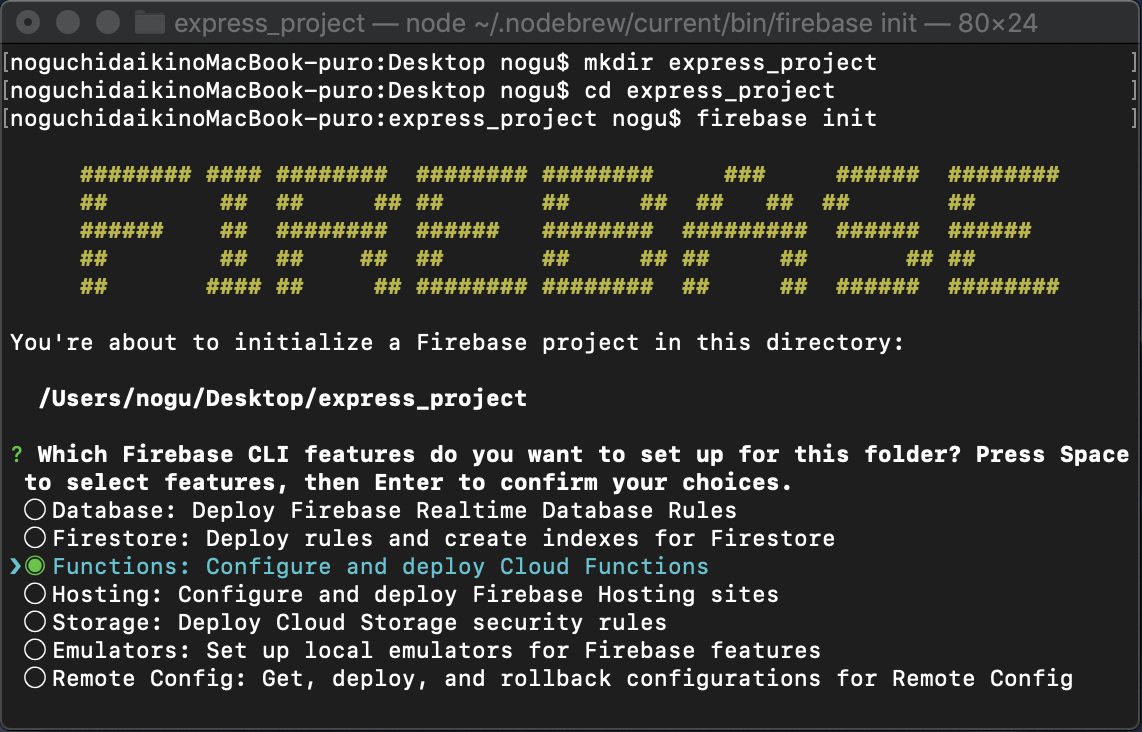
構築するディレクトリに指定はありません。今回はデスクトップ上にexpress_project名前でからディレクトリを作りました。$ cd Desktop $ mkdir express_project $ cd express_project $ firebase init以上のコマンドを実行すると次のようなコンソールが出るのでスペースキーで利用するサービスを選択します。
(利用するサービスは複数選択することができます。)
選択し終えたらエンターを押し次へと進みます。
先ほど作成したプロジェクトを選択するので
Use an existing projectを選択します。? Please select an option: (Use arrow keys) ❯ Use an existing project Create a new project Add Firebase to an existing Google Cloud Platform project Don't set up a default projectそうすると作成したプロジェクトが表示されるので該当するプロジェクトを選択します。
? Select a default Firebase project for this directory: (Use arrow keys) ❯ express-2c5fa (Express-test)どの言語使う?使うか聞かれます。本来であれば静的言語(TypeScript)を使いたいですが、初回なのでJavaScriptを選択します。
=== Functions Setup A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) ❯ JavaScript TypeScriptESLintを使用するか聞かれますが今回はnoで大丈夫なのでそのままEnterを押してください。
? Do you want to use ESLint to catch probable bugs and enforce style? (y/N)依存ファイル入れるかを聞かれるのでここではyを入力しEnterを押してください。
? Do you want to install dependencies with npm now? (Y/n)作業ディレクトリ直下に、functionsディレクトリができており、その中にindex.jsができてるので、それを編集していきます。
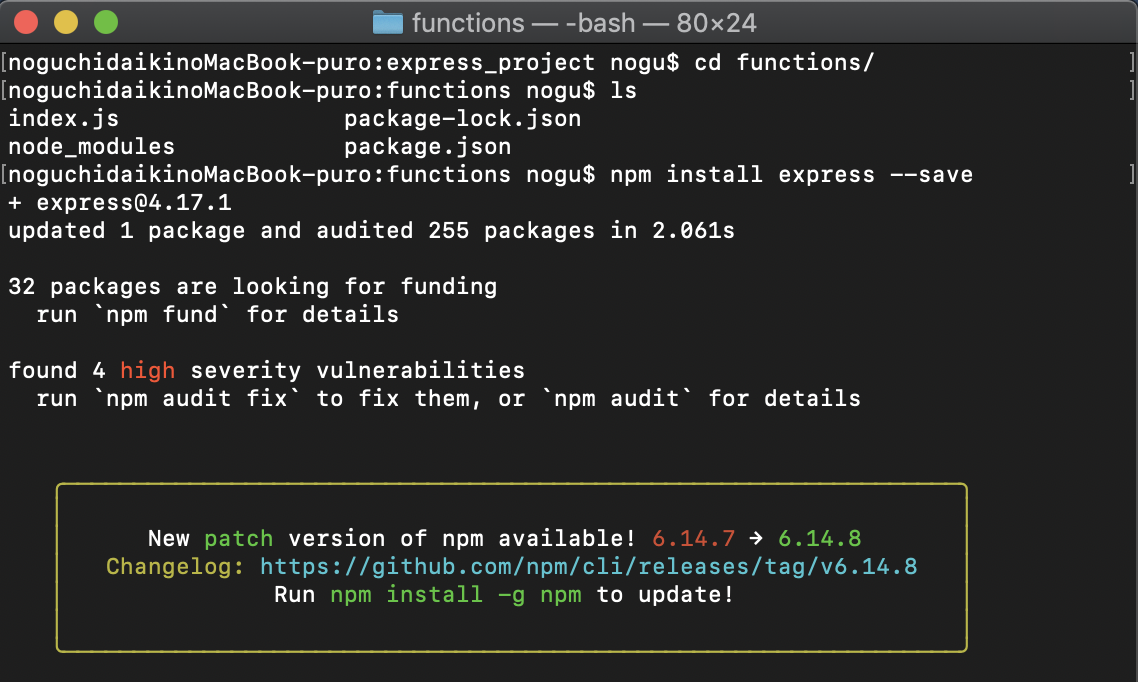
$ ls firebase.json functions $ cd functions/ $ ls index.js package-lock.json node_modules package.jsonExpressの導入
・ ExpressはNode.jsのフレームワーク.
・ APIのエンドポイントを手軽に実装できるので便利.下記コマンドを実行してインストールしていきます。
※引数 --save は依存関係リストに保存することを意味します。npm install express --saveインストールが終わったらindex.jsを編集していきます。
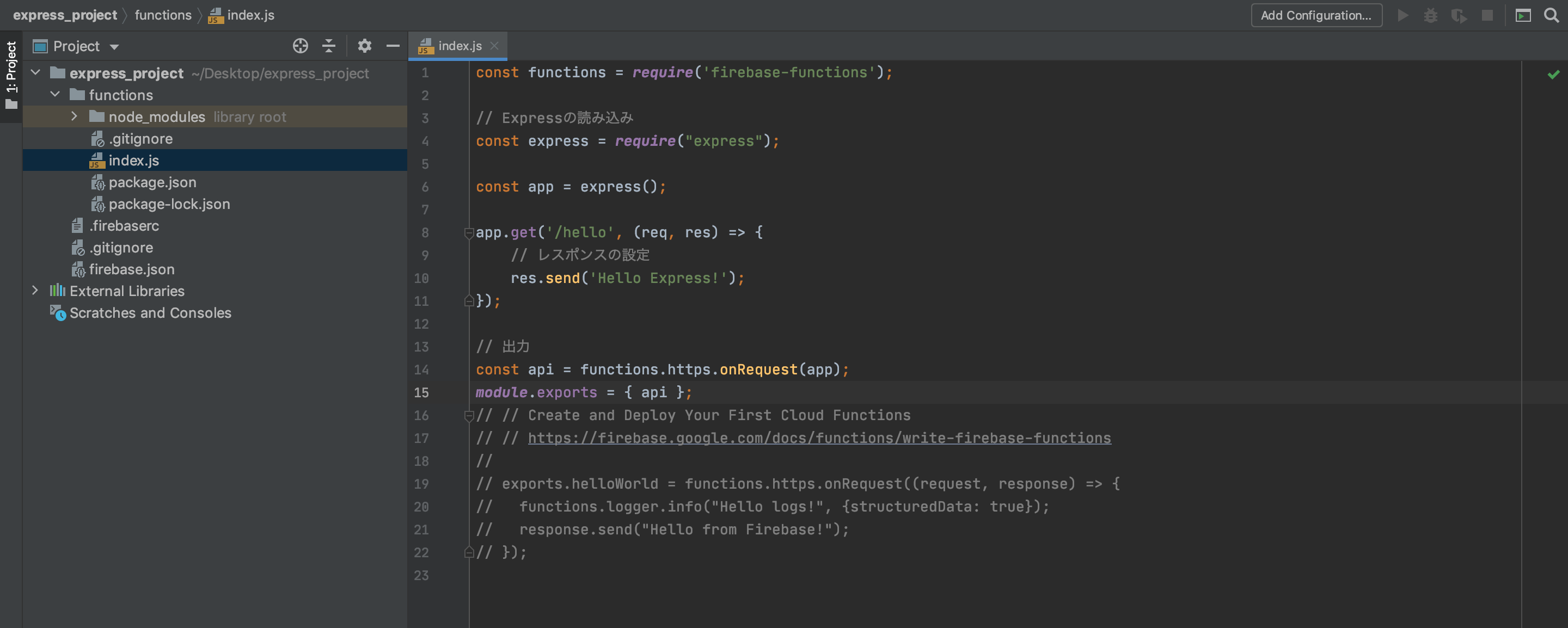
お使いのエディターでindex.jsを以下のように編集していきます。// Expressの読み込み const express = require("express"); const app = express(); app.get('/hello', (req, res) => { // レスポンスの設定 res.send('Hello Express!'); }); // 出力 const api = functions.https.onRequest(app); module.exports = { api };自分自身はWebStormを使っているのでこんな感じの画面になります。
デプロイ
デプロイしていきます!と言いたいところですが実はnodev10というのが最新ではありますが、有料課金設定を行わなければなりません。なので今回はテストということでnode v8を使っていきます。
しかし注意して欲しいのがNode.js 8が非推奨になり2021年の3月中旬には全面的にサポートされなくなるので本番環境や実サービスなどでは利用しないようにしてください。
functionsフォルダー内のpackage.jsonの
enginesの部分を 10 → 8 に書き換えます。package.json"engines": { "node": "8" }, "main": "index.js", "dependencies": { "express": "^4.17.1", "firebase-admin": "^8.10.0", "firebase-functions": "^3.6.1" }, "devDependencies": { "firebase-functions-test": "^0.2.0" }, "private": true }そしてデプロイを行います。
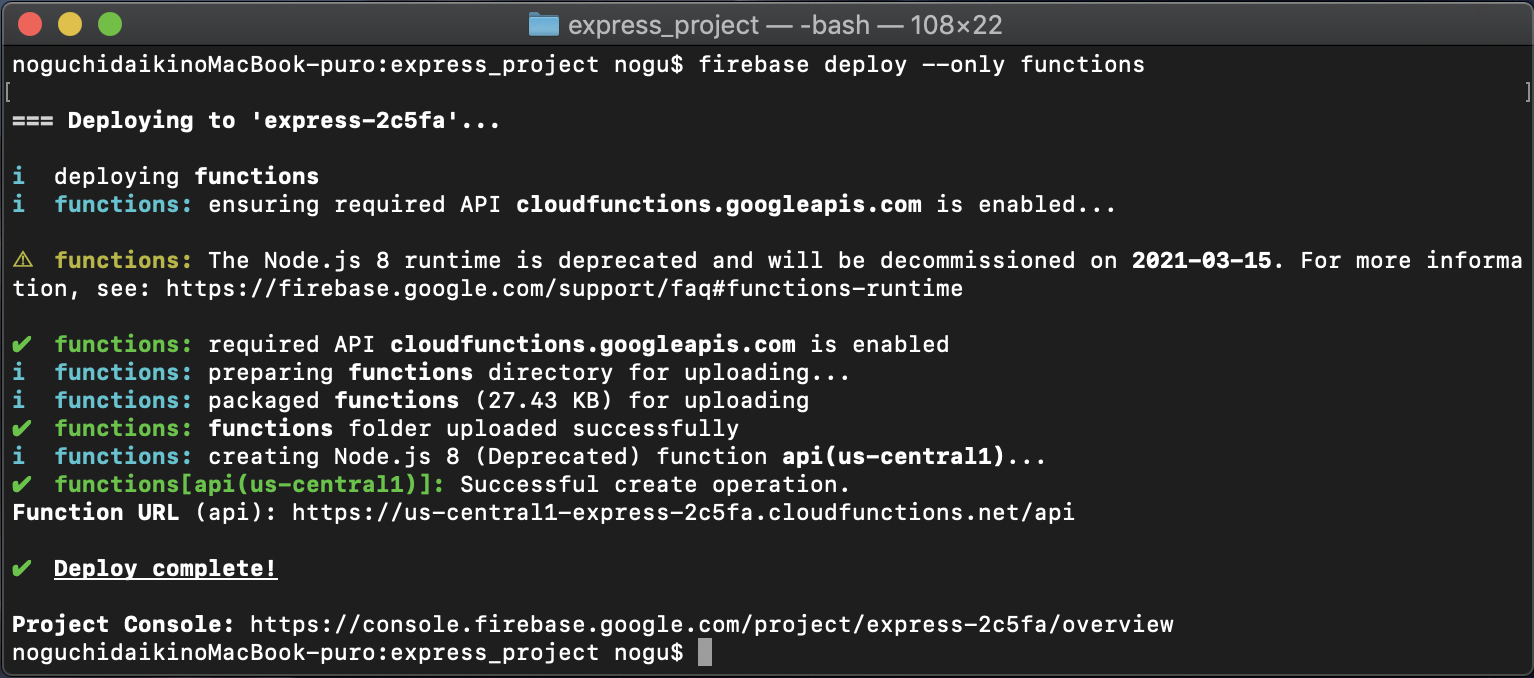
firebase deploy --only functions完了するとこのような画面が出るので発行されたURLをクリックし、Expressが起動するか確認します。
アクセスすべきURLは以下のような/apiで終わるURLです。
Function URL (api): https://us-central1-express-2c5fa.cloudfunctions.net/api以下で終了です!お疲れ様でした。
参考にさせていただいた記事
・わかる!Firebase ~全てのサービスをおつまみ紹介~ - Qiita
・5分でサーバレスを体験! Cloud Functions for Firebase を使ってみよう | SiTest (サイテスト) ブログ
・Cloud Functions 最低限(セットアップ+HTTPトリガー) - Qiita
・Cloud Functions + ExpressでサーバレスAPIを実装
- 投稿日:2020-10-23T21:03:20+09:00
Angular環境構築 これだけでOK!
はじめに
Angularの開発環境をはじめて構築する人に向けて書いています。
この記事を読むと,MacでのAngularの開発環境を構築できるようになります!!この記事を実施した環境
・macOS Catalina 10.15.7
