- 投稿日:2021-06-09T21:41:43+09:00
【Blazor】初期のサイドバーをヘッダーメニューに変更する方法
クライアント側の処理もjavascriptを使用しないでC#で書けるようになった「Blazor」(ブレイザー)を必要に迫られて、学習を始めました。 初期段階で作成される画面構成を確認して、ASP.NET MVC5の見た目になれた者としては、 サイドバーだとコンテンツの部分が狭くて見づらい。。 そこで今回は、Blazorの初期のサイドバーをASP.NET MVC5のようなヘッダーメニューに変更する方法をまとめました。 【Blazor 初期のサイドバー】 【ASP.NET MVC5のヘッダーメニュー】 事前準備 環境 ・Visual Studio Community 2019 ・.NET Core SDK 3.0.1 プロジェクト作成 (1) Visual Studioを起動後、「新しいプロジェクトの作成」を選択する。 (2) 新しいプロジェクトの作成画面で、「Blazorアプリ」を選択後、「次へ」ボタンをクリックする。 (3) プロジェクト名などを設定後、「作成」ボタンをクリックする。 (4) 「Blazorサーバーアプリ」を選択後、「作成」ボタンをクリックする。 ソース修正 MainLayout.razorの修正 まずは初期のBlazorのレイアウトの構造を見てみましょう。 (1) 全体のレイアウトのソースは、[Shared] →「MainLayout.razor」になります。 MainLayout.razor @inherits LayoutComponentBase <div class="sidebar"> <NavMenu /> </div> <div class="main"> <div class="top-row px-4"> <a href="https://docs.microsoft.com/en-us/aspnet/" target="_blank">About</a> </div> <div class="content px-4"> @Body </div> </div> コードを確認すると、以下の構造になっているようです。 ※コード上のclass名を画像内に記載しています。 現状、top-rowのdiv要素がヘッダーメニューになっているので、ここを削除後、sidebarのdiv要素をmain内に移動します。 ※この記事では分かりやすいように削除はコメントアウトにしています。 MainLayout.razor @inherits LayoutComponentBase @* <div class="sidebar"> <NavMenu /> </div> *@ <div class="main"> <div class="sidebar"> <NavMenu /> </div> @* <div class="top-row px-4"> <a href="https://docs.microsoft.com/en-us/aspnet/" target="_blank">About</a> </div> *@ <div class="content px-4"> @Body </div> </div> site.cssの修正 (1) [wwwroot] → [css] → [site.css]を選択する。 (2) 以下の部分を修正します。 ※以下の/* 追加 / / 削除 */ などコメントが記載されている部分。 site.css @import url('open-iconic/font/css/open-iconic-bootstrap.min.css'); html, body { font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; } a, .btn-link { color: #0366d6; } .btn-primary { color: #fff; background-color: #1b6ec2; border-color: #1861ac; } app { position: relative; display: flex; flex-direction: column; } .top-row { height: 3.5rem; display: flex; align-items: center; background-color: #000; /* 追加 */ /*background-image: linear-gradient(180deg, rgb(5, 39, 103) 0%, #3a0647 70%);*/ /* 削除 */ } .main { flex: 1; } .main .top-row { background-color: #f7f7f7; /*border-bottom: 1px solid #d6d5d5;*/ /* 削除 */ /*justify-content: flex-end;*/ /* 削除 */ } .main .top-row > a { margin-left: 1.5rem; } .sidebar { background-color: #000; /* 追加 */ /*background-image: linear-gradient(180deg, rgb(5, 39, 103) 0%, #3a0647 70%);*/ /* 削除 */ } .sidebar .top-row { background-color: rgba(0,0,0,0.4); } .sidebar .navbar-brand { font-size: 1.1rem; } .sidebar .oi { width: 2rem; font-size: 1.1rem; vertical-align: text-top; top: -2px; } .nav-item { font-size: 0.9rem; padding-bottom: 0.5rem; display: inline-block; /* 追加 */ } .nav-item:first-of-type { padding-top: 1rem; } .nav-item:last-of-type { padding-bottom: 1rem; } .nav-item a { color: #d7d7d7; border-radius: 4px; height: 3rem; /*display: flex;*/ /* 削除 */ align-items: