- 投稿日:2020-12-27T21:33:46+09:00
要素を両端に置いて揃えたい時
飲食店のHPでよく見るヘッダーがあり左にはロゴ、右には自店のsnsのアカウントの画像がある。
そして、その2つの要素を両端に置きたい時は親要素にdisplay:flex;とjustify-content:space-between;を使えば綺麗に納まる。
また、親要素にmargin,paddingでスペースを空けると見やすくなります。
- 投稿日:2020-12-27T20:35:47+09:00
自己紹介
- 投稿日:2020-12-27T20:23:47+09:00
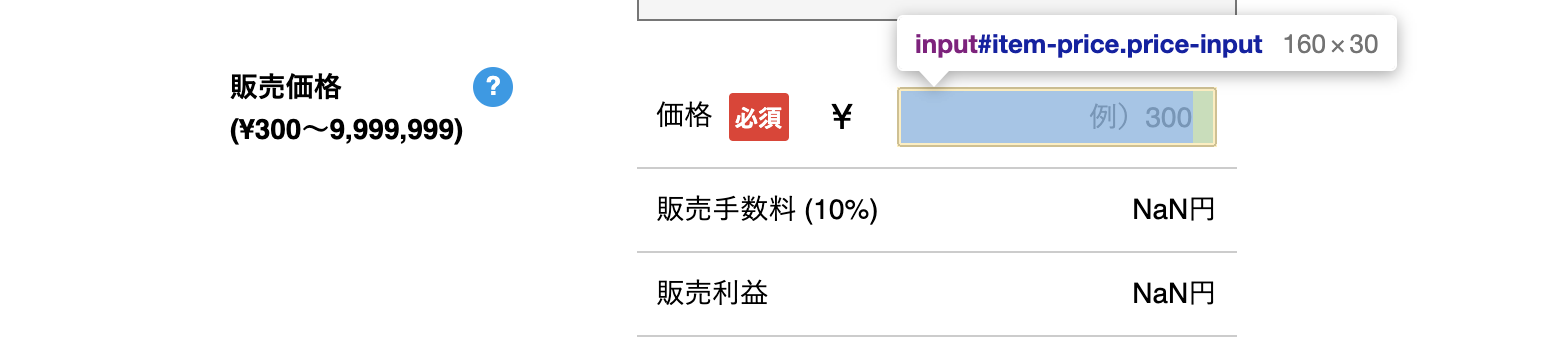
【Railsアプリ】販売手数料をJavaScriptで計算しようとしたら出てくる「NaN」を解決できたので、備忘録として残しておきます。
ミス内容
入力された金額の販売手数料(10%)を、JavaScriptを使って計算しようという実装を行っていた時に突如現れた「NaN」。
最初のコードは以下の通り。function calc (){ // id="item-priceの要素を取得。 const itemPrice = document.getElementById("item-price"); // 値が入力された時にイベントを発火。 itemPrice.addEventListener('input', function(){ const Tax = 0.1; const tax_fee = itemPrice * Tax; const profit = itemPrice - tax_fee; const taxArea = document.getElementById("add-tax-price"); const profitArea = document.getElementById("profit"); taxArea.innerHTML = tax_fee; profitArea.innerHTML = profit; }) } window.addEventListener('load', calc)原因
NaN = Not-a-Number(数字ではない)
計算しようとしている値が数字になっていないよ、と伝えているようです。上記のコードだと、
getElementByIdで取得した「要素」と、
Tax=0.1という「数値」をかけ算しようとしている。つまり、要素の値を取得した上で、
「数値」と「数値」をかけ算しなければならないのです><解決法
itemPrice.valueで、要素の「値(=数値)」を取得しましょう。
function calc (){ // id="item-priceの要素を取得。 const itemPrice = document.getElementById("item-price"); // 値が入力された時にイベントを発火。 itemPrice.addEventListener('input', function(){ // 下記を追記して、要素の値を取得。 const itemPriceValue = itemPrice.value const Tax = 0.1; const tax_fee = itemPriceValue * Tax; const profit = itemPriceValue - tax_fee; const taxArea = document.getElementById("add-tax-price"); const profitArea = document.getElementById("profit"); taxArea.innerHTML = tax_fee; profitArea.innerHTML = profit; }) } window.addEventListener('load', calc)これで「NaN」が消え、計算機能を実装することができました!