・Homebrew 2.4.12
・Nodebrew 1.0.1
・Nodo.js 12.13.1
・npm package manager 6.14.8
・Angular CLI 10.0.6
・Angular 10.0.6ロードマップ
- Homebrewのインストール
- Nodebrewのインストール
- Nodebrewを用いたNodo.jsのインストール
- npmを用いたAngular CLIの導入
- 新規プロジェクトの立ち上げ
1. Homebrewのインストール
※ Homebrewが既にインストールされている方は,インストール済みまでスキップして下さい。
・Homebrewとは
HomebrewはMacで広く使われているパッケージマネージャです。
ソフトウェアのインストールを単純化し一元管理してくれます。
今回はNodebrewをインストーるするために使用します。
http://brew.sh/index_ja.html手順
Homwbrew HPのインストールコマンドを実行する。
コマンド/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"※ 2020年10月23日現在に記載されているインストールコマンドです。
Xcodeのcommand linet toolがインストールされてない場合は自動でインストールされます。
コマンドbrew -v Homebrew 2.4.12 #バージョンが表示されれば,ひとまずインストール完了インストール済みに続く…
インストール済みの場合
Homebrewの状態をチェックします。
コマンドbrew doctor Your system is ready to brew. #このメッセージが出ればbrewは正常な状態です。
brew doctorで警告メッセージが出る場合は,関連するパッケージが古くなっているか,または何らかの問題があります。メッセージに従って警告を解消して下さい。Homebrewを最新状態にしておきます。
コマンドbrew update #Homebrew自体のupdate brew upgrade #Homebrewに関連するパッケージを含むupdate2. Nodebrewのインストール
・Nodebrewとは
Node.jsのバージョン管理ツールです。
プロジェクトによりNode.jsのバージョンを管理したい時に便利です。
今回はNodebrew経由でNode.jsをインストーします。
https://github.com/hokaccha/nodebrewコマンドbrew install nodebrew nodebrew -v #このコマンドでバージョンが表示されればインストール完了3. Nodebrewを用いたNodo.jsのインストール
・Node.jsについて
Angularのプロジェクトを動かすにはNode.jsが必要です。
Node.jsをとても簡単に説明すると「サーバーサイドでjavascriptを使えるようにしたもの」です。Node.jsを利用するとリアルタイム通信やスケーラブルなネットワークプログラムを実現することができます。インストール
Node.jsをインストールして行きましょう。
次のコマンドで,インストール可能なNode.jsのバージョンを確認することができます。コマンドnodebrew ls-remoteインストールは次のいずれかのコマンドを実行して下さい。
コマンドnodebrew install-binary バージョン番号(例:v15.0.1) #バージョンを指定する場合コマンドnodebrew install-binary latest #最新版を取得する場合コマンドnodebrew install-binary stable #安定版を取得する場合次にインストールされてたバージョンを確認します。
コマンドnodebrew ls v12.13.1 #インストールされているバージョンがリストアップされる current: none #現在採用されているバージョンが表示される。インストール仕立ての場合はnone有効化
次にインストールしたバージョンを有効化します。
インストールされたNode.jsリストの中で使用するバージョンを次のコマンドで有効化して下さい。コマンドnodebrew use v12.13.1 nodebrew ls #有効化されたか確認 v12.13.1 current: v12.13.1 #v12.13.1が設定されたパスを通す
次のコマンドで,nodeが使えるように環境パスを通します。(Catalina標準のzsh版)
コマンドecho 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zprofileターミナルを再起動して変更を反映させた後、nodeコマンドが使えるか確認
コマンドnode -v #バージョンが表示されればOK!4. npmを用いたAngular CLIの導入
・npm Node Package Manager とは?
Node.jsのパッケージ(予め用意された便利な機能をまとめたもの)をインストールしたり管理するためのツールです。Node.jsをインストールした段階で同時にインストールされています。
・Angular CLI とは?
Angular CLIはAngularを構築するためのファイル群を自動生成してくれるツールです。
コマンド一つでAngularプロジェクトを構築してくれます。このステップでは,Angular CLIパッケージをnpmを用いてインストールします。
コマンドnpm install -g @angular/cli #バージョンを指定したい場合は「cli@バージョン」と記述します。途中でGoogleに使用状況の共有を許可するか聞かれます。許可する場合は
yを入力して先に進んでください。5. 新規プロジェクトの立ち上げ
いよいよ,Angularプロジェクトの立ち上げです。
プロジェクトを立てるディレクトリに移動し,次のコマンドを実行して下さい!コマンドng new my-app ? Would you like to add Angular routing? Yes #ルーティングファイルを作るか聞かれます ? Which stylesheet format would you like to use? SCSS #プロジェクトで使うCSS形式を選択プロジェクトのディレクトリに移動して、サーバーを起動しましょう。
コマンドcd my-app ng serve #ファイルのコンパイルに少し時間がかかるブラウザで
localhost:4200にアクセスしてページが表示されたらOKです!まとめ
お疲れ様でした!