center; line-height: 2.2rem; /* 3rem→2.2remに変更 */ } .nav-item a.active { background-color: rgba(255,255,255,0.25); color: white; } .nav-item a:hover { background-color: rgba(255,255,255,0.1); color: white; } /* 追加 */ .nav { display: inline-block; } .content { padding-top: 1.1rem; } .navbar-toggler { background-color: rgba(255, 255, 255, 0.1); } .valid.modified:not([type=checkbox]) { outline: 1px solid #26b050; } .invalid { outline: 1px solid red; } .validation-message { color: red; } @media (max-width: 767.98px) { /* 削除 */ /* .main .top-row { display: none; } */ /* 追加 */ .nav { display: flex; } } @media (min-width: 768px) { app { flex-direction: row; } /* 削除 */ /* .sidebar { width: 250px; height: 100vh; position: sticky; top: 0; } /* 追加 */ .sidebar { height: auto; top: 0; display: flex; align-items: center; } .main .top-row { position: sticky; top: 0; } .main > div { padding-left: 2rem !important; padding-right: 1.5rem !important; } .navbar-toggler { display: none; } .sidebar .collapse { /* Never collapse the sidebar for wide screens */ display: block; } } 動作確認 それでは、動作確認をしていきましょう! まずはパソコン版での表示です。 MVCの時みたいに、背景色が黒のヘッダーメニューが表示されました。 続いて、ブラウザのサイズを小さくして、スマフォでの表示を確認します。 こちらも無事に、ハンバーガーメニューが表示され、「三」をクリックすることでメニュー表示ができました! まとめ ということで、今回はBlazorの初期で表示されるサイドバーをヘッダーメニューに変更する方法をまとめました。 必要な作業は以下、2点になります。 1.MainLayout.razorのコードを修正する 2.cssを修正して、デザインを修正する。(今回は初期から入っているsite.cssを修正) ハンバーガーメニューのデザインなど細かいデザインまでは再現できていませんが、 黒背景でヘッダーメニューにすることはできました! 僕みたいにヘッダーメニューにしたいと思われた方は、マネしてみてください(^^) それでは、今回も最後までお読みいただきありがとうございました!
- 投稿日:2021-06-09T21:03:02+09:00
Gtk3アプリ RiderとWebView
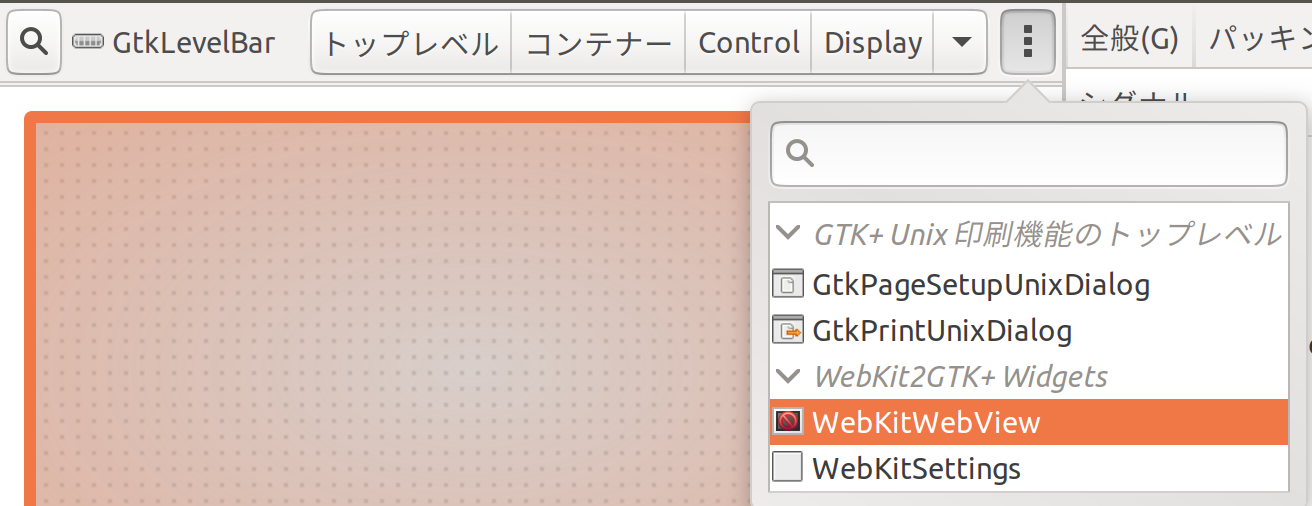
Gtk3アプリ内でWebView利用したい GladeでWebViewガジェットが提供されていない問題 WebViewガジェットが提供されていないため、Gtk3の中で表示できない Gtk2 Monoは提供されている。 Gtk3 C++でもWebKitが提供されている。 追記 GladeでWebViewガジェットが提供されていた 端っこにありました。 Seleniumを利用する Seleniumを利用し外部ブラウザとして利用する。 Gtk3からChromeDriverやJavaScriptで制御する HTMLを表示させる ローカルWebサーバをインストールしHTMLを表示させる test.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script type="text/javascript" src="./test.js"></script> <title></title> </head> <body> <input type="text" id="counter" value="0"></input> </body> </html> Inputフィールドに数字をカウントするJavaScriptプログラム test.js function _count(num) { console.log("ele"); var ele = document.getElementById("counter"); var val = ele.value; var addNum = Number(val) + num; ele.value = addNum.toString(); } Gtk3アプリC#からJavaScritpを実行 Gtk.Buttonから押してJavaScritpを実行しカウントする ChromeDriverを使ってC#から走査できるが、オープンソースJsプログラムの利用を想定しているためこのようにした ChromeOptionsの設定 内容 引数 デバッグツールを表示させる --auto-open-devtools-for-tabs Windowのサイズを指定する --window-size=600,480 非同期状態で待受できるようにする WebDriverWait wait = new WebDriverWait(driver, TimeSpan.FromSeconds(5)); MainWindow+Btn.cs using System; using Gtk; using UI = Gtk.Builder.ObjectAttribute; using OpenQA.Selenium; using OpenQA.Selenium.Chrome; using OpenQA.Selenium.Support.UI; namespace