おわりに
最初、「NaN」ってナンだよ、、、と思いましたが、要素と数値はかけ算できないという初歩的なミスでした。
このミスを解説してくれたメンターさんが仰った『JavaScriptはHTMLをほじくりまわす言語だ』の一言がなぜか胸に刺さりました^^
プログラミングは面白い。もっと使いこなしたいです。
- 投稿日:2020-12-27T19:29:50+09:00
【初心者向け】hタグには直接見出しデザインのCSSを当てない方が良い。デザインごとに専用クラスを付けると管理しやすい。
どうも7noteです。見出しデザインに関するTips。
hタグにCSSを付ける時、どう書いていますか?
もしこのような書き方をしていれば、注意が必要かも!index.html<!-- 推奨しないCSSの付け方 --> h2 { color: #f00; font-size: 200%; border-bottom: 1px solid #f00; margin: 0 0 50px; }なぜhタグに直接デザインのCSSを書いてはいけないのか?
例えば、何ページかあるサイトの開発をするとします。
このとき、全ページで使える共通のCSSファイルを用意するのが一般的かなと思いますが、
この共通のCSSファイルに上のようなCSSを書いてしまうと躓く可能性があります。
「サービスのページや会社概要のページは同じ見出しの見た目なので、html側ではh2タグを使って書きました。
しかし、お問い合わせのページでは見出し(h2)の見え方を後で変更しようという話になってしまいました。」
「急遽変更が必要だったため、お問い合わせのページ専用のCSSファイルに共通のh2のCSSを上書きするような書き方をしました。」こうしてしまうと今後の修正の際に、共通のCSSファイルとお問い合わせのCSSファイルの2つに気を付けながら修正しなければなりません
また、お問い合わせの見出しデザインをほかの申込ページなどでも使うことになった場合、同じCSSが複数のファイルに分散してまたまた管理が大変になってしまいます。
このような場合でもclassで体裁を管理しておけば、クラスを付けたり外したりするだけで簡単に調整が可能になります。
まとめ
共通パーツの作りすぎにも注意
ある程度どこまで浸透するのかをしっかり把握していなければ、共通のパーツやCSSを安易に修正できなくなってしまいます。
そうならないためにも、分かりやすいクラス名とコメントを付けて管理を行ない、自分以外でも読めば分かるような作りで設計して作成をしましょう。sample.css/* よく使う赤色の下線付きの見出し */ .h-type01 { /* CSSデザイン */ } /* フォームのあるページの見出し */ .h-type02 { /* CSSデザイン */ }おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ
- 投稿日:2020-12-27T19:23:21+09:00
リボルバーリストの作成
円形のリストを表示し、スクロールと連動して回転するピストルのリボルバーのような
アニメーションをするリストの作成デモページ
https://syogo-suganoya.github.io/revolver/
ソース
https://github.com/Syogo-Suganoya/revolver
説明
リストの作成
回転用のリストの作成をします
CSSで子要素の表示を維持しつつ、要素を回転させる方法
https://www.nxworld.net/css-element-rotate.htmlこちらの記事を参考に画面作成をします
今回はスクロールとともに回転させる動きを実装するので、下記をはじめとするのanimation部分は不要です
ul { animation: rotate 30s linear infinite; }スクロールアニメーション
CSS と jQuery で作るスクロールにあわせて回転するロゴ
https://hyper-text.org/archives/2013/07/css_spin_logo.shtm
こちらの記事を参考にスクロールアニメーションを実装します
jsで指定してるセレクタを調整します変更前$(window).scroll(function(){ rotate($(".logo"), $(window).scrollTop()*0.2); })変更後const selList = ['twitter', 'facebook', 'pinterest', 'instagram', 'google']; const listCnt = selList.length; $(window).scroll(function () { // 1回転する角度 var angle = $(window).scrollTop(); // 180pxスクロールするごとに72度回転する angle = Math.round(angle / 180) * (360 / listCnt); rotate($("ul"), angle); rotate($("ul > li"), angle * -1); })選択中リストの動的更新
<p class="select-menu"> twitter </p>選択中のメニューを表示している箇所の動的書き換えをjsで実装します
// 選択中リストの動的更新 roleCnt = angle / (360 / listCnt); // 回転数がリストの要素以上なら要素数分マイナスする while(true) { if (roleCnt < listCnt) { break; } roleCnt -= listCnt; } var selText = selList[roleCnt]; $(".select-menu").text(selText);これで完成です
備考
元ネタはドラマ「リッチマン、プアウーマン」に出てくる「パーソナルファイル」という架空のWebアプリのUIがこのリボルバーリストのような挙動をしていたので試してみましたw
いつかパーソナルファイルが開発されて転入届などがネットで完結できるようになってくれることを期待しています
【公式】リッチマン、プアウーマン
https://fod.fujitv.co.jp/s/genre/drama/ser4389/
- 投稿日:2020-12-27T16:35:50+09:00
結局display: flexって、何をどう使えばいいんだ?