Angularの環境構築完了です。
- 投稿日:2020-10-23T18:50:03+09:00
LINE Messaging API + AWS + GASでサーバーレスな体温管理
LINEベースで連絡をとっているサークルで、体温を毎日はかり各自Googleスプレッドシートに書き込んで管理していたのですが、回答率が悪く、またLINEでリマインドをすると他の連絡事項などのメッセージが流れていく、、ということが起こっていました。
そこで、LINEの公式アカウントを作り、そこで毎日体温のリマインドをし、そこに返信したらスプシに自動で書き込まれる、というシステムを今まで触れたことがなかったLINE Messaging APIやGASの勉強も兼ねて作ってみました。このソリューションのメリット
サークルに限らず会社や他のコミュニティでもそうだと思うのですが、COVID-19の感染が広がる中、メンバーの体温管理が必要な状況となっています。
体温を毎日測ってもらって、フォームで聞くかスプレッドシートに書き込んでもらうという手段が考えられるのですが、少しでもステップが多いと毎日行ってもらうのが厳しくなります。具体的に言うと、URLを送りそれに答えてもらうという形をとると回答率が一気に下がります。そして毎日リマインドをするのも大変で係の心理的負担にもなる上に大事な連絡事項が流れてしまいます。
そこで体温管理のソリューションに必要なことを2つに絞りました。
- 毎日リマインドのラインを個人宛に送る
- リマインドに対して画面を変えずに体温を送信できるようにする
そして個チャの中で送られたメッセージを処理してスプシに書き込むものを作れば、必要な要件を全て満たせているのではないかと言う考えです。
このソリューションのメリットは、LINEで1タップだけで体温登録でき自動でスプシに書き込んでくれること、そして毎日個人宛にLINEでリマインドを送信するためグループチャットでの連絡事項が流れないことです。
1タップで登録するというところの説明が足りていなかったので実際の画面をお見せします。
LINEの公式アカウントのメッセージタイプの中にカードタイプメッセージというものがあったので、それを使ってみました。自分の体温に該当するカードを選んでタップするだけで体温を送信することができます。ボタンクリックした時のアクションは残念ながらLINE Messaging APIでは送ってもらえなかったので、タップしたら「36.3~36.5℃との回答ありがとうございます!」というメッセージがユーザー側からされるように(ちょっと変な感じですが)したら無事Messaging APIにも拾ってもらえたのでそのような構成にしています。なんで0.1℃刻みにしていないのか、という質問については、カードタイプメッセージのカード枚数の上限が9枚だったからです、、今後増えると嬉しいなと思います。
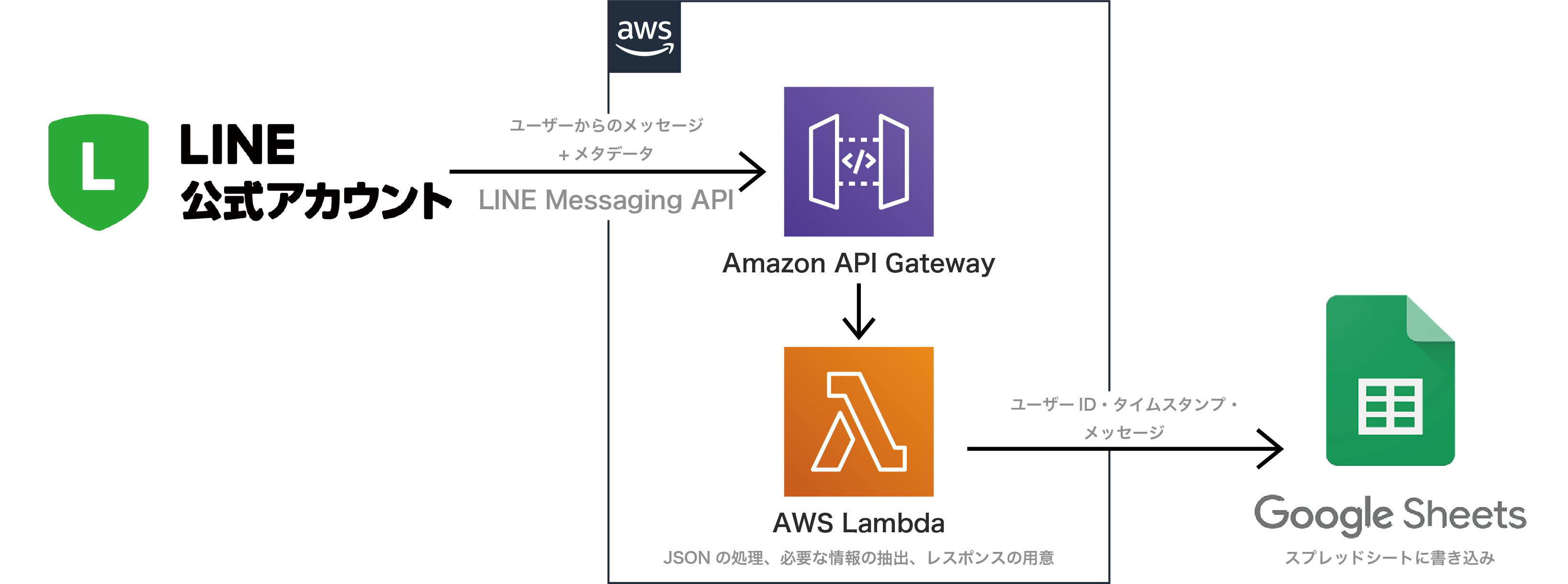
全体の構成
カードをタップした際に出力されるメッセージがLINE Messaging APIを通してAWS LamnbdaにJSONの形で届きます。LambdaでGASに送りたいデータだけを選んで整形して送り、最後にGASで簡単に処理をしてスプシに書き込むという流れです。
LINEからスプシに直接行ってもいいじゃないかという声もあるかもしれないのですが、LINE Messaging APIのWebhook URLを一つしか指定できないことから今後の拡張性を考えるとAWSで一つAPIを作ったほうがいいかなという判断です。
前置きはこのあたりにして実際の作り方に入っていこうと思います。
作り方
作り方はざっくり5つに分けることができます。
- LINE公式アカウントを作る
- AWSのAPI GatewayとLambdaを使ってAPIを作る
- 作ったAPIとLINEの公式アカウントを結びつける
- Lambdaからスプシにデータを送る
- 送られたデータをGASで処理してスプシに出力する
ひとつひとつ説明していこうと思うのですが、長くなりそうなのでわかりやすい参考記事を知っているものについてはそれを貼るなどして省略させていただきます。
LINE公式アカウント・カードタイプメッセージを作る
公式アカウントの作り方に関しては、こちらの公式ドキュメントがわかりやすいので是非ご参照下さい。