webViewGtkApplication2 { partial class MainWindow { private void on_MainWindow_upBtn_Clicked(object sender , EventArgs e){ driver.ExecuteScript("_count(1);"); } private void on_MainWindow_downBtn_Clicked(object sender , EventArgs e){ driver.ExecuteScript("_count(-1);"); } private void on_MainWindow_launchBtn_Clicked(object sender , EventArgs e){ _mkChromnimu(); } private ChromeDriver driver; private void _mkChromnimu() { ChromeOptions op = new ChromeOptions(); op.AddArgument("--auto-open-devtools-for-tabs"); op.AddArgument("--window-size=600,480"); driver = new ChromeDriver("/usr/bin/",op); driver.Navigate().GoToUrl("http://localhost/s/test.html"); WebDriverWait wait = new WebDriverWait(driver, TimeSpan.FromSeconds(5)); } } } Riderは使いやすい Riderを使うと一つの開発環境でHTML、JavaScript、TypeScript、C#、Gladeファイルの編集でき、 それぞれの実行環境も作れ実行できるのでとても便利です。 続く
- 投稿日:2021-06-09T16:44:24+09:00
unityで自動でiosのローカライズ対応をする
やりたいこと アプリ名とかのローカライズの設定を毎回xcodeで設定が面倒なのでunity内で完結したい アプリ名や、ios固有のATT表示の赤枠のメッセージなどが対象 ATTの中のテキスト アプリ名 検証環境 unity 2019.3.0f6 / Xcode 12.4 手順 1,プロジェクトにローカライズのデータを設置 何処に設置してもよいが下記2点は守ること ・ファイル名はInfoList.strings (末尾のsを忘れないこと) ・格納するフォルダは対応言語に合わせること 日本語ならja (jpと間違えないこと) 言語コードはコチラ参照https://qiita.com/hirobe/items/cb906cca486675d02a87 Base.lproj は用意されてない言語が端末で選択されているときに参照されるデフォルト用 (デフォルト用のつもりでしたが参照されて無い感じがしたのでbaseは見なかったことにしてください) 2, InfoList.stringsの編集 例としてfr.lproj/InfoList.stringsの中を記載 CFBundleDisplayName = "フランス"; // アプリ名 ATTのメッセージを変えるなら NSUserTrackingUsageDescriptionを指定 このあたりの設定のkey 的なものの一覧がどこかにあるのだろうけどパッと見つからなかったので割愛 3、PostProcessBuildで1で作成したデータを紐づける PostProcessBuildとは、という説明は割愛 public class PostProcessBuild : IPostprocessBuildWithReport { const string IOSPbxProjectPath = "/Unity-iPhone.xcodeproj/project.pbxproj"; int IOrderedCallback.callbackOrder => default; void IPostprocessBuildWithReport.OnPostprocessBuild(BuildReport report) { var summary = report.summary; if (summary.platformGroup != BuildTargetGroup.iOS) { return; } string pbxPath = summary.outputPath + IOSPbxProjectPath; var project = new PBXProject(); project.ReadFromFile(pbxPath); string targetGuid = project.GetUnityMainTargetGuid(); // 指定パス以下にあるローカライズデータを紐づける string[] languageArray = new string[] { "Base", "ja", "fr" }; // 紐づけたい言語を記載 foreach (string lang in languageArray) { string dirPath = Application.dataPath + $"/Editor/Localisations/{lang}.lproj"; // project内に設置したパスを指定 var lGuid = project.AddFolderReference(dirPath, $"{lang}.lproj"); project.AddFileToBuild(targetGuid, lGuid); } project.WriteToFile(pbxPath); } } 間違えやすいこと(やってて間違えてたこと) // 似たような関数があるので注意 project.GetUnityFrameworkTargetGuidではない string targetGuid = project.GetUnityMainTargetGuid(); ビルドして完了 いつものようにビルドをして書き出されたxcodeプロジェクトを開くと 指定したフォルダを見つけることができるはず あとは端末の言語を切り替えながら動作チェックしてみてください まとめ androidはコチラでできるみたい https://qiita.com/ptkyoku/items/3f25872ae0f356966c88 デフォルトの設定は後ほど探しておきます その他まちがってたらおしえてください