基本的な使い方
親要素(例えばdiv)に
display: flexをつけるだけ。ベンダープレフィックスってつける必要あるの?
一部のバージョンが古いブラウザでは対応していなかったりベンダープレフィックスが必要になりますが、それらのシェアも実際はほとんど0に近いので、気にしなくていいでしょう。
【2020年最新】Flexboxの対応ブラウザとベンダープレフィックスまとめ
最新のIE 11でもいくつかバグが報告されている
ともありますが、IEを想定しないなら、結局のところベンダープレフィックスは付けなくても大丈夫そう。
プロパティって色々あるけどどれ使えばいいの?
・大抵、「ブロック要素を手軽に横並びにしたい」という時に使うと思うので、その場合は、
justify-content(アイテムの水平方向の位置を指定する)とalign-items(アイテムの垂直方向の位置を指定する)くらいかな。・縦並びにしたかったら、
flex-direction: columnで、並び順を逆にしたければflex-direction: row-reverseとか(でも使う頻度は多くない?)・折り返しを制御する
flex-wrap(デフォルトはnowrapで折り返さない)もあるけど、BootStrapのGrid System(col-とか)使えば、必要ない?・
align-content(アイテムの行の垂直方向の位置を指定する)は、行が複数になった時に使う、justify-contentの縦版って感じかな(余白を埋めるか、どう割り振るか)。参考
- 投稿日:2020-12-27T10:52:04+09:00
ブロック要素を横並び&縦位置中央ぞろえ(display: flexとalign-items: center)
See the Pen display:flex と align-items: center by 熊瀬川直也 (@momonoki1990) on CodePen.
・そもそも
divを横並びにするためには、親要素にdisplay: flexを指定すればよく、子要素にdisplay: inline-blockを指定する必要はなかった。display: flexよくわかってない。理解したい。参考
- 投稿日:2020-12-27T09:41:08+09:00
```padding-top: ~%```と```object-fit: cover```で縦長・横長どちらの画像も決まったアスペクト比で切り取る
See the Pen padding-top: ~%とobject-fit:coverの併せ技 by 熊瀬川直也 (@momonoki1990) on CodePen.
object-fit: cover コンテナーに余白が出ないよう縦横比を維持しつつ、全体を覆うようにフィットさせ縦横中央に配置します。コンテナーからはみ出る部分はトリミングします。
【CSS】object-fitはCSSだけで画像をコンテナーにフィットさせてトリミングもできるとっても素晴らしいプロパティー→縦長の画像であればアスペクト比を保ったまま枠の横の長さに併せて画像を縮小し、縦のはみ出した部分を切り取り、横長の画像であればその逆のようなイメージでトリミングが行われる
・
widthとheightを指定しないとトリミングは行われない。
- 投稿日:2020-12-27T09:41:08+09:00
padding-top: ~%とobject-fit: coverで縦長・横長どちらの画像も決まったアスペクト比で切り取る
See the Pen padding-top: ~%とobject-fit:coverの併せ技 by 熊瀬川直也 (@momonoki1990) on CodePen.
object-fit: cover コンテナーに余白が出ないよう縦横比を維持しつつ、全体を覆うようにフィットさせ縦横中央に配置します。コンテナーからはみ出る部分はトリミングします。
【CSS】object-fitはCSSだけで画像をコンテナーにフィットさせてトリミングもできるとっても素晴らしいプロパティー→縦長の画像であればアスペクト比を保ったまま枠の横の長さに併せて画像を縮小し、縦のはみ出した部分を切り取り、横長の画像であればその逆のようなイメージでトリミングが行われる
・
widthとheightを指定しないとトリミングは行われない。