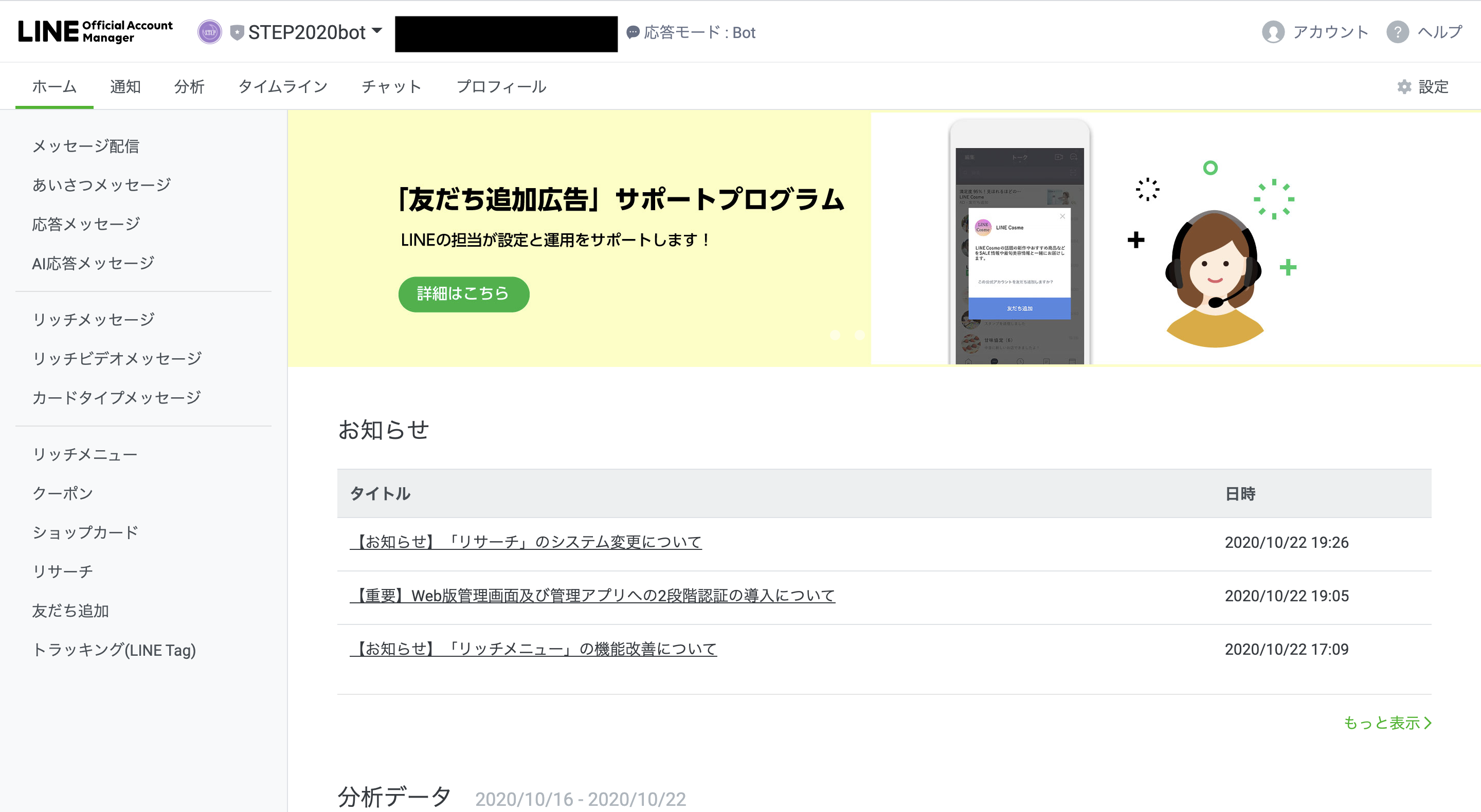
ドキュメントを読んで公式アカウントを作り、LINE Official Account Managerの ホーム/友だち追加 をクリックした時に出てくるQRコードをスキャンしてまずは自分の友達登録をしてみて下さい。
今後色々試す時に不便なので。ホーム/応答メッセージ で出てくるタイトルがDefaultのステータスはオフに切り替えておきましょう
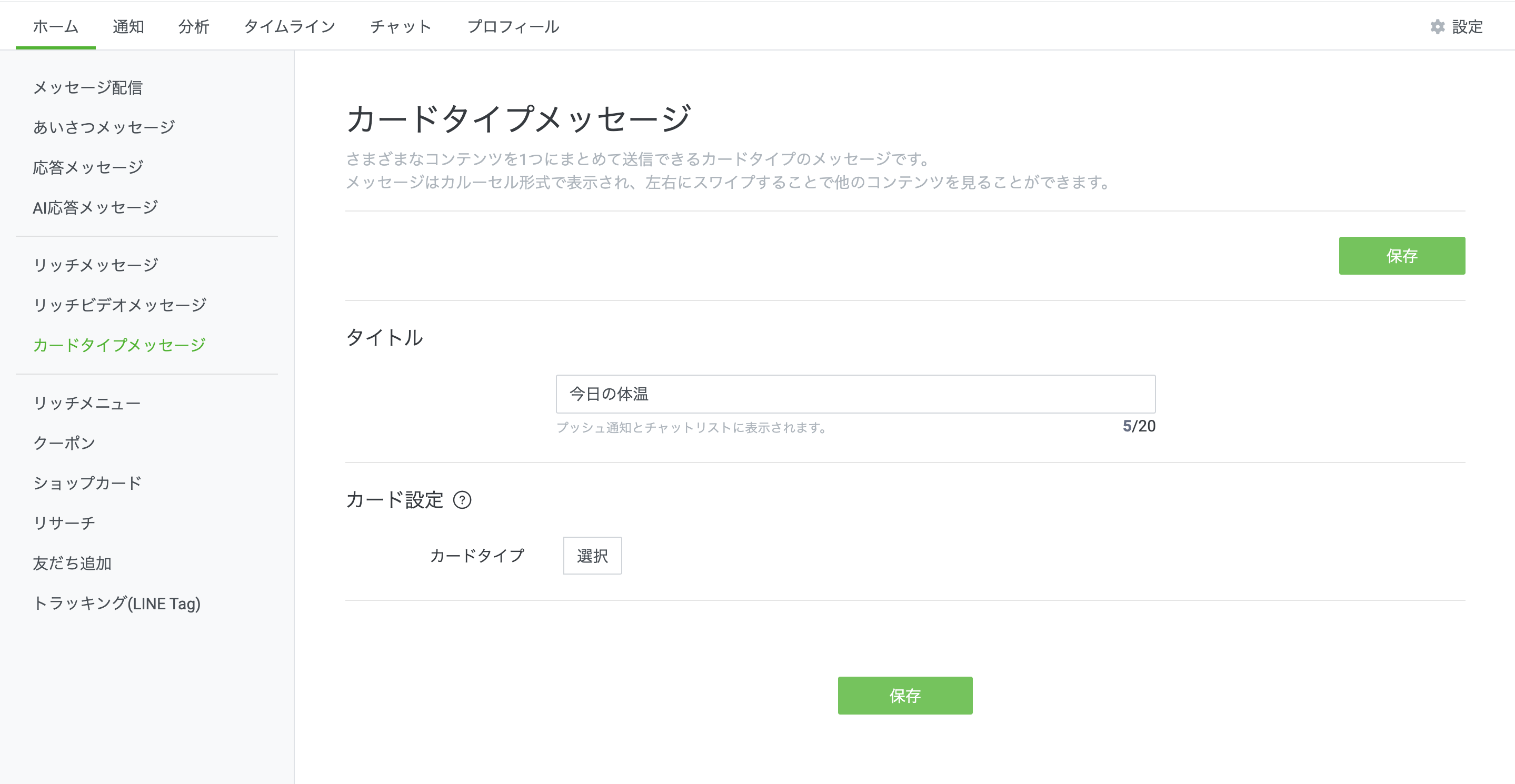
次に体温を聞くカードタイプメッセージを作っていこうと思います。LINE Official Account Managerの ホーム/カードタイプメッセージをクリックして下さい。
↓タイトルとカードタイプを聞かれます。タイトルは何でもいいのですが、カードタイプはプロダクトにします。
↓カードの設定は次のようにします。アクションタイプをテキストにして、〇〇℃との回答、ありがとうございます!とするようにして下さい。(℃が大事です、後で出てきます)
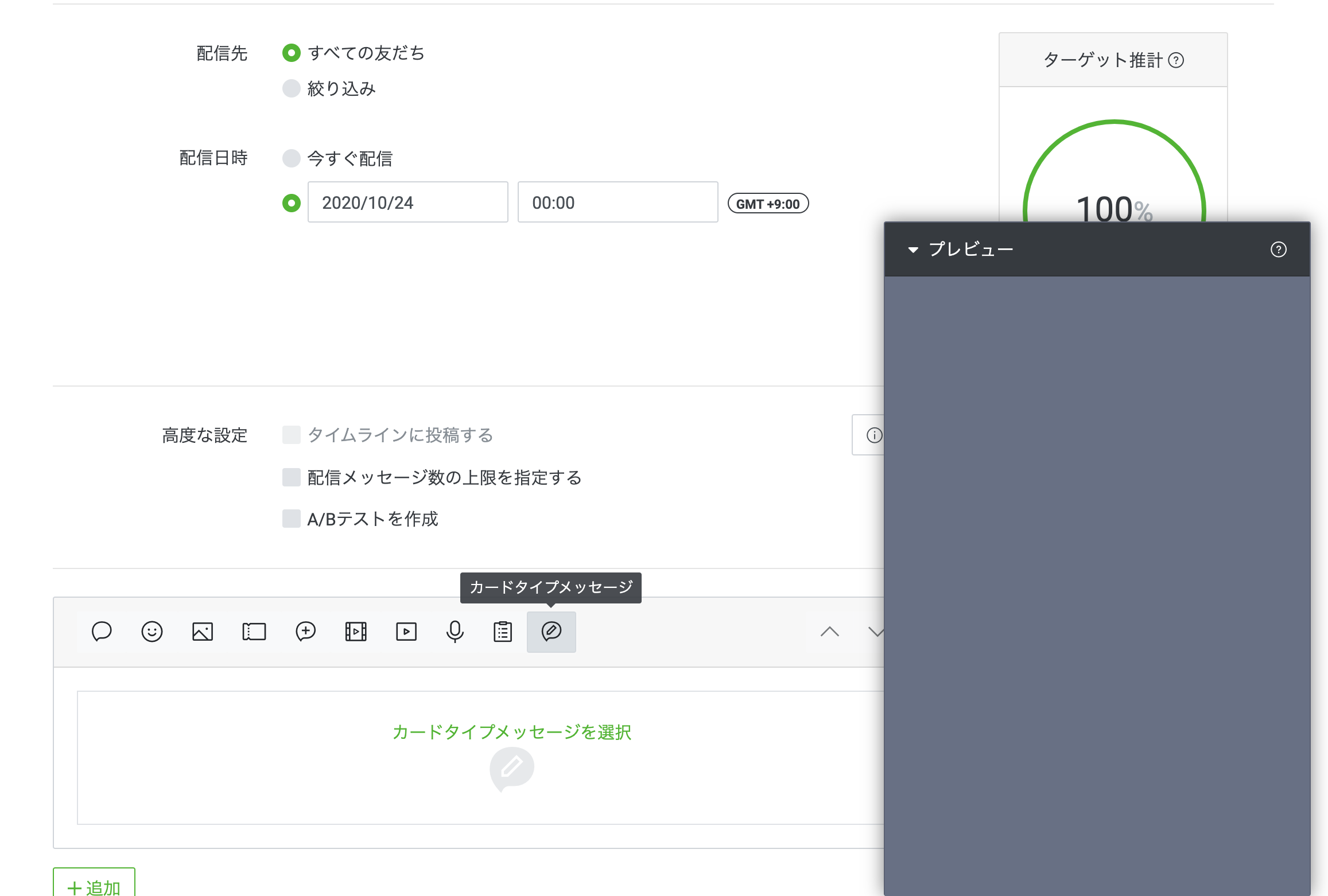
温度ごとに細かく分けてカードをたくさん作り(9枚まで)、保存します。↓保存したら、今度は ホーム/メッセージ配信を開いて下さい。作成をクリックです。
希望の配信日時、メッセージはカードタイプメッセージを選び、先ほど作ったものを選択して下さい。
それが配信され、カードをタップすると「〇〇℃との回答ありがとうございます!」というメッセージが見えたらセクション1は成功です。
AWSのAPI GatewayとLambdaを使ってAPIを作る
Webhookの設定上オープンAPIが必要です。API GatewayとLambdaを使って作っていきます。
まずAWSのアカウントを持っていない方は、こちらを参考にアカウントを開設して下さい。
※AWSマネジメントコンソールのUIは2020/10/23のものです
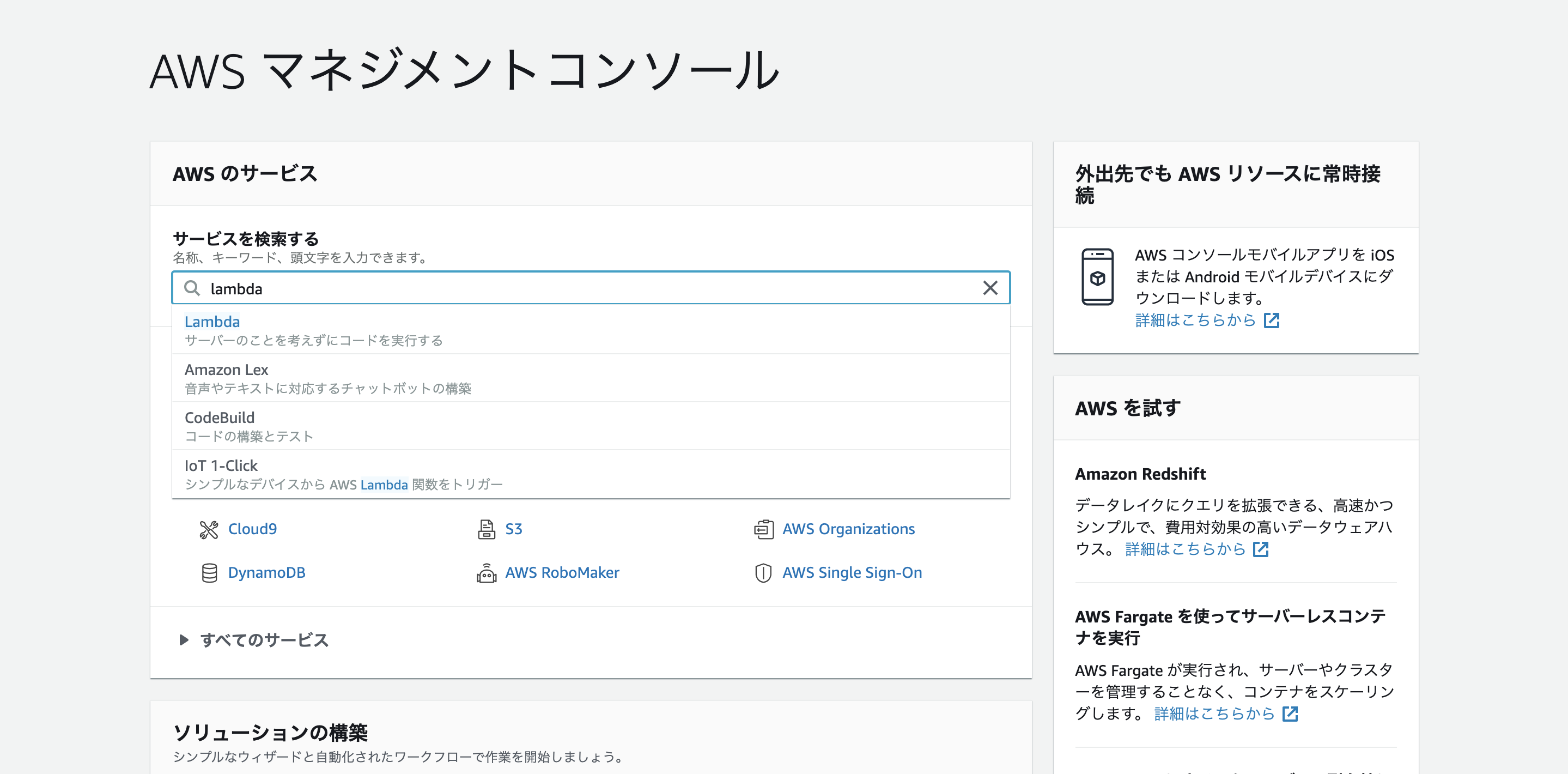
↓AWSのアカウントを作ったら、まずマネジメントコンソールでLambdaを検索してください。
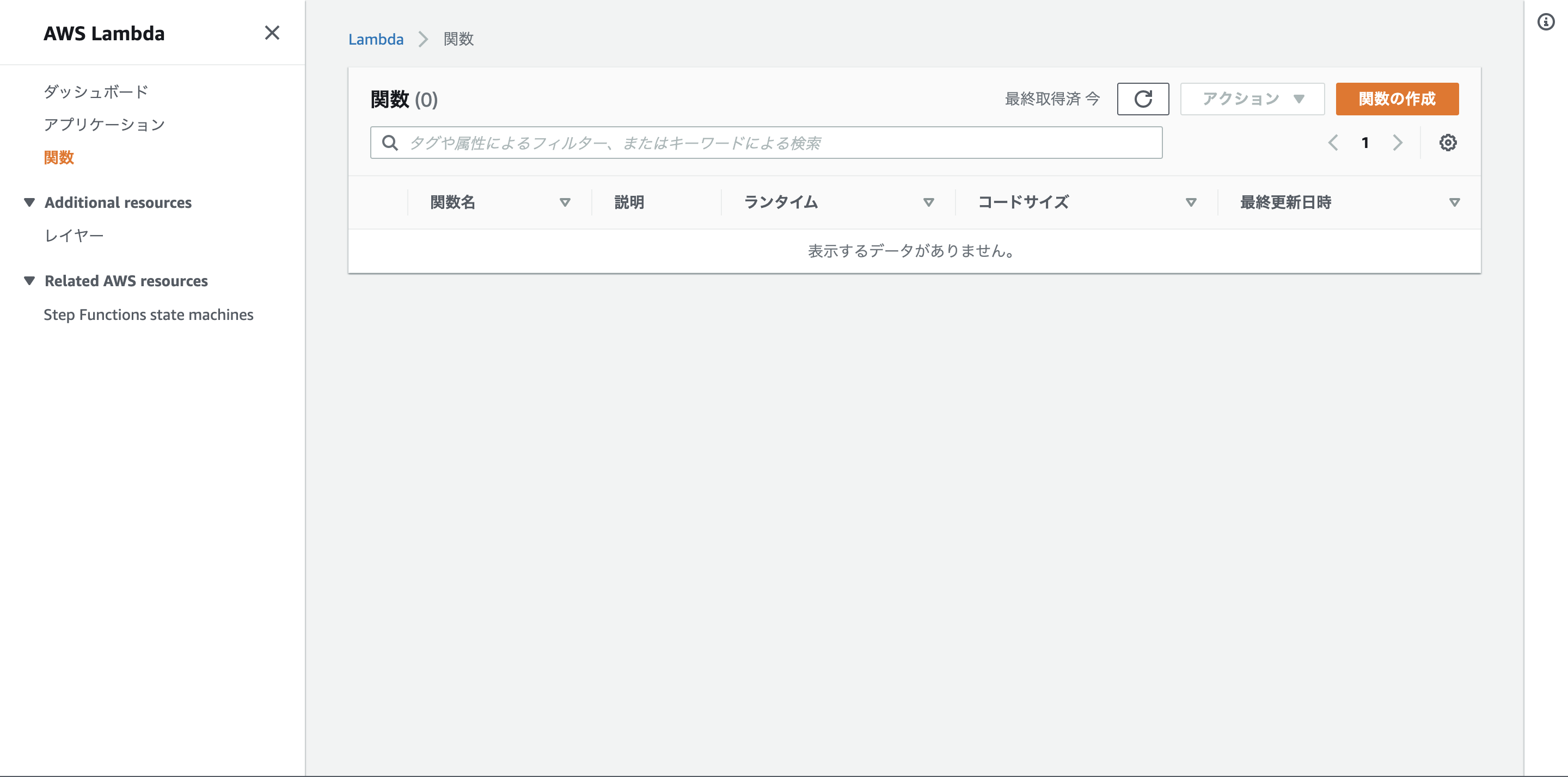
↓左側のメニューで関数が選択されているのを確認し、「関数の作成」をクリック
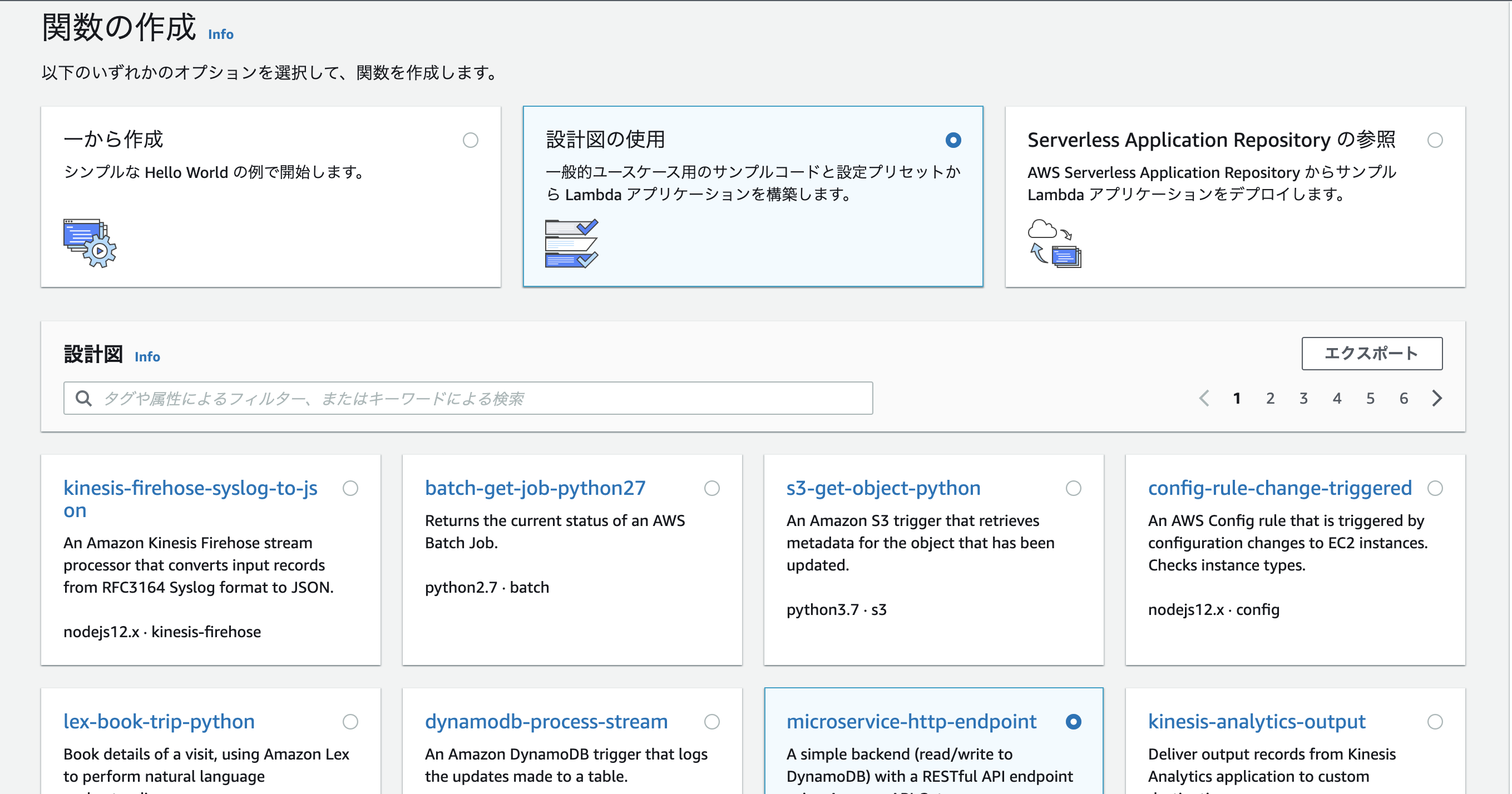
↓設計図の使用、microservice-http-endpointをクリック、右下の設定をクリックして下さい。
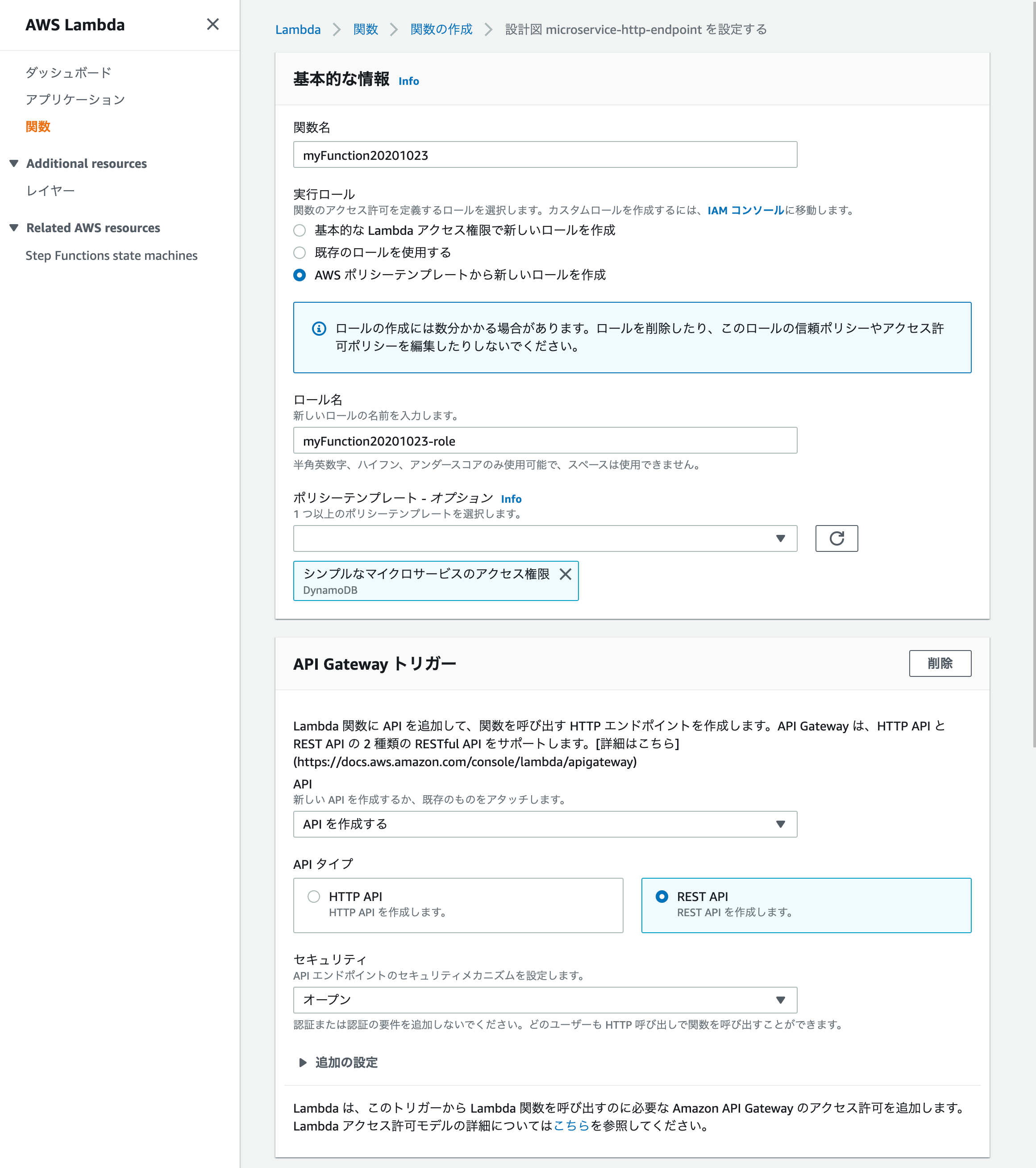
↓画面の様に設定をします。関数名・ロール名はご自由に設定して下さい。関数のコードはそのままにして、右下の関数の作成をクリック

Lambdaのデフォルトの関数コードをとりあえず以下の様に変えます(あとでもう一度変えます)
const AWS = require('aws-sdk'); exports.handler = (event, context) => { //console.log('Received event:', JSON.stringify(event, null, 2)); let body; let statusCode = '200'; const headers = { 'Content-Type': 'application/json', }; try { switch (event.httpMethod) { case 'DELETE': body = {"status":"delete success"}; break; case 'GET': body = {"status":"get success"}; break; case 'POST': body = {"status":"post success"}; break; case 'PUT': body = {"status":"put success"}; break; default: throw new Error(`Unsupported method "${event.httpMethod}"`); } } catch (err) { statusCode = '400'; body = err.message; } finally { body = JSON.stringify(body); } return { statusCode, body, headers, }; };今回はDynamoDBを使うことはないのでこの様に書き換えます。
Deployを押し忘れないようにして下さい。次にAPI Gatewayの設定をしていきます。
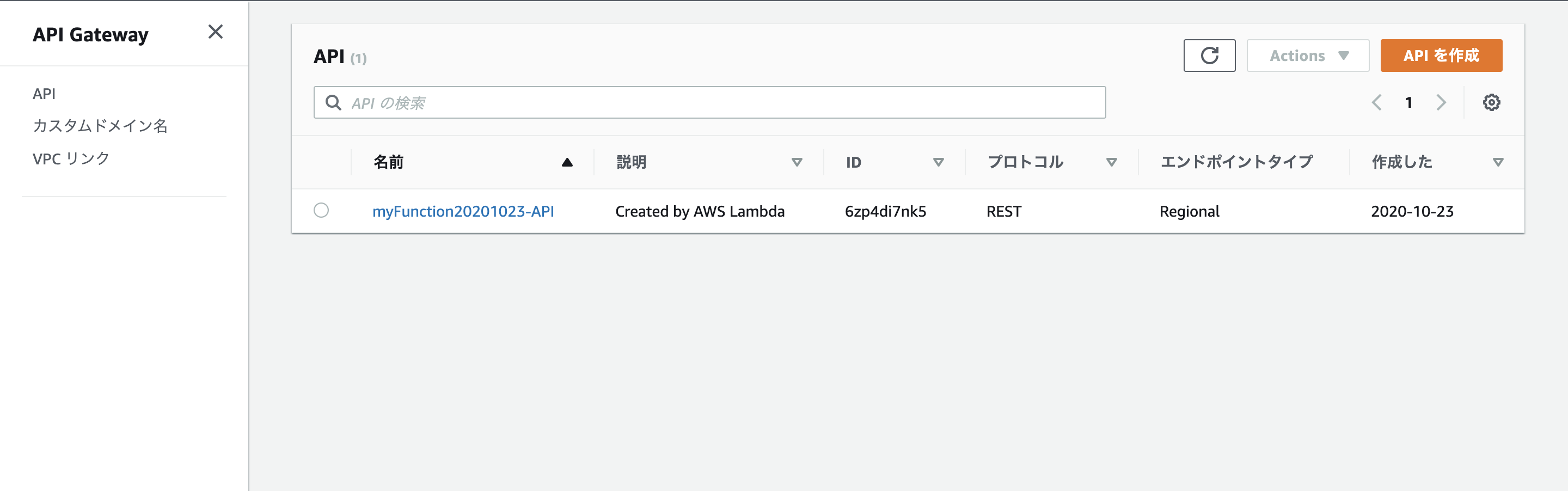
↓API Gatewayを開くと「先ほど作った関数-API」という名前のAPIが既にあることを確認できます。自分の作ったAPIをクリックして下さい。
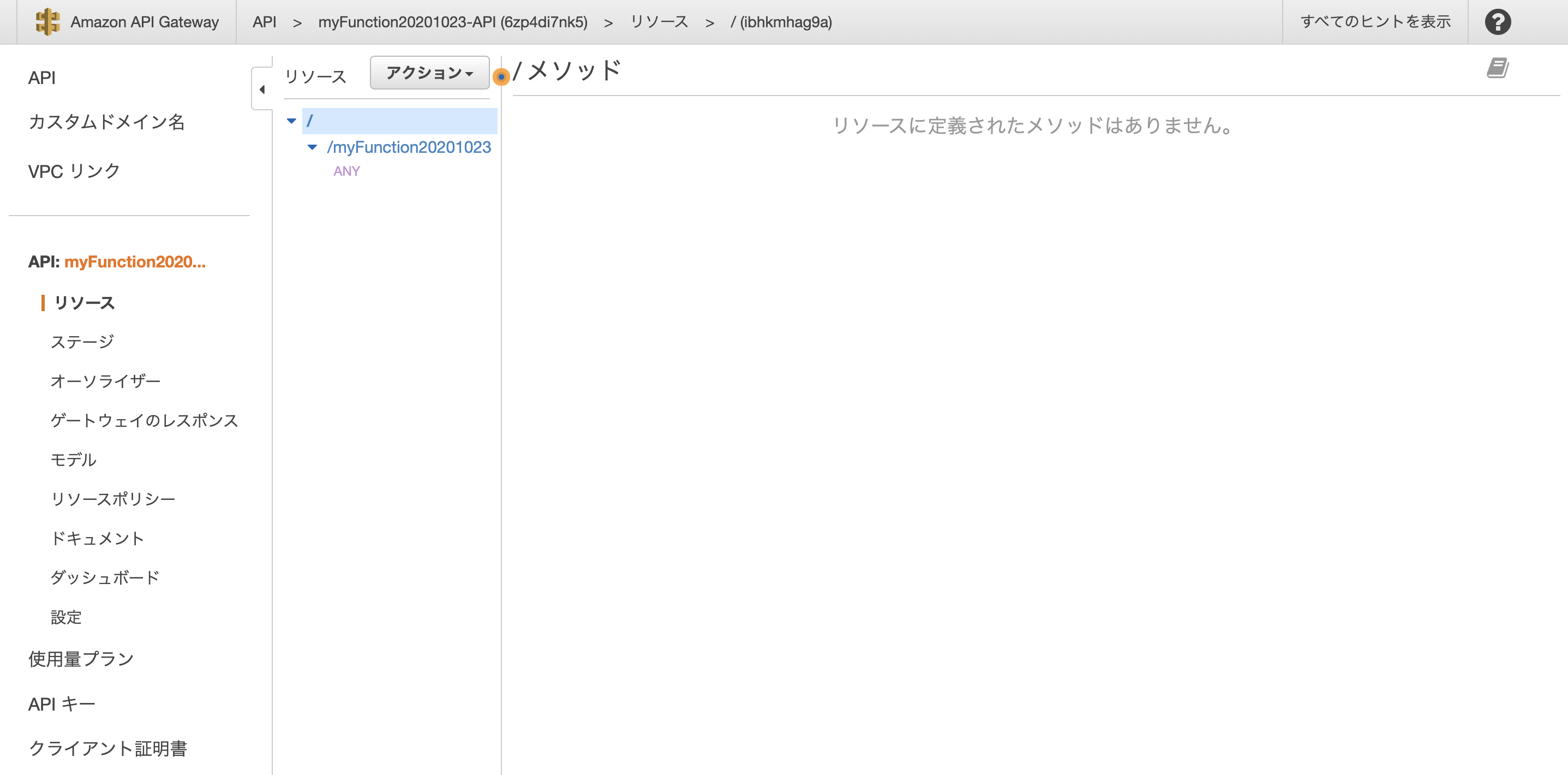
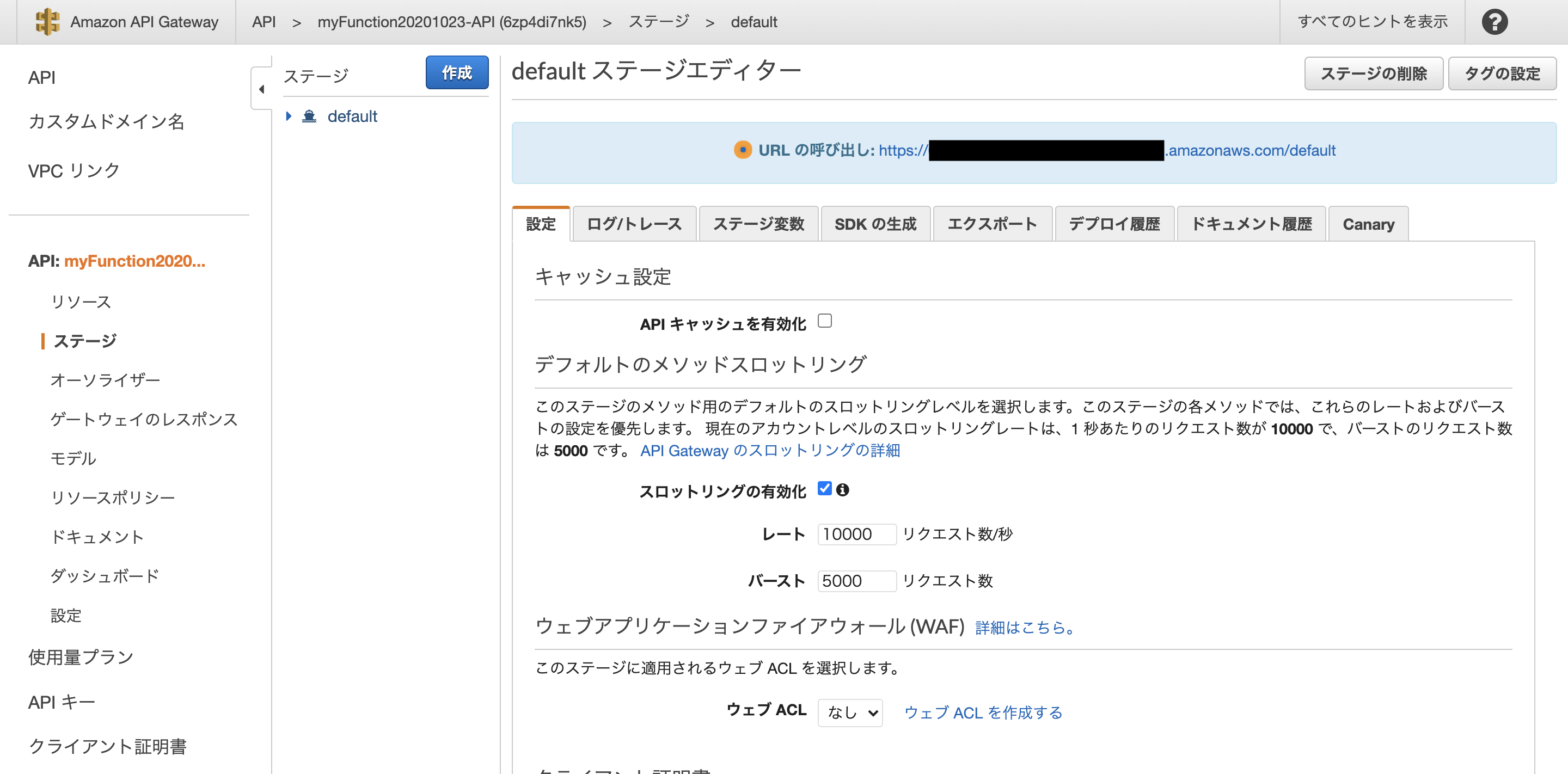
↓するとこの様な画面になるはずです。真ん中のあたりにあるアクションをクリックして、APIのデプロイをして下さい。
↓画面が変わった後のURLの呼び出しのところに書いてあるURLをコピーしてください。このように、~/defaultになっているはずです。この後に、リソースのところにあるメソッドの名前を入れてください。全体では、https://hogehoge.amazonaws.com/default/myFunction20201023 のようになっているはずです
これでLINE公式アカウントやスプレッドシートとやりとりするAPIが完成しました。
簡潔にするために、本当はもっと設定した方がいいところなど省略しているのですが、この通りにやっていただいたらとりあえず動くものはできます。
作ったAPIとLINEの公式アカウントを結びつける
こちらをみながらLINE Messaging APIのアクティベートをし、LINE Developersコンソールに登録していない場合は登録し、こちらを見て自分の公式アカウントに先ほどコピーしておいたURLをWebhook URLとして登録します。
↓公式アカウントを作った時にも閲覧したLINE Official Account Managerを開き、自分のアカウントを選択したら、右上にある「設定」をクリックして下さい。
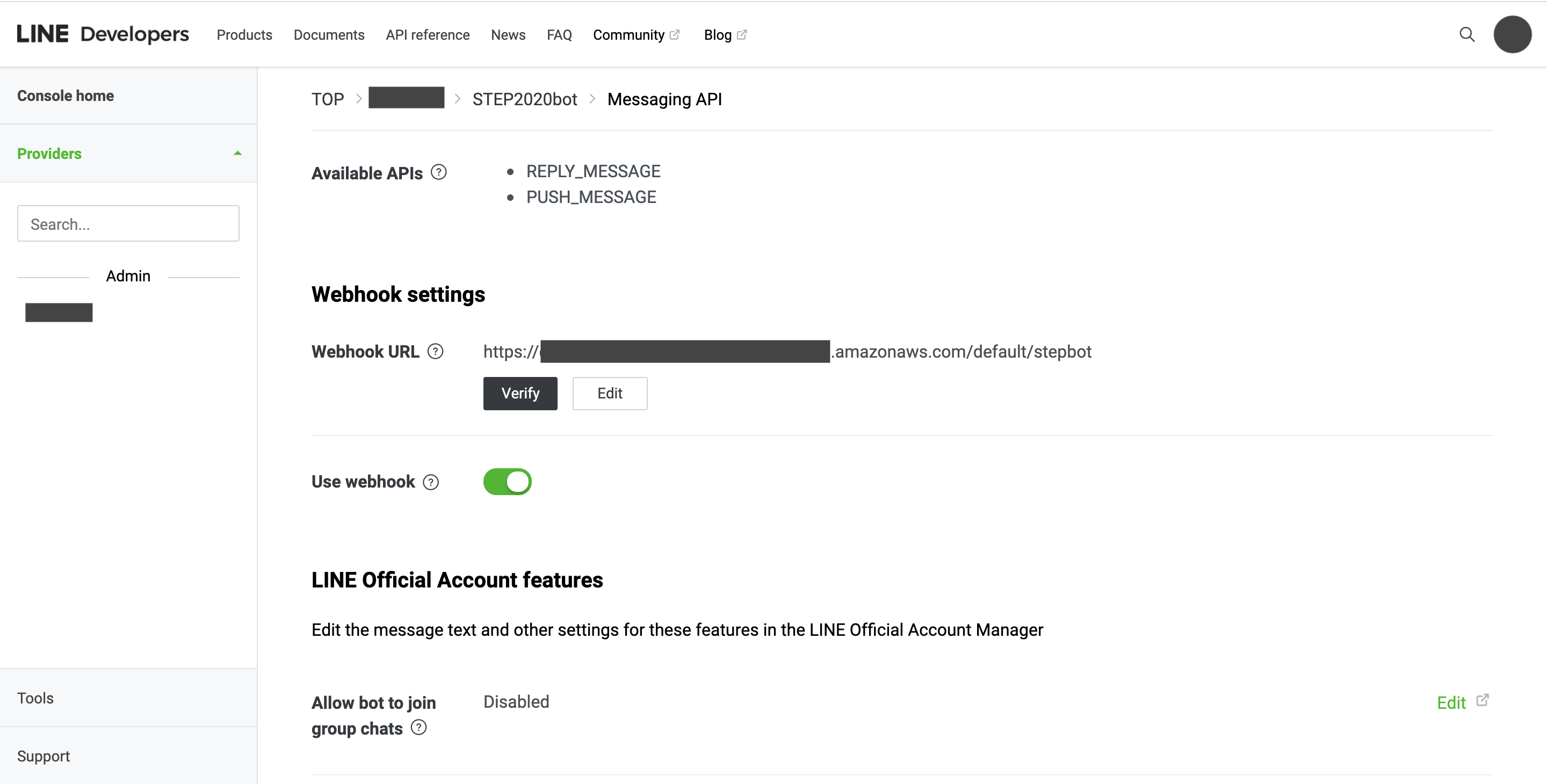
左のメニューの中に「Messaging API」があるので、そこをクリックし、Messaging APIを有効にして下さい。Messaging APIのチャネルの設定は、LINE Developersコンソールで行います。 LINE Official Account Managerにログインするときに使っているLINEアカウントで、LINE Developersコンソールにログインします。チャネルができたらWebhook URLを設定していこうと思います。LINE Developersコンソールで自分の作ったチャネルを選択し、Messaging APIを選択して下さい。
↓少し下にスクロールすると、このようにWebhookURLの下にEditという文字があるのでそれをクリックして下さい。
URLを入力するところがあるので、そこに先ほど用意してURLを入力します。/defaultの後にメソッド名を付け加えるのを忘れないようにして下さい。verifyを押し、200レスポンスが返ってくるのを確認して下さい。返ってこなかった時にはpostmanなどを使って原因を確認していきます。
Verifyのボタンを押した際に200レスポンスが返ってくることが確認できたらこのセクションは成功です。
ここまで設定したことで、LINEの公式アカウントでユーザーがメッセージを送ったり、新しく公式アカウントを追加した際にLambdaにJSONデータが送られるようになりました!この調子で次は必要なデータを抽出してスプシに送る用意をしましょう。
Lambdaからスプシにデータを送る
新しくスプシを作り、スクリプトエディタで簡単な関数を作り、Web APIとして公開し、Lambdaからデータを送るように設定します。
GASに関してはこの連載がとても丁寧で非常に助かったので初めてGASを触る方はこれを片っ端から進めていくのがおすすめです。まずはスプシを一枚作ってみて下さい。この時にある方はG Suiteアカウントで作成すると後の権限の設定が簡単になるのでそちらを使った方がいいと思います。
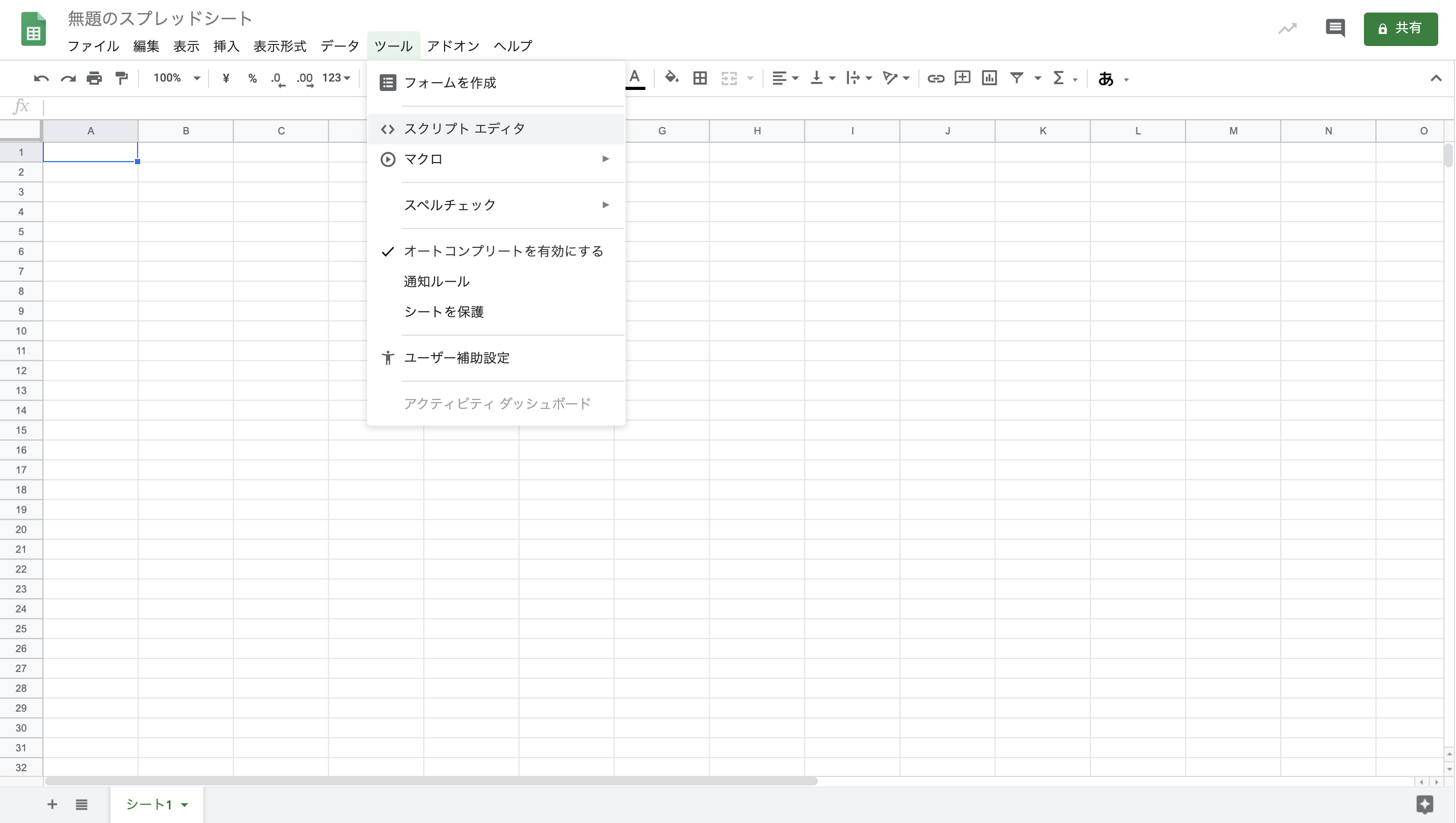
↓上のメニューの中の「ツール」をクリック、その中にある「スクリプトエディタ」をクリックして下さい。
ここに、
function doPost() { const ss = SpreadsheetApp.getActiveSpreadsheet(); const sheet = SpreadsheetApp.getActiveSheet(); const range = sheet.getRange(1,1); range.setValue("hello world"); }このようにコードを書きます。これはスプシのA1にhello worldと出力するコードです。cmd+sで保存、プロジェクト名を記入、cmd+rで実行です。許可を求められるのでG Suiteアカウントの方は許可を確認と押して下さい。無料アカウントの場合は、もう少し複雑です。この記事をご参照下さい。
A1にhello worldと書き込まれたのを確認できたら、次はこれをweb APIとして公開してみます。
↓公開→ウェブアプリケーションとして導入をクリックして下さい。
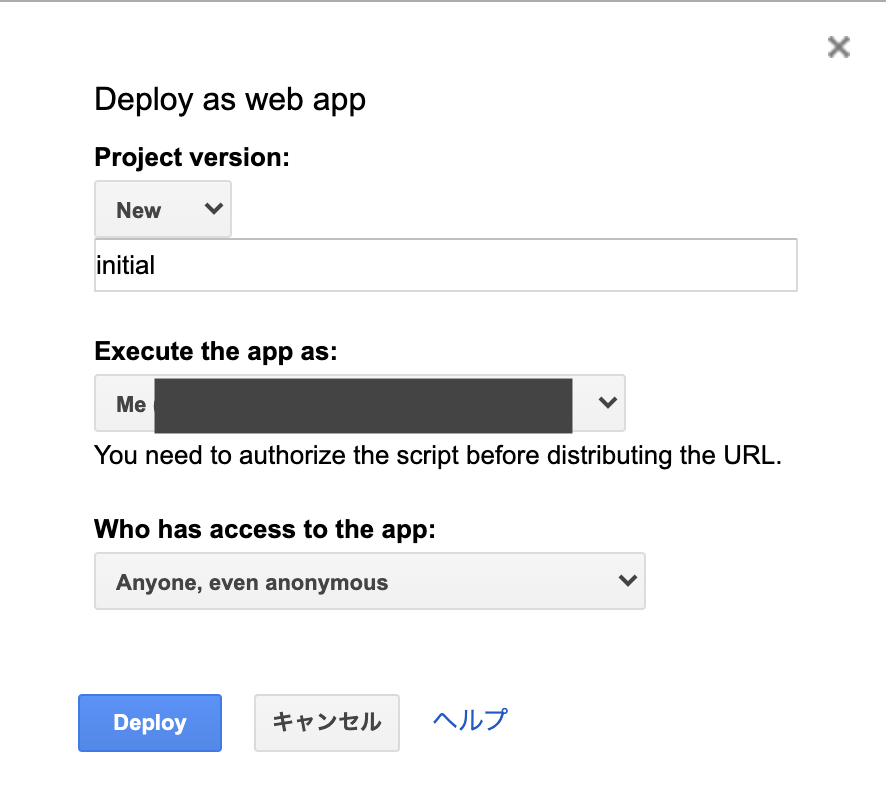
↓このようなモーダルが出てきたら、下のように設定し、Deployをクリック
URLが表示されるので大切に取っておきましょう。
次はLambdaの関数コードをもう一度いじっていきます。
AWSマネジメントコンソールに移動です。
先ほどいじったLambdaをもう一度開き、今度は次のようにコードを変更してみて下さい。const AWS = require('aws-sdk'); const https = require("https"); exports.handler = (event, context) => { console.log('Received event:', JSON.stringify(event, null, 2)); let body; let statusCode = '200'; const headers = { 'Content-Type': 'application/json', }; try { switch (event.httpMethod) { case 'DELETE': body = {"status":"delete success"}; break; case 'GET': body = {"status":"get success"}; break; case 'POST': body = {"status":"post success"}; //ここからスプシに投稿するコード const json = JSON.parse(event.body); var postMessage = { 'text': json.events[0].message.text, 'timestamp': json.events[0].timestamp, 'userId': json.events[0].source.userId } var postDataStr = JSON.stringify(postMessage); console.log("postData↓"); console.log(postDataStr); console.log("postData↑"); let options = { host: 'script.google.com', path: '/先ほどコピーしたURLのscript.google.com/と/execに挟まれている部分/exec', port: 443, method: 'POST', headers: { 'Content-Type': 'application/json', 'Content-Length': Buffer.byteLength(postDataStr) } }; var post_req = https.request(options, function(res) { console.log("https requested") res.setEncoding('utf8'); res.on('data', function (chunk) { console.log('Response: ' + chunk); context.succeed(); }); res.on('error', function (e) { console.log("Got error: " + e.message); context.done(null, 'FAILURE'); }); }); post_req.write(postDataStr); post_req.end(); //ここまでスプシに投稿するコード break; case 'PUT': body = {"status":"put success"}; break; default: throw new Error(`Unsupported method "${event.httpMethod}"`); } } catch (err) { statusCode = '400'; body = err.message; } finally { body = JSON.stringify(body); } return { statusCode, body, headers, }; };関数をDeployするのを忘れないようにして下さい。関数がDeployできたら、LINEで公式アカウントに何かメッセージを送ってみて、スプシにhello worldが書き込まれるのが確認できたらこのセクションは成功です。
送られたデータをGASで処理してスプシに出力する
スプシに送られたユーザーID、timestamp、メッセージをGASの中で処理して、スプシに出力していきます。
私の場合は既にスプシに名前の順番が決まっていて、それがラインの表示名とは違う名前での並びだったので、最初のメンバーの名前とLINEのユーザーIDの照らし合わせは手作業でやってしまったのですが、人数が多い場合は、こちらのようにプロフィール情報をゲットできるAPIがあるのでそれも組み合わせるとより効率的にできるのではないかと思います。先ほどのスプシのスクリプトエディタで、
function doPost(e) { const ss = SpreadsheetApp.getActiveSpreadsheet(); const sheet = SpreadsheetApp.getActiveSheet(); const member = {自分の団体の人数(わからない場合は大きめの値を入力するといいと思います)} var jsonString = e.postData.getDataAsString(); var data = JSON.parse(jsonString); var userId = data.userId; var time = data.timestamp+32400000; //日本時間に合わせています var dateRow = Math.floor(time/86400000)-18521(18521は適当な値に変更して下さい。); //epoch時間がミリセカンド単位になっていたので1日単位になるように割り、日時が希望する列に合うように1970年1月1日からの日数を計算して引きます。 var text = data.text; var temperature = text.split("℃"); //メッセージを℃の文字で分け、数字の部分だけがスプシに書き込まれるようにします。 const peopleRange = sheet.getRange(3, 3, member, 1);//UserIdを3列目、上から3行目から書き始めた場合です。 const peopleValues = peopleRange.getValues() var peopleArrayNumber; for(let i=1; i<member; i++){ if(String(peopleValues[i])===userId){ peopleArrayNumber = i+3 //上から3行目から始まっているためです。 } } const range = sheet.getRange(peopleArrayNumber,dateRow); if(text.match("℃")){ range.setValue(temperature); } }このように変更して、保存、公開をして下さい。
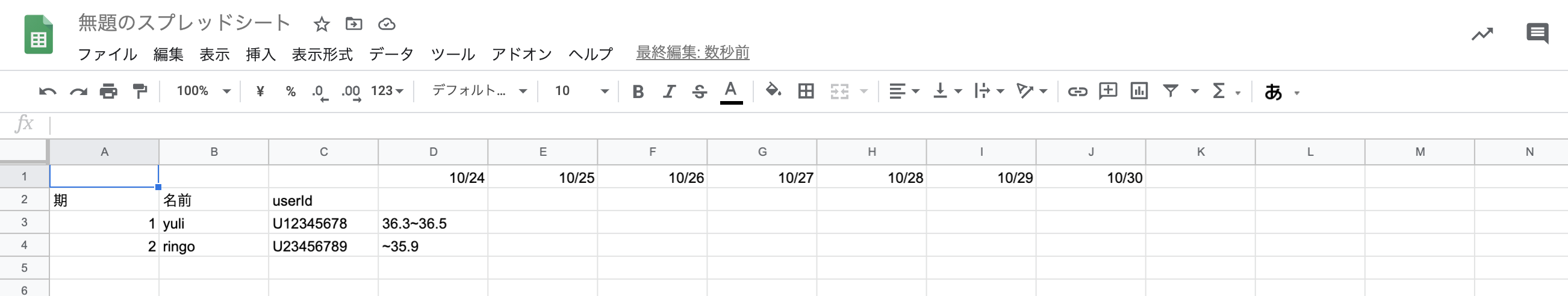
最初に作ったカードタイプメッセージを送信してタップし、このように書き込まれていったら成功です。
注意点としては、ユーザーIdで検索をかけているので、ユーザーIdだけは最初に用意しておかなければいけないです。今後改善していってその部分は直していこうと思います。
長い記事に最後までお付き合いいただきありがとうございました!このソリューションがより多くの方のお役に立てたら幸いです。
- 投稿日:2020-10-23T11:28:56+09:00
npm v7で`npm ci`後にプロジェクト自身の`postinstall`が実行されなくなった
2020-10-20にリリースされたNodeJS 15系から
npmはV7になっている。
https://nodejs.org/en/download/releases/TravisCIで特定のバージョンを指定せず
node指定していた場合、
2020/12/23時点でがインストールされる。$ node --version v15.0.1 $ npm --version 7.0.3 $ nvm --version 0.36.0https://travis-ci.com/github/mobilusoss/textlint-browser-runner/jobs/403527216
TravisCIのライフサイクルにおいてインストール時には
npm ciが用いられる。
このとき、npm v6以前ではnpm ciの完了後、そのプロジェクトのnpm postinstallが実行されていたが、
v7からはこれが実行されなくなった。
[BUG]npm cidoesn't runpostinstallscript #1905 というチケットが作成されているが、バグではない模様。もともと
postinstallはそのプロジェクトがライブラリとして別のプロジェクトにインストールされた際に実行されることを想定して、そのプロジェクト自身のnpm install(あるいはnpm ci)が実行された後に実行される挙動が誤っていたと理解している。
この挙動が変わったことによってこんな問題が発生した。
lernaで管理していたプロジェクトにおいて"postinstall": "lerna bootstrap",といった感じで子パッケージの依存モジュールをインストールしていたときに、ルートにある
package.jsonに定義してあるモジュールはインストールされるが、子パッケージのpackage.jsonに記載されている内容はTravisCI上でインストールされない。そのため後続のテストライフサイクルにおいて実行される、
lerna run testで各子パッケージのtestスクリプト実行時に依存モジュールが存在しないのでmocha: not foundとなってテストが落ちることになった。TravisCI上の問題に対しては、
postinstallではなく手動でlerna bootstrapを実行することで解決した。
- 投稿日:2020-10-23T01:05:38+09:00
Windows10 Node.jsのバージョン管理
背景
windows10でnode.jsをインストール、バージョン管理の方法についてまとめる。
開発環境
windows10 64bit結論
この記事がとても参考になった。m(_ _)m
nvm-windowsでNode.jsバージョン管理
方法
nvmのwindows版であるnvm-windowsをインストール
coreybutler/nvm-windows
- nvm-setup.zipをダウンロード
- c直下に配置
- コマンドプロントを開く
> nvm --version Running version 1.1.7> nvm list available今回は10.22をインストール
> nvm install 10.22インストール後、使用バージョンを指定
> nvm use 10.22 > node -v v10.22.0> npm version 6.14.6まとめ
- node.jsの公式サイトからダンロードするよりもこちらの方がバージョン管理が楽